The Form Element Math reCaptcha in Quix 4 can sometimes take up a significant amount of space, which may affect the layout and aesthetics of your form. In such cases, we recommend using a simple...
Quix
Have you ever wondered how to enhance the security of your Joomla 4 website's forms using the Invisible reCAPTCHA feature? Well, you're in the right place! Today, we'll dive into the topic of...
It's been six months since we first unveiled our plan for Quix3. The world we know has changed since then, and working from home decreased our product...
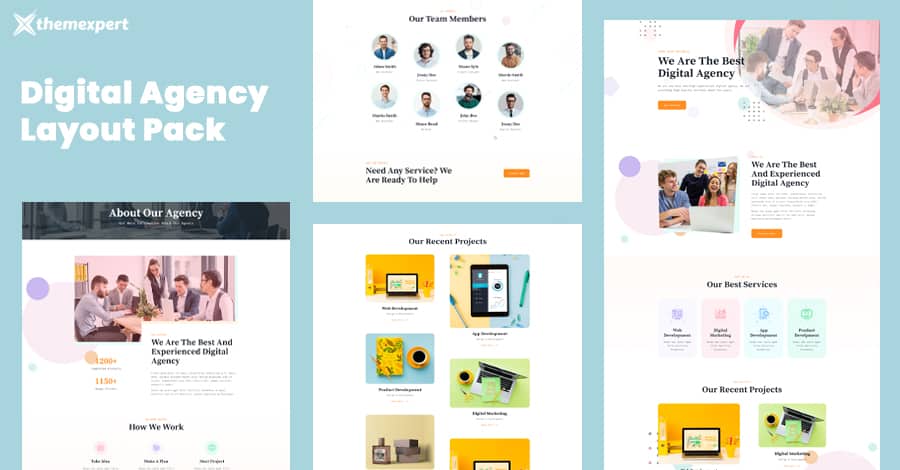
Hi Joomlars! Back again with the second layout pack release of this month. You already experienced the capabilities of Quix page builders and t...
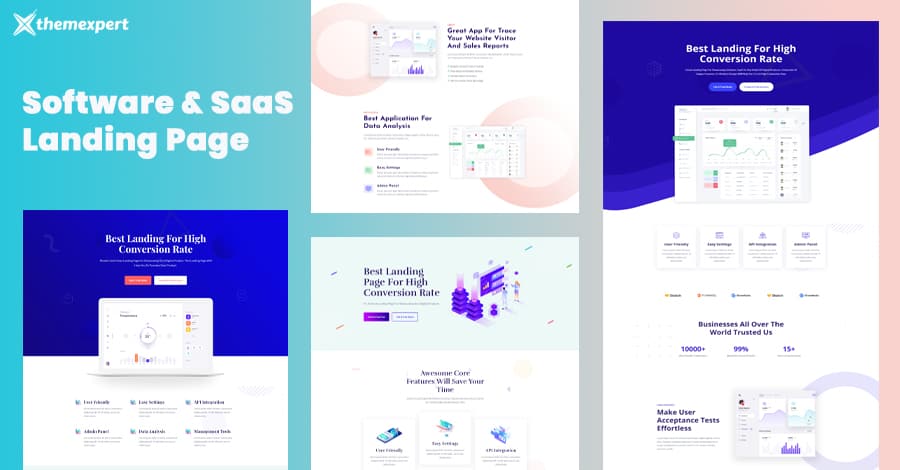
Over the past few years, Quix has proved itself as a powerful, extremely fast drag-and-drop Joomla page builder. With 40+ powerful elements, design layouts, and ready blocks, Quix offers you every...
Hi Joomlars! Back again, with our August release layout pack after a month. The work from home period has ended finally, and we are now back to our lo...
Although we are going through a global epidemic crisis, our developers are not sitting still. The continuous remote release shows that testimony. Toda...
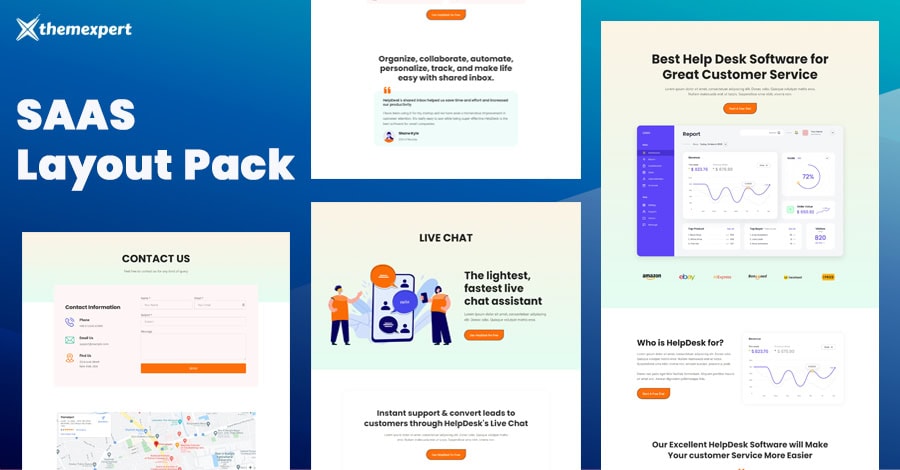
Hello there! It's been a while since we have been released our last layout pack for Quix page builder. But the wait is over. We are all set to release our brand new SAAS layout pack for the Quix...
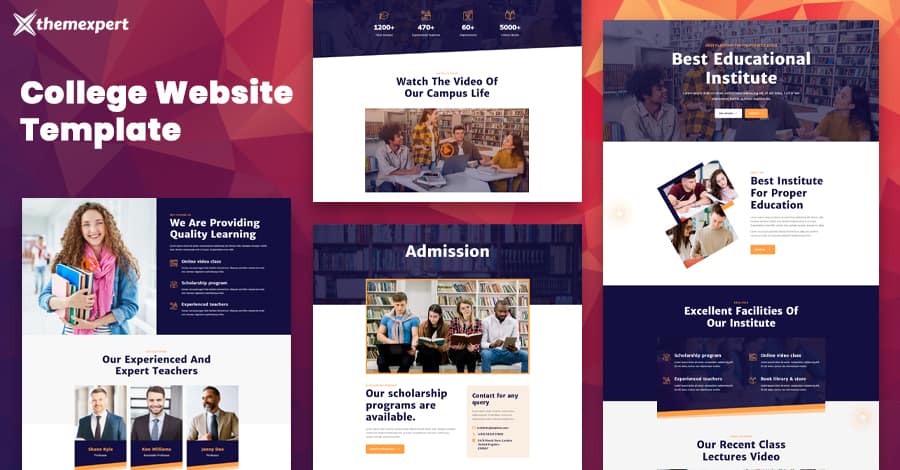
Hi Joomlars! We are all set to introduce our July release layout pack College Website Template for the Quix page builder. This is our first release of...
Things are getting out of control due to the COVID-19 epidemic, but not our promise. We are working remotely to serve you as well as bring you new pro...
Today is the day Quix users have been waiting for. We are proud to announce the release of Quix 4! This is a big milestone for our team and we have be...
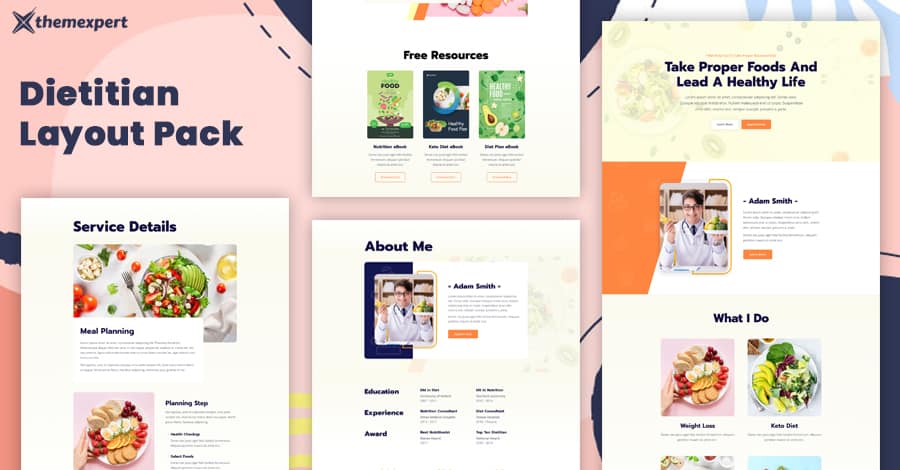
Hi Joomlars! It's time to release the second layout pack of this month. We know you have to showcase your services and works in the best manner on you...
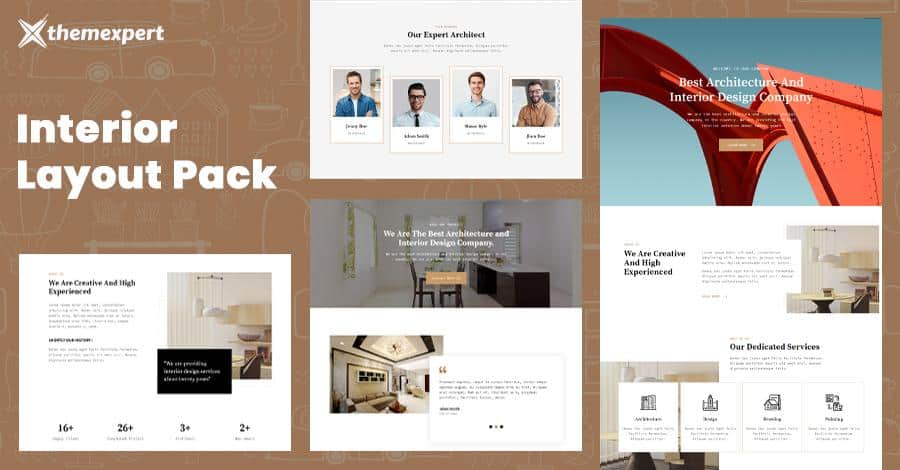
Back again with our new release Interior Layout Pack for Quix page builder. We know the situation is so harsh for the contagious Novel Coronavirus, ye...
Ji Joomlars! Back again, with our September release layout pack. In every Quix layout pack release, we always try to bring out something extraordinary...
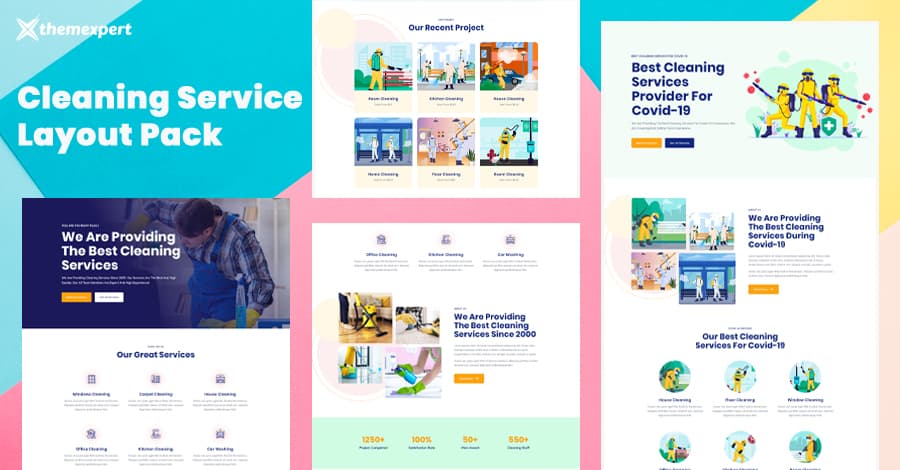
Hi there! Back again with our June release layout pack. Today, we are proudly introducing our brand new Cleaning Service Layout Pack for Quix Pa...
Hello there! Back again with our March release layout pack for the Quix page builder. We are already committed to releasing at least one layout...