It's been six months since we first unveiled our plan for Quix3. The world we know has changed since then, and working from home decreased our product...
It's been six months since we first unveiled our plan for Quix3. The world we know has changed since then, and working from home decreased our productivity. But, it's time now to release the beta version of Quix3.
We are working on building Quix3 with more possibilities and abilities far better than ever. As of now, we bring out the beta version of Quix3 with the brand new Header Footer Builder and the Menu Element. The rest will be released soon.
Let's see what is inside the Quix3 beta.
Why Quix Page Builder?
If you want to create visually stunning, modern-looking websites with Joomla Page Builder without needing any design or coding skills, then Quix is undoubtedly the best choice for you. From professional freelancers to agencies, there is nothing you can build with Quix.
You can easily design any website that you can imagine with 30+ powerful elements. The new visual builder allows you the freedom to apply your creativity and customize or create almost any kind page or template from header to footer.
Know a lot about Quix from our dedicated Quix page here.
Brand New Menu Element
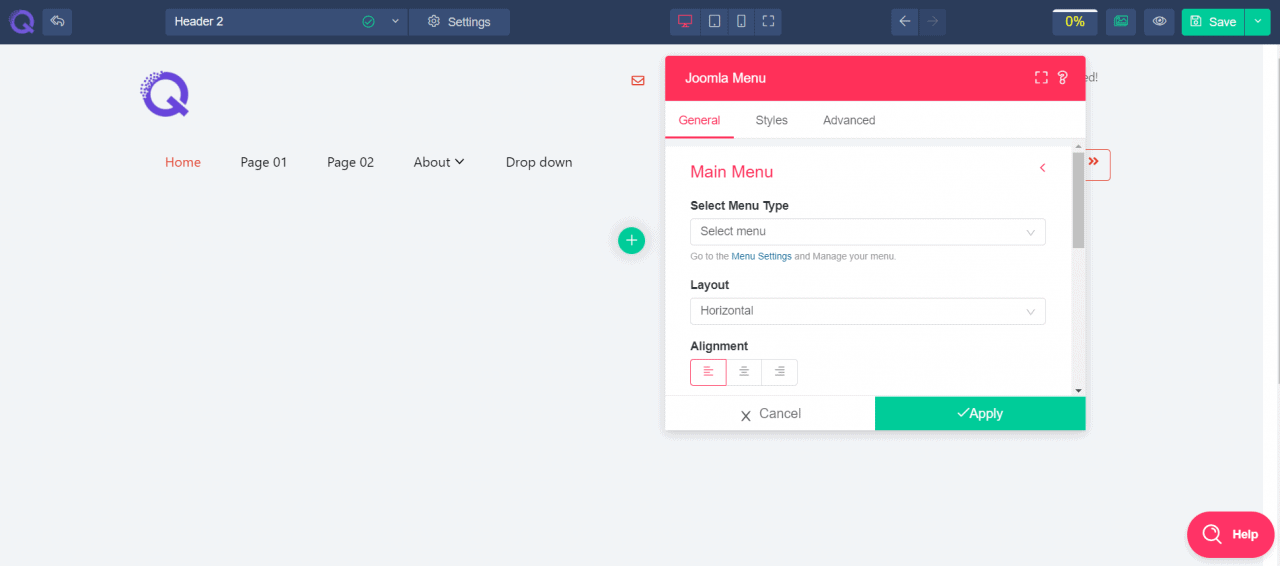
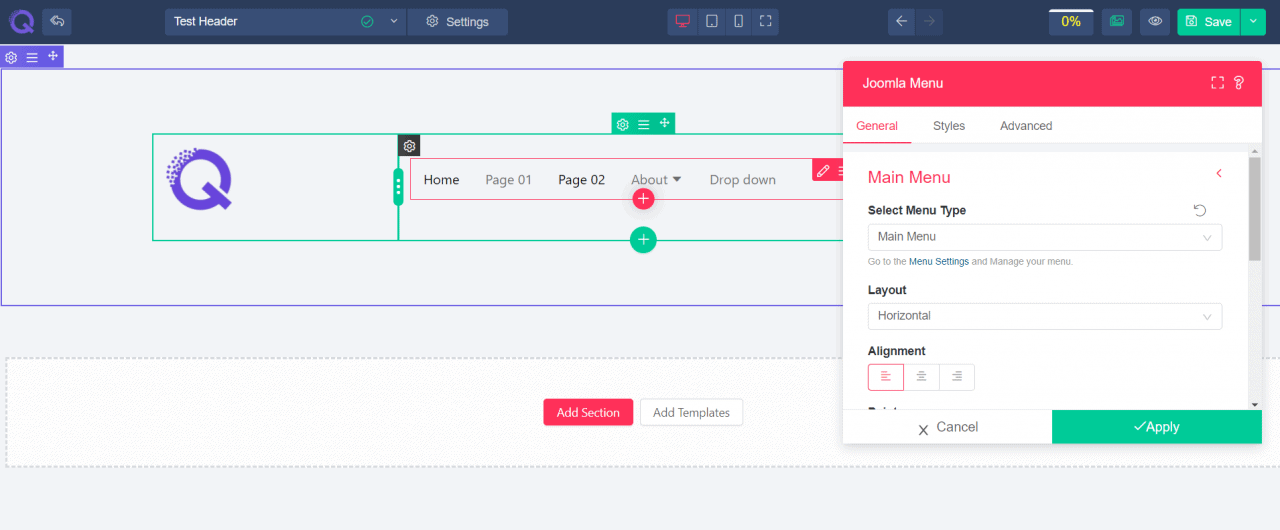
The all-new menu elements come with a lot more possibilities and customization options, from viewing angle to style option. You just have to select a Joomla menu then customize the rest as you need. You can make your menu element as horizontal/vertical, display it whether you want to show it on the sidebar or not.
Also, set the alignment, put animation while hovering the mouse cursor on the menu bar, put underline, apply sub-menu and customize it, and the breakpoint feature to show specific versions of the menu for pc, tablet, or mobile use.
Header and Footer Builder
We were planning to introduce the Header & Footer builder in Quix to make your page design experience more efficient and most importantly without any theme dependency. In the beta version of Quix3, we are introducing the all-new custom builder that you can use to build a basic theme design with a raw output; therefore, now you will have all things in one place. Later you can add other elements on your own to design the main body content.
This is entirely built with Quix Page Builder; therefore, you do not have to write any custom CSS at all. You can apply our ready-made design or style as you wish to see them. Also, define conditions to show them in a specific style or a page with an offer bar. We are trying to reduce repetitive CSS and style load to optimize the performance of Quix even better.
What you Need to Create a Custom Headers & Footers with Quix
To get access to the Header & Footer builder of Quix page builder, you have to subscribe to the pro version of Quix. Get the pro version from here.
Now, let's see how to use the process of the Header & Footer builder,
1. Install Quix
The first thing you have to do is to install Quix if you don't have it yet. Download it from the following page and then follow the documentation link.
2. Create a Blank Header or Footer as a Quix Theme
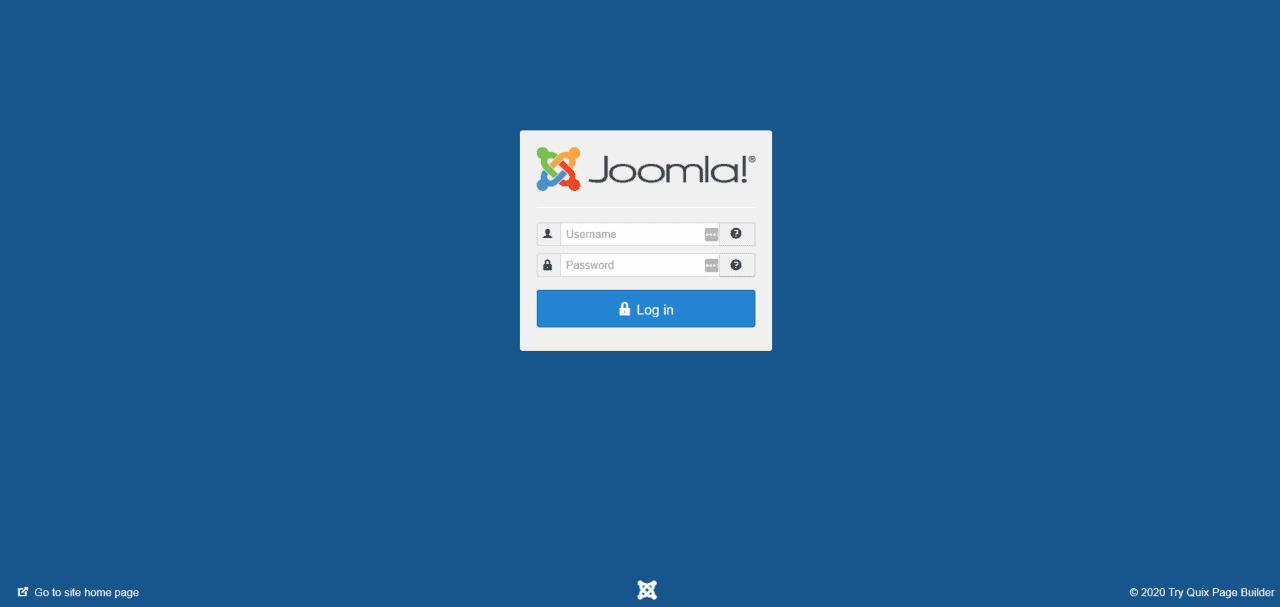
First, log in to the Joomla administration login page. You will see a page like below.
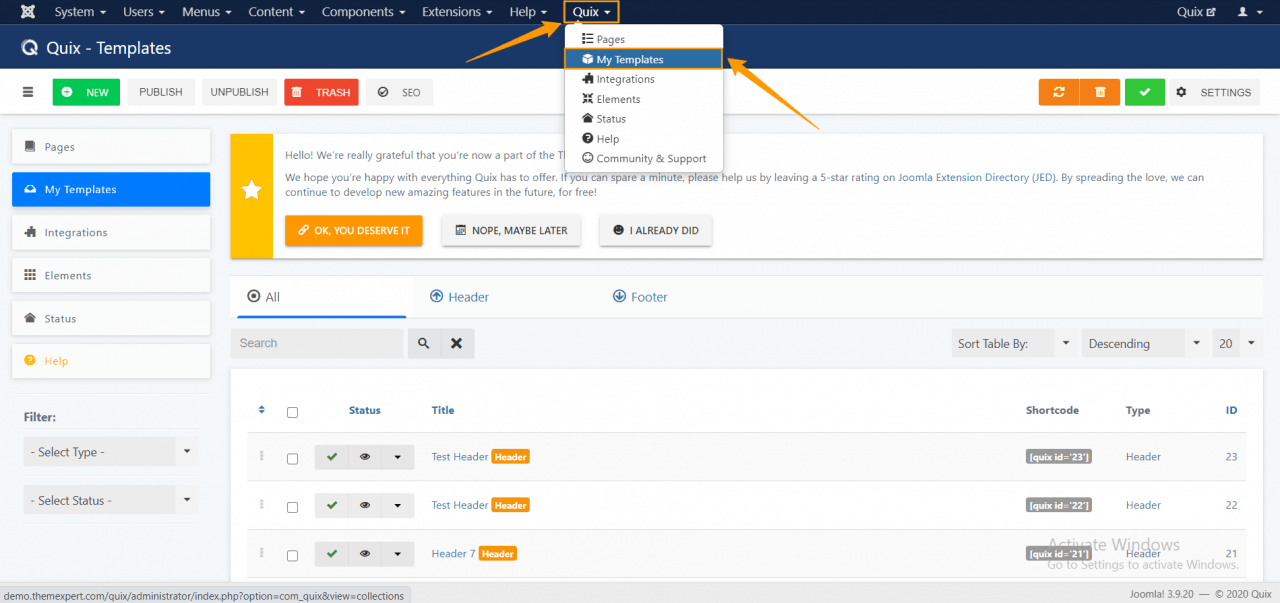
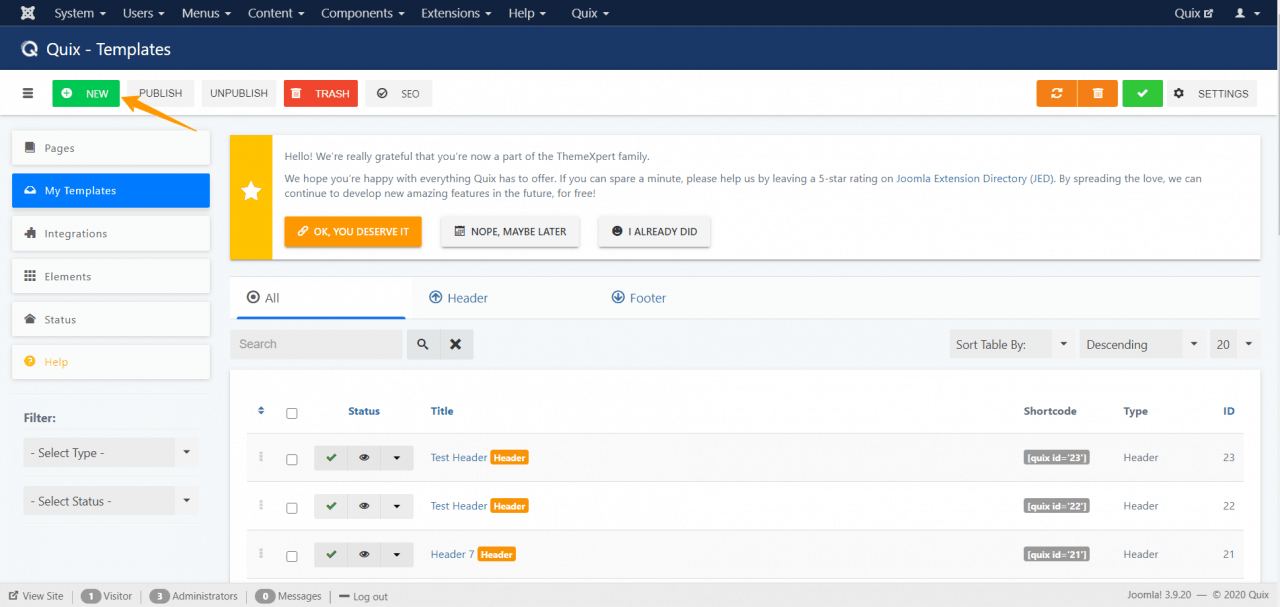
The Joomla administration dashboard will appear. Then navigate to the Quix > My templates. The theme dashboard will appear here.
After completing the previous process, click on the New button to create a blank Header & Footer theme.
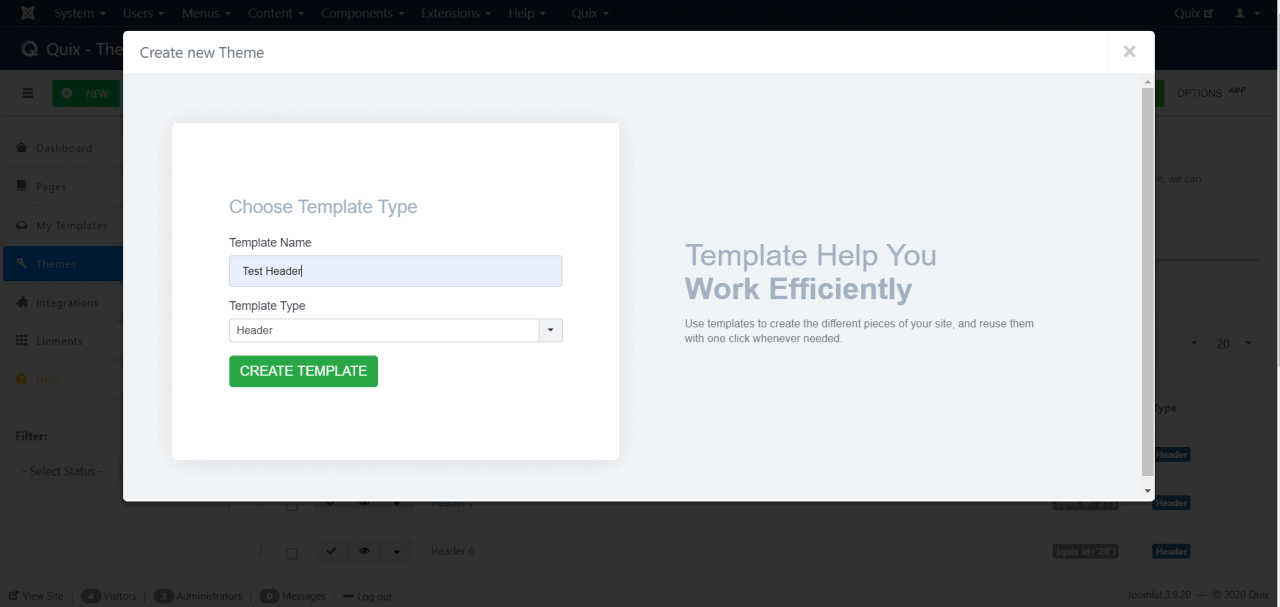
Give a template name and then define template type, whether it is a header or a footer. And finally, click on the Create Template button.
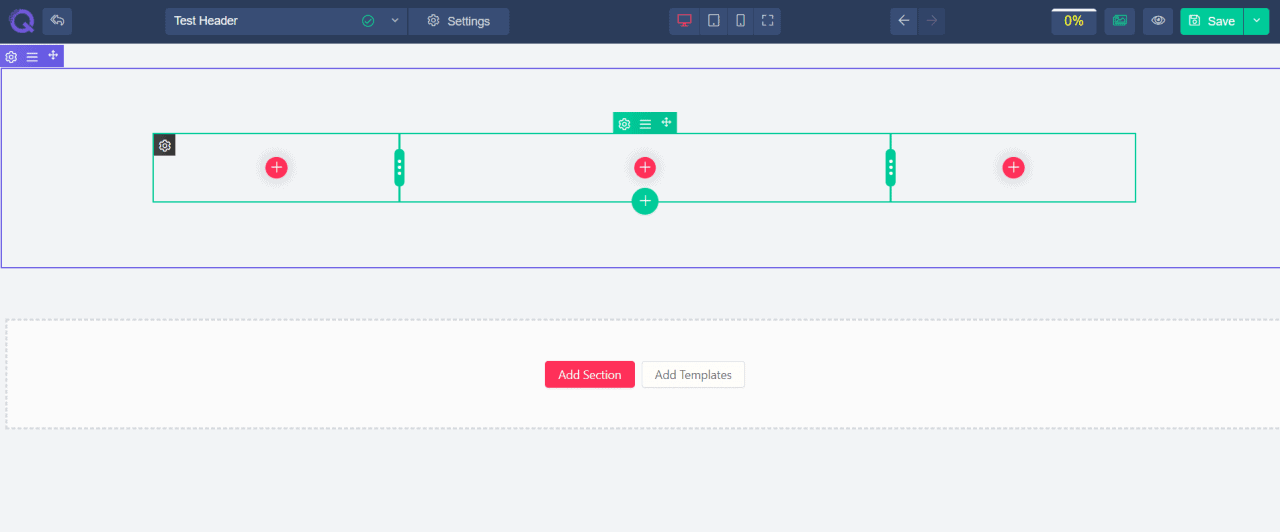
Now, the template will create on its own and take you to the visual builder layout.
3. Set the General Layout of Your Header & Footer
To create a custom header & footer builder with Quix first, you need to decide what the main layout of your header or footer will be. For example, here we will build a modern-looking header with a logo on the left, a menu in the center, and a social icon on the right side.
However, you are free to build any other type of header by inserting predefined Header & Footer. There are no limitations regarding the design option or including headers or footers.
First, we will insert a section with three columns for the logo, menu, and social icon.
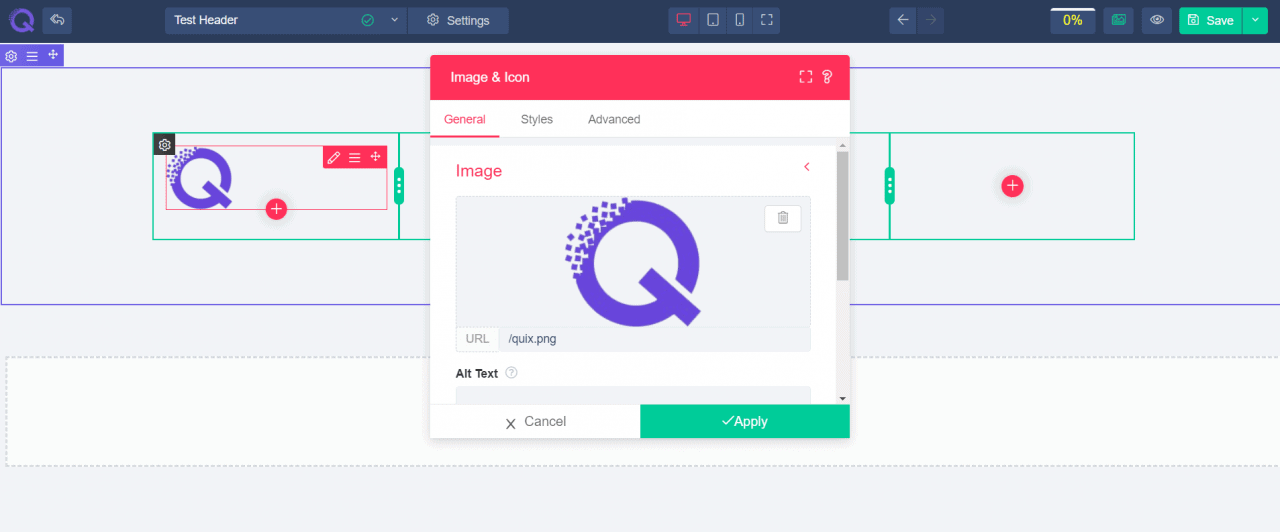
Add logo with using the Image & Icon element of Quix.
Add menu with using the Joomla Menu element of Quix.
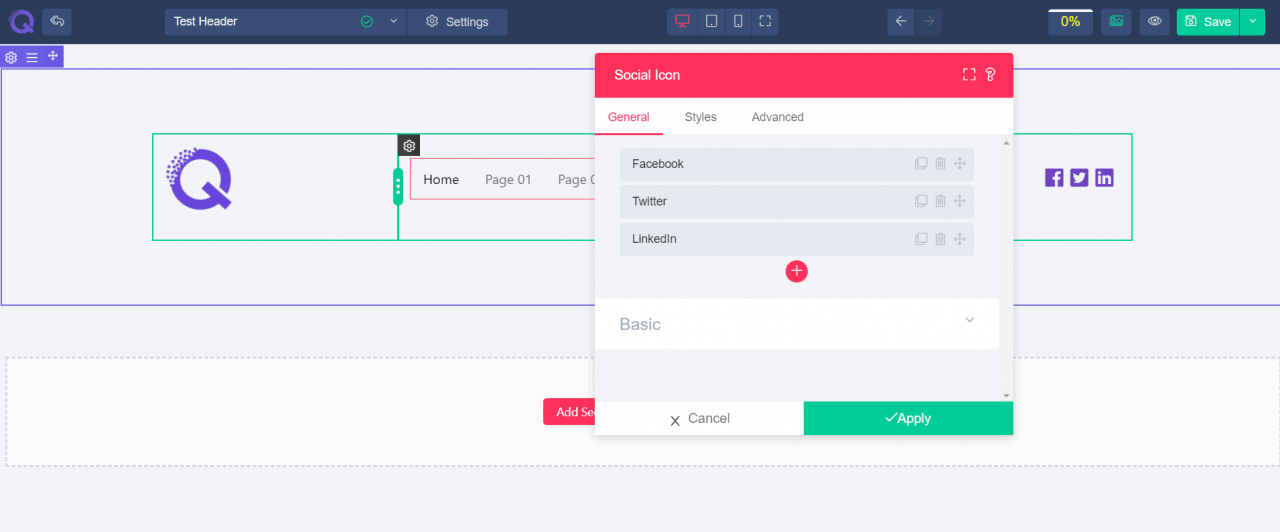
Add social icon with using the social icon element of Quix.
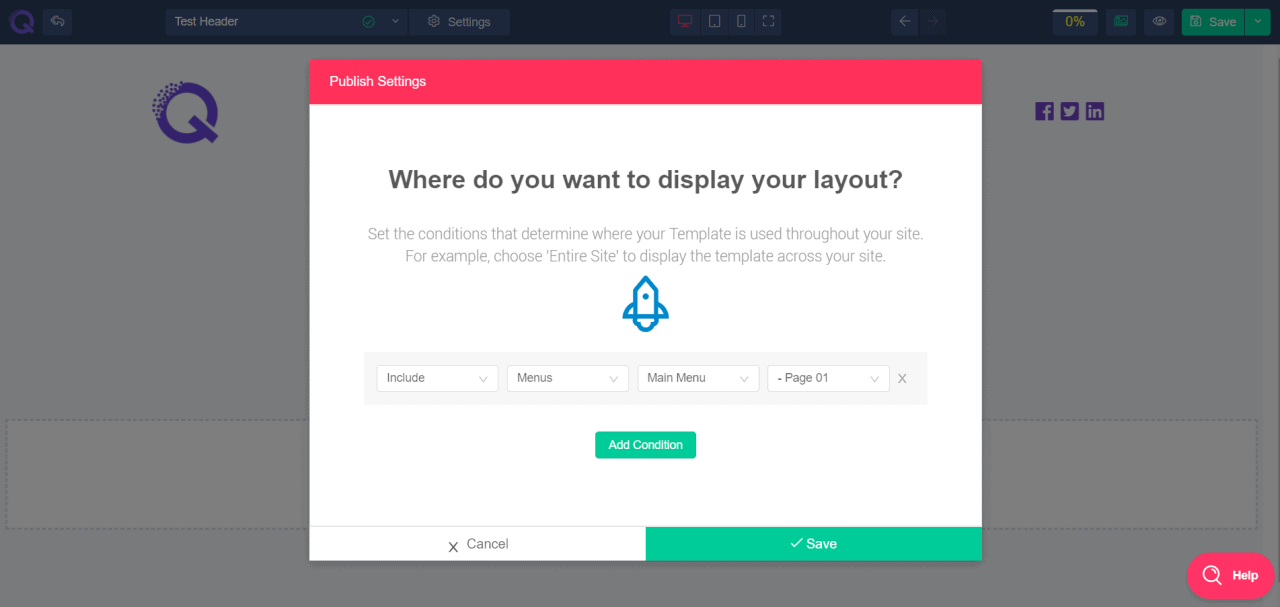
4. Publish Your Header & Footer with Condition
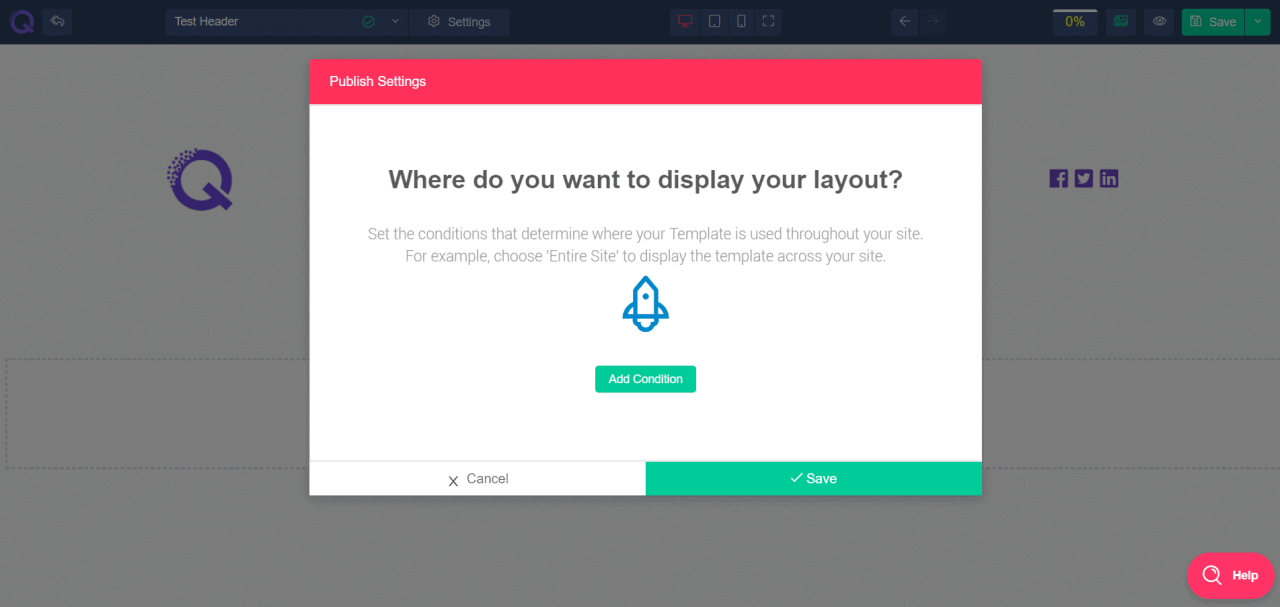
Now it's time to publish our ready Header & Footer builder. But, before doing this we have to define or apply conditions to set the conditions that determine where your Template is used throughout your site. For example, choose the 'Entire Site' to display the template across your site.
Click on the Save button and then navigate to the Display condition option. A modal will appear like below. Now, click on the Add Condition button.
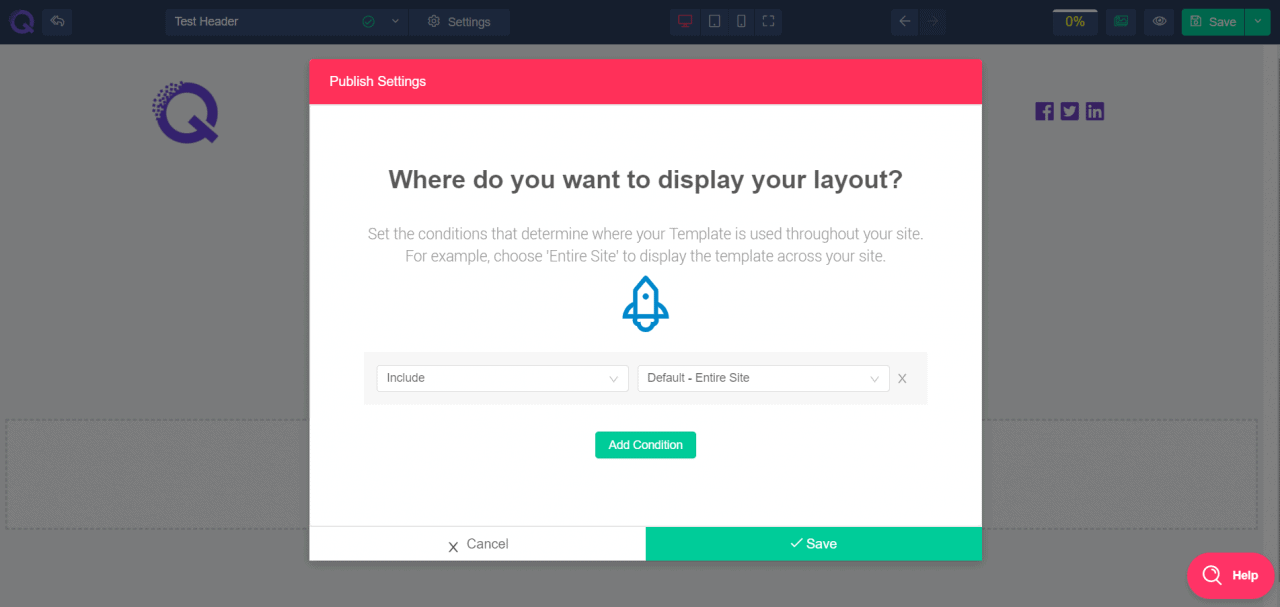
The most basic condition is "Entire Site"
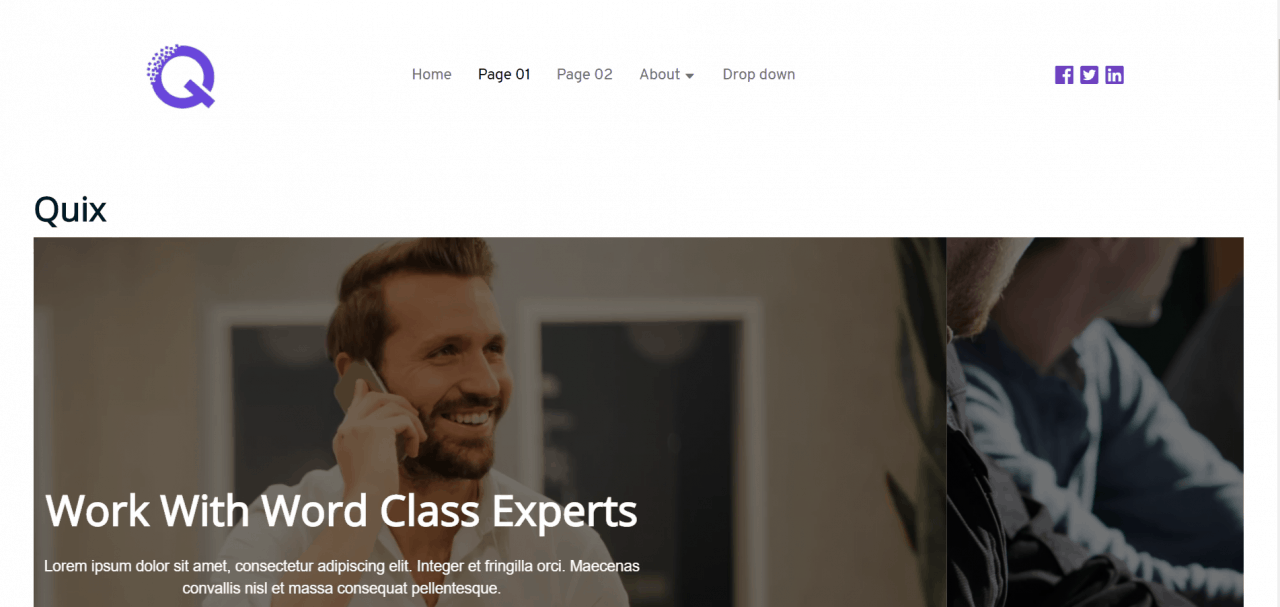
You can also experiment with this setting and single out individual pages, posts, categories, and more. For example, here's a condition to have the new header appear on Page1 only.
Now, click on SAVE. We are done here. Your new header or footer is now live!
Apply Our Predefined Header & Footer Layout
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
Header 7
Ready to build your custom header, footer and Menu element with Quix?
This is all about the Quix3 beta release. Here, we are introducing our all-new header & footer builder with the menus element. I hope this tutorial will help you add awesome new header or footer and menu elements while designing any page through Quix Joomla page builder!
If you have any questions, feel free to ask in the comments below. Don't forget to share your valuable opinion about our Quix3 beta release.