Joomla, the versatile Content Management System, opens a vast potential for website creation. But what really turns it from a blank canvas to a masterpiece are its extensions.
Blog
ThemeXpert writes about several topics like Website Development, Digital Marketing, Technical SEO, Analytics, eCommerce, Joomla! and WordPress.
Hey there, Joomla whiz! Feeling lost in a sea of website data? Drowning in reports and metrics that leave you more confused than Captain Jack Sparrow in a fog bank?
Joomla, the popular content management system, offers amazing flexibility and features for building your website. But when it comes to climbing the search engine rankings, you need a dedicated...
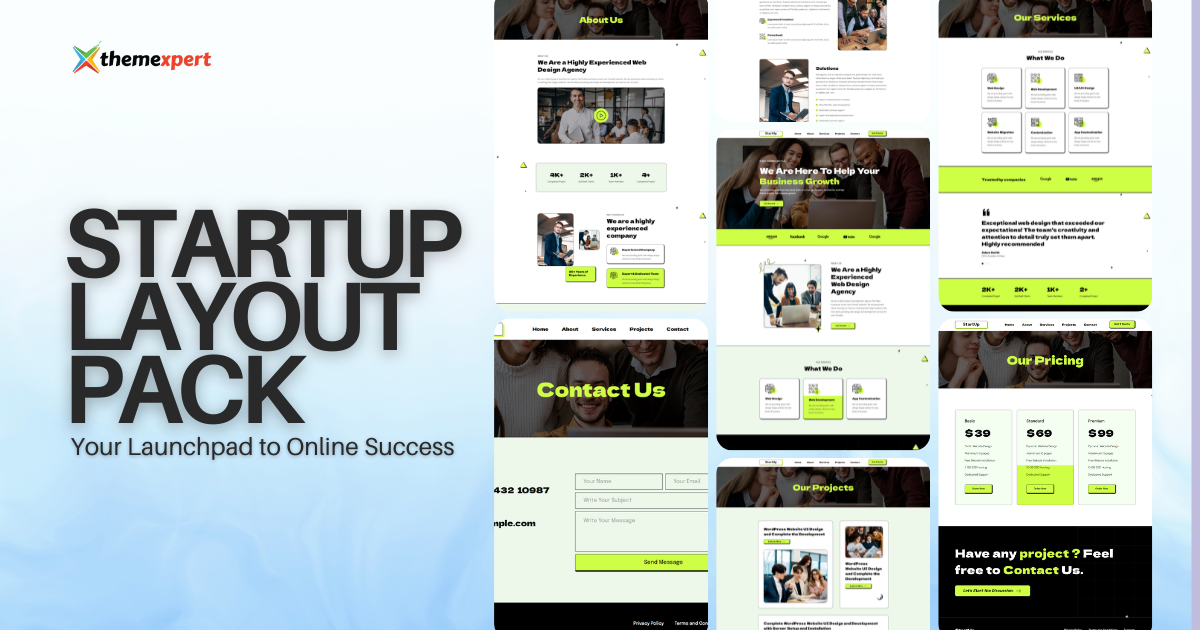
Launching a startup is a thrilling journey filled with innovation, dreams, and ambitions. However, creating an impressive online presence is also a non-negotiable for today's startup businesses....
Joomla extensions can turn your content into stories that grab attention. Like C’mon, traffic is your ultimate concern, right? The best Joomla blog extension can bring traffic to your website more...
Tired of seeing your stunning Joomla images adorning other websites without your permission? You're not alone. The nefarious practice of image hotlinking steals bandwidth, jeopardizes security, and...
Before getting into ‘Which Joomla directory extension is the best?’ let's look at the ‘What a Joomla directory extension is?’
Directory extensions in Joomla are powerful tools that enable website...
Put your competitors out of business and attract visitors to your website like bees to honey!
We are thrilled to announce the launch of Venture - our brand new Joomla 5 compatible website template...
Tired of average event landing pages that fall flat with your audience? Are you struggling to turn website visitors into excited attendees?
Well Look no further!
Could you imagine that 92% of employees believe that having effective tools at their disposal doesn’t only improve their efficiency but also their work satisfaction? Maybe that’s why you love our...
Images are the vibrant paint on your Joomla canvas, breathing life into your website and captivating your visitors. But navigating the vast ocean of image extensions can feel overwhelming for any...
Lead generation is the lifeblood of any SaaS business. The SaaS model depends on expansive growth, especially if your pricing model is freemium. Without a well-polished lead generation strategy,...
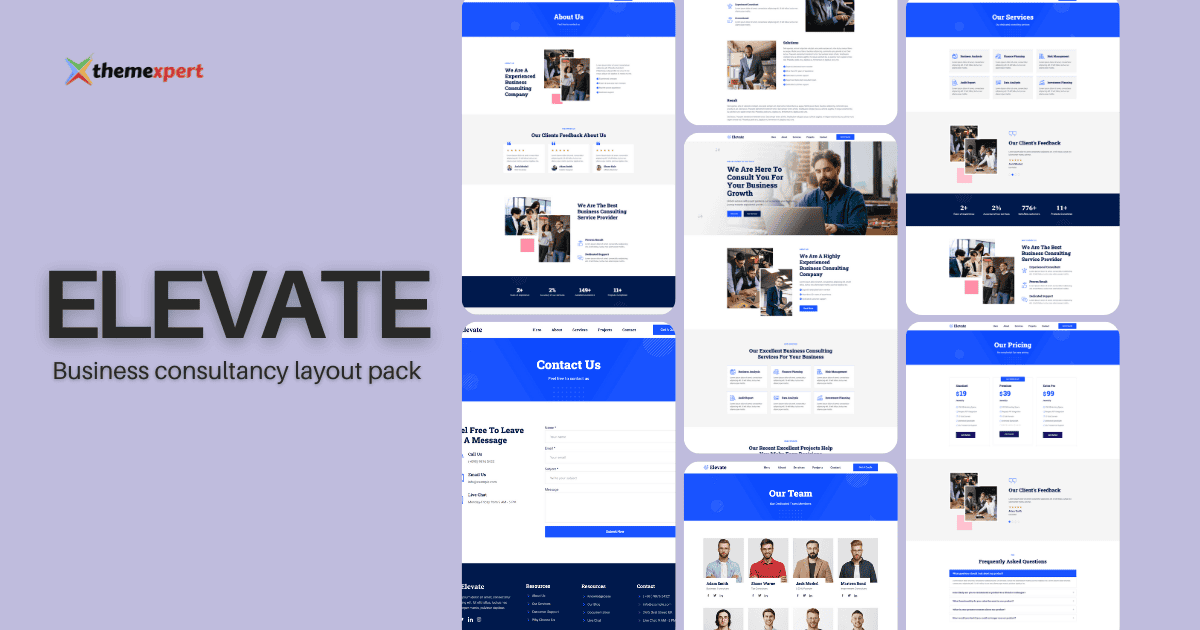
Hello, forward-thinking entrepreneurs! The moment you've been eagerly awaiting has arrived – we are thrilled to introduce “Elevate”. This comprehensive Business Consulting Layout Pack is your...
Email marketing remains a potent weapon in the digital marketer's arsenal, and for Joomla users, crafting and distributing captivating newsletters is a breeze with a plethora of extensions at your...
To ensure sustained growth and progress of their business, website owners and administrators must keep a keen eye on their online performance. One indispensable tool that assists in this endeavor is...
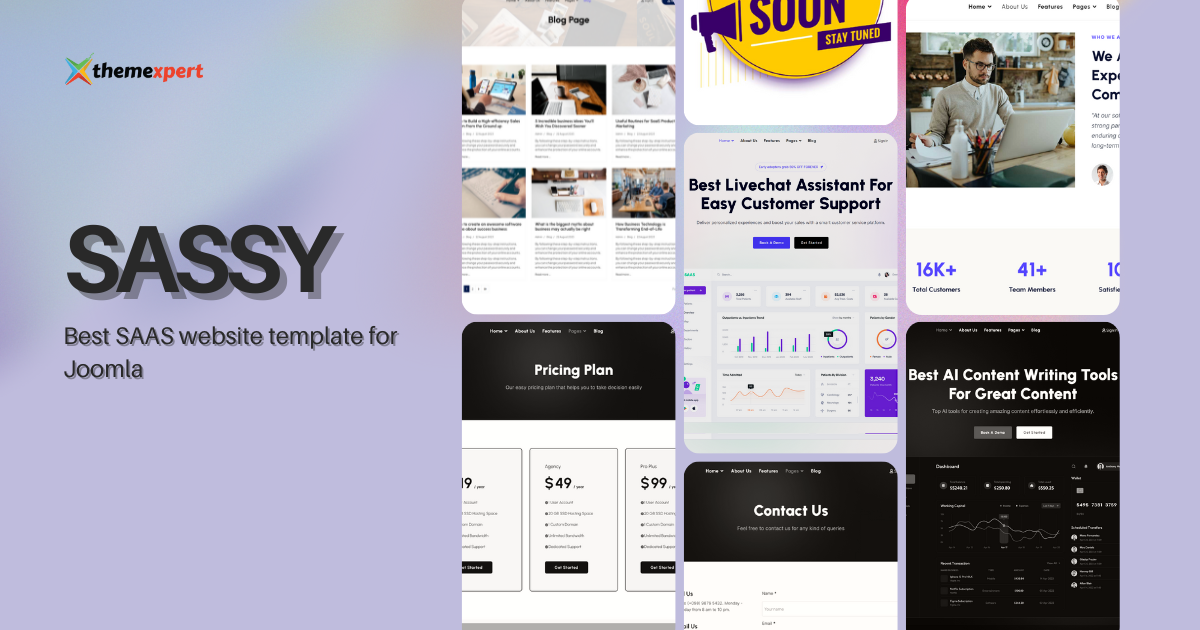
In the ever-evolving landscape of SAAS businesses, creating a remarkable online presence while maintaining a sleek and efficient website can feel like a real challenge. Enter "Sassy," our newest...