Welcome to the seventh part of our 2-weeks series post on Exploring Quix. Today, I am going to describe the Advanced Style Settings of Quix page builder and also show how you can save your time and coding with this incredible powerful drag and drops page builder for Joomla!>Having a website is not very challenging because the cost being moderate in these days. Even you don’t need to be an IT geek to build a website.The content management systems (CMS's) and drag and drops page builders empower the ability of both experienced and non-experienced users to create a website with the minimum amount of time and effort.Drag and drops page builders became immensely popular day by day over the last couple of years because of its user-friendly interface.You can create a fully functional and professional, stylish and nice-looking, and complex pages, articles, and websites relatively easily and certainly much quicker if you are using a page builder compared to working with raw source code.With lots of features, Quix became the most powerful drag and drops page builder for Joomla. We build Quix as a complete solution for your upcoming Joomla site that is compatible with all frameworks and any templates. ## Style Settings of Quix:We placed an Advanced Styles Settings option with every element to let you the opportunity to style the elements without writing a single line of code.Through this post, I am going to create a team section using Quix person element and will show how you can stylize your team section on the fly with the stunning and robust styles settings of Quix page builder and able to save your time.Before we get started, let’s take a look at some examples of Quix Person Element which has been designed for our Joomla templates and used there. Marvel is our exclusive one-page Joomla template, has released a couple of days ago. It is built with the T3 framework, Quix page builder, and cutting-edge technologies.You will get this massively dynamic and youthful team section with this responsive Joomla template - Marvel.Live Demo
Marvel is our exclusive one-page Joomla template, has released a couple of days ago. It is built with the T3 framework, Quix page builder, and cutting-edge technologies.You will get this massively dynamic and youthful team section with this responsive Joomla template - Marvel.Live Demo With Biznes you can give a fresh and unique look to your business site and can customize anything with a little time using Quix - the most advanced drag and drops page builder.You will get a list of dexterous elements which look stunning by default. The above image of a team section taken from Biznes.Live DemoNow it is the starting point to make a team section using Quix person element and stylizing it.You will get the following setting options under Style Settings tab.
With Biznes you can give a fresh and unique look to your business site and can customize anything with a little time using Quix - the most advanced drag and drops page builder.You will get a list of dexterous elements which look stunning by default. The above image of a team section taken from Biznes.Live DemoNow it is the starting point to make a team section using Quix person element and stylizing it.You will get the following setting options under Style Settings tab. Image Style: Under this option, you will get three sub-options for styling image. These are Square, Rounded, Circle. Text Alignment: You can define text alignment according to your requirements left, right or center. Animation: Quix has come with six built-in animation effect. You can choose one among them or select no animation also. Icon Color: Icon defines the social icons in here. Icon Hover Color: Same as icon color you can also choose the hover color which means how looks those icons when you hover the mouse over it. Header Font: You can define everything through this option including font, font-size, line-height, letter spacing, letter case. Header Text Color: Use this option to give a colorful look to the header text (Name of the team member). Position Text Color: Use this option to give a colorful look to the position text (The designation of a team member). Body Font: Same as the header font you also get the following settings under this option font, font-size, line-height, letter spacing, letter case. Description Text Color: To give a colorful look to the description text you should choose a color for this settings. Background Color: This parameter defines the background color of description text. Background Image: Instead of using a colorful background you can also use an image. Margin: When you need some space in outside of the border, define it here in pixels. And don't forget to insert px after the digit. For example, 10px. Padding: Padding defines the space between the content and the border. When you need some space on the inside of the border, define it here in pixels. And must insert px after the digit. For example, 10px.## Advanced Settings of Quix:You may want to bring some more functionalities in styling.If yes, what should you do?Quix has another setting tab Advanced Settings which will help you to go this way. Quix placed advanced settings with every settings panel including section, row, column and elements.
Image Style: Under this option, you will get three sub-options for styling image. These are Square, Rounded, Circle. Text Alignment: You can define text alignment according to your requirements left, right or center. Animation: Quix has come with six built-in animation effect. You can choose one among them or select no animation also. Icon Color: Icon defines the social icons in here. Icon Hover Color: Same as icon color you can also choose the hover color which means how looks those icons when you hover the mouse over it. Header Font: You can define everything through this option including font, font-size, line-height, letter spacing, letter case. Header Text Color: Use this option to give a colorful look to the header text (Name of the team member). Position Text Color: Use this option to give a colorful look to the position text (The designation of a team member). Body Font: Same as the header font you also get the following settings under this option font, font-size, line-height, letter spacing, letter case. Description Text Color: To give a colorful look to the description text you should choose a color for this settings. Background Color: This parameter defines the background color of description text. Background Image: Instead of using a colorful background you can also use an image. Margin: When you need some space in outside of the border, define it here in pixels. And don't forget to insert px after the digit. For example, 10px. Padding: Padding defines the space between the content and the border. When you need some space on the inside of the border, define it here in pixels. And must insert px after the digit. For example, 10px.## Advanced Settings of Quix:You may want to bring some more functionalities in styling.If yes, what should you do?Quix has another setting tab Advanced Settings which will help you to go this way. Quix placed advanced settings with every settings panel including section, row, column and elements. Click on any setting options and you will see an Advanced Settings tab on the opening window.You can notice that there has a field for class.Now I am going to show the use of this field, means I'll show you how to bring your own style using Quix advanced settings.
Click on any setting options and you will see an Advanced Settings tab on the opening window.You can notice that there has a field for class.Now I am going to show the use of this field, means I'll show you how to bring your own style using Quix advanced settings. Look at the image below.I have made a team section looks like image-1. And suppose now I want to fetch a shadow on the behind of team members which looks like the image-2.
Look at the image below.I have made a team section looks like image-1. And suppose now I want to fetch a shadow on the behind of team members which looks like the image-2. Here are the simple steps you need to follow to fetch this design.Step 1: Just go to the following directory: YOUR_ROOT_DIRECTORY/templates/YOUR_TEMPLATE/css/template.cssStep 2: Open the template.css file using any editor.Step 3: Add the following code at bottommost of the CSS file
Here are the simple steps you need to follow to fetch this design.Step 1: Just go to the following directory: YOUR_ROOT_DIRECTORY/templates/YOUR_TEMPLATE/css/template.cssStep 2: Open the template.css file using any editor.Step 3: Add the following code at bottommost of the CSS file.quix-new { box-shadow: 10px 10px 5px #BFAFDF;}Step 4: After that, just add the class quix-new on the CSS field of advanced settings panel. That's mainly the use of Quix advanced style settings. Hope you have learned the use of it.Have you missed the previous parts of Exploring Quix series? Read out these:First Part: Understanding Quix's Structure and How You Can Use Them EffectivelySecond Part: Built-in Pages And How You Can Get Started FasterThird Part: Responsive Mode And How To Build Perfect Joomla WebsiteFourth Part: How To Enable & Disable Quix ElementsFifth Part: Powerful Portability and How You Can Export & Import LayoutSixth Part: Power of Quix's Collection and How You Can Reuse Everything### Summing UpYou can enable experimental features using the advanced settings options of Quix page builder. These features may change or disappear at any time and shouldn’t be considered stable.Next: How You Can Use Quix Inside Joomla Article and Make it More Beautiful
That's mainly the use of Quix advanced style settings. Hope you have learned the use of it.Have you missed the previous parts of Exploring Quix series? Read out these:First Part: Understanding Quix's Structure and How You Can Use Them EffectivelySecond Part: Built-in Pages And How You Can Get Started FasterThird Part: Responsive Mode And How To Build Perfect Joomla WebsiteFourth Part: How To Enable & Disable Quix ElementsFifth Part: Powerful Portability and How You Can Export & Import LayoutSixth Part: Power of Quix's Collection and How You Can Reuse Everything### Summing UpYou can enable experimental features using the advanced settings options of Quix page builder. These features may change or disappear at any time and shouldn’t be considered stable.Next: How You Can Use Quix Inside Joomla Article and Make it More Beautiful
Welcome to the seventh part of our 2-weeks series post on Exploring Quix. Today, I am going to describe the Advanced Style Settings of Quix page builder and also show how you can save your time and coding with this incredible powerful drag and drops page builder for Joomla!
Having a website is not very challenging because the cost being moderate in these days. Even you don’t need to be an IT geek to build a website.
The content management systems (CMS's) and drag and drops page builders empower the ability of both experienced and non-experienced users to create a website with the minimum amount of time and effort.
Drag and drops page builders became immensely popular day by day over the last couple of years because of its user-friendly interface.
You can create a fully functional and professional, stylish and nice-looking, and complex pages, articles, and websites relatively easily and certainly much quicker if you are using a page builder compared to working with raw source code.
With lots of features, Quix became the most powerful drag and drops page builder for Joomla. We build Quix as a complete solution for your upcoming Joomla site that is compatible with all frameworks and any templates.
Style Settings of Quix:
We placed an Advanced Styles Settings option with every element to let you the opportunity to style the elements without writing a single line of code.
Through this post, I am going to create a team section using Quix person element and will show how you can stylize your team section on the fly with the stunning and robust styles settings of Quix page builder and able to save your time.
Before we get started, let’s take a look at some examples of Quix Person Element which has been designed for our Joomla templates and used there.

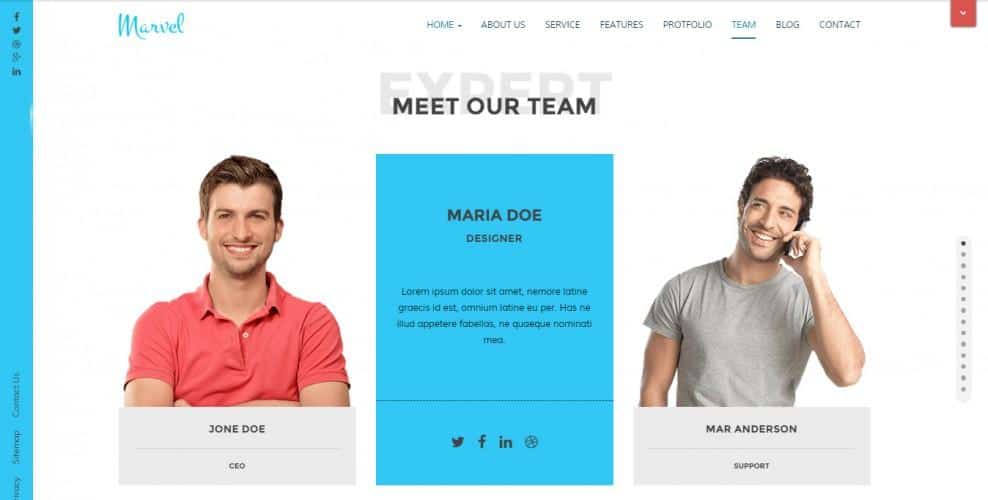
Marvel is our exclusive one-page Joomla template, has released a couple of days ago. It is built with the T3 framework, Quix page builder, and cutting-edge technologies.
You will get this massively dynamic and youthful team section with this responsive Joomla template - Marvel.

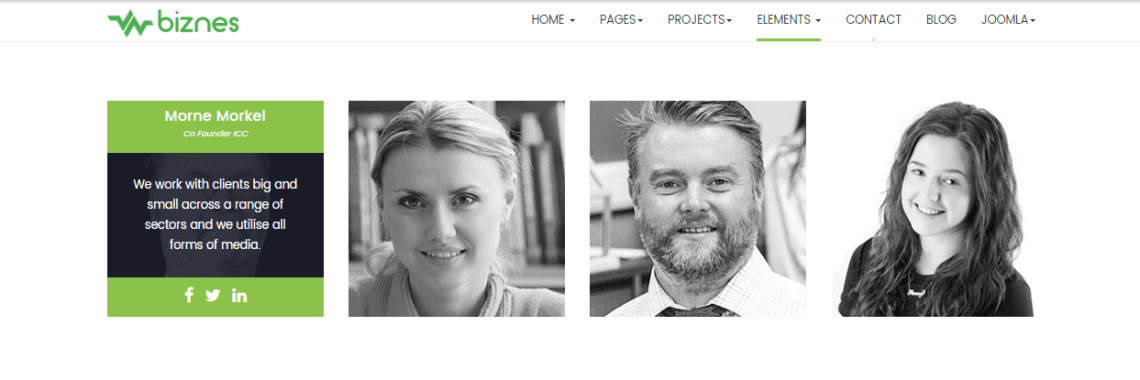
With Biznes you can give a fresh and unique look to your business site and can customize anything with a little time using Quix - the most advanced drag and drops page builder.
You will get a list of dexterous elements which look stunning by default. The above image of a team section taken from Biznes.
Now it is the starting point to make a team section using Quix person element and stylizing it.
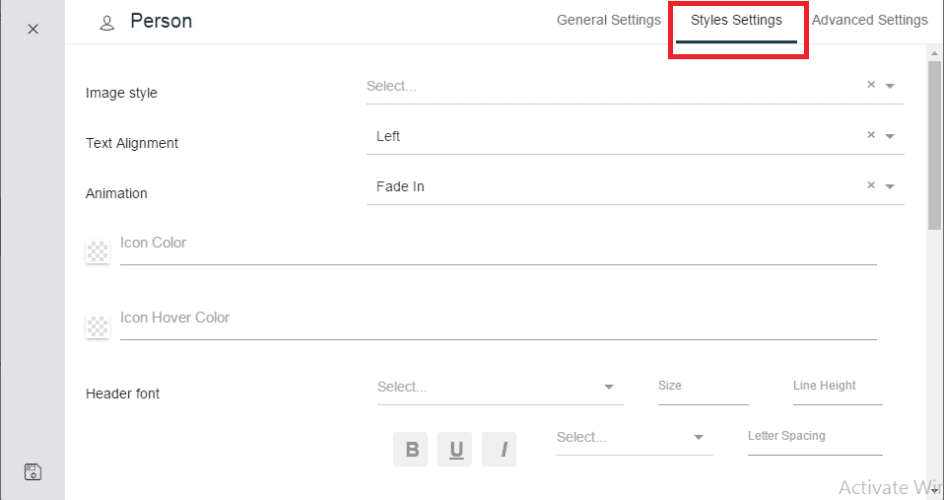
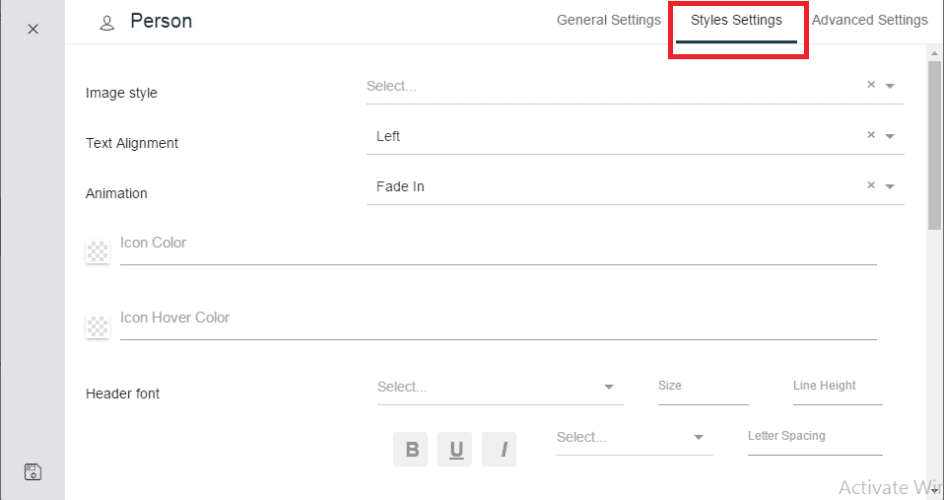
You will get the following setting options under Style Settings tab.

- Image Style: Under this option, you will get three sub-options for styling image. These are Square, Rounded, Circle.
- Text Alignment: You can define text alignment according to your requirements left, right or center.
- Animation: Quix has come with six built-in animation effect. You can choose one among them or select no animation also.
- Icon Color: Icon defines the social icons in here.
- Icon Hover Color: Same as icon color you can also choose the hover color which means how looks those icons when you hover the mouse over it.
- Header Font: You can define everything through this option including font, font-size, line-height, letter spacing, letter case.
- Header Text Color: Use this option to give a colorful look to the header text (Name of the team member).
- Position Text Color: Use this option to give a colorful look to the position text (The designation of a team member).
- Body Font: Same as the header font you also get the following settings under this option font, font-size, line-height, letter spacing, letter case.
- Description Text Color: To give a colorful look to the description text you should choose a color for this settings.
- Background Color: This parameter defines the background color of description text.
- Background Image: Instead of using a colorful background you can also use an image.
- Margin: When you need some space in outside of the border, define it here in pixels. And don't forget to insert px after the digit. For example, 10px.
- Padding: Padding defines the space between the content and the border. When you need some space on the inside of the border, define it here in pixels. And must insert px after the digit. For example, 10px.
Advanced Settings of Quix:
You may want to bring some more functionalities in styling.
If yes, what should you do?
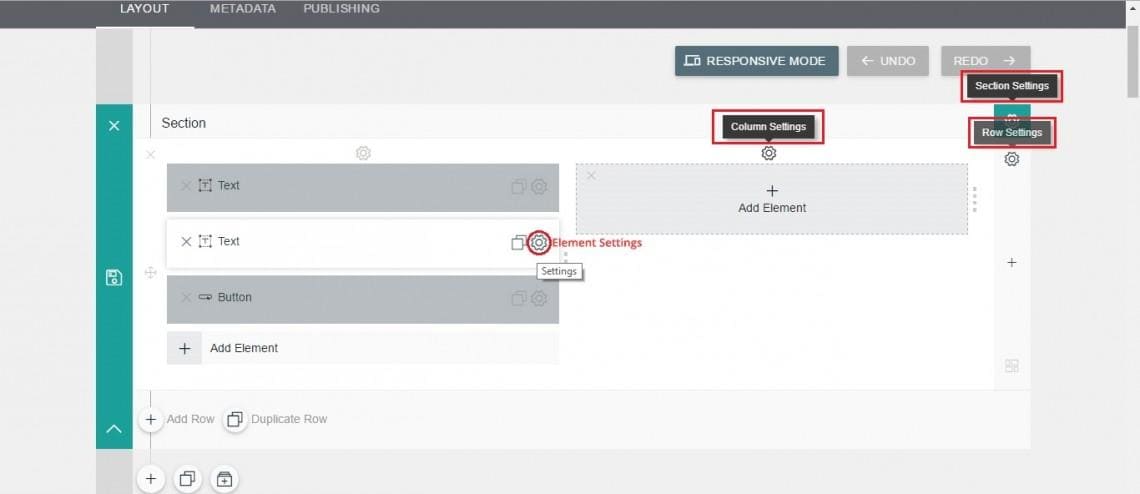
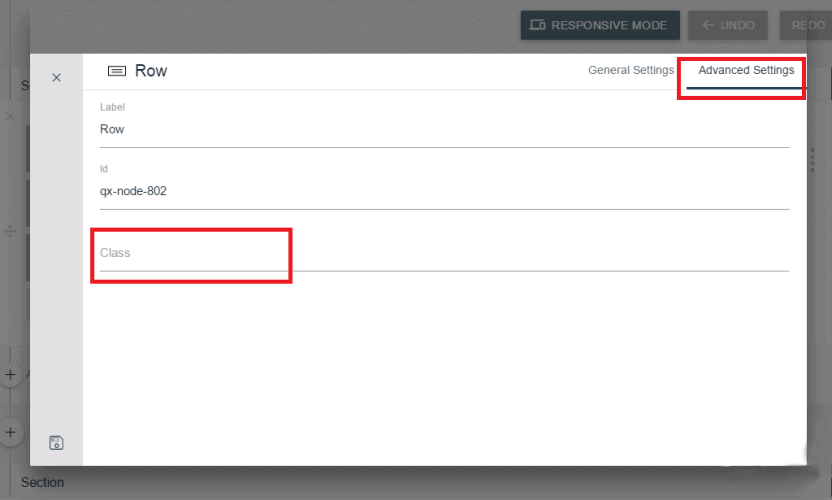
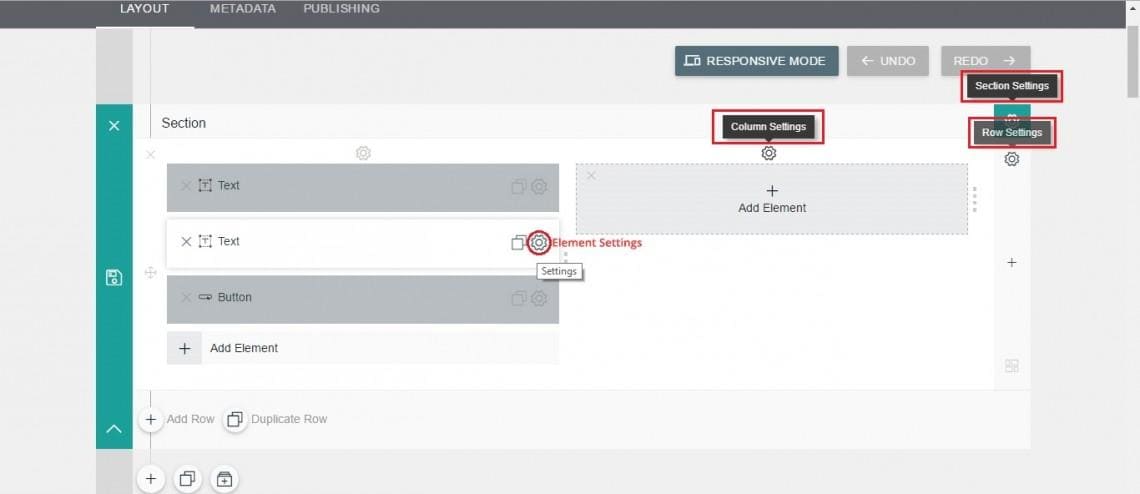
Quix has another setting tab Advanced Settings which will help you to go this way. Quix placed advanced settings with every settings panel including section, row, column and elements.

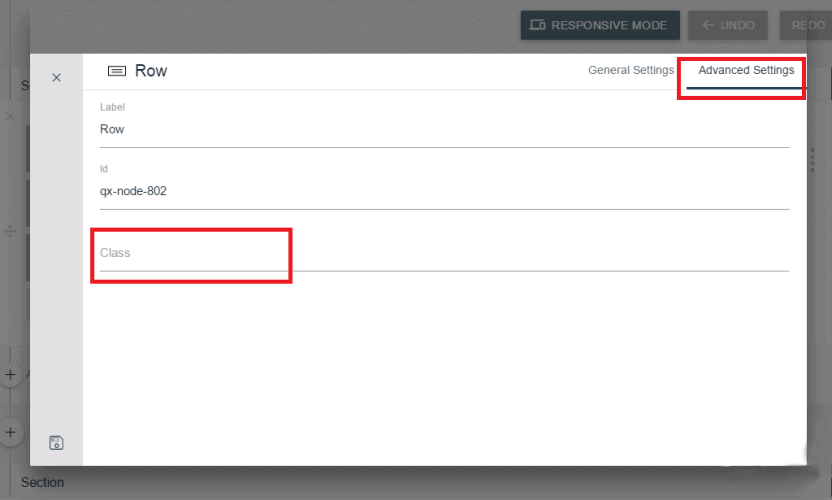
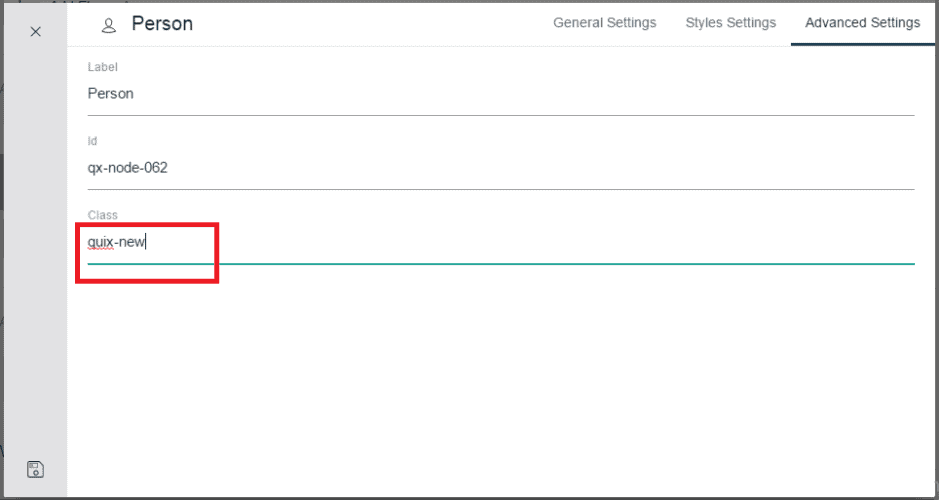
Click on any setting options and you will see an Advanced Settings tab on the opening window.
You can notice that there has a field for class.
Now I am going to show the use of this field, means I'll show you how to bring your own style using Quix advanced settings.

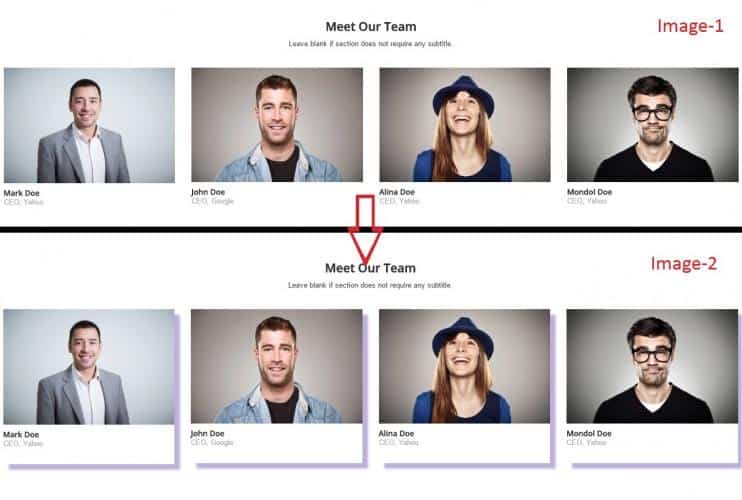
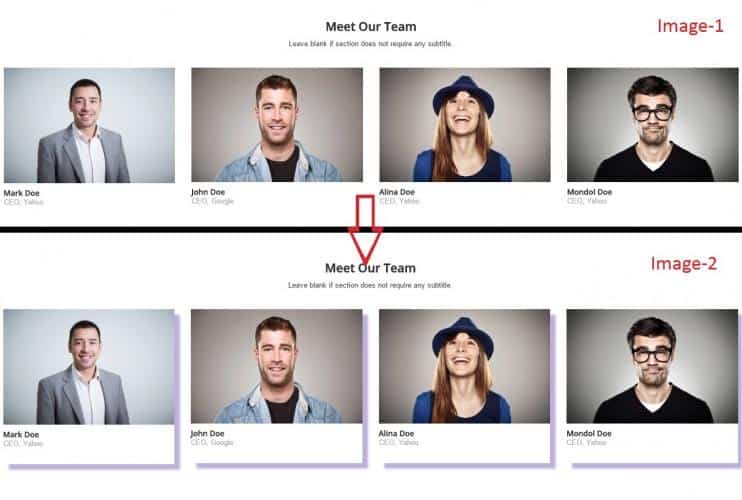
Look at the image below.
I have made a team section looks like image-1. And suppose now I want to fetch a shadow on the behind of team members which looks like the image-2.

Here are the simple steps you need to follow to fetch this design.
Step 1: Just go to the following directory: YOUR_ROOT_DIRECTORY/templates/YOUR_TEMPLATE/css/template.css
Step 2: Open the template.css file using any editor.
Step 3: Add the following code at bottommost of the CSS file
.quix-new {
box-shadow: 10px 10px 5px #BFAFDF;
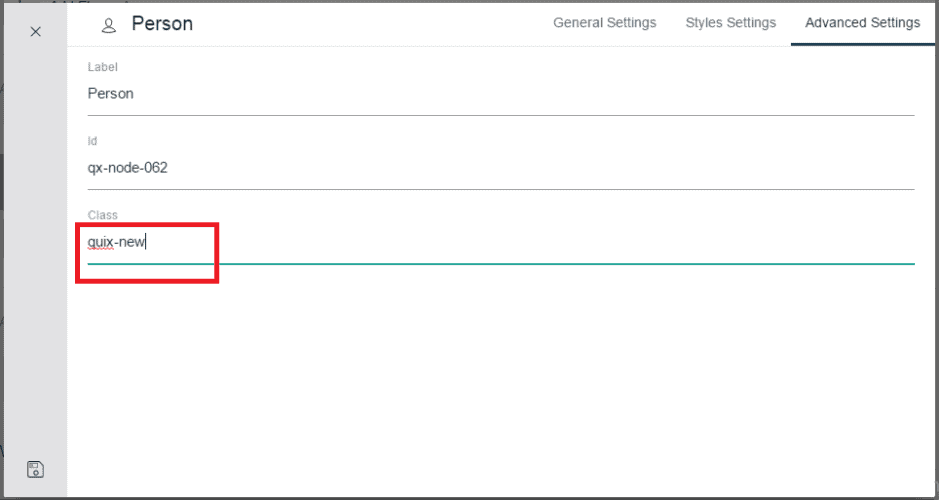
}Step 4: After that, just add the class quix-new on the CSS field of advanced settings panel.

That's mainly the use of Quix advanced style settings. Hope you have learned the use of it.
Have you missed the previous parts of Exploring Quix series? Read out these:
First Part: Understanding Quix's Structure and How You Can Use Them Effectively
Second Part: Built-in Pages And How You Can Get Started Faster
Third Part: Responsive Mode And How To Build Perfect Joomla Website
Fourth Part: How To Enable & Disable Quix Elements
Fifth Part: Powerful Portability and How You Can Export & Import Layout
Sixth Part: Power of Quix's Collection and How You Can Reuse Everything
Summing Up
You can enable experimental features using the advanced settings options of Quix page builder. These features may change or disappear at any time and shouldn’t be considered stable.
Next: How You Can Use Quix Inside Joomla Article and Make it More Beautiful

