Welcome to the fourth part of our 2-weeks series post about Exploring Quix. Today I am going to show you how can enable and disable Quix elements with the Quix Element Manager for the best practice of Quix page builder.Quix is incredibly powerful, technologically inspired, highly responsive, and best drag and drops page builder for Joomla.With the massively growing demand of Quix, it is releasing the new versions with a short interval of time.Quix Element Manager has introduced first in the version number of 1.1.0.With this advanced element manager, you can disable the elements which you are not using frequently and enable the elements which you are often using.Let's dig into Quix element manager!## Uses of Quix Element Manager:#1You will get a collection of total 27 elements with the Quix page builder, and I am sure you won't use all of these to your Joomla template.When you disable some of them, it will certainly boost your page loading speed. So, why won't you use Quix Element Manager for the best practice?You can also enable it when required.#2Quix lets developers create a new element or modifying the built-in elements while using Quix page builder into a Joomla template.In this case, users may get confused seeing two elements done the same job. You can reduce users confusion by disabling some elements temporarily.That means these elements will be disabled while you are installing the Joomla template and users can enable those when they want.## How to Disable Quix Element:Create a file named quix.php inside templates/YOUR_TEMPLATE/quix directory and use this code below.quix()->disableElements(['button', 'image']);Provide element slug in disableElements function. Replace YOUR_TEMPLATE with your current active template name.## Handle Element Manager from Quix Admin Panel: Every element of Quix are fully responsive and can fit into column width. These are the main blocks that will help you to make a website.You can ride on the Quix Elements Manager by navigating Quix -> Elements.Here you can see all the Quix elements in together. Click on the switch button of any element to enable or disable it. By default, all the elements remain enabled.
Every element of Quix are fully responsive and can fit into column width. These are the main blocks that will help you to make a website.You can ride on the Quix Elements Manager by navigating Quix -> Elements.Here you can see all the Quix elements in together. Click on the switch button of any element to enable or disable it. By default, all the elements remain enabled. If you disable one element that already used on some pages, then it will work as it was. The effect will be visible only when someone tries to add a new element.You may take a look at our previous parts on Exploring Quix series.First Part: Understanding Quix's Structure and How You Can Use Them EffectivelySecond Part: Built-in Pages And How You Can Get Started FasterThird Part: Responsive Mode And How To Build Perfect Joomla Website### Some Final WordsHope you have found this exercise helpful while using Quix page builder. If you have any questions regarding Quix, please leave them in the comment sections below.Next: Powerful Portability and How You Can Export & Import LayoutIn our next blog post of Exploring Quix, I will show you how can export or import layouts that signify the portability power of Quix. You won't want to miss it!
If you disable one element that already used on some pages, then it will work as it was. The effect will be visible only when someone tries to add a new element.You may take a look at our previous parts on Exploring Quix series.First Part: Understanding Quix's Structure and How You Can Use Them EffectivelySecond Part: Built-in Pages And How You Can Get Started FasterThird Part: Responsive Mode And How To Build Perfect Joomla Website### Some Final WordsHope you have found this exercise helpful while using Quix page builder. If you have any questions regarding Quix, please leave them in the comment sections below.Next: Powerful Portability and How You Can Export & Import LayoutIn our next blog post of Exploring Quix, I will show you how can export or import layouts that signify the portability power of Quix. You won't want to miss it!
Welcome to the fourth part of our 2-weeks series post about Exploring Quix. Today I am going to show you how can enable and disable Quix elements with the Quix Element Manager for the best practice of Quix page builder.
Quix is incredibly powerful, technologically inspired, highly responsive, and best drag and drops page builder for Joomla.
With the massively growing demand of Quix, it is releasing the new versions with a short interval of time.
Quix Element Manager has introduced first in the version number of 1.1.0.
With this advanced element manager, you can disable the elements which you are not using frequently and enable the elements which you are often using.
Let's dig into Quix element manager!
Uses of Quix Element Manager:
#1 You will get a collection of total 27 elements with the Quix page builder, and I am sure you won't use all of these to your Joomla template.
When you disable some of them, it will certainly boost your page loading speed. So, why won't you use Quix Element Manager for the best practice?
You can also enable it when required.
#2 Quix lets developers create a new element or modifying the built-in elements while using Quix page builder into a Joomla template.
In this case, users may get confused seeing two elements done the same job. You can reduce users confusion by disabling some elements temporarily.
That means these elements will be disabled while you are installing the Joomla template and users can enable those when they want.
How to Disable Quix Element:
Create a file named quix.php inside templates/YOUR_TEMPLATE/quix directory and use this code below.
quix()->disableElements(['button', 'image']);
Provide element slug in disableElements function. Replace YOUR_TEMPLATE with your current active template name.
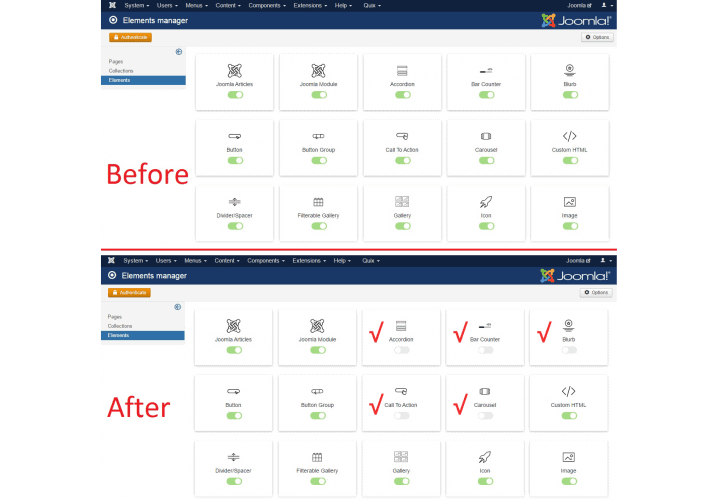
Handle Element Manager from Quix Admin Panel:

Every element of Quix are fully responsive and can fit into column width. These are the main blocks that will help you to make a website.
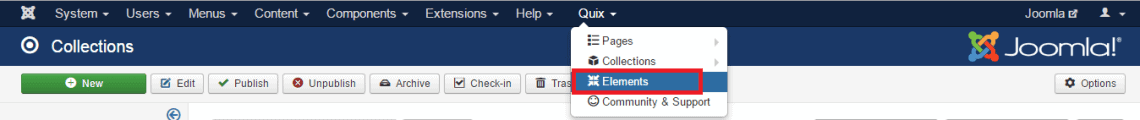
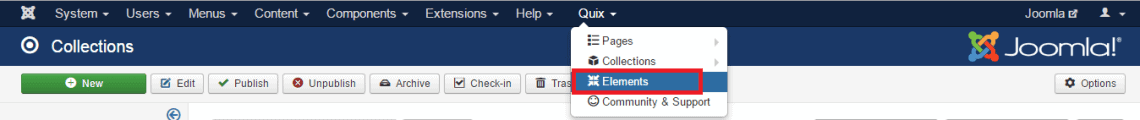
You can ride on the Quix Elements Manager by navigating Quix -> Elements.
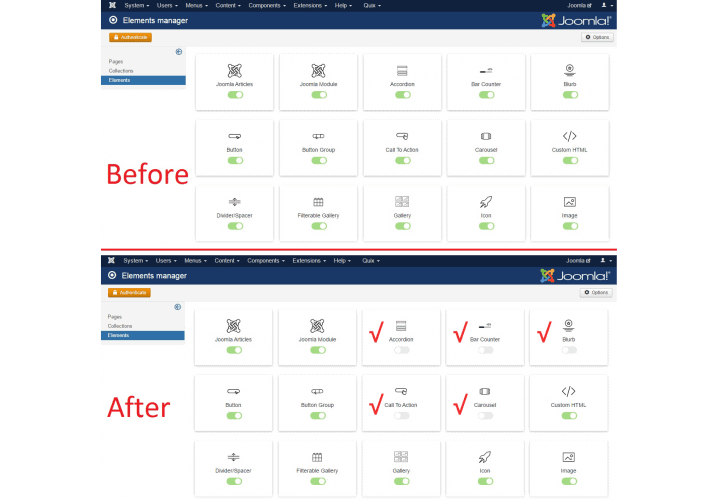
Here you can see all the Quix elements in together. Click on the switch button of any element to enable or disable it. By default, all the elements remain enabled.

If you disable one element that already used on some pages, then it will work as it was. The effect will be visible only when someone tries to add a new element.
You may take a look at our previous parts on Exploring Quix series.
First Part: Understanding Quix's Structure and How You Can Use Them Effectively
Second Part: Built-in Pages And How You Can Get Started Faster
Third Part: Responsive Mode And How To Build Perfect Joomla Website
Some Final Words
Hope you have found this exercise helpful while using Quix page builder. If you have any questions regarding Quix, please leave them in the comment sections below.
Next: Powerful Portability and How You Can Export & Import Layout
In our next blog post of Exploring Quix, I will show you how can export or import layouts that signify the portability power of Quix. You won't want to miss it!