Quix is thriving quickly since the first release and it is the most powerful Joomla page builder available in the market. With the expanding demand, we released a new version last month.
Quix has so many great features to explore which is quite difficult to discuss in one post. That is why we have determined to go the way of a 2-weeks series post which will teach you the efficient use of Quix.
Quix is thriving quickly since the first release and it is the most powerful Joomla page builder available in the market. With the expanding demand, we released a new version last month.
Quix has so many great features to explore which is quite difficult to discuss in one post. That is why we have determined to go the way of a 2-weeks series post which will teach you the efficient use of Quix.
In the first part of this series, we will explore Quix's structure and will show how you can efficiently use the Quix page builder for your next Joomla website.
Create a new page with Quix
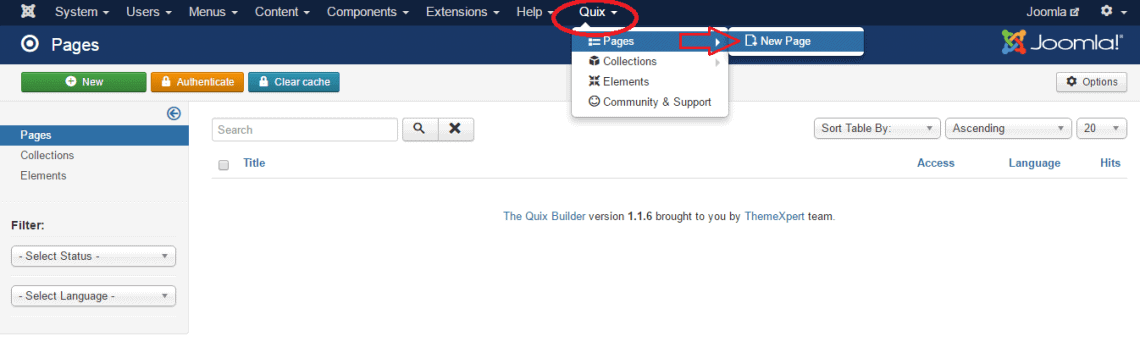
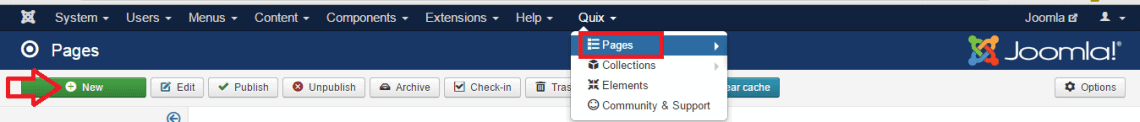
After installing Quix, you will see a menu named Quix at the top of your Joomla administration panel. Navigate your mouse to Quix -> Pages -> New Page.
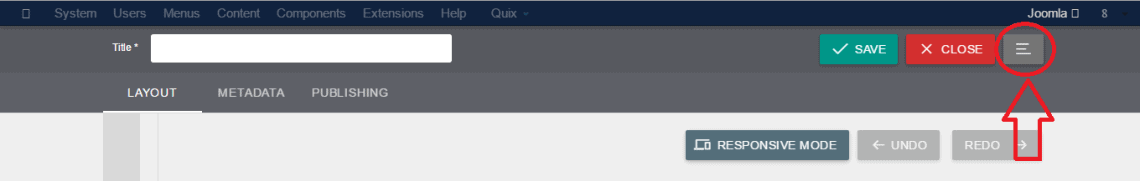
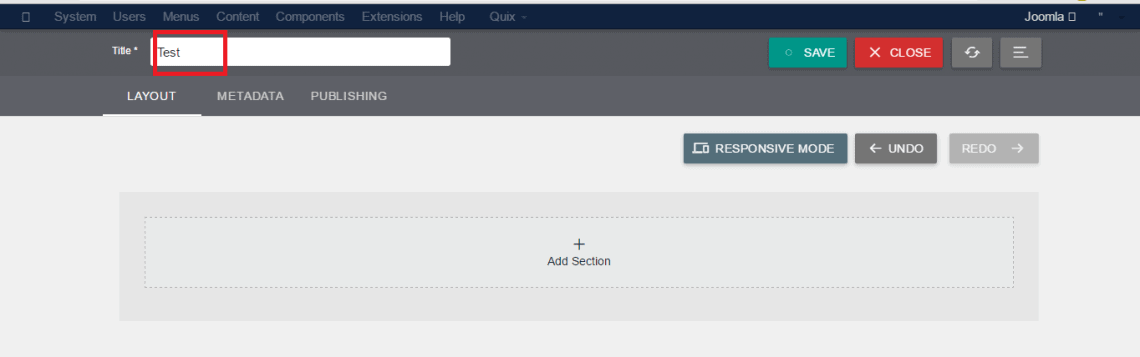
Here are three sections you will see. The Layout, Metadata, and Publishing.
Layout Building
You can decorate your page layout in three different ways while you are using Quix page builder.
1. Load Layout from Collection
2. Import Layout from your PC
3. Build a Layout from Scratch
1. Choose Layout from Collection:
Quix has come with 10 built-in pages to help you get started faster.
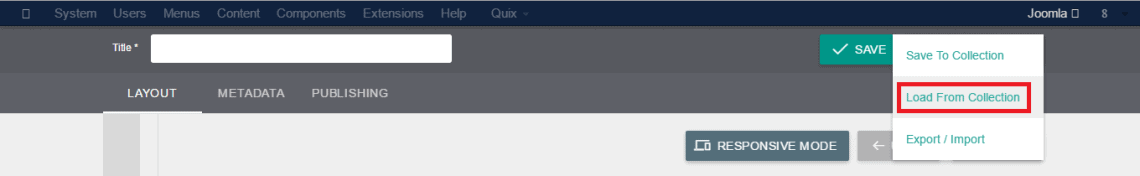
Navigate Load from Collection from the top of Quix administration panel and choose any one among the list. It will generate the layout automatically.


2. Import Layout:
With Quix you can export a layout for the purpose of future use and again import them where you want.
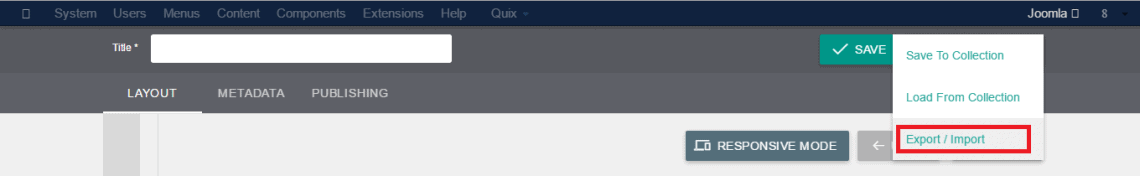
Just navigate Export/Import from the top of Quix administration panel and choose the file which you want to import from your PC. It will generate the layout which you created before.

3. Build a Layout from Scratch:
You will see the actual magic of Quix while you are going to create the page layout from scratch. There have a lot of features available in Quix that will help you to build your site according to your need. You just need to utilize those properly.
Here you can add a different section, add more than one row in each section and the most important thing is you can add columns in an ingenious way, and these predefined columns are resizable.
Scratching the Section
The user interface of Quix is more than user-friendly.
You can easily understand from where to start. In spite of being ease of use, I would like to give a short review, especially for the novice.
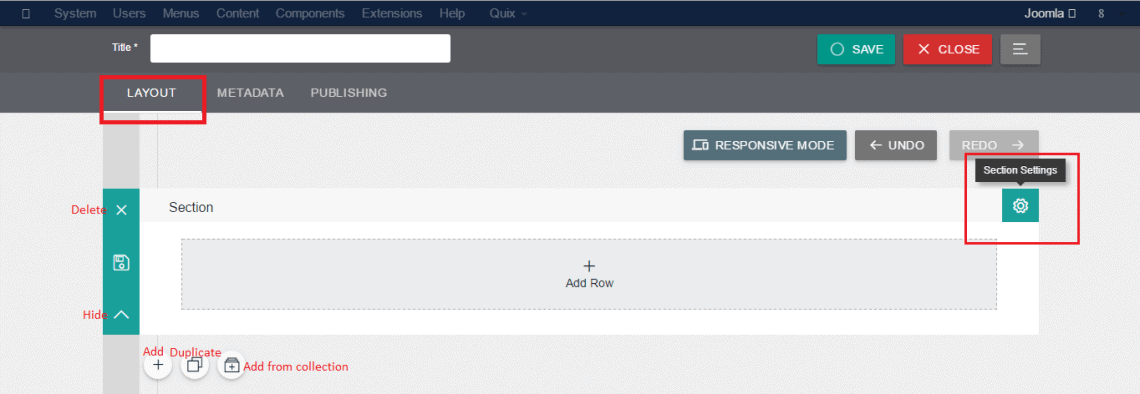
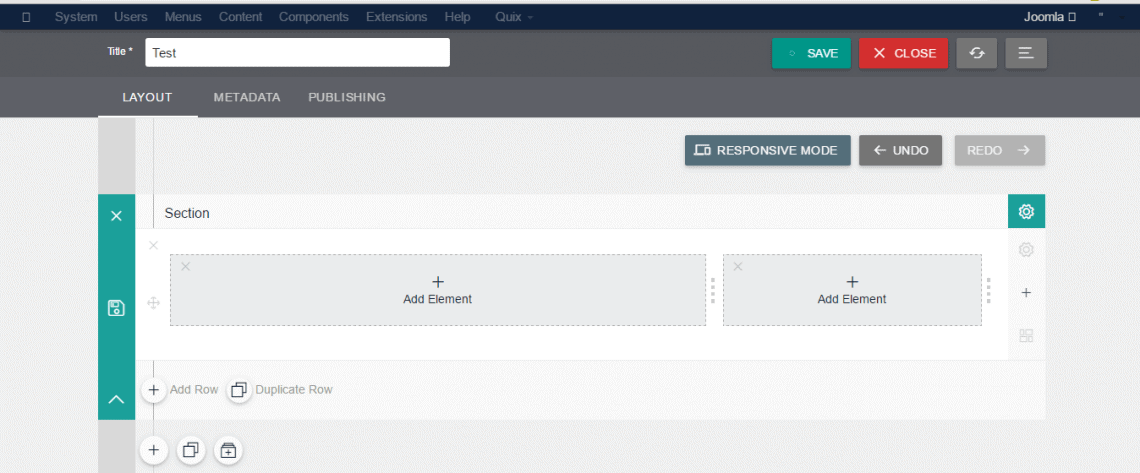
Look at the image in below.
Quix lets all the options for you to make thing easy. You can add, delete, hide, and drag a section with just one click.
Even you can duplicate a section and can add a section from the collection if you have already added any section in the collection before.

The end is not here. Be ready to get more impressed.
There is an another option called setting that contains a lot of choices in it.
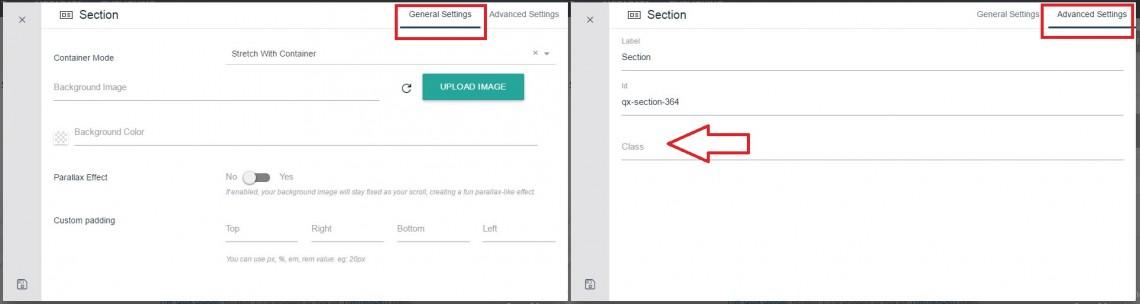
Look at the above image again; there is an option to the left called section setting just click on this, and a popup window will come to the front including a lot of choices. Again, there has two type of settings: General & Advance.

General settings include container mode, background image, background color, parallax effect, and custom padding.
And the advanced settings let you the option to add a custom CSS class if you want to add any extra style. Just add the class name to the desired field and Quix will do the rest of the things.
Scratching the Row
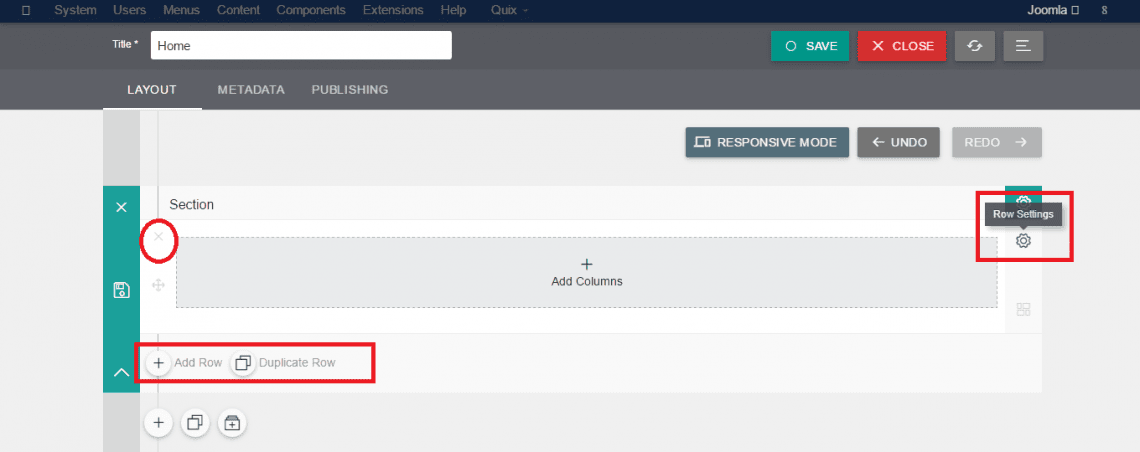
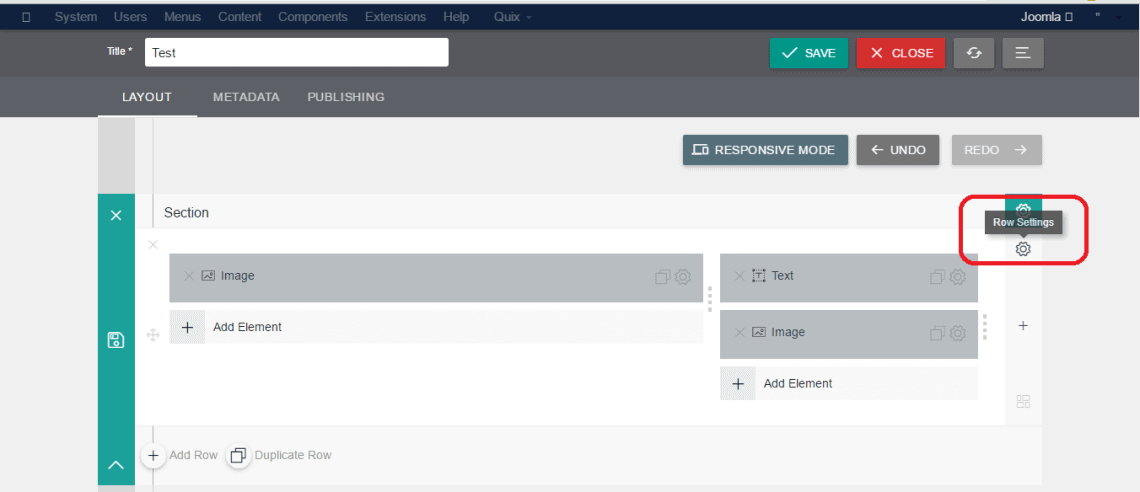
Look at the image in below.
With the Quix you can add a row, duplicate a row, and also delete, edit and drag the row. Row settings option in on the left corner which also includes two type of settings: General & Advance.

The general settings include a container, column heights, background image, background color, parallax effect, custom margin, and custom padding. And the advanced settings let you the option to add a custom CSS class if you want to add any extra style.
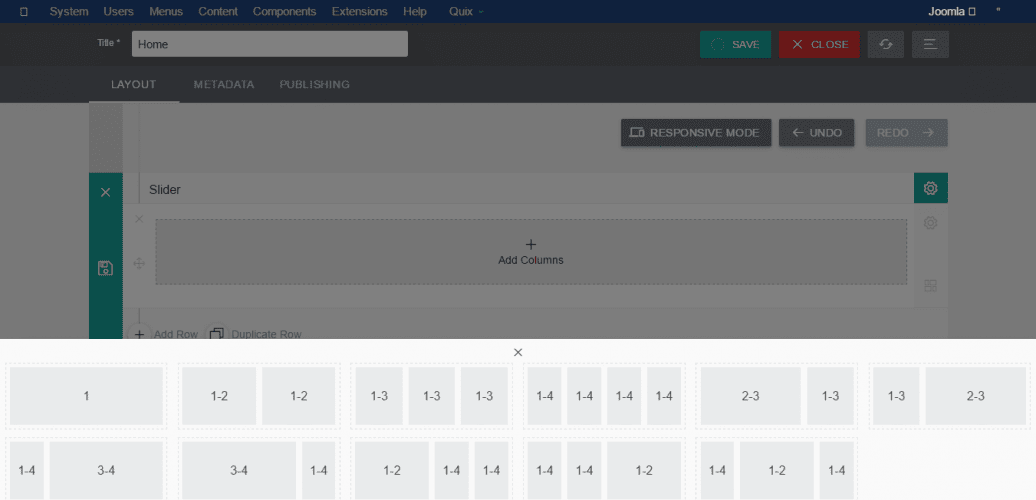
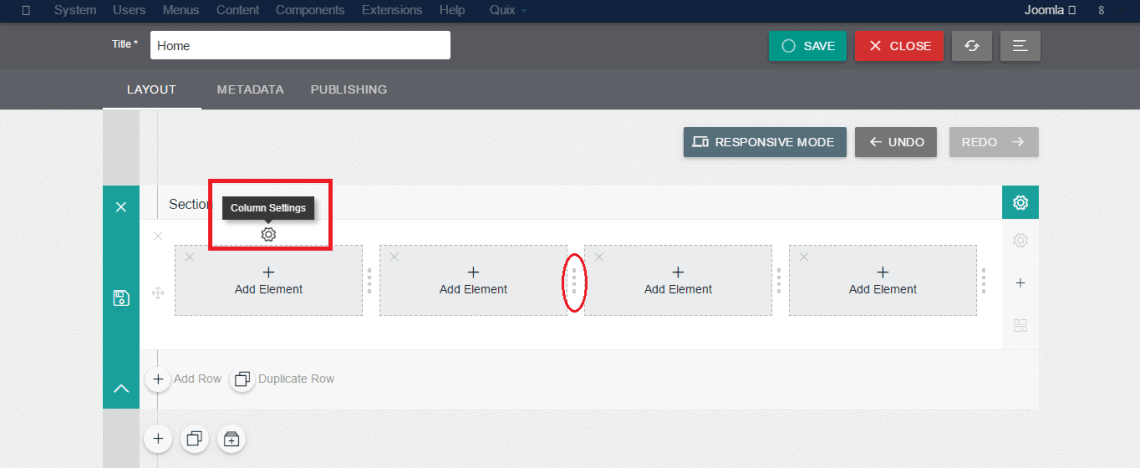
Scratching the Column
Quix has eleven pre-defined column structures with cumulative variations that you may not need to structurize a new column mode. But the most amusing feature you are going to get here and never seen before in any other page builders.

With the Quix you can resize the predefined column structure, and Quix didn't stop here. You can also add a column on the fly and can resize it to achieve more complex layout structure.

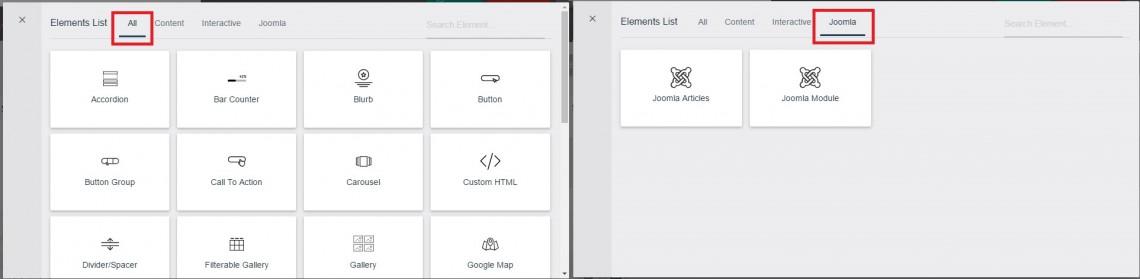
Every column has the option to add an element inside it. Just click on Add Element option, a new popup window will open including a list of elements. Quix gives you 27 elements in total, which removes the dependency from 10 third party extensions at least. Every element has their setting option including General, Style, and Advanced.

You can also add a Joomla article or a Joomla module inside an element. And also decorate these with the General and Advanced setting option panel.
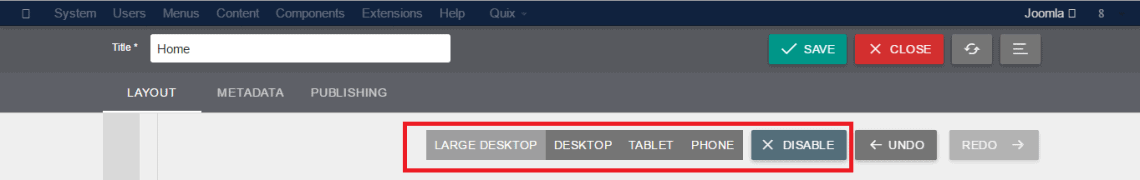
Undo / Redo

What will happen if you want to return into the previous settings? Don't worry. We have studied this kind of case and know about the emergency situation. That is why we built Quix with a solution key. The Undo / Redo option will do this job for you when you have faced this kind of situation.
Responsive Mode

Quix is more than responsive. Yes, this best Joomla page builder not only generate a responsive layout but also let you the option to define a different layout for the different devices. While other page builders use the ```display: none``` method to hide something from various devices, there with the Quix responsive mode you can control the visual design of your website for every screen size.
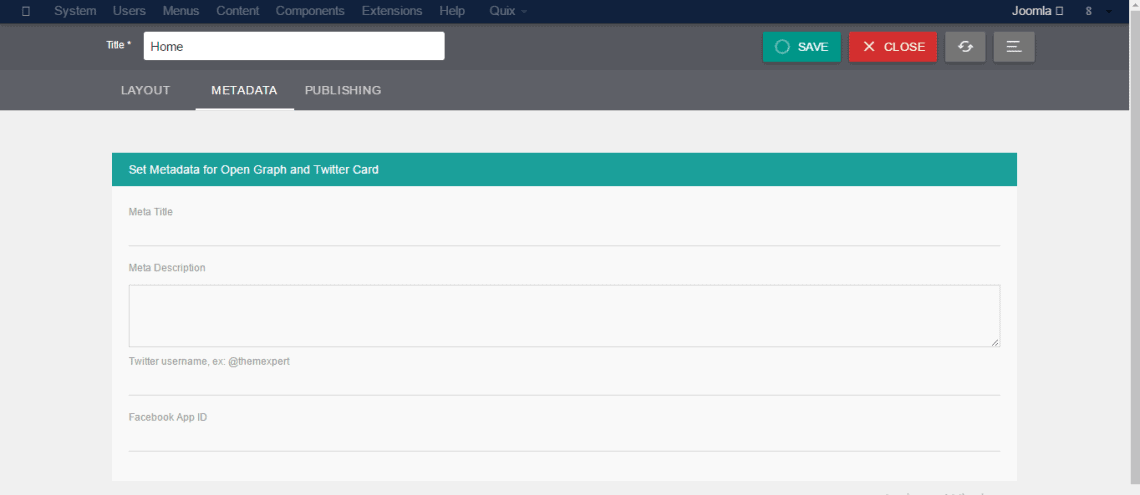
Page Metadata
The Quix page builder is a complete website building solution for your next Joomla website. You know, SEO is considering one of the most important issues in nowadays. That is why we also conscious about this while building Quix.

Quix metadata settings let you the option to add meta title, meta description for the best practice of SEO. The open graph settings make your page content more visible to the social networks such as Facebook, Twitter.
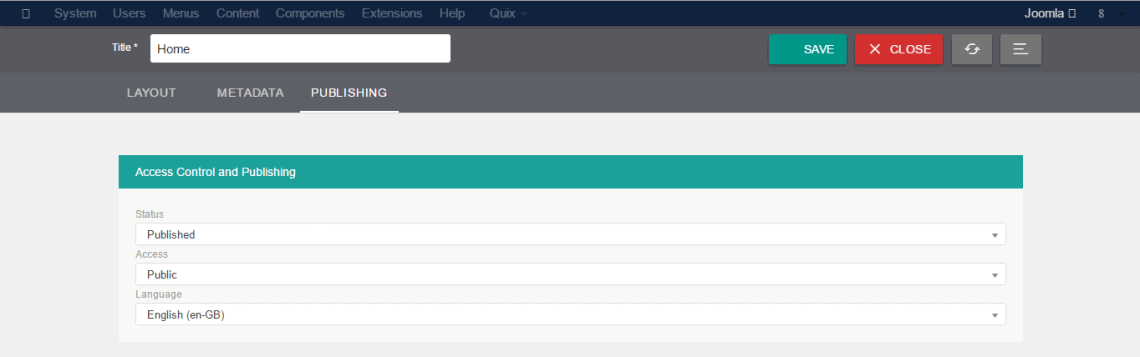
Page Publishing Status

While you are creating a page with the Quix page builder, you can control page publishing status, page access, and language of the page. In this way, you can create pages for different languages also.
Collection
With Quix you can add anything to your collection and reuse it to another page. Sometimes you need the same section in several pages; it will be helpful to that situation. Save your valuable times and boost your page building speed. You can also add your collections inside an article and a module.
Element Manager
Quix has an excellent element manager where you can disable the elements which you do not use frequently. It will certainly boost the page loading speed. You can again enable those elements when you need to use.
Documentation
Quix is the most advanced, incredibly powerful, technologically inspired, highly responsive, and well-documented page builder for Joomla in the market which is developed and designed from the ground up. Learn Quix from scratch with its well-written documentation.
How can you efficiently use Quix to make a complex Layout?
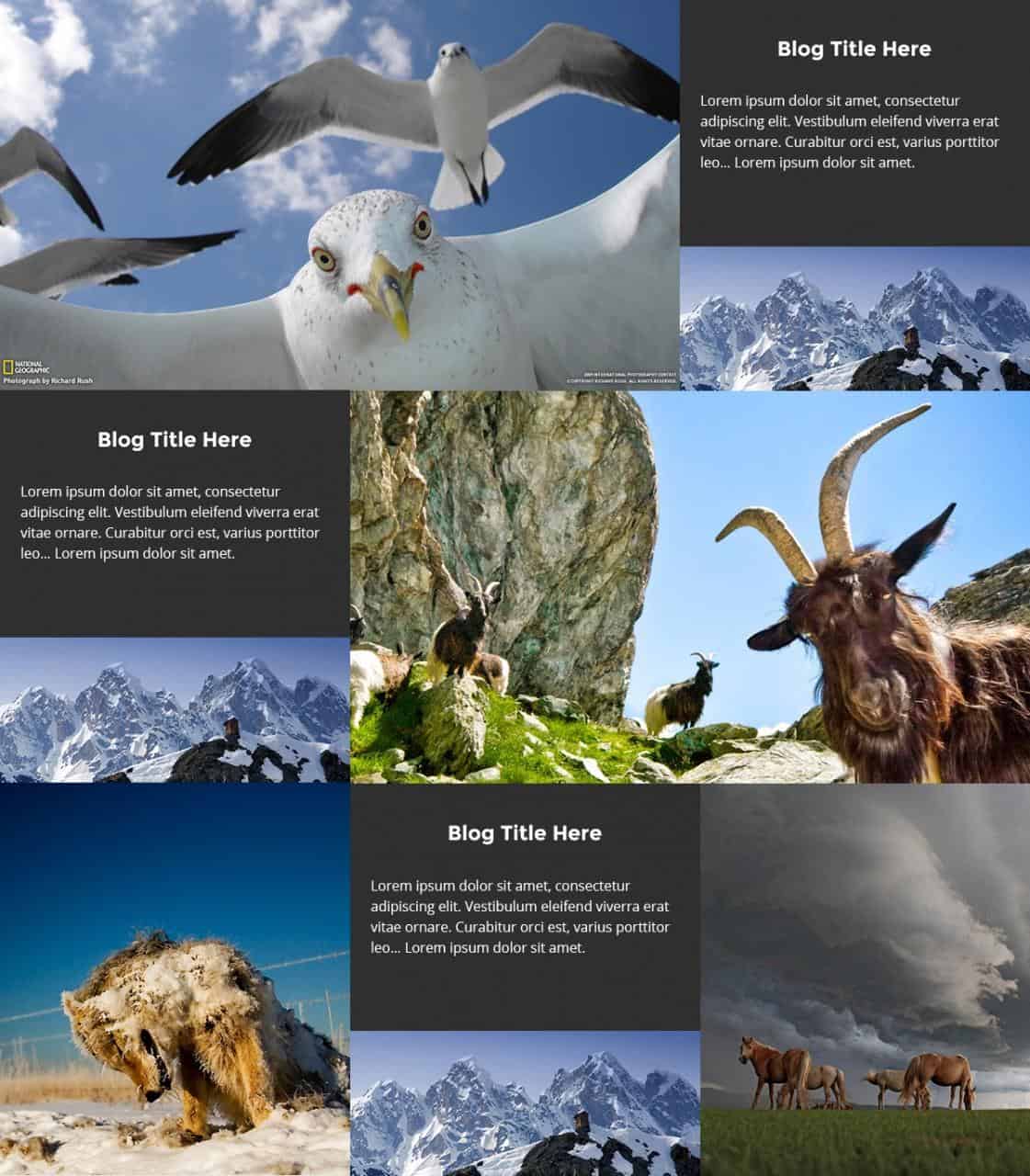
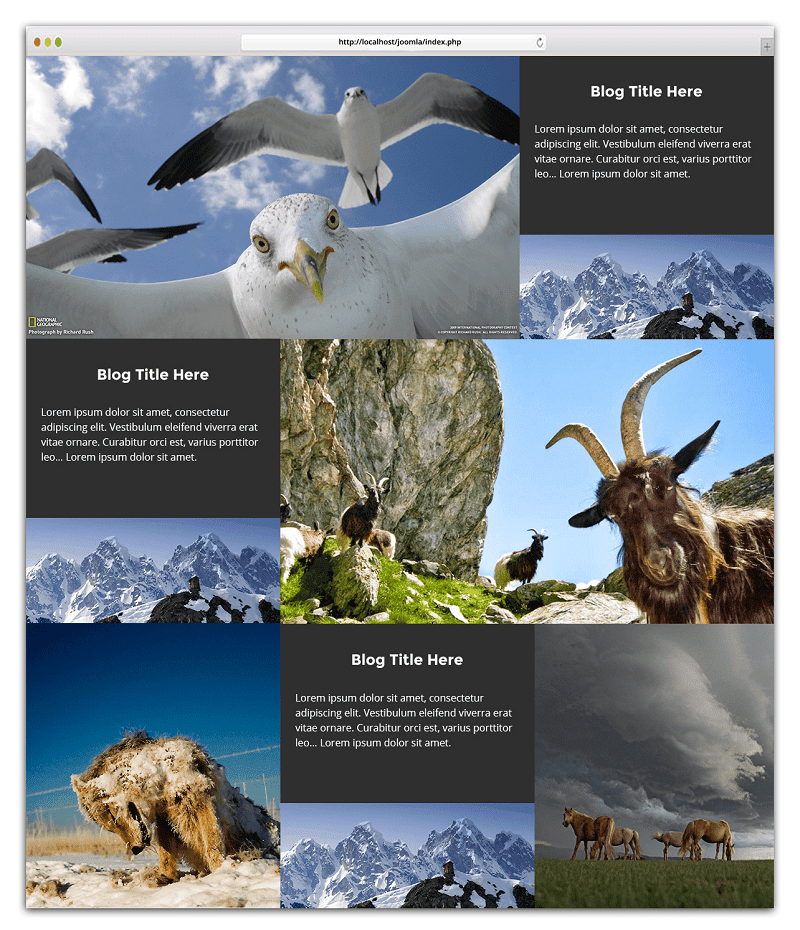
By this time, you have learned the structure of Quix from the above-detailed description. Now I am gonna show how you can efficiently use the Quix to make a layout from simple to complex. In this post, I will prepare a layout which is similar to the image of below.

So, Let's start! Do you take a look at the above image? If not, I recommend you to have a glance.
At the very beginning step, I navigate Quix -> Pages. In the new opening window, I have clicked on the button named New which bring me to the Quix page building admin area.

I have given the layout title **Test** and then begin to prepare the layout.

I hope you have seen the above image carefully. On that, there have three sections. The first section has two column, the left column's grid is bigger than the right. So I will divide the grids into the 8-4 base.
Similarly, I will distribute the second section's grid into the 4-8 base as there the right column's grid is bigger than the left, and you see the third section has three columns so that I will divide this section into 4-4-4 base.
Moving on, I have add section then add a row and then add column one after one. You know,
Quix allows you to resize the predefined column structure and using Quix column resize structure I have made the column grid into 8-4.

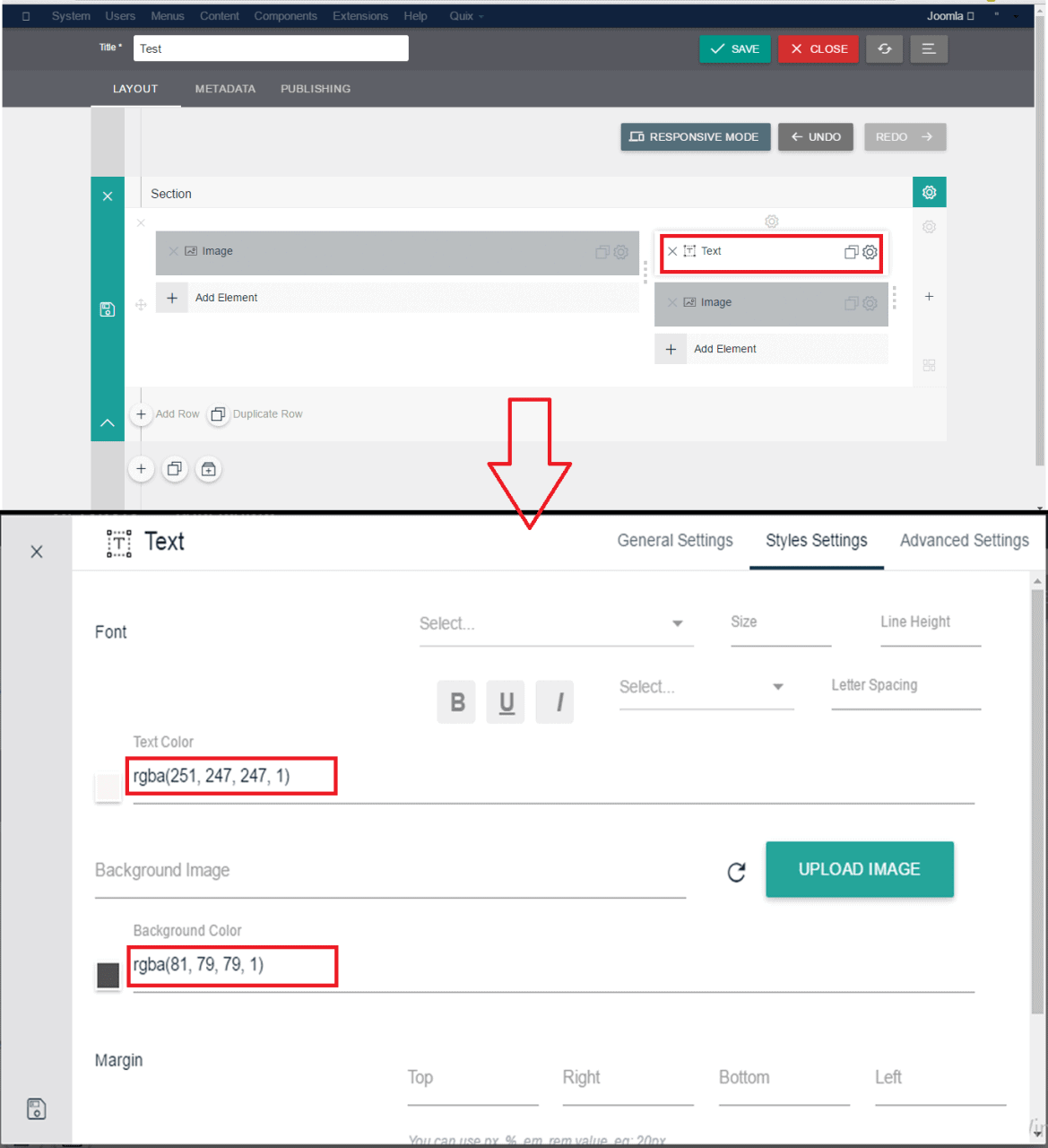
In the left column, I have inserted an image element. And in the left column, I have inserted two elements, one is text, and another one is an image.
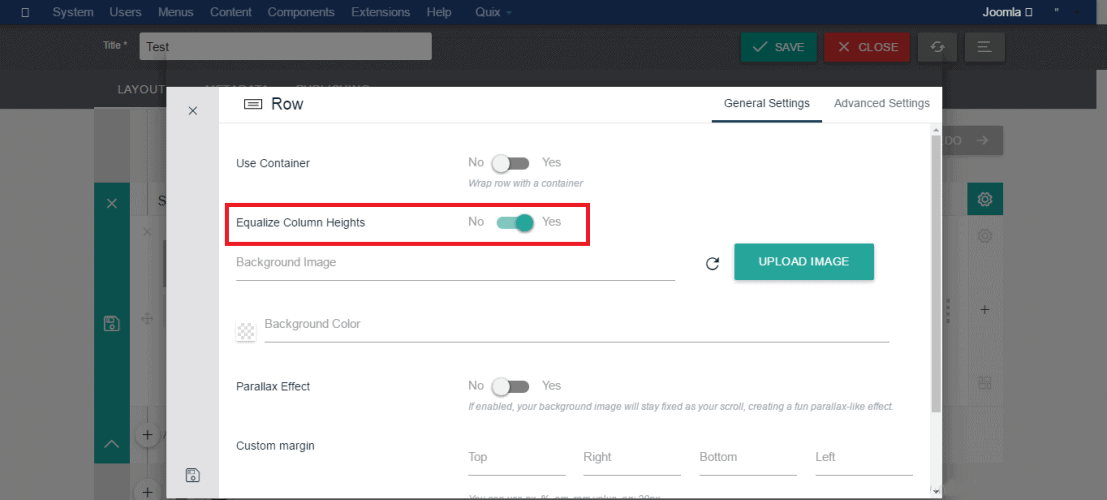
To make the height of both column equal, just go to the row settings option.

On there, turn Yes the Equalize Column Heights option.

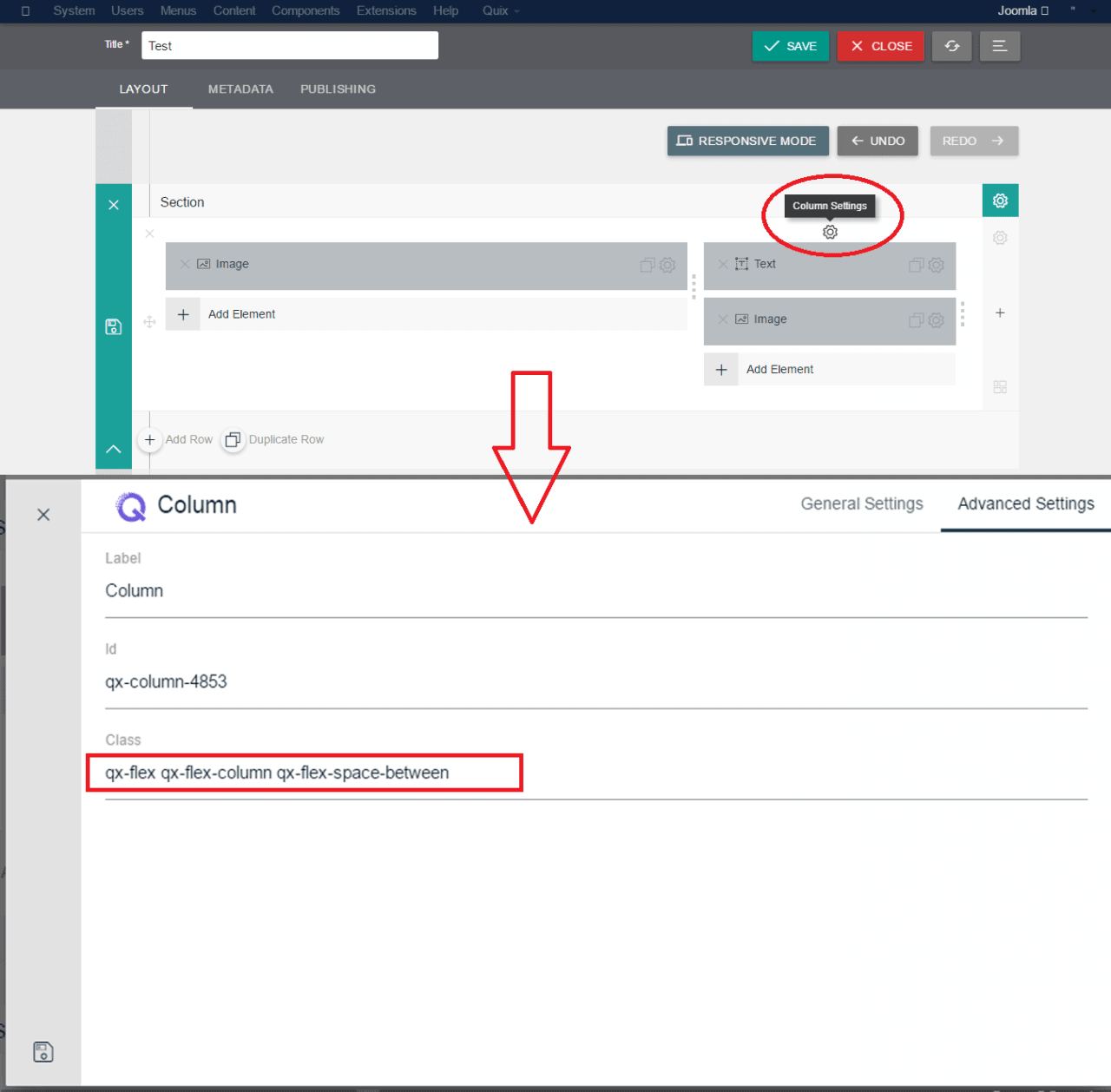
On the left column, I have to insert three CSS class ```qx-flex qx-flex-column qx-flex-space-between``` in the Advanced Settings area.

- qx-flex: This class defines a flex container that enables a flex context for all its immediate children.
- qx-flex-column: Flex column class allows the child elements without needing to worry about a column spilling over to the next row.
- qx-flex-space-between: And the last class of this advanced settings option removes the space between columns.
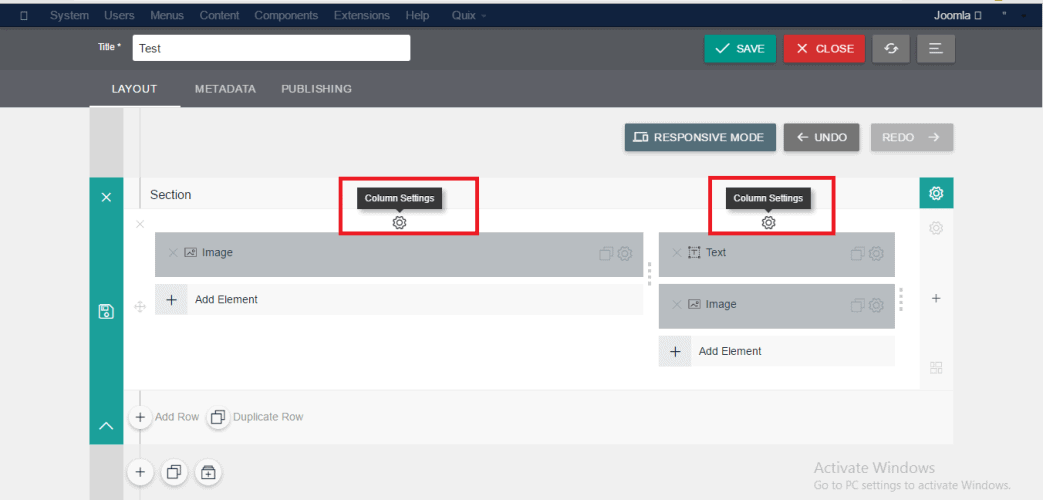
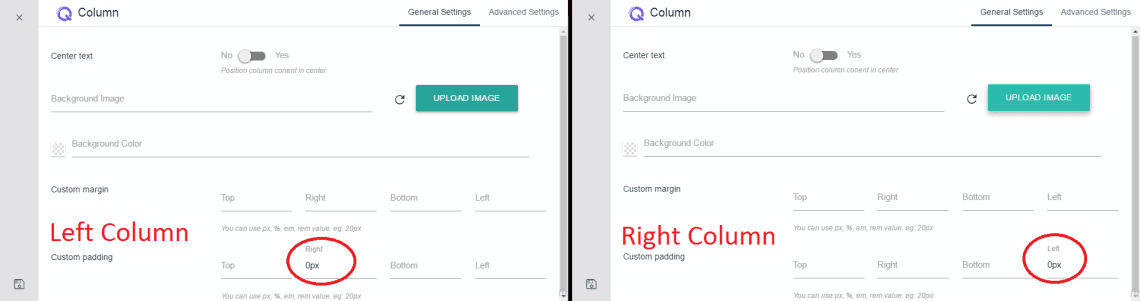
But still you will see a little space between two columns. To solve this, go to column setting options for both columns.

And insert right custom padding to 0px for left column and left custom padding to 0px for right column.

Choose the text background and the text color according to your choice.

So my first section is complete. I just do the same task for rest of the two sections. You can also duplicate the sections and rearrange those according to your need. Here is the layout that I just made a few seconds ago with some simple steps.

Create your custom layout with Quix page builder and share with us. If you want to change the contact page layout follow the following guide.
Wrapping Up
Quix will help you to develop responsive Joomla sites with confidence and speed. Are you using the Quix page builder on your Joomla website? If not, hopefully, you have got some ideas to get started. Try the free version of this best Joomla page builder today. Let us know about your opinion and query through the comment section in below.