2016 is surely a fantastic year for Quix. Last month we released Quix 1.0 and its a huge success for us. Quix has a long way to go, and we have so many things already planned. Today we excited to release Quix 1.1.
2016 is surely a fantastic year for Quix. Last month we released Quix 1.0 and its a huge success for us. Quix has a long way to go, and we have so many things already planned.
Today we excited to release Quix 1.1. This new version of Quix comes with an Element Manager, section stretched mood, multilingual, and open graph support, enhanced editor, keyboard shortcuts, opt-in component support for shortcode and much more.
There is lots more to explore, let's jump into the details!
Section Stretch Mode
Perhaps the most exciting feature in Quix 1.1 is the section stretching mode, which allows you to expand any section to full width in any template with container enable or disable.
This is the most requested feature since we released Quix. Now you can make a full-width section in any box layout template.

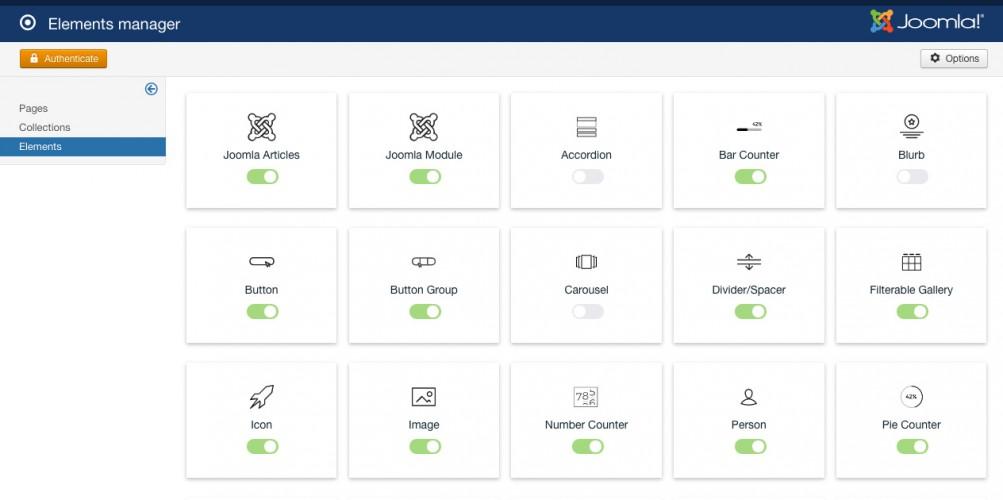
Element Manager
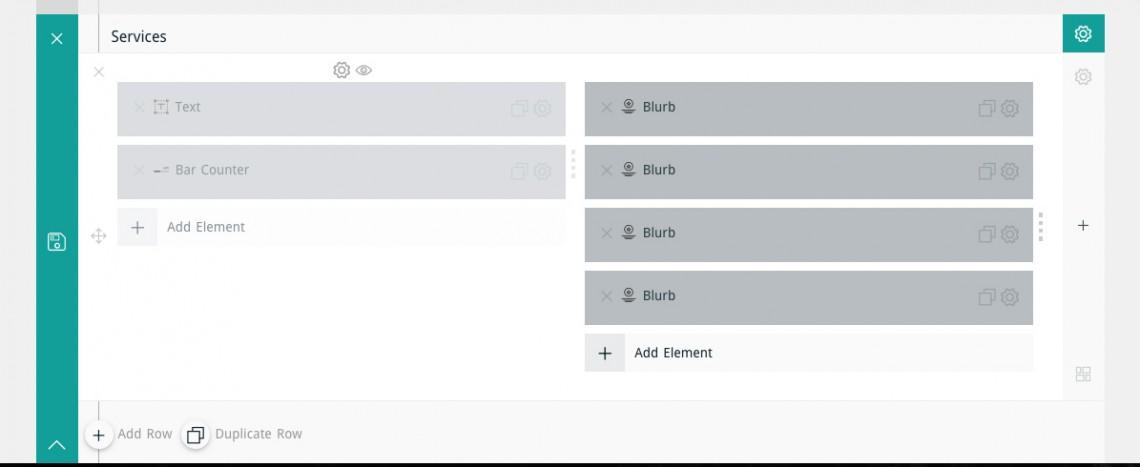
Quix now comes with an advanced element manager where you can enable or disable elements you are not using frequently. I bet, you don't use all elements that come with Quix and or templates. Now you can disable less frequent used elements, and it will certainly boost your page loading speed.
Now template developers can disable core elements using Quix API, and you will see the elements disabled from element manager. You can always enable it when you want.

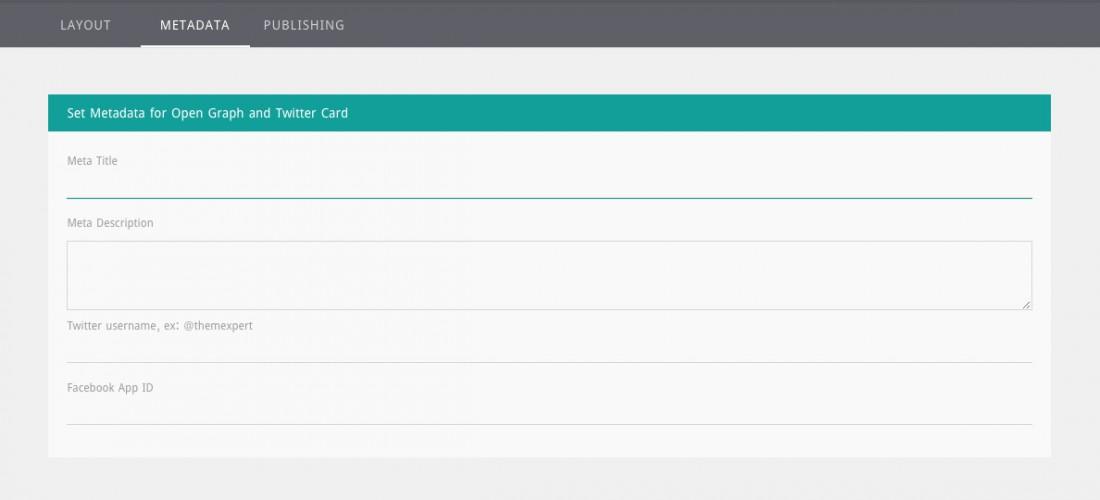
Multilingual and Open Graph Support
Running a multilingual website? Don't worry, you can now create pages for different language and assign them to different menu items.
With open graph settings, your page content is much loveable by social networks like Facebook, Twitter, and Google.

Editor Enhancement
Since we released Quix, so many people have asked for JCE support for the text editor, but we can't do that. Obviously, there are few technical difficulties. Quix layout builder and form fields are entirely javascript based, and we can't use any PHP or Joomla's form field inside it.
We surveyed our user and tried to figure out what JCE features are missing in our existing editor. Turns out, text background/foreground color, rich media embedding, and few others.
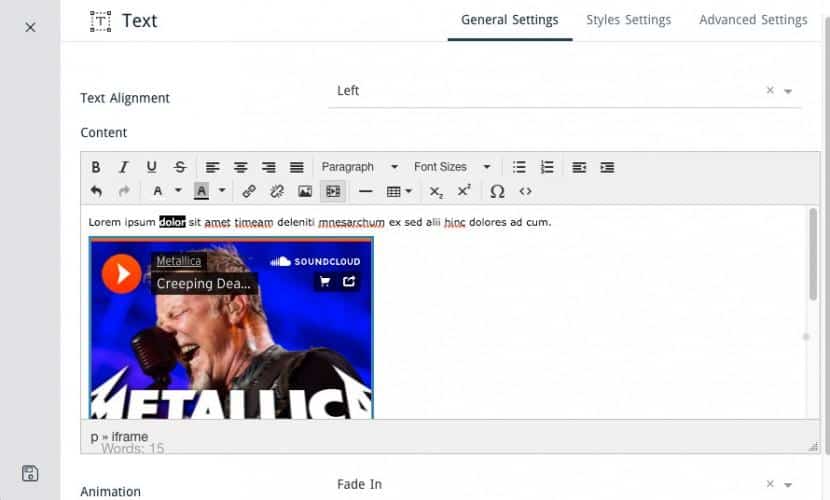
We added this feature into our existing TinyMCE editor, and you won't miss JCE anymore.
You can now embed SoundCloud, YouTube, Vimeo right into your text element. No need any extra element for that.

Keyboard Shortcuts
This is my personal favorite. Quix keyboard shortcuts help you to build website faster as well as save time. Now you can save your element settings and refresh preview window without closing the modal with just cmd+shift+p for Mac ctrl+shirt+p in Windows.
There are lots of keyboard shortcut out there. Familiar yourself with this doc.
Component Support opt-in
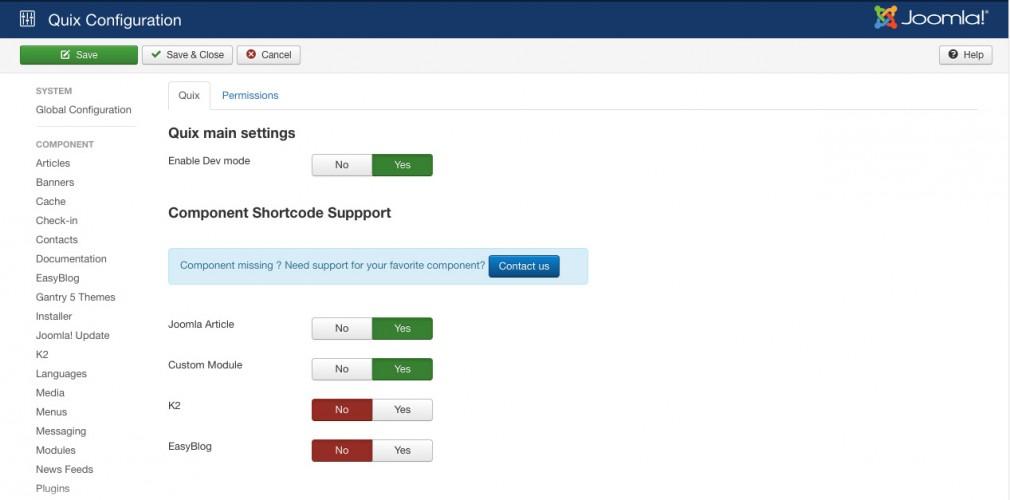
From now on, Quix will load only inside the component you want. We added this feature to achieve good performance in page rendering. Looking for shortcode in every component output is very resource intensive and often slow your page load speed.
This feature surely boosts your page loading speed because Quix will only parse shortcode you want it to be.

Column Visibility
You can now hide any column for any devices. Instead of hiding each element for a column, you can now hide an entire column in one click. This will save your time and boost page loading speed too.

Visual enhancement
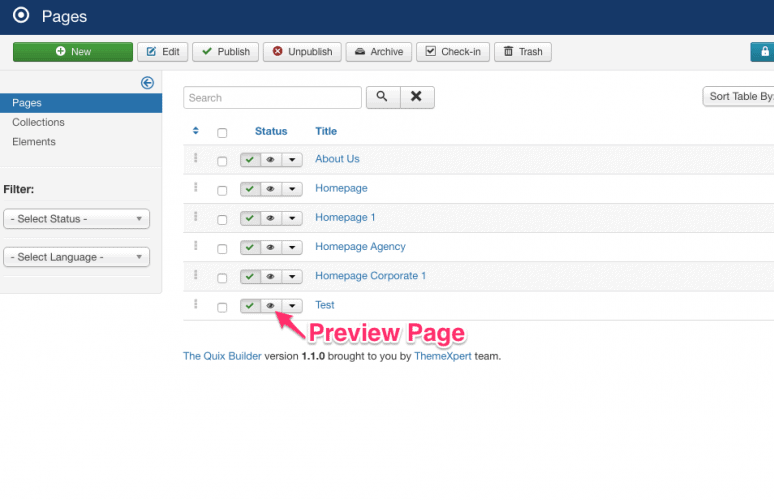
Quix 1.1 comes with very tiny but significant visual and UX improvements. Now you can preview a page or collection without opening it. Just click the eye icon and see it live.
We also refreshed toolbar button colors, and now there is only 2 color action button there. Save and Close. This color will help you focus on the most important work, layout building.

10 New Presets
Quix comes with 10 brand new pre-built page layout to help you get started faster. From business, agency to app landing page, everything is covered. We'll add more presets in the upcoming releases so you can start building your website faster.
Heartbeat API for Session Management
Imagine a situation where you work on a long and complicated page layout and press save button, and it's not saving because your session is expired. To avoid this jeopardy, we introduce the heartbeat API in Quix 1.1.
No matter what your session lifetime is if you are in layout builder your session never expire.
Expanded existing element features
We improved existing element features a lot in this release. Especially, animation delay, more margin, and padding controls.
For Developers
Assets Manager
Now you can enqueue any css/js file with Quix new Asset Manager. It allows you to set dependencies, order, versioning and much more.
Joomla's asset loading is very minimal and doesn't allow you to load assets in such manner. Check out the documentation to learn more about asset manager.
Element Disable
Now you can disable any core or 3pd elements from your templates using Quix API. Consult with this doc for more information.
Multiselect
The Select field now allows multiple: true for multiple selections. See our Joomla Article element for an example.
Extend Config file
Until now, you can't override the config file from your template. You can now extend(not override) element config file by following this doc.
We have a long way to go with Quix. We have some of our most ambitious features planned for this year, and our entire team is excited to get there. Stay tuned for more updates!
To celebrate this event, we are giving 20% exclusive discount on every purshse till 30th, May. Use coupon code below
QUIX20