Do you want to increase conversions on your Joomla website and achieve your sales goals? You don't need to worry. With the right call to action and the right tools, you can take your website to the next level and reach your desired results.
A key component to driving conversions and ensuring sales on your site is having a solid and compelling call to action (CTA). This article will discuss CTAs, why you need them, and how to create an actionable CTA using Quix Page Builder, a popular website-building tool for Joomla.
We will cover setting up Quix Page Builder on your Joomla website, creating a CTA using the tool, and advanced customization options. We will also discuss testing and analyzing your CTA to ensure it drives conversions and achieves your marketing and sales goals.
What is the significance of an excellent call to action (CTA)?

A good call-to-action (CTA) is essential to any marketing or advertising campaign. A specific button or link encourages the user to take a particular action, such as signing up for a free trial, purchasing a product or service, or downloading an ebook. A good CTA can distinguish between a user taking action and leaving a website without converting.
There are several reasons why a good CTA is essential
 It helps to increase conversions
It helps to increase conversions
A clear and compelling CTA can make a massive difference in the number of conversions a website or campaign receives. When the user knows precisely what action they are supposed to take and how to take it, they are more likely to complete the desired action.
It helps to measure campaign success
By setting specific goals for your CTAs, you can measure the success of a campaign more efficiently. You may achieve it by tracking tags, which let you know how many people clicked on the CTA and how many people converted.
It helps guide the user through the funnel
CTAs are frequently employed as a component of a giant marketing funnel, which guides users through various phases of the purchasing process. You may ensure the consumer is getting closer to the intended conversion by leading them through the funnel.
Overall, a successful CTA will provide a clear message to consumers, be easy to use, and be visually appealing. Users are significantly more likely to execute the required action when a clear call to action (CTA) is in place.
What is Joomla 4? Its benefits and core features

Joomla 4 is the latest version of the Joomla content management system (CMS). Joomla is an open-source CMS that allows users to easily create and manage websites, blogs, and other types of online content.
Joomla 4 offers a variety of new features and benefits that improve upon the functionality of previous versions of the CMS. Some of the key benefits of Joomla 4 include the following:
Benefits
Improved User Experience
Joomla 4 features a new default template, Cassiopeia, which is designed to provide a modern and responsive user experience. It includes various new features, such as drag-and-drop page building, an improved media manager, and a more user-friendly admin interface.
Better Accessibility
Joomla 4 is built with accessibility in mind, which means it is designed to be used by people with disabilities. It includes several accessibility enhancements, such as better keyboard navigation and improved ARIA support.
Increased Performance
Joomla 4 has been optimized for better performance, which means it should load and respond faster than previous versions of the CMS. It can help to improve the user experience and reduce bounce rates.
Easier Upgrades
Joomla 4 has been designed to make upgrades as easy as possible. It uses a new update system that simplifies updating your website to the latest version of the CMS.
Core features

Improved SEO capabilities
Joomla 4 has improved SEO capabilities, including meta tags handling, URL management, and performance. It also has built-in support for structured data to aid search engines in understanding the website's content. These features can help increase website visibility and drive more traffic.
Built-in multilingual support
Joomla 4's built-in multilingual support feature allows for easy translation and management of content in multiple languages, making it easy for website owners to create multilingual websites. It includes a language switcher for visitors and a language manager for easy translation management in the backend. This feature can be useful for businesses and organizations looking to reach a global audience.
Better security
Joomla 4 includes improved security features such as two-factor authentication, improved password management, regular security updates, improved session management, and more to protect websites from hacking and other security threats.
Better Media Management
Joomla 4 has improved media management features, including drag-and-drop uploads, better image editing, and built-in video and audio file support. These features make it easier to manage and use media on the website.
Easy customization of the template
Joomla 4 has improved template customization features, allowing for more flexibility and ease of use when creating and modifying website layouts. These features include a new template manager, built-in support for modern web technologies, and an improved user interface. These features allow users to customize their templates with more ease and precision.
Joomla 4 is the latest version of the Joomla content management system that has been designed to provide a modern, responsive and accessible user experience. It comes with improved performance and new core features, such as improved SEO capabilities, built-in multilingual support, better security, and easy customization of templates, thus making it easier to upgrade.
Introducing Quix Page Builder

Quix Page Builder is a popular website-building tool that is widely used on Joomla websites. It is a drag-and-drop website builder that makes it easy to create and customize the layout and design of a website without the need for coding knowledge.
Quix Page Builder includes a wide range of elements that can be added to a webpage, such as text blocks, images, buttons, and forms. It also offers a range of design options, including font and color options, to help users create a unique and visually appealing website.
One of the key features of Quix Page Builder is its ease of use. It is suitable for both beginners and more experienced users, making it an excellent tool for creating websites for businesses, blogs, and online stores.
Overall, Quix Page Builder is a popular choice for creating professional-looking websites on the Joomla platform. So, it is a handy tool for Joomla websites.
Following these guidelines can quickly create an actionable CTA that promotes your products or services and inspires your audience to take the desired action.
Creating a Powerful CTA with Quix Builder: Step-By-Step Guide
It's time to implement your plans once you've determined which elements should be shown on your website's CTA! Let's go to the quick, straightforward, and basic procedures for creating a call to action.
How to Add Call to Action Element
Creating a new page is the initial step to a web page. To create a new page, you have to follow the steps below.
- On the left side of the Joomla administrator panel, you'll find Quix - Page Builder.
- Click on Quix - Page Builder.
- You can create the Quix page by clicking the New Page button.
- After making the Quix page, add a section and choose a column layout from the Layout Panel.

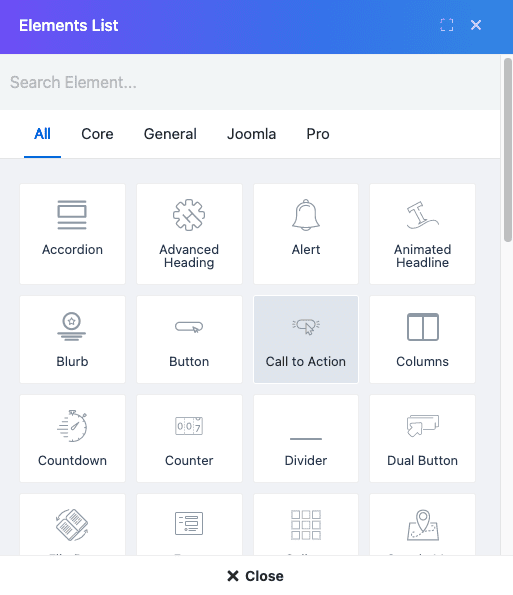
To insert a call to action (CTA) element in a column, you will get a plus (+) icon to Add New Element. Add the Call to action element from the Element library.
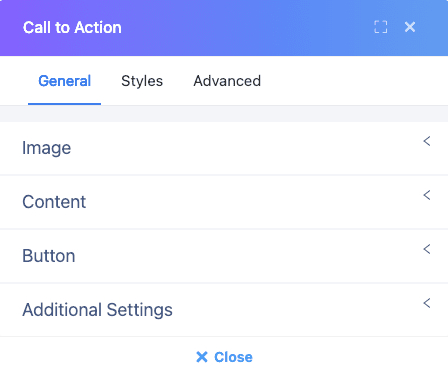
General Settings

Call to action General settings allow you to add images, content (title, subtitle, content), and Button. I will describe the features of General settings.
Image
A Call to action element is available in two layouts: classic and cover. The classic layout is best for situations where you want to direct visitors to take a specific action on your website, while the cover layout is best used when you want to make a bold statement or grab the visitor's attention.
Content
In the element's content panel, you can add the content, such as the title, subtitle, and content, and you can select the content image.
Button
The button feature in the CTA element allows you to customize the button text and link of the CTA. The button text should be action-oriented and communicate the desired action; the button link is the URL that the button will redirect visitors to when they click on it.
Additional Settings
The additional settings of the Call to Action element allow you to change the title and subtitle heading tag and change the vertical position of the CTA element. These options can help ensure that the CTA element is structured correctly, positioned, and looks good.
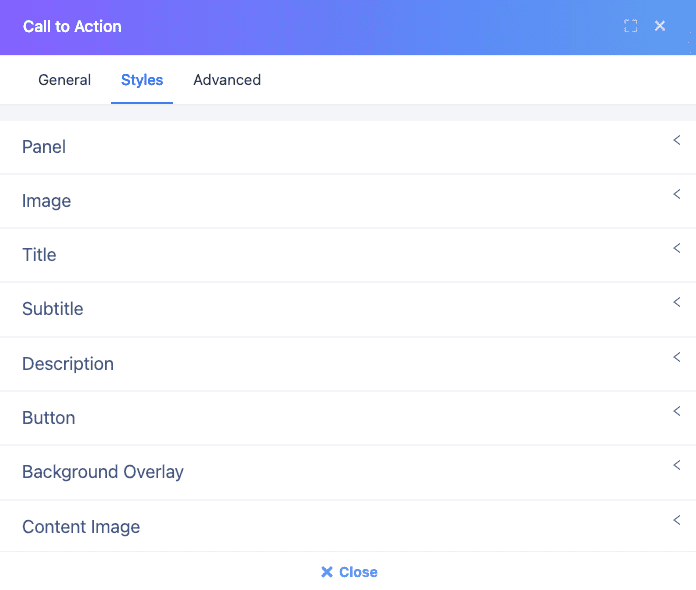
Styles

The style settings of the Call to action element in Quix page builder allow you to customize the appearance of the CTA element by controlling various design elements such as color, typography, size, and spacing. The settings include text color, background color, typography, height, border, border radius, padding, and margin. These options can be used to make the CTA element stand out, match the color scheme and typography of the website, and control the overall layout and spacing of the CTA element on the page.
This video will help you to use the Call to Action element to make a beautiful and actionable Call to action.
Creating an Effective Call to Action Using Various Elements in Quix Page Builder

Heading
A heading element can be used to create a bold and attention-grabbing title for the CTA, such as "Start Your Free Trial Now" or "Get 50% Off Your First Purchase".
Text
A text element can be used to provide additional information or context for the CTA, such as "No credit card required" or "Limited time offer."
Blurb
A blurb element can create a visually appealing CTA that includes an image or icon and a short text with the heading.
Button
A button element can be used to create a clickable CTA, such as "Sign Up" or "Buy Now."
Dual Button
A dual button element can be used to create two different options for visitors, such as "Sign Up" and "Learn More."
Form
A form element can create a CTA that requires visitors to enter their contact information, such as an email address or phone number, to subscribe to a newsletter or schedule a demo.
All of these elements can be used together to create a compelling CTA that stands out, is easy to understand, and encourages visitors to take the desired action.
Get Quix Page Builder
If you don't have a Quix page builder, you can download it from the official website of Quix or the Joomla Extension Directory. You will need to have a Joomla website, be logged in as an administrator, and check the compatibility of the Quix page builder with your Joomla version before installing it.
Take a look at these examples of CTAs created using Quix Builder!
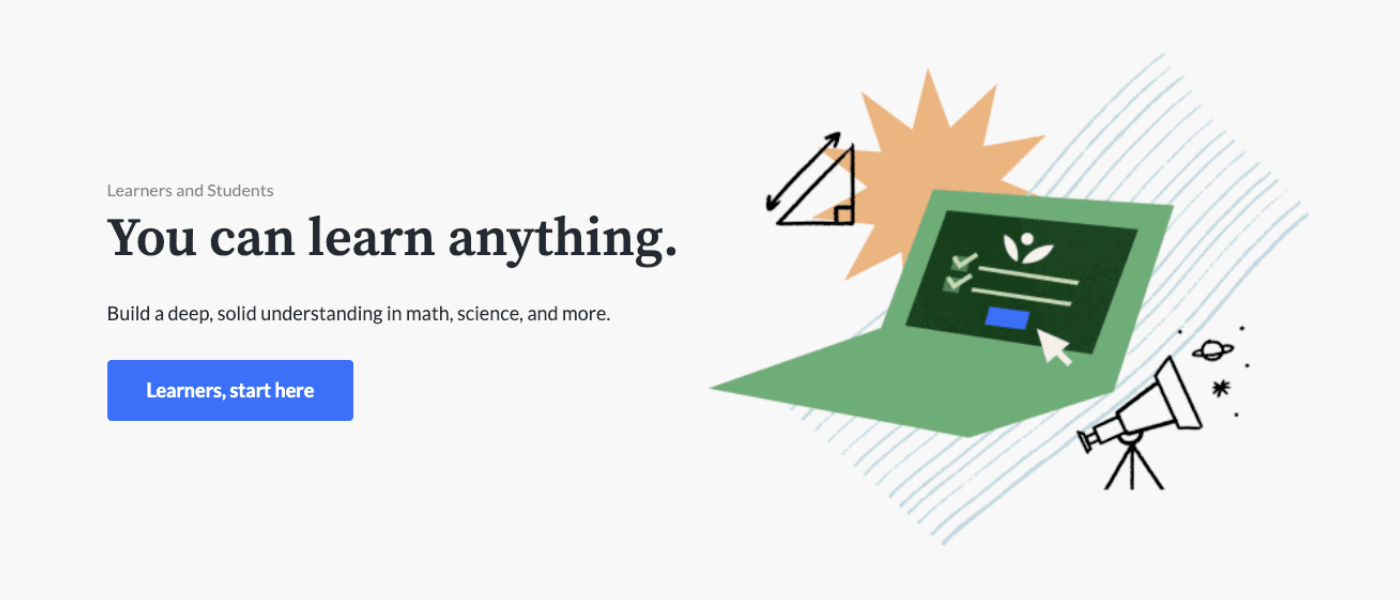
Example 1

This CTA, "Learners, start here," can be used on an online academy website to guide visitors to begin their learning journey with a single click. This CTA identifies visitors as learners, making it more personal and directed, and communicates that the academy welcomes and is ready to support them in their learning journey.
Example 2

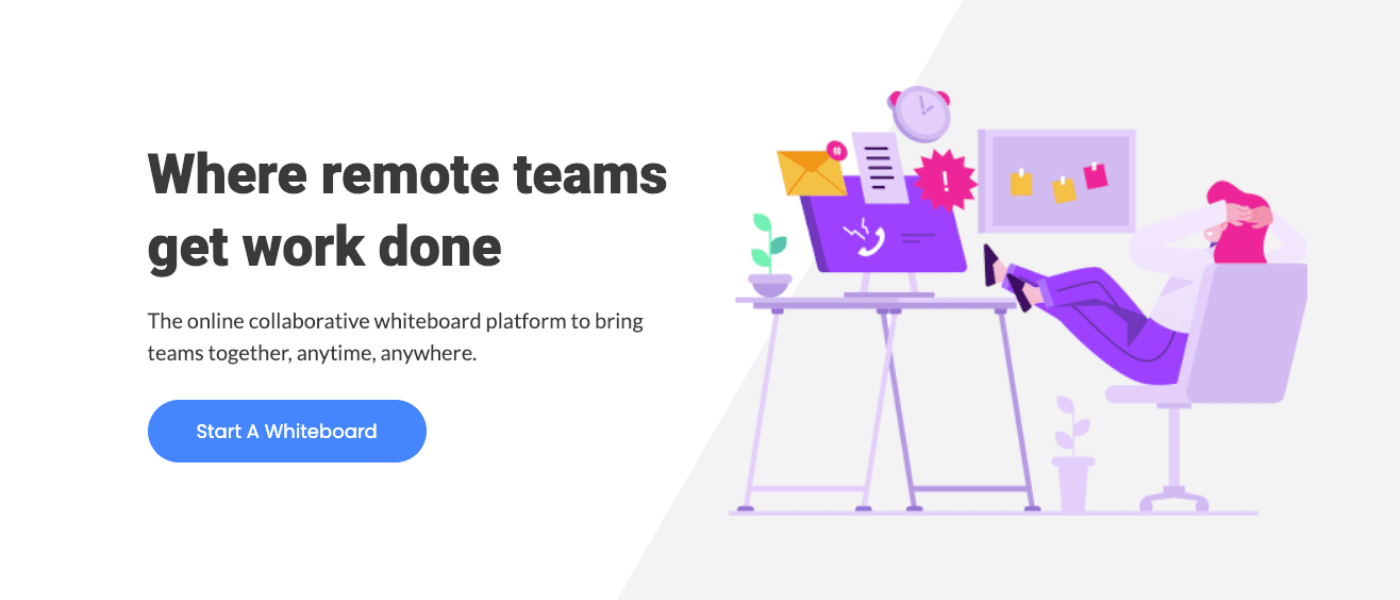
This CTA promotes a digital whiteboard experience, with the button text "Start a whiteboard," highlighting the main feature and encouraging visitors to try it out. The added value of using the service for free forever makes it more appealing to visitors, increasing the likelihood of them taking the desired action.
Example 3

The goal of any CTA is to inspire visitors to take action. The more specific action is, the more likely visitors will take it. When a website offers multiple services, it's important to guide visitors toward the best option for them.
By creating specific CTAs for each service, you can increase the chances of visitors choosing the right option, leading to a better user experience and more conversions.
Example 4

This CTA directs users to find the best app for their needs by promoting the CTA "Find the right app" and providing a section for popular software. It helps visitors easily explore options and find the best program for them, improving user experience and increasing conversions.
Example 5

"Book a Demo" CTA encourages visitors to schedule a demonstration of a real estate solution by providing them with a hands-on experience with the software. This CTA can be prominently placed on the website, such as on the homepage or dedicated page, to make it easily accessible to potential customers. By clicking the button, visitors can schedule a demo at their convenience.
Example 6

"Sign up" CTA is a simple and effective call to action commonly seen on the web; it encourages visitors to take an action they are familiar with. Enhancing it by adding "it's free" can increase motivation and eliminate the fear of cost, making visitors more likely to take the desired action.
Example 7

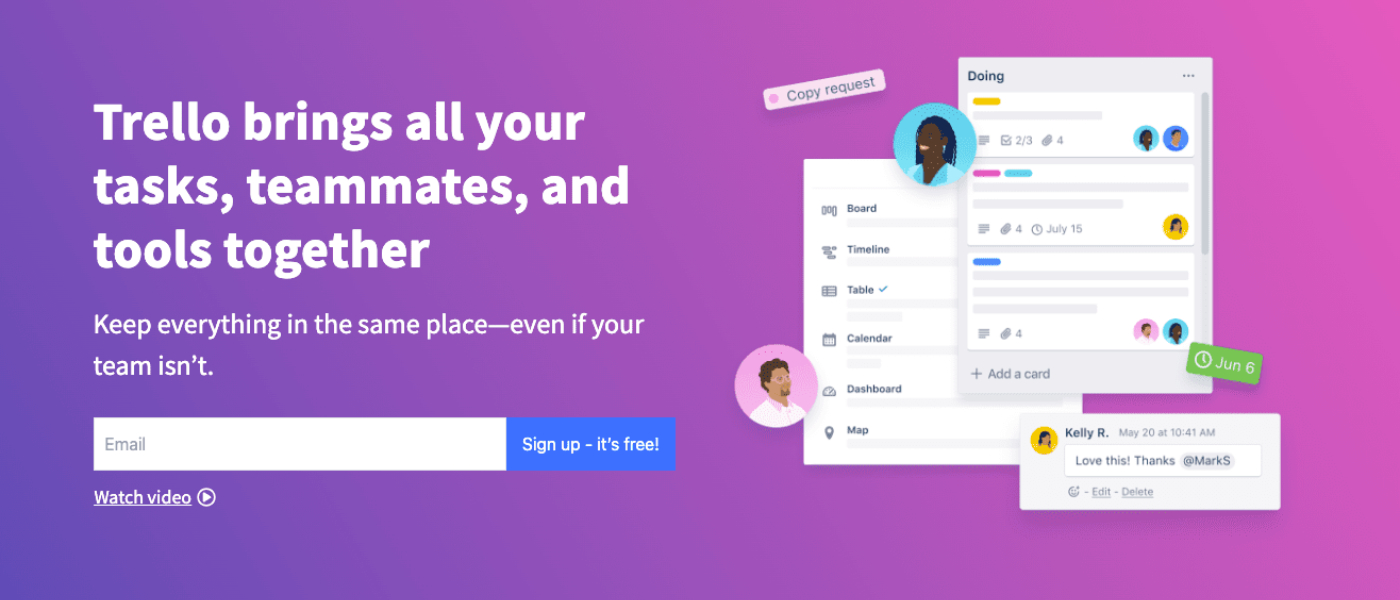
"Sign up and start building" is a variation of a common CTA, "Sign up." This CTA encourages visitors to register and start using the website's services. Additionally, a secondary CTA, "Talk to sales," is often placed underneath the primary CTA, inviting potential customers to reach out for assistance with choosing a plan or signing up.
Example 8

"Get a 1-to-1 demo" and "Try it free" CTA encourages visitors to schedule a personal demonstration and test a product or service for free before committing. "1-to-1 demo" emphasizes personalization, and "Try it free" eliminates risk and increases motivation.
CTA can be prominently placed on websites, such as the homepage or dedicated page, for easy access for potential customers.
Example 9

A "Sign up" CTA encourages visitors to subscribe to the website's email newsletter. It can be prominently placed on the website, such as on the homepage or dedicated page. When clicked, it takes visitors to a form to provide an email address and subscribe, allowing the website to gather contact information and provide valuable information to subscribers.
Example 10

A clear CTA "Get started for free" encourages visitors to use a video maker app and take advantage of its free service. The "for free" aspect emphasizes no cost to start, increasing motivation. It can be prominently placed on websites, such as the homepage or dedicated page, for easy access for potential customers.
Wrap Up
To wrap up, creating an actionable call to action (CTA) is essential for driving conversions and achieving your marketing and sales goals on your Joomla 4 website. Quix Page Builder is a powerful and user-friendly tool that can help you accomplish this by allowing you to create professional-looking CTAs with ease.
Following the steps outlined in this article, you can easily create an actionable CTA that promotes your products or services and inspires your audience to take the desired action. So, ensure to include a strong CTA on your Joomla 4 website and keep testing and analyzing its performance to improve it over time; that way, you'll be well on your way to driving conversions and achieving success.


