Today we are so excited to release Quix 2.6; it's been a couple of months, we are working our ass off to release this revolutionary version of Quix th...
Today we are so excited to release Quix 2.6; it's been a couple of months, we are working our ass off to release this revolutionary version of Quix that will not only boost up its speed but also it will change your experience the way you are using Quix. You know, we are so obsessed with performance; as a result, after each and every release, Quix gets faster. Especially in this release, we have dedicatedly worked on performance improvement to ensure 400% faster performance than ever before.
We have added the most requested feature from our valuable customers that is repeatable item sorting. This feature has been asked by our customers for a very long time, and we are proudly announcing that this feature has been addressed this time. We have also launched Quix AMP with this version that will dramatically change the response time. It will load your page on mobile in absolutely no time.
Before implementing Quix AMP, we announced this news on some of our social communities. We got a positive vibe from our valuable customers and well-wishers. Then our R&D team decided to implement AMP in Joomla page builder - Quix as a pro feature in its core.
Let's check these changes in detail.
Most Awaited New Features of Quix
We are really excited to introduce you some of the super effective new features this time as we do in our every Quix update. At first, let's have a quick look on new features that we have brought for you in this update.
Quix AMP
Before implementing Quix AMP, you need to know what is AMP and why you really need AMP in your website. So, let me explain what exactly AMP is and how it will make you beneficial.
What is AMP?
Why AMP is Important for Your Website?
- The one thing that AMP is known for is its lightning speed. It encourages websites to load quickly. It acts as a boon for mobile lovers to open heaviest of the websites to load instantly. People who are generally mobile phone users prefer to lightning speed sites to browse. It is creating a good online impression, particularly for news portals.
After long time research, test and tons of bug fix today we have released Quix AMP. Our developer team tested Quix AMP in multiple sites, including our official website too. We are quite happy with the output. Therefore, finally, we have integrated AMP with our revolutionary Joomla page builder - Quix. Our target is to make any Joomla website blazing fast on Mobile.
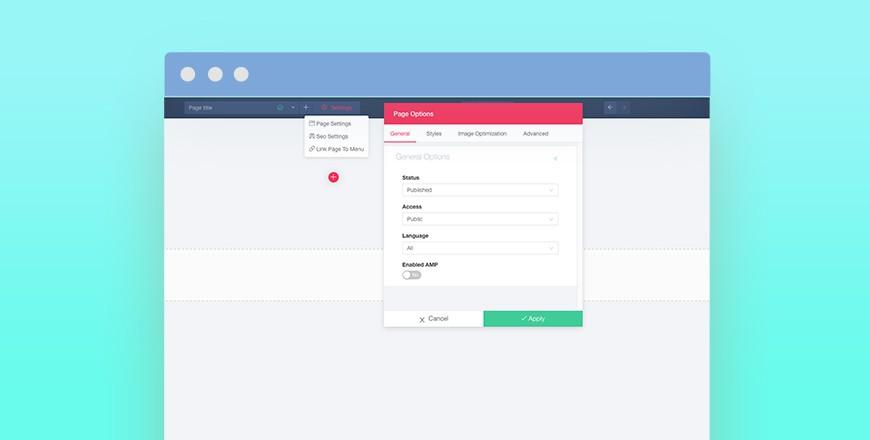
- Step 01: To enable or disable Quix AMP, go to Settings > Page Settings > General.
- Step 02: There you will find "Enabled AMP" option. You can make it "Yes" or "No" as you wish.
- Step 03: But before leaving the page, you must make your page "published" if you want to use Quix AMP. That's all you need to do to use Quix AMP in your Joomla website.
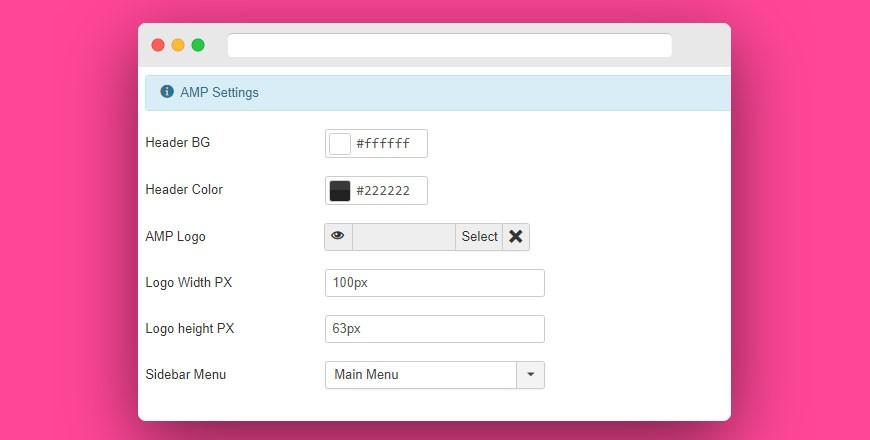
How to Configure Quix AMP?
However, if you want to configure it, then follow the strategies stated below.
- 10 MB) from your storage, or you can paste your chosen logo URL in the URL" box.
- Menu" and Menu." You can choose any of the given menus as you want.
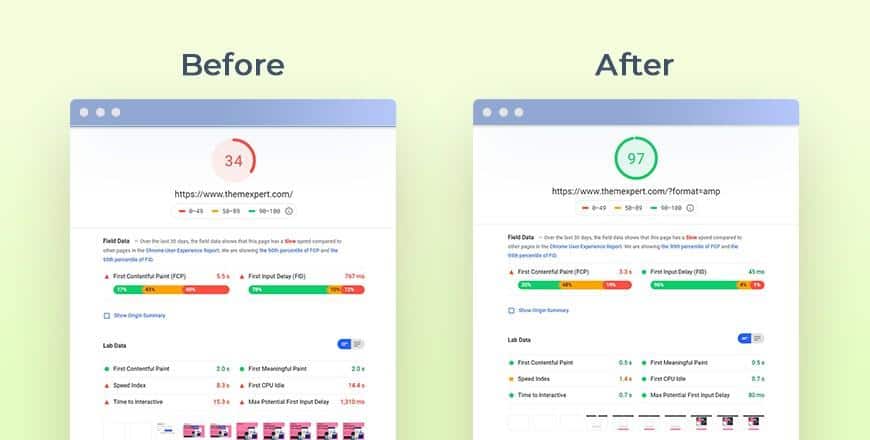
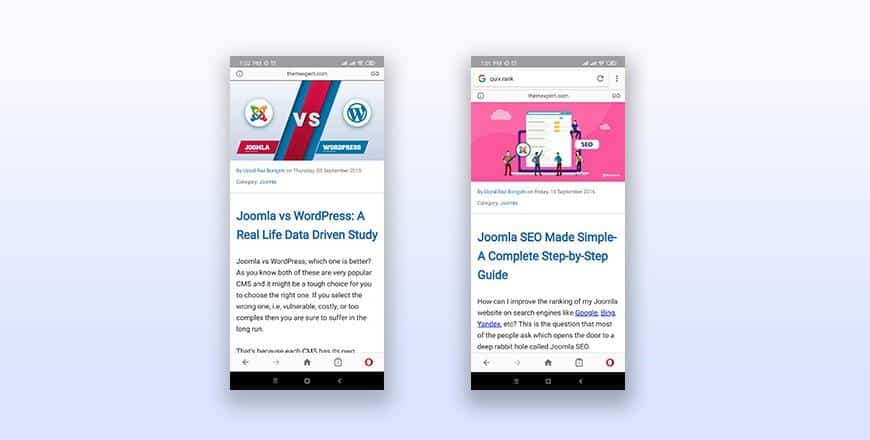
Real Life Experiences after Implementing AMP Using Quix
First one is before applying AMP on your ThemeXpert site. The second one is after applying AMP on our site. You can clearly detect the difference in the speed between two pages. This is how Quix AMP will make your site blazing fast without costing your extra money or extra effort.
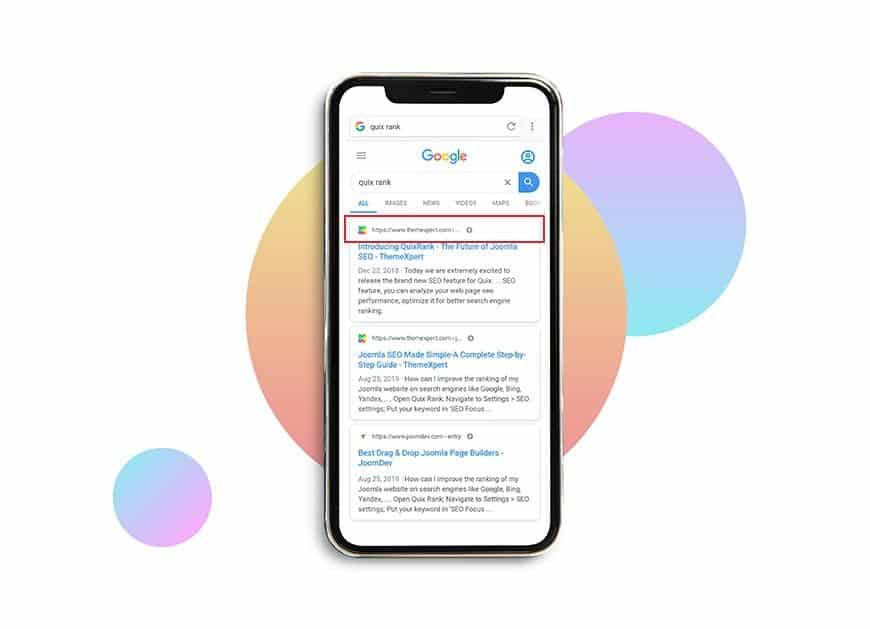
Quix AMP will provide you a better mobile pageview than others. For instance, search Joomla SEO on your browser. You will get several search results. Among them, click the link that contains AMP sign. Now, observe the view of that page.
It is absolutely eye-catching, perfectly fit with your phone layout and moreover, you don't need to scroll left and right to get the full view as it is already balanced with your screen width. Just scroll up-down and see your content.
Better for SEO
because you don't need to do extra modification or coding or something else to get the AMP sign beside your Google result. The only thing you need to do is that just enable Quix AMP from your Quix pro core settings as I have shown before.
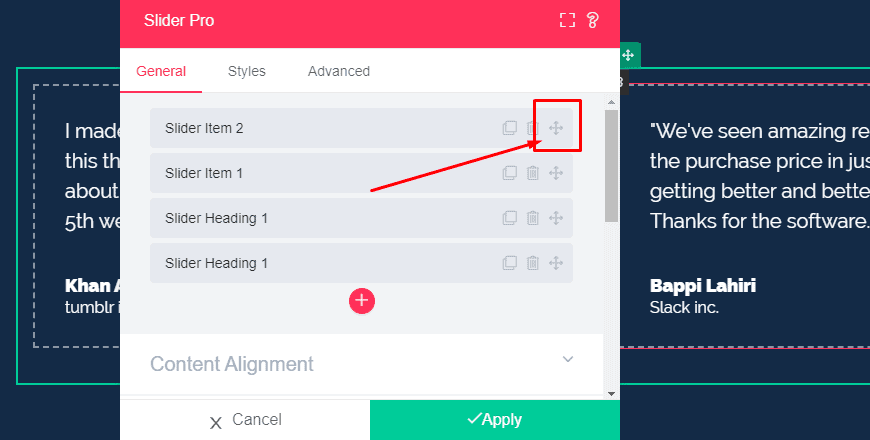
Repeatable Item Sorting
Another simple but very effective new feature is multiple items sorting on Form, Slider, and on other elements. It will enable you to move any of the items to any position you want. To access this feature follow the below screenshot. Click on the boxed icon and place it where you need to have that.
Page Save Validation Layer to Prevent Page Crash
It sometimes happens that after saving your page, it won't appear in the front end. After dealing deep with this problem, we have found adding some custom elements or data; you may face a page crash. Then our developer team decided to add an extra prevention layer to solve this problem.
As a result, they have added an extra layer with our new Quix as a builtin feature so that it will inform you if any error occurred during saving your page. Sometimes, page crash due to sending data or something else. But not to be informed while error occurring is something really unwanted. But from today, our new Quix will inform you if you have any error inside your page builder.
Builder Performance Improved to More Than 400%
Joomla page builder - Quix performance is much more improved than ever before. It will amaze you with its response time and page loading time. You can't even imagine how less time now it consumes to insert an element or template on your page. Quix not only reduced its element inserting time but it also diminishes its response time.
Design and redesign your page in such a way that you want as Quix style changing becomes smoother than before. Changing background color, heading, text, slider image, repeatable items, etc. is no longer a hassle now. It responses you in a very smoother way. Moreover, drag and drop is more matured now. Section copy-pasting needs just a click to be done.Add New Section from Section Settings
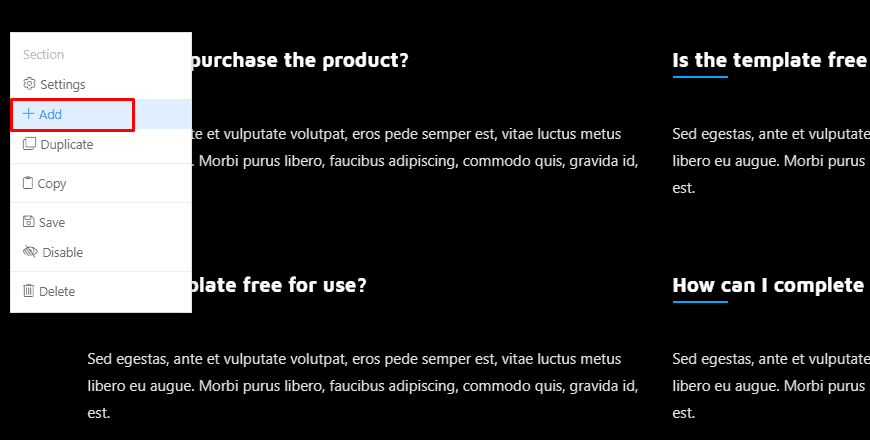
Add new section option has been introduced with our updated Quix 2.6 that means you will be able to add any section to any where on your page you want. It will make your work more flexible and time saving at the same time hassle free. Designing flexibility is just one click away from you.
Suppose, you want to add a section inside any template or block or any where on your current page, you just need to do is click on the right button, it will show you a "+ add" option, click on that option. Then add a section that you want to have on your page. That's all.
Effective Updates
- Drag and Drop Support on Firefox Browser: Quix didn't have drag and drop support on Firefox browser. But that limitation is disappeared now. Today we are proudly announcing that our latest version of Quix is very much capable of providing you the drag and drop support on the Firefox browser. We are happy to add this support as we always pay heed to our beloved user demands. Now, it will allow you to use Quix drag and drop support on your Firefox browser.
- Undo-Redo improved: Now, Quix Undo-Redo option is more matured than previous version. In our Quix previous version, undo-redo option took a bit longer time to perform, but this time it acts like magical.
Changelog - Quix 2.6
- AMP Implementation (Pro only)
- Repeatable Items sorting
- Page save Validation Layer to prevent page crash.
- More than 400% Builder performance improved
- Add New section from section settings
- Undo-Redo improved.
- Column resizer improved.
- [Drag & Drop] Firefox support added.
- Assets rendaring improved to support joomla system cache
- [Slider Pro] element navigation for AMP
- Section modal style and filter improved
- Large screen sections modal width increased
- API level browser-cache to improve builder loading time
- Rendering module reshuffled [same as module settings]
- Section templates list view improved
- Renamed: Magical Re-sizer to Grid Reset
- SEO assistance style improved.
- Google font's missing weight fixed
- Section/Element disable enable visibility fixed
- [Accordion Element] all items collapsable issue fixed
- [Shortcode Editor Modal] insert error fixed for all editor
- Color Picker input height fix
- Element Duplicate id fixed
- Section drag extra zoom-off fixed
- Missing quix.css loaded for builder
- Section Background script error fixed
- Multiple API call fixed for google fonts
- [Image] Fixed force width to 100% to auto
- [Image Compare Element][Classic] fix for style break
- [Pie Counter Element][Classic] Trigger pre animation waiting
- And more.
Final Words
We as a team tried our heart and soul to launch Quix AMP to make your journey with Joomla page builder - Quix more smooth and friendly. However, if you face any problem with our Quix AMP, let us know through the comment box below so that we can make Quix more productive than ever.