Let me ask you a question - how long do you wait for a mobile webpage to be loaded? Hold on. Let me tell you a fact, and then think twi...
Three seconds! Yeah, that's correct.
That's all the time you've got in your hand to grab your user's attention. Do something magical so that your consumer doesn't lose their patience from your page. Otherwise, you'll fade away from the race.
The worst thing is that, according to econsultancy, most retail mobile sites take about 6.9 seconds to load, which is more than double the amount of moment 40 percent of customers wait before leaving the site.
So, what is the solution? This is where AMP arrives to get rid of this issue.
How! Let's discover that.
AMP stands for the Accelerated Mobile Page. AMP is an open-source framework created by Google to guarantee that mobile web pages operate at optimum speed. It operates as an evolving instrument to provide optimized mobile pages to decrease page load times on mobile devices.
It allows you to build lightweight experiences for mobile by simplifying the HTML and following streamlined CSS rules. AMP pages are built with 3 core components: AMP HTML, AMP JS, and AMP Cache. AMP pages load on mobile devices almost immediately.
- Allow Only Asynchronous Scripts: JavaScript can block DOM (Document Object Model) construction and delay page rendering. To keep JavaScript from delaying page rendering, AMP only allows asynchronous JavaScript. Instead of including author-written JavaScript, interactive page features are handled in custom AMP elements.
- Size All Resources Statically: All the external resources such as images, iframes, or ads must state their size in the HTML so that AMP can determine the size and position of each element before resources are downloaded.
- Don't Let Extension Mechanisms Block Rendering: AMP doesn't let its extension mechanisms block page rendering. It supports extensions for lightbox, Instagram embeds, tweet, etc. While these require additional HTTP requests, those requests do not block page layout and rendering.
- Keep All Third-Party JavaScript Out of the Critical Path: AMP pages often allow third-party JavaScript but only in sandboxed iframes. Although it restricted them to iframes, they don't block the execution of the main page. Even if they trigger multiple style recalculations, their tiny iframes have very little DOM.
- All CSS Must Be Inline and Size-Bound: CSS blocks all rendering, it prevents page load as well. In AMP HTML pages, only inline styles are allowed. This removes one or often more HTTP requests from the critical rendering path so that it can't slow down the execution time.
- Font Triggering Must Be Efficient: AMP can declare zero HTTP requests until fonts start downloading because all JS in AMP has the async attribute and only inline style sheets are allowed; no HTTP requests are blocking the browser from downloading fonts.
- Minimize Style Recalculations: When an event takes place, it triggers style recalculations, which are time-consuming because the browser has to adjust the entire page layout. In AMP pages, all DOM reads happen first before all the writes. This ensures there's the max of one recalculation of styles per frame.
- Only Run GPU-Accelerated Animations: As GPU knows how to perform some things on the layers, the only way to have fast optimizations is to run them on the GPU. The rules for animation-related CSS ensure that animations can be GPU-accelerated. Specifically, AMP only allows animating and transitioning on transform and opacity so that page layout isn't required.
- Prioritize Resource Loading: If AMP downloads any resources, it optimizes downloads so that the most valuable resources are downloaded first. AMP also prefetches lazy-loaded resources. Resources are loaded as late as possible but prefetched as early as possible.
What Type of Content Works Best Using AMP?
- News articles
- Blog pages
- Recipe pages
- Product listings
- Product pages
- Classifieds listings
- Classified ad pages
- Speed: Speed is the main concern for every website owner. If it takes too much time to load content, the visitor will leave your site for sure. AMP can really help you in these circumstances as it helps to show your content within less than a second.
- Better Rankings: According to Google, speed is one of the key features to rank content. AMP boosts a site with blazing speed. So better ranking comes with this better speed. After all, Google is creating this program, and they want people to use it.
- Fast Loading Pages Featuring Only Key Content: Its better optimized to load the things that are most important on your website first and then load other things. All you need to do is sorting out which content you want to prioritize. So, optimize your pages as much as possible.
- Improved User Experience: Your user will get a much faster load process if you use AMP on your site. Moreover, they're going to have less of the things that they don't need because AMP cut down unnecessary contexts that reader will need or care about.
- Very Mobile Friendly Display: Your images, videos, and animations are going to show up exactly where you want to show, and they are going to be exactly the size as you want, so you will get perfection and satisfaction.
- Decreased Bounce Rates: Bounce rate reflects the proportion of individuals who visit one of your websites and then leave the website without clicking anywhere else. Slow-loading websites are one of the primary culprits for the high mobile bounce rate. AMP pages significantly lower bounce rates by rapidly rendering the website, thus enhancing the rank of the website.
Cons
- No Ad Revenue: You would not get any advertisement revenue, because it gets rid of all of the extra things that you don't actually need on the website. What that means is ads are going to be stripped out as well.
- Google Analytics Complication: Your website's mobile version will face some analytics issue as it's not the same as your traditional one, and it doesn't have the analytics characteristics added. AMPs don't operate with your already implemented monitoring. They are stored and monitored differently from normal websites.
- Content Variation between Desktop and Mobile: Finally, you will have trouble with differences between the desktop and mobile versions of a website. Your viewers are going to see differences if they look at the desktop version and the mobile versions of your website.
There are several AMP extensions available for Joomla website. You can use any of them. I am going to describe the most popular three extensions among them. So, let's explore them with their amazing features.
- Automatic Conversion: It automatically converts your Joomla contents into the AMP HTML markup.
- Automated Submission: It automatically submits AMP links to Google for indexing through a unique meta tag.
- Support for Font Awesome: You can embed the Font Awesome styles and include Font Awesome icons in your AMP pages.
- Highly Customizable: You can customize the theme, colors, logo, titles, and the integration with third-party extensions by using it.
- AMP Components: You can take advantage of AMP Web Components such as Menu, Google Analytics, Sidebar, Lightbox, YouTube, Social Media, and even for AMP story.
- Metadata Management: JAmp manages JSON-LD metadata for AMP, Open Graph, Schema.org, and Twitter Card.
- Google AMP Cache: It takes advantage of the Google AMP Cache so that it can render every AMP page instantly.
- Debug Mode: You can quickly test the AMP version of each AMP enabled page and test the validation on the Google AMP Test website. It also previews the AMP page rendering through a mobile emulator window.
- Automatic Conversion: wbAMP converts every Joomla pages into Accelerated Mobile Pages HTML markup automatically.
- Content Handling: It can handle popular media or social content such as images, Facebook, Youtube, etc. or even AMP carousel.
- Manual Customization: You can manually customize the output with simple tags entered in your articles. You can hide or show any content you want to on AMP pages.
- Menu and Footer Customization: It allows to add navigation and footer by selecting a custom Joomla module. Content is also converted to AMP standard, with the amp-sidebar element.
- Social Sharing Support: It enables social sharing supports. You can get every social sharing sites support like Facebook, Tweeter, YouTube, and so on.
- Google Analytics Support: Most amazing part of this extension is to get analytics support that means you can see your visitor numbers and their sum of spending time on your site.
- Fully Customizable: You can customize its header, footer, title, theme, color, etc. with a minimal effort.
- Show Ads on AMP Pages: It allows to show ads on AMP pages. This feature makes it distinct from others.
- Show AMP Components: Display social share buttons on AMP pages, for instance, Facebook, Google+, Tweeter, etc. It enables lightbox for images on AMP pages. It helps to show YouTube video on AMP pages.
- Display Menubar: It displays Joomla Menu bar on AMP pages to enhance the user experience of your website. It helps to set menubar with settings to minimize your effort and time consumption.
- Google Analytics: It enables Google Analytics so that you can track your visitors on your site.
To install AMP on your Joomla website, you don't need to worry. Just stay back and follow the below steps;
Step 01: Download
Download the following files. You can download it from weeblr.
- version)
Step 02: installation
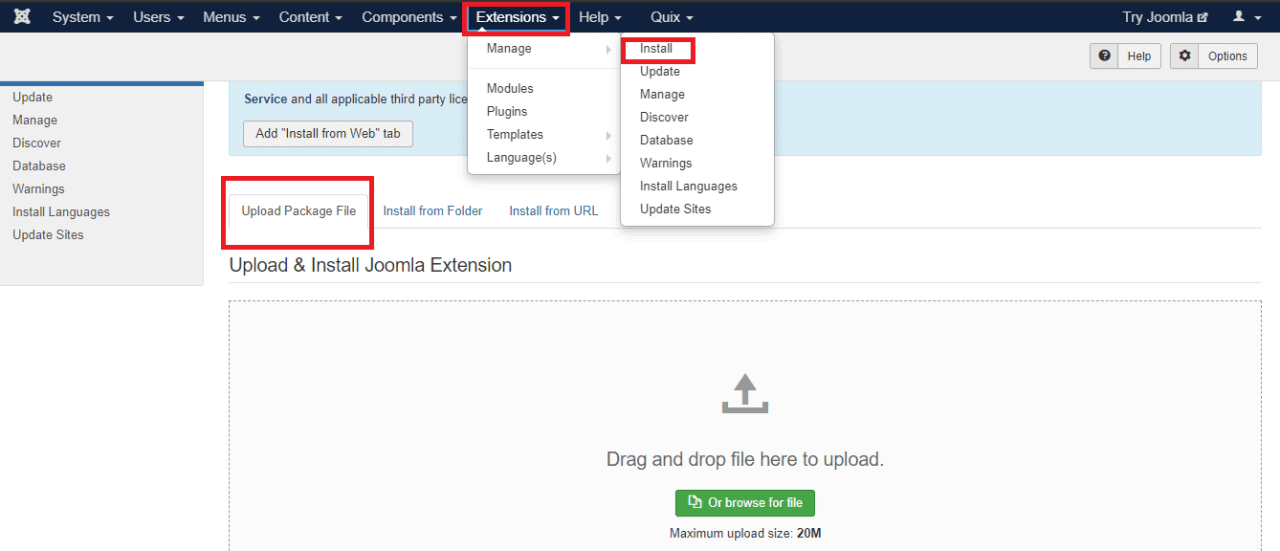
Go to Extension > Manage > Install > Upload Package Files to install your downloaded files on your Joomla website. You will get a successful message after successful installation.
Step 03: Plugin Configuration
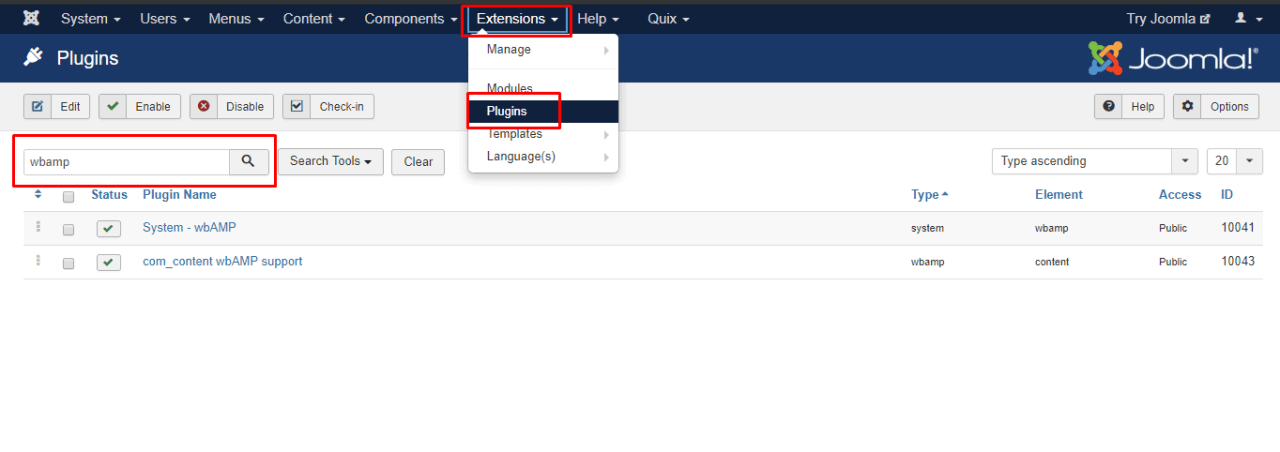
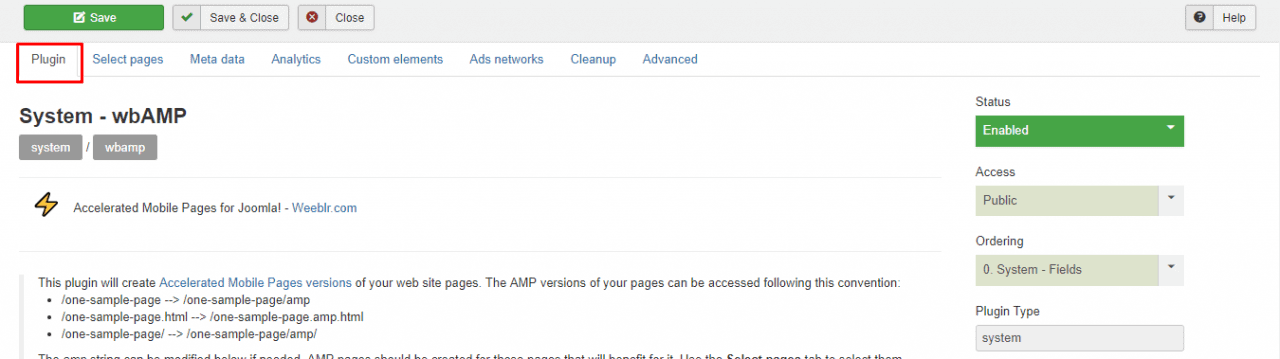
Go to Extensions > Plugin. Find the "wbAMP" plugin on the list and edit.
Note: Select "Development" mode on operation mode configuration. Once you finish configuration and you will be sure your AMP pages are valid, then you can switch to "Normal." When "Development" mode is enabled, AMP pages can be displayed on your site, but they will be not visible for Google bots.
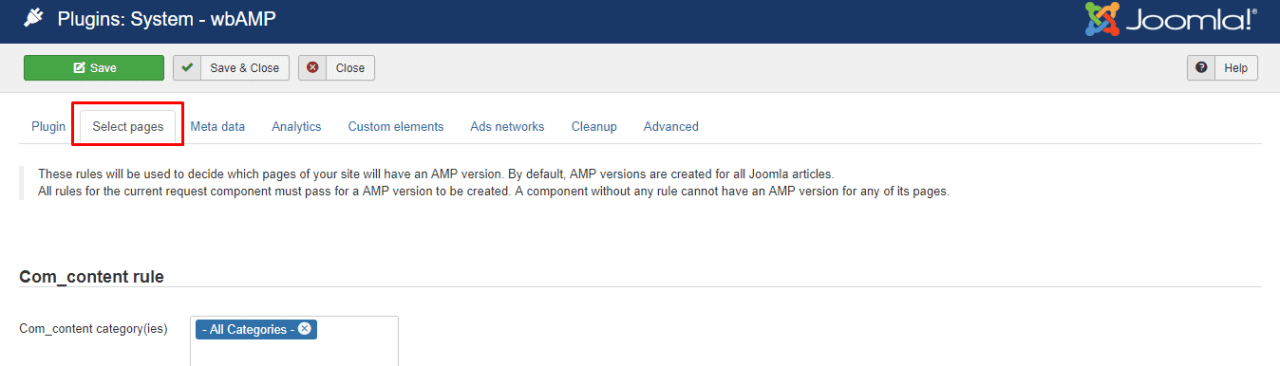
Step 04: Select Pages Configuration
If you want to display AMP pages for all Joomla blog category and article pages, configure the settings by following the below steps;
Com_content category: Select categories for which you want to display AMP pages.
Article id: Type Id of articles to display AMP pages for selected articles only. Type "*" to choose any article.
View: Select views for which you want to display AMP pages, you can choose "category," "article" or both.
Menu Item: Select menu items to display AMP pages for selected menu items only.
AMP pages taken from DJ-Classifieds content:
Component: Choose "DJ-Classifieds"
View: Select views for which you want to display AMP pages, you can choose "items," "item" or both
Menu item: Select menu items to display AMP pages for selected menu items only
Category query var: Type "cid" as DJ-Classifieds category query var if you want to display AMP pages for selected categories
Value: Type id of DJ-Classifieds categories for which you want to display AMP pages (comma separated)
Item query var: Type "id" as DJ-Classifieds item query var if you want to display AMP pages for selected items
Value: Type id of DJ-Classifieds items for which you want to display AMP pages (comma separated)
Step 05: Meta Data Configuration
The top part of the layout is the header, which can display your log, site name, etc.
The name of the site and/or the picture of the site you specify will be displayed centered across the page and link to the site's home page. If you set an image, use the AMP specification to indicate its width and height.
Note: You must setup publisher information. This will be added by wbAMP to the meta data of your AMP pages, and should help consolidating authority of your organization.
Step 06: Analytics Configuration
It is very important to track how your Accelerated mobile pages are used, especially for something as new as AMP.
The specification allows for using multiple analytics services providers, but currently only Google Analytics and Google Tag Manager support is handled by wbAMP. Configure Analytics tab to track your AMP pages.
Step 07: Custom Elements Configuration
- Facebook share
- Twitter share
- Google+ share
- LinkedIn share
The settings on this page lets you select which button to display, where - before or after the main content of the page and a combination of styles and theme.
Custom links - DJ-Classifieds requires some additional AMP scripts to work properly. Copy and paste the following scripts into that field:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> <script async custom-element="amp-accordion" src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"></script> <script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script> <script async custom-element="amp-vimeo" src="https://cdn.ampproject.org/v0/amp-vimeo-0.1.js"></script> <script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
Step 08: Ads Networks Configuration
wbAMP has extensive support for inserting Ads in your Accelerated Mobile Pages. By default, the Ads network settings are global, ie, the same network will be used throughout all AMP pages.
But you can also manually insert ads from any ad networks the AMP project supports by means of tags in your content.
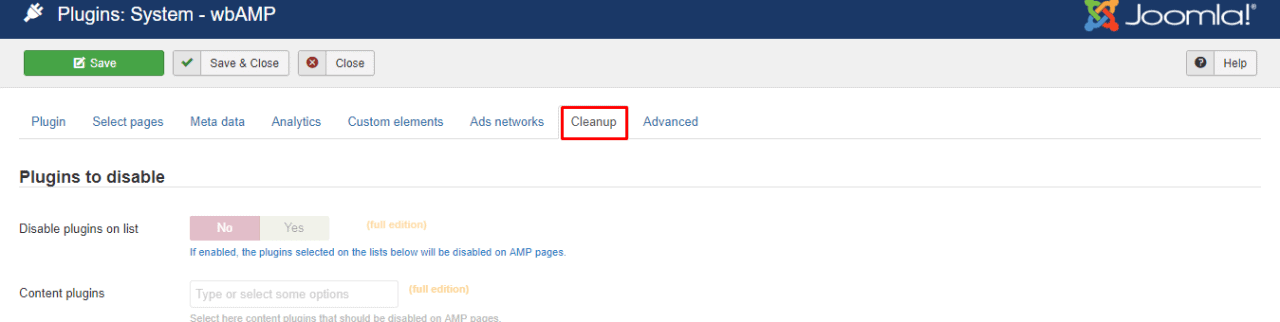
Step 09: Cleanup Configuration
Under the wbAMP Configuration Cleanup tab, you will discover options to allow you to remove unwanted content or disable plugins that can produce unwanted content in the first location.
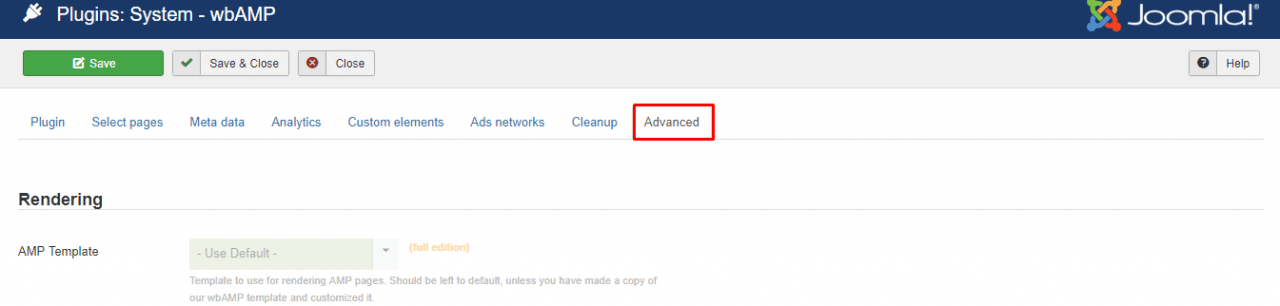
Step 10: Advanced Configuration
This settings tab for wbAMP includes sophisticated characteristics. It shouldn't be necessary to change those options for most sites, but offer you a lot of power and control when needed.
Done!
Do you need any further information? Don't hesitate to ask us. Do you think any significant issue I missed out? Let us know if I did. Eventually, this Complete AMP Guide article is dedicated to enhancing your productivity. So, put your thoughts regarding the article through the comment box below.