Woosome
Most recent and trendy Ecommerce WordPress theme that is specially handcrafted for fashion, lifestyle as well as business. Drag and drop page builder makes all your tasks simplier than ever before. Its totally responsive according to the smart devices like laptops, tablets, and smartphones as well.

Key Features
- Fully Responsive
- Fast Loading
- Most recent trendy Layout
- WooCommerce supported
- Multiple Home Variations
- Huge Built-in Pages
- SEO Optimized
- Array of Presets
- RTL Supports
- Stylish Megamenu
- Dynamic Navigation Menu
- Smooth Collapsing Transaction
- Quick Social Sharing
- Multiple Social Commenting
- Revolution Slider and Carousel
Requirements
In order to run Woosome smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to Woosome download page on www.themeforest.net then download the WoosomePackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install Woosome theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply Woosome theme, you just need to install the following package:
- woosome.zip
You can find this package inside the downloaded .zip file of the Woosome theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire woosome.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the woosome.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are four plugins, required for the Woosome theme to work properly. Those are listed below:
- Woosome Core: theme core functionality (CPTs and shortcodes).
- Visual Composer: combine pages with flexible grid and shortcodes.
- WooCommerce: For selling Products
- Slider Revolution: For amazing sliders.
- Contact Form 7 (optional). We recommend this for the contact form.
Before activating those plugins, you have to install them manually. To do so,
- Go to
Appearance> Install Plugins - Select those required plugins.
- From the drop-down menu, select Install and click on Apply.
After plugins installation been completed, to activate those required plugins, simply go to Plugins
- Select all those four required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatical plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
You can import demo data manually with the following procedures.
- Log in to the WordPress Administration Panels.
- Go to
Tools> Import - Select the WordPress from the list. It can be found at the bottom of the list of plugins, normally.
- Install the WordPress Importer plugin, if you haven't installed it yet.
- After being installed, click on Run Importer to open the module.
It allows you to select the demo data file from your local drive and upload into your server.
- Now, click on Choose File. Once you click on it, it prompts up a screen, allowing you to select the demo data file from your local drive.
- Choose the woosome.demo.data.xml file then click Upload file and import.
Demo data files can be found in Demo folder after you extract the theme package.
- On the second screen, set up an author and don't forget to check the Download and import file attachments. After making sure it is checked in, click on Submit button.
You can also import widget setting via this widget Importer Plugin
Widget setting file can be found in Demo folder after you extract the theme package and the path should be
/Demo/widget_data.json.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on Woosome at left-bottom corner of the module screen to open up Theme Setting panel.
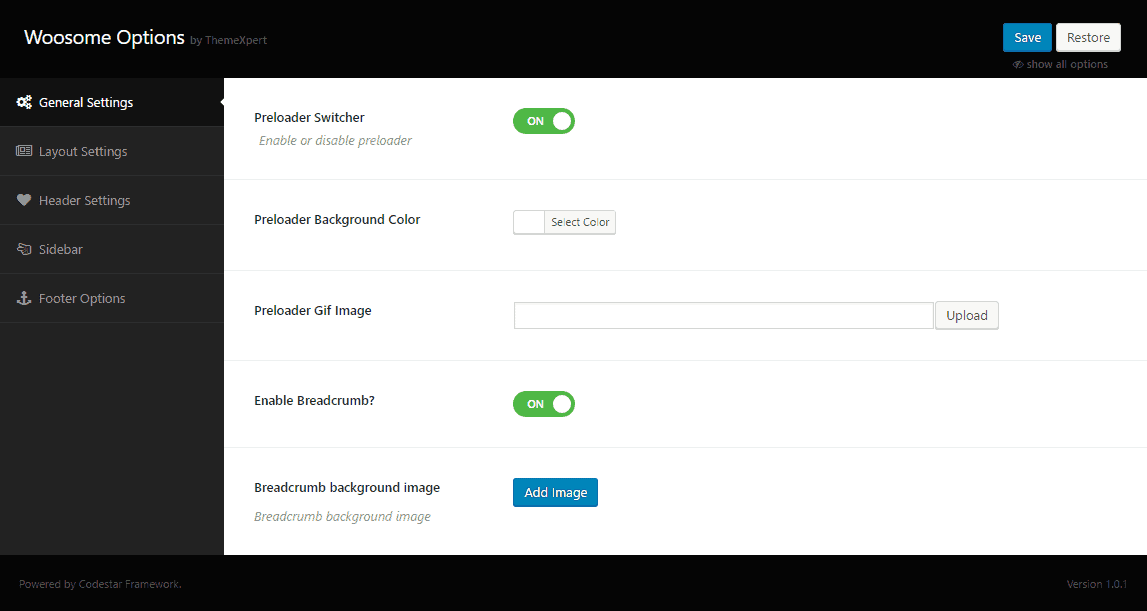
General Settings

- Preloader Switcher : You can enable preloader with this feature.
- Enable Breadcrumb? : Allows you the control over enabling or disabling breadcrumb for your site.
- Breadcrumb background image : Allows you to enable background image for breadcrumb.
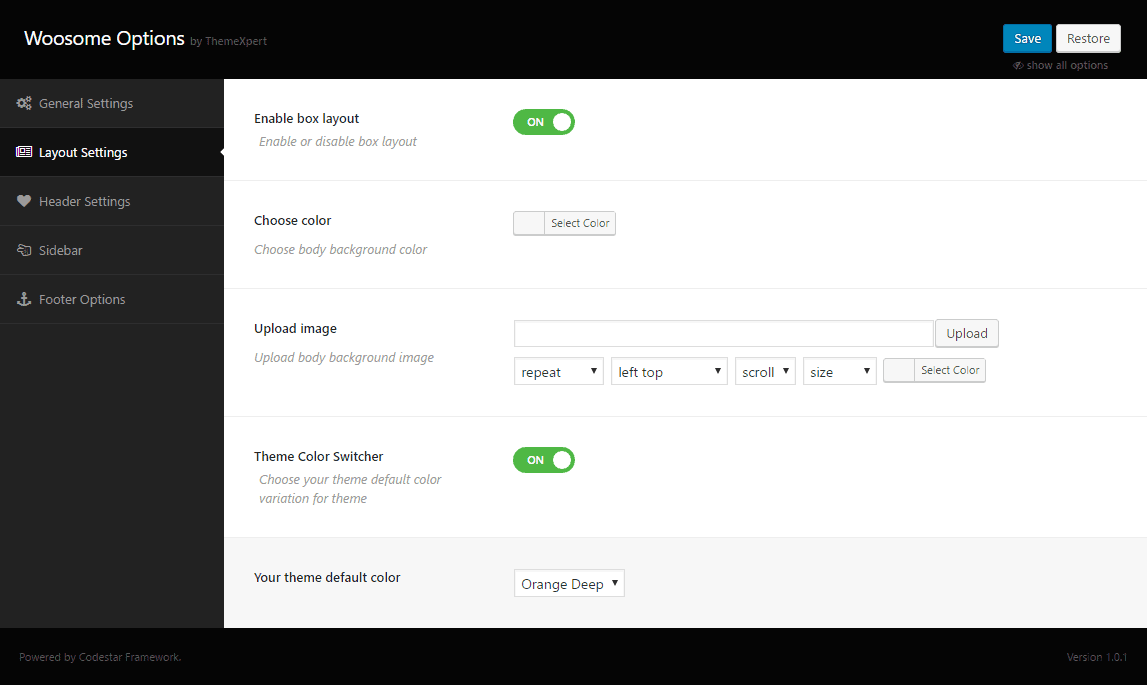
Layout Settings

- Enable box layout : Set this option ON to enable box layout.
- Choose color : Choose your preffered color for the background of the body.
- Upload image : You can either upload an image to set as the body backgroud.
- Theme Color Switcher : Enable this option to choose your custom color to set as the theme default color.
- Your theme default color : Choose your preffered color to set as theme default color.
To choose a default theme color, you have to enable the Theme Color Switcher option first.
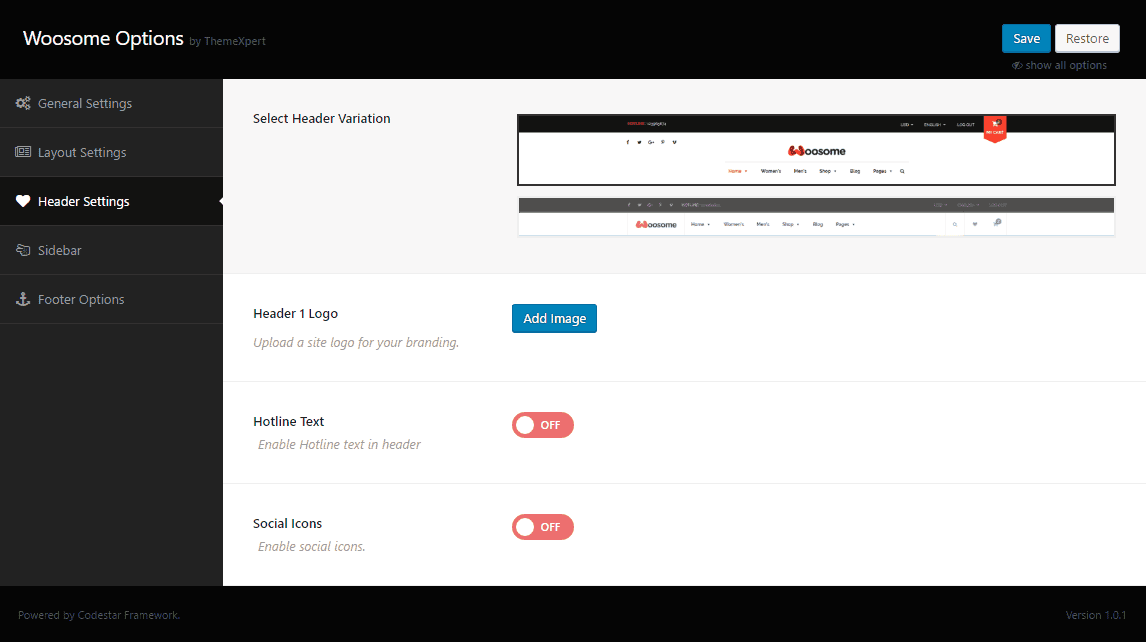
Header Settings

- Select Header Variation : Select the header variation from the right side preview.
- Header 1 Logo : Upload your site logo for header 1.
- Hotline Text : Write your hotline number here.
- Social Icons : Enable this option if you want to show social icon on you site. After enabled, you will find empty text boxes against Facebook, Twitter, Youtube and LinkedIn to provide your corresponding profile link into them to perfectly set up social button on your site.
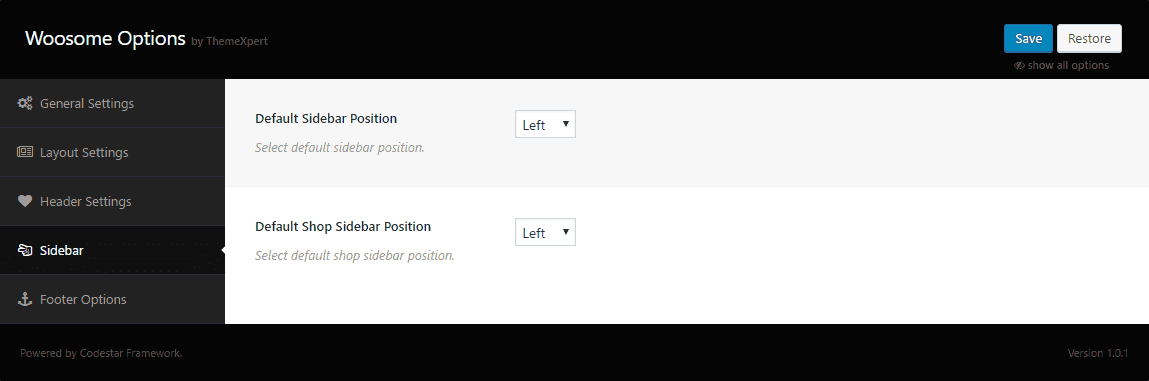
Sidebar Settings

- Default Sidebar Position : Set the default sidebar position. You can either choose Left or Right from the drop-down menu.
- Default Shop Position : Set the default shop position. You can either choose Left or Right from the drop-down menu.
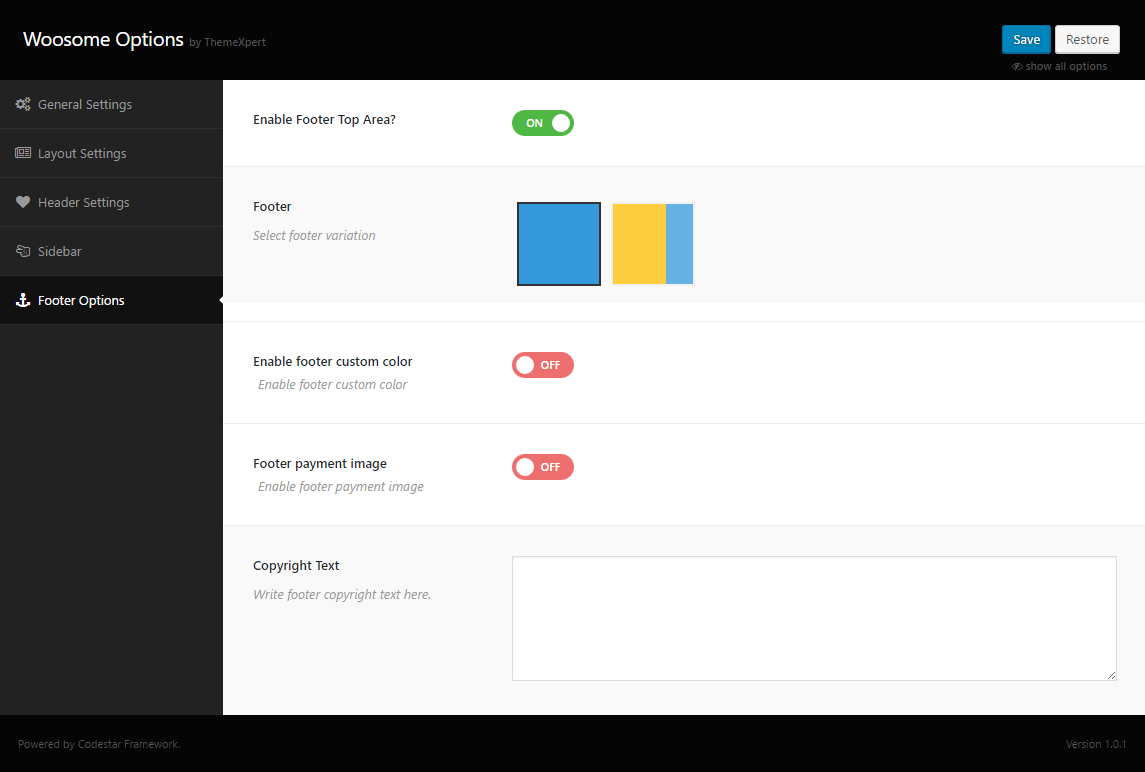
Footer Options

- Enable Footer Top Area? : Allows you to enable or disable footer top area.
- Footer : Select Footer Variation from the preview.
- Footer Custom Color : To use customized color variation in the footer, just enable this option. After that, a huge customization module will appear to allow you customizing according to your wants.
- Footer Payment Image : Enable this option to add payment support image.
- Copyright Text : Write your copyright text here.
How To's
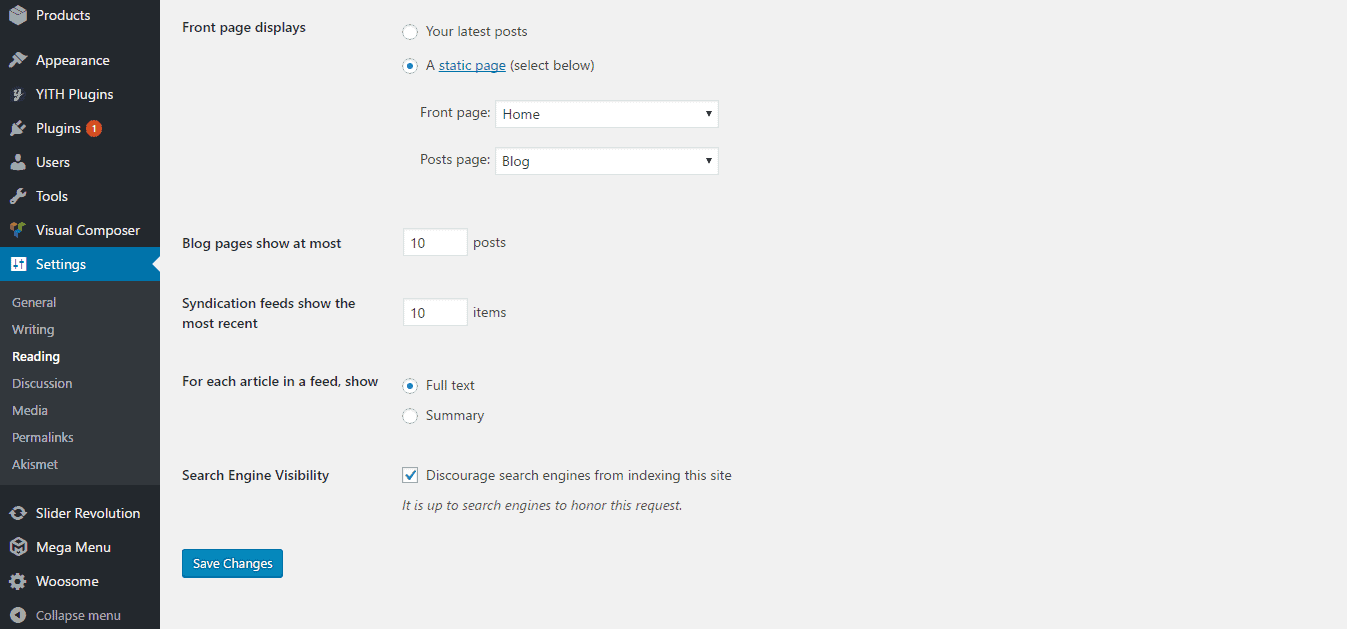
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home from the Front-page drop-down menu.
- Select Blog from the Post page drop-down menu.(optional)

- Use the left-bottom Save Changes button to save the settings.
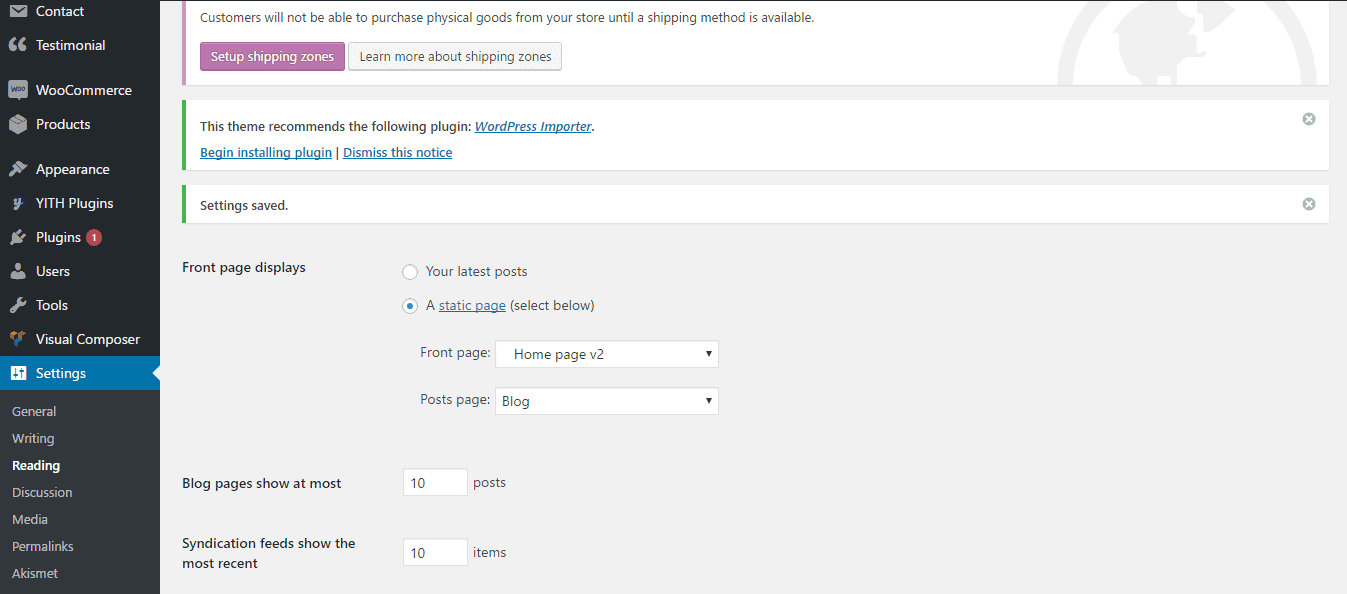
Homepage Variation 2
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home page v2 from the Front-page drop-down menu.
- Select Blog from the Post page drop-down menu.(optional)

- Use the left-bottom Save Changes button to save the settings.
Creating Dropdown Menu
- Go to
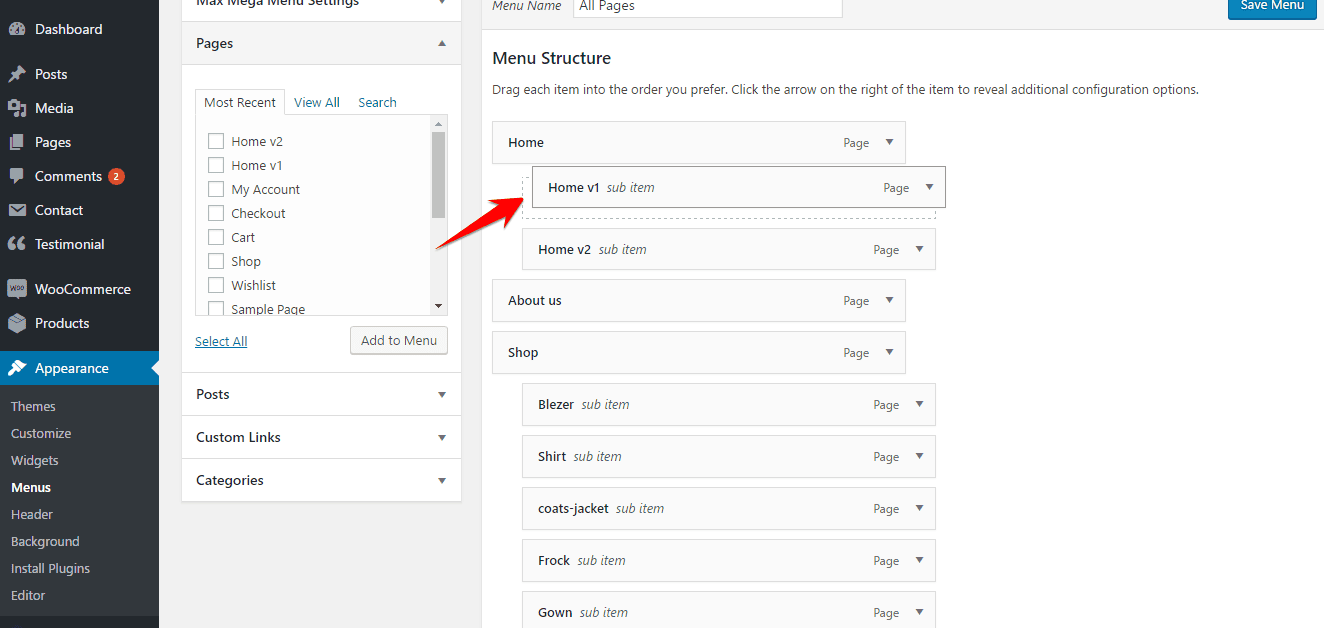
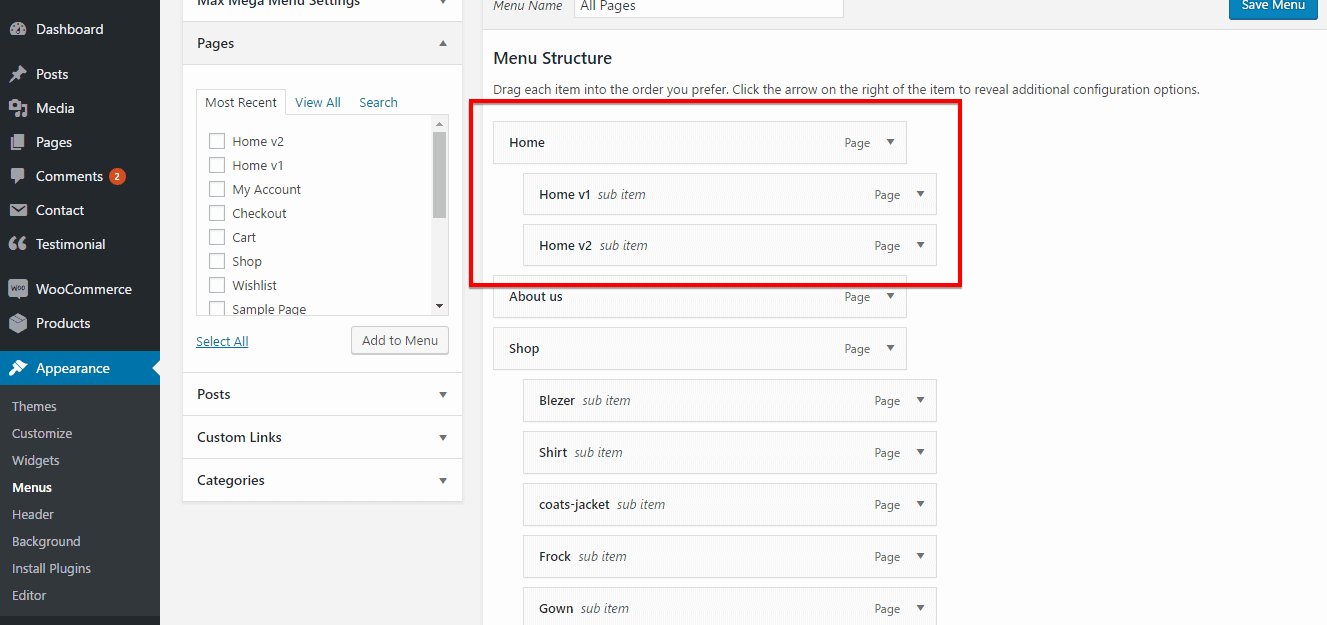
Appearance> Menus - Select the main menu and drag the submenu items right below the main menu.

- Click on Save Menu on the right-bottom side of the module and you are done.

Creating Mega Menu
- Go to
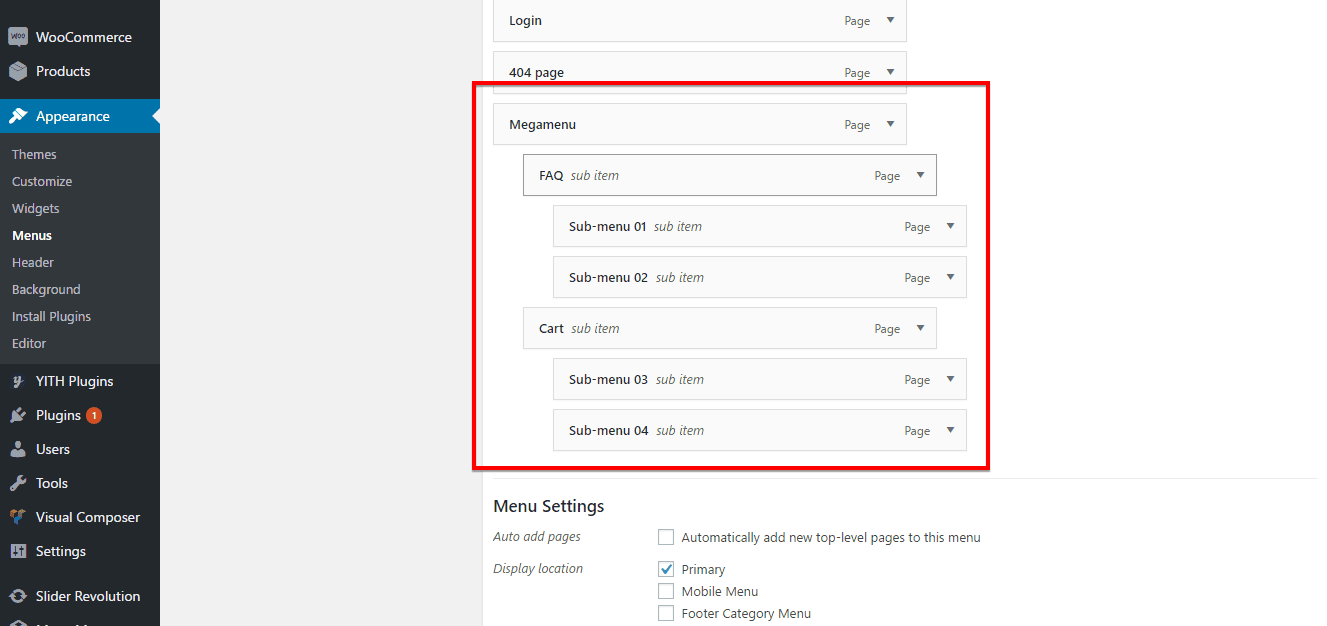
Appearance> Menus - Select the main menu and drag the submenu items right below the main menu to create a drop-down menu first.

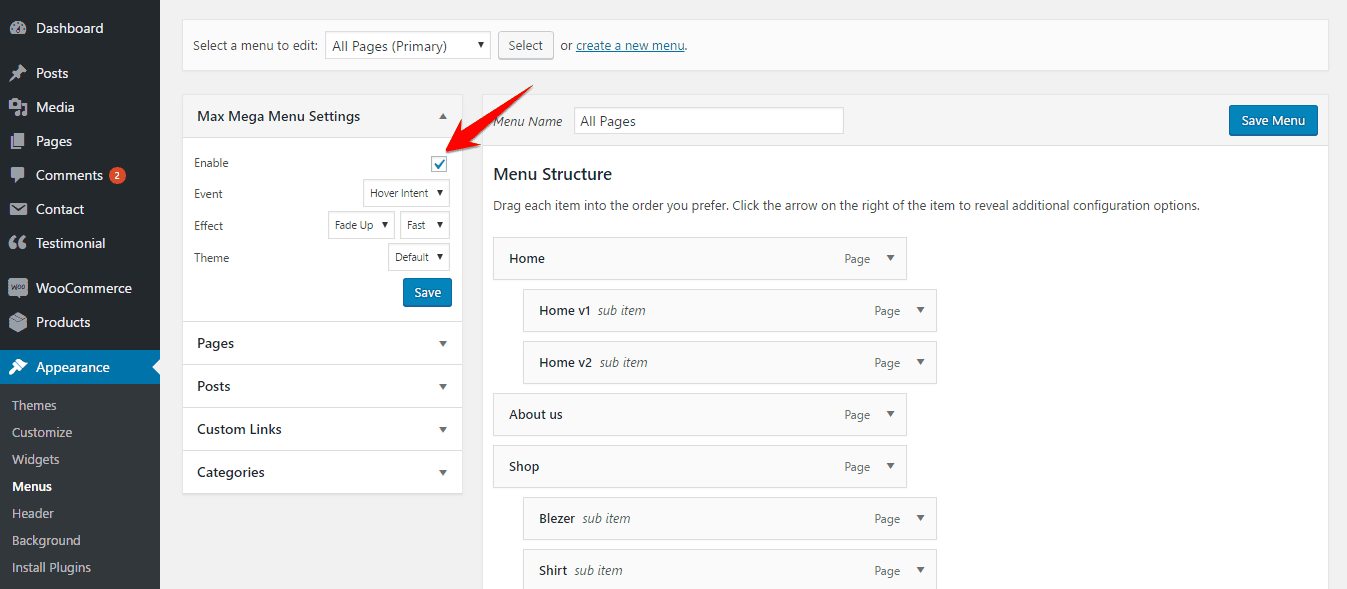
- Enable the Max Megamenu Settings

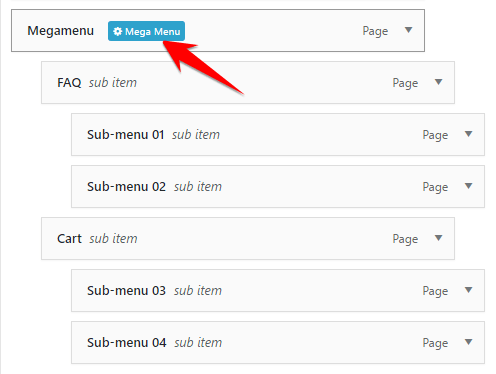
- Click on the Megamenu option on the parent menu of the drop-down. Then, the megamenu configuration module will appear.

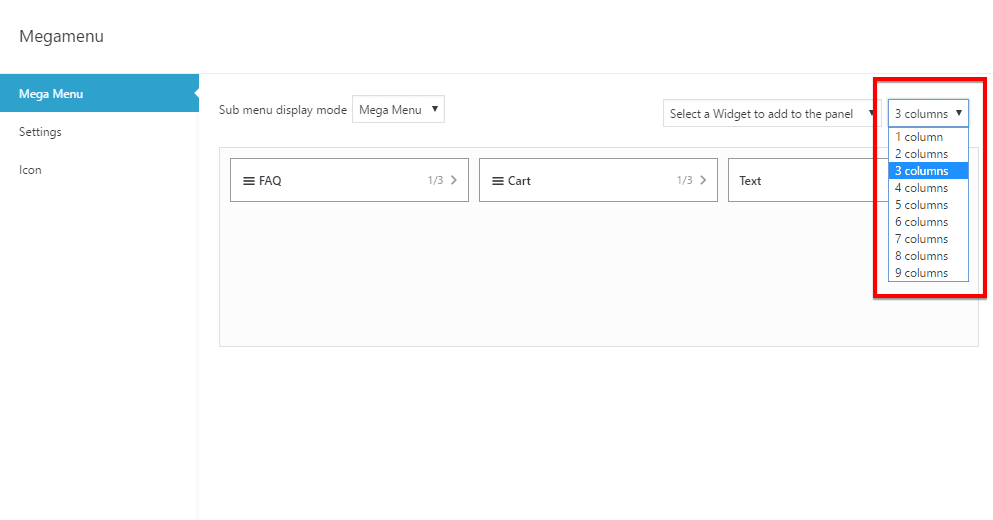
- Select the number of columns from the right side of the module.

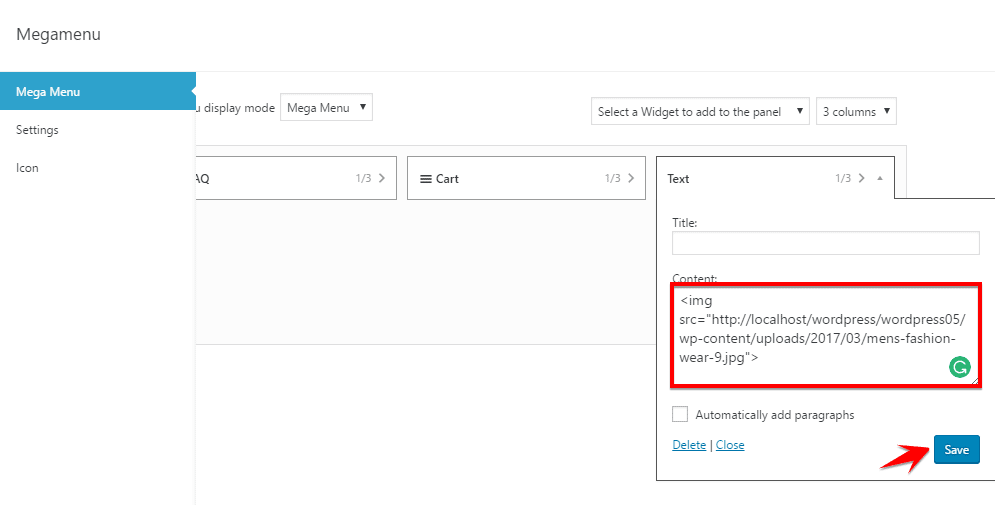
- Add a Text widget from the right-top drop down menu and place it at the right side of the megamenu items. Add a image on the media library and copy the image URL then write a HTML code for including an image (
<img src="/">) paste the image url on the source section.

Addin New Products
To add a new product, follow the instruction below;
- Go to
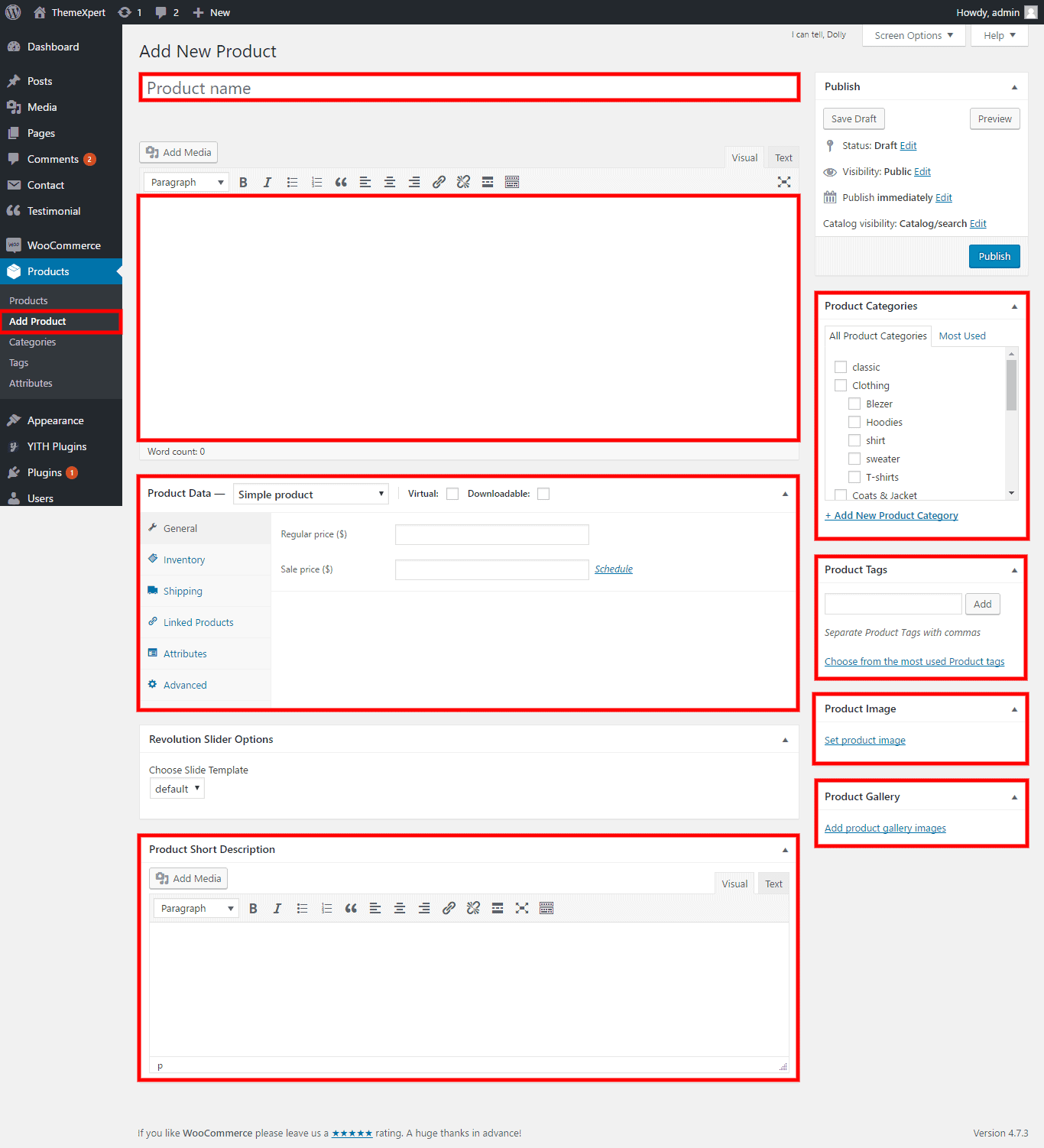
Products> Add Productand a configuration module will appear. - Enter the product title on the very first empty text box.
- Write product content text on the content area. You can import media like images, audios etc. on the content area simply with the Add Media button above the content area box.
- On the Product Data tab, provide the products details information. You can define whether it is a virtual or downloadable product or not.

- On Product Short Description tab, write a short description of that product.
- On the right side of the module, select or create a new category for the product, add product tags, product image as well as product gallery images as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new event successfully.
Elements & Shortcodes
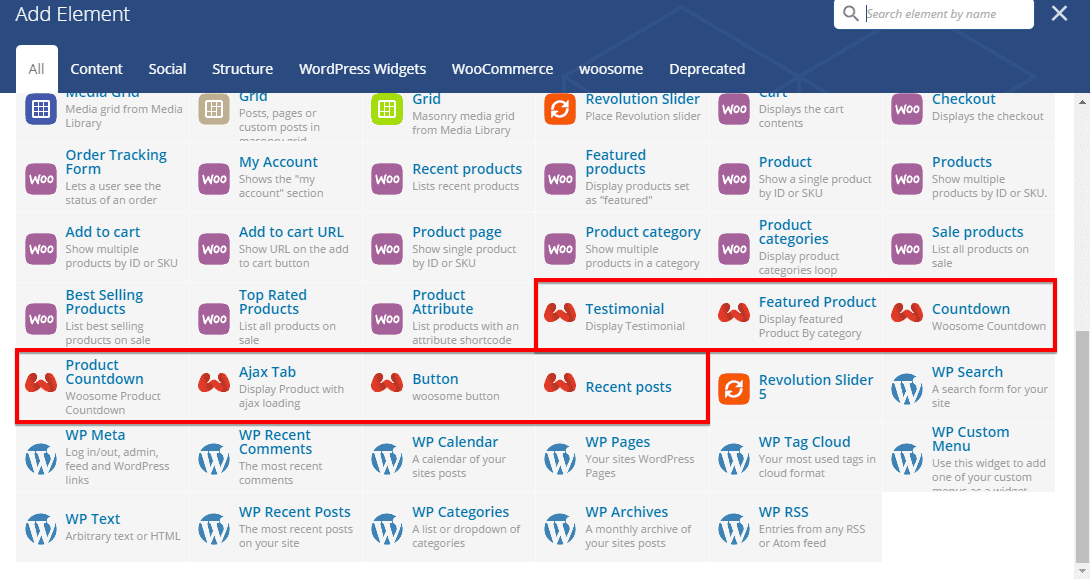
You can add an element on a page in two different ways. Either you can use just the simple shortcode on the content area of that page or you can add element manually. You will have plenty of default elements to add or you can add our developed elements those are only for Woosome theme from the Woosome tab.

Visual Composer
Visual Composer is the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with Visual Composer, we recommend you to take a look at the following videos:
-
Getting Started with Visual Composer Getting Started With Visual Composer - YouTube
-
Cloning Elements How to Clone Elements with Visual Composer for WordPress - YouTube
-
Rows & Columns How to Add Row and Column with Visual Composer for WordPress - YouTube
- Create & Re-use Templates How to Use Templates in Visual Composer How to save separate Row or Section as a Template
Our developed elements those are only for Woosome theme can be found in Woosome tab under Visual Composer.
Testimonial

Shortcode : [wooshop_woo_testimonial]
Manual Process :
To add Testimonial element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
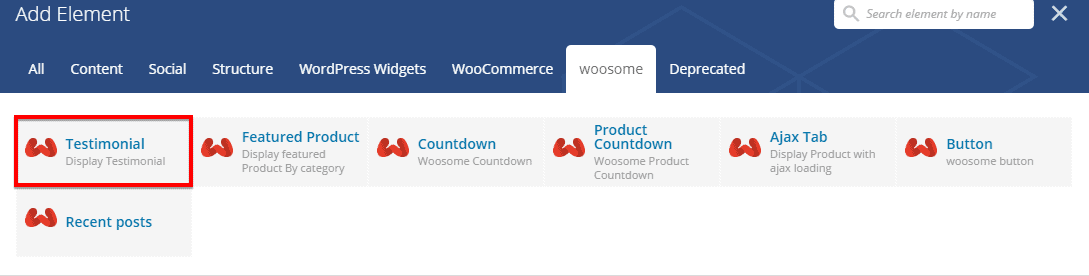
- From Woosome tab, click on the element named Testimonial
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
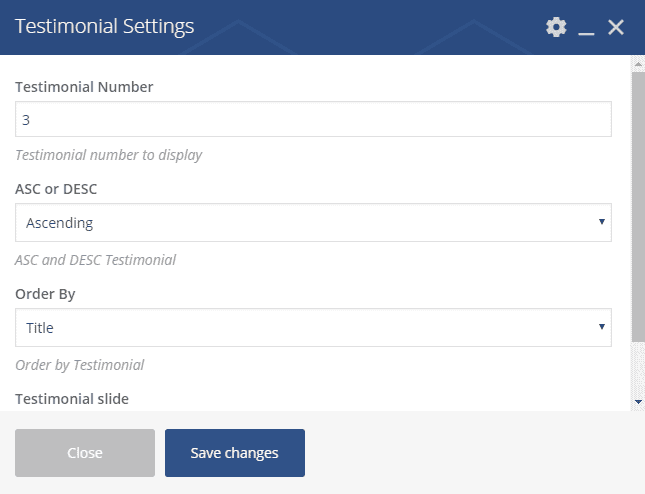
Testimonial Settings

- Testimonial Number : Put the number of the testimonial.
- ASC or DESC : Display in Ascending or Descending order.
- Order By : Display testimonials in order by Title, Date, Name or Random.
- Testimonial Slide : Define the testimonial slide number from the drop-down.
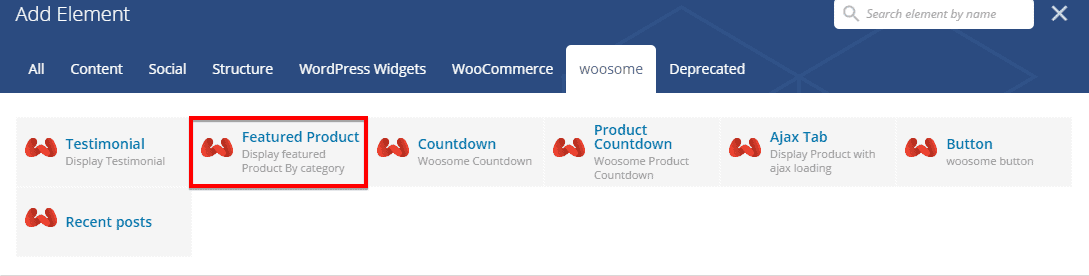
Featured Product

Shortcode : [woosome_cat_product]
Manual Process :
To add Featured Product element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Woosome tab, click on the element named Featured Product
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
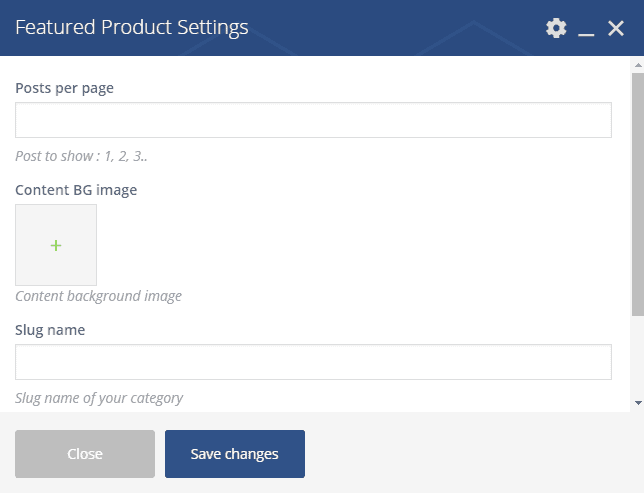
Featured Product Settings

- Posts Per Page : Define how many posts you want to show per page.
- Content BG Image : Upload and set a background image for content.
- Slug Name : Define custom slug name for the category.
- Thumbnail Size : Define the thumbnail size. You can choose the full, large, or medium thumbnail.
Cuntdown

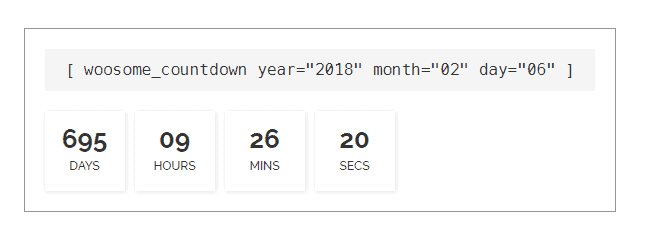
Shortcode : [ woosome_countdown year="2018" month="02" day="06" ]
Manual Process :
To add Cuntdown element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
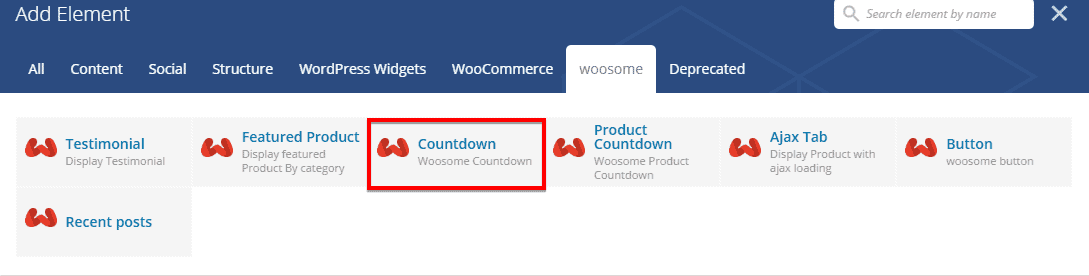
- Click on Add Elements
- From Woosome tab, click on the element named Cuntdown
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
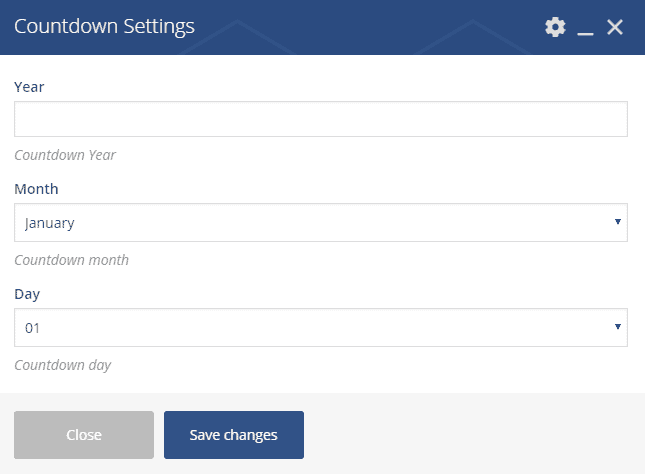
Countdown Settings

- Year : Define the Year.
- Month : Select the Month from the drop-down menu.
- Day : Select the Day from the drop-down menu.
The front-end appearance would be like below if everything was just according to the instruction.

Product Cuntdown

Manual Process :
To add Product Countdown element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
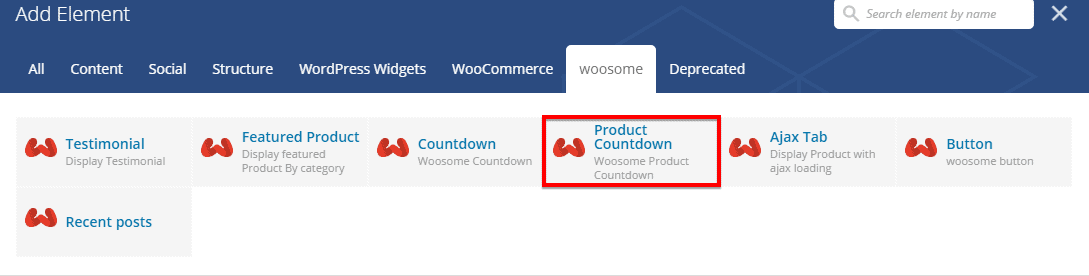
- From Woosome tab, click on the element named Product Countdown
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
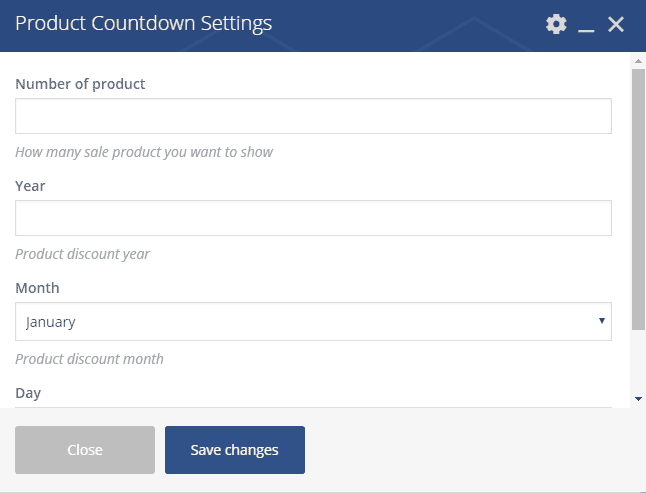
Product Cuntdown Settings

- Number of Products : Define the number of products in your stock to sell.
- Year : Define the Year to expire the offer.
- Month : Select the Month from the drop-down menu to expire the offer.
- Day : Select the Day from the drop-down menu to expire the offer.
Ajax Tab

Manual Process :
To add Ajax Tab element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Woosome tab, click on the element named Ajax Tab
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
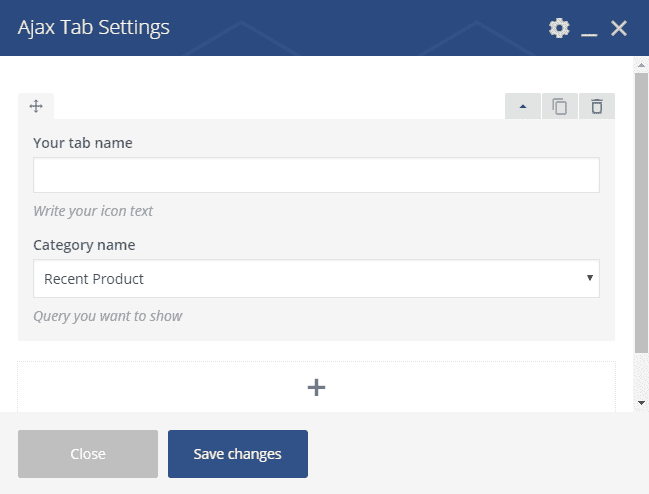
Ajax Tab Settings

- Your Tab Name : Write your tab name here.
- Category Name : This category name will be auto generated according to your tab name. You can also choose different category name from the drop-down if you want.
The front-end appearance would be like below if everything was just according to the instruction.

Button

Manual Process :
To add Button element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
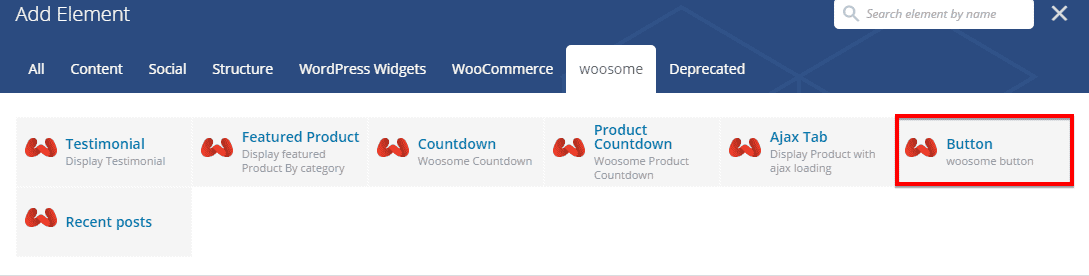
- From Woosome tab, click on the element named Button
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
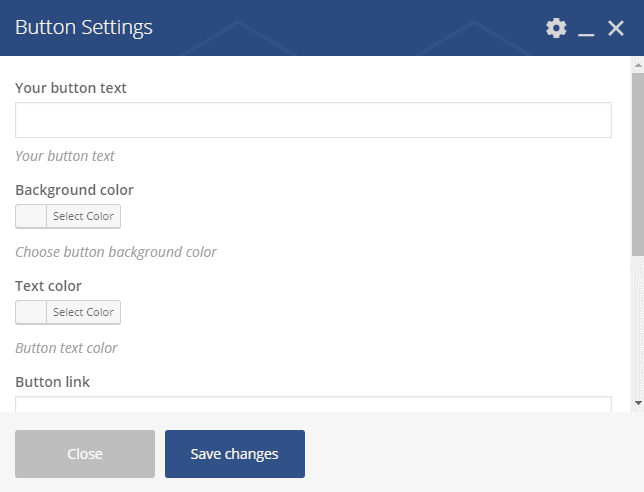
Button Settings

- Your Button Text : Write your button name here.
- Background Color : Choose the button background color.
- Text Color : Choose a color for the button text.
- Button Link : Provide a link where you want to redirect the user when they click on the button.
- Padding Left Right : Input a padding-left and padding-right value in numeric and after the numeric value, don't forget to write px.
- Padding Up and Down : Input a padding up and padding down value in numeric and after the numeric value, don't forget to write px.
The front-end appearance would be like below if everything was just according to the instruction.

Recent Posts

Shortcode : [ recentPosts ]
Manual Process :
To add Recent Posts element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
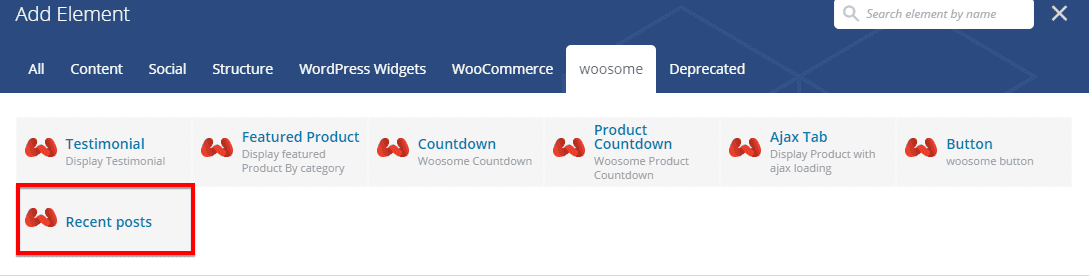
- From Woosome tab, click on the element named Recent Posts
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
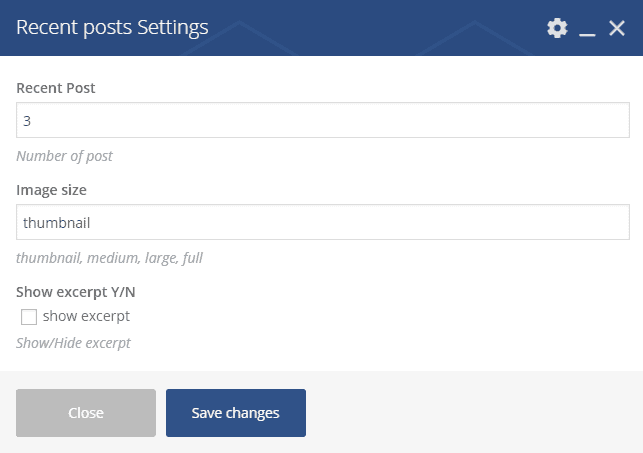
Recent Posts Settings

- Recent Post : Number of the post you want to show.
- Image Size : You can use image size either large or medium or thumbnail as well.
- Show excerpt Y/N : Allows you to show/hide items excerption.

