Valley
Valley is an SEO optimized as well as responsive WordPress theme best fit for travel agency websites. Its latest trendy layout makes itself a standard one, compared to other similar themes on the web.
Key Features
- Fully Responsive
- Hi-Speed Performance
- Stunning Layout Design
- Multiple Home Variations
- Necessary Pages Presets
- Meaningful Decoration
- Visual Composer
- Well Documentation
- SEO Friendly
- RTL Supports
- WooCommerce Supported
- Drag and Drop Page Builder
- Unlimited Customizability
- Dedicated Supports
- 600+ Google fonts
- Dynamic Navigation Menu
- Smooth Collapsing Transaction
- Quick Social Sharing
- Multiple Social Commenting
- Revolution Slider
Requirements
To run Valley smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to Valley download page on www.themeforest.net then download the ValleyPackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install Valley theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply Valley theme, in that case, you just need to install the following package:
- valley.zip
You can find this package inside the downloaded .zip file of Valley theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire valley.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the greenladnd.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are four plugins, required for Valley theme to work properly. Those are listed below:
- Valley Core: theme core functionality (CPTs and shortcodes).
- Visual Composer: combine pages with flexible grid and shortcodes.
- Redux Framework: for options panel.
- CMB2: for meta box.
- Contact Form 7 (optional). We recommend this for the contact form.
To activate those required plugins, simply go to Plugins
- Select all those four required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatical plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
- Log in to the WordPress Administration Panels.
- Go to `Tools> Import.'
- Select the WordPress from the list. It can be found at the bottom of the list of plugins, normally.
- Install the WordPress Importer plugin, if you haven't installed it yet.
- After being installed, click on Run Importer to open the module.
It allows you to select the demo data file from your local drive and upload into your server.
- Now, click on Choose File. Once you click on it, it prompts up a screen, allowing you to select the demo data file from your local drive.
- Choose the demo-data.xml file and click Upload file and import
Demo data files can be found in Demo folder after you extract the theme package and the path should be
/Demo/demo-data.xml.
- On the second screen, set up an author and don't forget to check the Download and import file attachments. After making sure it is checked in, click on Submit button.
You can also import widget setting via this widget Importer Plugin
Widget setting file can be found in Demo folder after you extract the theme package and the path should be
/Demo/widget_data.jason.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on Valley Options at left-bottom corner of the module screen to open up Theme Setting panel.
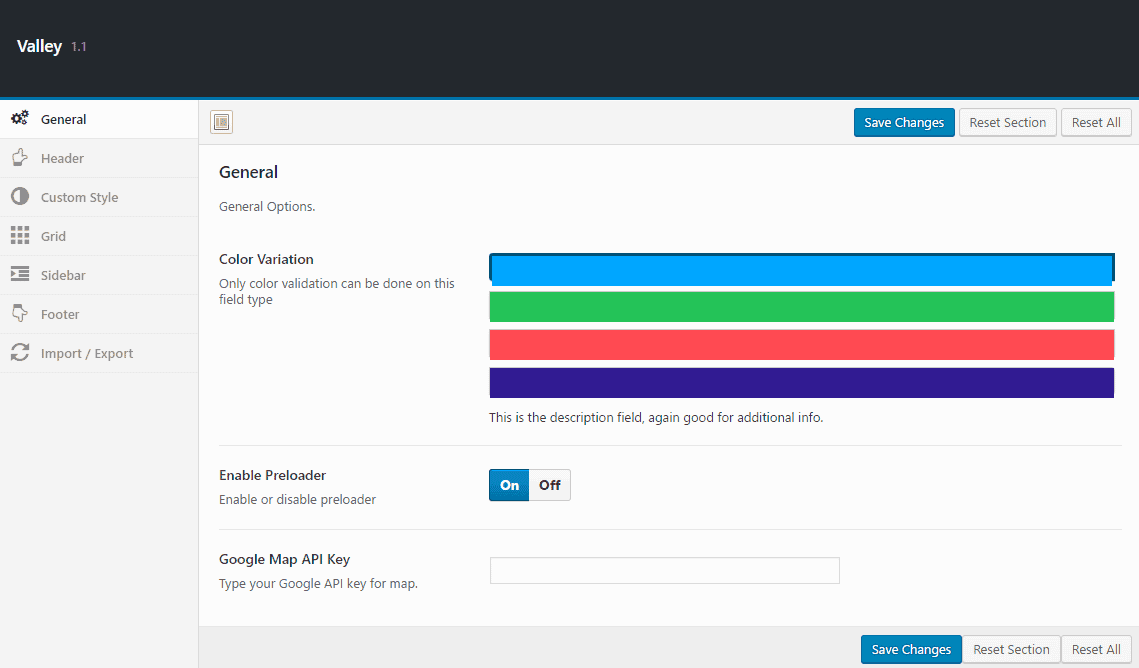
General

- Color Variation : Choose a primary color for the theme from the right side preview. Just click on your preferred color variation, and it is supposed to be applied as the primary color.
- Enable Preloader : Allows you to enable or disable preloader.
- Google Map API Key : Provide the Google map API Key here.
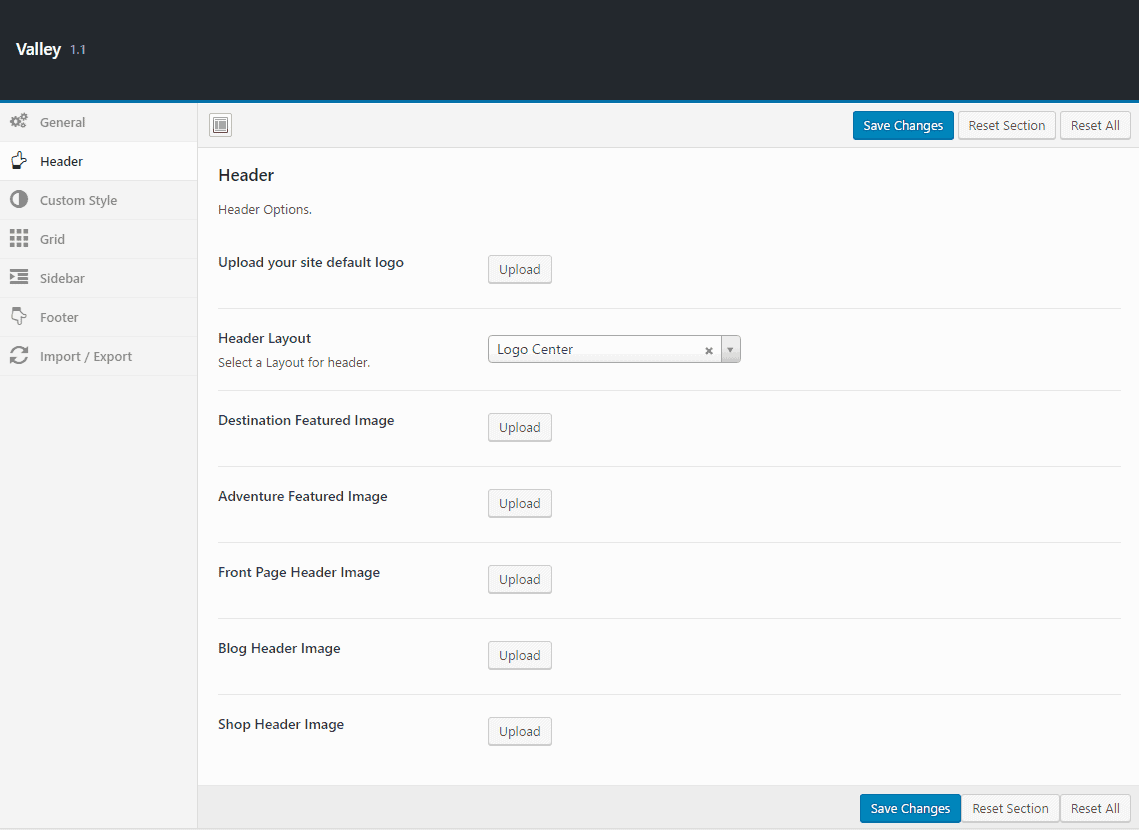
Header

- Upload your site default logo : Upload a logo for your branding with this option.
- Header Layout : Choose a header layout style from the drop-down menu.
- Destination Featured Image : Upload the destination featured image just by clicking the upload button.
- Adventure Featured Image : Upload the adventure featured image just by clicking the upload button.
- Front Page Header Image : Upload the front page header image just by clicking the upload button.
- Blog Header Image : Upload the blog header image just by clicking the upload button.
- Shop Header Image : Upload the shop header image just by clicking the upload button.
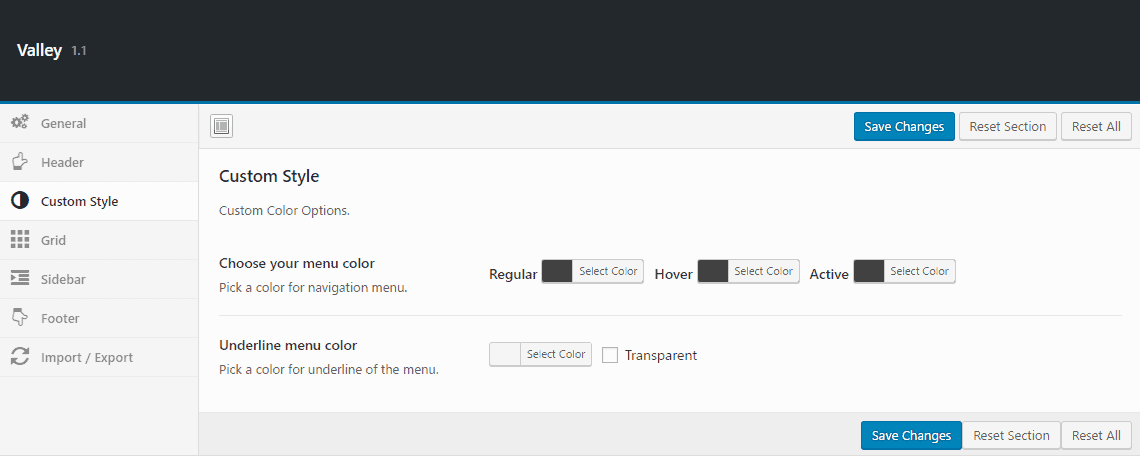
Custom Style

- Choose your menu color : Choose your preferred colors for the menu. You can choose colors for Regular, Hover, and Active style.
- Underline menu color : Select a color for the underline menu. This option also allows you to make it transparent or not just to enable the Transparent check option next to this.
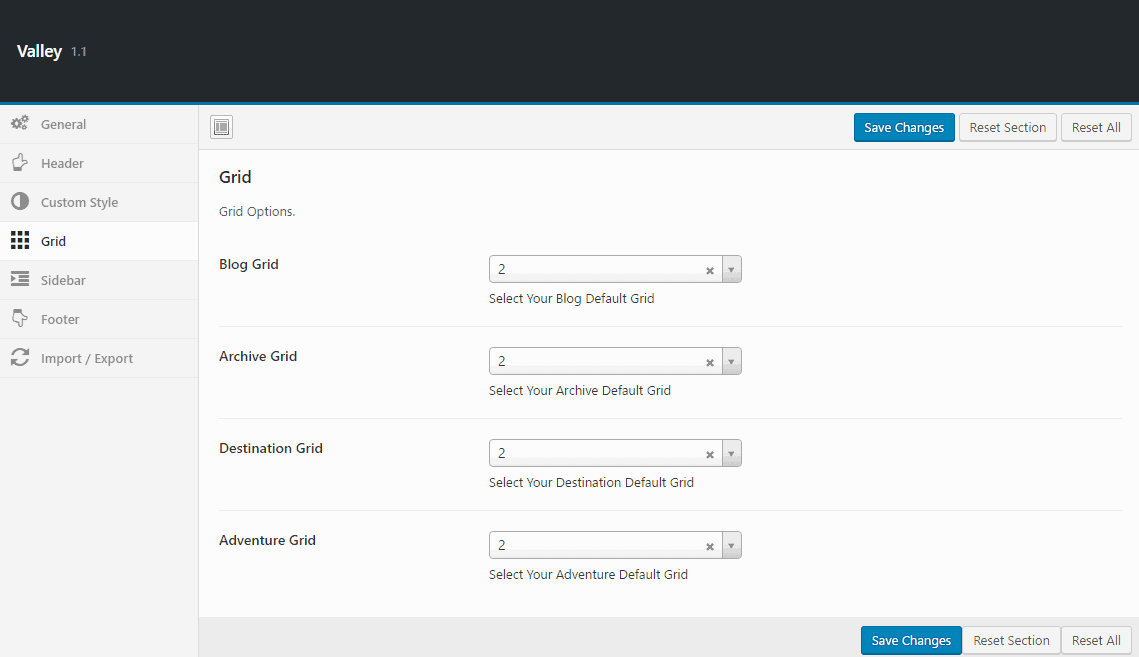
Grid

- Blog Grid : Allows you to select the number of grid style you want to apply on the blog.
- Archive Grid : Allows you to select the number of grid style you want to apply on adventure page.
- Destination Grid : Allows you to select the number of grid style you want to apply on the destination page.
- Adventure Grid : Allows you to select the number of grid style you want to apply on adventure page.
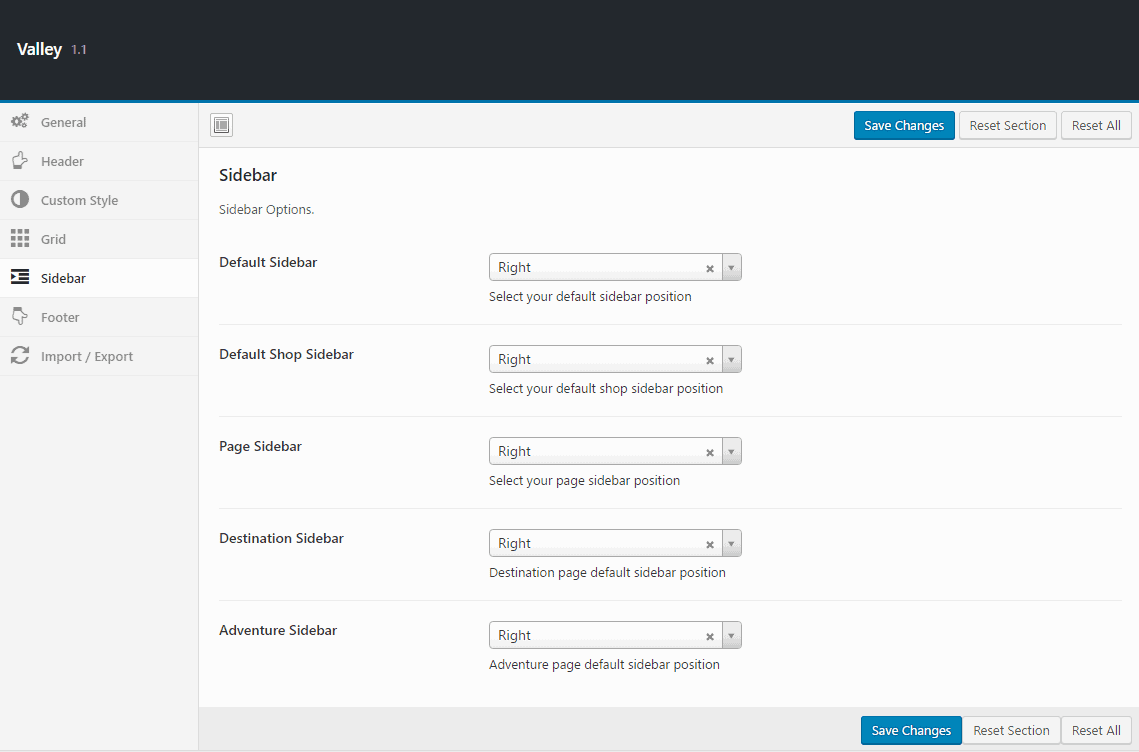
Sidebar

- Default Sidebar : Choose default sidebar position.
- Default Shop Sidebar : Choose default shop sidebar position.
- Page Sidebar : Choose page sidebar position.
- Destination Sidebar : Choose destination page default sidebar position.
- Adventure Sidebar : Choose adventure page default sidebar position.
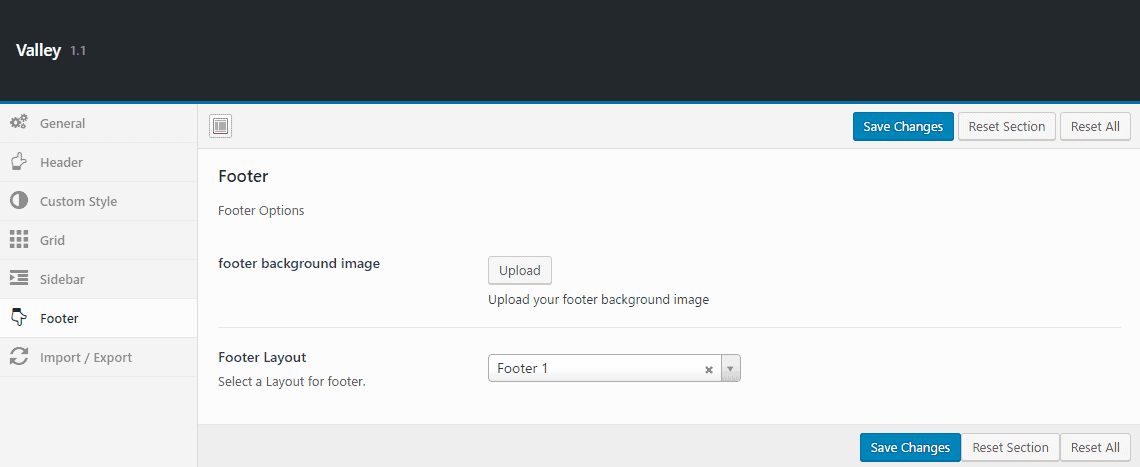
Footer

- Footer Background Image : Allows you to upload footer background image with this option.
- Footer Layout : You can select a footer layout from the drop-down menu.
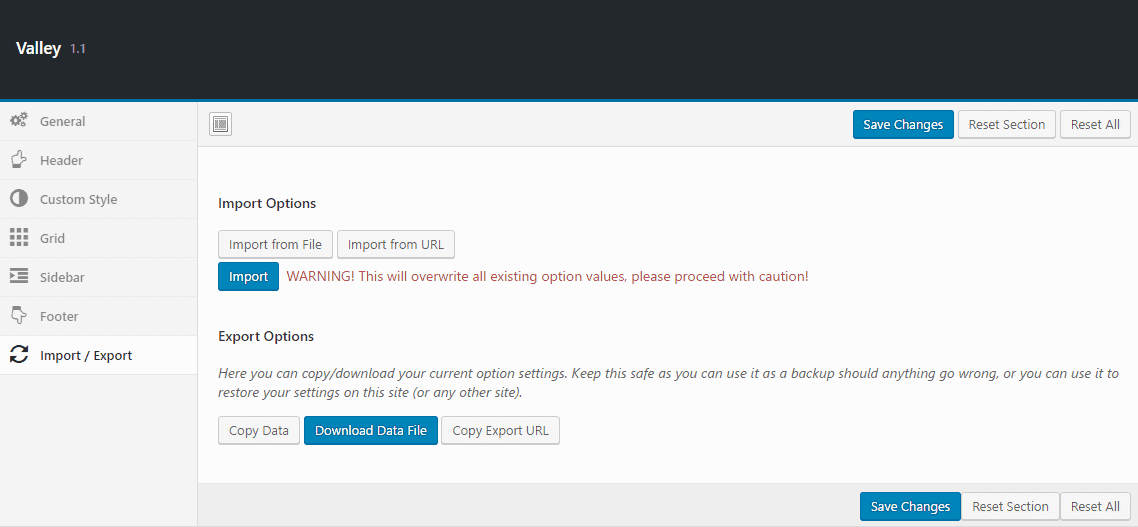
Import/Export

- Import from File : This button allows you to import a previously backed up theme. You can either paste the backed up string on the empty text box or can paste the online URL and then just click on the Import button.
This will completely override all your current data and settings as well. So, do this with your own liabilities.
- Import and Download Backup : With this button, you can make a backup of your current theme. This option has three different functions. Copy Data allows you to copy the string of the current theme for making a backup. Download Data File allows you to download as .json file and Copy Export URL allows you to save the URL to restore the theme further via this.
How To's
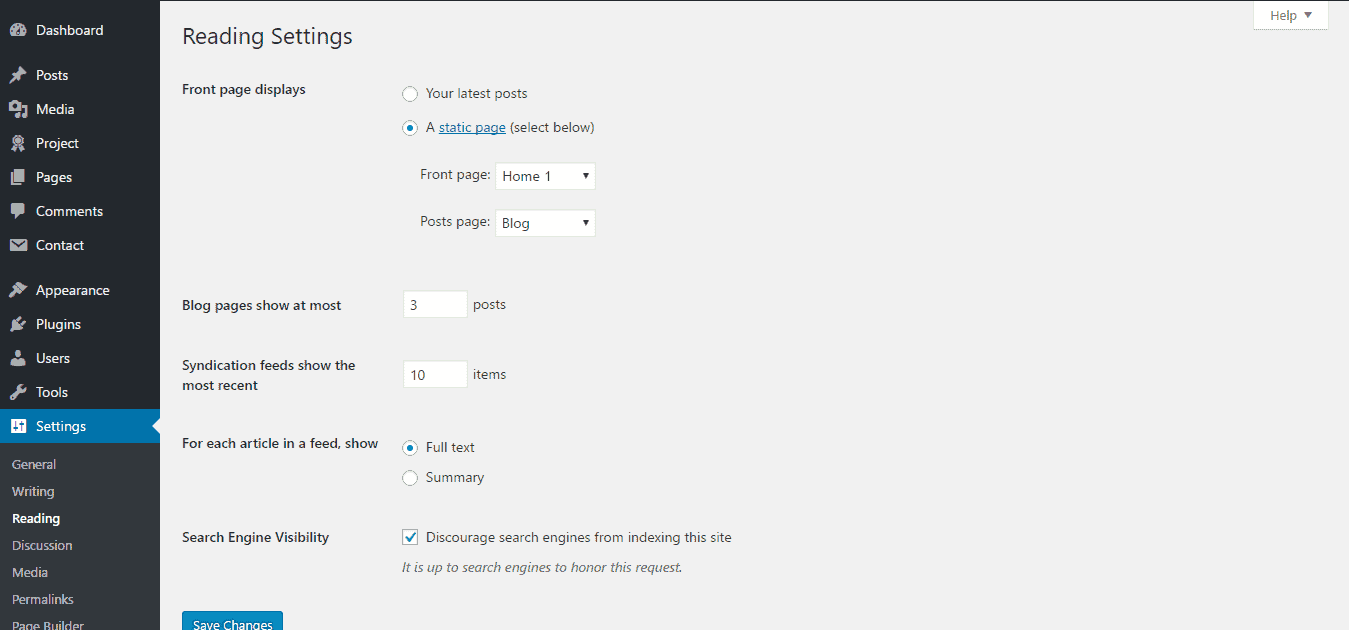
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home 1 from the Front-page drop-down menu.

- Select Blog from the Post page drop-down menu.(optional)
- Use the left-bottom Save Changes button to save the settings.
For setting homepage like Home variation 2, just select Home 2 on the A Static Page option.
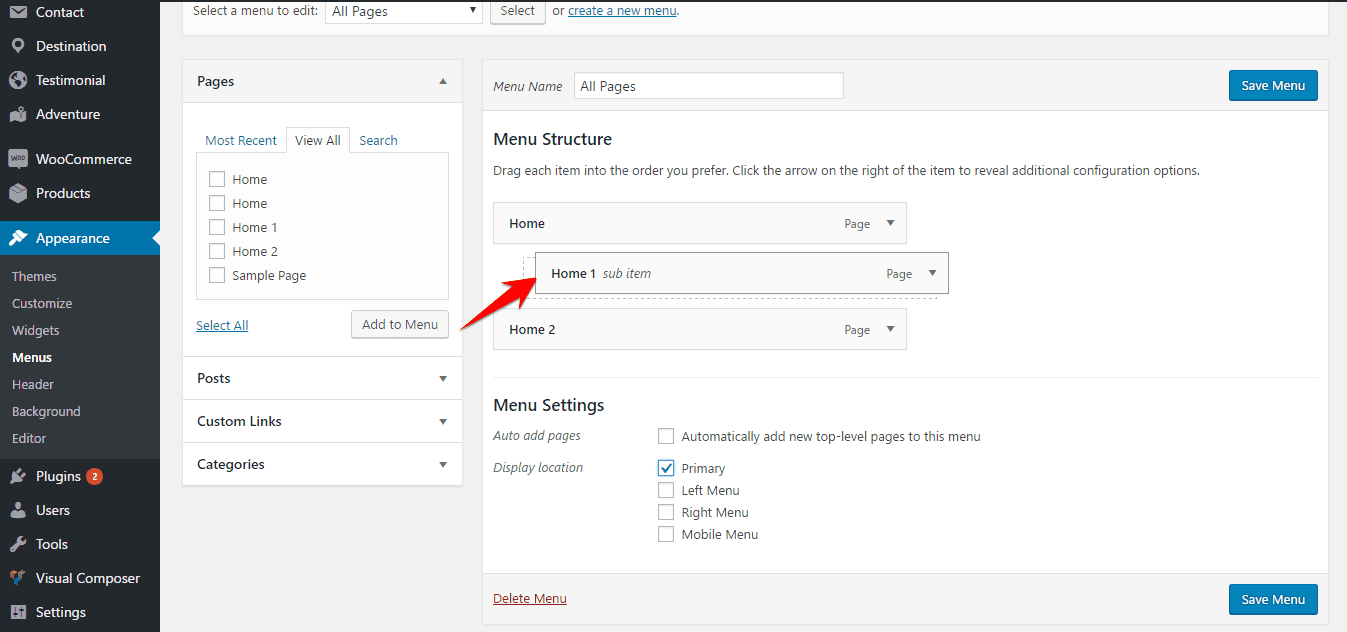
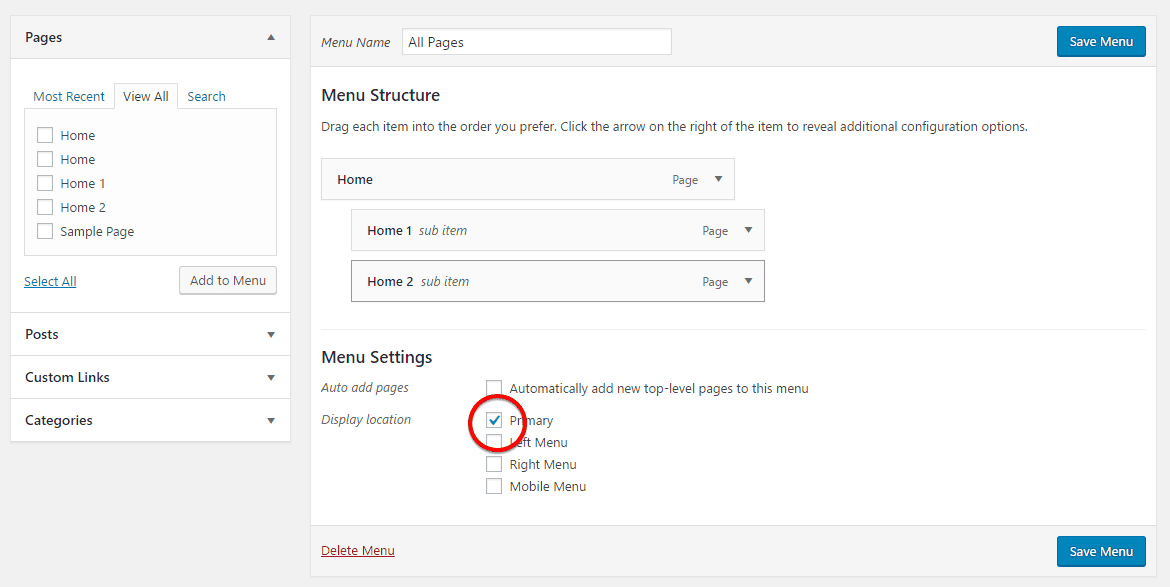
Creating Dropdown Menu
- Go to
Appearance> Menus - Select the main menu and drag the submenu items right below the main menu.

- Click on Save Menu on the right-bottom side of the module and you are done.
Don't forget to give the check mark on the Primary Menu check box.

Elements & Shortcodes
You can add an element on a page in two different ways. Either you can use just the simple shortcode on the content area of that page, or you can add element manually. You will have plenty of default elements to add or you can add our developed elements those are only for Valley theme from the Valley tab.

Visual Composer
Visual Composer is the best Drag and Drop visual editor for building pages, posts, etc. on a WordPress site. If you are not familiar with Visual Composer, we recommend you to take a look at the following videos:
-
Getting Started with Visual Composer Getting Started With Visual Composer - YouTube
-
Cloning Elements How to Clone Elements with Visual Composer for WordPress - YouTube
-
Rows & Columns How to Add Row and Column with Visual Composer for WordPress - YouTube
- Create & Re-use Templates How to Use Templates in Visual Composer How to save separate Row or Section as a Template
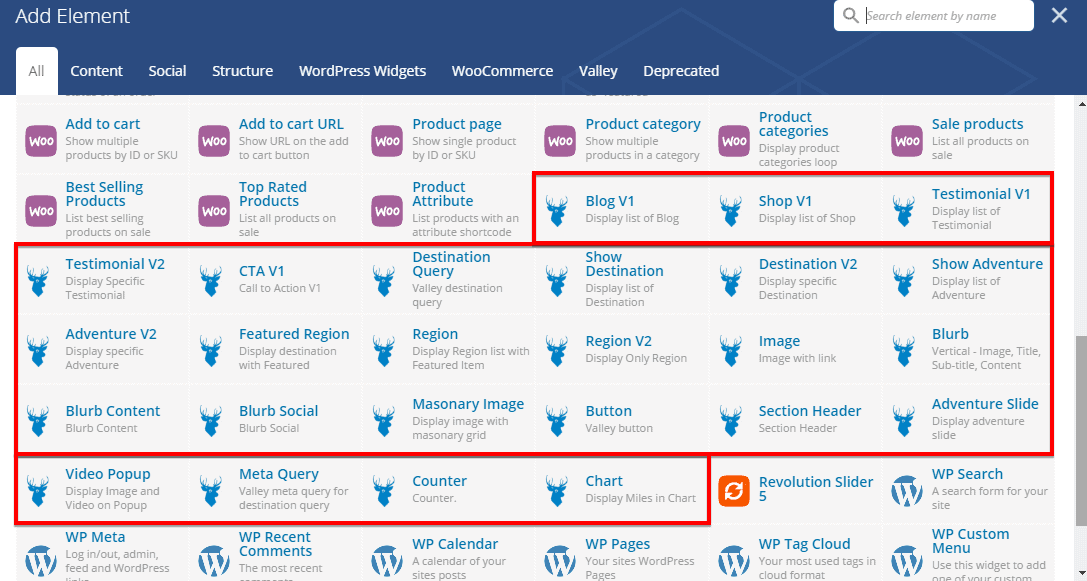
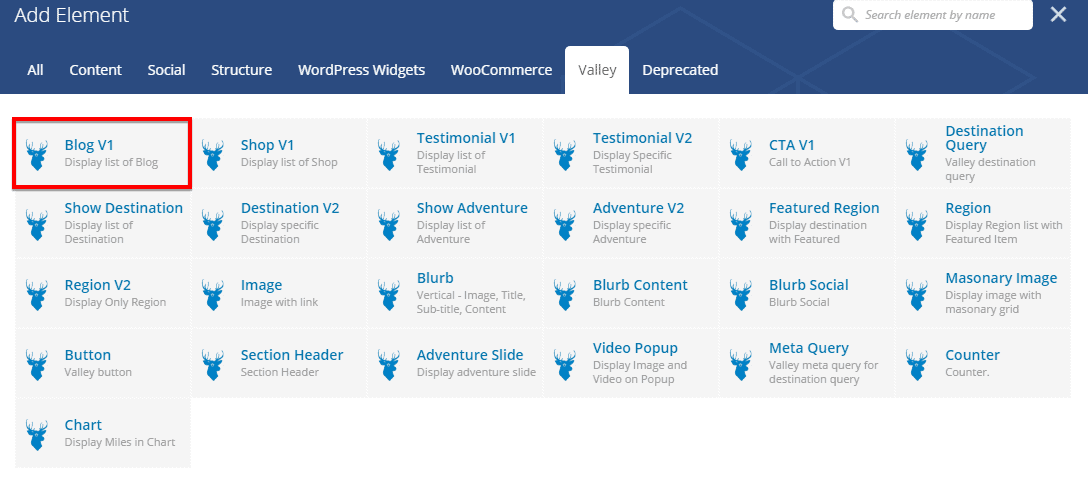
Our developed elements those are only for Valley theme can be found in Valley tab under Visual Composer.
Blog V1

Shortcode : valley-blog-v1
Manual Process :
To add Blog V1 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Blog V1
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Blog V1 Settings

- Number of Item : Define the number of posts you want to show on this module.
- Extra Class : Define the extra class name if you want to customize if further.
Shop V1

Shortcode : valley-shop-v1
Manual Process :
To add Shop V1 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Shop V1
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Shop V1 Settings

- Number of Item : Define the number of items you want to show on this module.
- Extra Class : Define the extra class name if you want to customize if further.
Testimonial V1

Shortcode : valley-testimonial-v1
Manual Process :
To add Testimonial V1 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Testimonial V1
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Testimonial V1 Settings

- Number of Item : Define the number of items you want to show on this module.
- Extra Class : Define the extra class name if you want to customize if further.
Testimonial V2

Shortcode : valley-testimonial-v2
Manual Process :
To add Testimonial V2 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Testimonial V2
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Testimonial V2 Settings

- ID of Testimonial : Provide the ID of testimonial, separated with a comma.
- Extra Class : Define the extra class name if you want to customize if further.
CTA V1

Shortcode : valley-cta-v1
Manual Process :
To add CTA V1 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named CTA V1
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
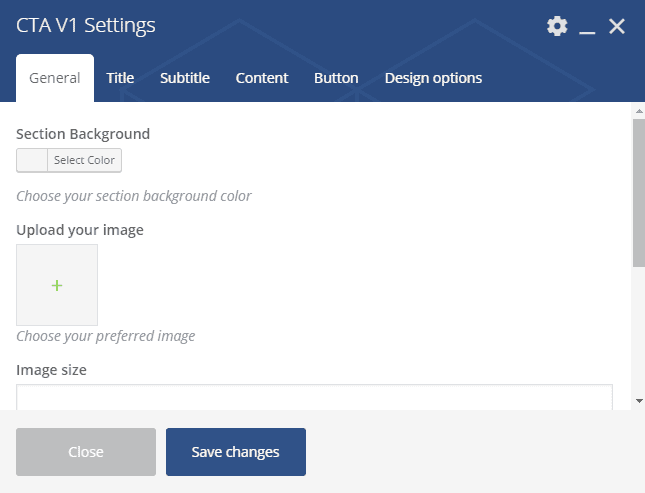
CTA V1 Settings

General
- Select Background : Choose a background color.
- Upload Your Image : Allows you to upload an image.
- Image Size : Define image sizes like full, large, medium or thumbnail.
- Content Alignment : Define the content position.
- Extra Class : Define the extra class name if you want to customize if further.
Title
- Show Title : Allows you to enable or disable showing title. By enabling this option, you can find a couple of settings appeared to bellow this.
- Title Text : Write the title text.
- Text Color : Choose a text color.
- Title Text Size : Define the text size.
- Title Text Weight : Define the text weight.
- Title Letter Spacing : Define the letter spacing.
- Title Margin : Define the amount of margin to apply to the title text.
- Title Padding : Define the amount of padding to apply on the title text.
Subtitle
- Show Subtitle : Allows you to enable or disable showing subtitle. By enabling this option, you can find a couple of settings appeared to bellow this.
- Subtitle Text : Write the subtitle text.
- Subtitle Color : Choose a text color.
- Subtitle Text Size : Define the text size.
- Subtitle Text Weight : Define the text weight.
- Subtitle Letter Spacing : Define the letter spacing.
- Subtitle Margin : Define the amount of margin to apply on the subtitle text.
- Subtitle Padding : Define the amount of padding to apply on the subtitle text.
Content
- Show Content : Allows you to enable or disable showing content. By enabling this option, you can find a couple of settings appeared to bellow this.
- Content Text : Write the content text.
- Content Color : Choose a text color.
- Content Text Size : Define the text size.
- Content Text Weight : Define the text weight.
- Content Letter Spacing : Define the letter spacing.
- Content Margin : Define the amount of margin to apply to the content text.
- Content Padding : Define the amount of padding to apply on the content text.
Button
- Show Button : Allows you to enable or disable showing content. By enabling this option, you can find a couple of settings appeared to bellow this.
- Need Two Buttons : To set this option enabled, you can add two buttons at a time.
- Button Text : Write the button text.
- Button Link : Provide the button link.
- Button Target : Define that, the button should be opened in the same window or in a new window.
- Button Text Color : Choose a text color for the button.
- Button Background : Choose a background color for the button.
- Content Padding : Define the amount of padding to apply on the content text.
- Button Border : If you want to use the border in button, then define the border property.
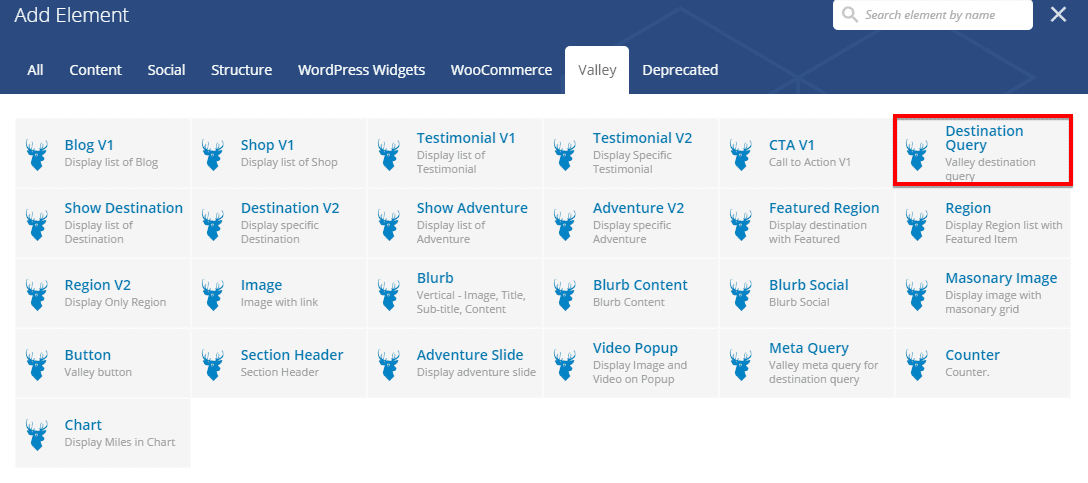
Destination Query

Shortcode : 'valley-dest-query'
Manual Process :
To add Destination Query element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Destination Query
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Destination Query Settings

- Page Slug : Define your custom preferred slug for the page.
- Extra Class : Define the extra class name if you want to customize if further.
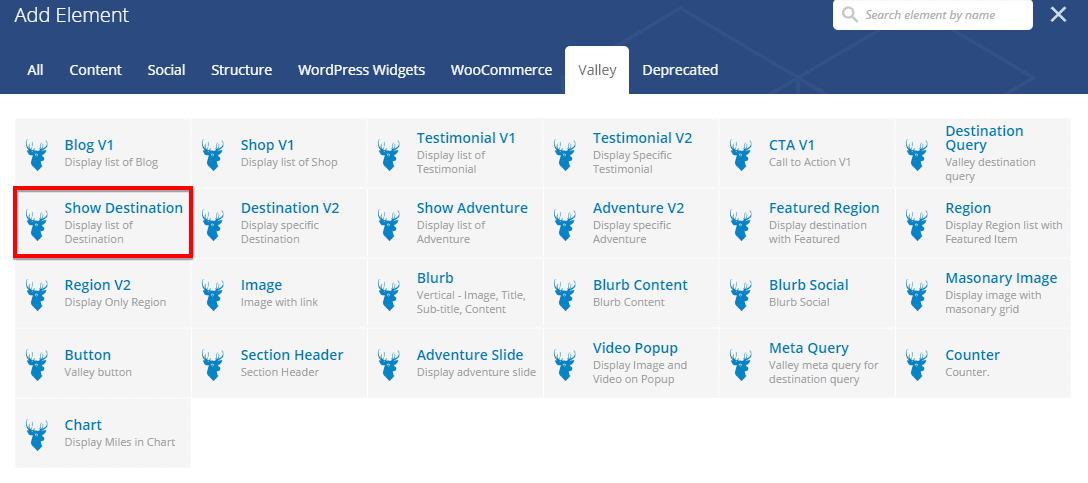
Show Destination

Shortcode : 'valley-destination-list'
Manual Process :
To add Show Destination element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Show Destination
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
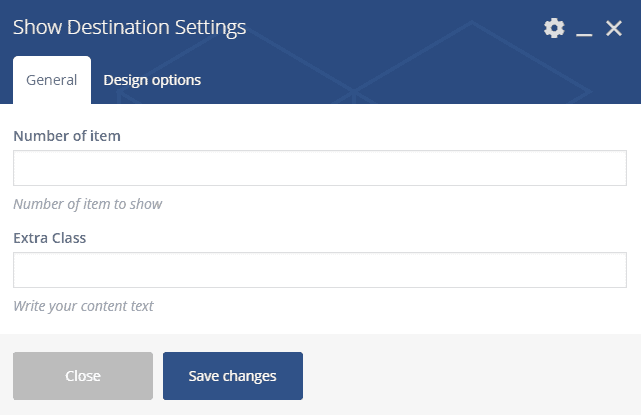
Show Destination Settings

- Number of Item : Define the number of items to show.
- Extra Class : Define the extra class name if you want to customize if further.
Destination V2

Shortcode : 'valley-destination-list-v2'
Manual Process :
To add Destination V2 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Destination V2
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
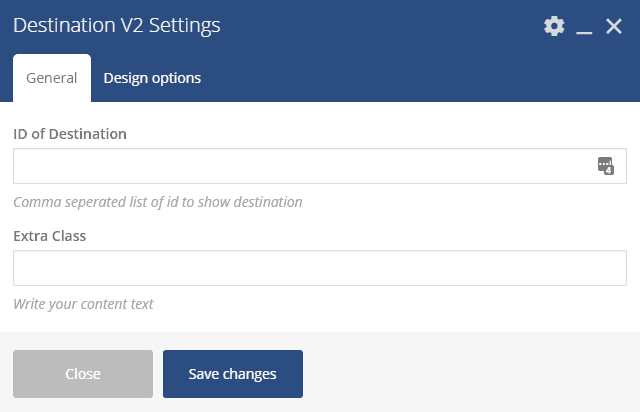
Destination V2 Settings

- ID of Destination : Provide the ID of destination, separated by comma.
- Extra Class : Define the extra class name if you want to customize if further.
Show Adventure

Shortcode : 'valley-adventure-list'
Manual Process :
To add Show Adventure element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Show Adventure
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Show Adventure Settings

- Number of Item : Define the number of items to show.
- Extra Class : Define the extra class name if you want to customize if further.
Adventure V2

Shortcode : 'valley-adventure'
Manual Process :
To add Adventure V2 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Adventure V2
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Adventure V2 Settings

- ID of Adventure : Provide the ID of adventure, separated with a comma.
- Extra Class : Define the extra class name if you want to customize if further.
Region

Shortcode : 'valley-region'
Manual Process :
To add Region element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Region
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Region Settings

General
- Featured Item Slug : Write your preferred custom slug for the item.
- Region Number : Put the region number.
- Extra Class : Define the extra class name if you want to customize if further.
Title
- Title Text : Write the title text here.
- Title Text Color : Choose the title text color.
- Title Font Size : Set the title text font size.
Subtitle
- Subtitle Text : Write the subtitle text here.
- Subtitle Text Color : Choose the subtitle text color.
- Subtitle Font Size : Set the subtitle text font size.
Region V2

Shortcode : 'valley-region-v2'
Manual Process :
To add Region V2 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Region V2
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Region V2 Settings

- Add Container : Add a container outside of the region images.
- Add Spacing : Add some spacing to the region images.
- Exclude Item Slug : Define your preferred custom item slug.
- Region Number to Show : Define the number of regions to show.
- Extra Class : Define the extra class name if you want to customize if further.
Image

Shortcode : "valley-image"
Manual Process :
To add Image element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Image
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Image Settings

General
- Select Background : Choose a background color.
- Upload Image : Allows you to upload the image.
- Image Size : Define image size.
- Extra Class : Define the extra class name if you want to customize if further. Title
- Title : Give an image title.
- Image Link : Put the link where you want to redirect your user when they click on the image.
Blurb

Shortcode : "valley-blurb"
Manual Process :
To add Blurb element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Blurb
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Blurb Settings

General
- Select Background : Choose a background color.
- Upload Image : Allows you to upload the image.
- Image Size : Define image size.
- Hover Effect : Define that you want hover effect or not.
- Content Alignment : Set content position.
- Show Content : Allow you enable or disable showing content.
- Extra Class : Define the extra class name if you want to customize if further.
Title
- Title Text : write the title text.
- Text Color : Set the text color.
- Title Text Size : Set the text size here.
- Title Text Weight : Set the text weight.
- Title Text Letter Spacing : Set title text letter spacing.
- Title Margin : Set the margin space for the title.
- Title Padding : Set the padding space for the title.
Subtitle
- Subtitle Text : write the subtitle text.
- Subtitle Color : Set the subtitle text color.
- Subtitle Text Size : Set the subtitle text size here.
- Subtitle Text Weight : Set the subtitle text weight.
- Subtitle Text Letter Spacing : Set subtitle text letter spacing.
- Subtitle Margin : Set the margin space for the subtitle.
- Subtitle Padding : Set the padding space for the subtitle.
Content
- Content : write the content text.
- Content Color : Set the content text color.
- Content font Size : Set the content text font size here.
- Content Line Height : Set the content text line height.
- Content Margin : Set the margin space for the content.
- Content Padding : Set the padding space for the content.
Button
- Show Button : Allows you to enable or disable showing button.
- Button Position : Set the button position.
That upper Title, Subtitle, Content and Button customization settings only will appear if you set the Show Content option from General tab.
Blurb Content

Shortcode : "valley-blurb-content"
Manual Process :
To add Blurb Content element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Blurb Content
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Blurb Content Settings

General
- Select Background : Choose a background color.
- Upload Image : Allows you to upload the image.
- Image Size : Define image size.
- Hover Effect : Define that you want hover effect or not.
- Content Alignment : Set content position.
- Show Content : Allow you enable or disable showing content.
- Extra Class : Define the extra class name if you want to customize if further.
Title
- Title Text : write the title text.
- Text Color : Set the text color.
- Title Text Size : Set the text size here.
- Title Text Weight : Set the text weight.
- Title Text Letter Spacing : Set title text letter spacing.
- Title Margin : Set the margin space for the title.
- Title Padding : Set the padding space for the title.
Subtitle
- Subtitle Text : write the subtitle text.
- Subtitle Color : Set the subtitle text color.
- Subtitle Text Size : Set the subtitle text size here.
- Subtitle Text Weight : Set the subtitle text weight.
- Subtitle Text Letter Spacing : Set subtitle text letter spacing.
- Subtitle Margin : Set the margin space for the subtitle.
- Subtitle Padding : Set the padding space for the subtitle.
Content
- Content : write the content text.
- Content Color : Set the content text color.
- Content font Size : Set the content text font size here.
- Content Line Height : Set the content text line height.
- Content Margin : Set the margin space for the content.
- Content Padding : Set the padding space for the content.
Button
- Show Button : Allows you to enable or disable showing button.
Those uppere Title, Subtitle, Content and Button customization settings only will appear if you set the Show Content option from General
Blurb Social

Shortcode : "valley-blurb-content"
Manual Process :
To add Blurb Social element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Blurb Social
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Blurb Social Settings

General
- Select Background : Choose a background color.
- Upload Image : Allows you to upload the image.
- Image Size : Define image size.
- Image Radius : Enabling this option, you can set some radius to the image.
- Effect : Define the hover effect you want to apply on the image.
- Content Alignment : Set content position.
- Show Content : Allow you enable or disable showing content.
To enable this feature, a couple of additional customization features will appear below this option. ( Title, Social )
- Extra Class : Define the extra class name if you want to customize if further.
Title
- Show Title : Allows you to enable or disable showing title text.
- Title Text : write the title text.
- Text Color : Set the text color.
- Title Text Size : Set the text size here.
- Title Text Weight : Set the text weight.
- Title Text Letter Spacing : Set title text letter spacing.
- Title Margin : Set the margin space for the title.
- Title Padding : Set the padding space for the title.
Social
- Show Social : Allows you to enable or disable showing social links.
- Social Text Color : Choose the social text color.
- Facebook : Put the Facebook URL here.
- Twitter : Put the Twitter URL here.
- Google Plus Link : Put the Google Plus URL here.
- Linked In Link : Put the Linked In URL here.
Those upper Title, Subtitle, Content and Button customization settings only will appear if you set the Show Content option from General
Masonary Image

Shortcode : "valley-blurb-content"
Manual Process :
To add Masonary Image element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Masonary Image
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Masonary Image Settings

General
- Add Container : Allows you to add a container to the image or not.
- Select Background : Choose a background color.
- Upload Image : Allows you to upload the image.
- Show Content : Allow you enable or disable showing content.
- Extra Class : Define the extra class name if you want to customize if further.
Title
- Show Title : Allows you to enable or disable showing title text.
- Title Text : write the title text.
- Text Color : Set the text color.
- Title Text Size : Set the text size here.
- Title Text Weight : Set the text weight.
- Title Text Letter Spacing : Set title text letter spacing.
- Title Margin : Set the margin space for the title.
- Title Padding : Set the padding space for the title.
Subtitle
- Show Subtitle : Allows you to enable or disable showing title text.
- Subtitle Text : write the subtitle text.
- Subtitle Color : Set the subtitle text color.
- Subtitle Text Size : Set the subtitle text size here.
- Subtitle Text Weight : Set the subtitle text weight.
- Subtitle Text Letter Spacing : Set subtitle text letter spacing.
- Subtitle Margin : Set the margin space for the subtitle.
- Subtitle Padding : Set the padding space for the subtitle.
Button

Shortcode : 'valley-button'
Manual Process :
To add Button element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Button
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Button Settings

General
- Button Text : Write the button text here.
- Button Link : Put the button link here.
- Button Target : Define that you want to redirect your user in a new window or stay in the same window when they click on the button.
- Extra Class : Define the extra class name if you want to customize if further.
Style
- Button Position : Set the button position.
- Text Color : Set the button text color.
- Button Text Transform : Select the button text transform effect from the drop-down menu.
- Button Type : Select the button type from the drop-down menu.
- Font Weight : Define font weight.
Section Header

Shortcode : "valley-section-header"
Manual Process :
To add Section Header element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Section Header
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Section Header Settings

General
- Content Alignment : Define the content position.
- Show Subtitle First : Define that you want to show subtitle first or not.
- Extra Class : Define the extra class name if you want to customize if further.
Title
- Show Title : Allows you to enable or disable showing title.
Separator
- Show Separator : Allows you to enable or disable showing separator.
Subtitle
- Show Subtitle : Allows you to enable or disable showing subtitle.
Content
- Show Content : Allows you to enable or disable showing content.
Adventure Slide

Shortcode : 'valley-adventure'
Manual Process :
To add Section Header element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Section Header
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Adventure Slide Settings

General
- Number of Items : Define the number of the item to show.
- Extra Class : Define the extra class name if you want to customize if further.
Video Popup

Shortcode : 'valley-video-popup'
Manual Process :
To add Video Popup element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Video Popup
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Video Popup Settings

General
- Image : Upload an image.
- Video Link : Provide the video link.
- Extra Class : Define the extra class name if you want to customize if further.
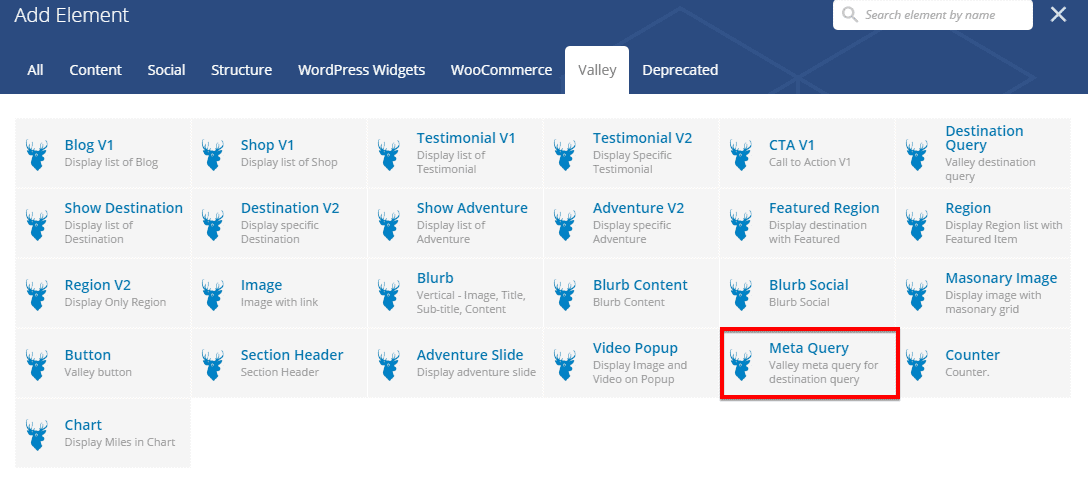
Meta Query

Shortcode : 'valley-meta-query'
Manual Process :
To add Meta Query element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Meta Query
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Meta Query Settings

General
- Title : Write the title here.
- Extra Class : Define the extra class name if you want to customize if further.
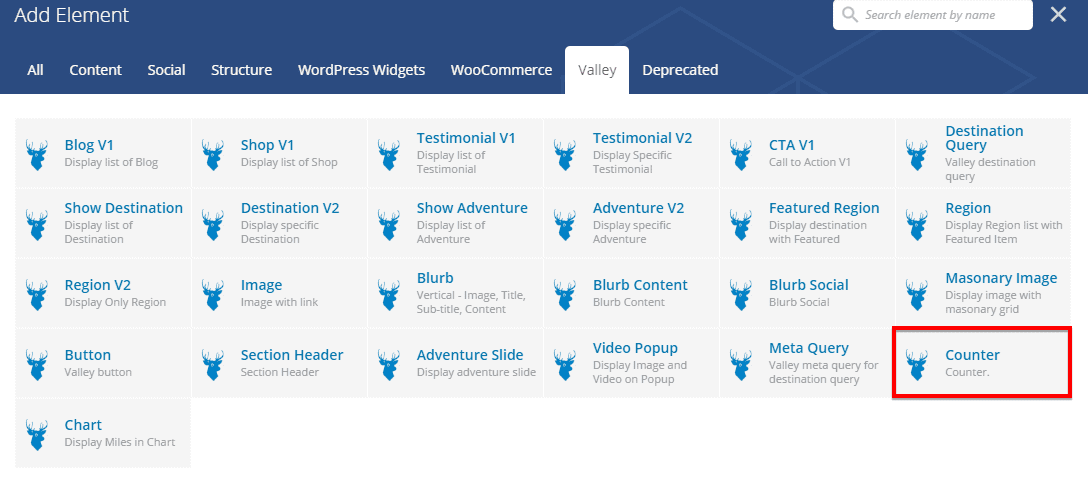
Counter

Shortcode : "valley-counter"
Manual Process :
To add Counter element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Counter
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Counter Settings

General
- ID : Put the ID for the counter.
- Upload Your Image : Upload your preferred image with this option.
- Image Size : Define the image size.
- Class : Define the extra class name if you want to customize if further.
Counter
- Counter Starts From : Define that from which number the counter starts from.
- Counter Ends To : Define that to which number the counter ends.
- Animation Speed : Set the animation speed.
- Counter Wrapper : Define the counter wrapper text. ( h1, h2, h3, h4, h5, h6 or p )
- Number Color : Choose counter number color.
- Text : Write detail text here.
Chart

Shortcode : "valley-cta-v1"
Manual Process :
To add Chart element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Valley tab, click on the element named Chart
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Chart Settings

General
- Miles : Define the miles to show.
- Title : Write the title.
- Class : Define the extra class name if you want to customize if further.

