Edukado
An LMS supported educational WordPress theme that is highly customizable and allows you to build a stunning website with the help of most trendy drag and drop page builder even without a single line of coding. No doubts, it creates visitor's first impression on your institute with it's most recent trendy outlooks.

Key Features
- Fully Responsive
- Fast Loading
- LearnPress LMS integration
- Built-in course and lesson type
- Multiple course style : Grid
- Multiple teacher style : Grid, list, and carousel
- Course details page style with pagebuilder(elementor)
- Teacher page details style with page builder(elementor)
- Notice page
- Meaningful Trendy Layout
- Multiple Home Variations
- Elementor Page Builder Support
- WPBakery Page Builder Support
- Huge Built-in Pages
- SEO Optimized
- Box Layout
- RTL Supports
- Event calendar integrations
- Event listing and details page style
- Testimonial widgets for pagebuilder
- Codestar Framework
- CMB2 metabox integration
- Bootstrap framework
- Megamenu
- Array of built-in page
- Dynamic navigation
- Quick Social sharing
- Animation slider
- Dynamic Navigation Menu
- Smooth Collapsing Transaction
- Quick Social Sharing
- Multiple Social Commenting
- Revolution Slider and Carousel
- Built With Cutting-edge Technology
Requirements
In order to run Edukado smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
- Elementor or WpBakery Page Builder
Download
Head over to download the EdukadoPackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install Edukado theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply Edukado theme, in that case, you just need to install the following package:
- edukado.zip
You can find this package inside the downloaded .zip file of Edukado theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire edukado.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the edukado.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are nine plugins, required for Edukado theme to work properly. Those are listed below:
- Edukado Core: Theme core functionality (CPTs and shortcodes).
- Page Builder: You must install and activate one page builder. [WpBakery Page Builder : Combine pages with flexible grid and shortcodes. Or Elementor Page Builder : Visual page builder with drag and drop.]
- Codestar Framework : For theme options panel.
- LearnPress (LMS) : Complete solution for creating a learning management System.
- The Events Calendar : Create manage and share events with this plugin.
- Widget Importer & Exporter : Export and Import your widget anywhere you like.
- WordPress Importer : Import pages, posts, comments, categories and lots more from a WordPress export file.
- WooCommerce: For selling Publication or Book.
- Slider Revolution: For amazing sliders.
- Contact Form 7 (optional). We recommend this for the contact form.
To activate those required plugins, main menu go to Plugins
- Select all those required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatical plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
- Log in to the WordPress Administration Panels.
- Go to
Tools> Import - Select the WordPress from the list. It can be found at the bottom of the list of plugins, normally.
- Install the WordPress Importer plugin, if you haven't installed it yet.
- After being installed, click on Run Importer to open the module.
It allows you to select the demo data file from your local drive and upload into your server.
- Now, click on Choose File. Once you click on it, it prompts up a screen, allowing you to select the demo data file from your local drive.
- Choose the demo-content.xml file and click Upload file and import
Demo data files can be found in Demo folder after you extract the theme package and the path should be
/Demo/demo-content.xml.
- On the second screen, set up an author and don't forget to check the Download and import file attachments. After making sure it is checked in, click on Submit button.
To Import Widgets you need to open Widget Importer and Exporter from Tools. Then you can import widget setting via this plugin
Widget setting file can be found in Demo folder after you extract the theme package and the path should be
/Demo/widget-demo.wie. Widget data is also available as .json file and named as widget_data.json, if you like you can also use this file.
To import the theme options
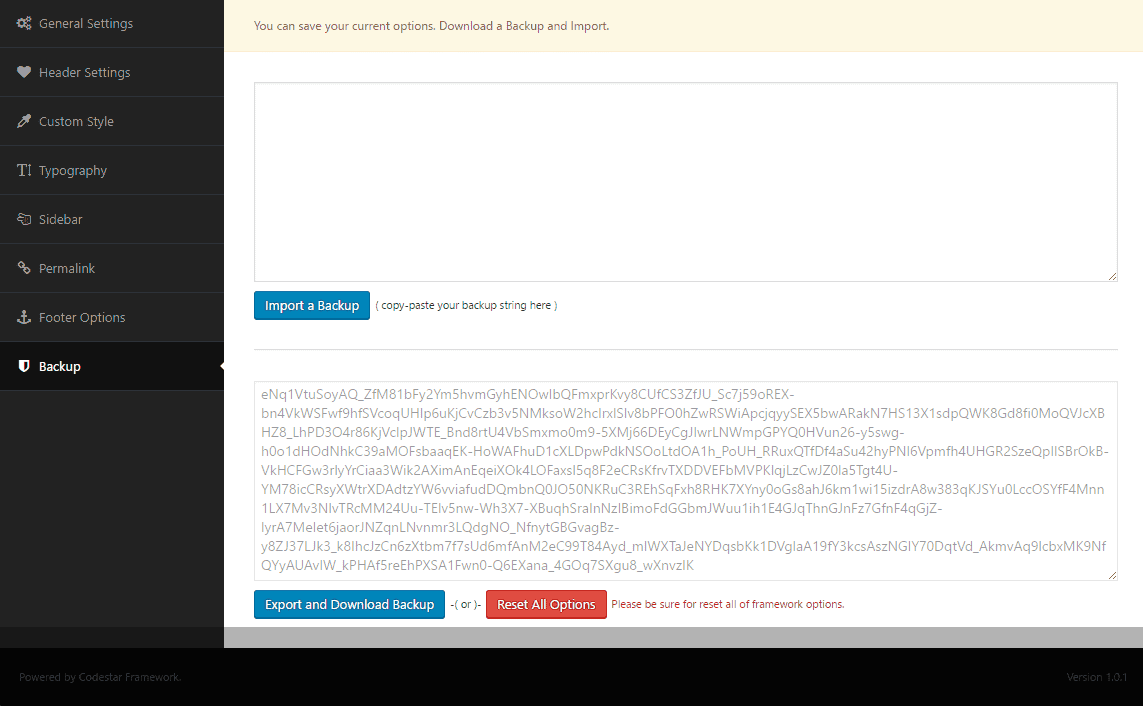
- Go to Edukado options and open Backup. Now copy and paste the text of options.txt at the field and click on Import a Backup.
The options.txt can be founded on the path
/Demo/options.txt.
There is also .json file every sections and slider, in the Edukado folder.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on Edukado at left-bottom corner of the module screen to open up Theme Setting panel.
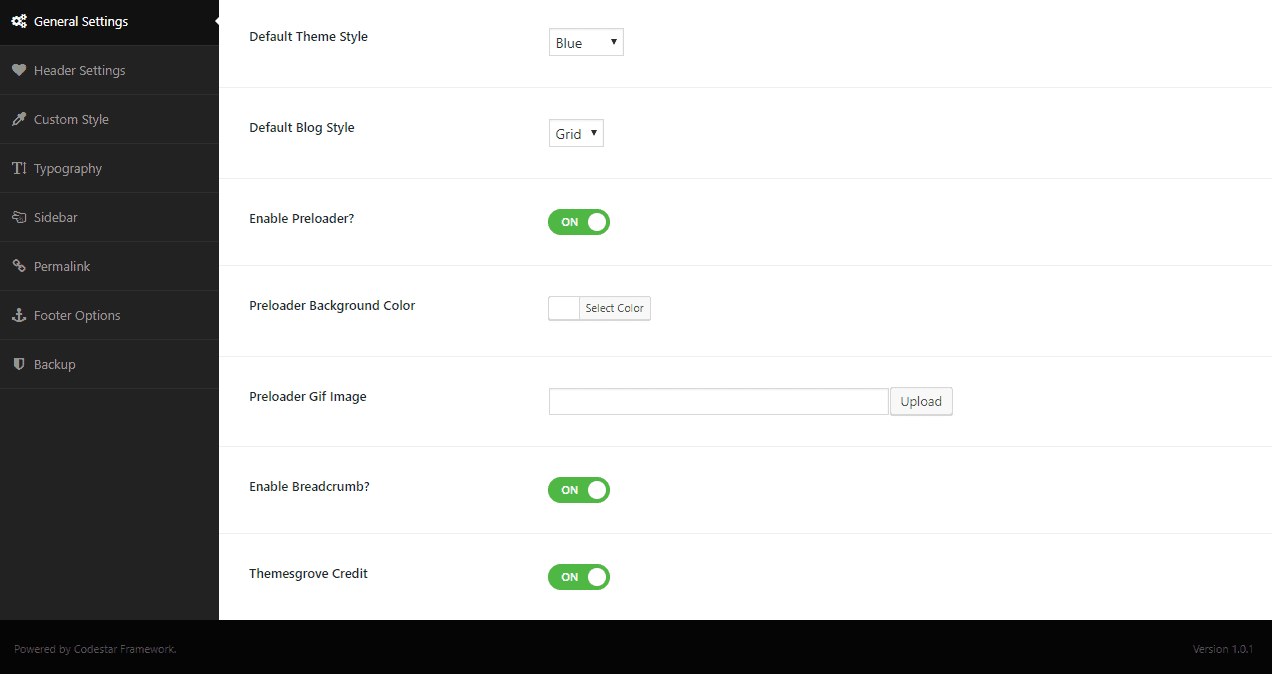
General Settings
- Default Theme Style : Choose the primary theme color from the drop-down menu.
- Default Blog Style : You can either select List or Grid style for the blog with this option.
- Enable Preloader : Allows you to enable or disable Preloader.
- Preloader Background Color : Set a color for the preloader background. This option can only be found when the Enable Preloader option is enabled.
- Preloader Gif Image : You can select the preloader gif image with this option.
- Enable Breadcrumb : Allows you the control over enabling or disabling breadcrumb for your site.
- Themesgrove Credit : Keep it enabled if you want to give us credit. You can disable this option either.
Header Settings

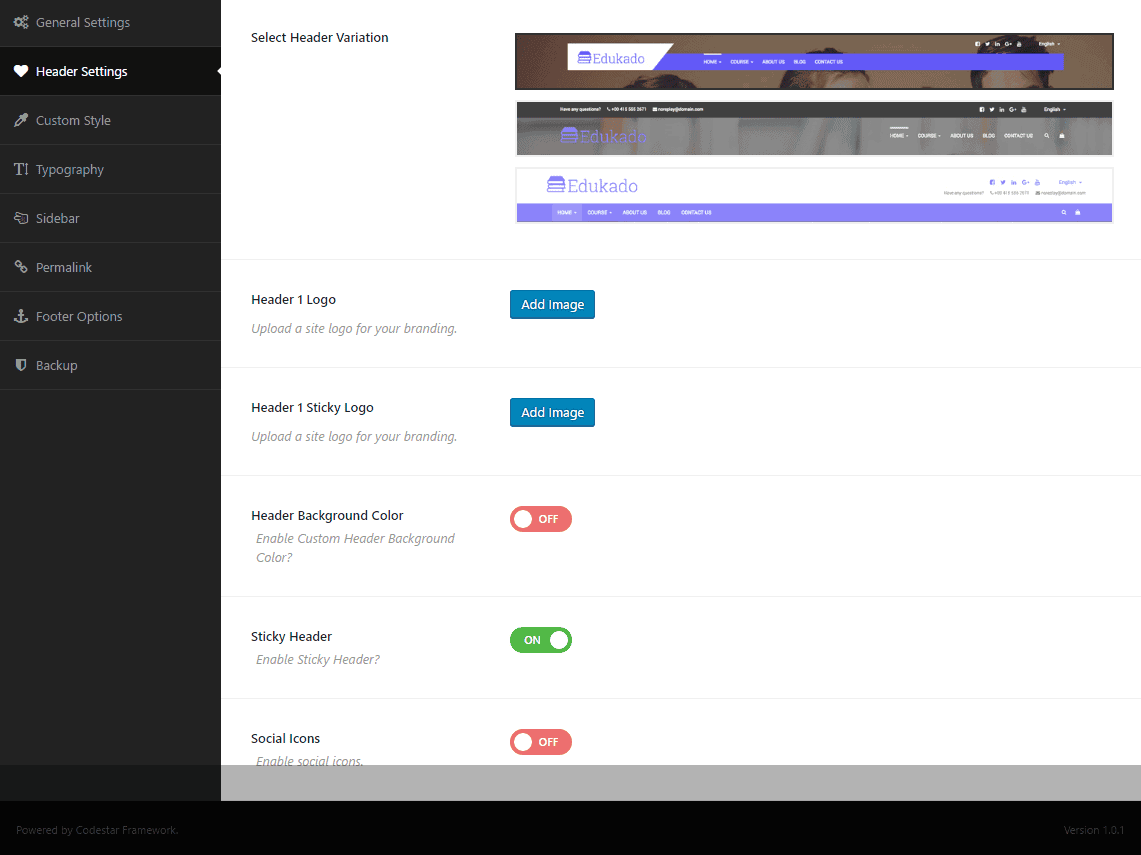
- Select Header Variation : Select the section are from the right side preview and its customization settings will appear right below this.
- Header 1 Logo : Upload your site logo for header 1.
- Header 1 Sticky Logo : Upload your site logo for the Header 1 Sticky Header.
This above two options will appear only if Header 1 is selected from the right side preview of Select Header Variation option.
- Header 2 Logo : Upload your site logo for header 2.
This above option will appear only if Header 2 is selected from the right side preview of Select Header Variation option.
- Header 3 Logo : Upload your site logo for header 3.
- Header 3 Sticky Logo : Upload your site logo for the Header 3 Sticky Header.
This above three options will appear only if Header 3 is selected from the right side preview of Select Header Variation option.
- Header Background Color : Choose a color for the header background.
- Sticky Header : Allows you to enable or disable Sticky Header.
- Social Icons : Enable this option if you want to show social icon on you site. After enabled, you will find empty text boxes against Facebook, Twitter, Youtube and LinkedIn to provide your corresponding profile link into them to perfectly set up social button on your site.
Custom Style

- Custom Style : By default this option is disabled. To enable this option, a couple of settings will appear to customize according to your preference.
- Header Primary Color : Allows your to set header primary color.
- Header Top Link Color : Allows your to set header Top Link color including Regular color, Hover color, and Active color as well.
- Menu Color : Allows your to set Menu color including Regular color, Hover color, and Active color as well.
- Body Primary Color : Allows your to set a color.
- Body Link Color : Allows your to set Body Link color including Regular color, Hover color and Active color as well.
- Footer Primary Color : Allows your to set footer primary color.
- Footer Link Color : Allows your to set Footer Link Color including Regular color, Hover color and Active color as well.
Those above seven settings can be found only if you enable the Custom Style feature.
- Custom CSS : Write custom CSS code here.
- Custom JS : Write custom JS code here.
Typography Settings

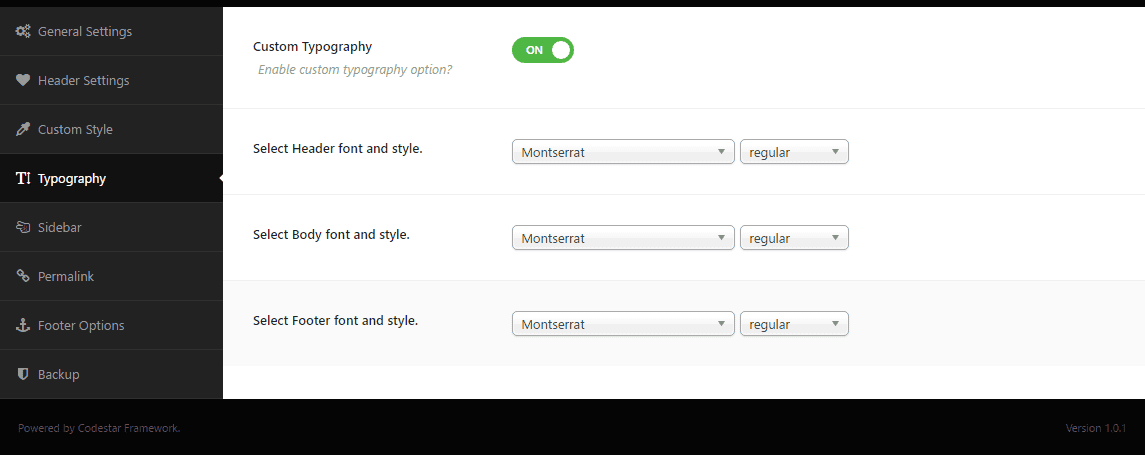
- Custom Typography : This option allows you to use thousands of google fonts in different sections in your site. First, enable this to get the customization settings to appear.
- Select Header Font and Style : Allows you to select a font style and font type for the header section.
- Select BodyFont and Style : Allows you to select a font style for the body.
- Select FooterFont and Style : Allows you to select a font style and font type for the footer section.
Sidebar Settings

- Default Sidebar Position : Set the default sidebar position. You can either choose Left or Right from the drop-down menu.
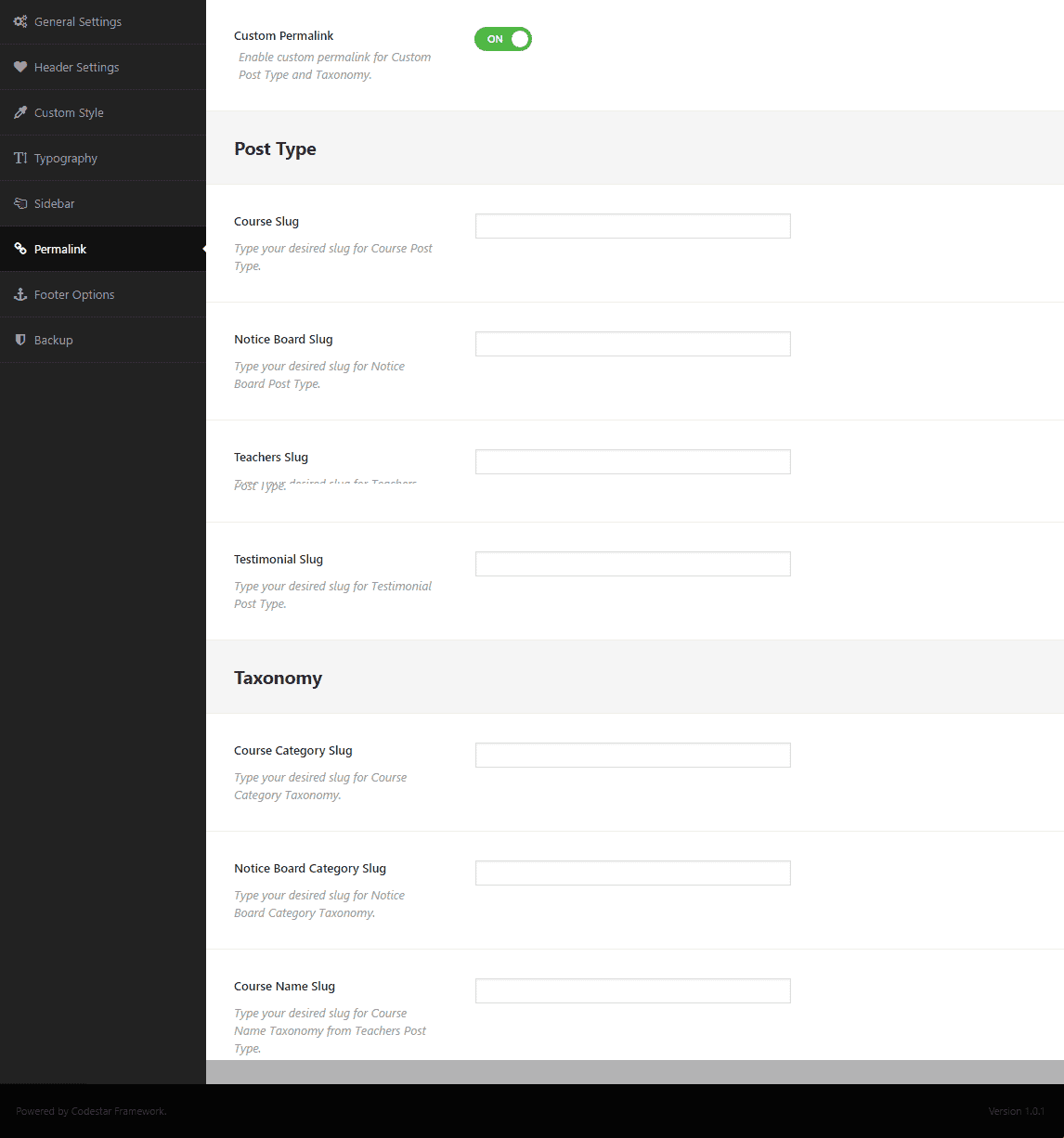
Permalink Settings

- Custom Permalink : To enable this feature allows you to customize permalink according to your needs.
Post Type
- Course Slug : Write your desired custom slug for the Course Post Type in the empty text box next to this option.
- Notice Board Slug : Write your desired custom slug for the Notice Board Post Type in the empty text box next to this option.
- Teachers Slug : Write your desired custom slug for the Teachers Post Type in the empty text box next to this option.
- Testimonial Slug : Write your desired custom slug for the Testimonial Post Type in the empty text box next to this option.
Taxonomy
- Course Category Slug : Write your desired custom slug for the Course Category Taxonomy in the empty text box next to this option.
- Notice Board Category Slug : Write your desired custom slug for the Notice Board Category Taxonomy in the empty text box next to this option.
- Course Name Slug : Write your desired custom slug for the Course Name Taxonomy in the empty text box next to this option.
After you generate your own preferred custom slug, it is IMPORTANT to go to
Settingsmodule from the left sidebar and click on Save Changes button in the bottom-left corner.
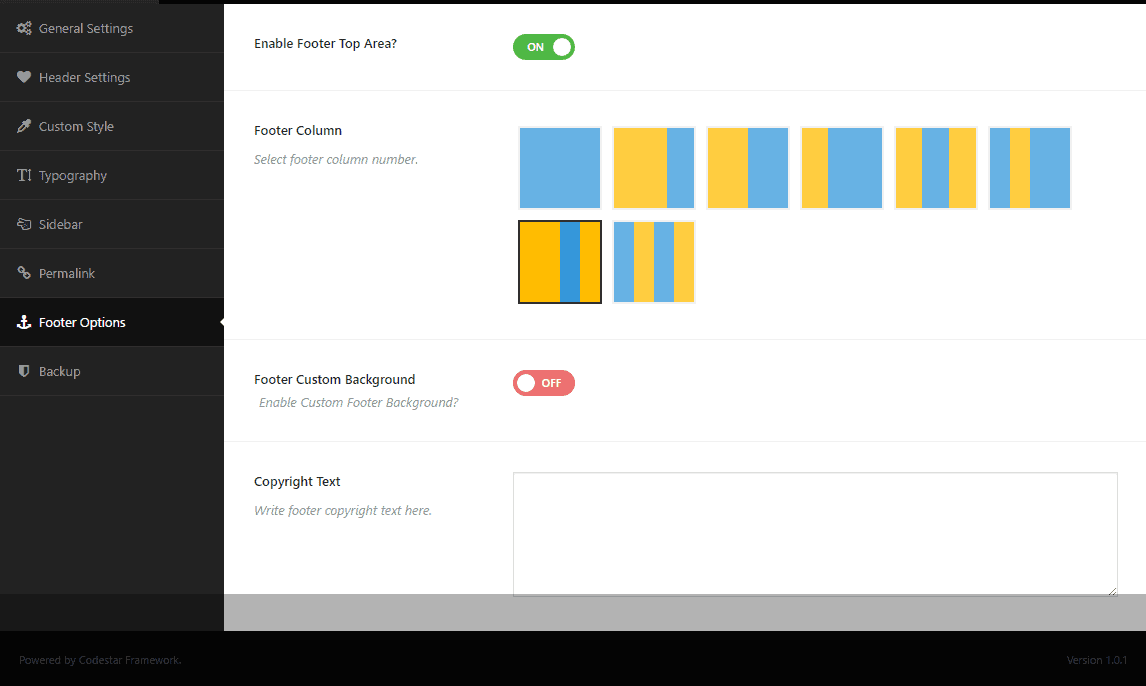
Footer Options

- Enable Footer Top Area? : Allows you to enable or disable footer top area.
- Footer Column : Define the number of columns you need in your site footer.
- Footer Custom Background : Toggle to enable or disable custom footer background.
- Footer Background Color : Choose a footer background color.
- Footer Top Background Color : Select the color for footer top area.
- Background Image : Upload your preferred background image fo the footer.
- Copyright Text : Write your copyright text here.
Backup Settings

- Import and Backup : This button allows you to import a backup theme. Just to paste the backed up string on the empty text box and then click this button.
- Import and Download Backup : With this button, you can make a backup of your current theme.
How To's
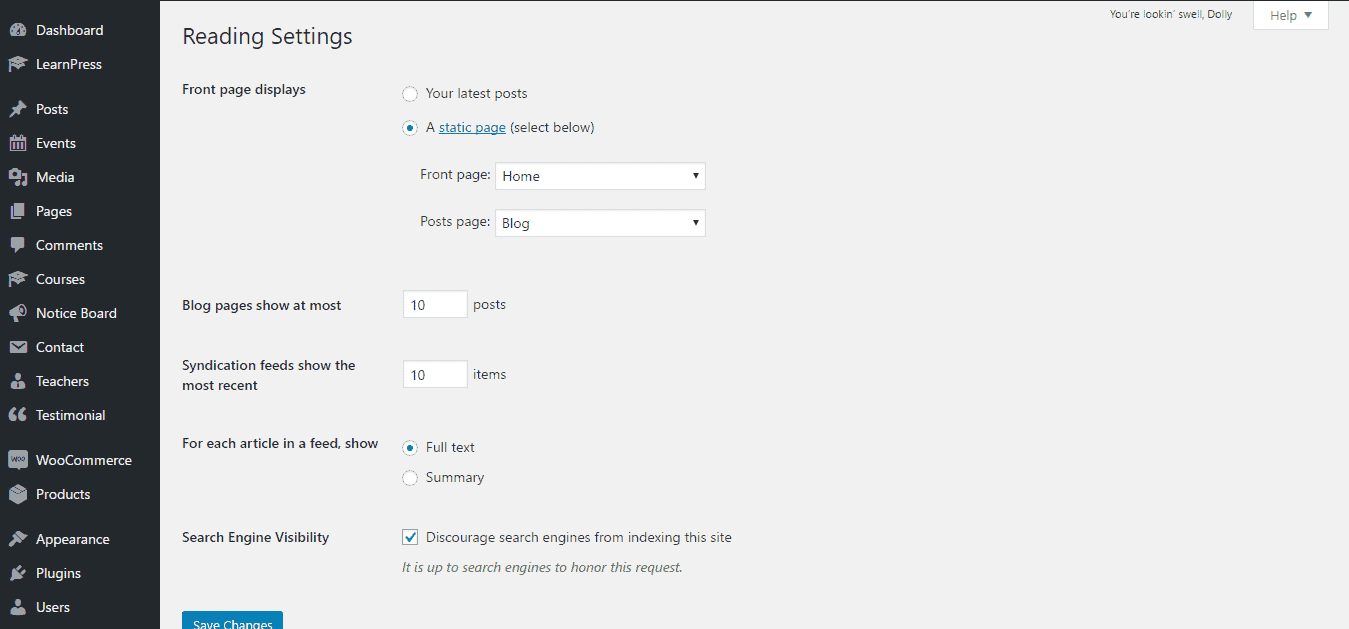
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home from the Front-page drop-down menu.

- Select Blog from the Post page drop-down menu.(optional)
- Use the left-bottom Save Changes button to save the settings.
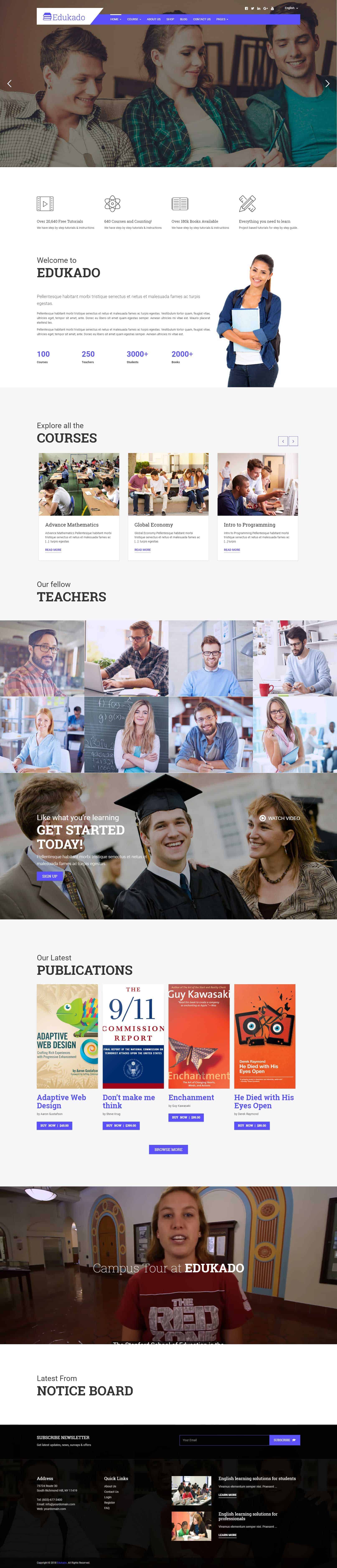
If everything is done correctly, the front-end appearance should be like below; Home Layout 1: 
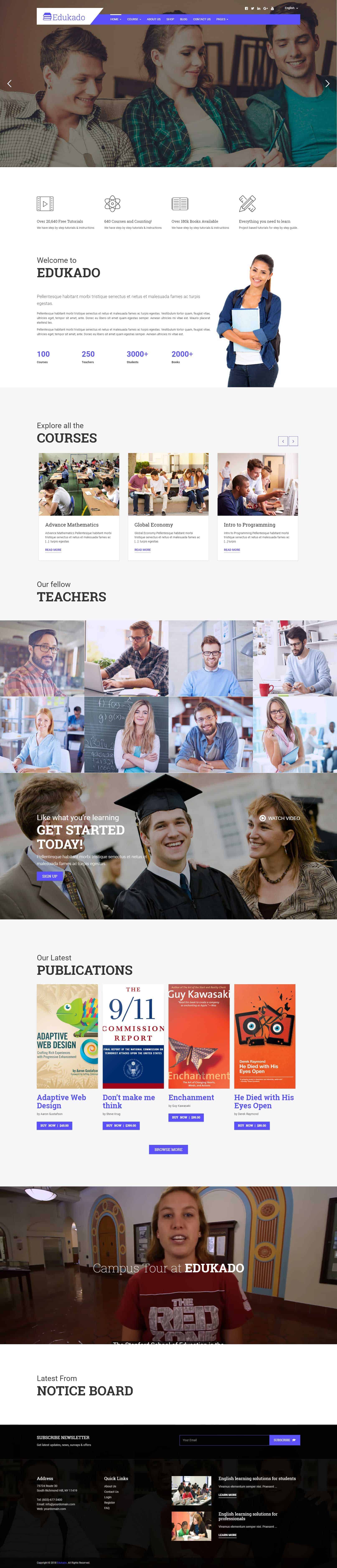
Home Layout 2: 
Creating Pages
- Go to
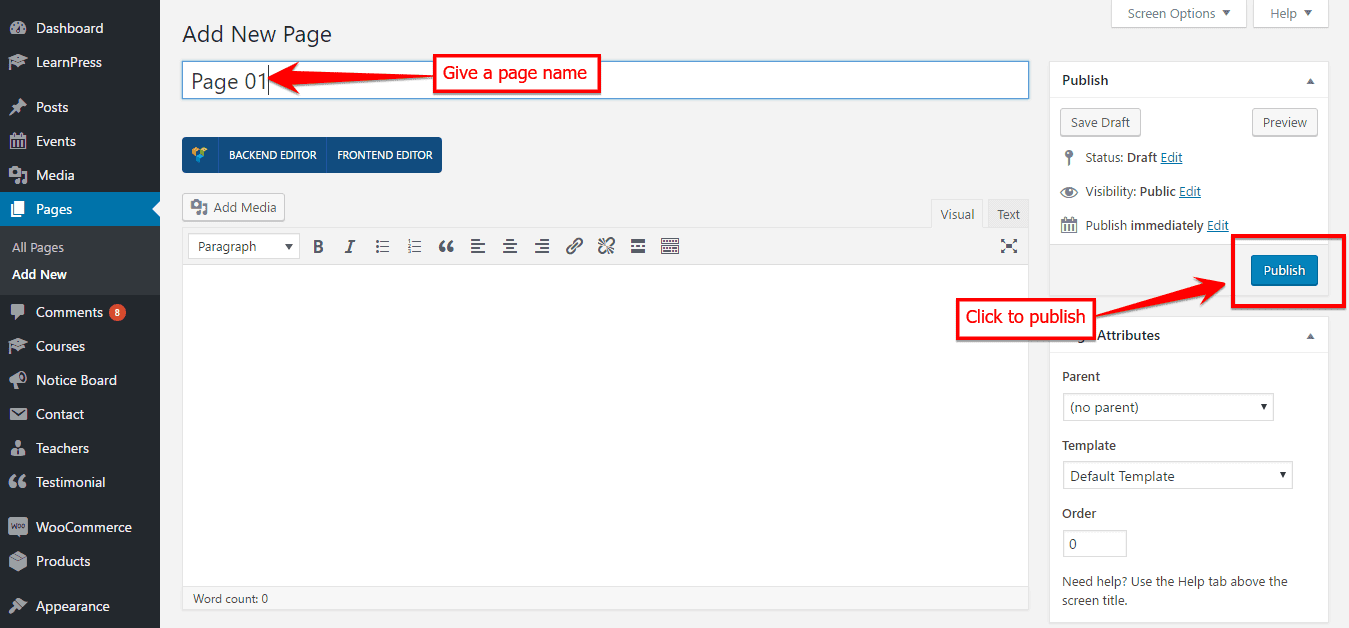
Pages> Click Add New button. - Give a page title on the Add New Page text box.

- Click on Publish button to save the page.

If everything is done ok then you can find those created pages on Appearance> Menus.

Now, you can create Menu and assign those pages in different menus.
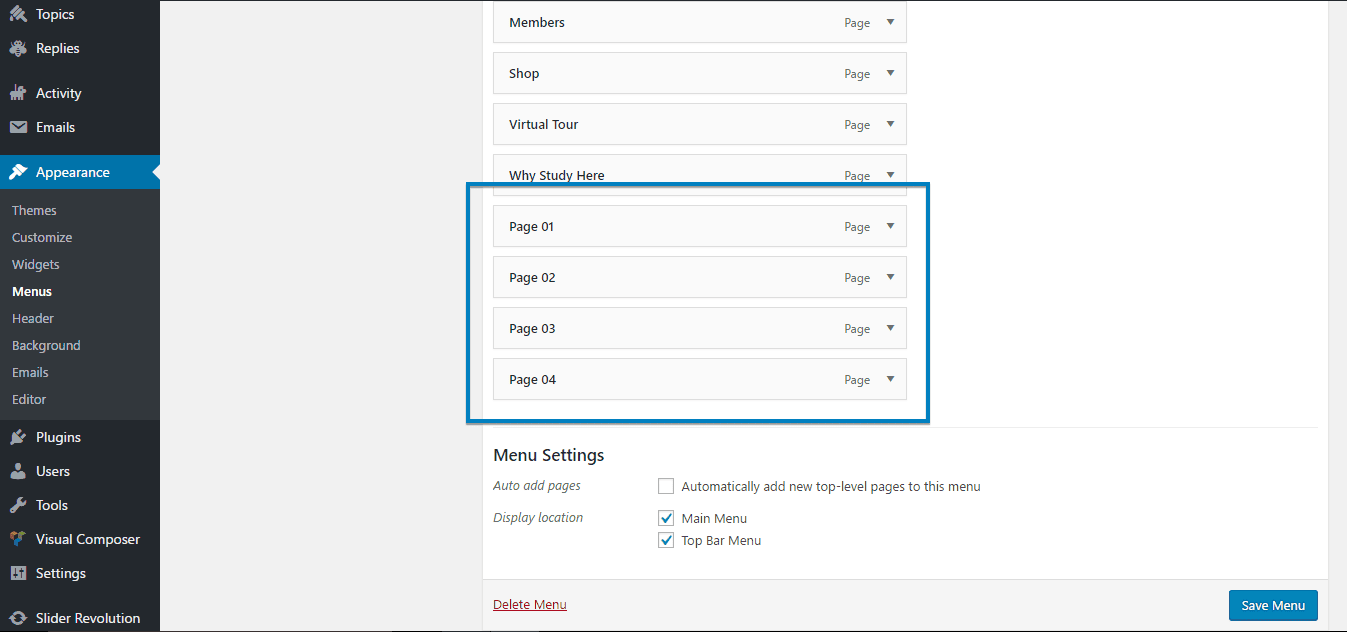
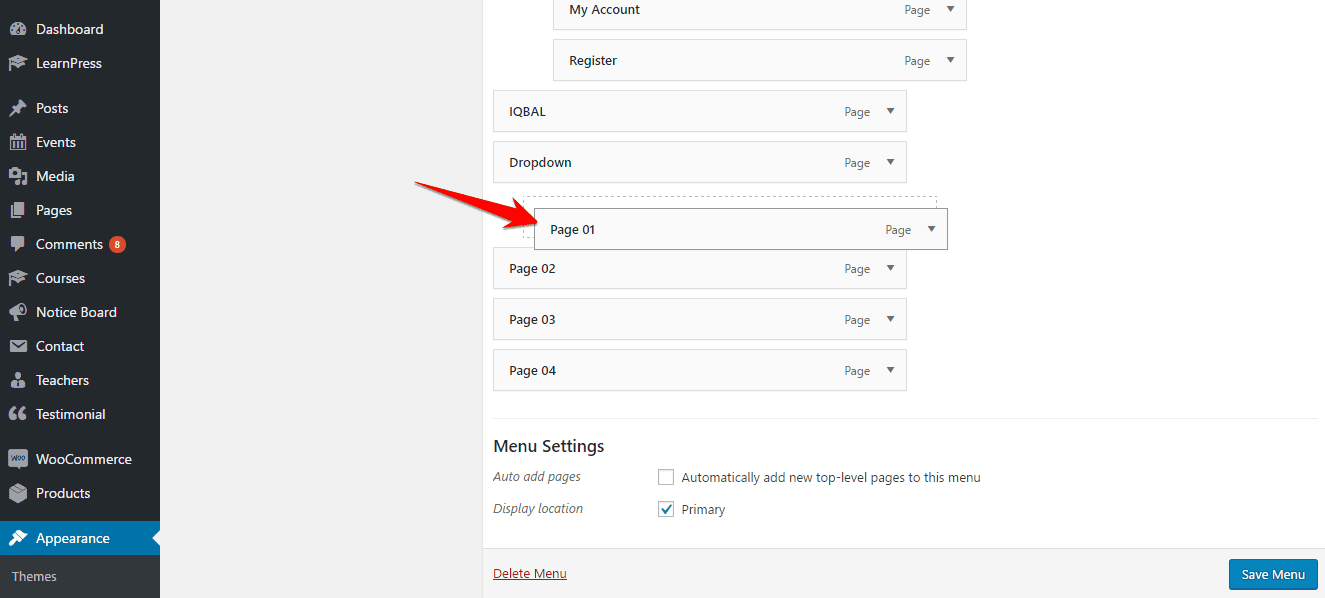
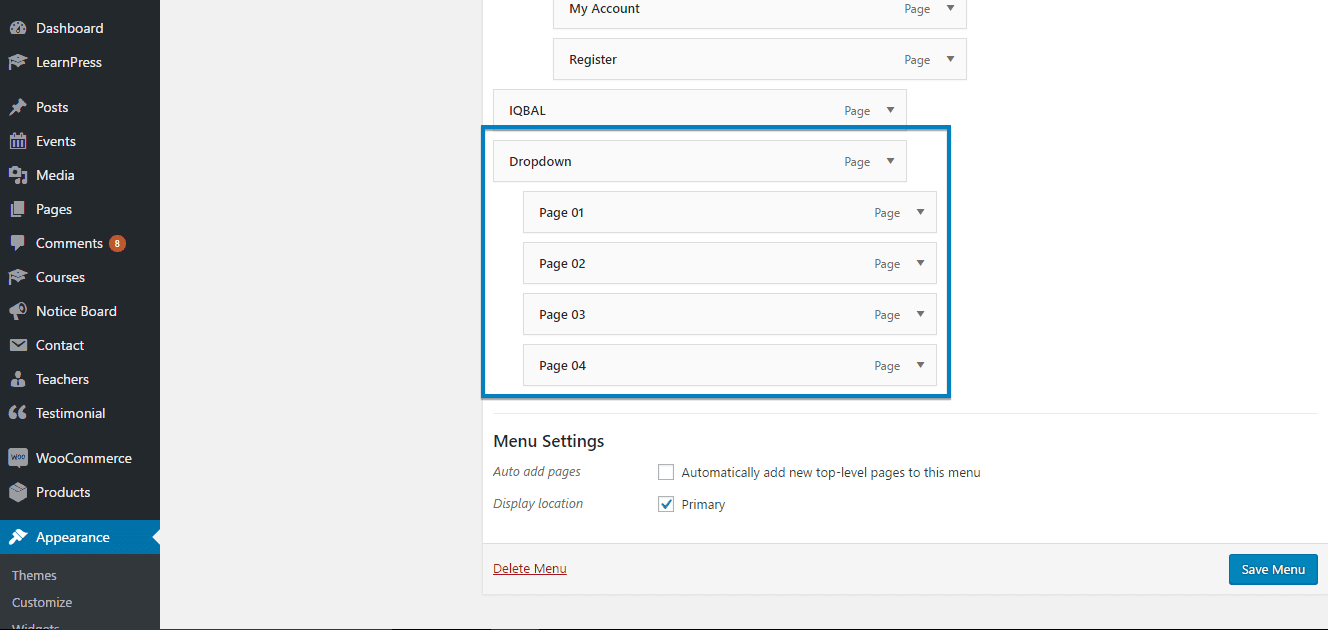
Creating Dropdown Menu
- Go to
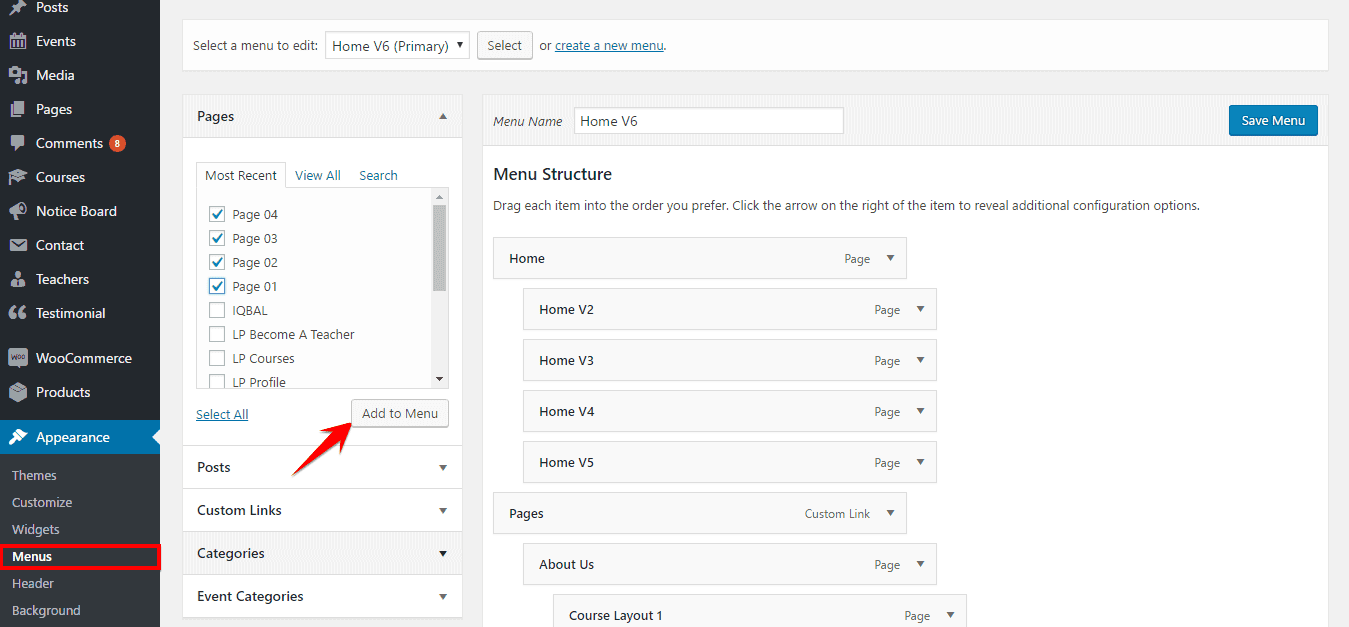
Appearance> Menus - Select a main menu and drag the submenu items right below the main menu.

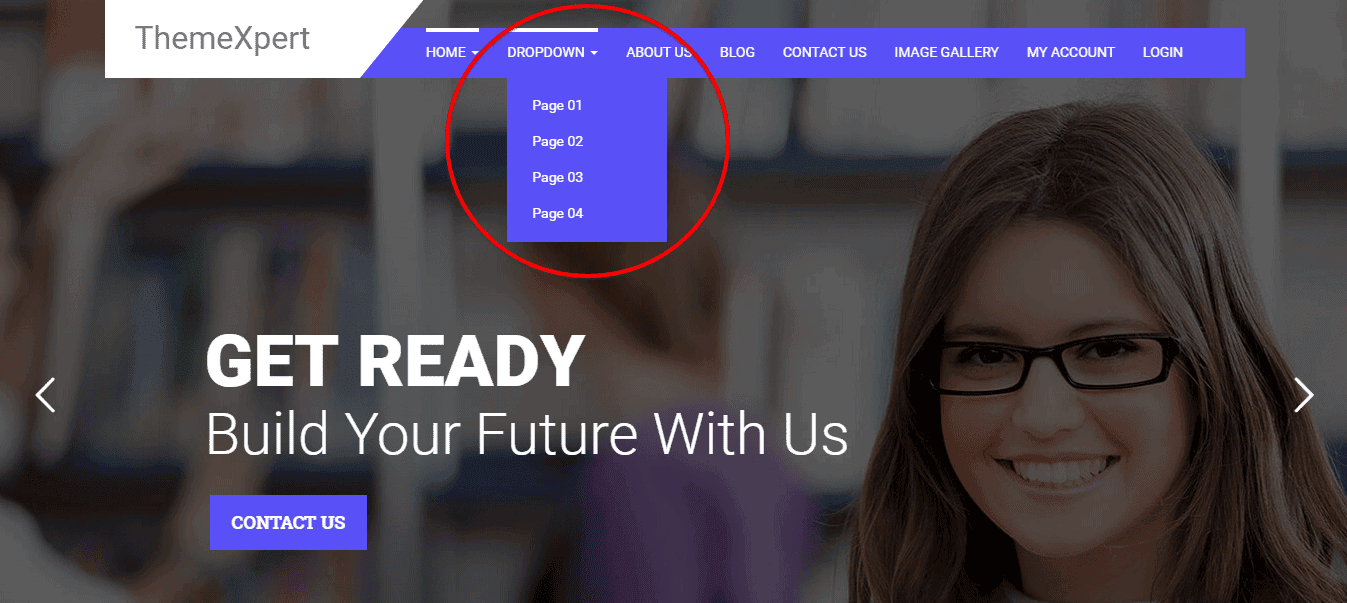
- Click on Save Menu on the right-bottom side of the module and you are done.

The fron-end appearance should be like below:

Adding Notice
To create a new notice, follow the instruction below;
- Go to
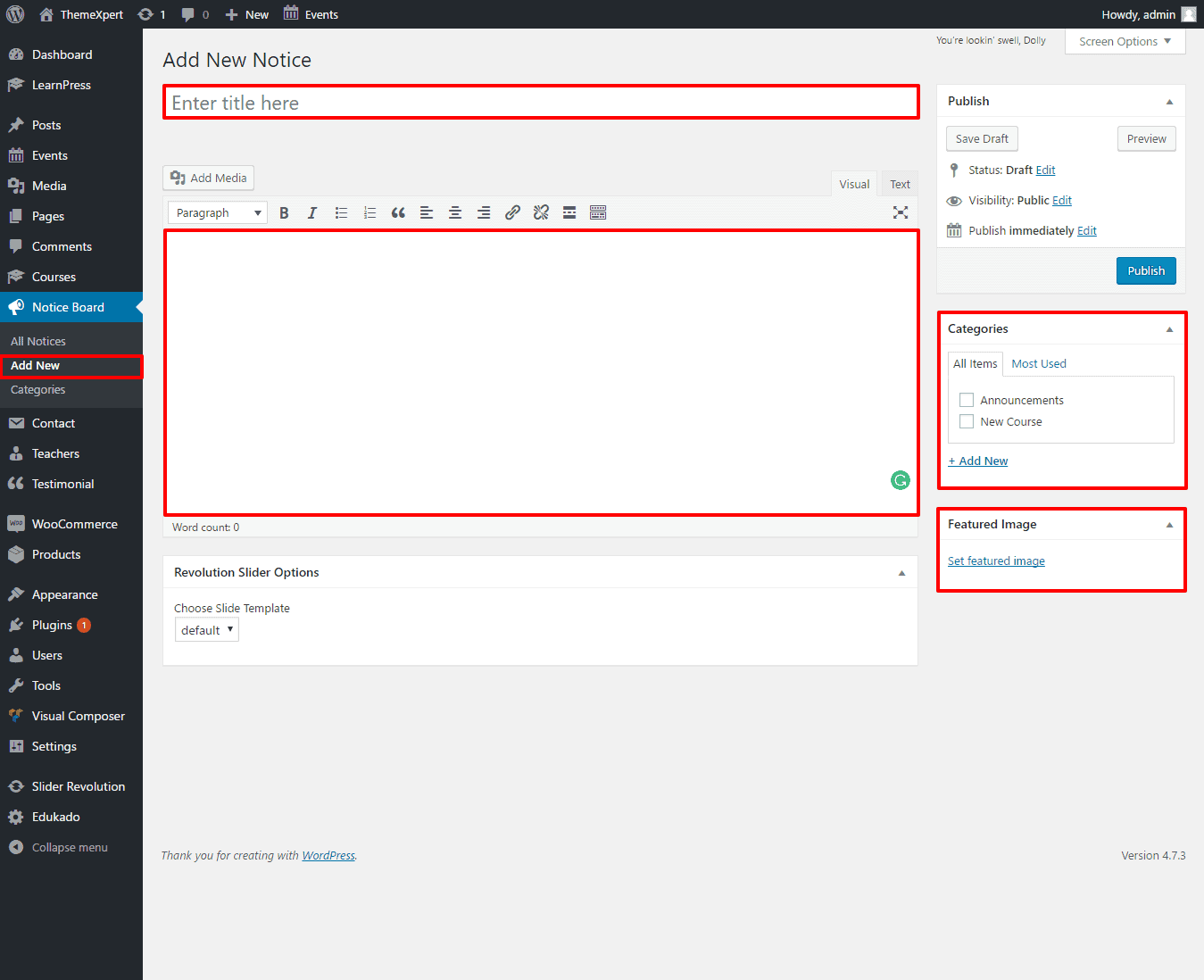
Notice Board> Add Newand a configuration module will appear. - Enter the notice title on the very first empty text box.
- Write notice detail content text on the content area. You can import media like images, audios etc. on the content area simply with the Add Media button above the content area box.

- On the right side of the module, select or create a new category for the notice and add a featured image for the event as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new event successfully.
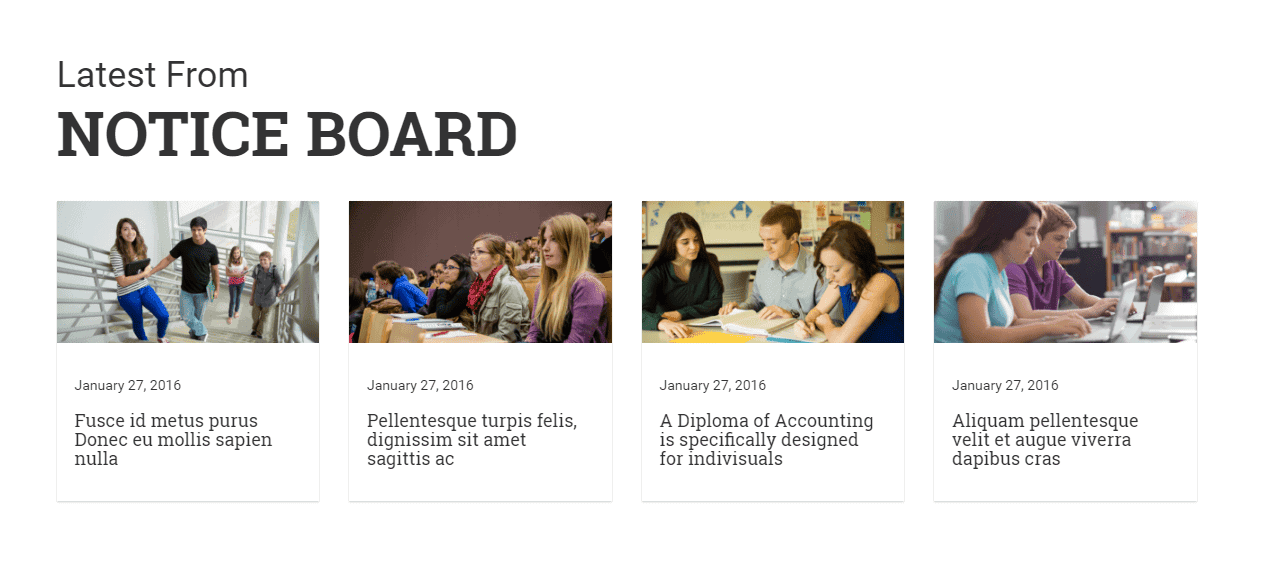
Front-end appearance

Creating Courses
To create a new Course, follow the instruction below;
- Go to
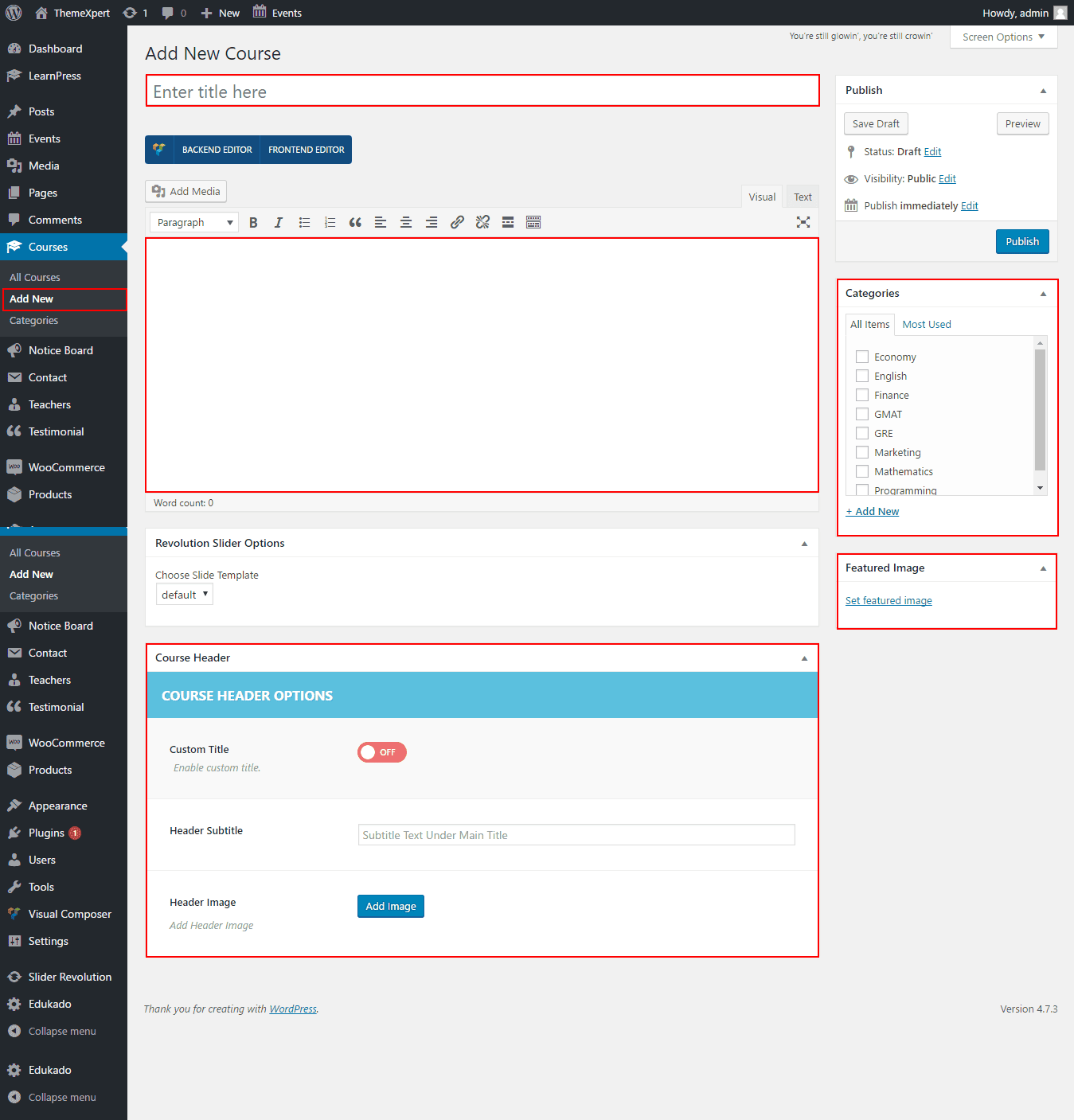
Courses> Add Newand a configuration module will appear. - Enter the Course title on the very first empty text box.
- Write course detail content text on the content area. You can import media like images, audios etc. on the content area simply with the Add Media button above the content area box.
- On Course Header tab, you can use a custom title, header subtitle and header image.

- On the right side of the module, select an existing category or create a new category then select, and upload a featured image for the course as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new course successfully.
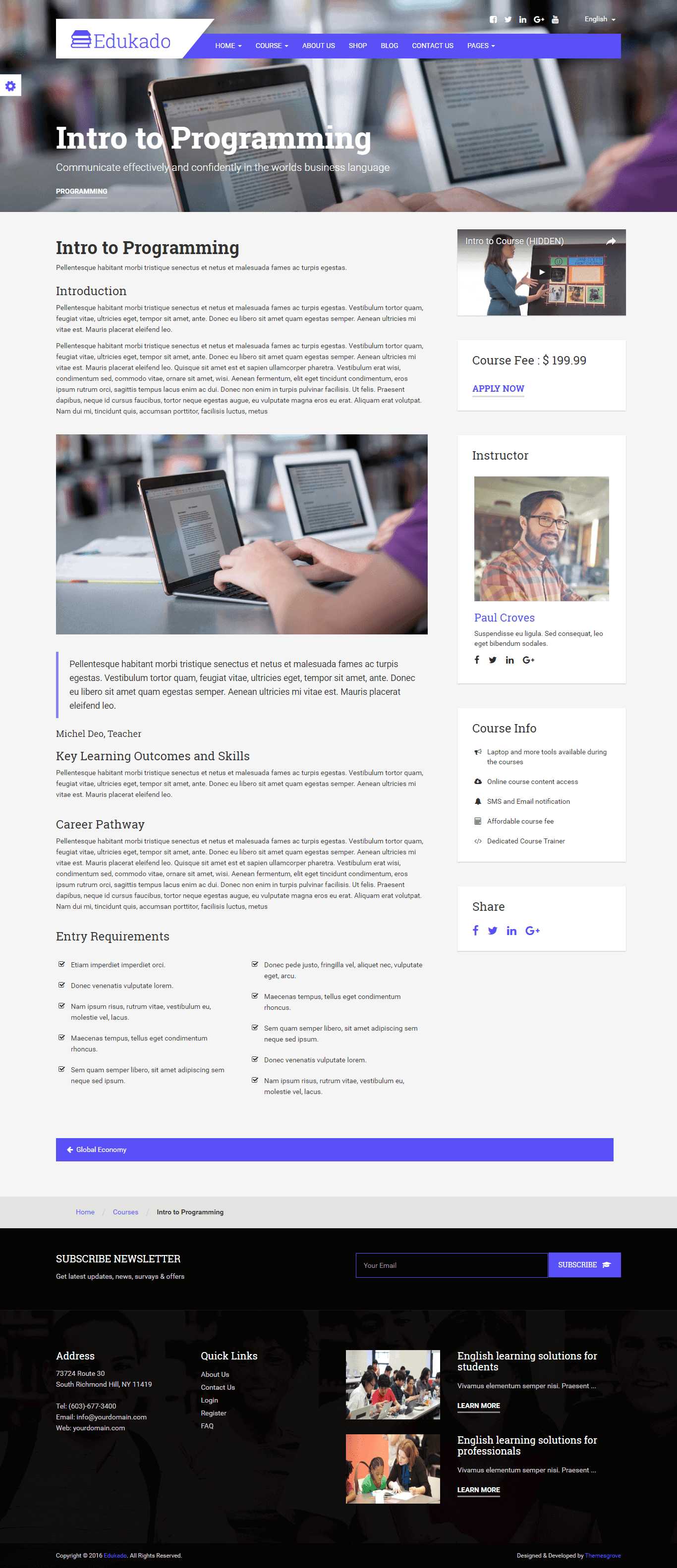
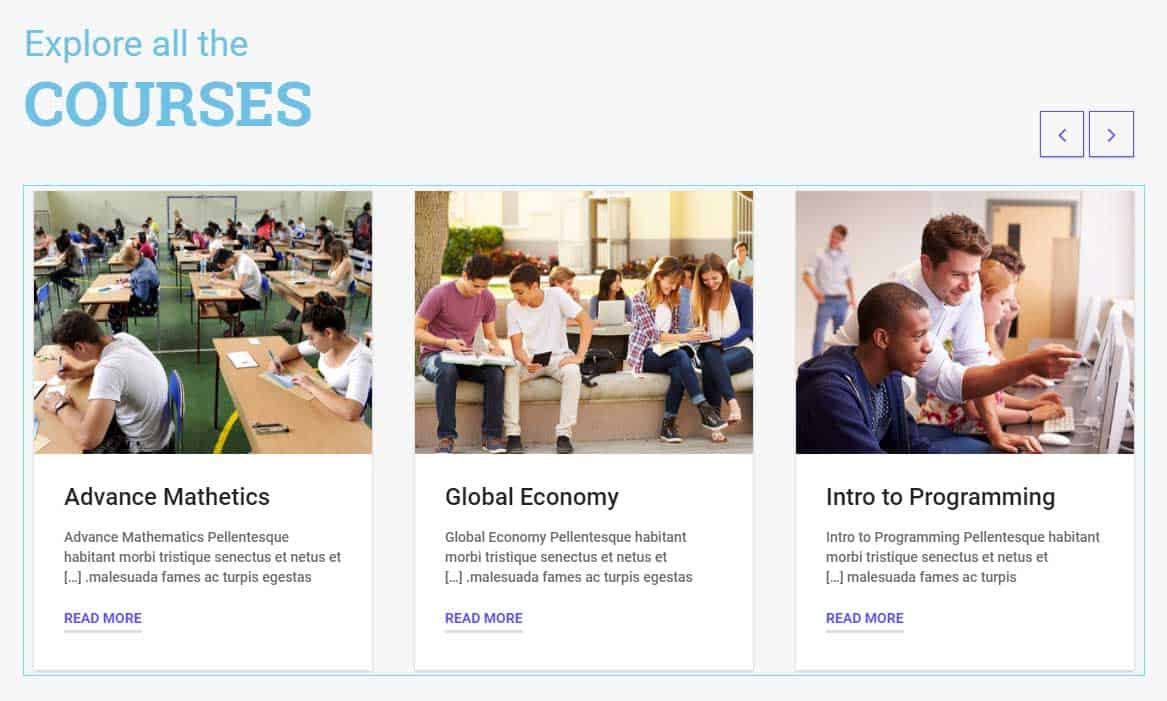
Front-end appearance

Adding Teachers
To create a new Teacher, follow the instruction below;
- Go to
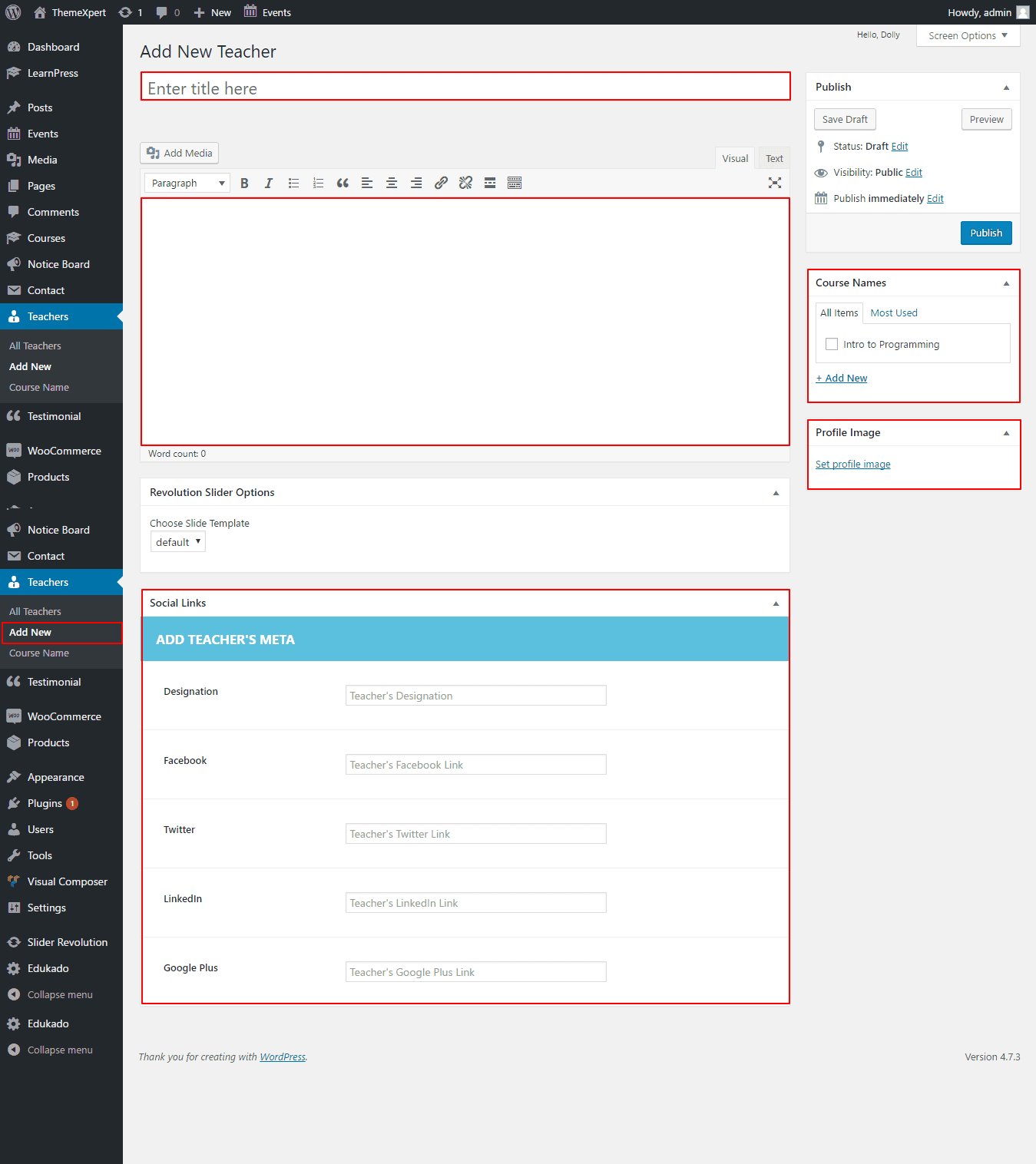
Teacher> Add Newand a configuration module will appear. - Enter the Teacher title on the very first empty text box.
- Write Teacher detail content text on the content area. You can import media like images, audios etc. on the content area simply with the Add Media button above the content area box.
- On Social Link tab, You can define the social profile link of the teacher.

- On the right side of the module, select an existing Course name or create a new Course then select, and upload a profile image for the teacher as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new faculty successfully.
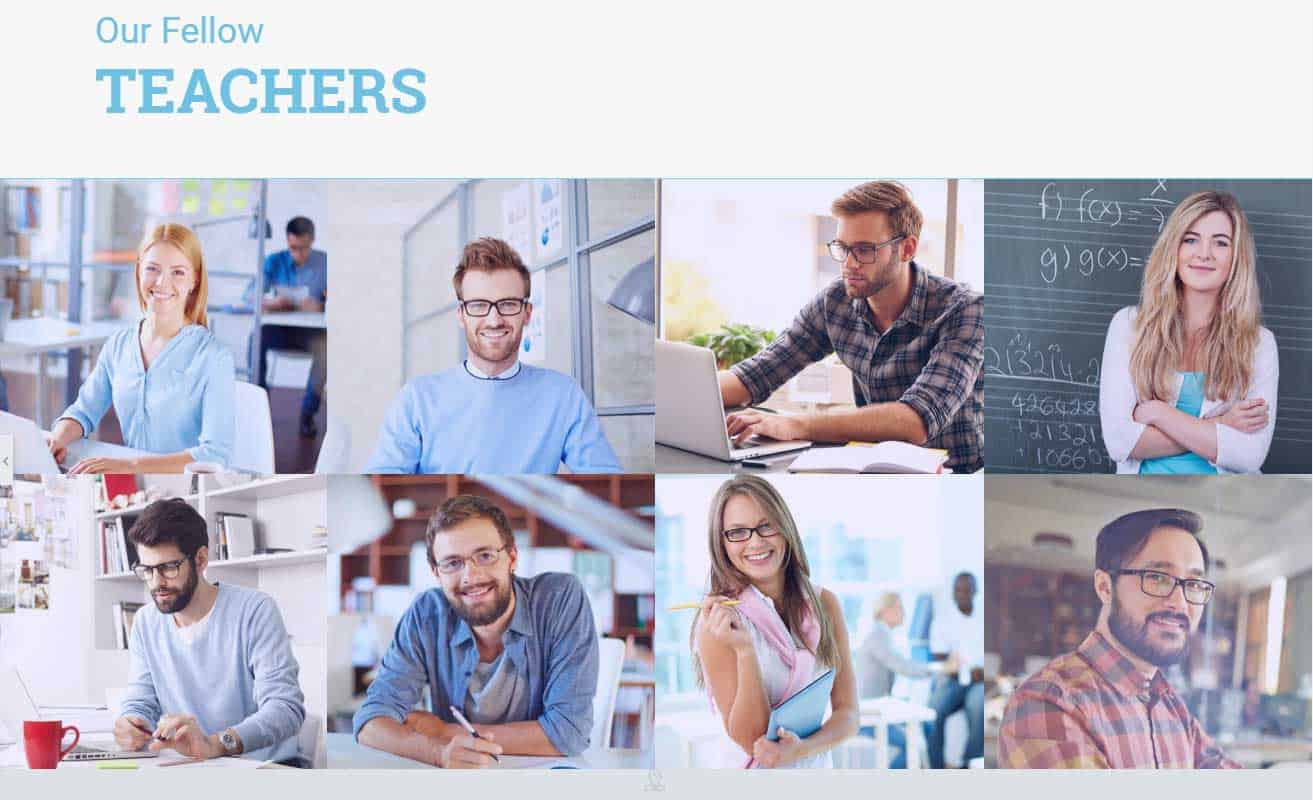
Front-end appearance

Adding Testimonial
To create a new Testimonial, follow the instruction below;
- Go to
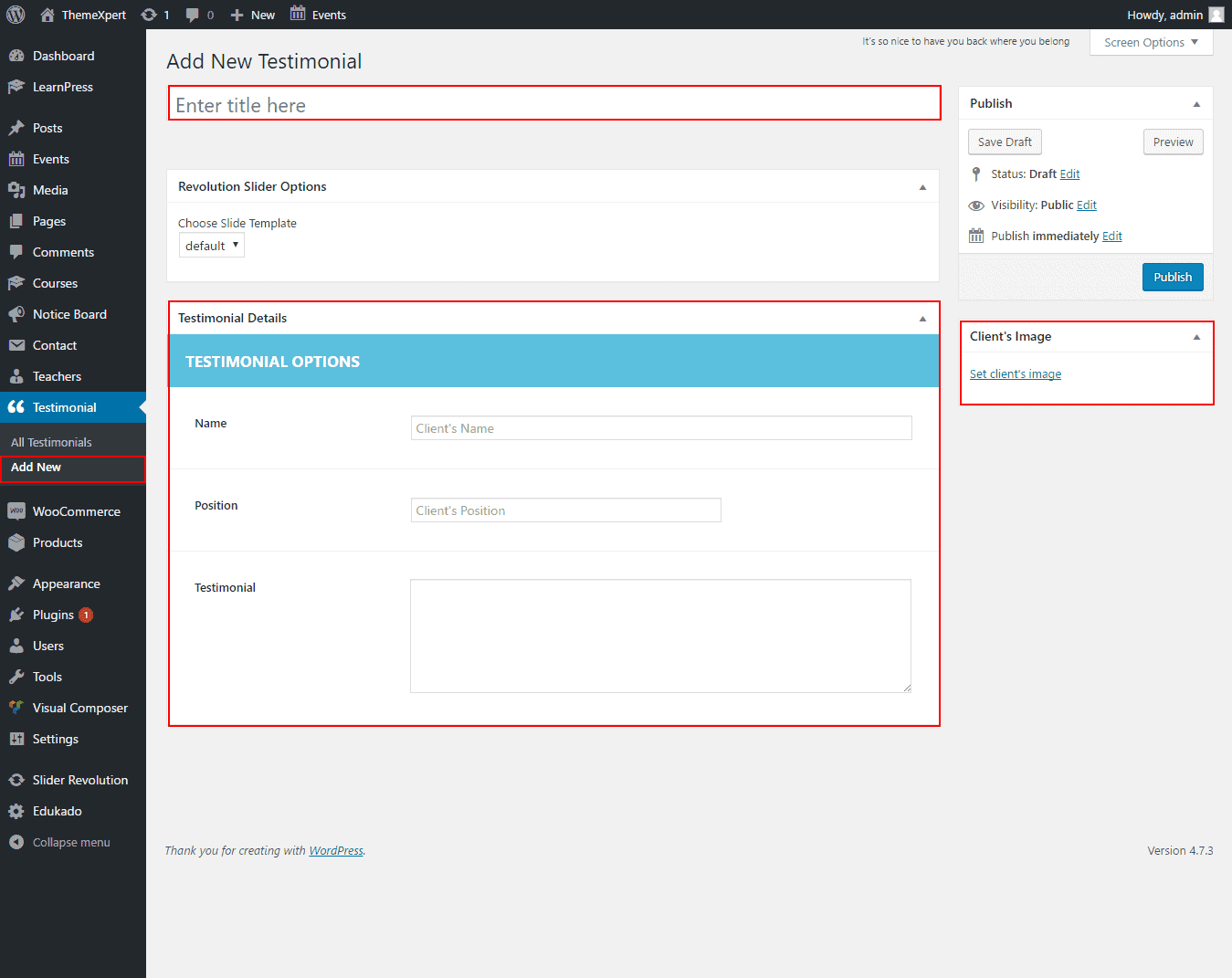
Testimonial> Add Newand a configuration module will appear. - Enter the Testimonial title on the very first empty text box.
- On Testimonial Details tab, You can write the name of the person, position as well as details content text of the person.

- On the right side of the module upload a client's image for the testimonial as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new faculty successfully.
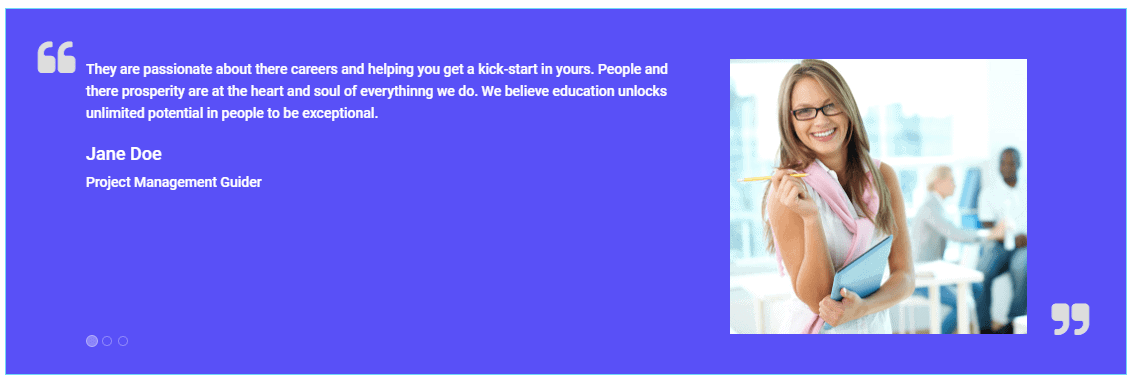
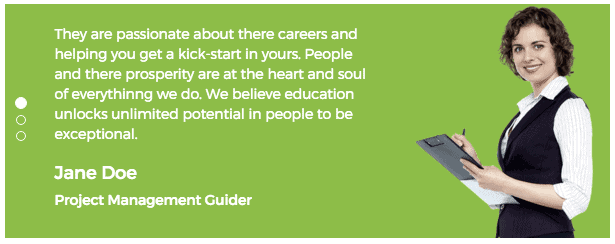
Front-end appearance

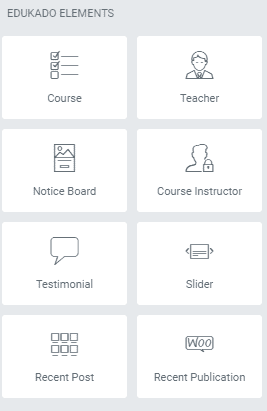
Elementor Page Builder Elements
You can simply add an element on a page. All you need to do, just drag the element you want to add and drop it in a page then customize its setting as your preferences. You will have plenty of default elements to add or you can add our developed elements those are only for Edukado theme from the Edukado Elements tab on the elementor.
Elementor
Elementor is the one of the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with Elementor, we recommend you to take a look at the following videos:
-
Getting Started with Elementor: Getting Started With Elementor - YouTube
-
Sections & Columns Part 1 : Learn How to Build Your Page Layout on Elementor
-
Sections & Columns Part 2 : Style Options for Sections and Columns
- Sections & Columns Part 3 : Padding, Margin, Responsive and Other Settings in the Advanced Tab
Under https://docs.elementor.com/ you can find see the complete documentation of elementor page builder.
IMPORTANT: You have to disable Disable Global Colors and Disable Global Fonts options from
Elementor> Generalin order get your custom styles worked on any elements.Our theme specific elements can be found in Edukado tab under Elementor.
Course

To add Course element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Course from the left EDUKADO ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
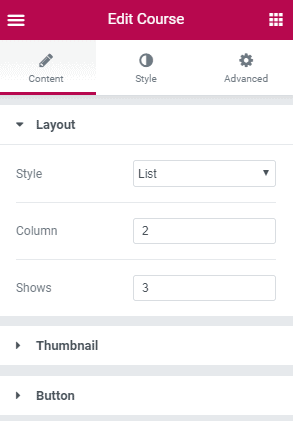
Content
Under Layout you have these options.
- Style : Choose your preferred layout style from here.
- Column : Define the number of columns at here.
- Shows : Define how many courses you want to show, from here.
Under Thumbnail you have these options.
- Enable/Disable : Toggle to show or hide the thumbnail or the course.
- List Alignment : Choose the alignment of your course from here.
Under Button you have these options.
- Text : At here write the text you want to show on each course.
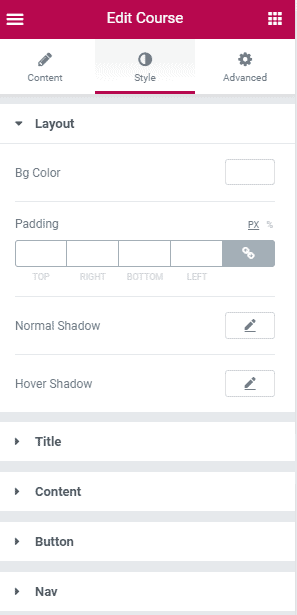
Style
Under Layout you have these options.
- BG Color : Pick a color for background from here.
- Padding : Apply padding for your layout from here.
- Normal Shadow : Modify shadow options for layout from here.
- Hover Shadow : Alter hover shadow options for layout from here.
Under Title you have these options.
- Color : Pick the course title color from here.
- Typography : Customize the title typography from here, with changing height, width, font etc.
Under Content you have these options.
- Color : Change the color of the content fonts from here.
- Typography : Customize the content typography from here, with changing height, width, font etc.
- Spacing : Managing spacing of contents from here.
Under Button you have these options.
- Typography : Customize the button typography from here, with changing height, width, font etc.
- Color : Change the color of the button from here.
- Border : Adjust border of the button from here.
- Border Color : Change the color of the Border from here.
- Spacing : Manage spacing of the button from here.
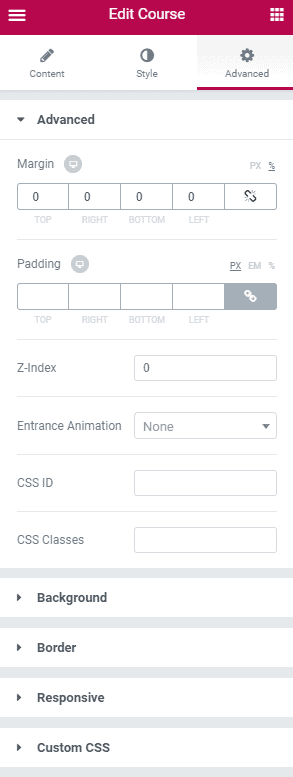
Advanced
- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Teacher

To add Teacher element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Teacher from the left EDUKADO ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
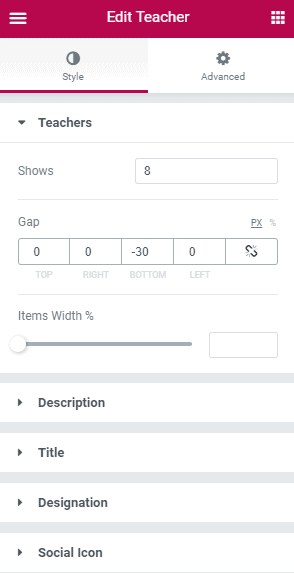
Style
Under Teachers you have these options.
- Show : Define how many item you want to show.
- Gap : Apply padding for teacher element from here.
- Items Width % : Define the width of the element in percentile ratio.
Under Description you have these options.
- Color : Define color from here.
- Typography : Create your own preferred typography for text by changing different options according to your wish.
- Alignment : Choose your preferred alignment for description text at here.
- Overlay Color : Choose your preferred overlay color from here.
Under Title you have these options.
- Color : Choose your preferred color from here.
- Typography : Create your own preferred typography for description text by changing different options according to your wish.
- Bg Color : Select the background color you want in your teacher element from here.
- Padding : Apply padding to your title from here.
Under Designation You have these options.
- Color : Define color of the designation from here.
- Typography : Create your own preferred typography for designation by changing different options according to your wish.
Under Social Icon you have these options.
- Color : Choose your preferred color for social icon from here.
- Hover Color : Select your preferred hover color for social icon from here.
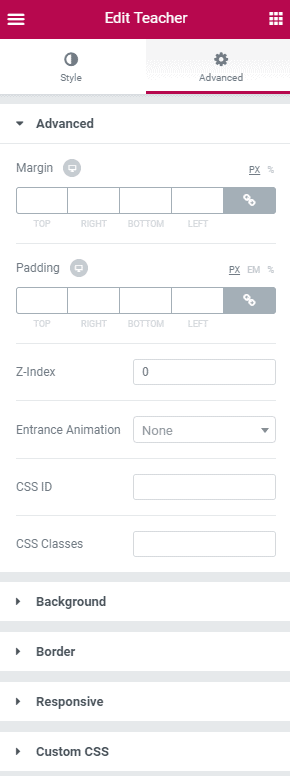
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Testimonial
To add Testimonial element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Testimonial from the left EDUKADO ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
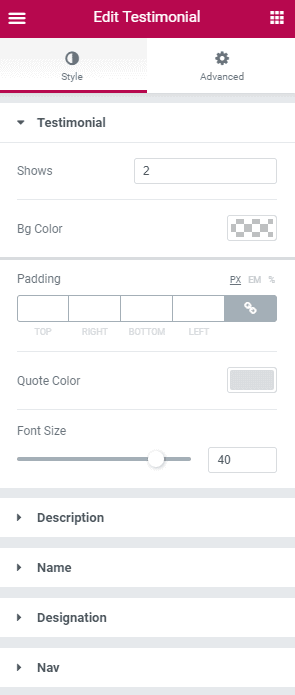
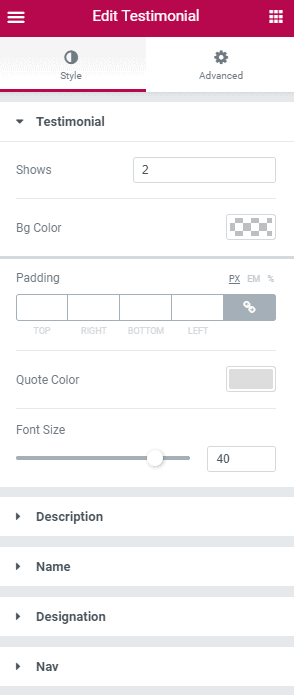
Style
Under the Testimonial you have these options.
- Shows : Define how many item you want to show.
- Bg Color : Alter the background color from here.
- Padding : Manage padding from here.
- Quote Color : Define the color of the quotation.
- Font Size : Define font size, make it bigger or smaller according to your wish.
Under Description you have these options.
- Color : Choose your preferred color for the description text from here.
- Typography : Define the typography for description from here.
Under Name you have these options.
- Color : Define color for the text of the name.
- Typography : Define the typography for text of the name from here.
- Padding : Manage padding from here.
- Alignment : Choose the alignment from 4 options.
Under Designation you have these options
- Color : Choose the color from here.
- Typography : Define the typography for text of the name from here.
- Margin : Specify margin from here.
Under Nav you have these options.
- Enable/Disable : Toggle to enable or disable Navigation of the testimonial.
- Background Color : Define the background color for the navigation from here.
- Border Type : Choose your preferred border from 5 different types of borders then manage color width and radius of it.
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Slider

To add Slider element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Slider from the left EDUKADO ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
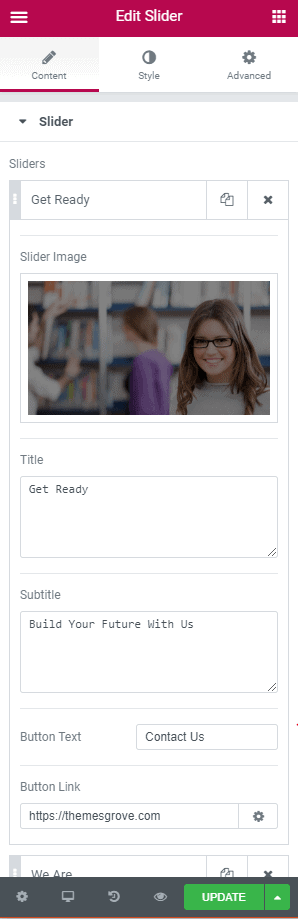
Content
- ADD ITEM : This button allows you to create new slider items. Having created an item, just by a single mouse click- there are a couple of options will appear below this.
- Slider Image : This upload button lets you upload image for the current slider item.
- Title : Put the slider title here.
- Subtitle : Put the subtitle for slider at here.
- Button Text : Put the button text here.
- Button Link : Put the corresponding button URL here.
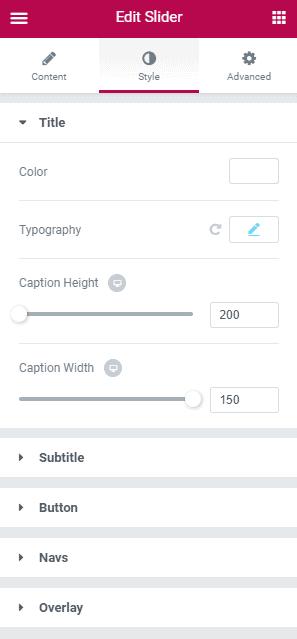
Style
Under Title you have these options.
- Color : Choose your preferred color for title from here.
- Typography : Alter the typography for title from here.
- Caption Height : Change the caption height from here.
- Caption Width : Change the caption width from here.
Under Subtitle you have these options.
- Color : Choose your preferred color for subtitle from here.
- Typography : Alter the typography for subtitle from here.
- Spacing : Manage spacing from here.
Under Button you have these options.
- Typography : Alter the typography for title from here.
- Text Color : Specify the text color from here.
- Border Height : Alter the border height from here.
- Border Color : Define border color from here.
- Border Gap : Define border gap from here.
- Button Spacing : Specify the button spacing from here.
Under Navs you have these options.
- Border : Define border from here.
- Border Color : Define border color from here.
- Border Radius : Define border radius from here.
- Spacing : Specify the border spacing from here.
Under Overlay you have these options.
- Slider Height : Define slider height from here.
- Overlay Color : Define overlay color from here.
- Opacity : Define opacity from here.
- Overlay Position : Specify the overlay position from here.
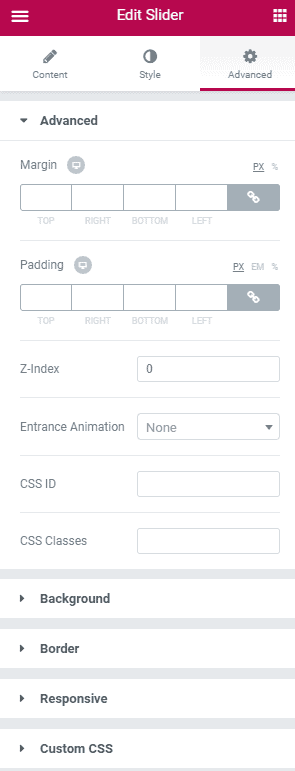
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Recent Post
To add Recent Post element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Recent Post from the left EDUKADO ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
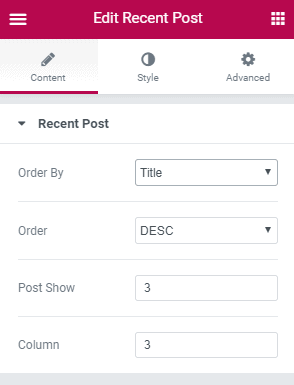
Content
- Order By : Order the posts the way you like with this option. You can choose any style from Date, Title and random.
- Order : Order the posts in ascending or descending order from here.
- Post Show : Define how many posts you want to show, from here.
- Column : Define how many number of post column you want on your element from here.
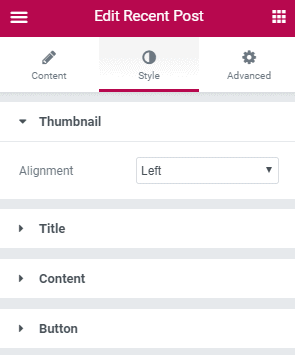
Style
Under Thumbnail you have these options.
- Alignment : Choose your preferred thumbnail of the post from here.
Under Title you have these options.
- Color : Choose your preferred color for title from here.
- Typography : Alter the typography for title from here.
- Hover Color : Select your preferred hover color for thumbnail from here.
Under Content you have these options.
- Color : Choose your preferred color for content from here.
- Typography : Alter the typography for content from here.
- Margin : Manage margin for your content from here.
Under Button you have these options.
- Typography : Alter the typography for button from here.
- Color : Specify the color of the button from here.
- Border : Alter the border height from here.
- Border Color : Define border color from here.
- Spacing : Specify the button spacing from here.
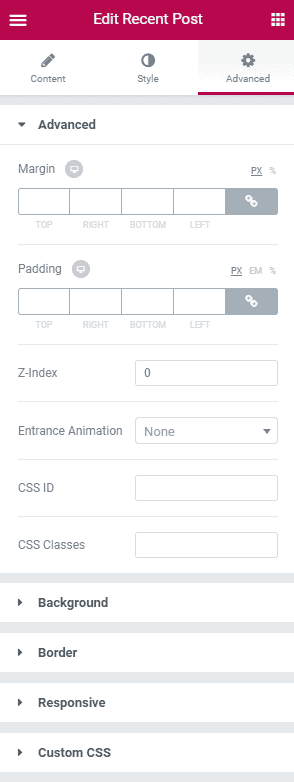
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Recent Publication

To add Recent Publication element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Recent Publication from the left EDUKADO ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
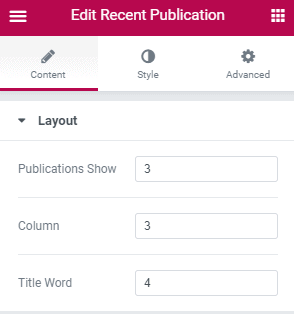
Content
- Publication Show : Define how many publications you want to show, from here.
- Column : Define number of publication columns from this option.
- Title Word : Define how many Word will be used for the publication title.
- Column : Define how many number of post column you want on your element from here.
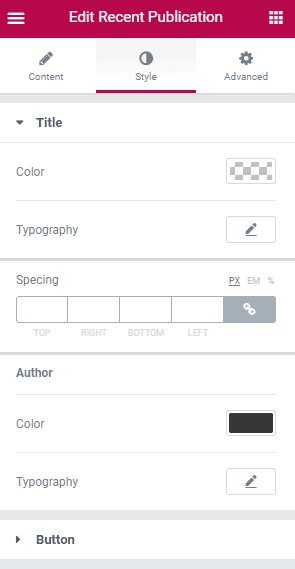
Style
Under Title you have these options.
- Color : Choose your preferred color for title from here.
- Typography : Alter the typography for title from here, with changing height, width, fonts and many other customizations.
- Spacing : Manage spacing from this option.
- Author Color : Pick the color for the text of author name from this option.
- Author Typography : Alter the typography for author text from here, with changing height, width, fonts and many other customizations.
Under Button you have these options.
- Typography : Alter the typography for button from here.
- Color : Specify the color of the button from here.
- Bg Color : Define background color from here.
- Padding : Apply padding to your button from here.
- Spacing : Specify the button spacing from here.
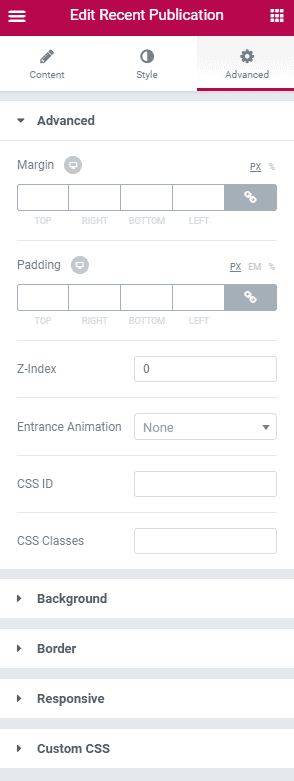
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
WpBakery Page builder Elements & Shortcodes
You can add an element on a page in two different ways. Either you can use just the simple shortcode on the content area of that page or you can add element manually. You will have plenty of default elements to add or you can add our developed elements those are only for Edukado theme from the Edukado tab.

WPBakery
WPBakery is the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with WPBakery, we recommend you to take a look at the following videos:
-
Getting Started with WPBakery Getting Started With WPBakery - YouTube
-
Cloning Elements How to Clone Elements with WPBakery for WordPress - YouTube
-
Rows & Columns How to Add Row and Column with WPBakery for WordPress - YouTube
- Create & Re-use Templates How to Use Templates in WPBakery How to save separate Row or Section as a Template
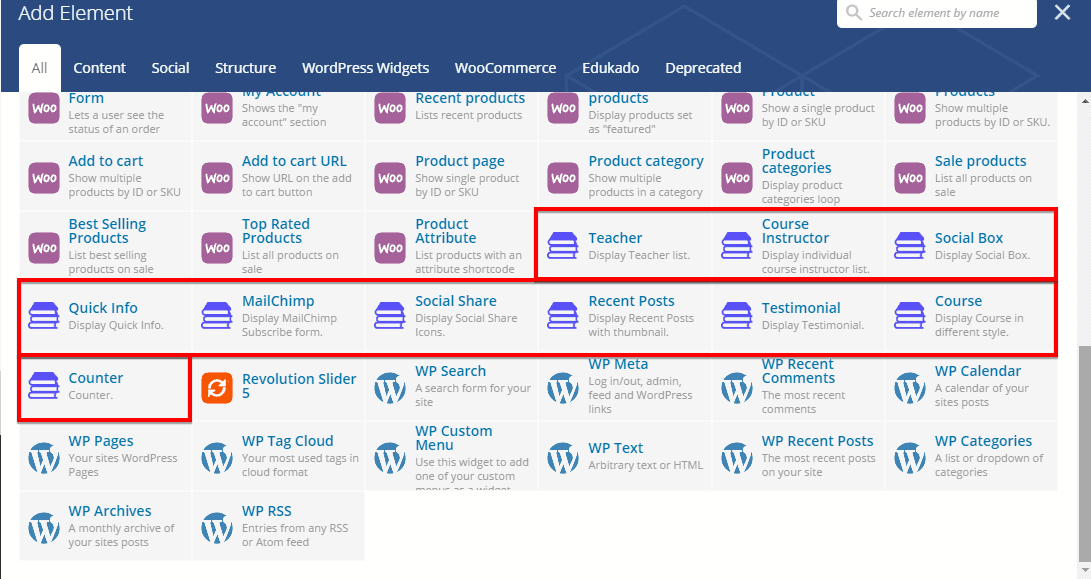
Our developed elements those are only for Edukado theme can be found in Edukado tab under WPBakery.
Teacher

Shortcode : [teacher-list]
Manual Process :
To add Teacher element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Teacher
- Click on Save Changes to save the settings.
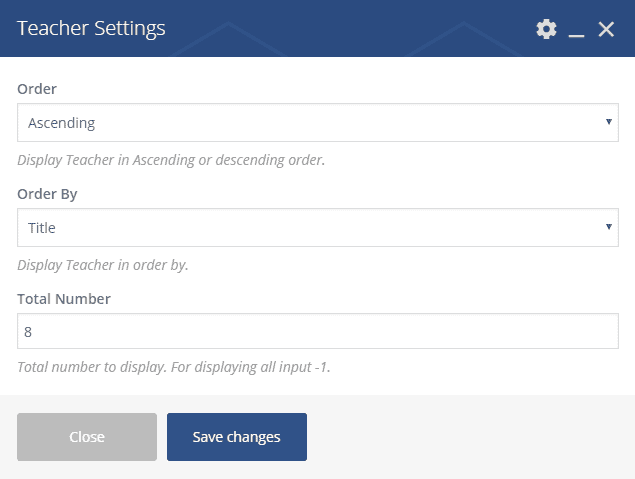
Teacher Settings

- Order : You can display teachers either in ascending order or in descending order with this option.
- Order By : You can display teachers ordered by Title, Name, Date, or Random.
- Total Number : Define the number of teachers to show. Input -1 to display all teachers.
The front-end appearance would be like below if everything was just according to the instruction.

Course Instructor

Shortcode : [course-instructor]
Manual Process :
To add Teacher element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Course Instructor
- Select Course Name from the drop-down menu.
- Click on Save Changes to save the settings.
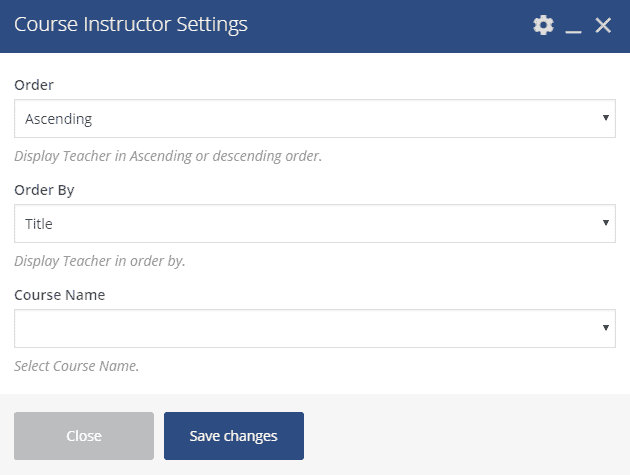
Course Instructor Settings

- Order : You can display Course Instructors either in ascending order or in descending order with this option.
- Order By : You can display Course Instructors ordered by Title, Name, Date, or Random.
- Course Name : Select a course from the drop-down to main menu its instructors onto your preferred page.
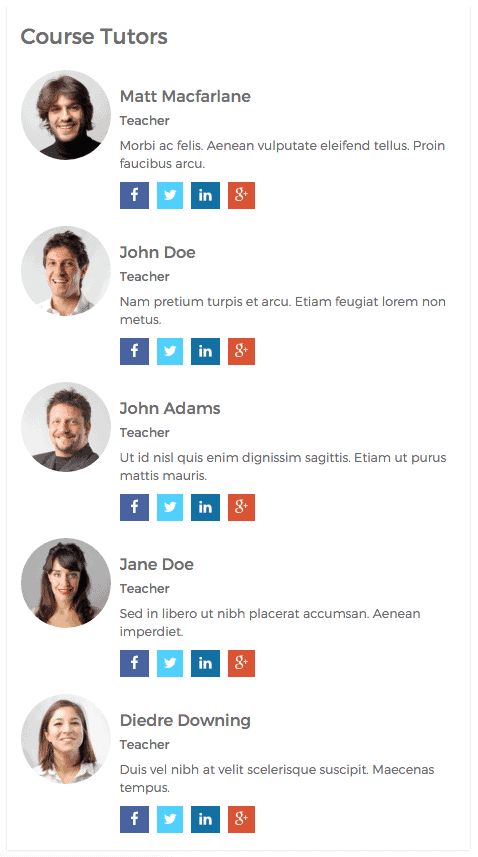
The front-end appearance would be like below if everything was just according to the instruction.

Social Box

Shortcode : [social-box]
Manual Process :
To add Social Box element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Social Box
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
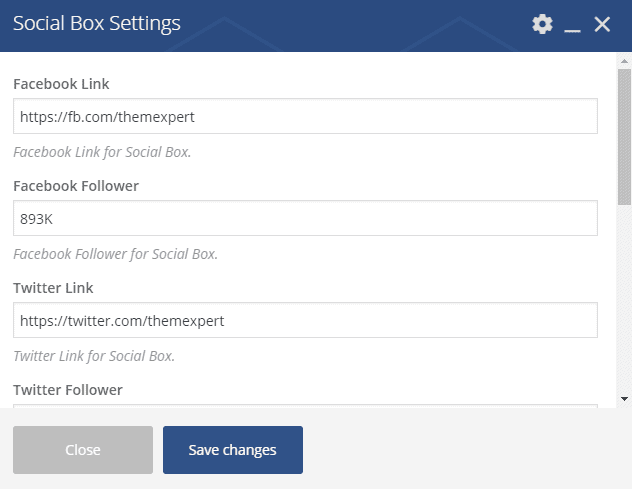
Social Box Settings

- Facebook Link : Give your facebook profile link here.
- Facebook Follower : Define the number of facebook followers you want to show.
- Twitter Link : Give your twitter profile link here.
- Twitter Follower : Define the number of twitter followers you want to show.
- Google Plus Link : Give your google plus profile link here.
- Google Plus Follower : Define the number of google plus followers you want to show.
- LinkedIn Link : Give your LinkedIn profile link here.
- LinkedIn Follower : Define the number of LinkedIn main menu you want to show.
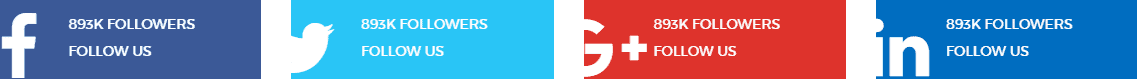
The front-end appearance would be like below if everything was just according to the instruction.

Quick Info

Shortcode : [quick-info icon-1="fa-" info-1="Info" ]
Manual Process :
To add Quick Info element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Quick Info
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
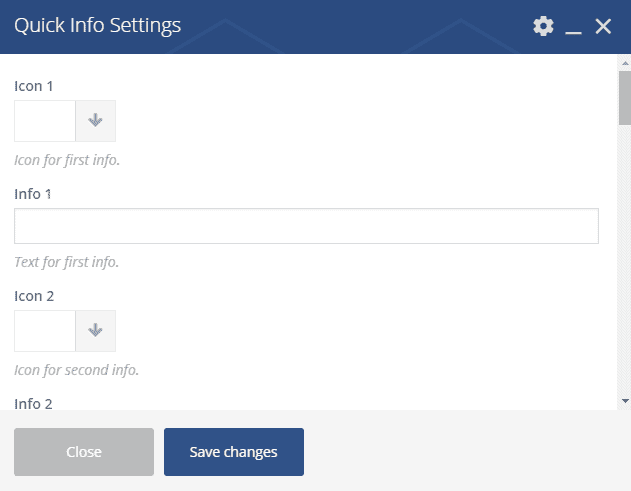
Quick Info Settings

- Icon 1 : Select a icon for info 1 by simply clicking on the right side arrow button next to this option.
- Info 1 : Write info 1 here.
- Icon 2 : Select a icon for info 2.
- Info 2 : Write info 2 here.
- Icon 3 : Select a icon for info 3.
- Info 3 : Write info 3 here.
- Icon 4 : Select a icon for info 4.
- Info 4 : Write info 4 here.
- Icon 5 : Select a icon for info 5.
- Info 5 : Write info 5 here.
- Icon 6 : Select a icon for info 6.
- Info 6 : Write info 6 here.
- Icon 7 : Select a icon for info 7.
- Info 7 : Write info 7 here.
- Icon 8 : Select a icon for info 8.
- Info 8 : Write info 8 here.
- Icon 9 :Select a icon for info 9.
- Info 9 : Write info 9 here.
- Icon 10 : Select a icon for info 10.
- Info 10 : Write info 10 here.
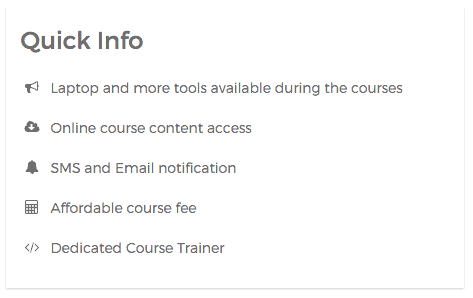
The front-end appearance would be like below if everything was just according to the instruction.

Social Share

Shortcode : [edukado-share]
Manual Process :
To add Social Share element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Social Share
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
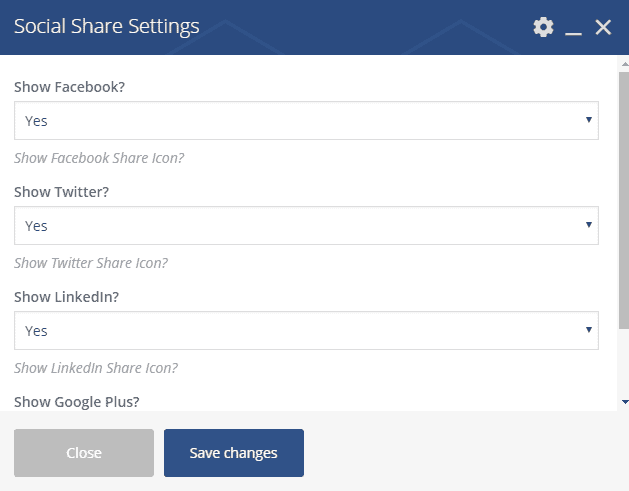
Social Share Settings

- Show Facebook? : You can enable or disable showing facebook sharing icon.
- Show Twitter? : You can enable or disable showing twitter sharing icon.
- Show LinkedIn? : You can enable or disable showing LinkedIn sharing icon.
- Show Google Plus? : You can enable or disable showing Google Plus sharing icon.
The front-end appearance would be like below if everything was just according to the instruction.

Recent Posts

Shortcode : [edukado-recent-post]
Manual Process :
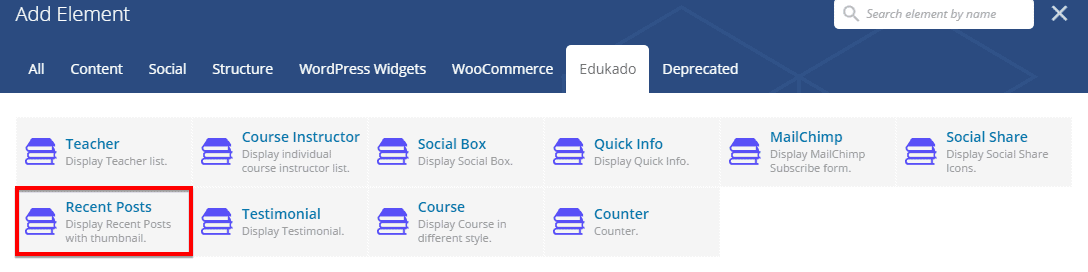
To add Recent Posts element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Recent Posts
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
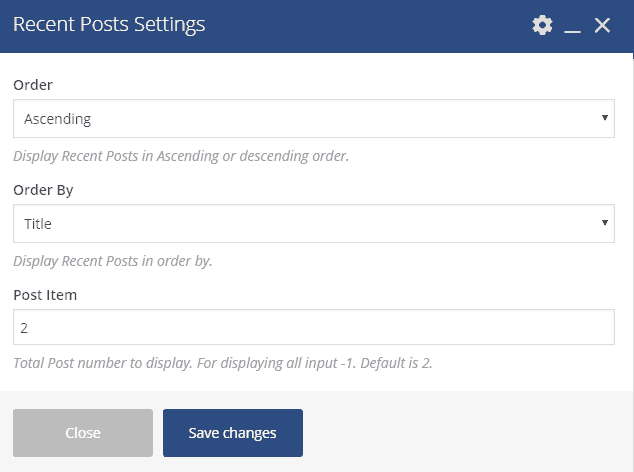
Recent Posts Settings

- Order : Display post in either Ascending or Descending order.
- Order By : Display Recent Posts in order by Title, Date, Name or Random.
- Post Item : Define the number of posts you want to show on this module.
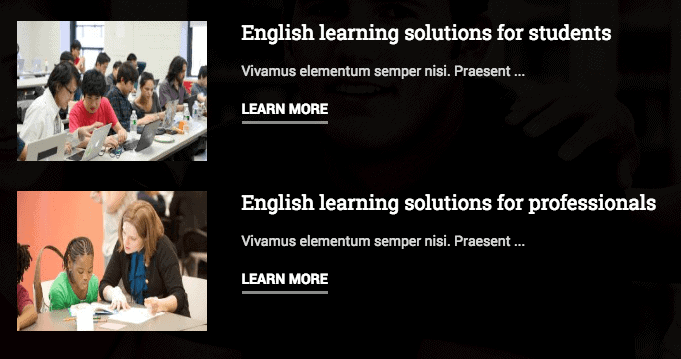
The front-end appearance would be like below if everything was just according to the instruction.

Testimonial

Shortcode : [edukado-testimonial]
Manual Process :
To add Testimonial element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Testimonial
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
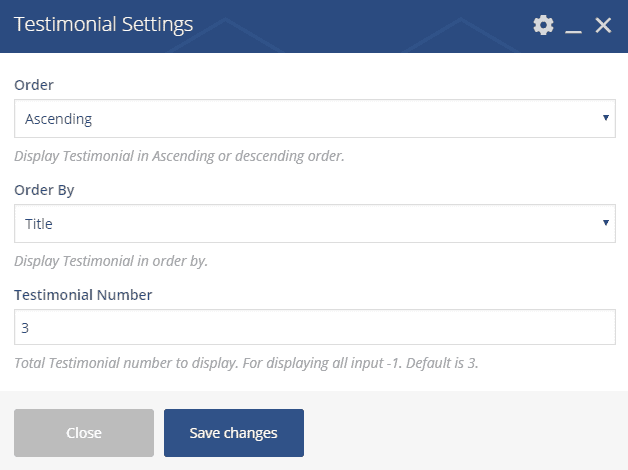
Testimonial Settings

- Order : Display in Ascending or Descending order.
- Order By : Display testimonials in order by Title, Date, Name or Random.
- Style : Select a style from the drop-down menu.
- Testimonial Number : Define the number of testimonials you want to show.
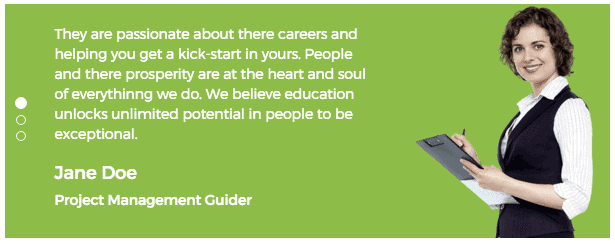
The front-end appearance would be like below if everything was just according to the instruction.

Course

Shortcode : [edukado-course]
Manual Process :
To add Course element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Course
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
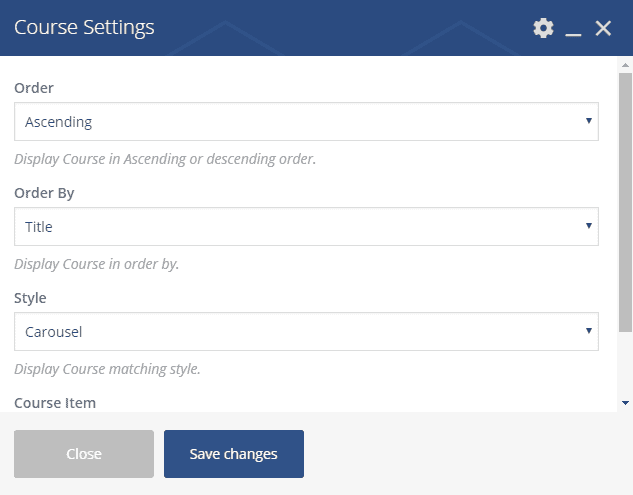
Course Settings

- Order : Display in Ascending or Descending order.
- Order By : Display testimonials in order by Title, Date, Name or Random.
- Style : Select a style from the drop-down menu.
- Course Item : Define the number of courses you want to show.
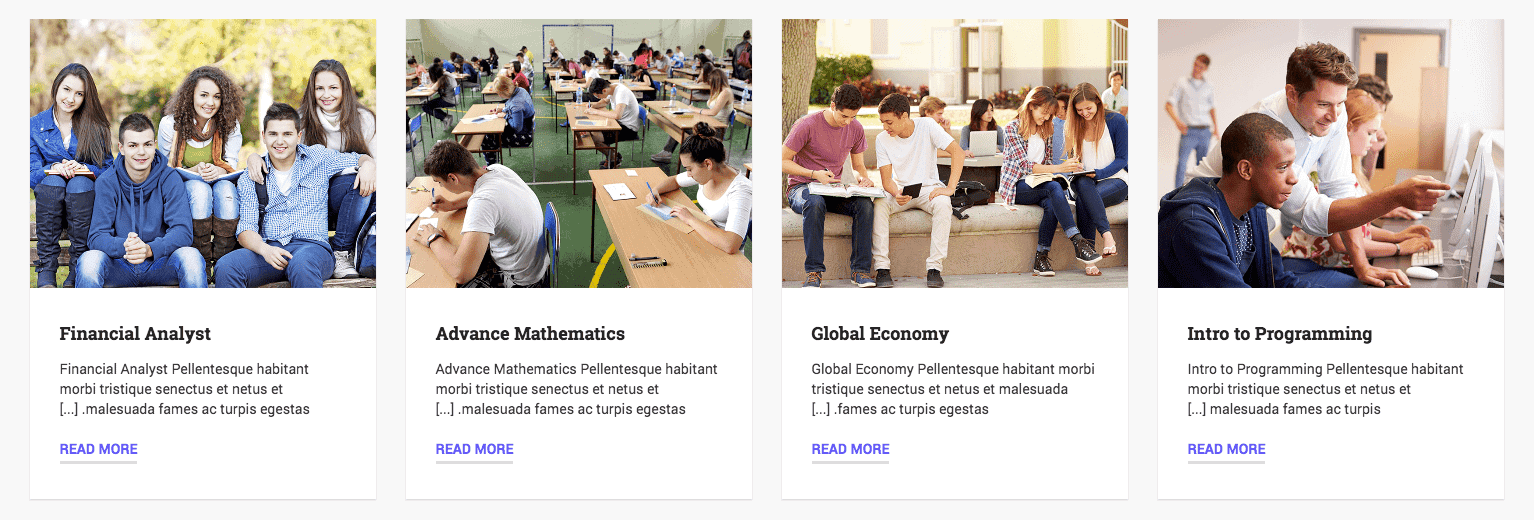
The front-end appearance would be like below if everything was just according to the instruction.

Counter

Shortcode : [edukado-counter]
Manual Process :
To add Counter element on a page, first-
- Go to
Pages - Click on Edit With WPBakery
- Click on Add Elements
- From Edukado tab, click on the element named Counter
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
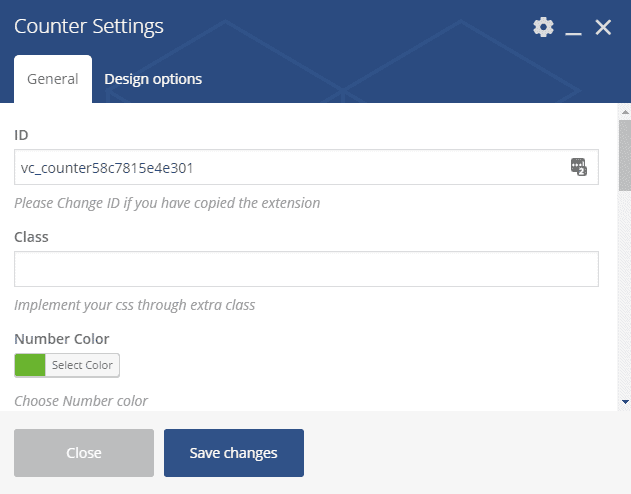
Counter Settings

General
- ID : Give a specific ID for the counter.
- Class : Specify a class for the counter.
- Number Color : Choose a color for the number.
- Font Size : Define font size.
- Text : Write the content text here.
- Unit : Set the unit of the number.
- Counter Start From : Define the number from where the counter starts from.
- Counter End To : Define the number till where the counter runs.
- Animation Speed : Set the animation speed.
Design Option
- Border Color : Select a border color.
- Border Style : Select a border style from the drop-down menu.
- Border Radius : Define a border radius from the drop-down menu.
-
Background : Set a background color. You can set a background image either, from the + button and also can define the image type from the drop-down menu just below this option.
- Box Control : Allows you to either select simplify controls or not.
The front-end appearance would be like below if everything was just according to the instruction.

Helpers
Edukado has a few helper classes. Those can be used frequently in any div, sections in your site just by defining the class. Classes are listed below;
color-whitefor white text color.shadow-boxfor box shadow on a section.bw-gradientfor 50% 50% black and white gradient.