Academia
Academia is a responsive Educational WordPress theme with the latest trendy, well-documented, stunning user interface that can surely make a great first impression on your institution. It represents your institute as well as the courses in a very professional manner.

Key Features
- Fully Responsive
- Fast Loading
- Stunning Layout
- Multiple Versatile Home Variations
- Huge Built-in Pages
- SEO Optimized
- Box Layout
- Array of Presets
- RTL Supports
- Stylish Megamenu
- Dynamic Navigation Menu
- Smooth Collapsing Transaction
- Quick Social Sharing
- Multiple Social Commenting
- Built with T3 Framework
- Revolution Slider and Carousel
- Built With Cutting-edge Technology
Requirements
In order to run Academia smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to Academia download page on www.themeforest.net then download the AcademiaPackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install Academia theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started. Please go through the below video to watch step by step procedure.
If you already have an existing WordPress site and want to apply Academia theme, you just need to install the following package:
- academia.zip
You can find this package inside the downloaded .zip file of Academia theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire academia.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the academia.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are four plugins, required for Academia theme to work properly. Those are listed below:
- Academia Core: theme core functionality (CPTs and shortcodes).
- Visual Composer: combine pages with flexible grid and shortcodes.
- WooCommerce: For selling Publication or Book.
- Slider Revolution: For amazing sliders.
- "Contact Form 7" (optional). We recommend this for the contact form.
To activate those required plugins, simply go to Plugins
- Select all those four required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatical plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
- Log in to the WordPress Administration Panels.
- Go to
Tools> Import - Select the WordPress from the list. It can be found at the bottom of the list of plugins, normally.
- Install the WordPress Importer plugin, if you haven't installed it yet.
- After being installed, click on Run Importer to open the module.
It allows you to select the demo data file from your local drive and upload into your server.
- Now, click on Choose File. Once you click on it, it prompts up a screen, allowing you to select the demo data file from your local drive.
- Choose the academia-content-demo.xml file and click Upload file and import
Demo data files can be found in Demo folder after you extract the theme package and the path should be
/Demo/academia-content-demo.xml.
- On the second screen, set up an author and don't forget to check the Download and import file attachments. After making sure it is checked in, click on Submit button.
You can also import widget setting via this widget Importer Plugin
Widget setting file can be found in Demo folder after you extract the theme package and the path should be
/Demo/widget_data.jason.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on Academia at left-bottom corner of the module screen to open up Theme Setting panel.
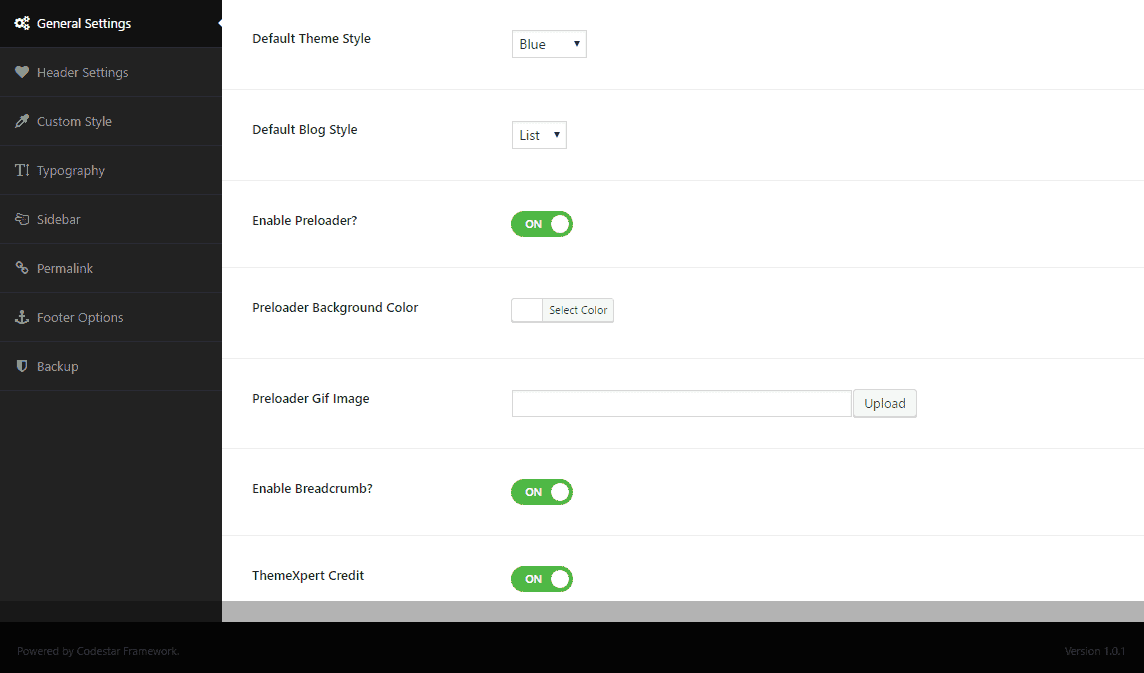
General Settings

- Default Theme Style : Choose the primary theme color from the drop-down menu.
- Default Blog Style : You can either select List or Grid style for the blog with this option.
- Enable Preloader : Allows you to enable or disable Preloader.
- Preloader Background Color : Set a color for the preloader background. This option can only be found when the Enable Preloader option is enabled.
- Preloader Gif Image : You can select the preloader gif image with this option.
- Enable Breadcrumb : Allows you the control over enabling or disabling breadcrumb for your site.
- ThemeXpert Credit : Keep it enabled if you want to give us credit. You can disable this option either.
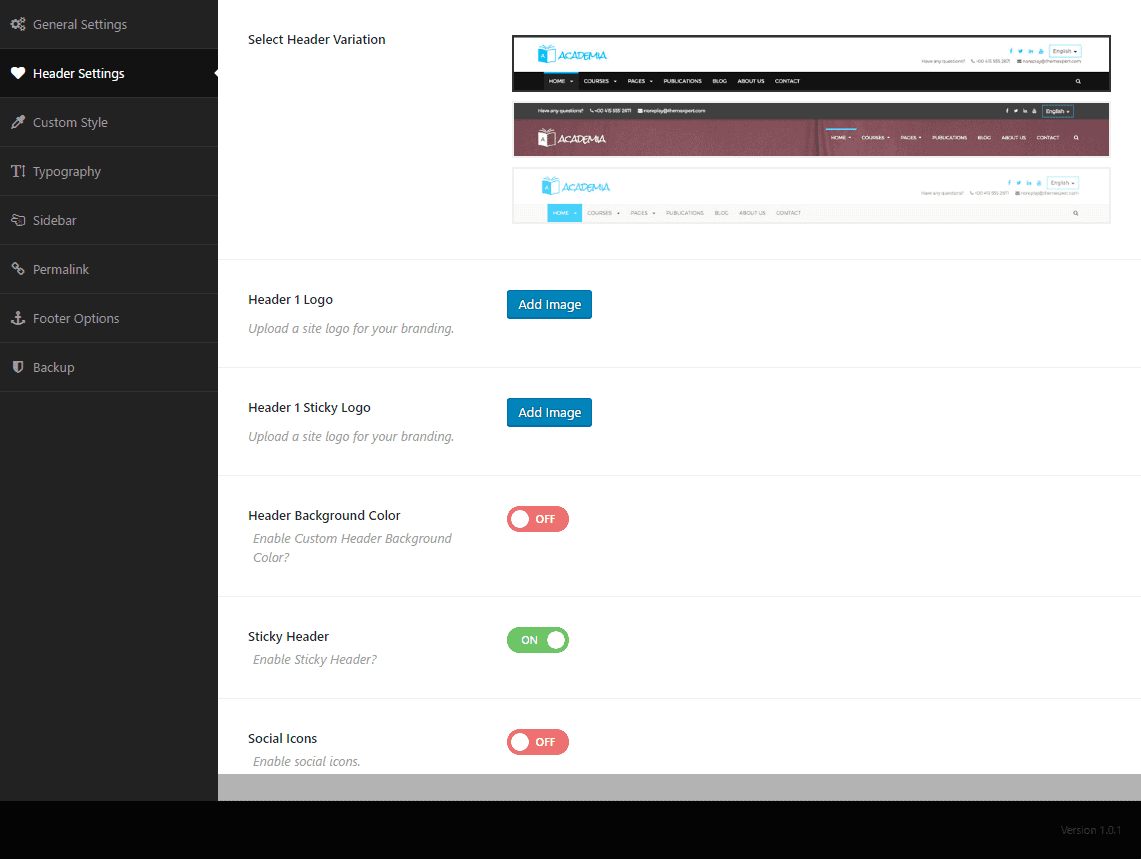
Header Settings

- Select Header Variation : Select the section are from the right side preview and its customization settings will appear right below this.
- Header 1 Logo : Upload your site logo for header 1.
- Header 1 Sticky Logo : Upload your site logo for the Header 1 Sticky Header.
This above two options will appear only if Header 1 is selected from the right side preview of Select Header Variation option.
- Header 2 Logo : Upload your site logo for header 2.
This above option will appear only if Header 2 is selected from the right side preview of Select Header Variation option.
- Header 3 Logo : Upload your site logo for header 3.
- Header 3 Sticky Logo : Upload your site logo for the Header 3 Sticky Header.
This above three options will appear only if Header 3 is selected from the right side preview of Select Header Variation option.
- Header Background Color : Choose a color for the header background.
- Sticky Header : Allows you to enable or disable Sticky Header.
- Social Icons : Enable this option if you want to show social icon on you site. After enabled, you will find empty text boxes against Facebook, Twitter, Youtube and LinkedIn to provide your corresponding profile link into them to perfectly set up social button on your site.
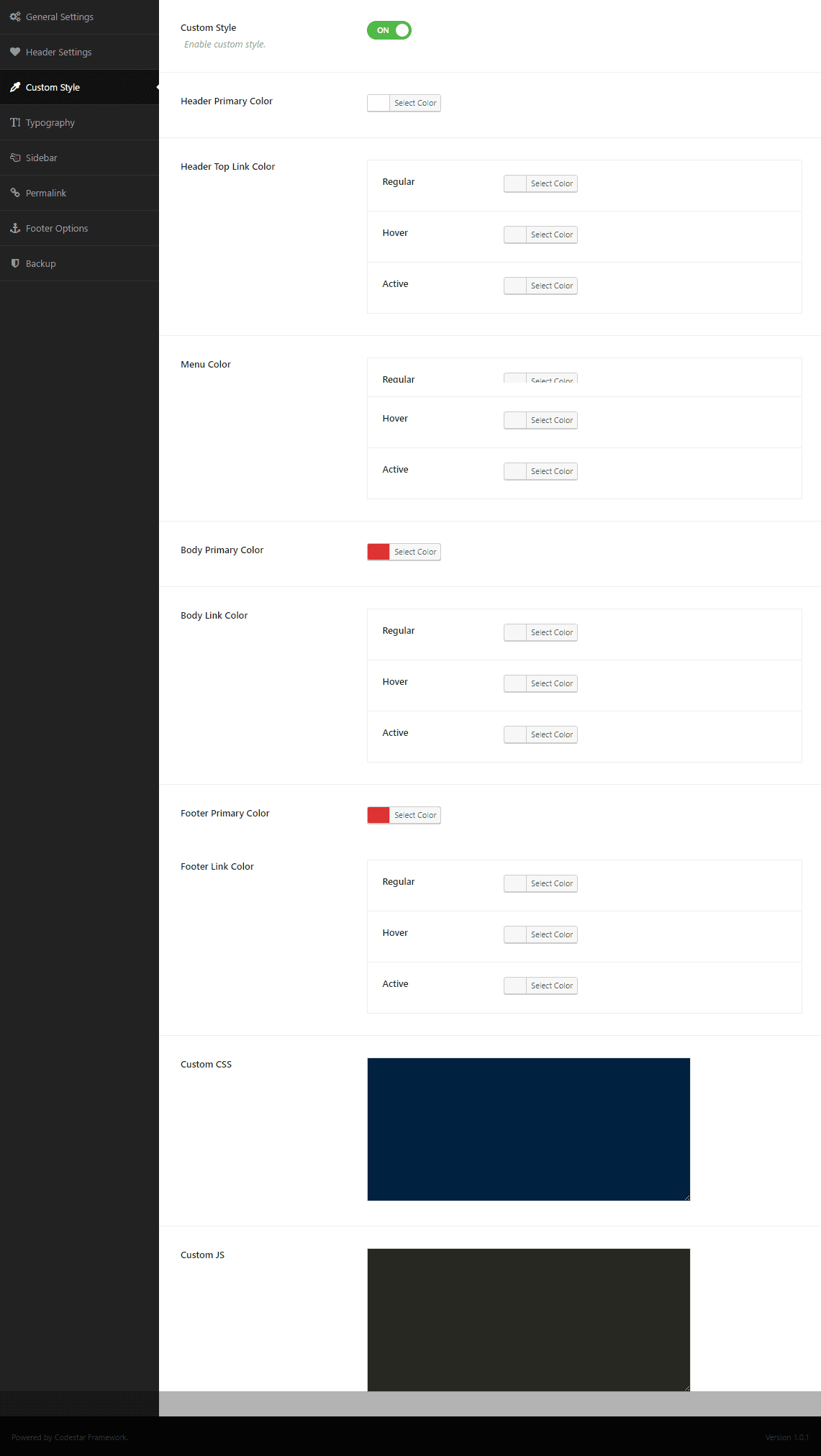
Custom Style

- Custom Style : By default this option is disabled. To enable this option, a couple of settings will appear to customize according to your preference.
- Header Primary Color : Allows your to set header primary color.
- Header Top Link Color : Allows your to set header Top Link color including Regular color, Hover color, and Active color as well.
- Menu Color : Allows your to set Menu color including Regular color, Hover color, and Active color as well.
- Body Primary Color : Allows your to set a color.
- Body Link Color : Allows your to set Body Link color including Regular color, Hover color and Active color as well.
- Footer Primary Color : Allows your to set footer primary color.
- Footer Link Color : Allows your to set Footer Link Color including Regular color, Hover color and Active color as well.
Those above seven settings can be found only if you enable the Custom Style feature.
- Custom CSS : Write custom CSS code here.
- Custom JS : Write custom JS code here.
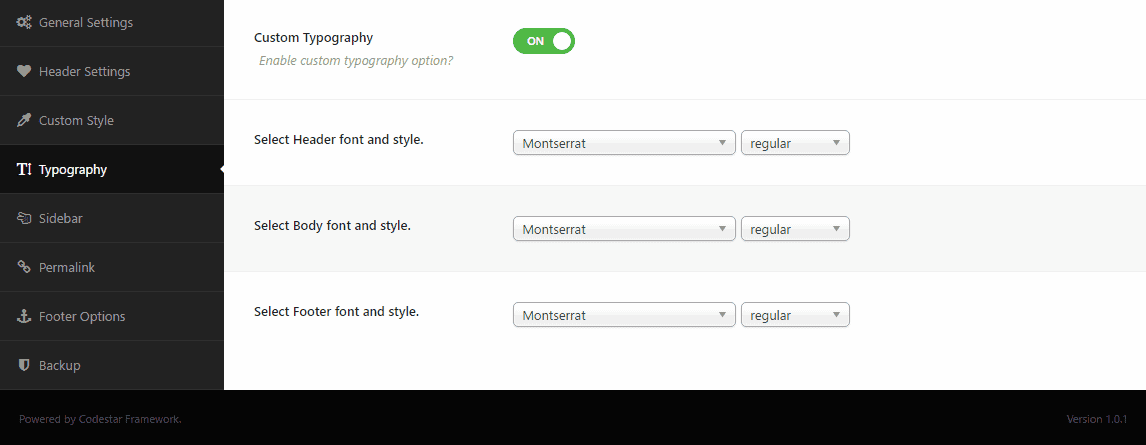
Typography Settings

- Custom Typography : This option allows you to use thousands of google fonts in different sections in your site. First, enable this to get the customization settings to appear.
- Select Header Font and Style : Allows you to select a font style and font type for the header section.
- Select BodyFont and Style : Allows you to select a font style for the body.
- Select FooterFont and Style : Allows you to select a font style and font type for the footer section.
Sidebar Settings

- Default Sidebar Position : Set the default sidebar position. You can either choose Left or Right from the drop-down menu.
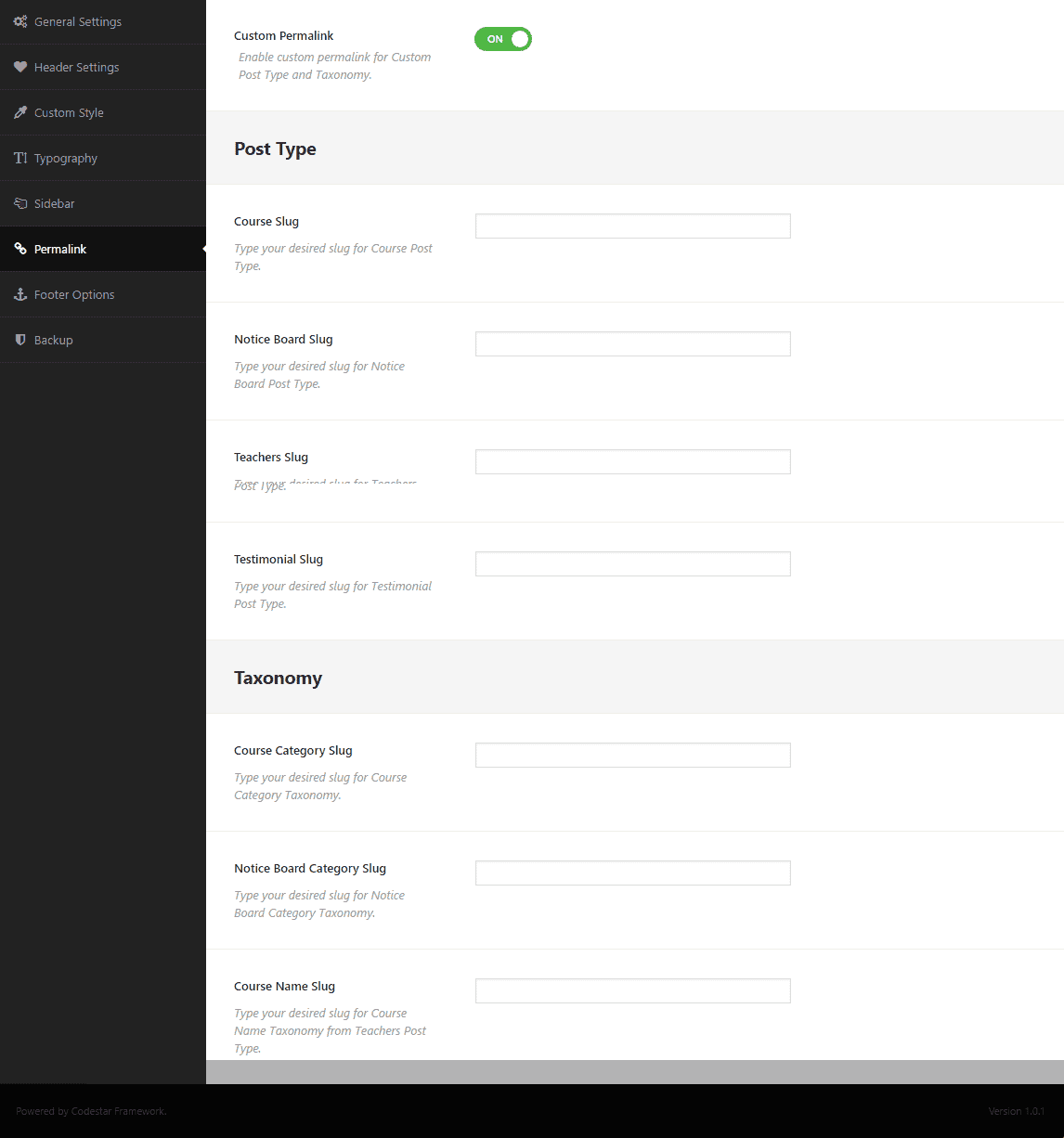
Permalink Settings

- Custom Permalink : To enable this feature allows you to customize permalink according to your needs.
Post Type
- Course Slug : Write your desired custom slug for the Course Post Type in the empty text box next to this option.
- Notice Board Slug : Write your desired custom slug for the Notice Board Post Type in the empty text box next to this option.
- Teachers Slug : Write your desired custom slug for the Teachers Post Type in the empty text box next to this option.
- Testimonial Slug : Write your desired custom slug for the Testimonial Post Type in the empty text box next to this option.
Taxonomy
- Course Category Slug : Write your desired custom slug for the Course Category Taxonomy in the empty text box next to this option.
- Notice Board Category Slug : Write your desired custom slug for the Notice Board Category Taxonomy in the empty text box next to this option.
- Course Name Slug : Write your desired custom slug for the Course Name Taxonomy in the empty textbox next to this option.
After you generate your own preferred custom slug, its IMPORTANT to go to
Settingsmodule from the left sidebar and click on Save Changes button in the bottom-left corner.
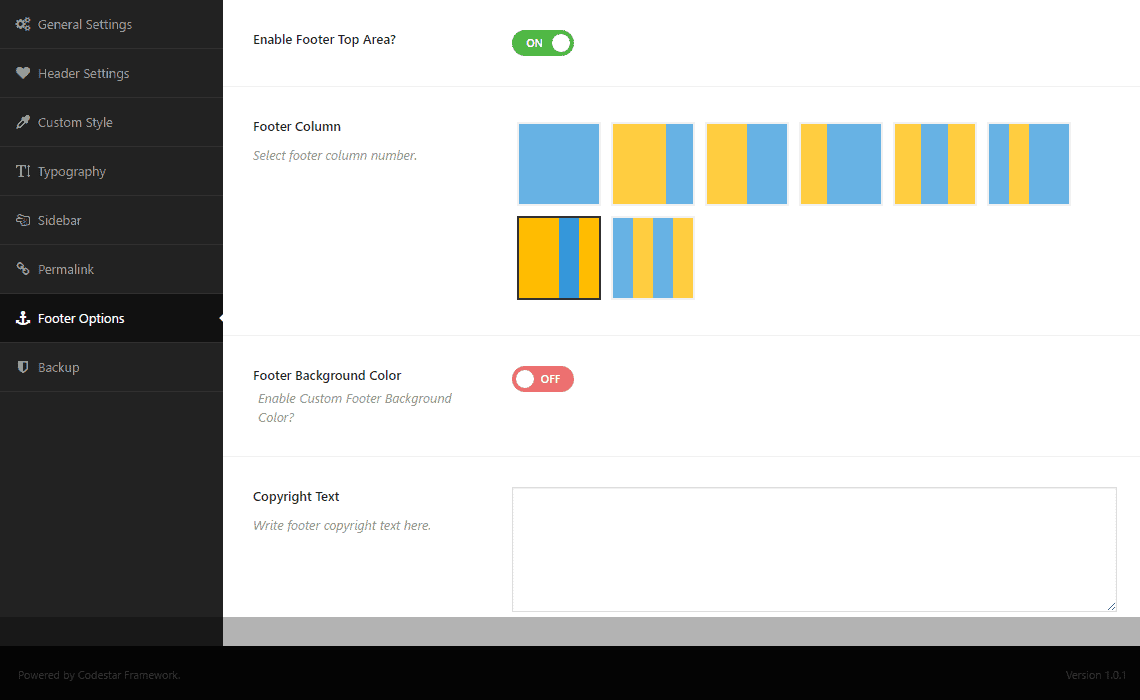
Footer Options

- Enable Footer Top Area? : Allows you to enable or disable footer top area.
- Footer Column : Define the number of columns you need in your site footer.
- Footer Background Color : Choose a footer background color.
- Copyright Text : Write your copyright text here.
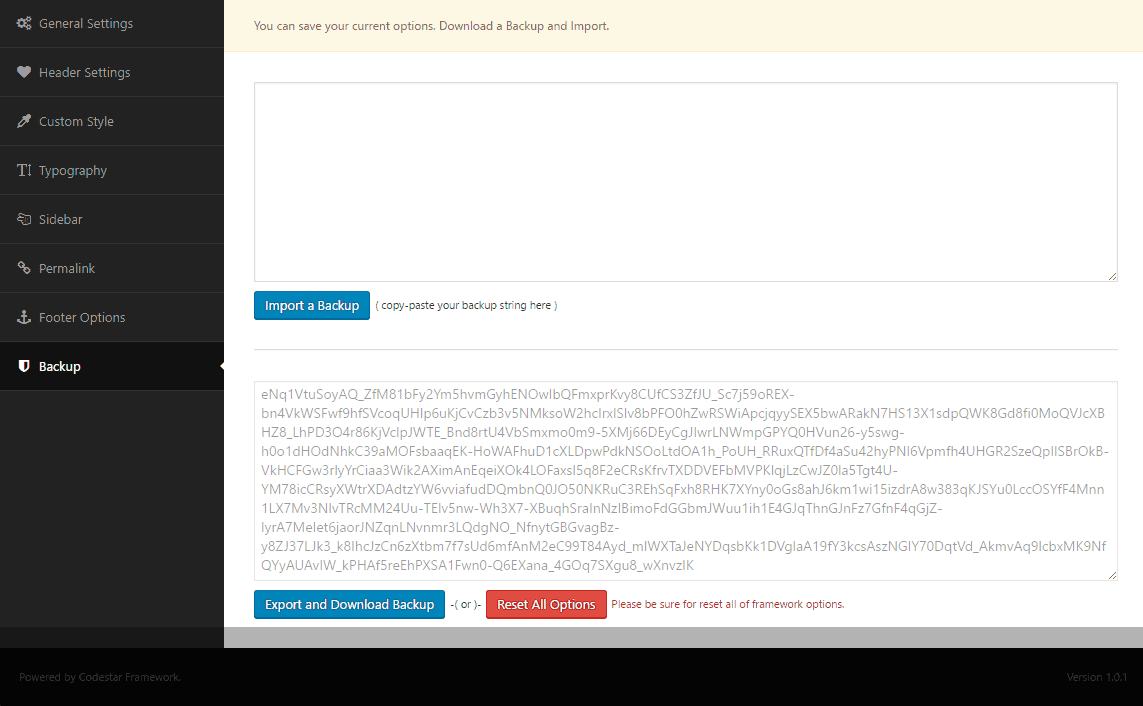
Backup Settings

- Import and Backup : This button allows you to import a backup theme. Just to paste the backed up string on the empty text box and then click this button.
- Import and Download Backup : With this button, you can make a backup of your current theme.
How To's
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home from the Front-page drop-down menu.
- Select Blog from the Post page drop-down menu.(optional)
- Use the left-bottom Save Changes button to save the settings.
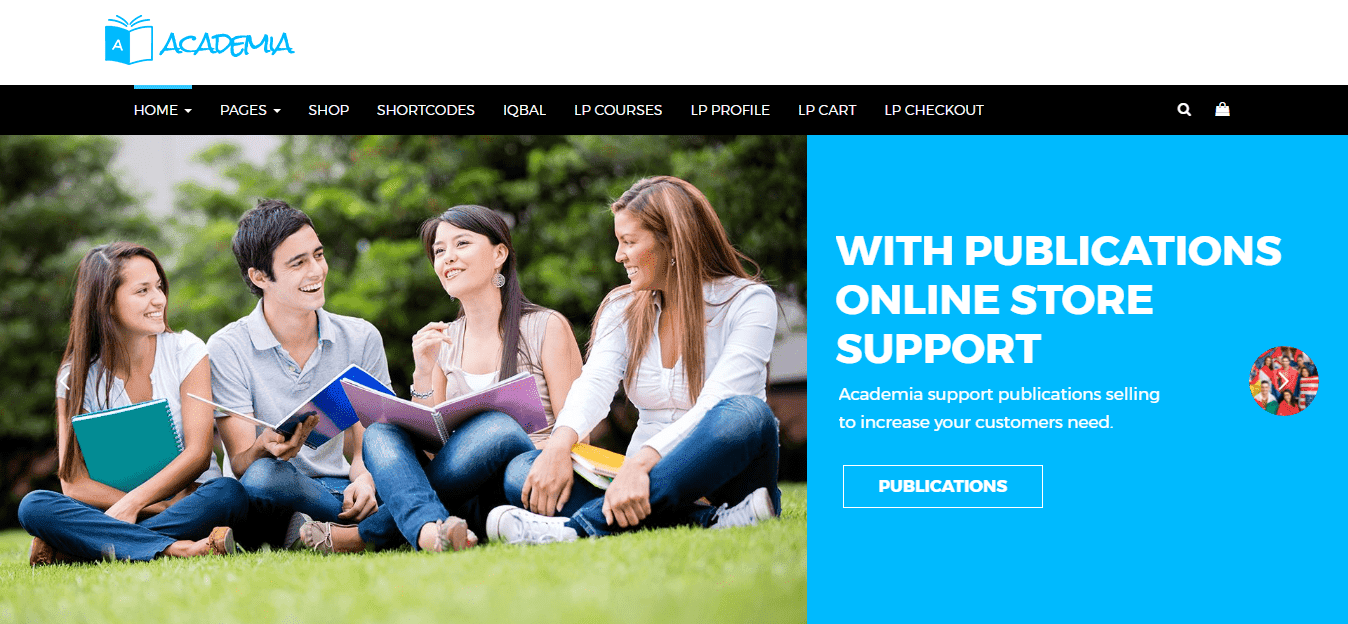
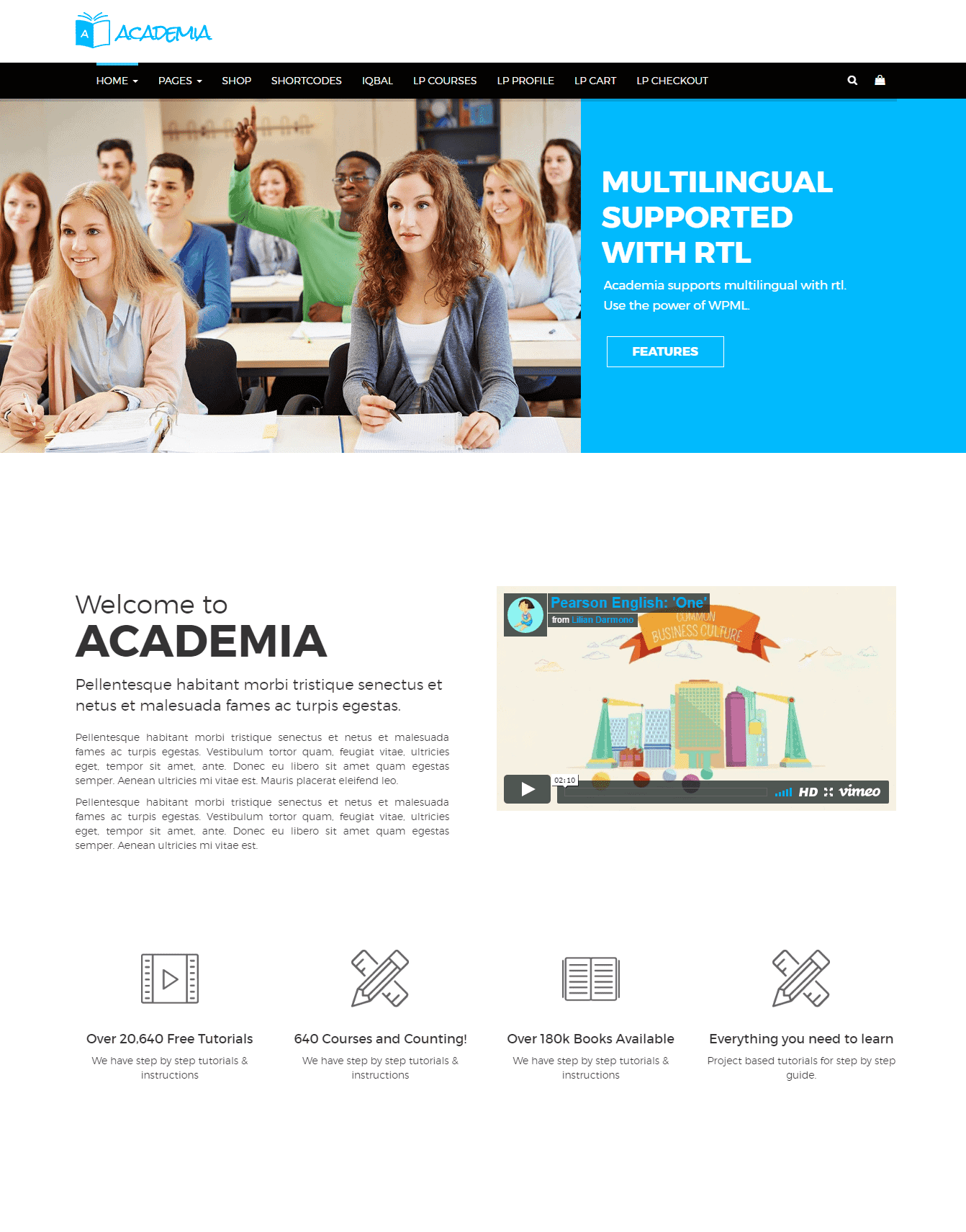
If everything is done correctly, the front-end appearance should be like below;

Creating Pages
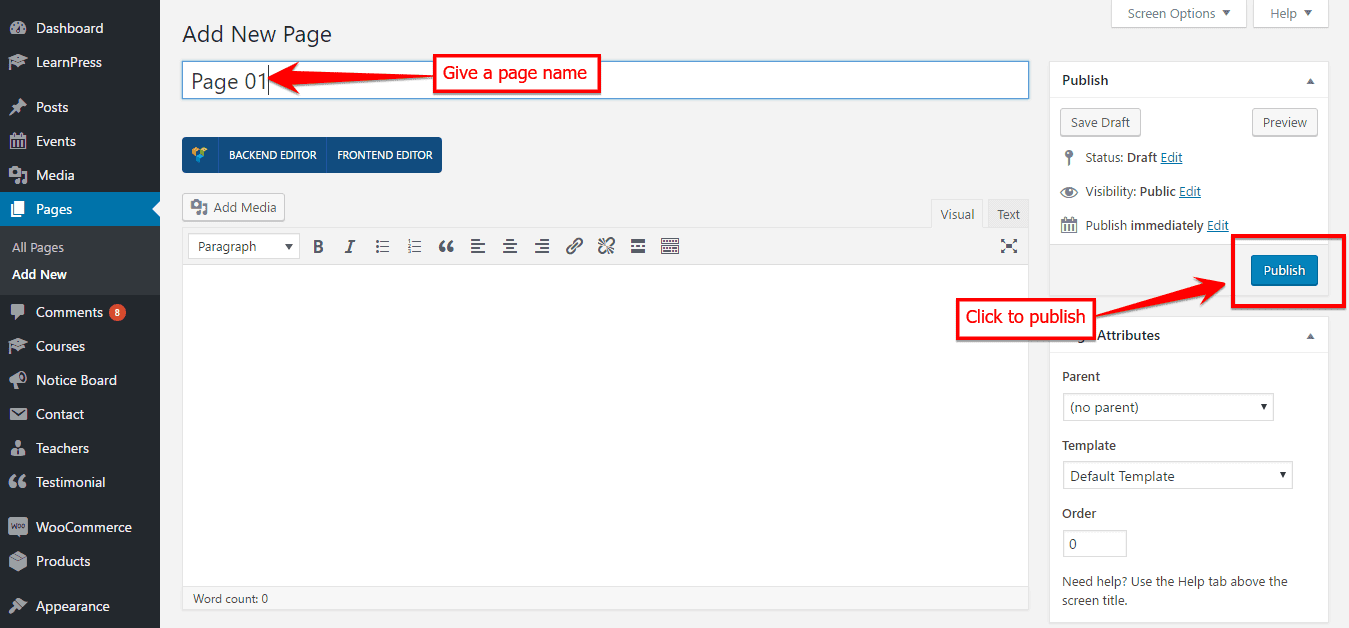
- Go to
Pages> Click Add New button. - Give a page title on the Add New Page text box.

- Click on Publish button to save the page.

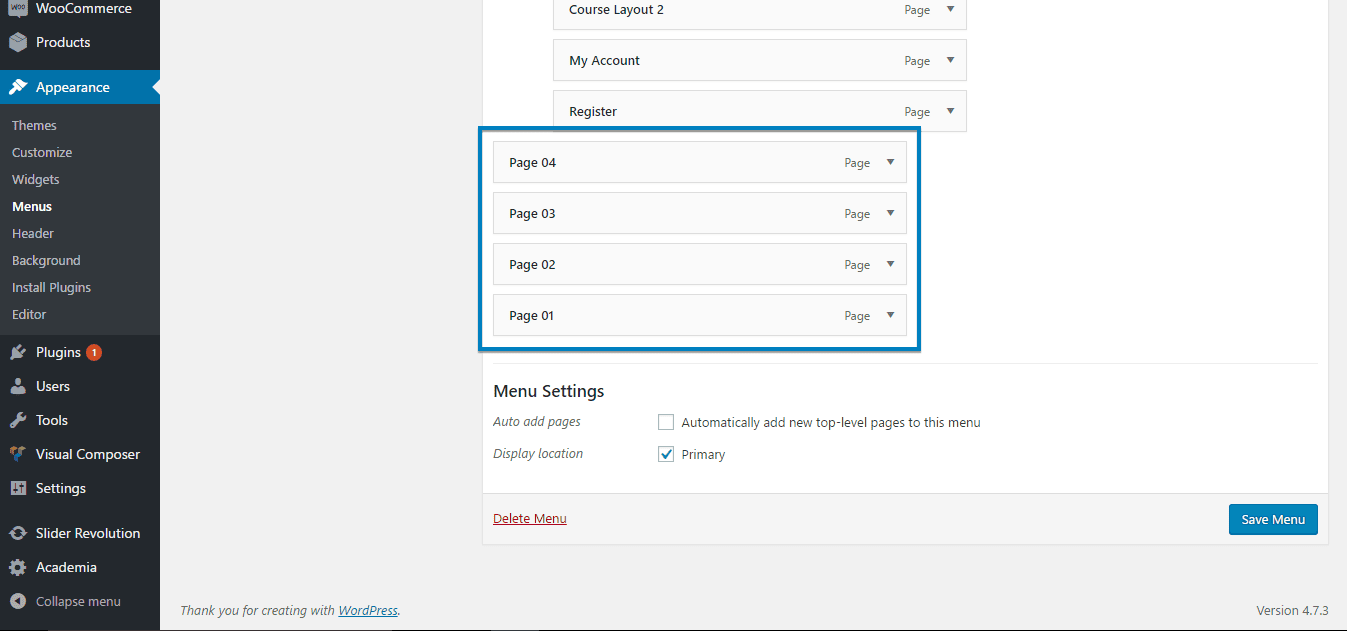
If everything is done ok then you can find those created pages on Appearance> Menus.

Now, you can create Menu and assign those pages in different menus.
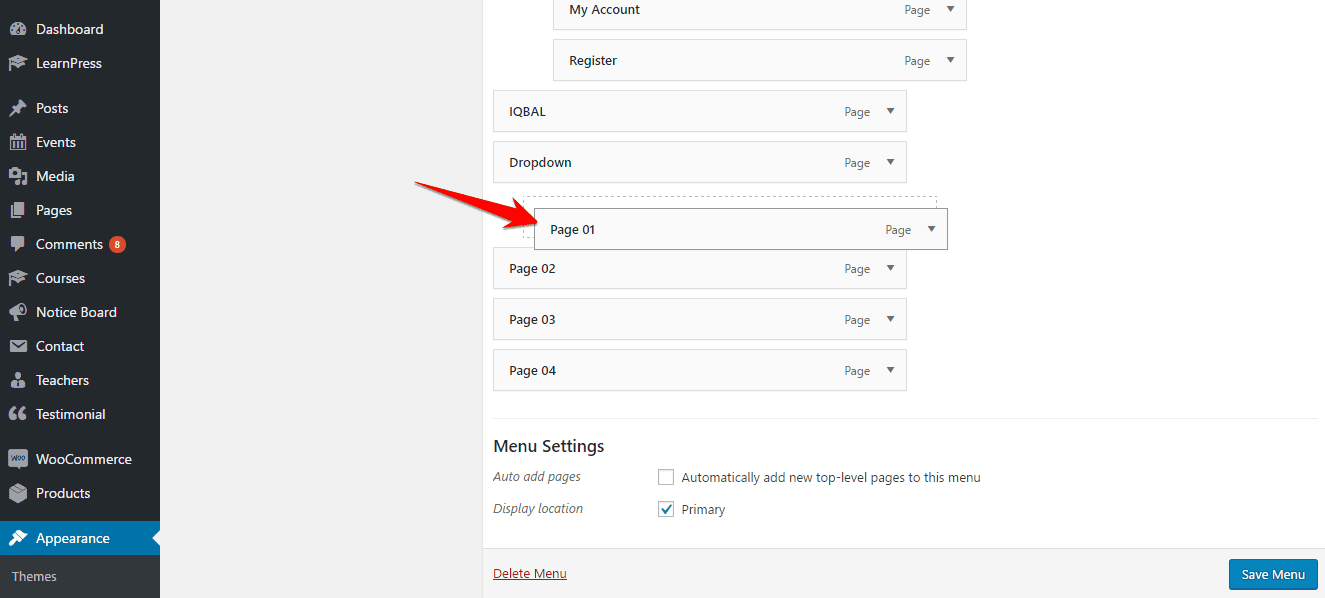
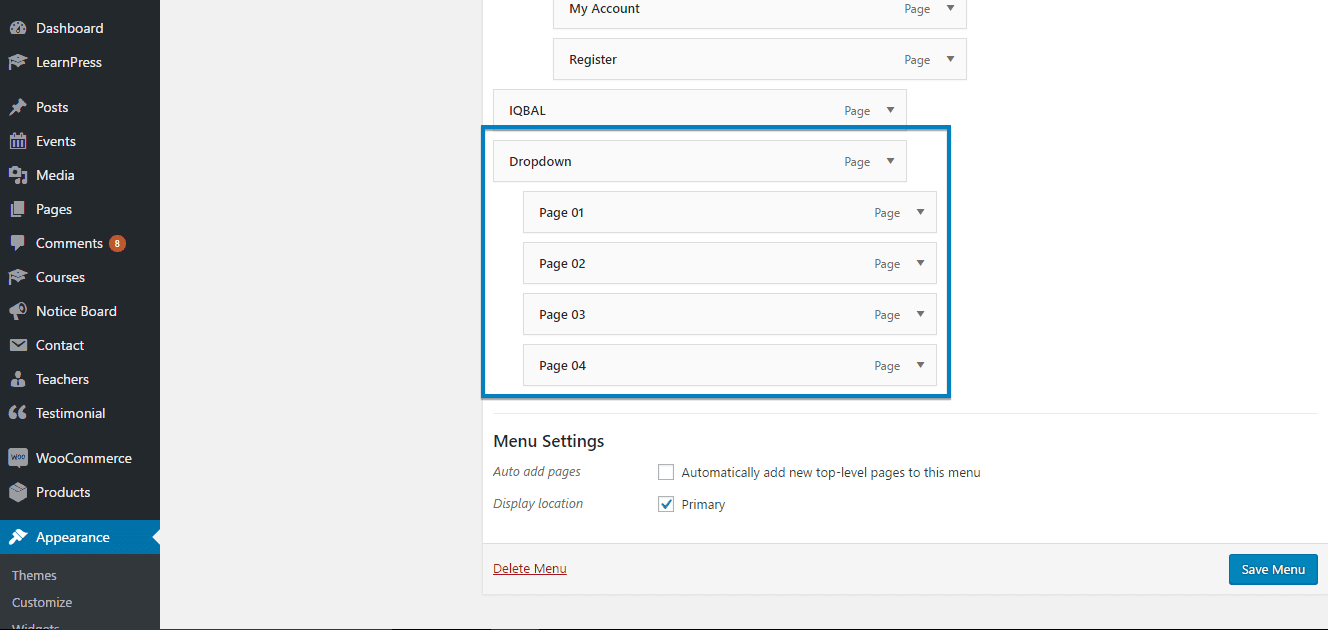
Creating Dropdown Menu
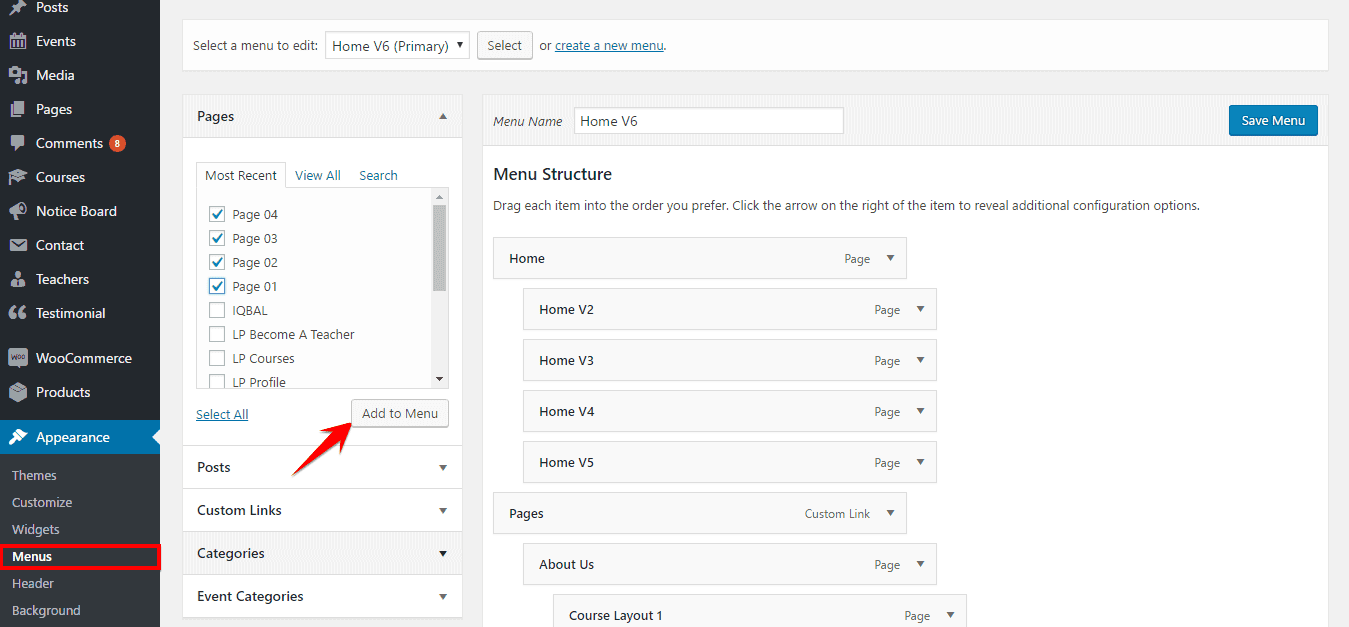
- Go to
Appearance> Menus - Select a main-menu and drag the submenu items right below the main-menu.

- Click on Save Menu on the right-bottom side of the module and you are done.

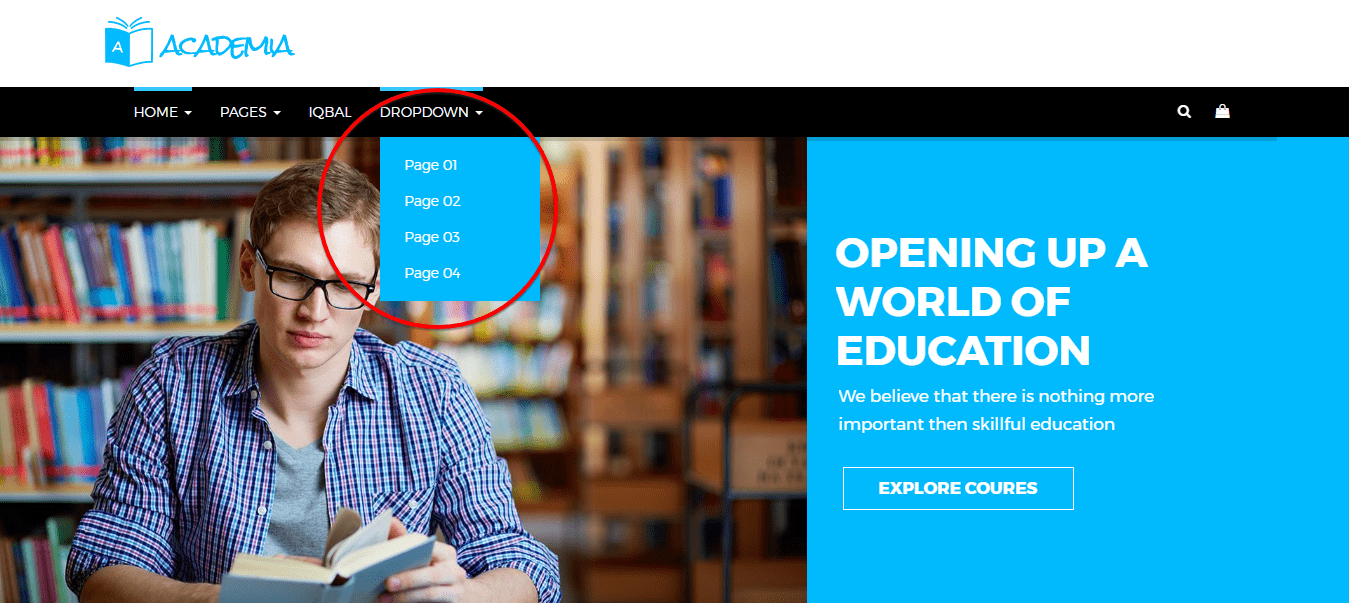
The fron-end appearance should be like below:

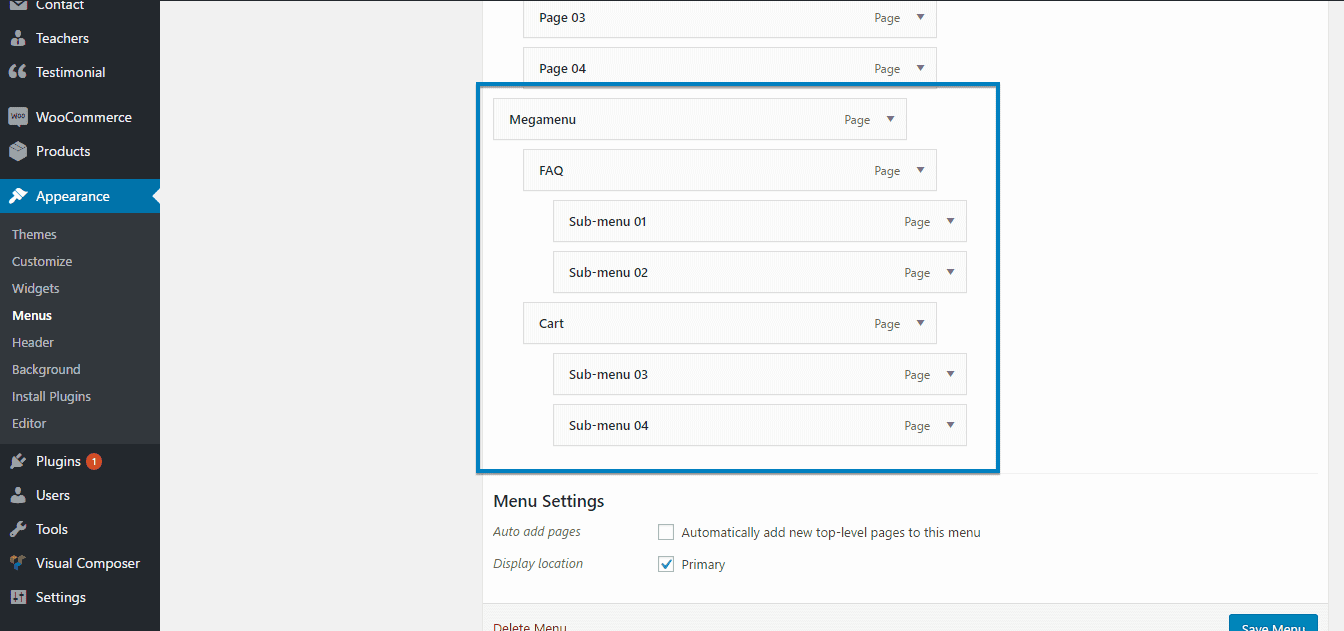
Creating Megamenu
- Go to
Appearance> Menus - First, make a drop-down menu including sub-items into the sub-items.

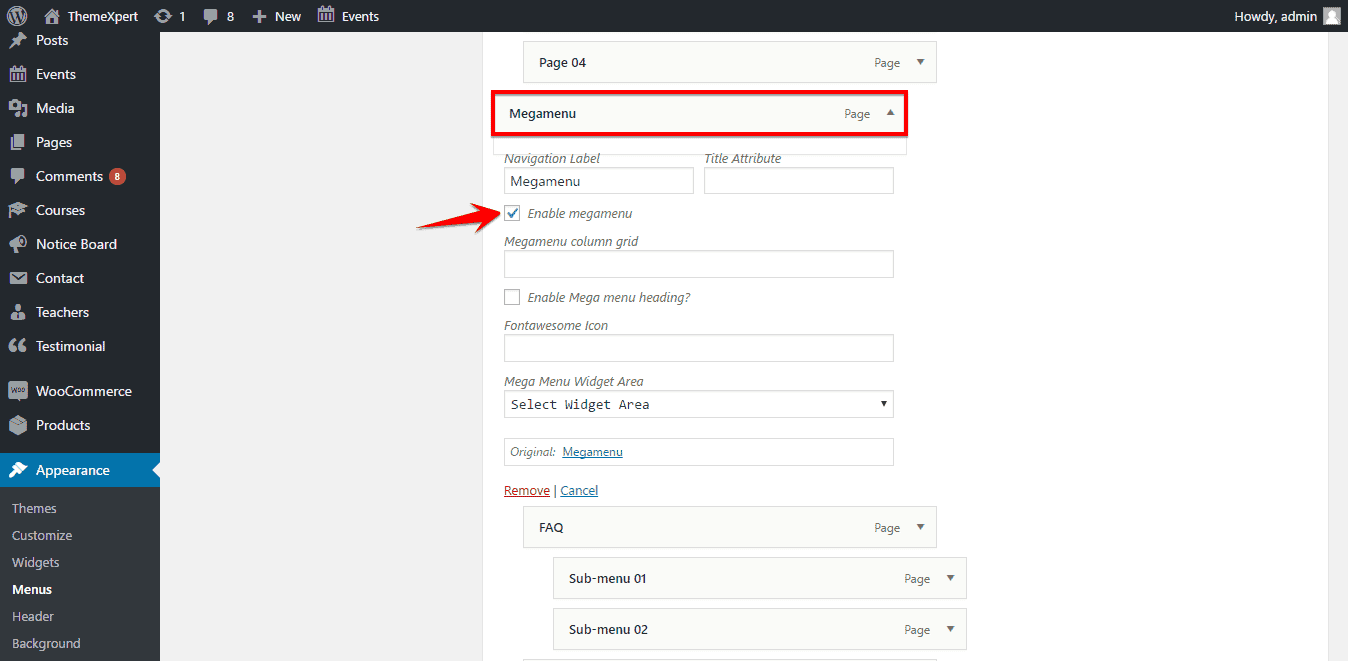
- Click the expand button of the parent menu of megamenu and check the option Enable megamenu.

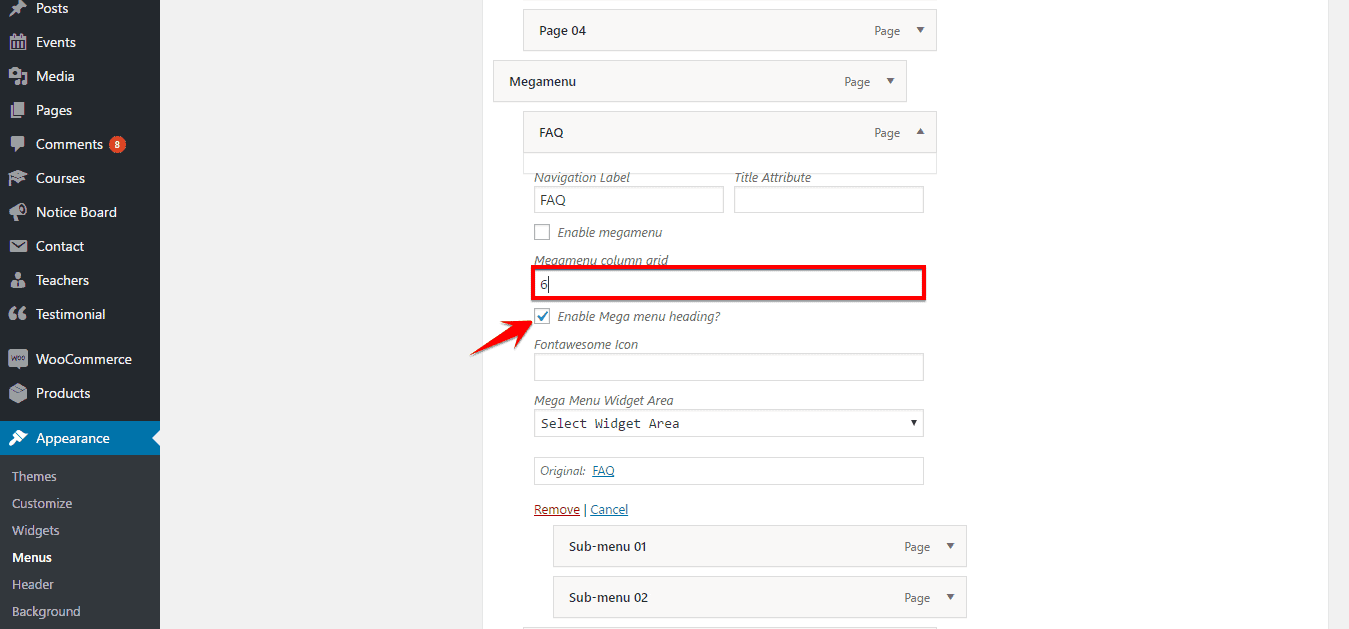
- Expand the sub-menu items then set a numeric number on megamenu column grid to define the number of columns within a total of 12. ( If your megamenu subitems are 2 then the number should be 6, as 6+6=12, if subitems are 3 then it is 4, as 4+4+4=12 ). Make sure Enable megamenu heading option is checked in.

- After everything is done according to the right way, click Save Menu button to save the settings successfully.
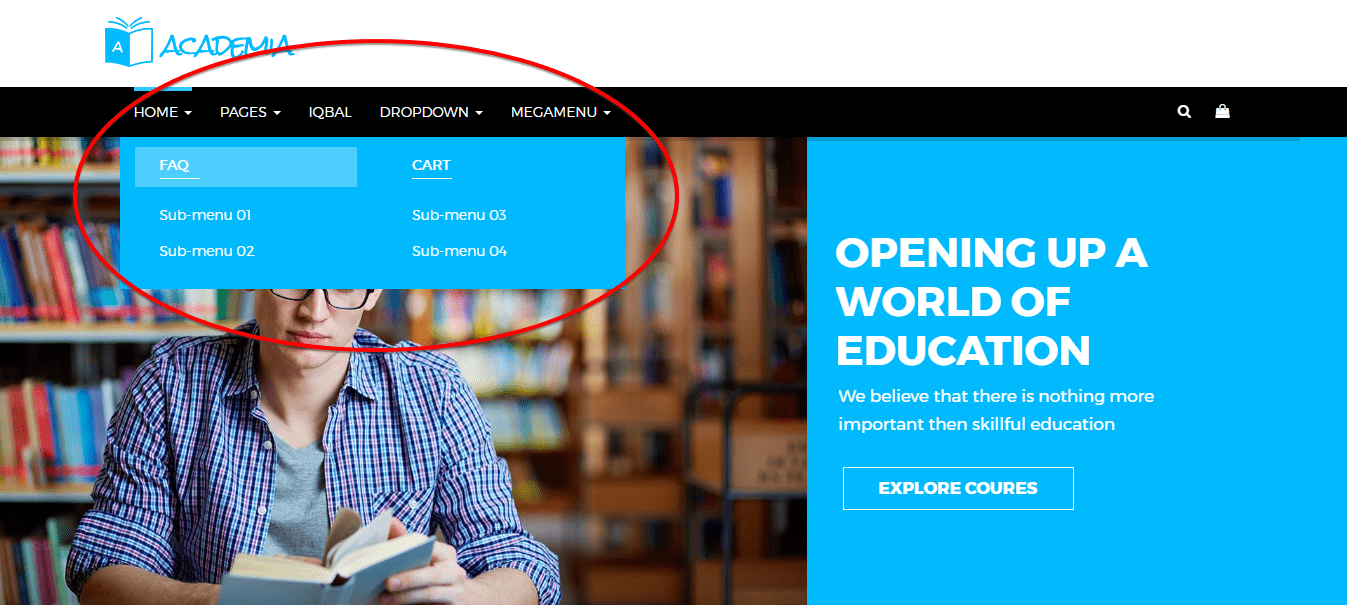
Front-end appearance would be like below:

Adding Notice
To create a new notice, follow the instruction below;
- Go to
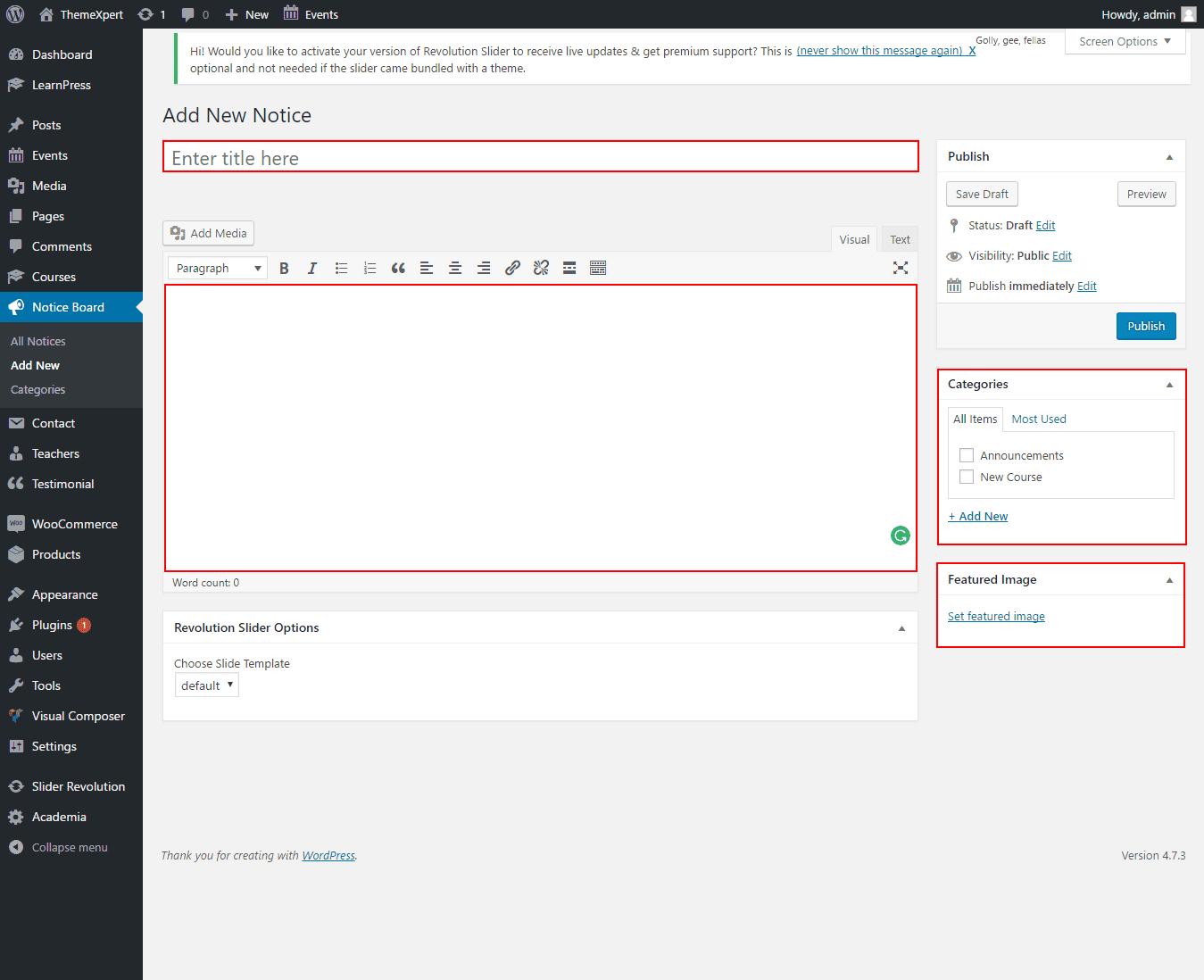
Notice Board> Add Newand a configuration module will appear. - Enter the notice title on the very first empty text box.
- Write notice detail content text on the content area. You can import media like images, audios etc. on the content area simply with the Add Media button above the content area box.

- On the right side of the module, select or create a new category for the notice and add a featured image for the event as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new event successfully.
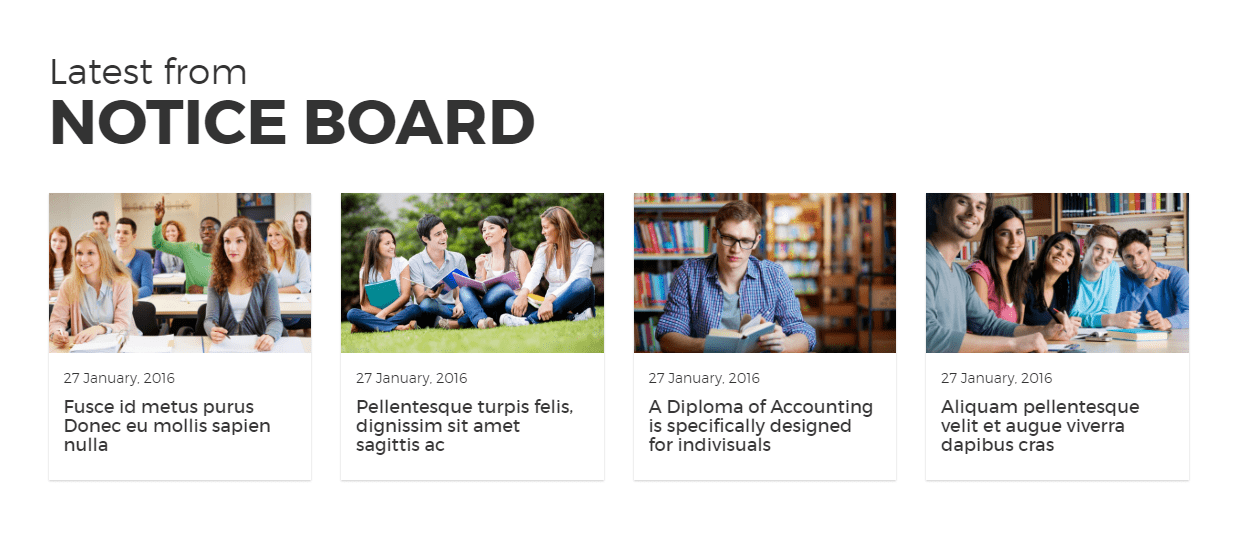
Front-end appearance

Creating Courses
To create a new Course, follow the instruction below;
- Go to
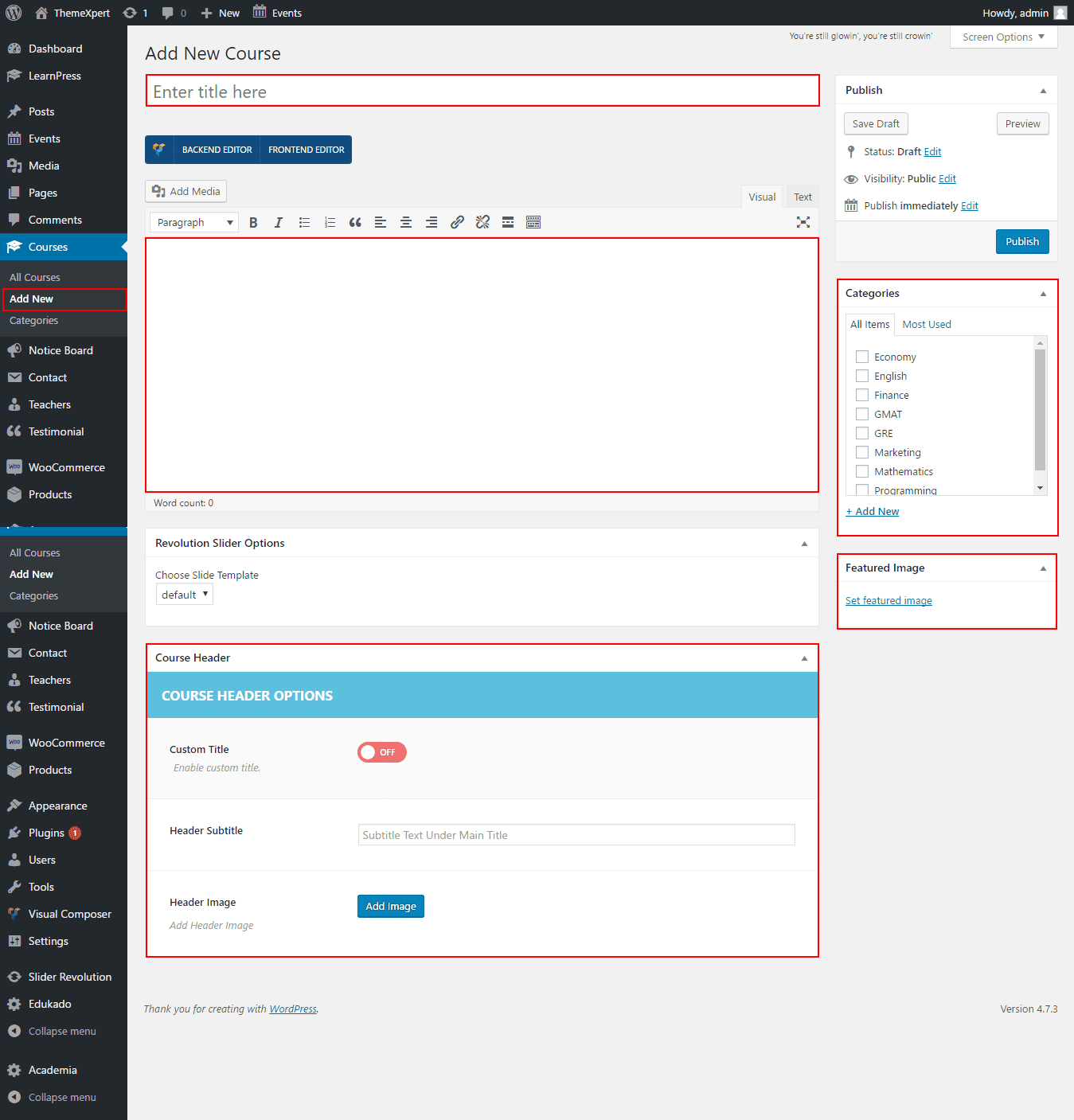
Courses> Add Newand a configuration module will appear. - Enter the Course title on the very first empty text box.
- Write course detail content text on the content area. You can import media like images, audios etc. on the content area simply with the Add Media button above the content area box.
- On Course Header tab, you can use a custom title, header subtitle and header image.

- On the right side of the module, select an existing category or create a new category then select, and upload a featured image for the course as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new course successfully.
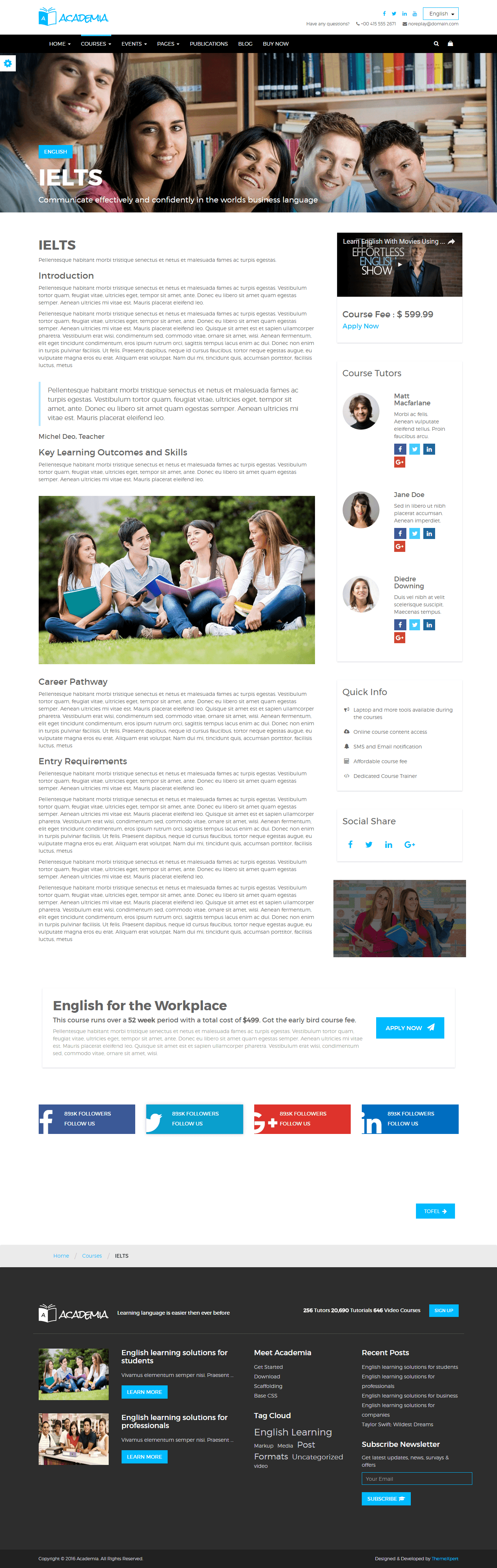
Front-end appearance

Adding Teachers
To create a new Teacher, follow the instruction below;
- Go to
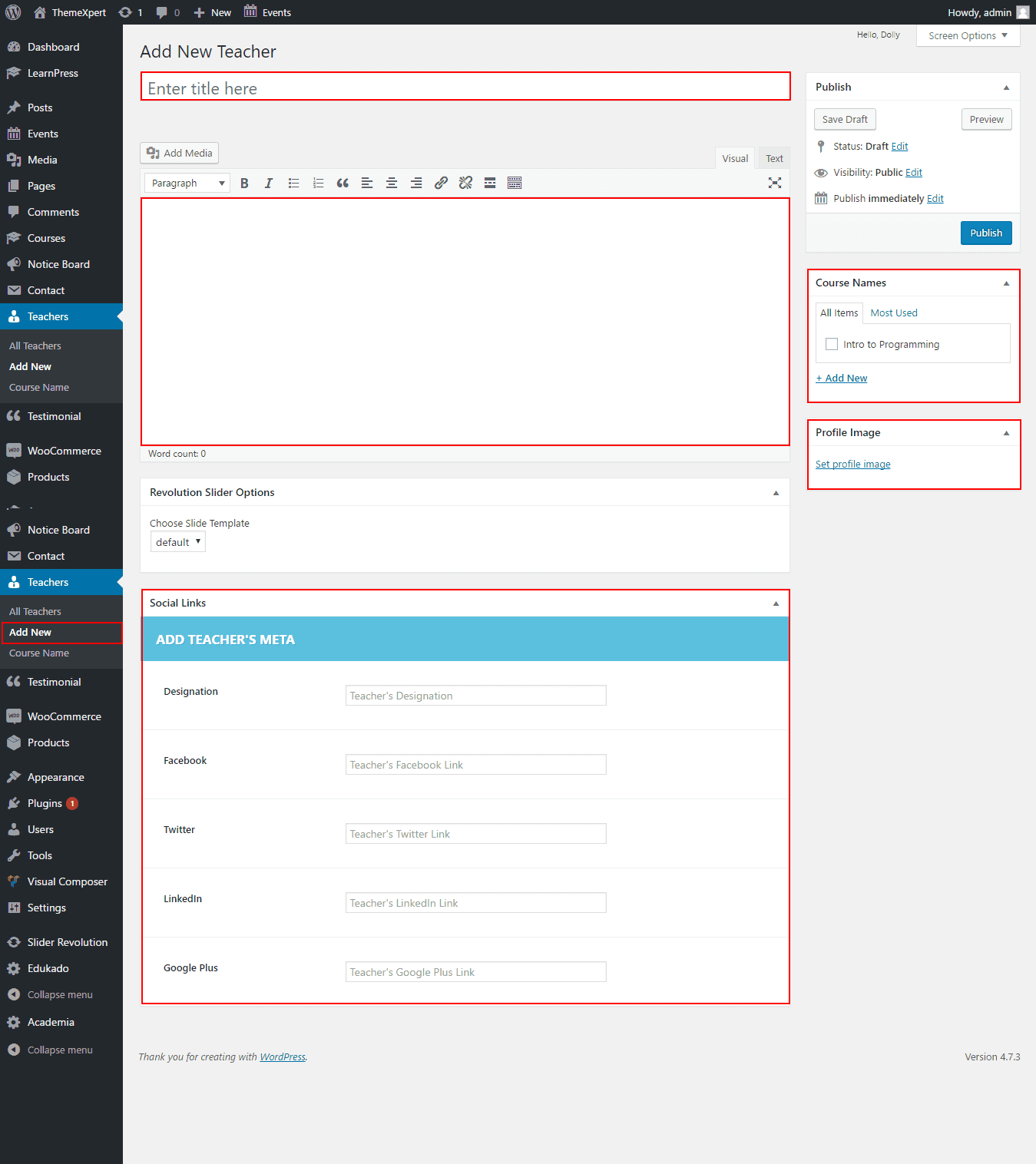
Teacher> Add Newand a configuration module will appear. - Enter the Teacher title on the very first empty text box.
- Write Teacher detail content text on the content area. You can import media like images, audios etc. on the content area simply with the Add Media button above the content area box.
- On Social Link tab, You can define the social profile link of the teacher.

- On the right side of the module, select an existing Course name or create a new Course then select, and upload a profile image for the teacher as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new faculty successfully.
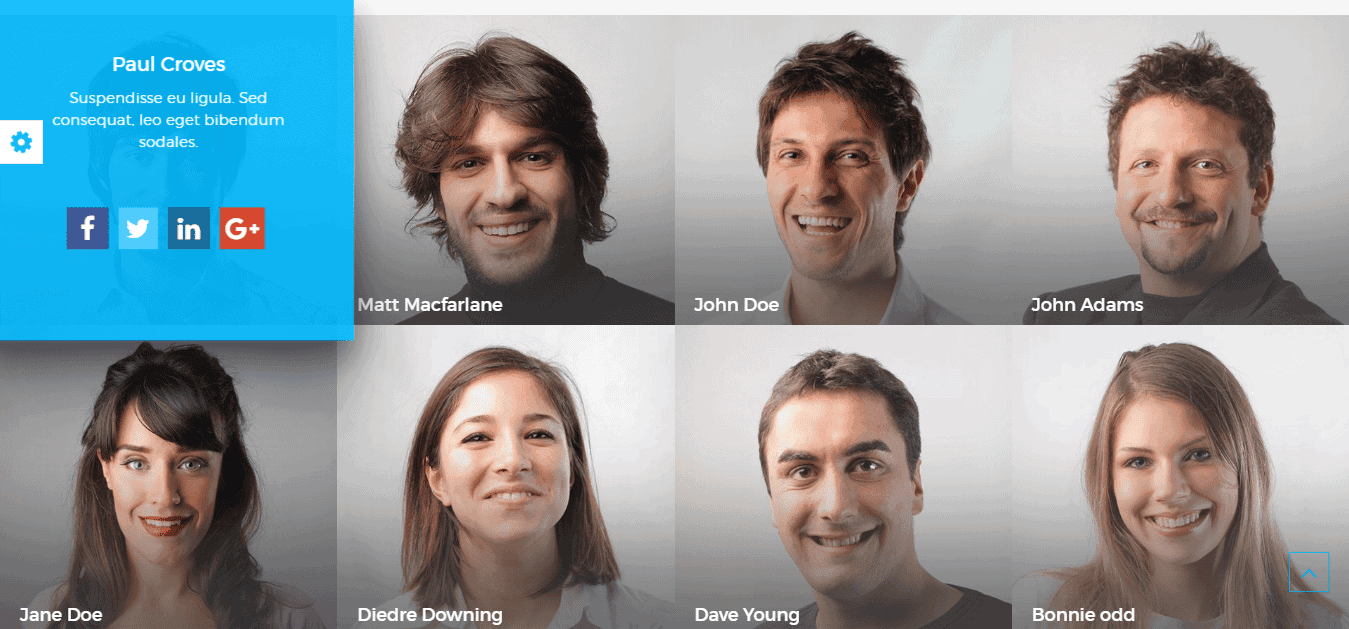
Front-end appearance

Adding Testimonial
To create a new Testimonial, follow the instruction below;
- Go to
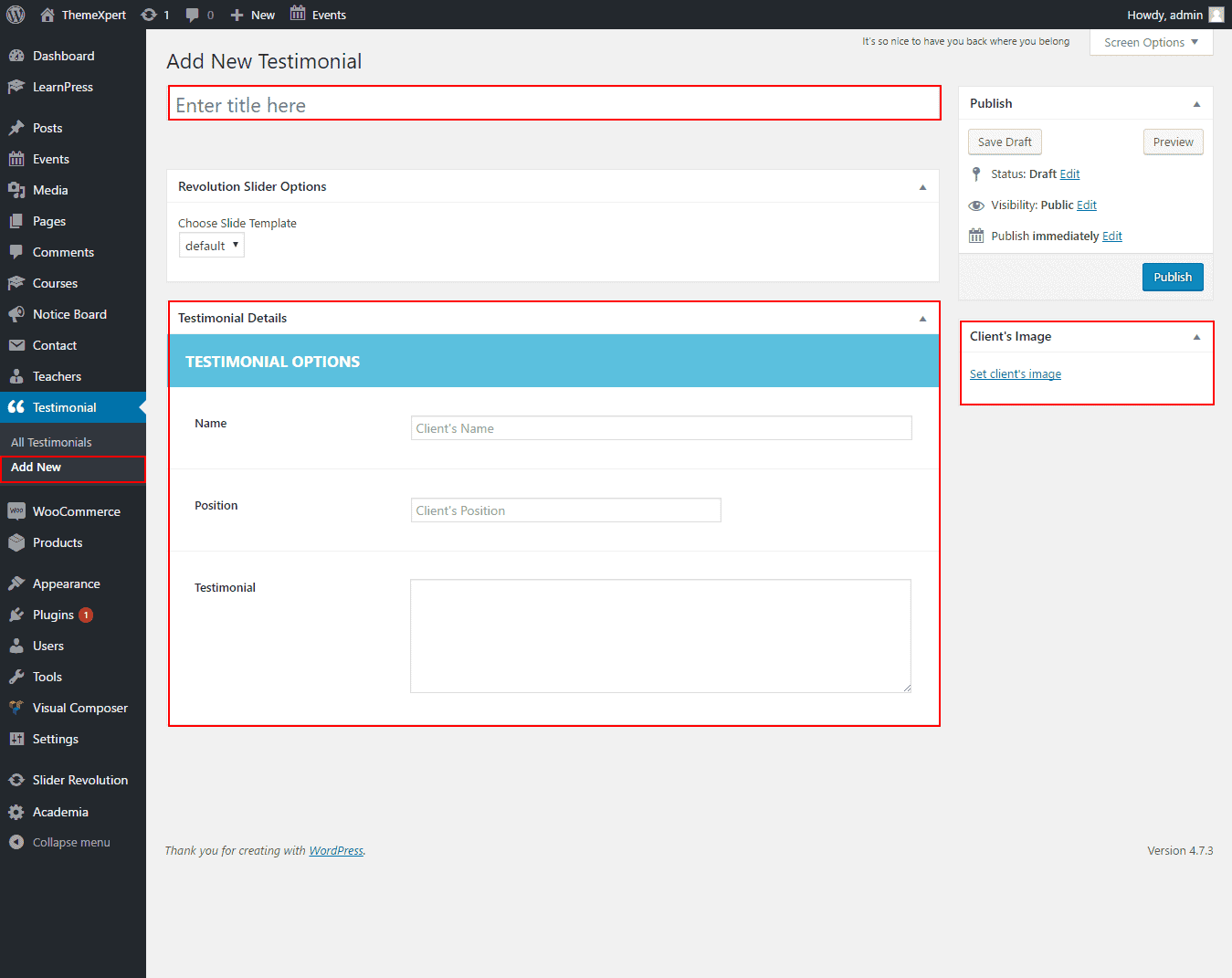
Testimonial> Add Newand a configuration module will appear. - Enter the Testimonial title on the very first empty text box.
- On Testimonial Details tab, You can write the name of the person, position as well as details content text of the person.

- On the right side of the module upload a client's image for the testimonial as pointed on the screenshot.
- After everything is done according to the instruction, click on the Publish button from the right-top of the module and your done adding a new faculty successfully.
Front-end appearance

Elements & Shortcodes
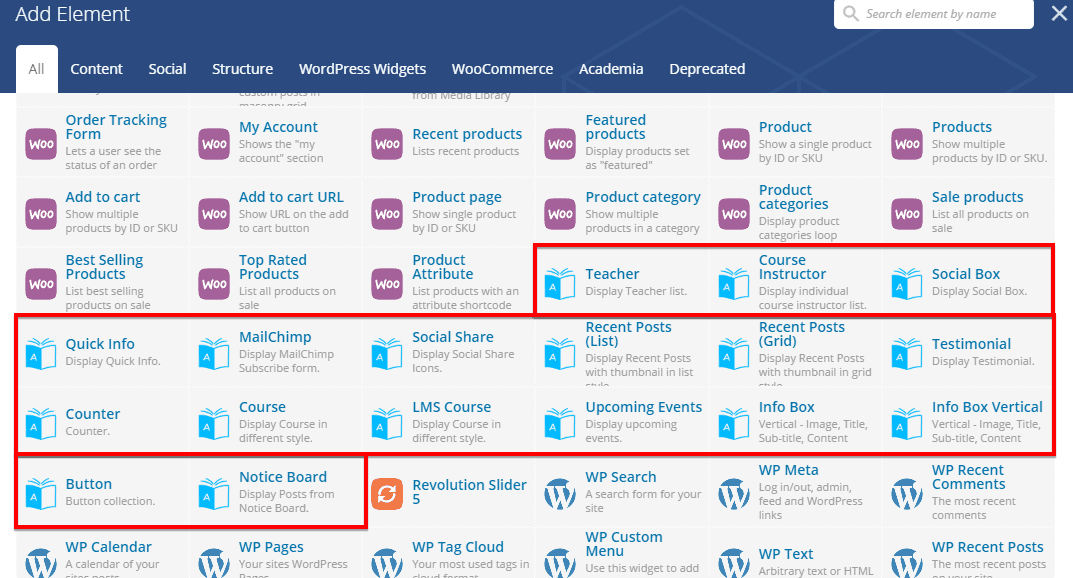
You can add an element on a page in two different ways. Either you can use just the simple shortcode on the content area of that page or you can add element manually. You will have plenty of default elements to add or you can add our developed elements those are only for Academia theme from the Academia tab.

Visual Composer
Visual Composer is the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with Visual Composer, we recommend you to take a look at the following videos:
-
Getting Started with Visual Composer Getting Started With Visual Composer - YouTube
-
Cloning Elements How to Clone Elements with Visual Composer for WordPress - YouTube
-
Rows & Columns How to Add Row and Column with Visual Composer for WordPress - YouTube
- Create & Re-use Templates How to Use Templates in Visual Composer How to save separate Row or Section as a Template
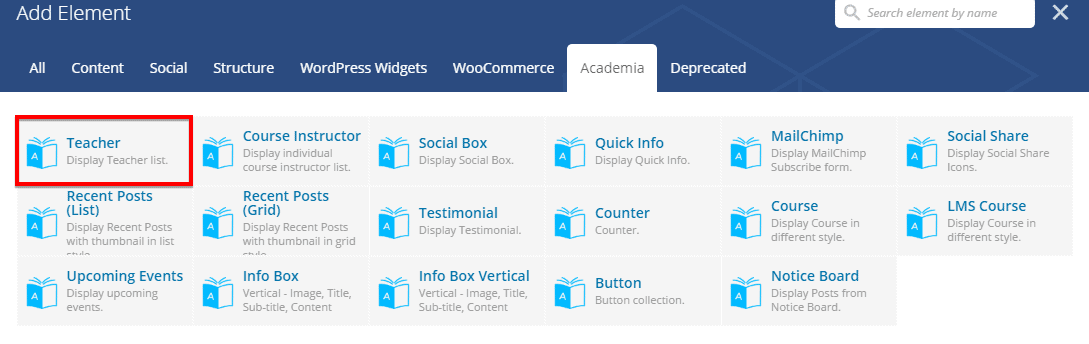
Our developed elements those are only for Academia theme can be found in Academia tab under Visual Composer.
Teacher

Shortcode : [teacher-list]
Manual Process :
To add Teacher element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Academia tab, click on the element named Teacher
- Click on Save Changes to save the settings.
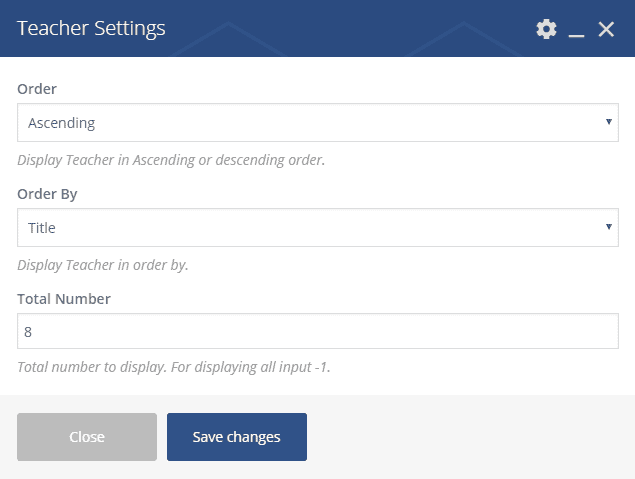
Teacher Settings

- Order : You can display teachers either in ascending order or in descending order with this option.
- Order By : You can display teachers ordered by Title, Name, Date, or Random.
- Total Number : Define the number of teachers to show. Input -1 to display all teachers.
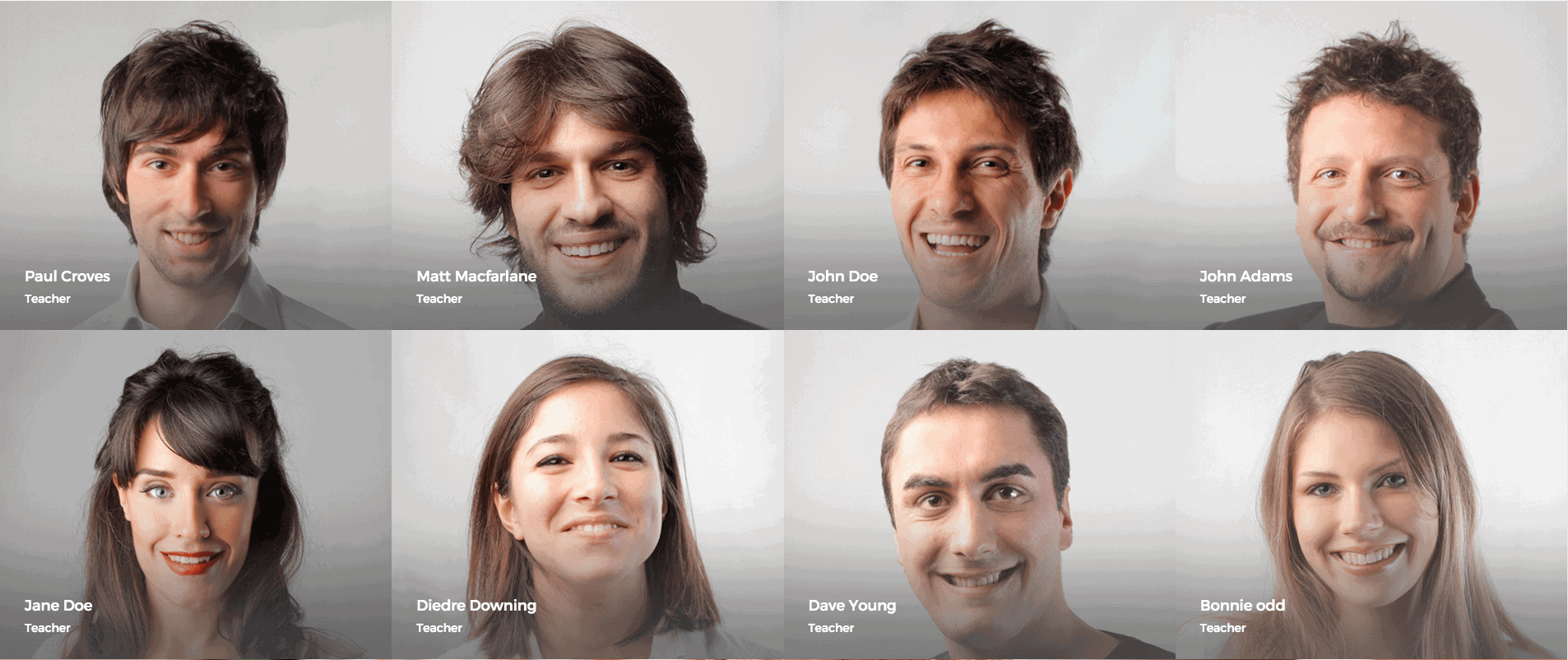
The front-end appearance would be like below if everything was just according to the instruction.

Course Instructor

Shortcode : [course-instructor]
Manual Process :
To add Teacher element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Academia tab, click on the element named Course Instructor
- Select Course Name from the drop-down menu.
- Click on Save Changes to save the settings.
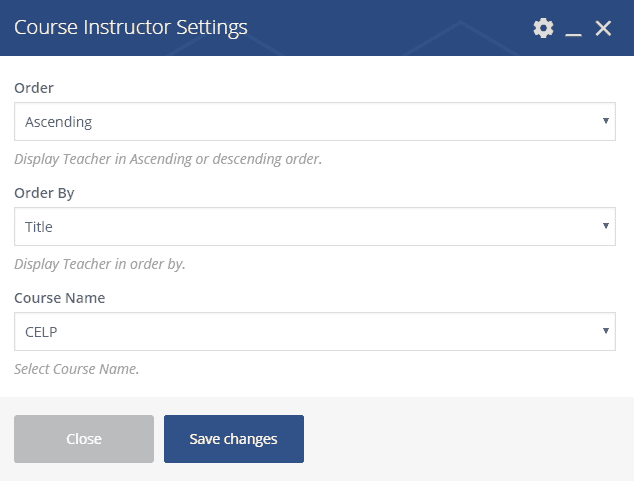
Course Instructor Settings

- Order : You can display Course Instructors either in ascending order or in descending order with this option.
- Order By : You can display Course Instructors ordered by Title, Name, Date, or Random.
- Course Name : Select a course from the drop-down to display its instructors onto your preferred page.
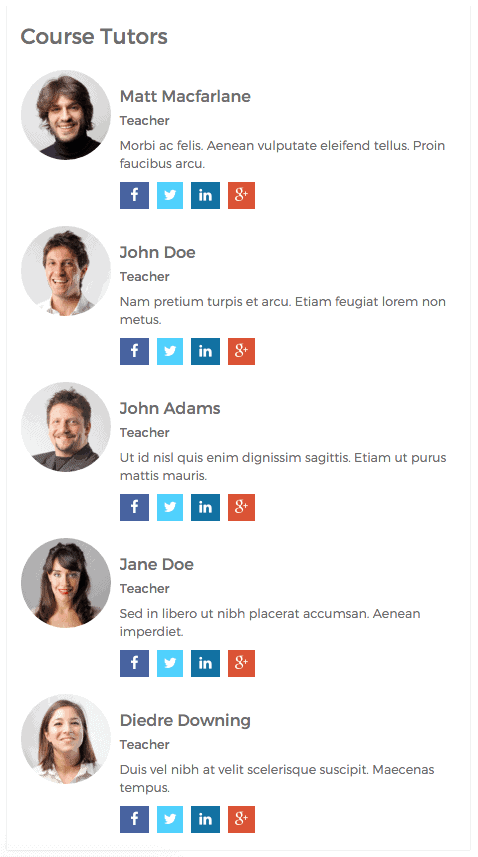
The front-end appearance would be like below if everything was just according to the instruction.

Social Box

Shortcode : [social-box]
Manual Process :
To add Social Box element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Academia tab, click on the element named Social Box
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
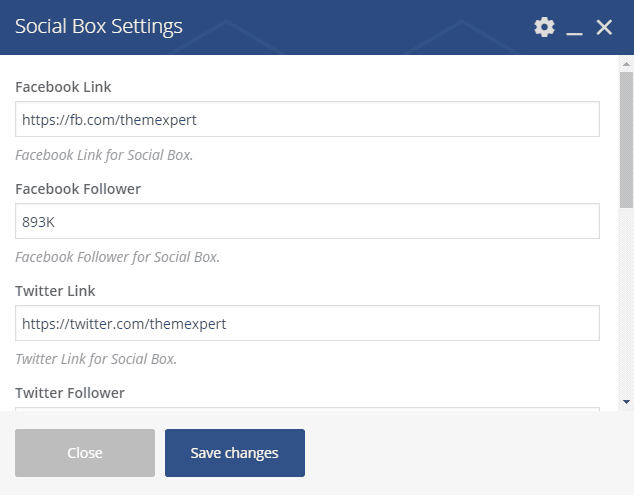
Social Box Settings

- Facebook Link : Give your facebook profile link here.
- Facebook Follower : Define the number of facebook followers you want to show.
- Twitter Link : Give your twitter profile link here.
- Twitter Follower : Define the number of twitter followers you want to show.
- Google Plus Link : Give your google plus profile link here.
- Google Plus Follower : Define the number of google plus followers you want to show.
- LinkedIn Link : Give your LinkedIn profile link here.
- LinkedIn Follower : Define the number of LinkedIn followers you want to show.
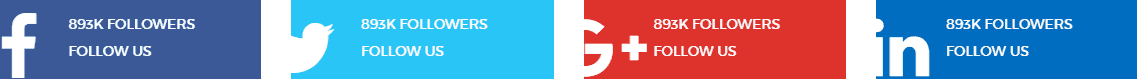
The front-end appearance would be like below if everything was just according to the instruction.

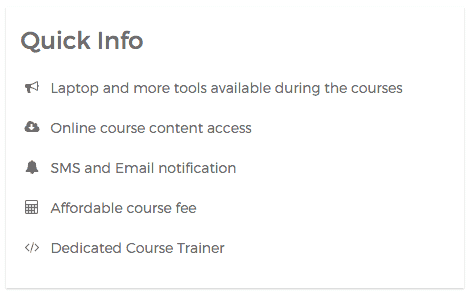
Quick Info

Shortcode : [quick-info icon-1="fa-" info-1="Info" ]
Manual Process :
To add Quick Info element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
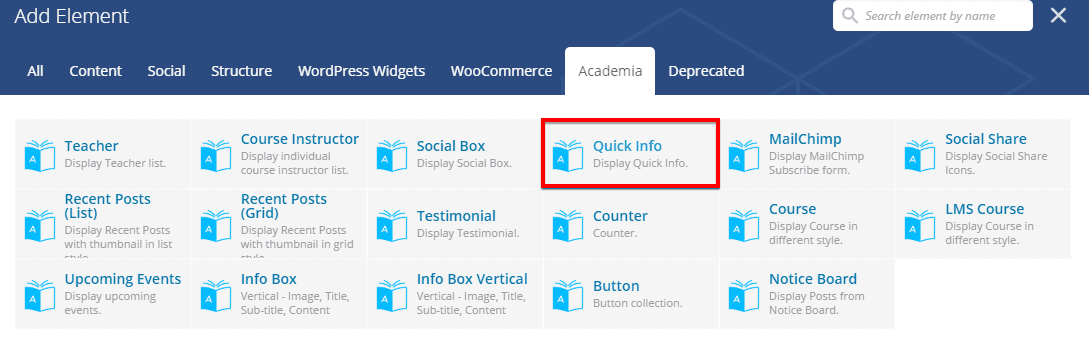
- From Academia tab, click on the element named Quick Info
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
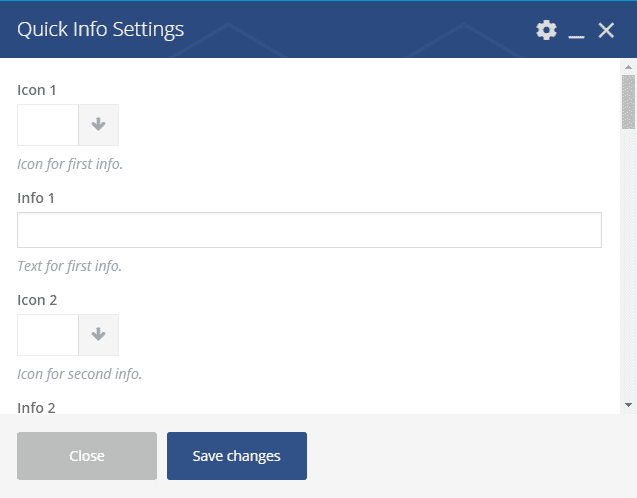
Quick Info Settings

- Icon 1 : Select a icon for info 1 by simply clicking on the right side arrow button next to this option.
- Info 1 : Write info 1 here.
- Icon 2 : Select a icon for info 2.
- Info 2 : Write info 2 here.
- Icon 3 : Select a icon for info 3.
- Info 3 : Write info 3 here.
- Icon 4 : Select a icon for info 4.
- Info 4 : Write info 4 here.
- Icon 5 : Select a icon for info 5.
- Info 5 : Write info 5 here.
- Icon 6 : Select a icon for info 6.
- Info 6 : Write info 6 here.
- Icon 7 : Select a icon for info 7.
- Info 7 : Write info 7 here.
- Icon 8 : Select a icon for info 8.
- Info 8 : Write info 8 here.
- Icon 9 :Select a icon for info 9.
- Info 9 : Write info 9 here.
- Icon 10 : Select a icon for info 10.
- Info 10 : Write info 10 here.
The front-end appearance would be like below if everything was just according to the instruction.

MailChimp

Shortcode : [academia-chimp action=""]
Manual Process :
To add MailChimp element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
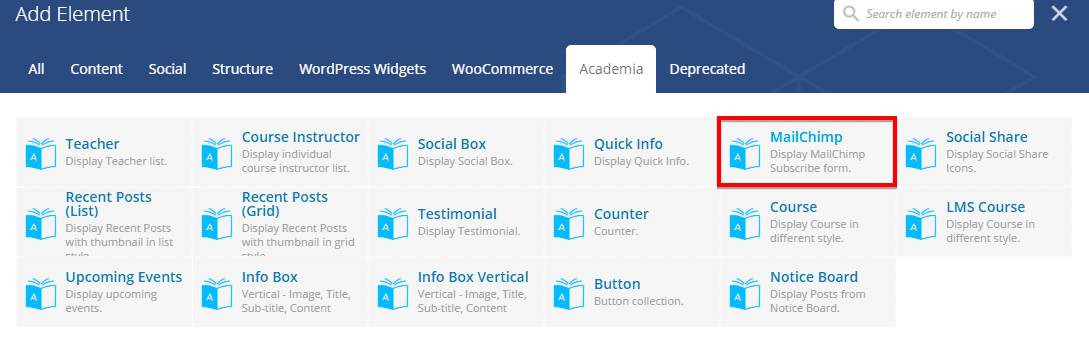
- From Academia tab, click on the element named MailChimp
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
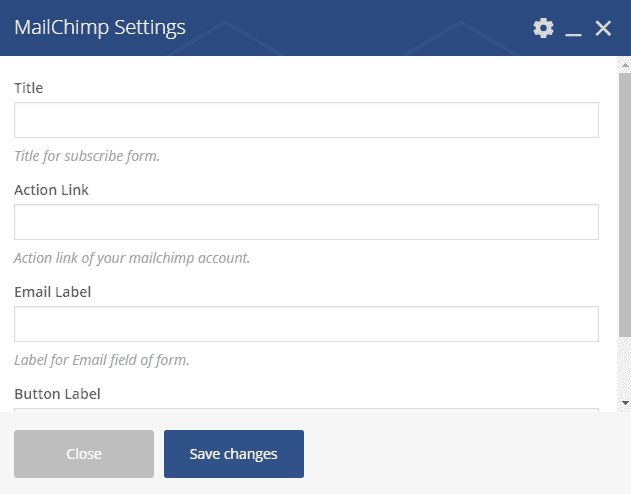
MailChimp Settings

- Title : Title for Subscribe Form.
- Action Link : Action Link of your MailChimp account.
- Email Label : Label for Email field of the Form.
- Button Label : Label for Submit Button of the Form.
The front-end appearance would be like below if everything was just according to the instruction.

Social Share

Shortcode : [academia-share]
Manual Process :
To add Social Share element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Academia tab, click on the element named Social Share
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
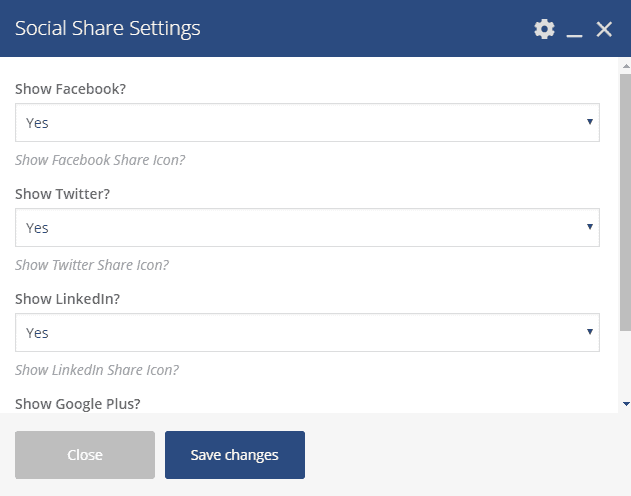
Social Share Settings

- Show Facebook? : You can enable or disable showing facebook sharing icon.
- Show Twitter? : You can enable or disable showing twitter sharing icon.
- Show LinkedIn? : You can enable or disable showing LinkedIn sharing icon.
- Show Google Plus? : You can enable or disable showing Google Plus sharing icon.
The front-end appearance would be like below if everything was just according to the instruction.

Recent Posts

Shortcode : [academia-recent-post]
Manual Process :
To add Recent Posts element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Academia tab, click on the element named Recent Posts
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
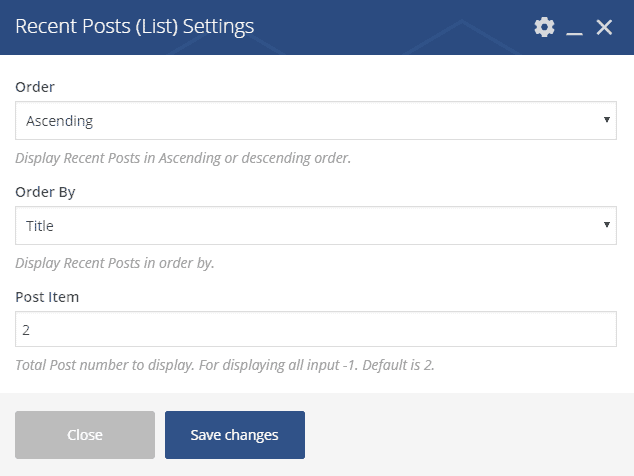
Recent Posts Settings

- Order : Display post in either Ascending or Descending order.
- Order By : Display Recent Posts in order by Title, Date, Name or Random.
- Post Item : Define the number of posts you want to show on this module.
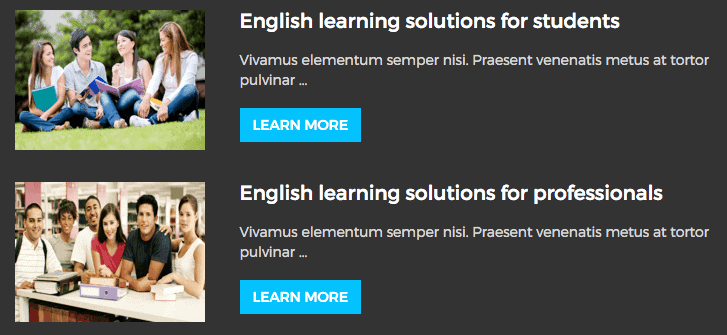
The front-end appearance would be like below if everything was just according to the instruction.

Notice Board

Shortcode : [academia-notice]
Manual Process :
To add Notice Board element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
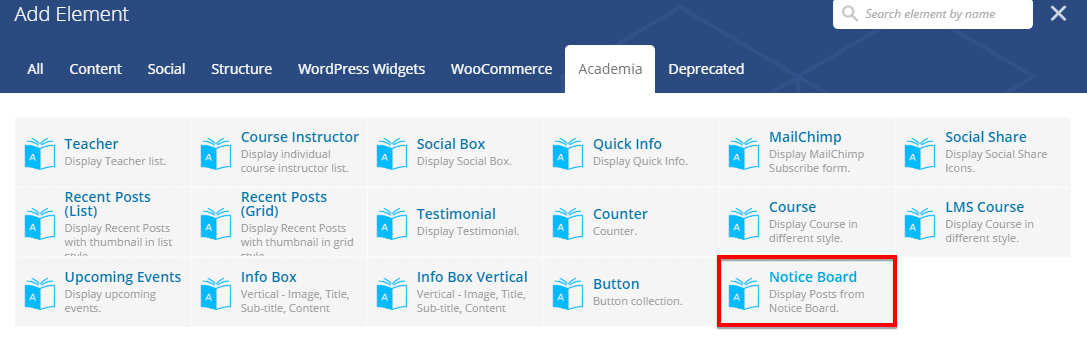
- From Academia tab, click on the element named Notice Board
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
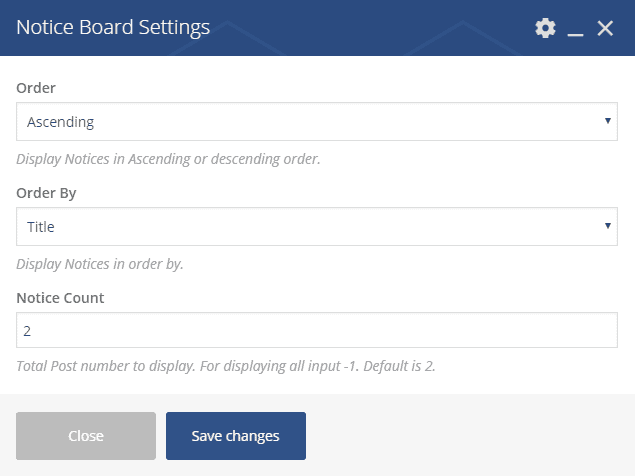
Notice Board Settings

- Order : Display post in either Ascending or Descending order.
- Order By : Display Recent Posts in order by Title, Date, Name or Random.
- Notice Count : Define the number of notice you want to show on this module.
The front-end appearance would be like below if everything was just according to the instruction.

Testimonial

Shortcode : [academia-testimonial]
Manual Process :
To add Testimonial element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Academia tab, click on the element named Testimonial
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
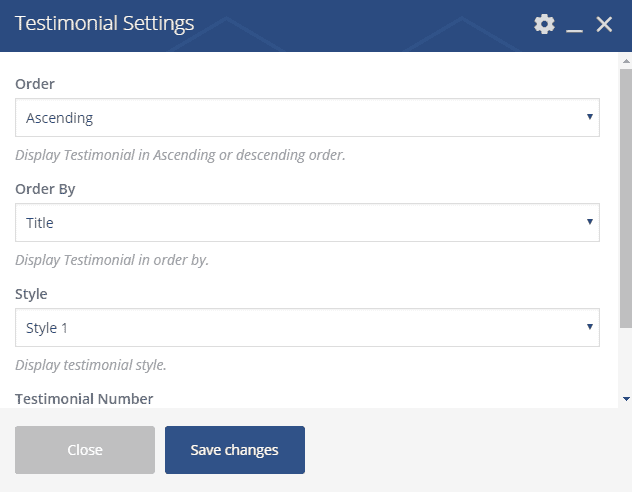
Testimonial Settings

- Order : Display in Ascending or Descending order.
- Order By : Display testimonials in order by Title, Date, Name or Random.
- Style : Select a style from the drop-down menu.
- Testimonial Number : Define the number of testimonials you want to show.
The front-end appearance would be like below if everything was just according to the instruction.

Course

Shortcode : [academia-course]
Manual Process :
To add Course element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Academia tab, click on the element named Course
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
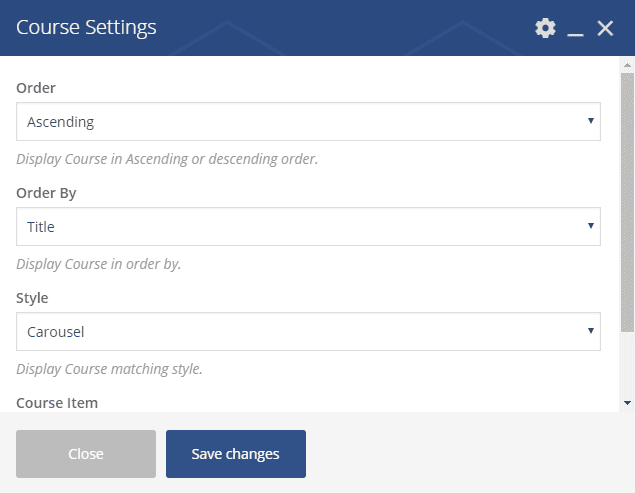
Course Settings

- Order : Display in Ascending or Descending order.
- Order By : Display testimonials in order by Title, Date, Name or Random.
- Style : Select a style from the drop-down menu.
- Course Item : Define the number of courses you want to show.
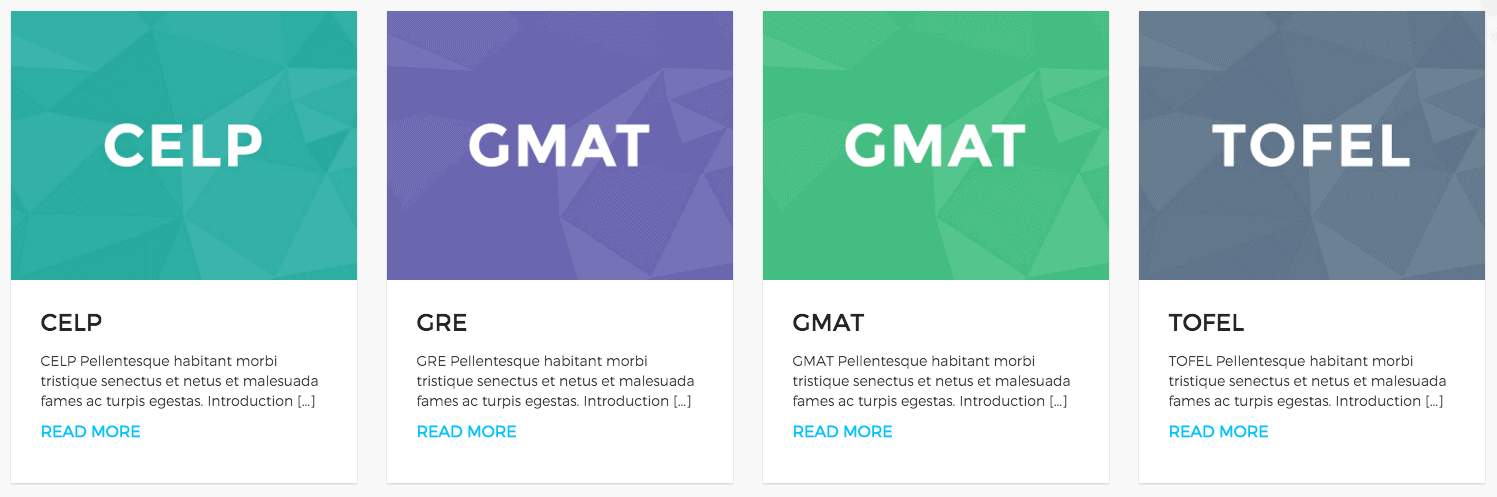
The front-end appearance would be like below if everything was just according to the instruction.

Helpers
Academia has a few helper classes. Those can be used frequently in any div, sections in your site just by defining the class. Classes are listed below;
color-whitefor white text color.shadow-boxfor box shadow on a section.bw-gradientfor 50% 50% black and white gradient.

