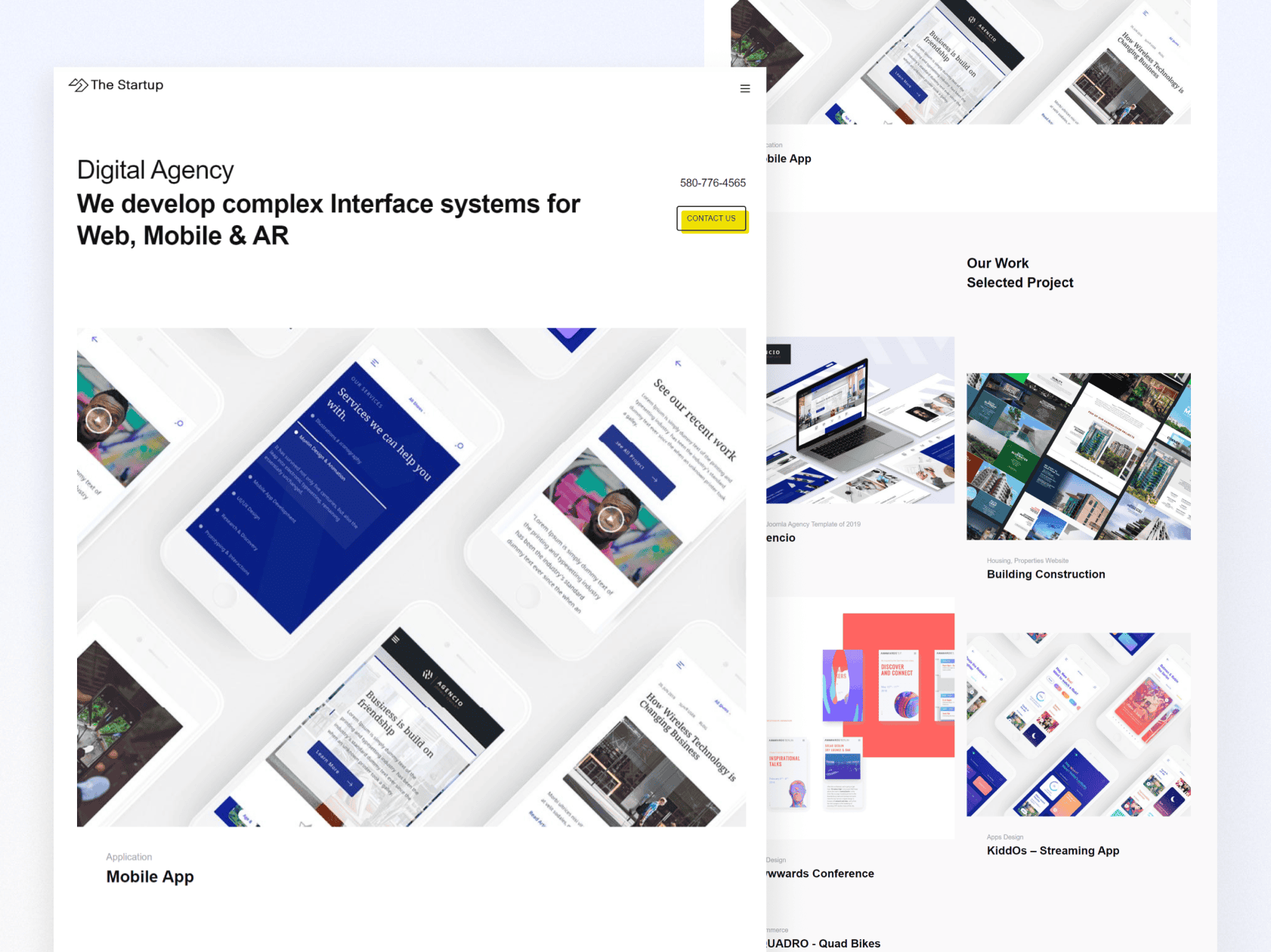
Startup

Startup Joomla template is designed to provide you with a stunning and immersive experience. It is ultra-fast, ensuring that your website visitors won't have to wait long for your portfolio to load. The template is fully responsive, meaning it will look great on any screen size or device.
It has been built using the latest and most advanced theme framework, Gantry 5, which ensures that it is optimized for SEO and that it will work seamlessly with all Joomla extensions.
The template also features a drag-and-drop approach by Quix, making it incredibly easy to use and customize, even if you have no coding skills.
Installation
The following section provides instructions for installing Elevate through quickstart or manual installation methods.
1. Quickstart installation: Replicate Template demo to your server.
2. Manual installation: install template manually on your Joomla site
Gantry 5 Documentation
If you are new to Gantry 5, a good place to start would be the dedicated Gantry documentation.
System requirements
Requirements jor Joomla! 5.x |
Requirements for Joomla!4.x |
| Software PHP: 8.1.0 + |
Software PHP: 7.2.5 + |
| Databases MySQL: 8.0.13 + MariaDB: 10.4.0 + |
Databases MySQL: 5.6 + MariaDB: 10.3.35 + |
| Web Servers Apache: 2.4 Nginx: 1.21 + Microsoft IIS: 10 |
Web Servers Apache: 2.4 Nginx: 1.10 + Microsoft IIS: 8 |
To install the Joomla 4/5 and QuickStart package on a local computer with WAMP/JAMP/XAMPP/MAMP software, but it requires a server (Linux / Apache) to be installed. Ensure that your system meets the following requirements:
1. PHP: 8.1 (Minimum), 8.2+ (Recommended)
2. Upload_max_filesize = 5M (or more)
3. Database: MySQL 8.0.13 (Minimum), 8.1 (Recommended) or MariaDB 10.4.0 (Minimum), 11.1.0 (Recommended)
4. Max_execution_time = 150 (300 or more is recommended)
5. Memory_limit = 128MB, 256MB (or 512MB is recommended)
6. cURL library - your server must work with curl or url_fopen.
If you need to change PHP settings, you can do so by editing either the php.ini or .htaccess file. To learn where and how to make these changes, please contact your web hosting service provider for assistance.
Template configuration
Layout settings
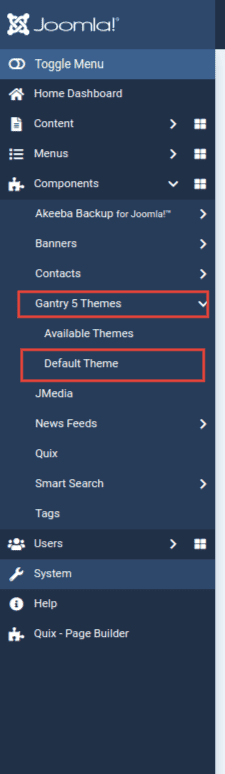
To access Layout from your Joomla administrator, go to Components → Gantry 5 Themes → Default Theme.

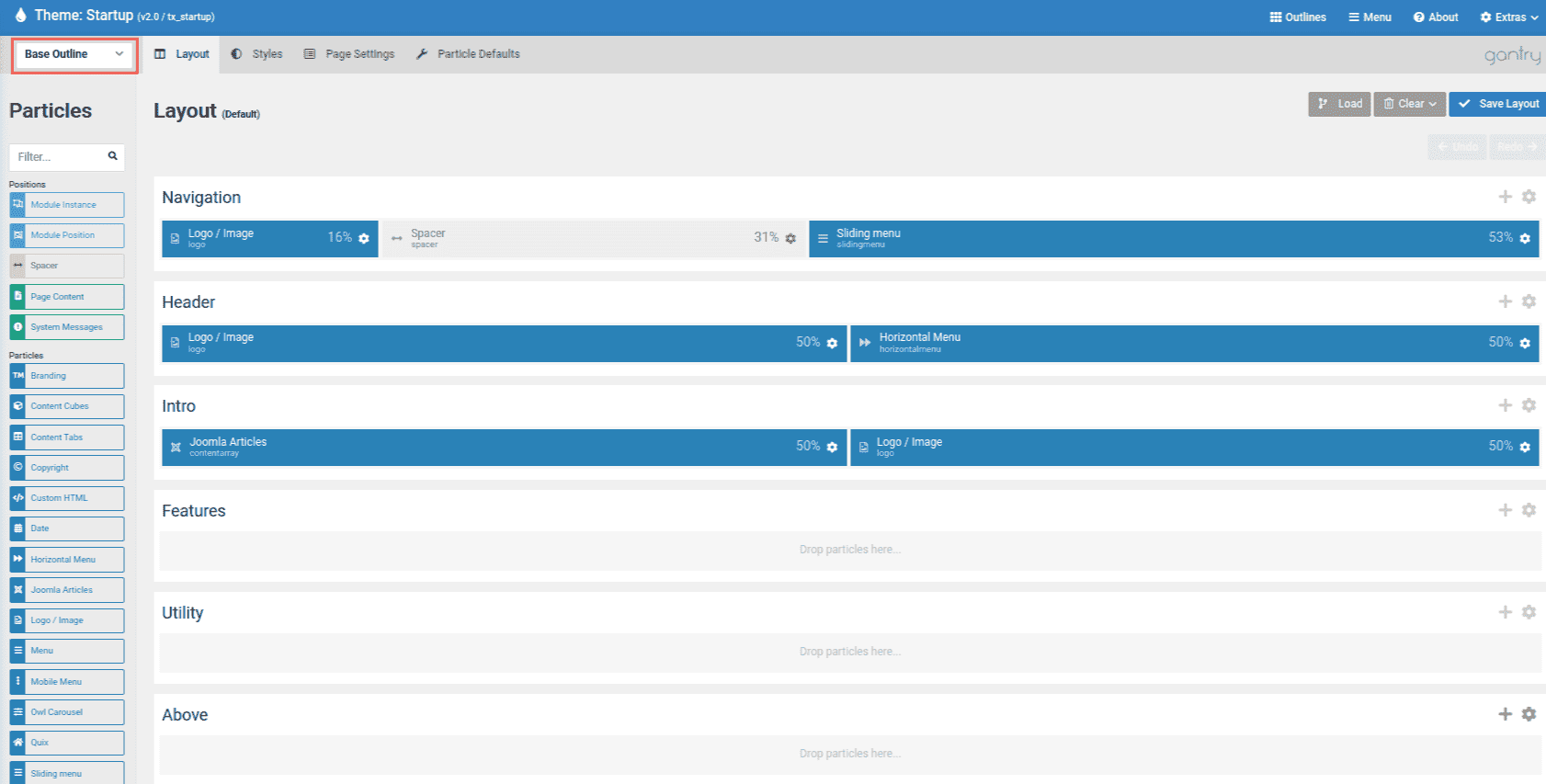
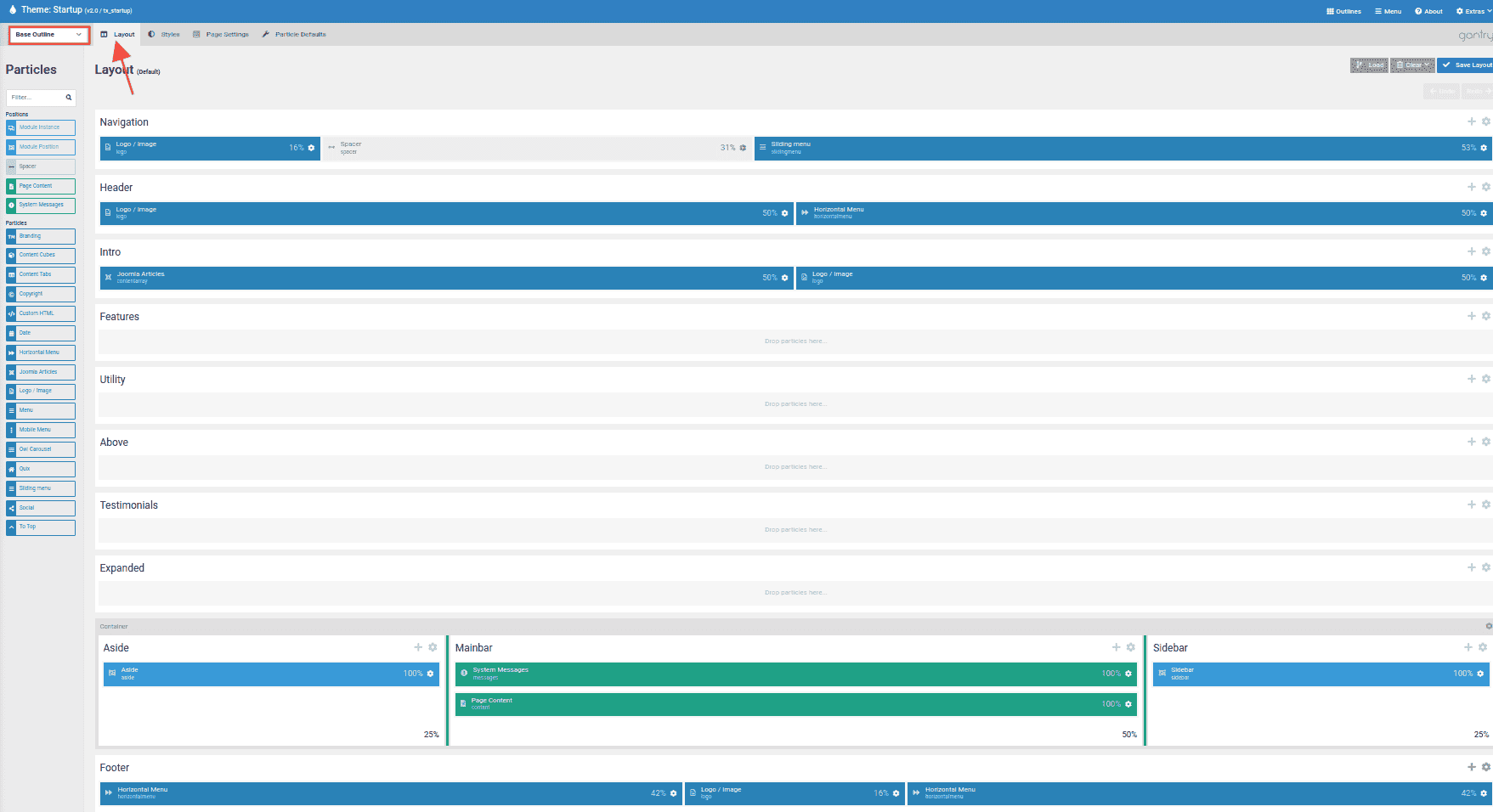
Base Outline
This is the default layout for all Gantry pages, where global style, particle defaults, page settings, and layout options are set. For more info, see Gantry 5 Inheritance documentation.

Theme Outlines
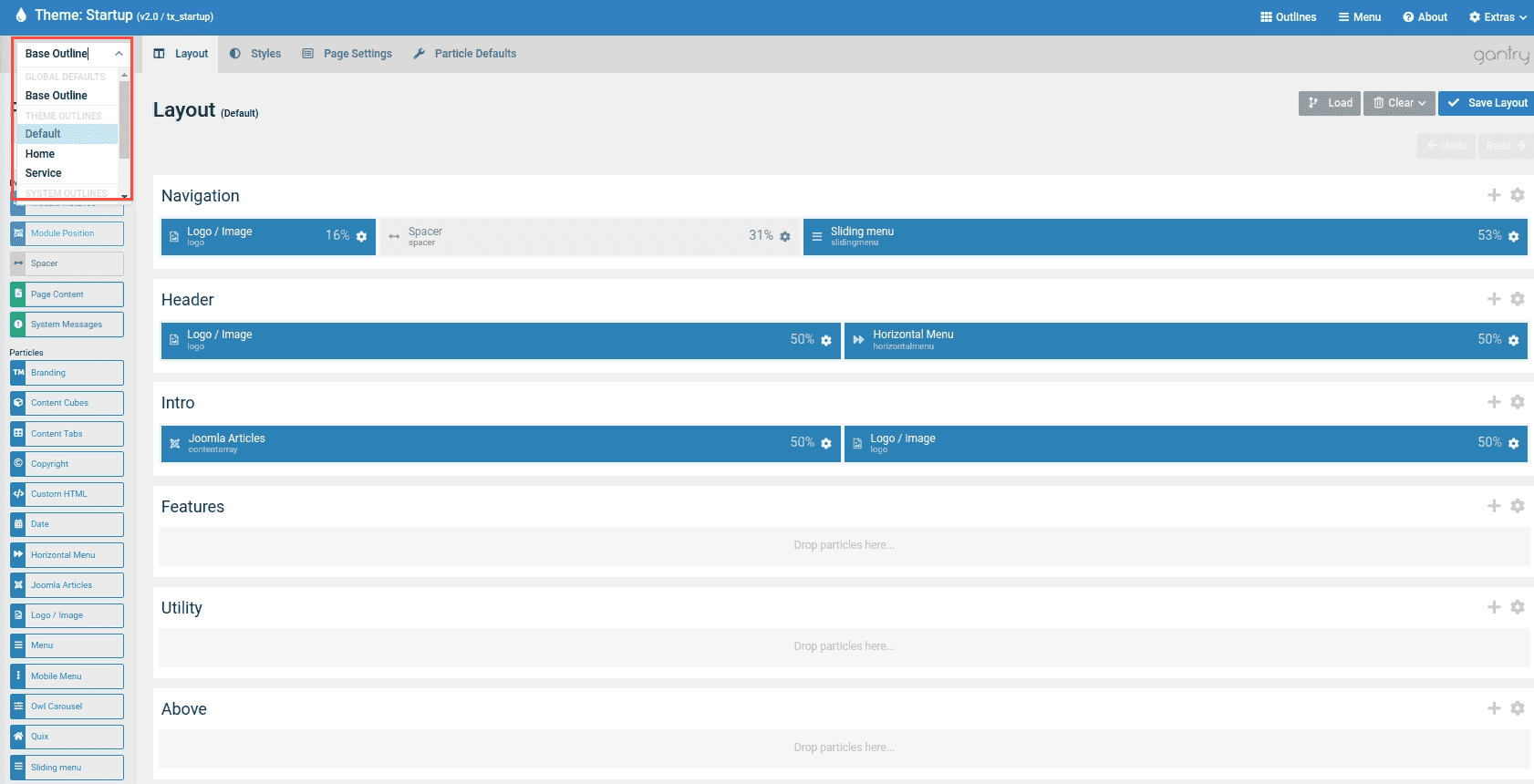
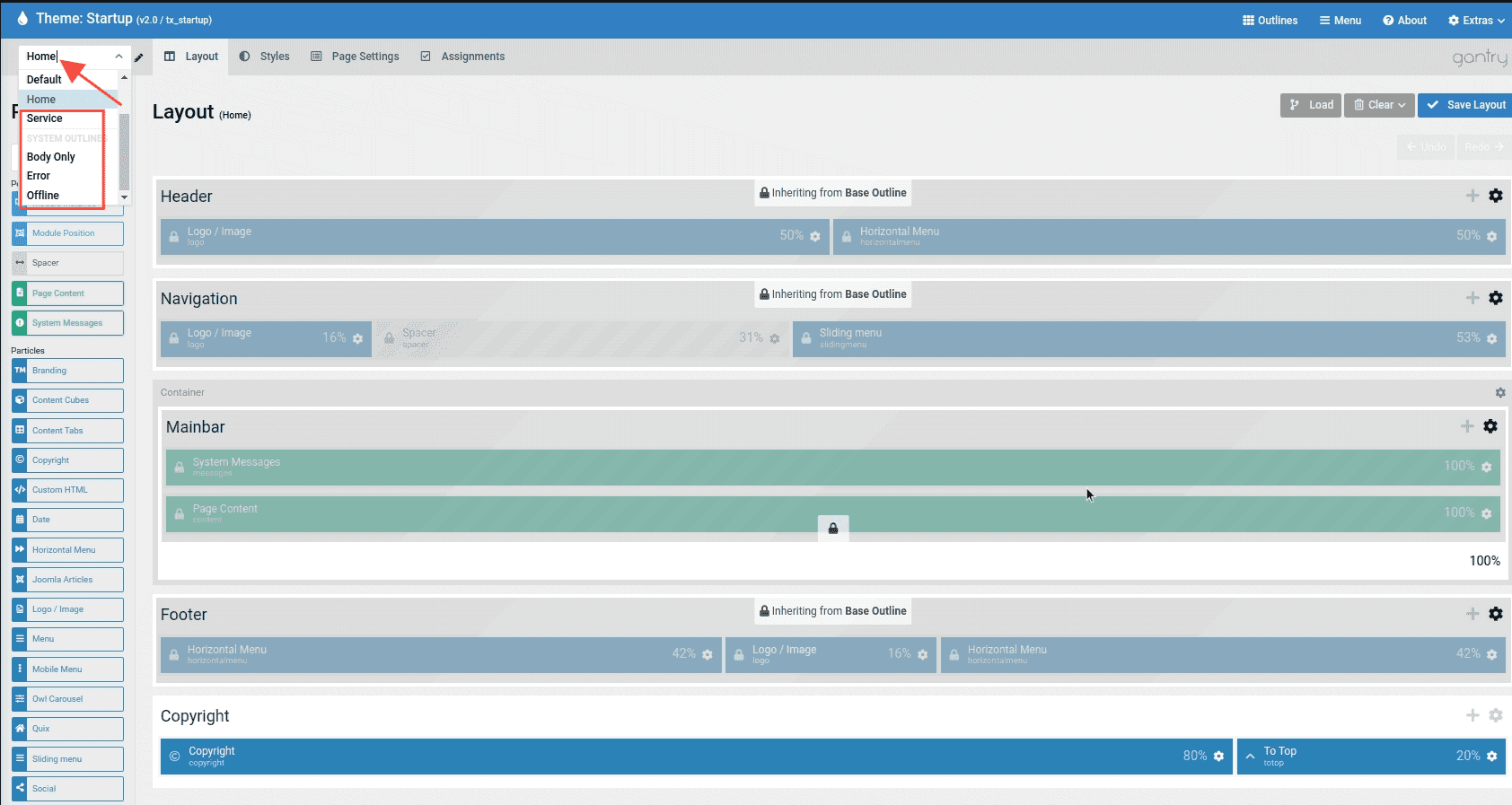
You can switch to an individual Outline in two ways:
Using the drop-down menu located on the left-hand side of the toolbar which hosts the outline-specific administrative panels.

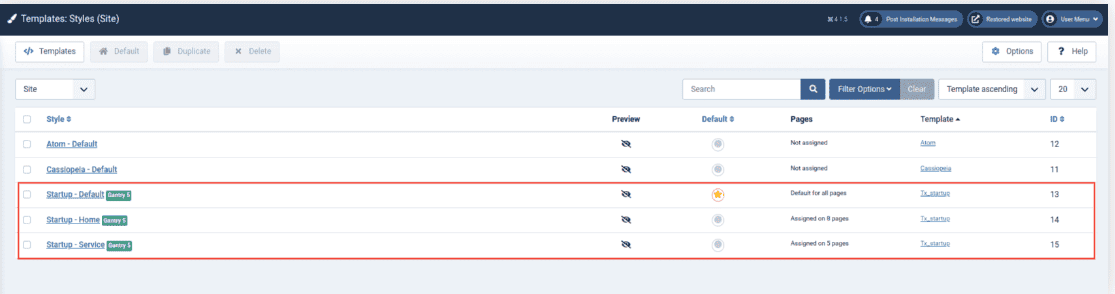
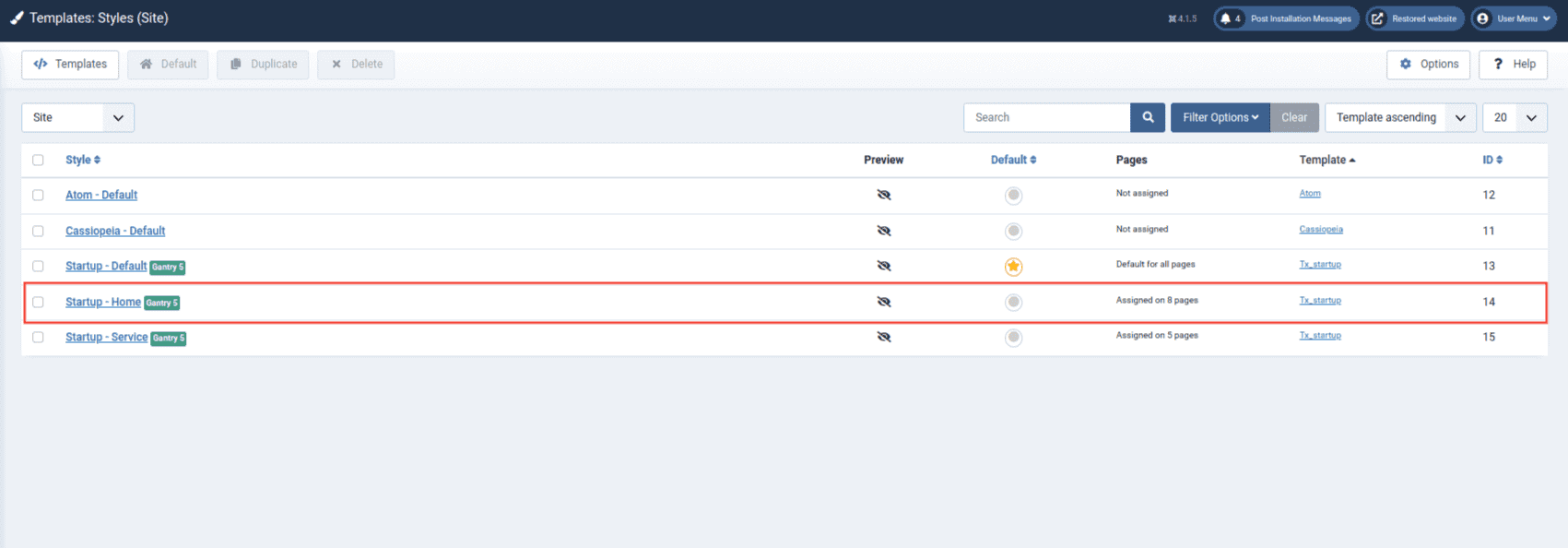
Or you can go to System → Site Template Styles and then click the template name (We use the Startup template for the demonstration) to access the layout manager.

Quickstart package has predefined page layouts like Home, About, Blog, and Contact. Create a new Joomla Menu Item with Menu Item Type Gantry 5 Themes → Custom Page and assign it to a special outline. See the Outline section for more details.
Inheritance

This template uses Gantry's inheritance system, allowing you to manage your site through synced particles, atoms, sections, and layouts. Use inheritance to save time and avoid repetitive changes! Learn more in the Inheritance Guide.
Section Settings
Sections are basic parts of page layout. They let you create content sections with horizontal grids for adding Blocks, including Particles and Positions.

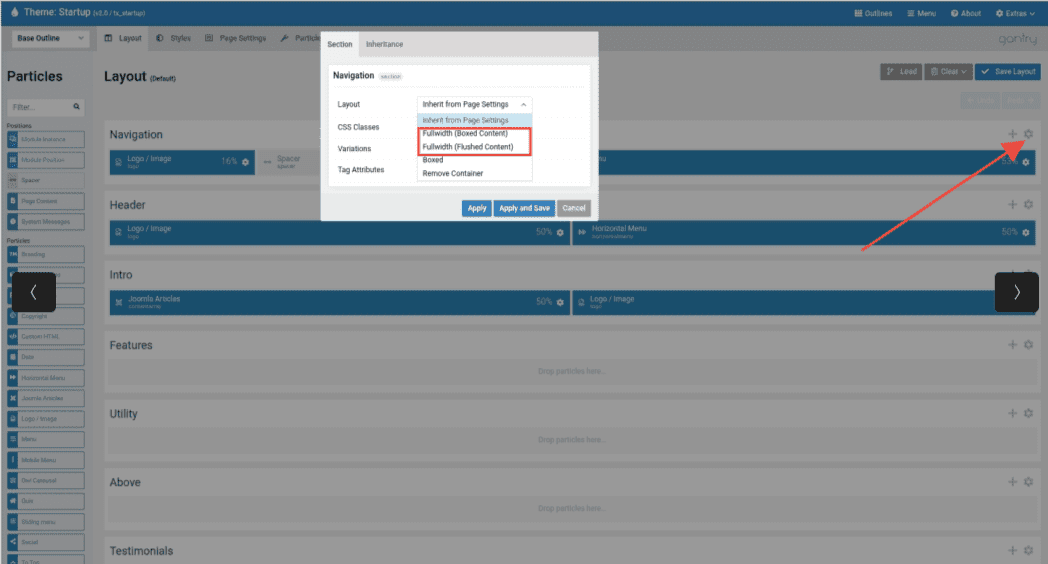
You can add a new row in a section by clicking plus (+) icon, or click the cog icon to open the section settings.
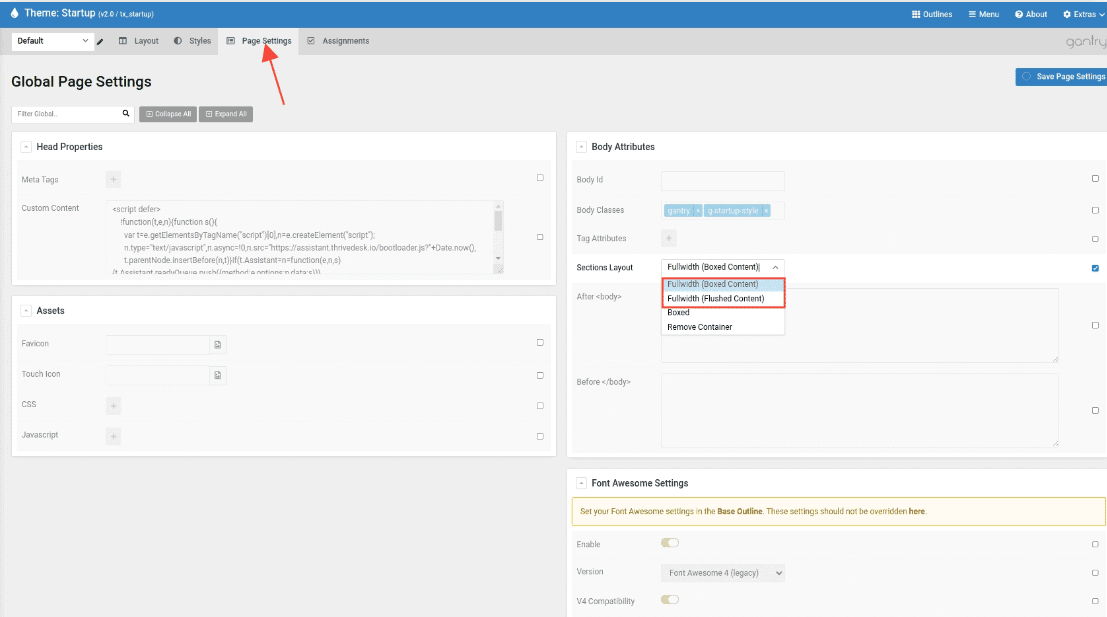
Section Max Width
Set the max content width for a section using Max Width. Choose Default, Small, Large, or XLarge for fixed max width. Use Expand to expand content to full width of the section with small padding.

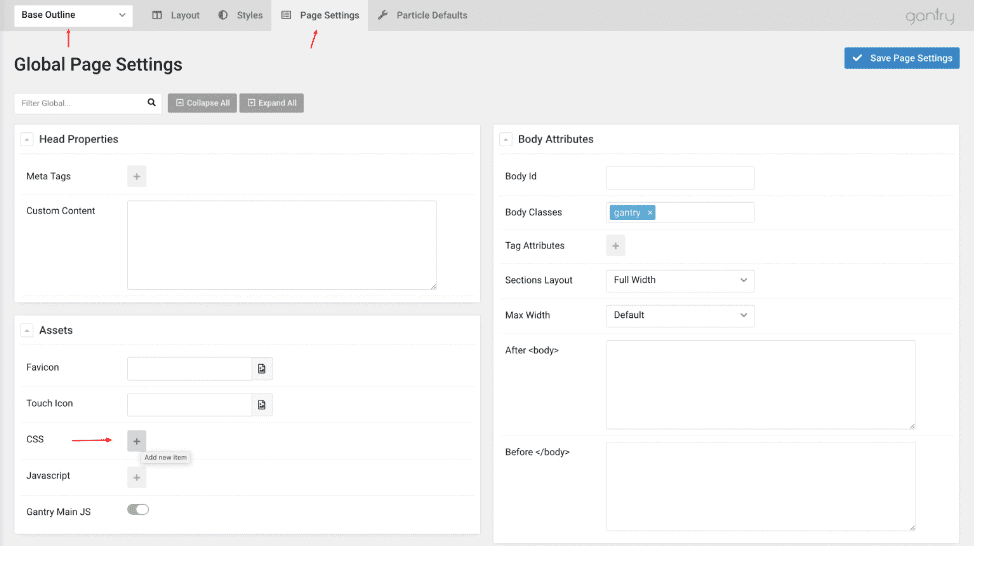
By default, all Sections Max Width is inherited from the Page Settings. You can change the global max width for all sections by going to Base Outline → Page Settings → Body Attributes → Max Width

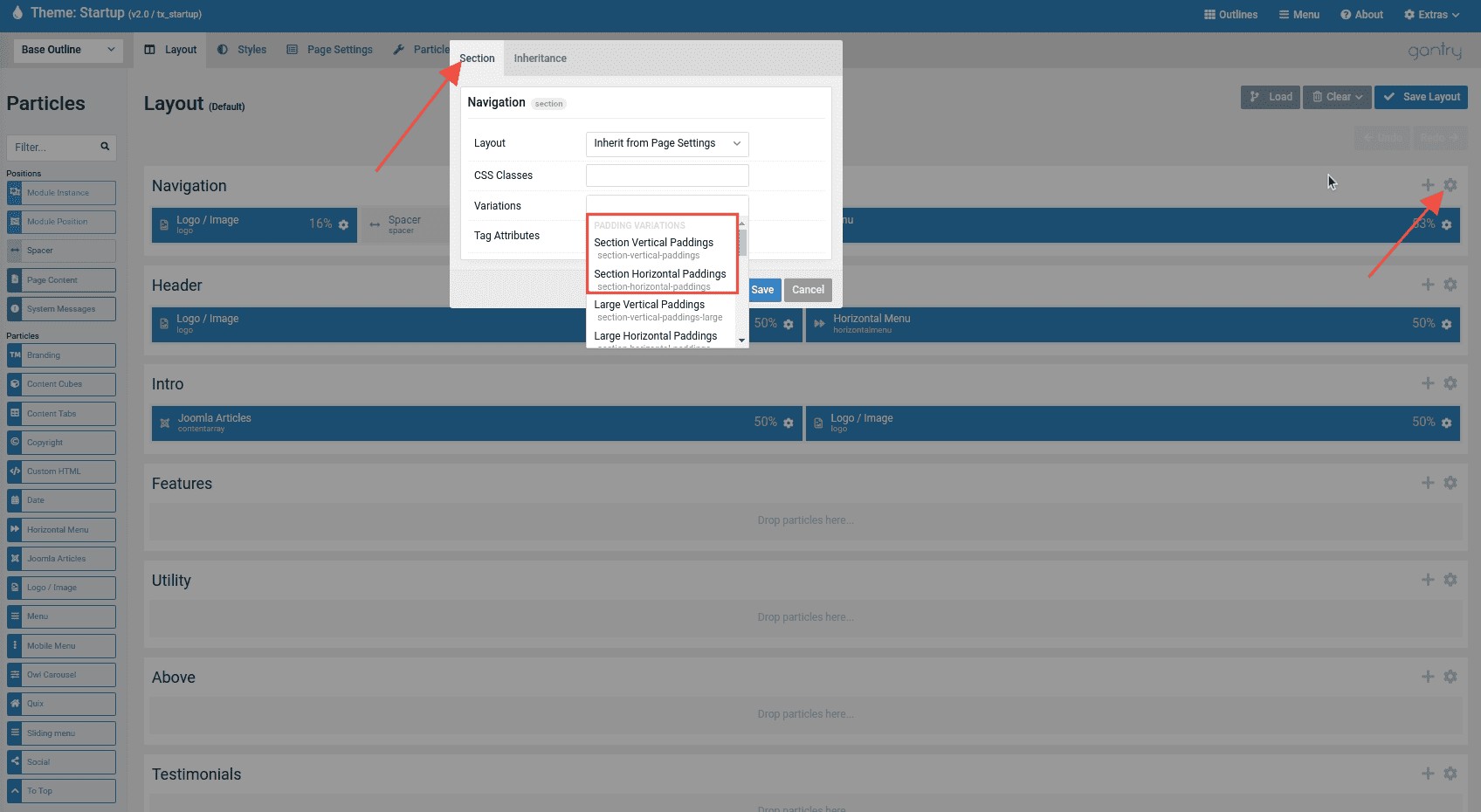
Section Variations
Section Variations are its assortment of utility classes that make it easy to quickly set up elements and have them appear how you want and when you want them to.

he theme has default Gantry 5 core Utility Classes, including Responsive Utility Classes, Padding and Margin, and Utility Variations. Choose from Default, X-Small, Small, Large, or X-Large for vertical padding of a section. Additional settings are available to remove padding or margin.
Changing content via Layout Manager
You can find more detailed documentation for Gantry5 layout manager here.
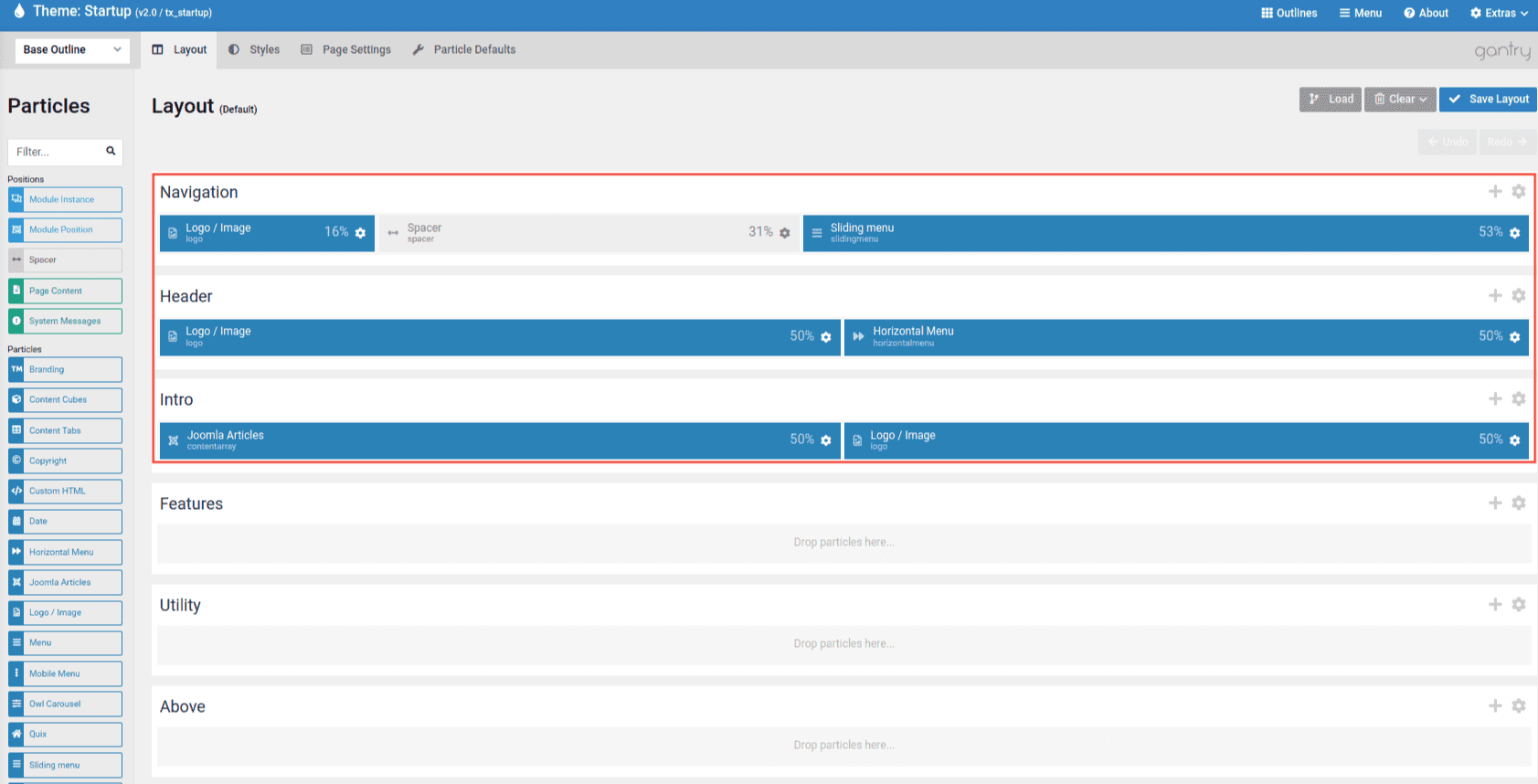
Editing Default Content
Default content is defined via Base Outline layout with special particles for top, navigation, footer, and copyright sections. Target individual sections for inheritance. Top and Navigation sections contain logo, contact info, main navigation, and search. Footer and Copyright sections contain copyright notices, links, contact info, and any other content.

Changing the default content through the Base Outline will affect all outlines that are inherited by these sections.
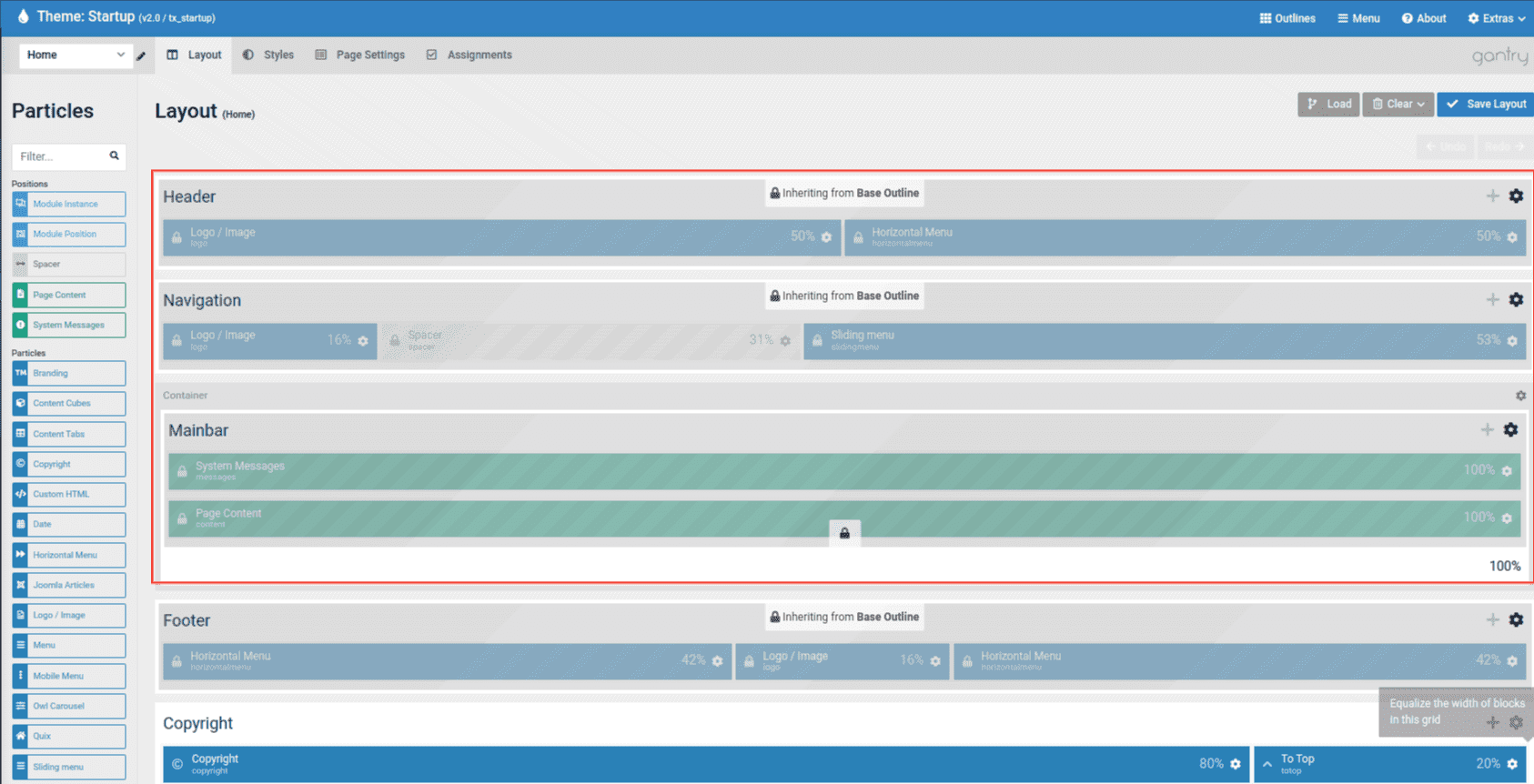
Example about the Home Section Inheritance
The Home Layout inherits sections like Top, Navigation, Footer, Copyright, and Off-canvas from the Base Outline. Any changes made to the content, particles, or section variations in the Base Outline will automatically reflect in the Home Outline sections due to the natural inheritance of settings.

Editing Home Demo Content
This guide will cover how to edit the Home demo content in Quickstart packages. Switching between prebuilt layouts can be done by using the drop-down menu located on the left-hand side of the toolbar.

To edit or replace the demo content, select Home Outline or go to System → Site Template Styles and click on the Logan template to access the Home Layout Manager.

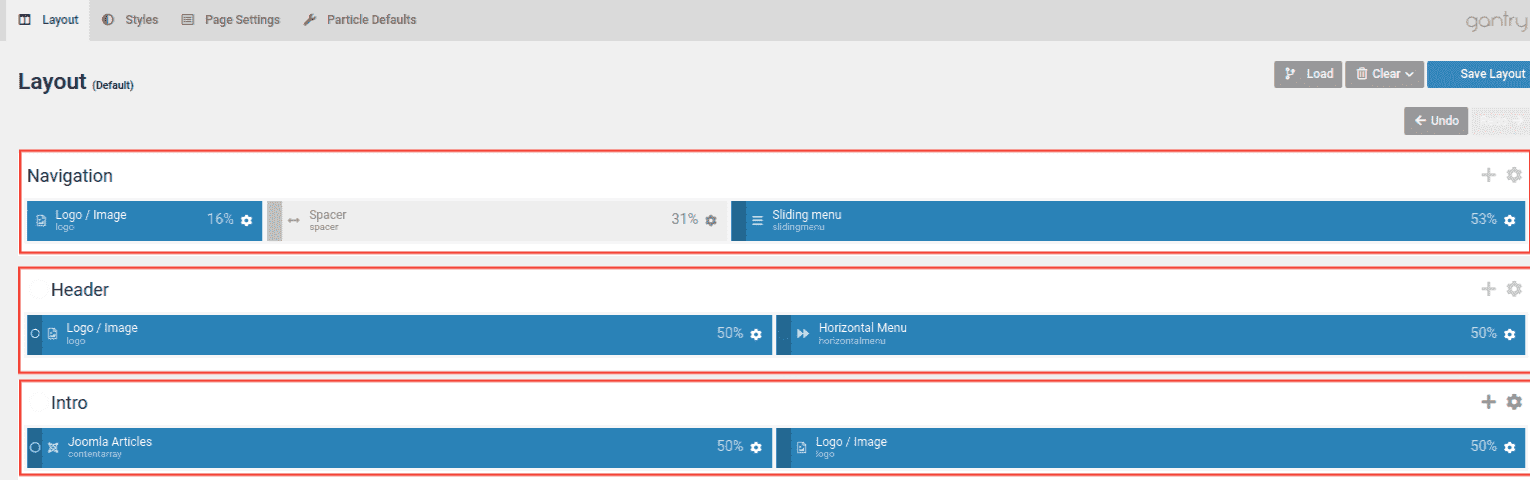
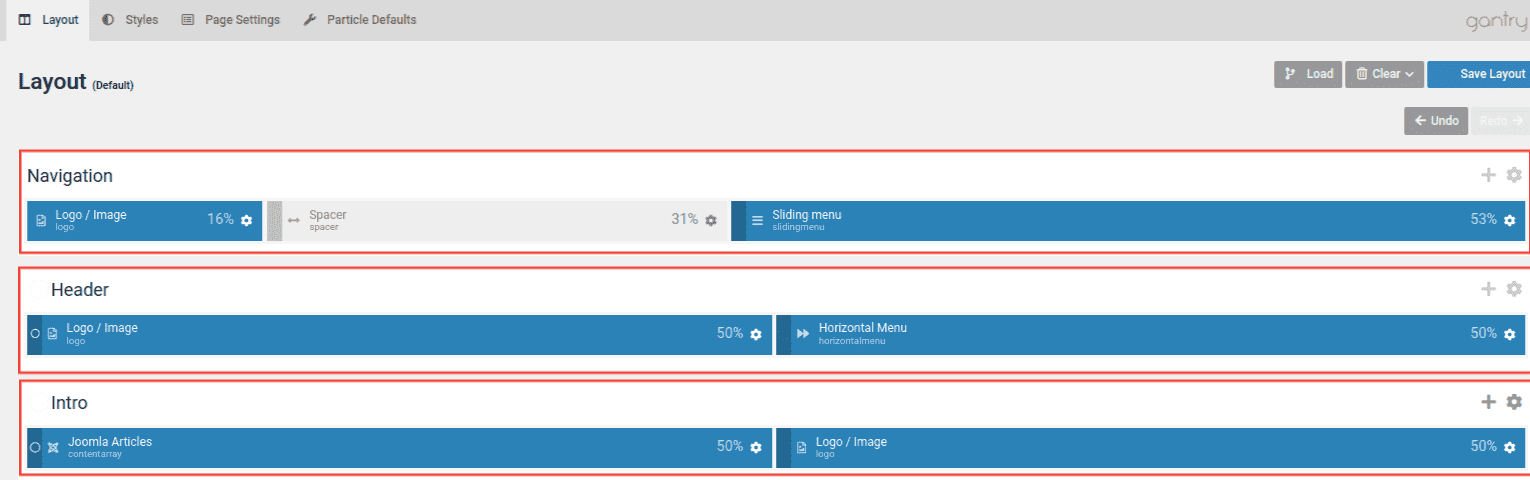
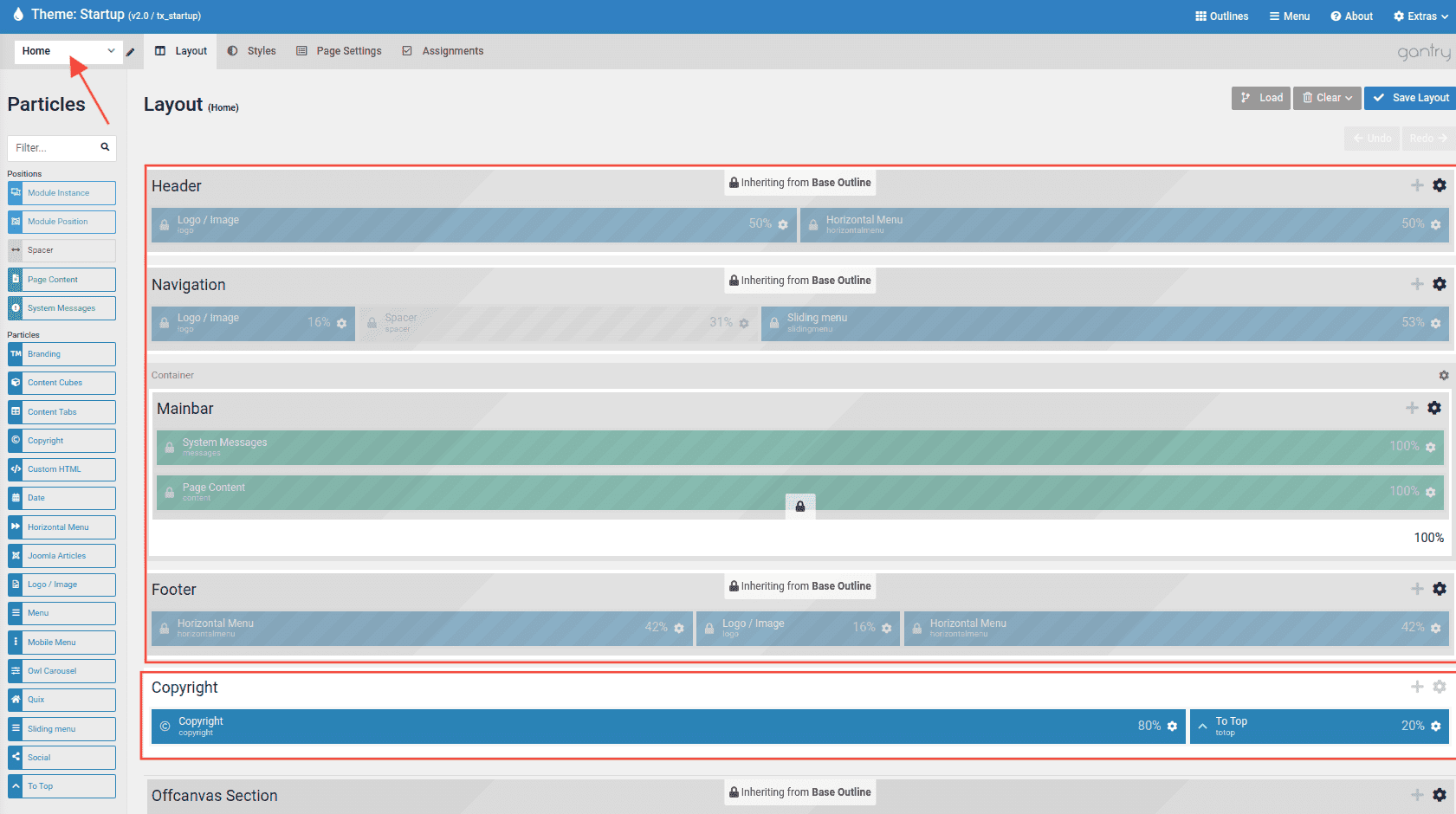
Below, you will find an example of the Home layout that includes all particles that present the content on the front page.

Editing all Home Particles can be done by clicking on the cog icon (), making changing the Home content simple.
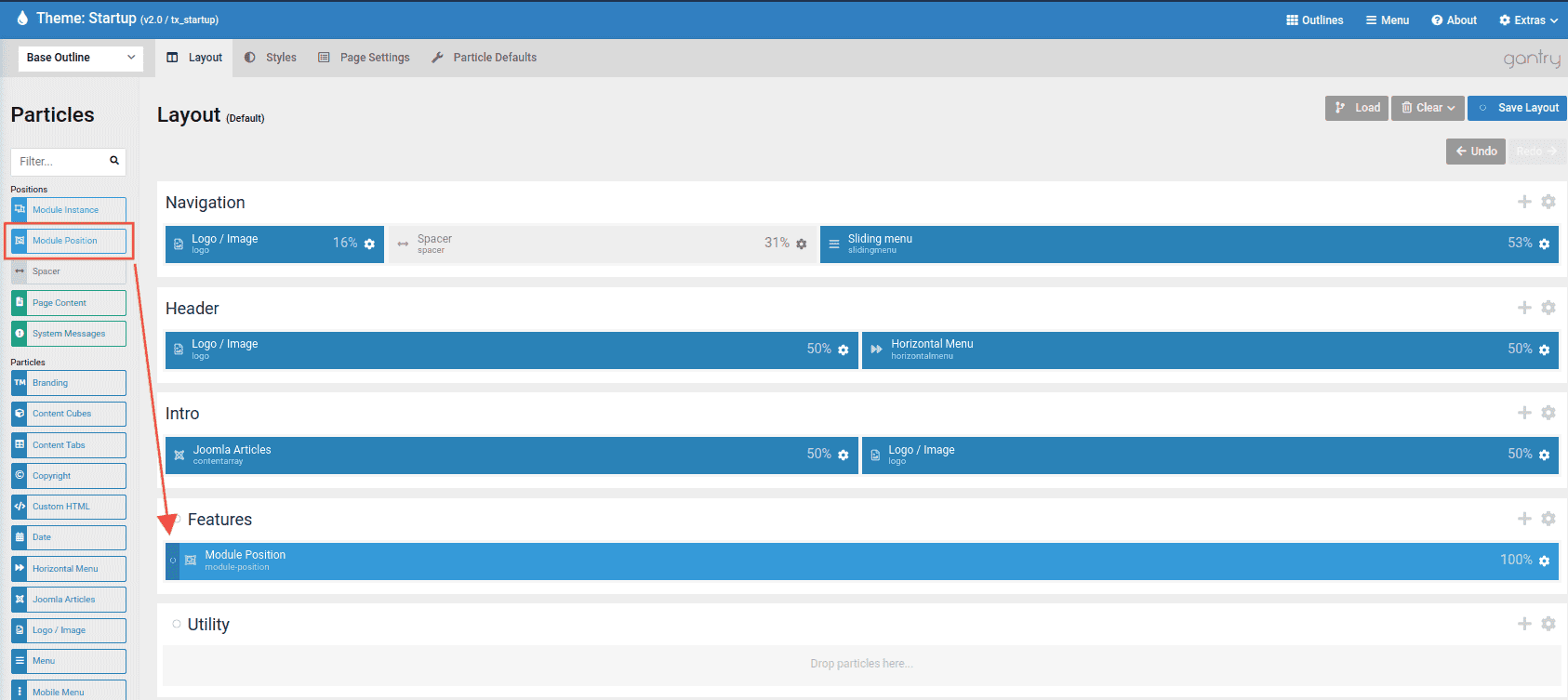
Positions
Our Joomla templates come with unlimited positions. Thanks to the awesome Gantry 5 framework you can now easily create as many positions as you want.

Create new Position
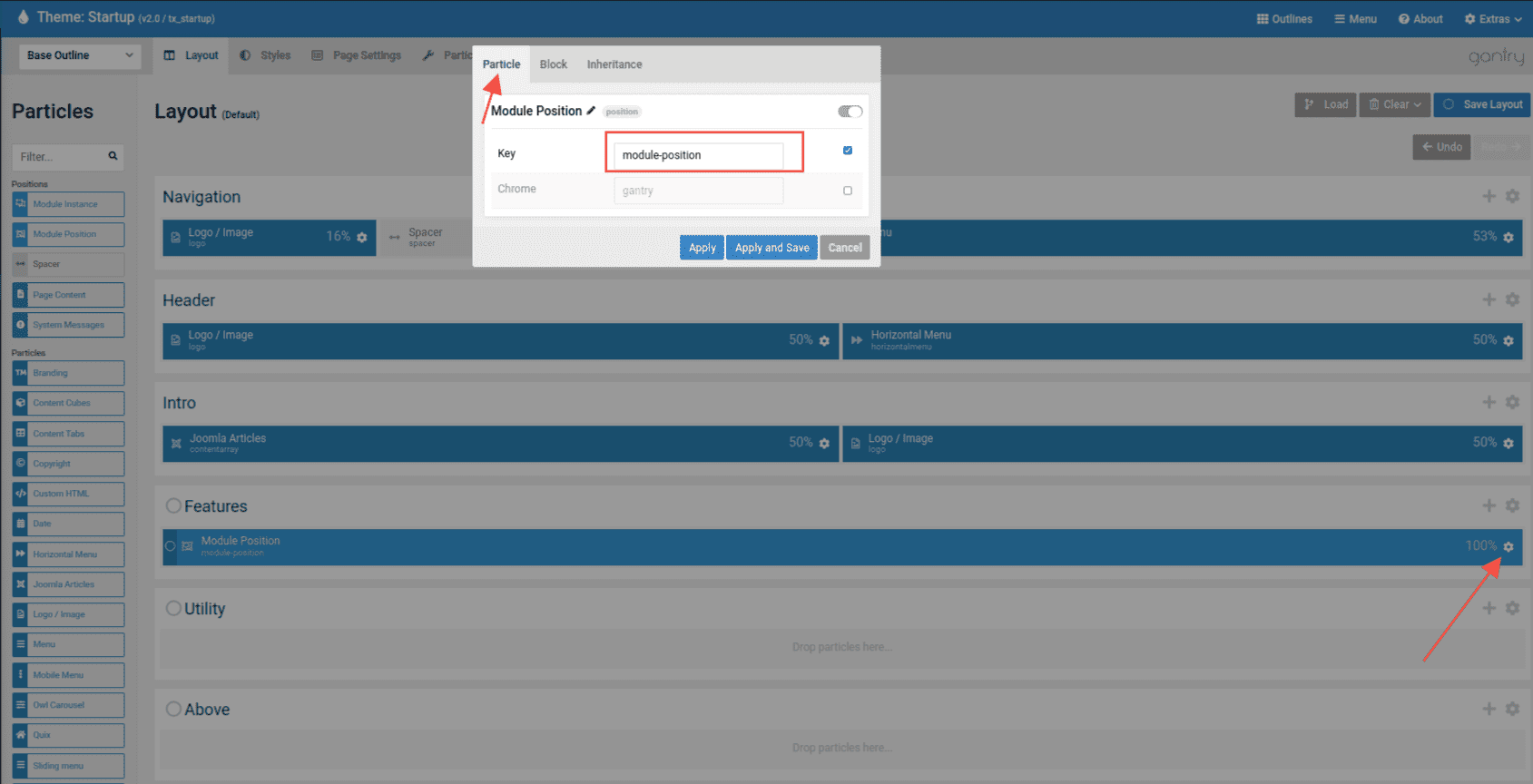
You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the Position name.

Set the Joomla position name, example: module-position

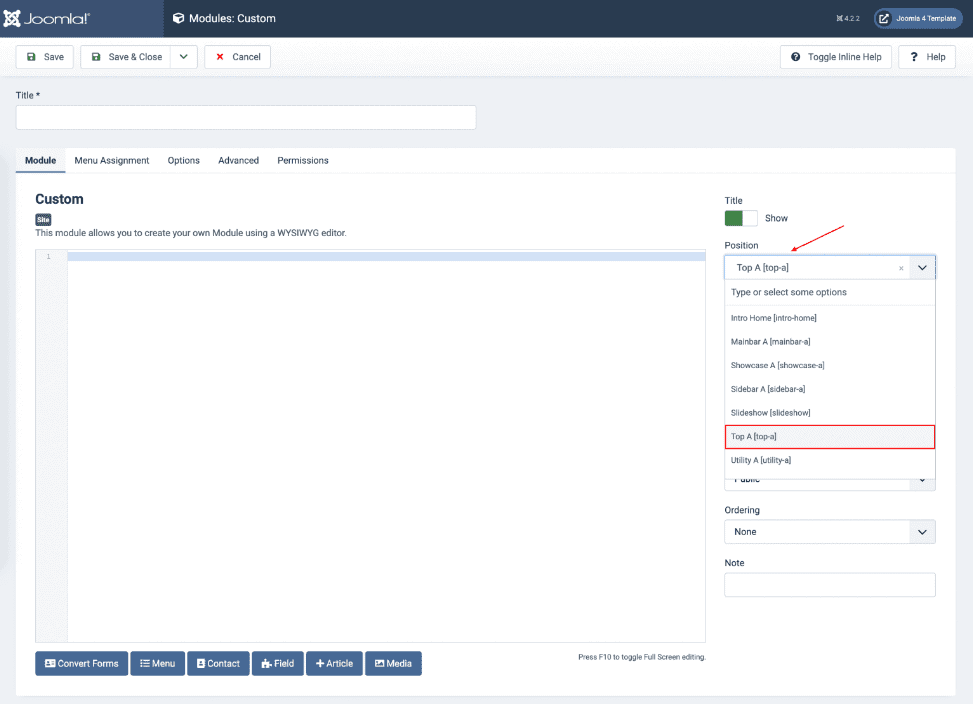
After that, you can assign the Joomla module to the new position

Learn how to create any position quickly without coding here.
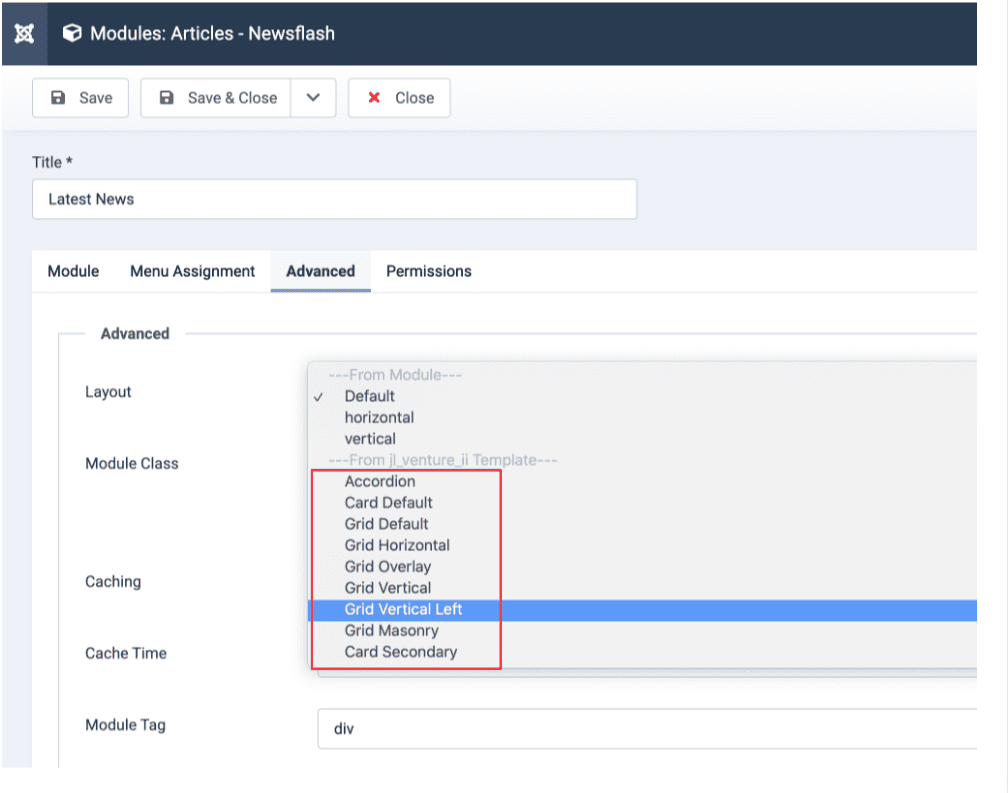
Alternative Layouts
Startup templates provide alternative layouts for Articles.

Customization
Add custom JavaScript and CSS/SCSS to the website.
Add custom Css
Go to Base Outline → Page Settings → Assets → CSS → then click the plus(+) icon to Add new item

Custom SCSS Code
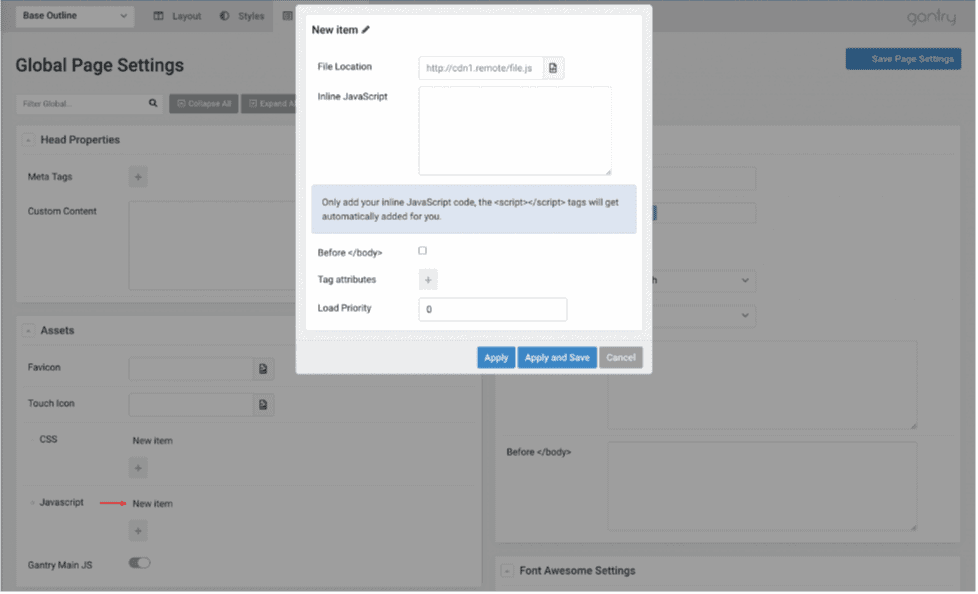
Place custom code in the "Custom Style Sheet" file (custom.scss). For custom JS, go to Base Outline → Page Settings → Assets → JS and add a new item by clicking the plus (+) icon.

Joomla! 5 compatibility
Gantry 5 is compatible with Joomla! 5, but there's an issue with the Atom administrator template. Some icons won't display correctly due to old Fontawesome CSS classes. Stay with Joomla 4.4.x for now and wait for Gantry 5 framework 5.5.18 update.

