When I am writing this blog post, there are already 940 font families available on the Google Font website for absolutely free to use. So, it is usual...
When I am writing this blog post, there are already 940 font families available on the Google Font website for absolutely free to use. So, it is usual to get confused about which one to choose as there is a lot of choices.
Choosing a font or a font combination is more than just an artistic choice – it can have a real impact on your site's bounce rates and conversion rates, especially if you choose a font that's tough for your visitors to read.
Typography can make a presentation either engaging or unattractive, it depends on your font selection. You can work for hours on templates and colors, but if you choose illegible or funky fonts, it can hurt your presentation.
Which is why you might be looking for someone to help you find that needle in a haystack.
So, here I am! Let's find the needle that you are searching for.
15 Best Google Font - 2024
Roboto
Category: Sans Serif
Style: 12
Designer: Christian Robertson
View Font
Roboto is the number one trending, most popular, and downloaded font in Google's typeface library by far. It is a sans-serif offering from Christian Robertson that was developed by Google as the system font for Android.
Now, it is massively popular with 8,815,706,439,761 😲 views and counting. Roboto is featured in more than 26,000,000 websites. That's a huge number, right?
Open Sans
Category: Sans Serif
Style: 10
Designer: Steve Matteson
View Font
Open Sans is ranked fourth in the trending list, but in terms of popularity, it almost catches Roboto. It got the second-highest views after Roboto and featured in more than 25,000,000 websites.
Google itself uses Open Sans on some of its websites, as well as in it's print and web ads.
Category: Sans Serif
Style: 10
Designer: Łukasz Dziedzic
View Font
Lato is featured in more than 12,000,000 websites. It's also used in Slack.
With updates as recent as 2014, Lato features slightly rounded strokes, and according to the designer, it gives a "feeling of warmth." Interestingly, that's reflected in its name: "Lato" is a Polish word, and it means summer.
Category: Sans Serif
Style: 18
Designer: Julieta Ulanovsky
View Font
Montserrat is a sans serif last updated in 2017 with 18 different styles, that means you have quite a lot of choice.
It's a love letter to the early-20th-century typefaces that used to be found all over the South American city. It is featured in more than 9,400,000 websites.
Roboto Condensed
Roboto Condensed is the product that is designed by the same designer as the Roboto. It is massive popular nowadays with more than 4B number of times Google Fonts API served over the last week.
Roboto Condensed is featured in more than 2,700,000 websites. This is the Condensed family, which can be used alongside the normal Roboto family and the Roboto Slab family.
Playfair Display
Category: Serif
Style: 6
Designer: Claus Eggers Sørensen
View Font
Playfair is a transitional design. Basically, it is more used in printing technology, ink, and paper-making. Playfair Display is featured in more than 5,000,000 websites. Thus you can easily realize its demand around all over the world.
Bonbon
Category: Handwriting
Style: 1
Designer: Cyreal
View Font
Bonbon is a fancy handwriting font for cheerful and bright headlines. It is featured in more than 15,000 websites. It looks charismatic in print items- making it an excellent choice for appealing product design, greeting cards, or titling in children's books.
Oswald
Category: Sans Serif
Style: 6
Designer: Vernon Adams
View Font
Oswald is featured in more than 8,300,000 websites. It is an homage to the Alternate Gothic typeface family. Oswald is designed to be used freely across the internet by web browsers on desktop computers, laptops, and mobile devices.
Source Sans Pro
Category: Sans Serif
Style: 12
Designer: Paul D. Hunt
View Font
Open Sans Pro was created for Adobe and was Adobe's first open-source font. The font is an incredibly popular one with more than 4.3 million websites leveraging the typeface.
Raleway
Category: Sans Serif
Style: 18
Designer: Matt McInerney
View Font
Initially designed by Matt McInerney as a single thin weight, it was expanded into a 9 weight family by Pablo Impallari and Rodrigo Fuenzalida in 2012 and iKerned by Igino Marini.
It also has a sister family, Raleway Dots. It has 18 font style that means you have a lot of alternatives to choose from.
Merriweather
Category: Serif
Style: 8
Designer: Sorkin Type
View Font
Merriweather is a serif font that was designed for reading on screens. It is featured in more than 3,500,000 websites. It has achieved total 323,676,382,928 views till to date.
Poppins
Category: Sans Serif
Style: 18
Designer: Indian Type Foundry
View Font
Poppins is featured in more than 4,800,000 websites. Poppins is one of the new comers to this long tradition. With support for the Devanagari and Latin writing systems, it is an internationalist take on the genre.
Geostar
Category: Display
Style: 1
Designer: Joe Prince
View Font
Geostar is featured in more than 15,000 websites. It is one of such font sets that creating its hype very rapidly. It is trending even up of the Oswald and Roboto Condensed fonts.
So, you can easily guess its acceptance level. It has a significant demand on the US and Brazil.
Ubuntu
Category: Sans Serif
Style: 8
Designer: Dalton Maag
View Font
Ubuntu is featured in more than 1,800,000 websites. Think of Ubuntu as the stylistic version of Open Sans. While Open Sans has symmetrically rounded edges, Ubuntu curves strokes from a single edge. This is most evident in letters like "u" and "n".
Hanalei
Category: Display
Style: 1
Designer: Astigmatic
View Font
Hanalei is featured in more than 14,000 websites. It is for the Polynesian fan. Inspired by the bamboo lettering of the iconic Mai Kai restaurant logo, Hanalei has all the flavor of the genre without compromise. The number of users is increasing rapidly nowadays for its unique design.
10 Trendy Google Font Combination - 2019
Open Sans Condensed + Open Sans
It is undoubtedly simple, sophisticated, and familiar font combination by far. This one will serve most any business, blog, landing page, or web app perfectly. Both have multiple numbers of styles. You should blend them to get a perfect combination.
Oswald + Merriweather
This font is very easy to read and can be altered easily for width and height. With the use of its serifs and legible text, it's sure to be a top font combination to use.
Oswald + EB Garamond
This pairing works well for highlighting the premium quality items and work well for websites dealing with high-end clients such as attorneys or real estate agencies, or even upscale boutiques.
The versatility of Oswald and the classic look of EB Garamond make for excellent product description text where it's important to emphasize an item of premium quality.
Montserrat + Merriweather
This pairing has easy readability; As such, its variety of uses could support many types of businesses. This combination is perfect for any type of online news source or publishing agency.
With its versatility and simplicity, Montserrat is one of the preferable fonts of many designers.
Roboto Thin + Roboto Regular
Roboto is one of the most familiar font families nowadays. It is used widely for many Google Services and Android devices.
It has several styles, and the blend of its style could be useful for any purpose, particularly for tech startups, modern small businesses.
Raleway + Roboto Slab
Raleway and Roboto Slab combination is conducive to demonstrate luxury items like jewelry, designer clothing, or similarly upscale eCommerce products.
Roboto Slab supports it well with simple and approachable descriptive text.
They both even looking perfect when it swapped with each other. It is an eye-catchy combination of visitors.
Playfair Display + Source Sans Pro
Playfair Display font has high contrast that is an excellent choice for titling and headlines of a product. While Source Sans Pro font works very well at small sizes.
This font gives a description of your product and service a modern look. Eventually, this combination is right to represent a product with title and description.
Fjalla One + Noto Sans
Fjalla one and Noto Sans separately not so popular, but the combination of them can create magic to view. The Fjalla One is a medium-contrast display sans serif, and it is especially suitable for creating headlines to grab the reader's attention, and it can be used in a wide range of sizes.
On the other hand, Noto Sans can be a great mixture with Fjalla One as paragraphs.
Alegreya, an award-winning font, selected as one of 53 "Fonts of the Decade" in 2011, is available for free on Google Fonts.
Combining with Alegreya, Lato gives your site an immaculate and elegant appearance. When these 2 fonts come together, they create a fun, easy-to-read combination for your website.
PT Sans Narrow + PT Sans
This combination will give your site's appearance a sense of familiarity that makes the visitors comfortable when reading your information.
How to Use Google Font with Quix?
Step 01: To use Quix, go to your Quix page builder.
Step 02: Select any page, or template.
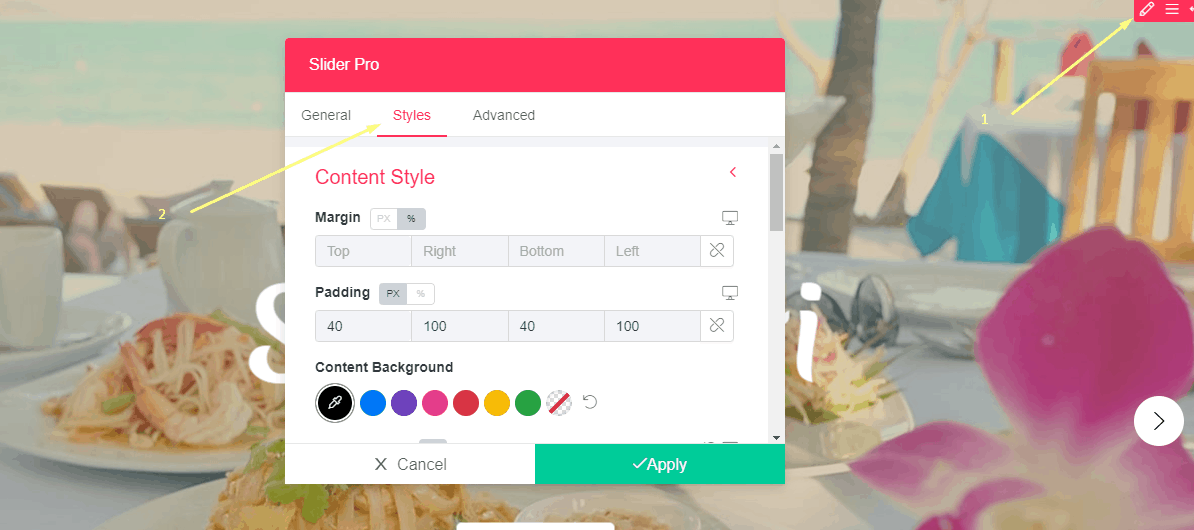
Step 03: Go to edit > style
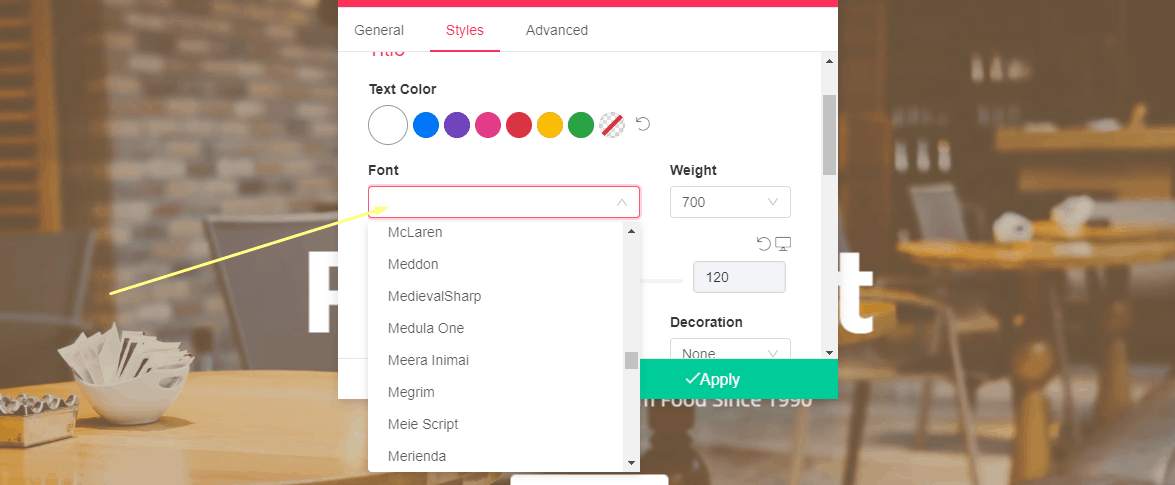
Step 04: Click Title, Description, or Button that you want to modify.
Step 05: Select any of the Google Fonts you want to add. There are another options to edit like Font Size, Letter Spacing, Line Heights and so on. You can edit anything that you want to edit.
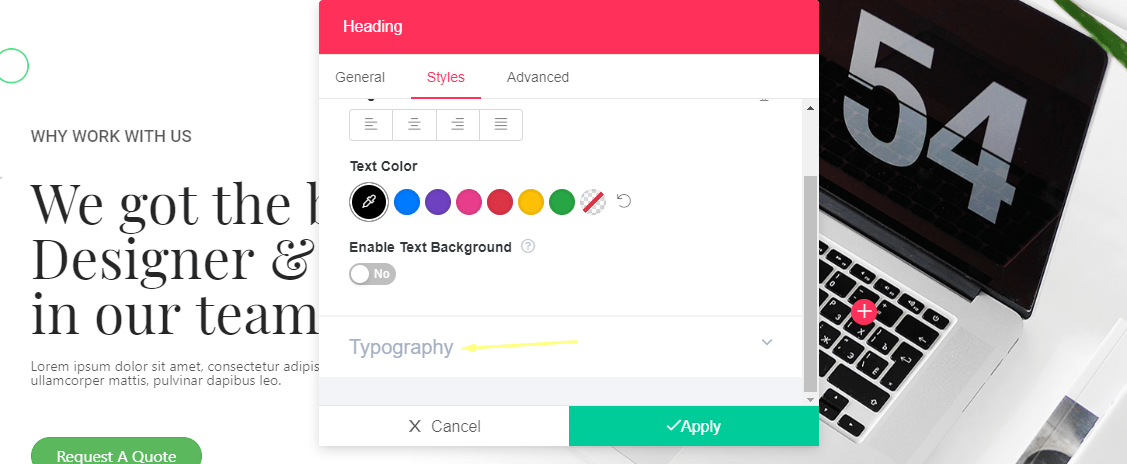
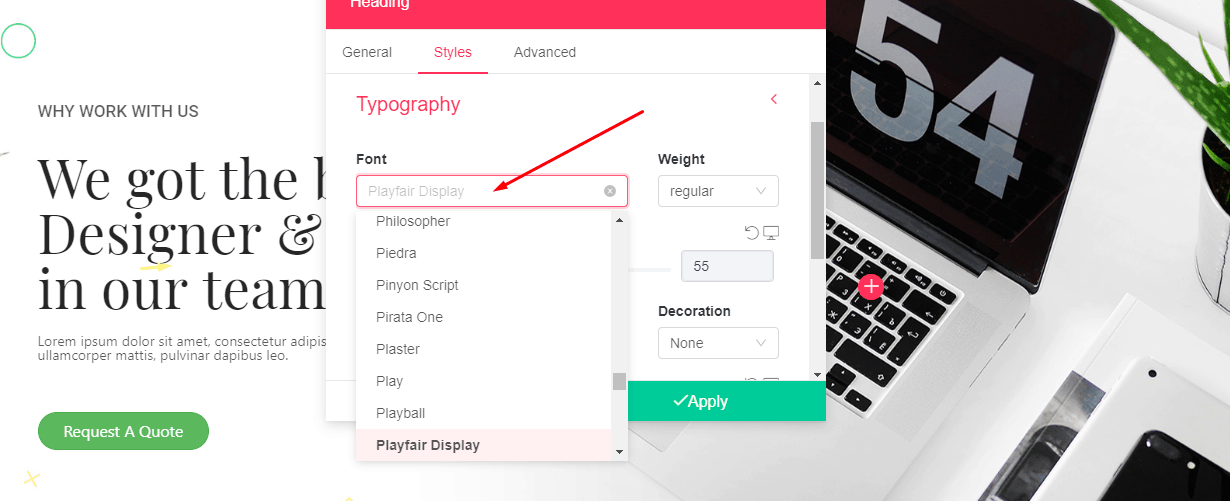
Step 06: If you choose "section" then click on the "Typography".
Step 07: Then choose which font you want to use and then modify it as you need.
Note: Don't forget to click on the "Apply" button after all the modifications. Otherwise, it won't save any of your changes.
Done!
How to Use Google Font on Joomla Website?
Using Google Font on Joomla website is extremely easy. It will easily increase your website attractiveness with minimal effort. Earlier we wrote a tutorial on How to Add Google Font on Joomla Website. Follow some simple steps to add Google Font to your Joomla website.
Final Words
Do you have any different thoughts regarding the trendy Google Font or Google Font Combination that I have narrated here? Do I have missed your favorite font or font combination in my list? Let me know all of your valuable thoughts through the comment box below. We appreciate your opinion.