It's the beginning of another new month and here we are in front of you with another exciting feature for Quix. We call it Quix Optimize because it wi...
It's the beginning of another new month and here we are in front of you with another exciting feature for Quix. We call it Quix Optimize because it will optimize the images of your site and boost performance. Last month we have released a devastating feature called 'Quix Rank', which helps you to optimize the SEO of your website by yourself.
And now Quix optimize is here to optimize all your images with one click, without compromising the quality. You do not need to use any third-party tool or any application to optimize your images. Quix optimize will do it for you and your valuable time will be saved.
Let's see what Quix Optimize has brought for you.
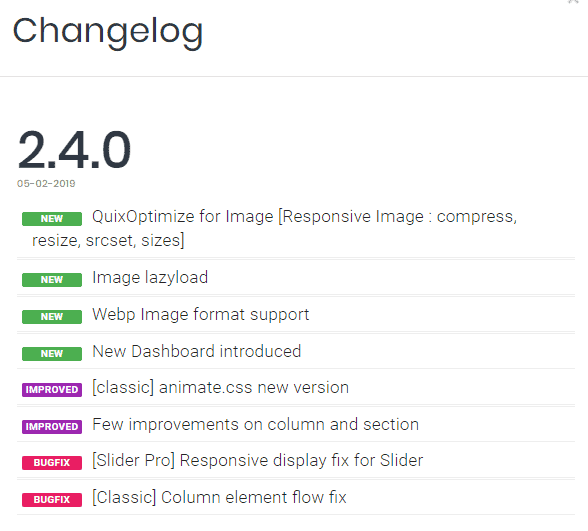
Image Compression & Re-optimization
A large page usually becomes a burden for your site and the size may increase due to large images. It will slow down the loading on the end of your client's browser. This will hamper a lot in your web business and therefore image compression is very much important.
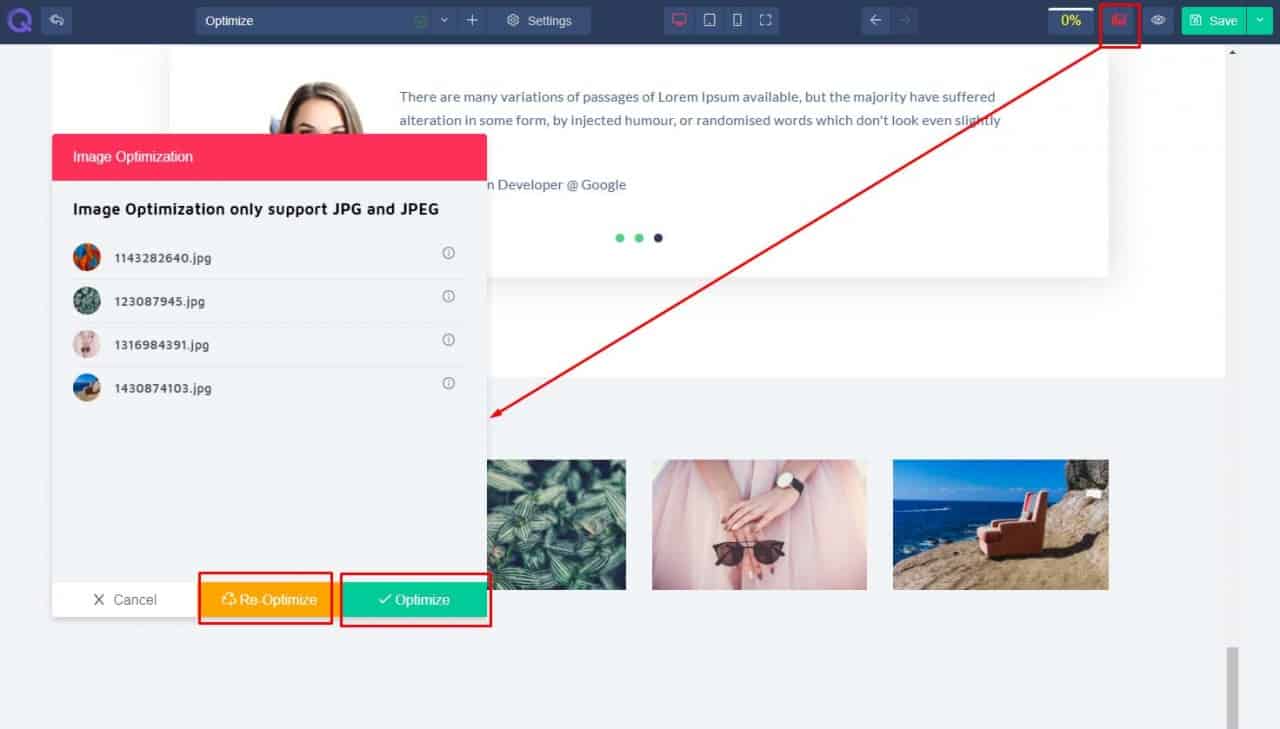
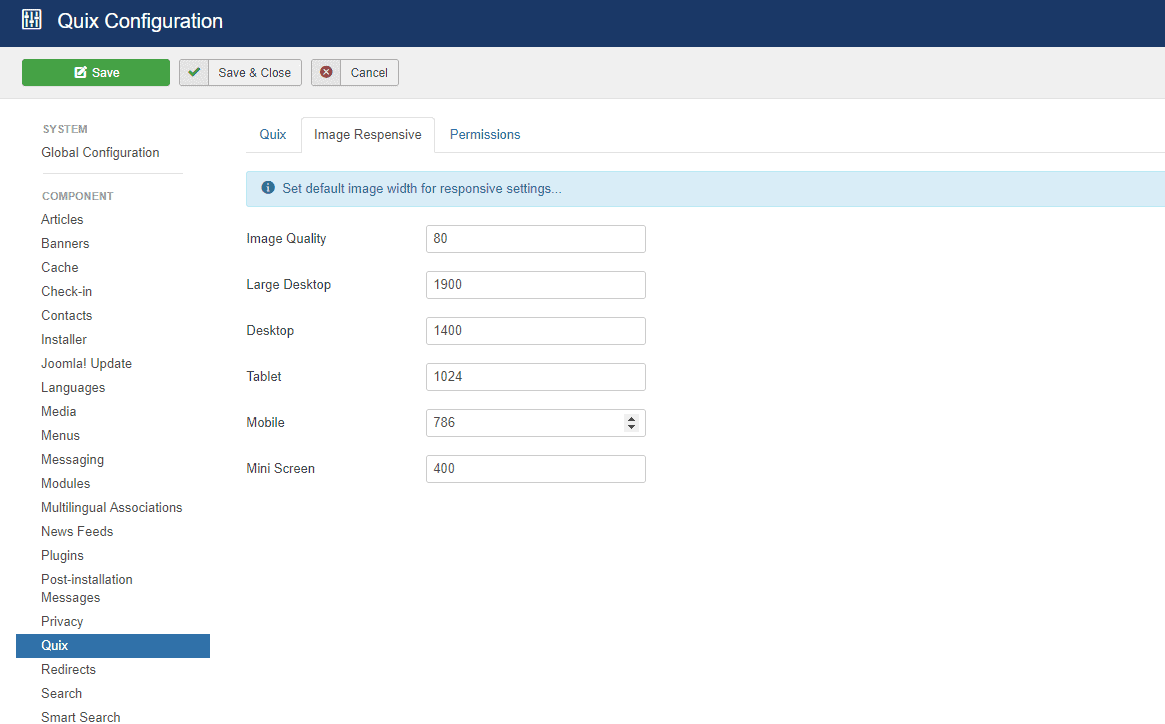
The optimize feature will compress all of your big images in a balanced way. With just one click and all of your images will be optimized. If you want you can control the quality of compression. Consider decreasing the value of quality from Global Settings > Quix Configuration, if the size is big. Then just get back to your page and click on 'Re-Optimize' and your images will be re optimized according to your preference.
Image srcset with Image Resize & Regeneration for Each Device
Optimizing images along with resizing for different devices and then placing them all over your site is very much tough. This will not only kill your valuable time but also take hard work from you. The srcset of Quix optimize will help you to resize your images automatically for different sizes of display.
Currently it resizes for 5 type of display width sizes -
- Large Desktop(1900)
- Desktop(1400)
- Tablet(1024)
- Mobile(786)
- Mini Screen(400).
You don't need to do anything manually at all. One more benefit of srcset is, you can set different images for the same place in different devices.
For example, you can set an image of a house for desktop size display, an image of a tree for the tablet size display and an image of a bird for mobile size display. You have the freedom to set any image for any devices at anywhere.
Generate WebP Format Image For Mobile
WebP is a very popular lossless image format used in a website. This format allows you to optimize your images at a hence that it will look exactly the same but the size will be extremely small. With Quix optimize you can easily generate webP format image.
LazyLoading
Waiting is something that we all hate, in fact, a huge percent of your traffic might drop due to waiting while your site loads. This load time may increase for different reasons, one of the reason is loading every image at once. This problem can be solved with lazy loading as it loads the images as your visitor scrolls down the page.
It will improve your page load time a lot. Facebook, Youtube, and a lot other major websites are using lazyload and now you can use it with lazy load.
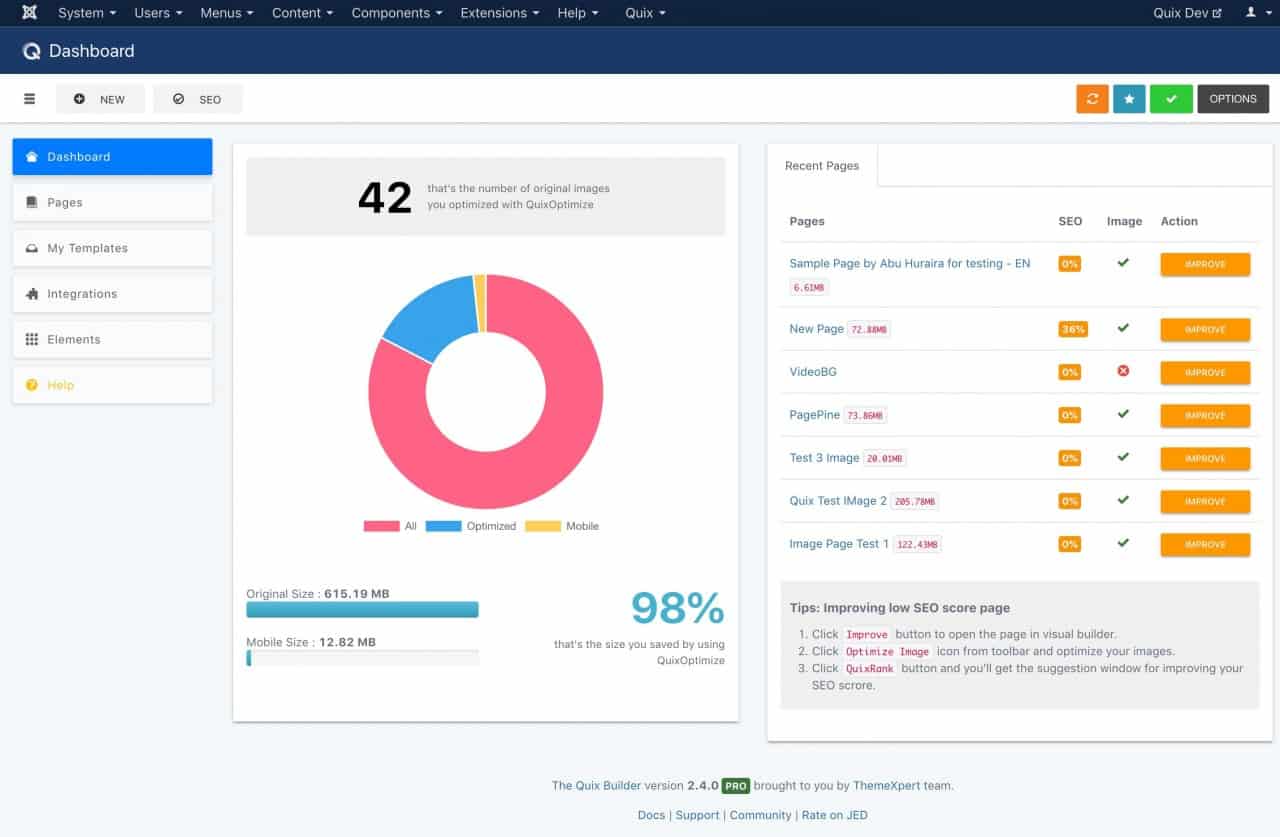
New Dashboard
A brand new dashboard has been added with this version of Quix. In this dashboard, you can see the status of total optimization in one place. It will let you know how much space you save with QuixOptimize feature.
You will be able to see your recent pages with SEO score along with image optimization status in the right side.
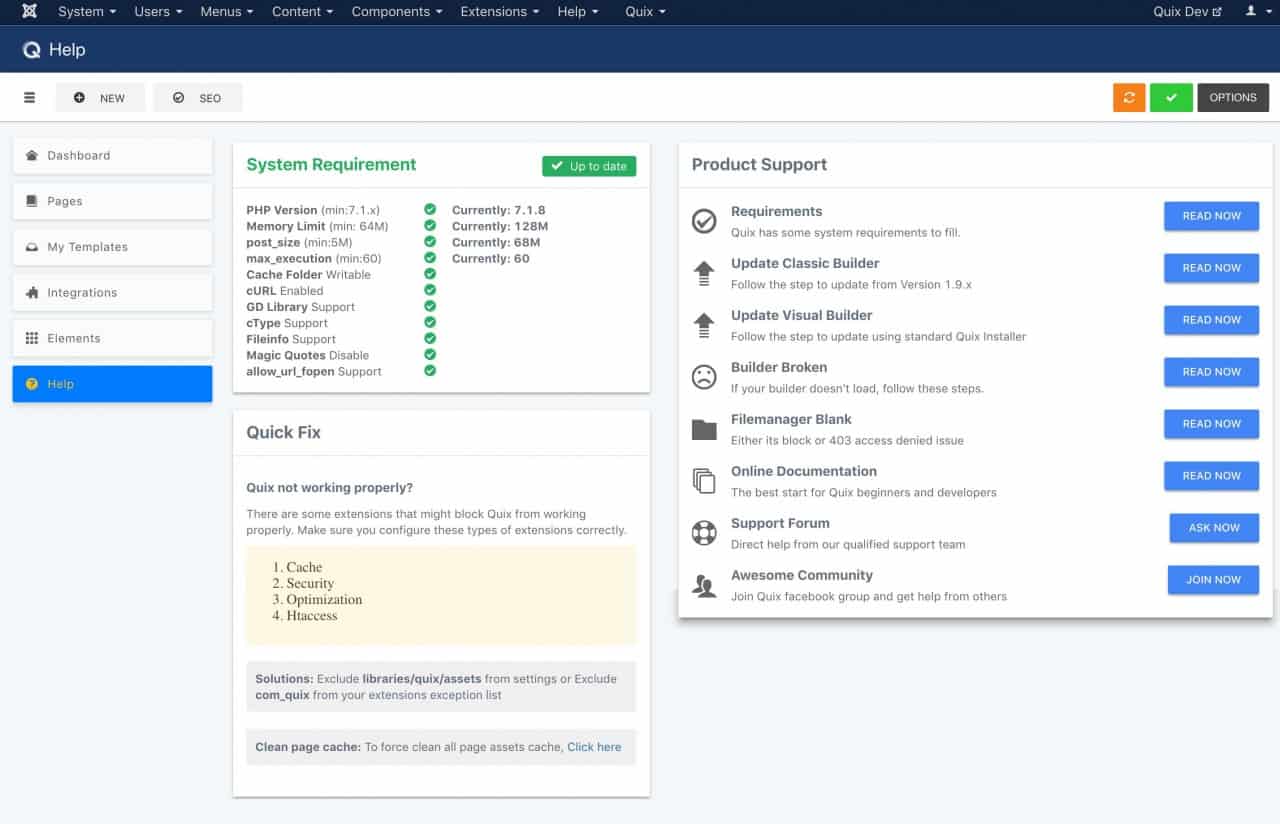
Updated Help Board
Help board is now organized with more help contents and links. You can check your system requirements from here. If you are not up to date with the system, there will be cross icon rise up at here.
Final Words
So give your site a big boost with this new feature. In later time we will introduce more optimization and exciting features, till then stay with us. Let us know your thought regarding this new feature through comment box.