After collecting your feedback and user behavior for the last couple of months, we decided to release 4 new Pro elements, which will not only improve ...
After collecting your feedback and user behavior for the last couple of months, we decided to release 4 new Pro elements, which will not only improve your web design experience but also improve your page content and visibility as well.
In every release of Quix, we try to bring something new to make your website faster and keep it trendy and modern. No exception for this time as well. We always prefer our users' demand, and to hold this continuation, our developers do their utmost.
Keeping this in mind, today, we are very much excited to release Quix 2.7 with 4 brand new elements, including the most awaited pricing table element, interactive dual button option, advance heading element, and the smart tab. All these 4 are Pro element comes with Quix Pro. Also we have improved the button element by adding border.
Experience the new elements; trust me, you will fall in love with Quix again.
New Elements
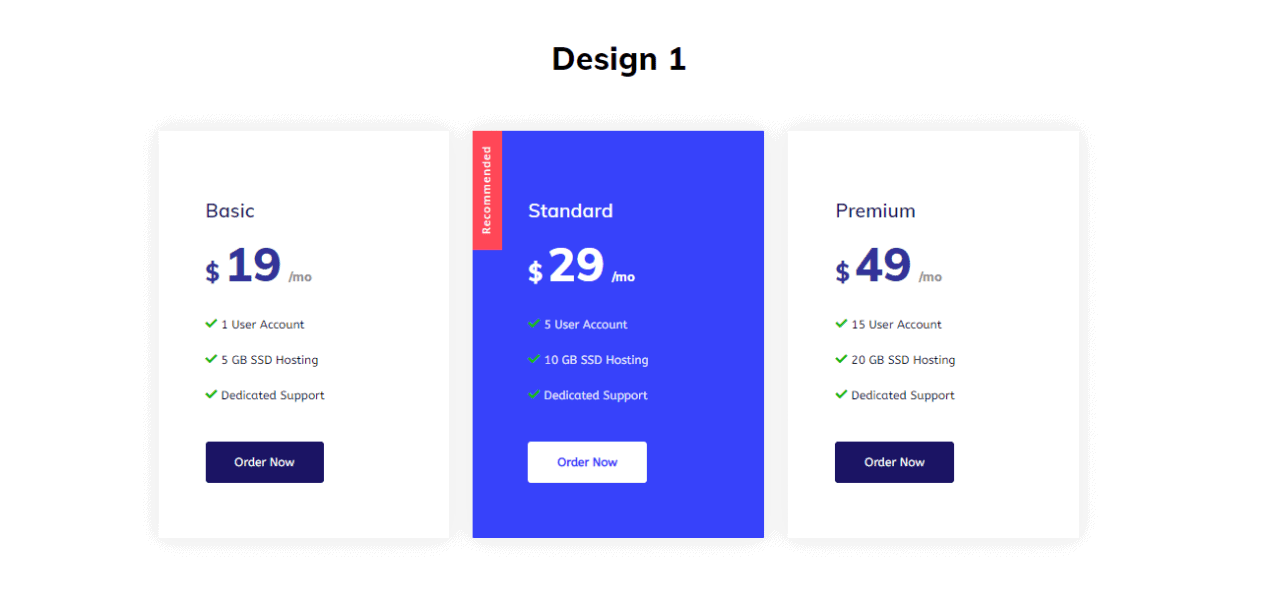
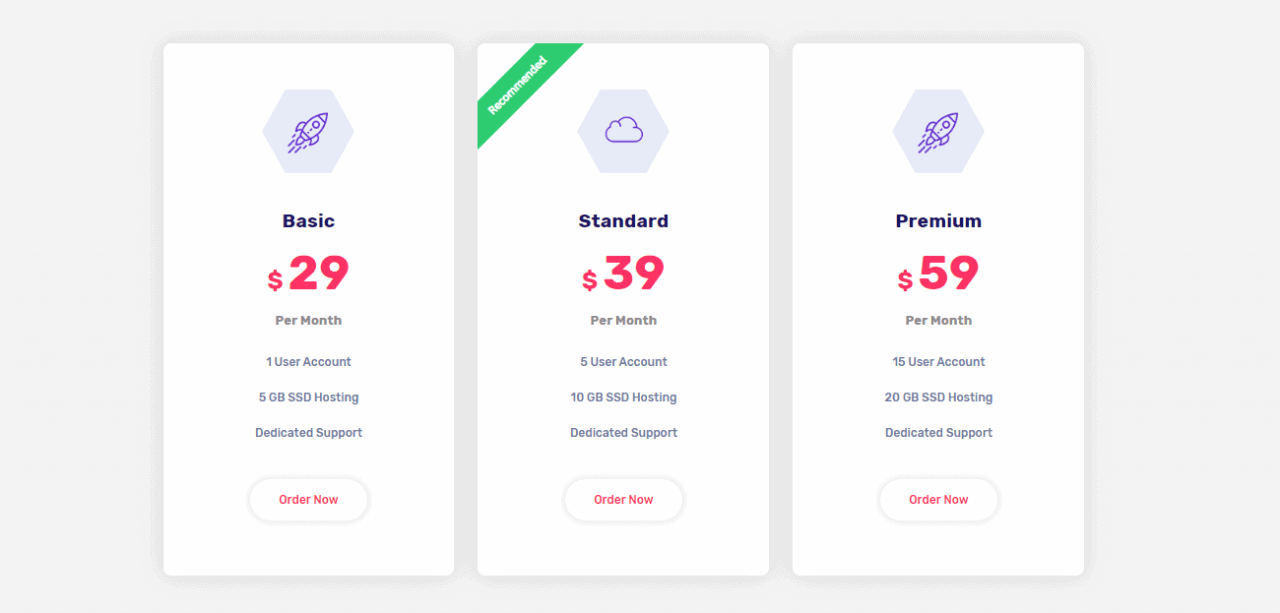
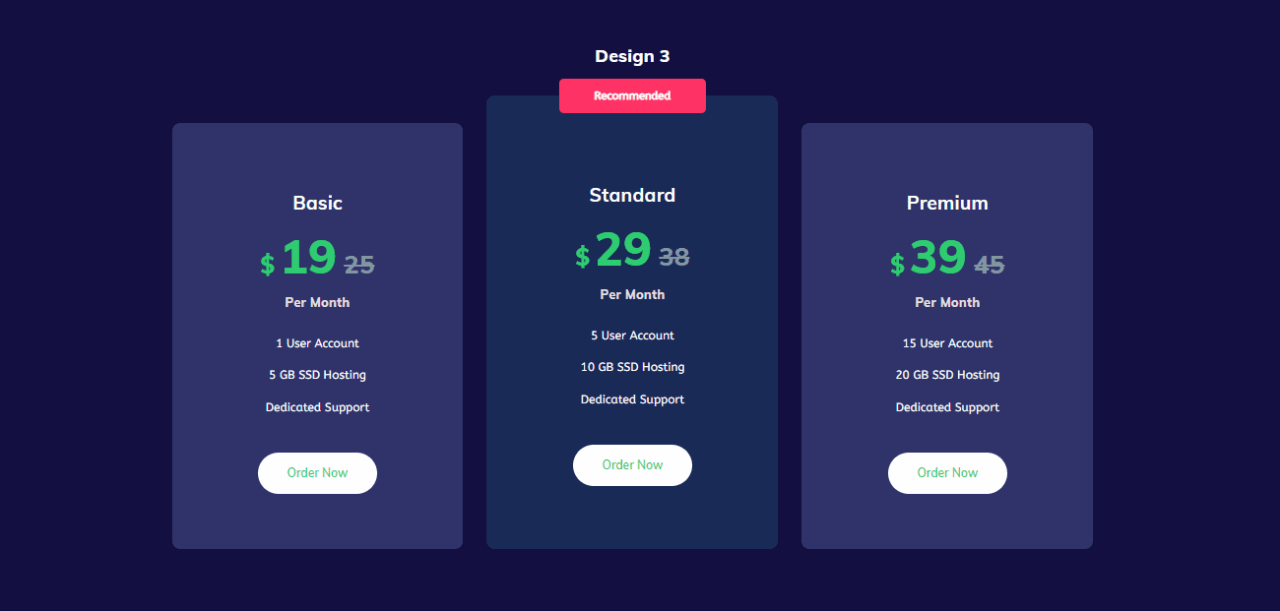
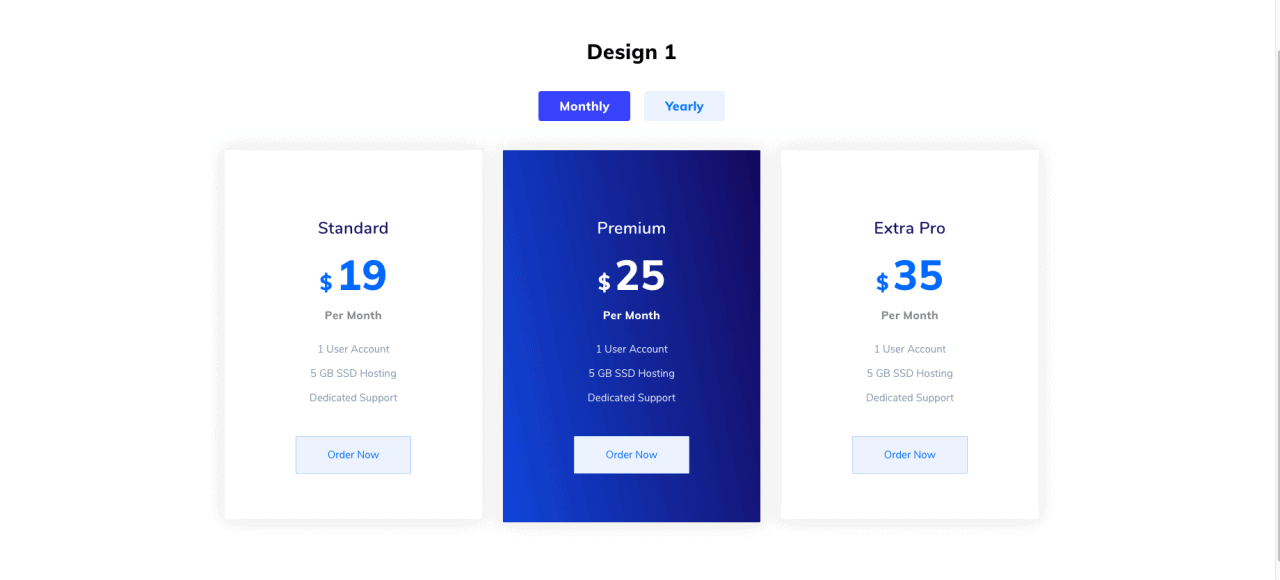
Pricing Table Elements
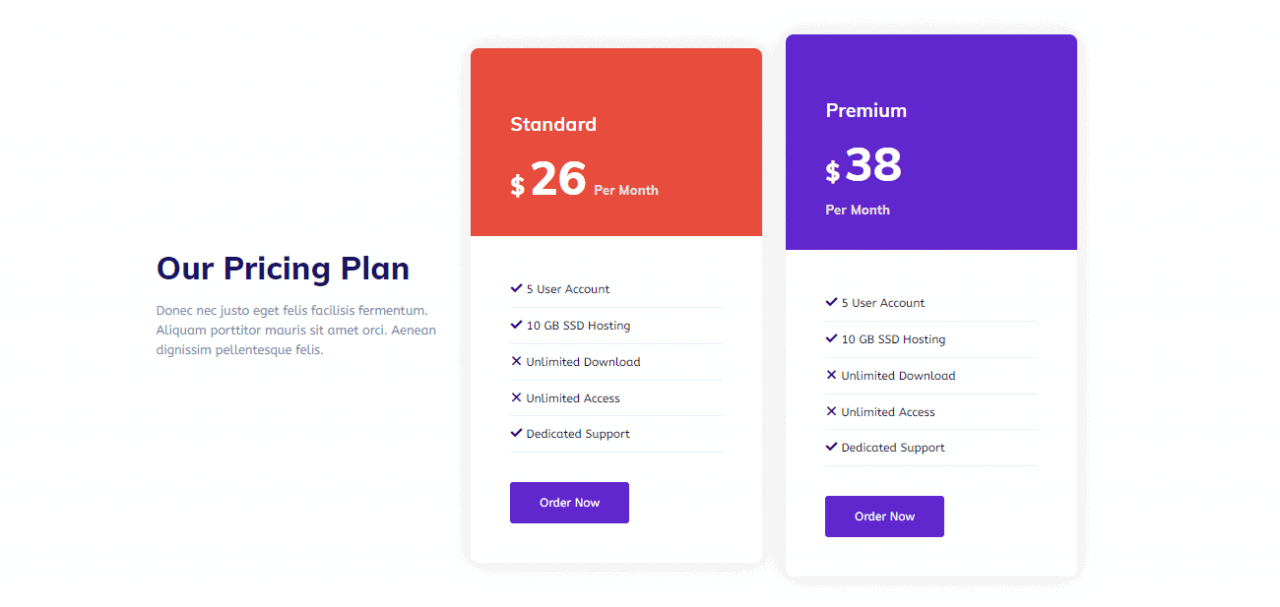
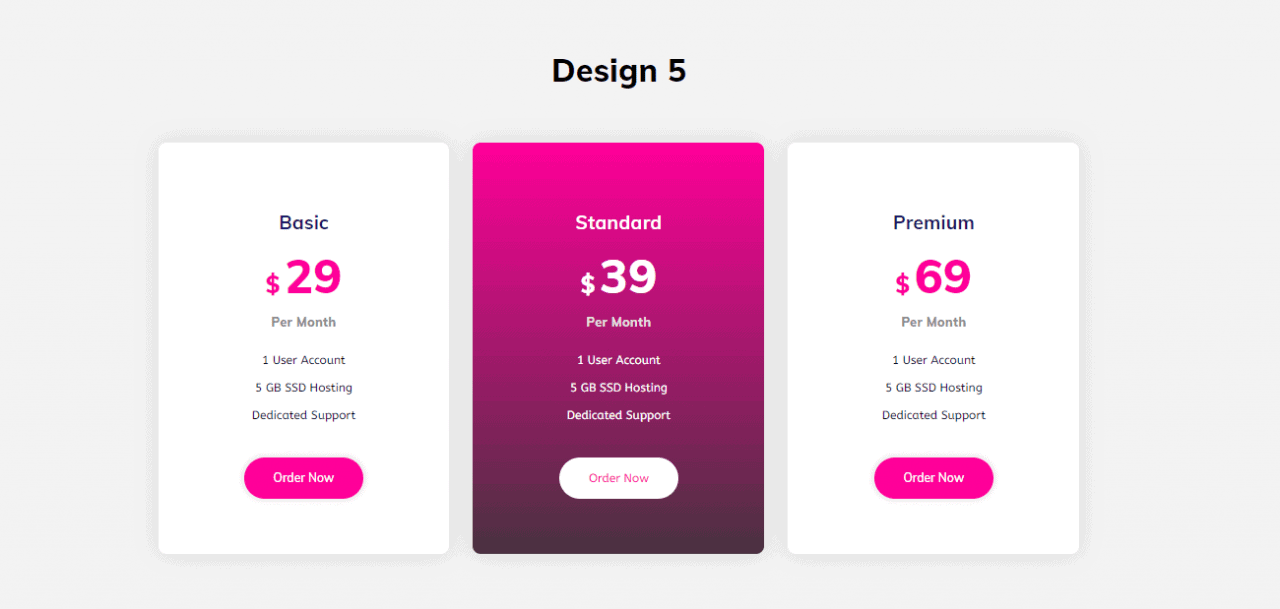
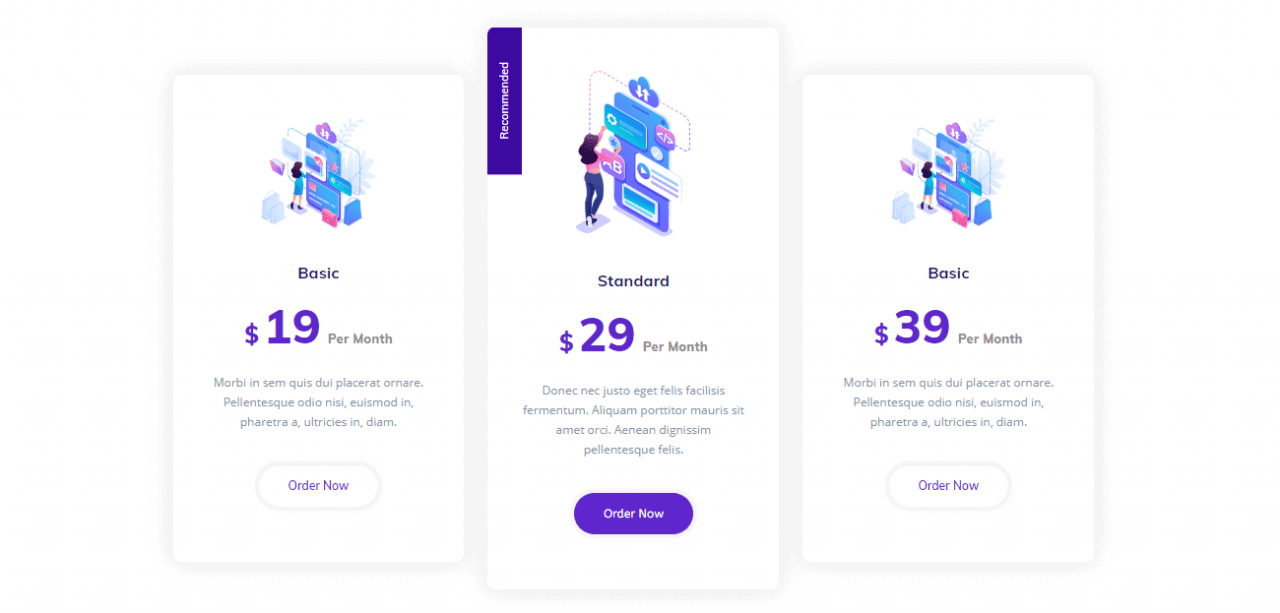
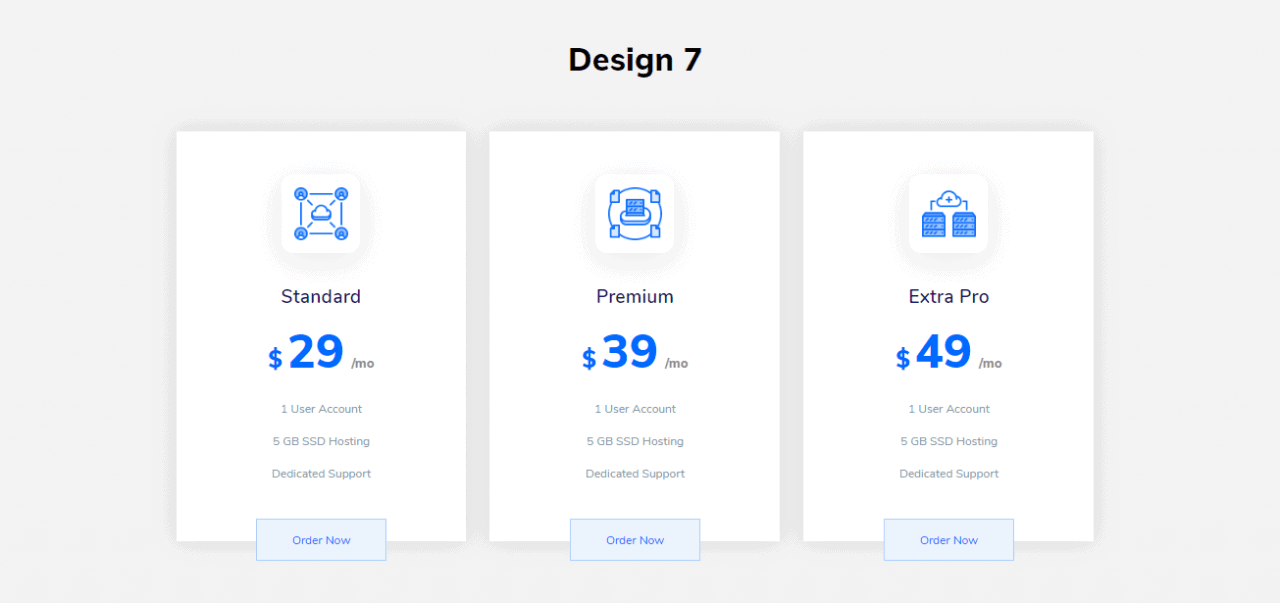
If you have a service offering or a product to sell, you definitely need a pricing element. Before the pricing element, you can achieve the same thing like we did for our website by using columns and dragging other relevant elements.
End of the distress, Just drag the Pricing Table of Quix 2.7, simply change the information and you're done. Now, you can create beautiful, content-focused pricing tables with a lot of design variation and customize them as you need with the all-new Pricing Table element of Quix.
Main features
Repeatable Add Feature Option: Introducing all new repeatable add feature option with Quix 2.7. Now you can repeat numerous features with option in different places.
Design option: Quix 2.7 comes with multiple design variant. Choose your needed design from 11 individual designs for Pricing Table specially made for you.
Header title: Now you can Input multiple types of header title with background for pricing table. This will give you a unique and eye catching look ever before.
Typography and color options: Style your pricing table with different types of typography and several available color option.
Input currency symbol: You can able to add any types of currency symbol before price amount and styled it on your own individually.
Unique icon for every feature: You can add an icon for every feature with color with size/resize option individually.
Purchase button: Now you can get multiple purchase button variation with different design and appearances with Quix 2.7.
Gradient overlay & background image: Apply flat or gradient overlay over an image and image as a background with the all new pricing table element of Quix 2.7.
Show old price: You can show up the old price with the updated price in the pricing section easily. Put it just beside the existing price to capture more attention.
Featured Tooltip option: Show additional information as well as short description with the featured tooltip option of Quix 2.7.
Dual Button Elements
More often, you need to offer two call to action in a different fashion in your hero area or any part of your website. You could achieve that without a dual button element using multiple column elements and applying button through it, but now the pain is gone.
Now, you can make your website more interactive with the all-new Dual Button element of Quix 2.7. It is flexible and incredibly trendy in look. Quix's Dual Button element will give you some extra modification options: therefore, you can design it in a contemporary style.
Main Features
Dual buttons: Get two individual button element for primary and secondary use with extremely eye-catching look.
Button connector: Connect the button with text or icon applying them between two buttons. Typography, border style and color options are available for connector style.
Apply multiple style: User can style two buttons individually with typography, border style. You can also apply your preferred color on the input text.
Horizontal and vertical layouts: Quix 2.7 dual button comes with both horizontal and vertical layouts for two buttons elements.
Button icon option: Now you can add an icon in the button section along with the text. Also apply color options there.
Button smooth scroll: Scrolling is smoother than ever before with Quix new button element for both primary and secondary buttons.
Full customization options: The new release offers full customization options as you can add any of your preferred choice in adding typography, color, margin, and many more.
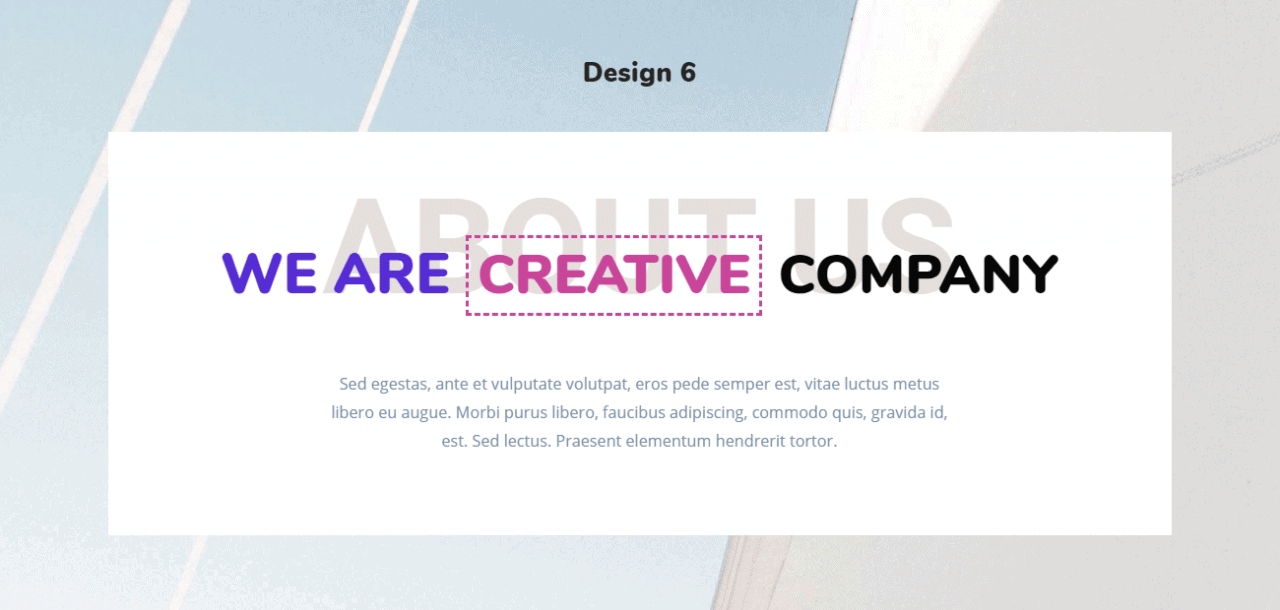
Advanced Heading Elements
Advance heading is one of the most significant elements Quix has ever introduced! Quix 2.7 brought to you a new sensational heading style element to create incredible headings with many customization options.
Just apply any of the elements design over your heading, apply background image or color for both individual or multiple words within seconds. This time designing option for your header style has no bounds.
Main features
Style every word: Now user can style each and every word of the heading separately or all at once according to their choice.
Separate text styling: Design or color your heading text individually as before text, center text, and after text.
Typography and color options: You can style every word by changing the typography also with available color options.
Text as background: User can input any text as a background just behind the heading. Typography and color options are available for style the background text.
HTML Tag selector: To ensure and enhance the SEO benefit Advance heading comes with multiple HTML tag selector like h1, h2, h3.
Full customization options: The new release offers full customization options as you can add any of your preferred choice in adding typography, color, margin, and many more.
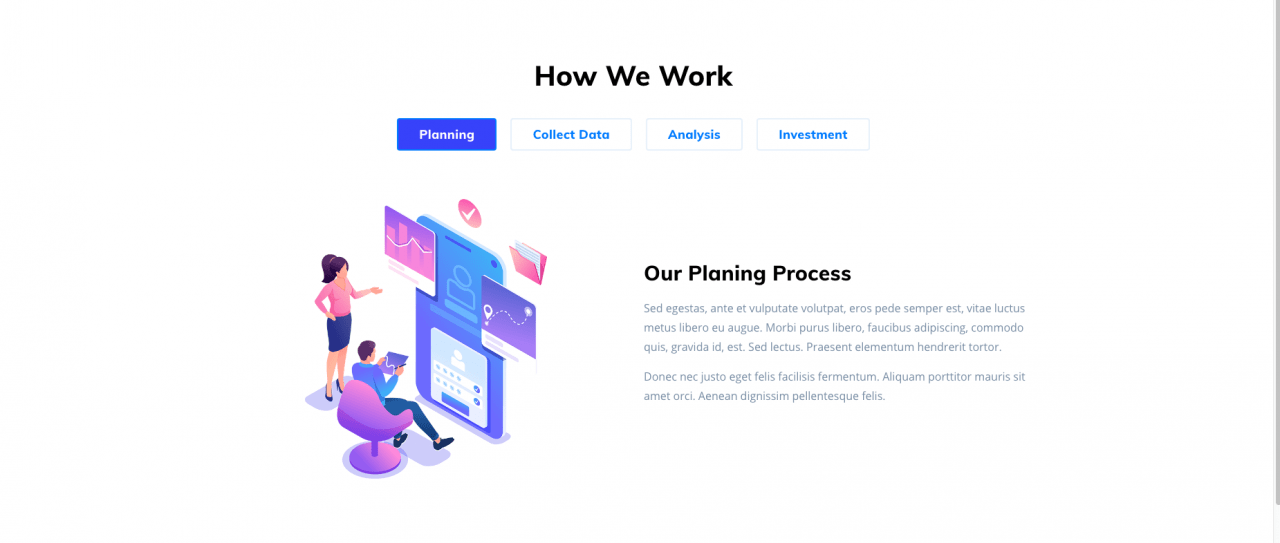
Smart Tab Elements
What a tab elements do? With the so-called tab element you're limited with title, content, and images. But, with smart tab the possibilities are limitless because now you can add or show an entire section into a tab easily. It was a feature from Quix's classic builder but
Smart Tab is such an element that allows you to insert a pre-made section inside the tab. Just trigger the id and load any Element inside Smart Tab after then apply your preferred design. No need to worry about device responsiveness.
Main features
Smart tab content: Trigger the section/ column/ row/ element which you want to show inside the tab just by switching the trigger id.
Tab icon: Now you can add an icon in the tab section with the smart tabs tab icon option.
Vertical and horizontal layout support: By default the tab will show vertically or horizontally. You can apply your own preferred choice here.
Tab alignment: Tab alignment is working for horizontal tab. You may set alignment of tab left/center/right.
Tab subtitle: If there is any need of adding subtitles in the tab option you can easily do it with the tab subtitle option.
Improved Elements
Button Element, Gallery Element & Testimonial Carousel
The improved button element comes with a new border feature. Previously it was just border type, width, color, hover color and border-radius individually in the core element of Quix. But in the improved element, it's wrapped and comes within a set.
Also, you are now able to use the border in the hover section as you want. We deprecated the previous border to ensure a better user experience as well as to reduce complexity. In the Gallery element we add new responsive grid options also improved configuration system of media and quote show/hide for the Testimonial Carousel.
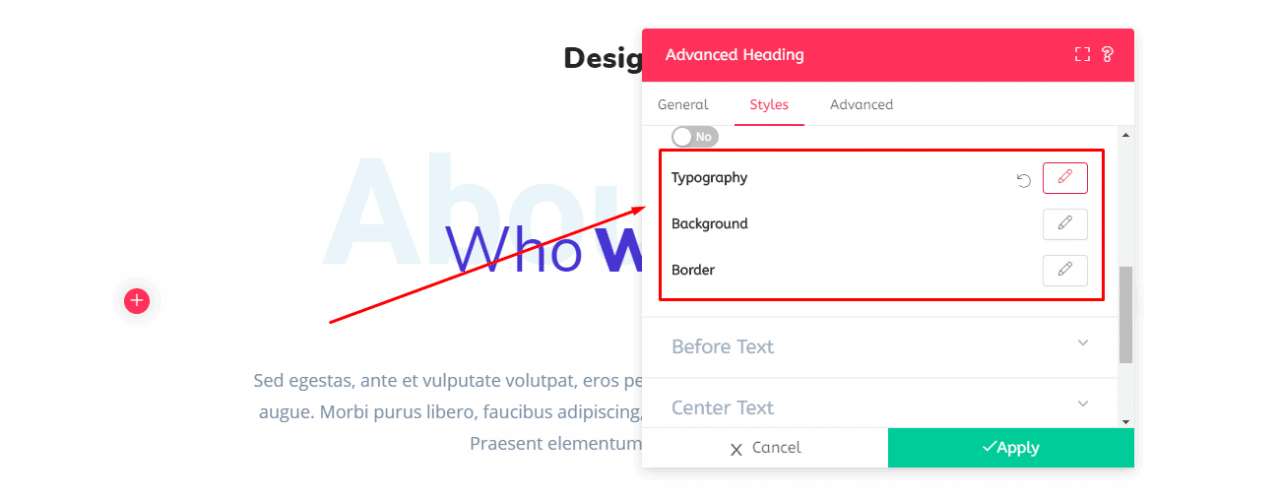
Common Feature
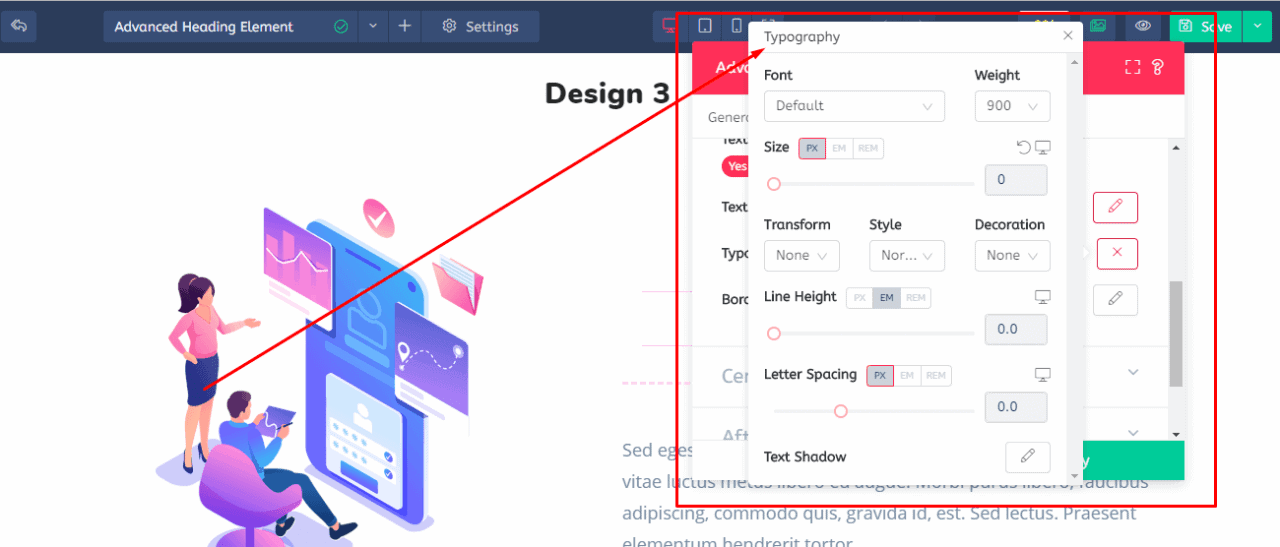
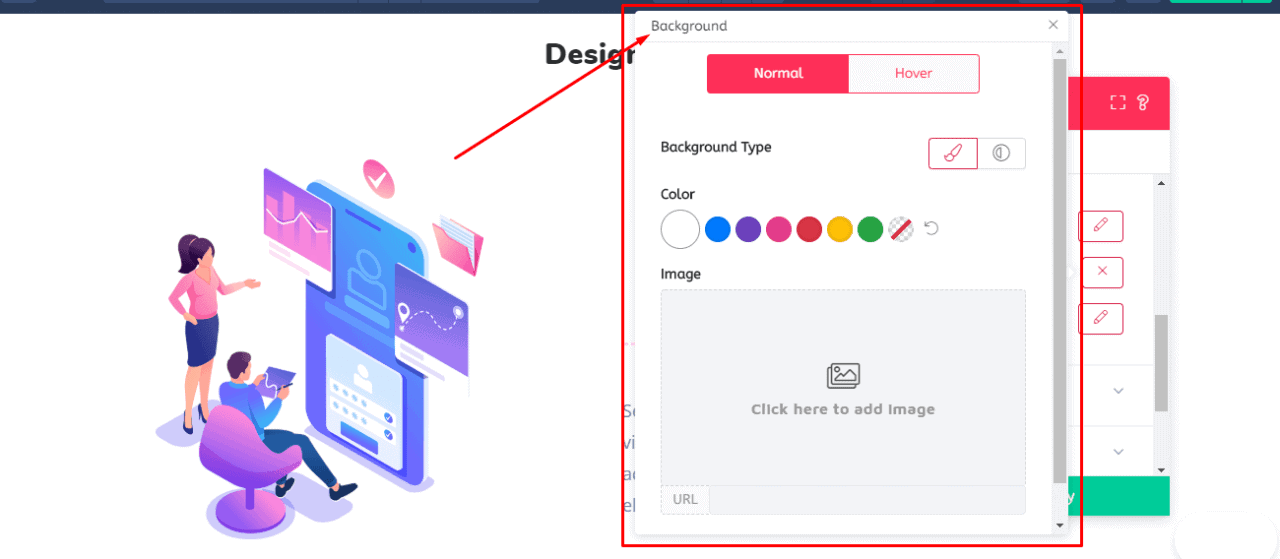
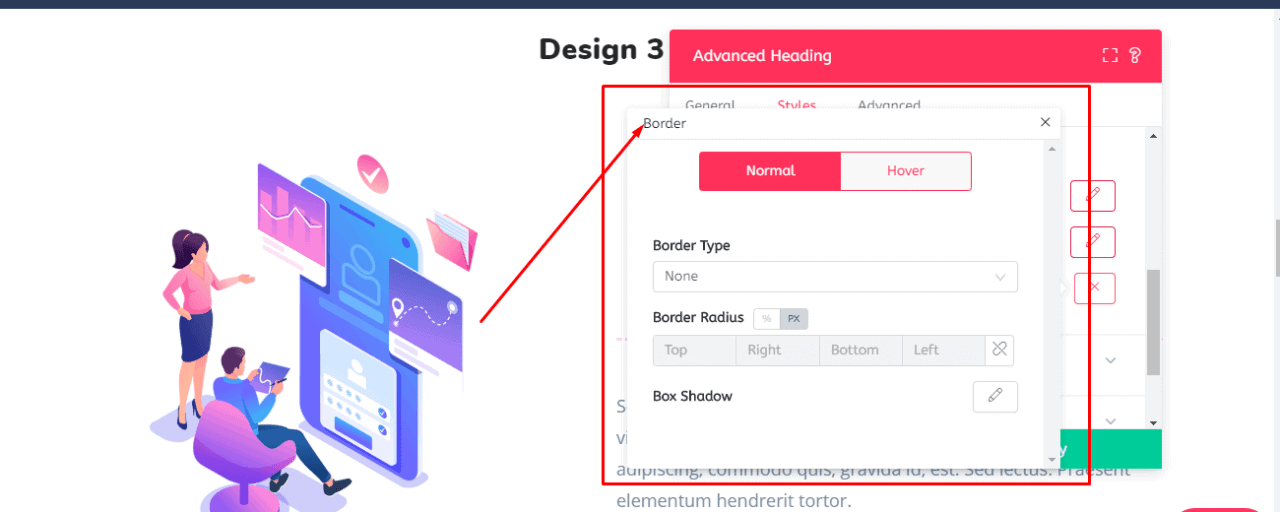
New field introduced for typography, background, and border with simple pop up option. In previous typography, background, border options were all in separate places. End of that hassle, now you will get all the previous separated options on a single page with multiple pop up options.
Typography
Background
Border
More to Inform
Besides, these updates we have resolved some of the critical and silly bugs that you guys wanted us to fix. Some of the notable bugs that we have fixed is below mentioned. You can also visit Quix Changelog to know more.
- Quix Optimize: Original image resize issue fixed to ration
- Blurb Element: Fix image width problem
- Media Elements: Fixed layout responsive problem for (gallery, image, testimonial carousel, video, video) carousel, video pro
- Quix AMP: Head link added instead of meta content
Wrapping Up
We are always committed to enhancing the user experience as well as the workability of Quix and its elements. You can perceive that in every release of Quix. Don't hesitate to let us know your thoughts and feelings about those new elements. Just write down below in the comment section below, we will get to you very soon.