Animation can amaze your visitors and give them a reason to stay for a long while or return back in the future only in a couple of seconds. It enhances your site usability and save your visitors' time. You can easy server your motto of your business.
In our previous tutorial we showed how you can create a one page website, in this tutorial I’ll show how you can make it more interactive with scroll animation. I’ll use a fantastic animation library called WOW.js.
Animation can amaze your visitors and give them a reason to stay for a long while or return back in the future only in a couple of seconds. It enhances your site usability and save your visitors' time. You can easy server your motto of your business.
In our previous tutorial we showed how you can create a one page website, in this tutorial I’ll show how you can make it more interactive with scroll animation. I’ll use a fantastic animation library called WOW.js.
What is WOW.js ?
WOW.js is one the famous plugin for creating animation in a website. It counts browser scrolling position and keep the web element hidden. When you scroll down a website in a browser, WOW.js counts your scrolling position and reveal your hidden element with assigned animation. WOW.js works on any website, but it works best on one page type website. Make sure you followed our previous tutorial or you can continue.
Dependencies :
- animation.css
In this tutorial I’ll show you, how you can use this awesome library in our ZenithII template.
Step 01
Download wow.js plugin from its official site. It comes with animation.css file which is responsible for the animation. If you are using any of our premium Joomla templates you don’t need to include it because our template already packed with the feature. You should include animation.css if you are working with other templates.
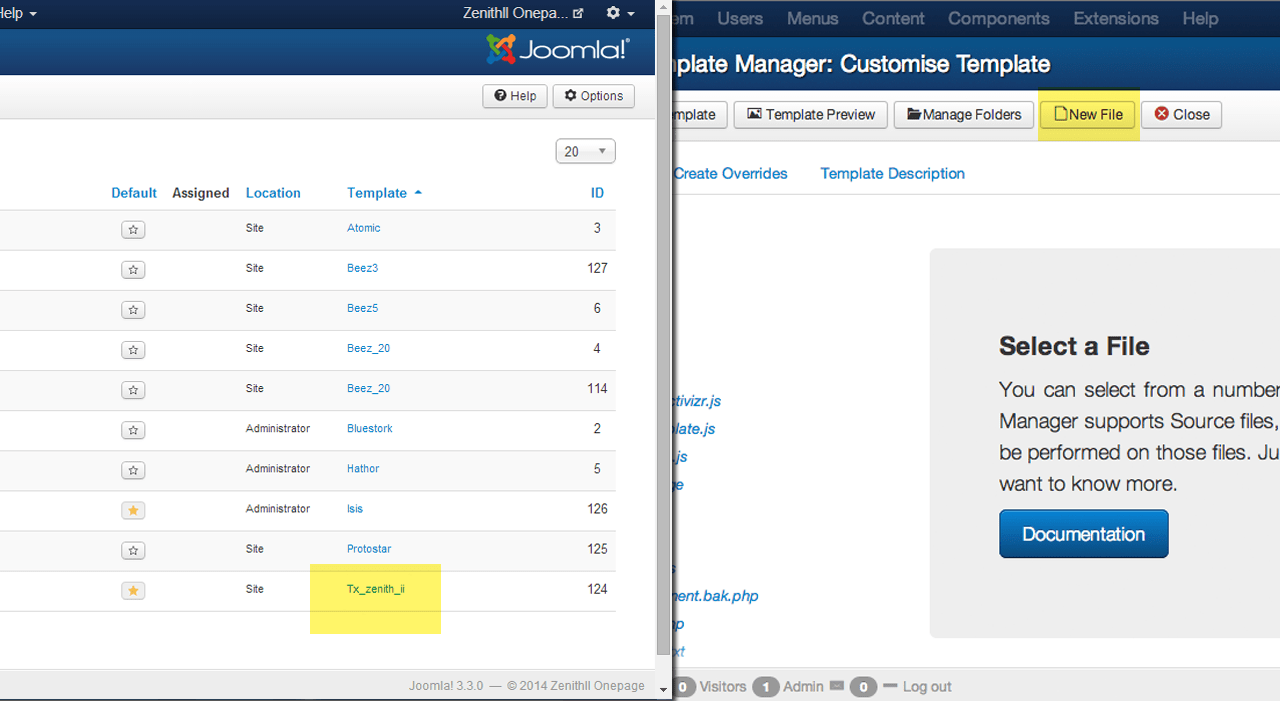
Log in to Joomla admin panel and head to the Extensions > Template Manager. Click on Tx_zenith_ii from Template column. And click on New File.
Step 02
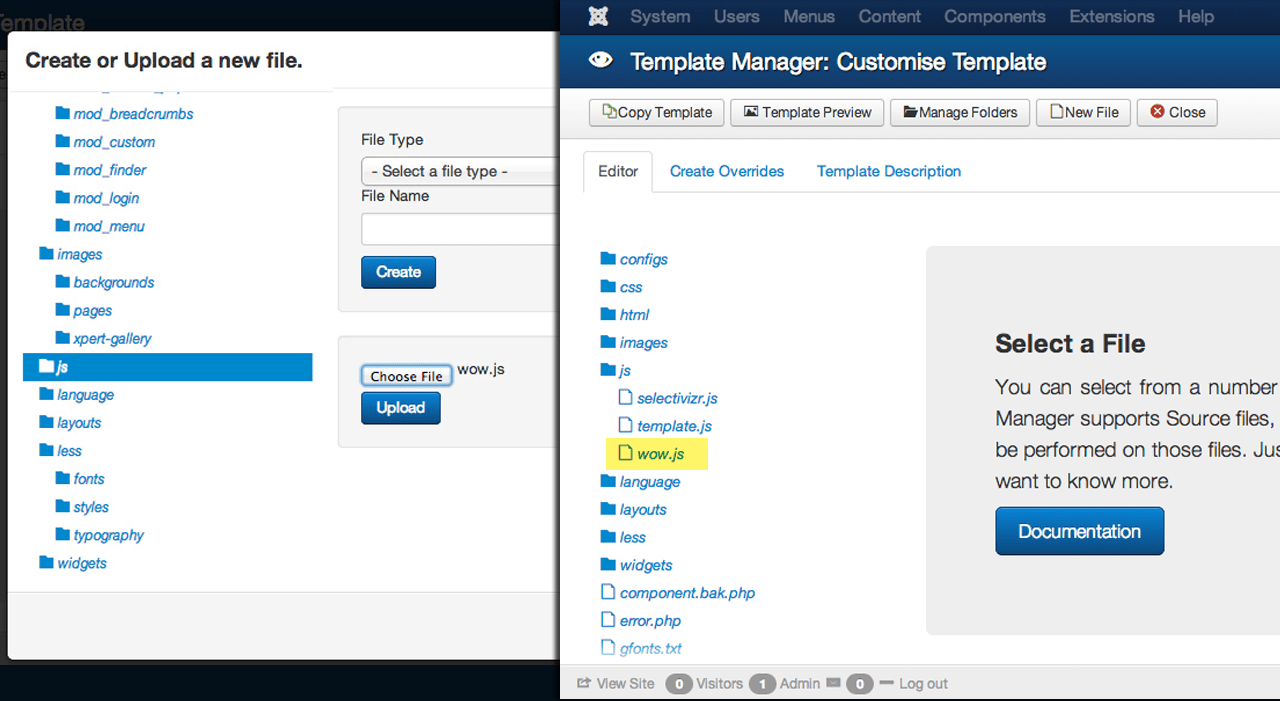
Upload WOW.js file in JS folder. Make sure JS folder is selected
Step 03
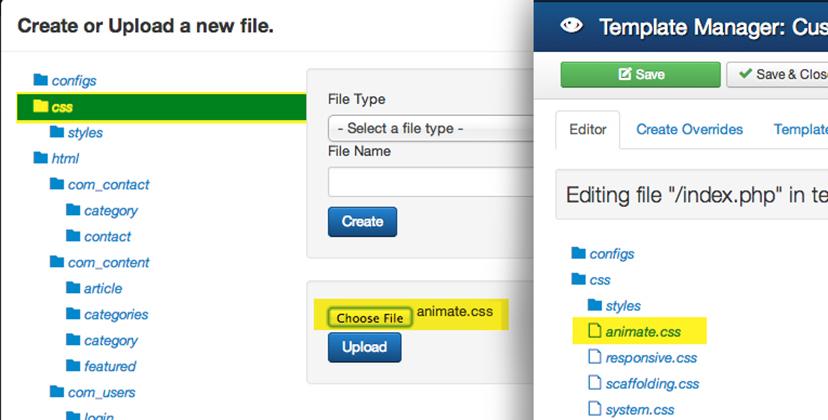
Upload animation.css file as i uploaded WOW.js file in step 4.
Step 04
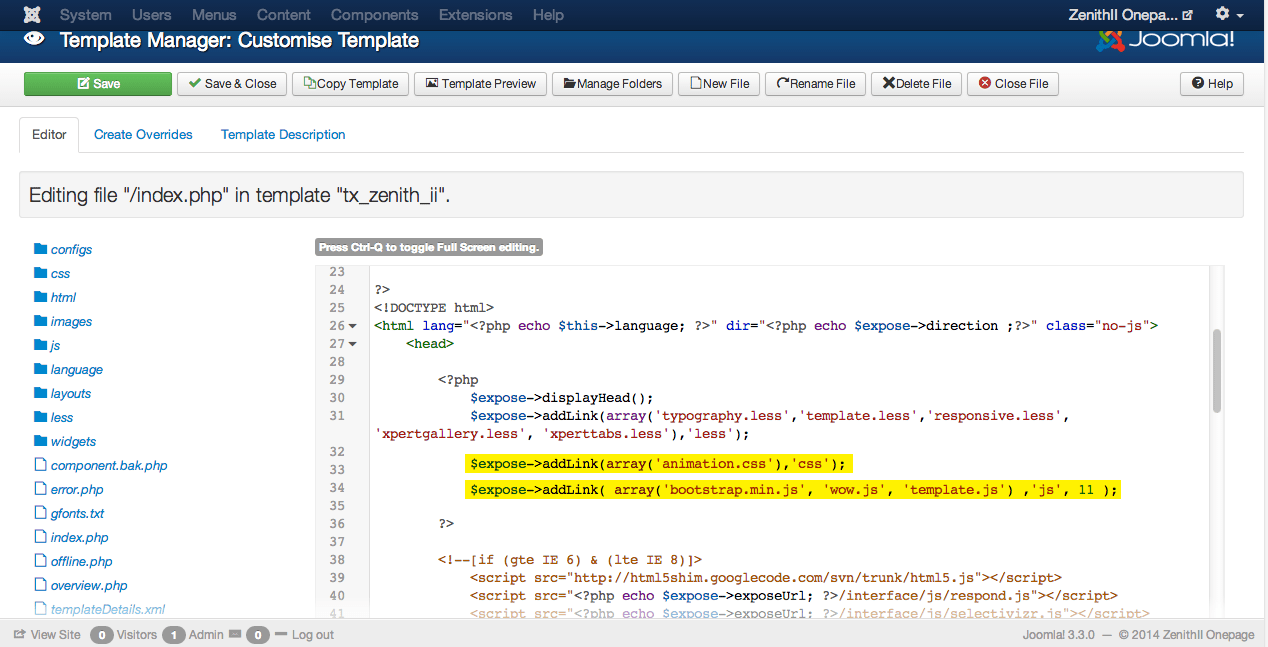
Open index.php file from Editor tab, and load WOW.js and animation.css file in head section.
Step 05
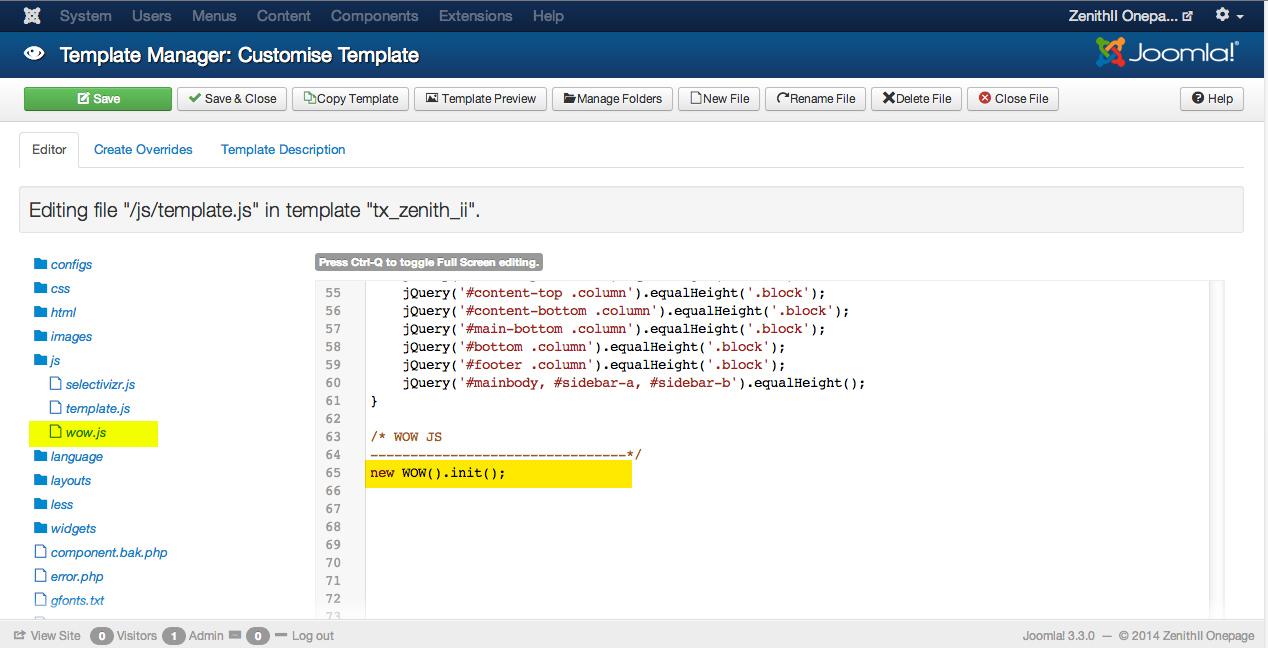
I will trigger WOW.js. Open template.js from JS folder and paste the following code.
new WOW().init();
Step 05
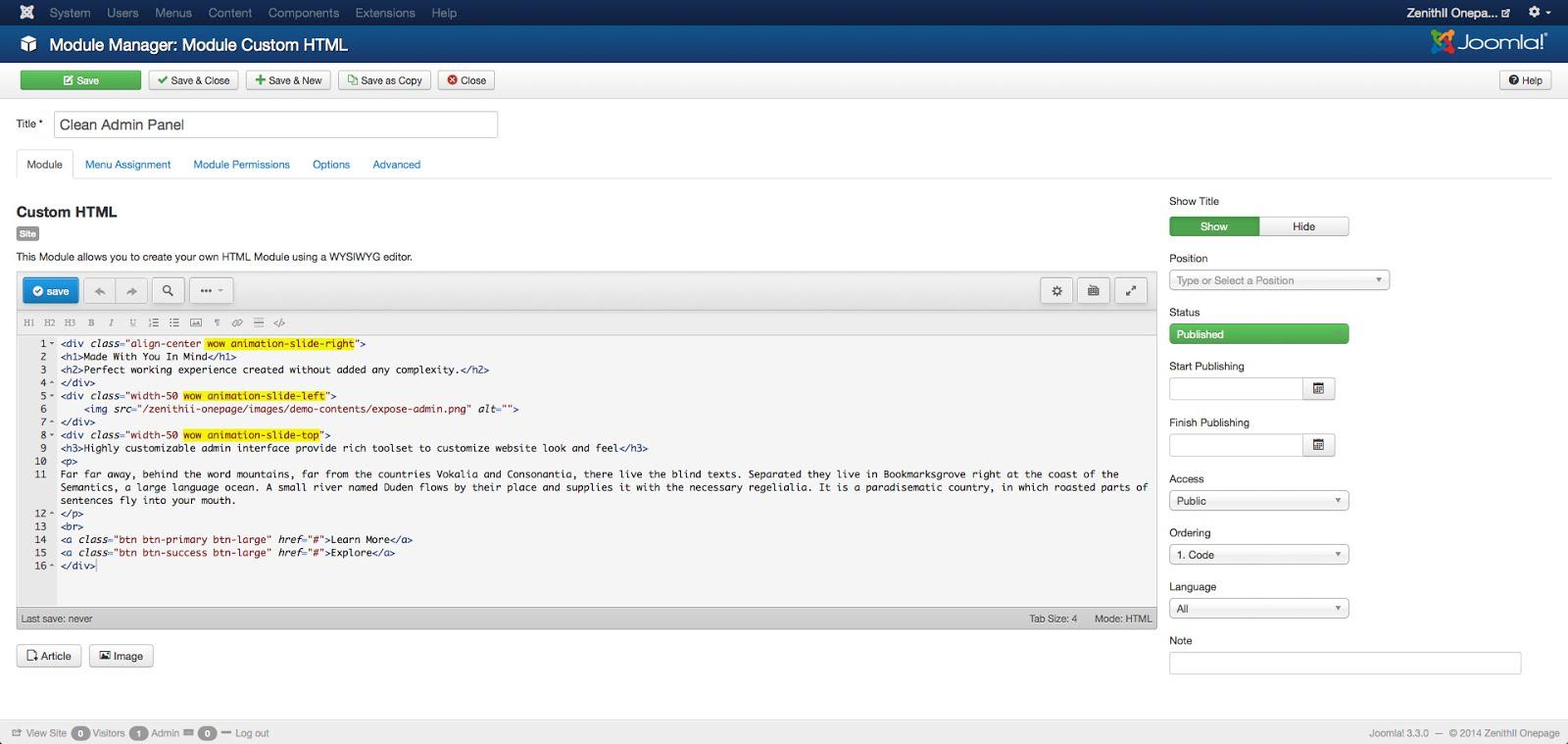
Select the font end area where you want add animation. Head to the Module Manager, Open Clean Admin Panel module (you can open your preferred module), Click on Toggle Editor. Select your preferred animation class from animation.css, Add WOW class and animation class simultaneously in each parent element. And press the save button.
In the image below you can notice, I have added WOW class, and added different animation classes for unique animation on each element.
Advanced Options
WOW.js provide maximum options to handle your animation. you can declare animation duration, delay, offset and iteration using following options.
data-wow-duration: Change the animation duration
data-wow-delay: Delay before the animation starts
data-wow-offset: Distance to start the animation (related to the browser bottom)
data-wow-iteration: Number of times the animation is repeated
Conclusion
We have added animation only in single section for demonstration, you cad animation whole in you website following the process. On thing you should remember too much animation might sick you visitors eyes, be professional while adding animation on you website.
Which on-scrolling JavaScript plugin do you use in project ?