A "Carousel" is commonly referred to as a slide show or a slider; that displays a series of contents or items one at a time. It is frequently used in the homepage or other particular pages to draw the attention of visitors to the featured articles or products of a website.If you have a website or planning to build a website, then you may concern about CMS's and Page Builders. Both of these two applications are come forward to make your life comfortable.And we provide you the Best Page Builder for Joomla - Quix. Quix comes with a remarkable evolution in Joomla page building field that will help you to customize the outlook and the flow of website according to the client's demands.Today, In this post, I will show you how to create a carousel using Quix with some simple steps.## How to Create a Carousel using Quix?### Insert Carousel Element:At the very beginning stage, you have to insert a carousel element. So, choose a section of your website where you want to display the carousel. Now add the carousel from Quix page builder. After inserting an element, you have to customize some settings which will ensure the stunning outlook of the element.Now I'll give a brief on the settings of Quix carousel element.### Configure General Settings:You can see few following options inside general settings tab.
After inserting an element, you have to customize some settings which will ensure the stunning outlook of the element.Now I'll give a brief on the settings of Quix carousel element.### Configure General Settings:You can see few following options inside general settings tab. Add New: Use this button to add a new piece of content or item in the carousel. Show Title & Caption: This option will define whether you display the title and caption with carousel item or not. Text Alignment: Choose the alignment of text from this option. You will see three types of alignment option there. Left, Right and Center. Slides To Show: Insert the number that implies how many slides will show in the carousel. Slides To Scroll: Insert the number that indicates how many slides will scroll with a single interval. Arrows: This setting will define whether you display the arrow key or not. Dots Navigation: You can determine whether you show the dots navigation at the bottom of the carousel or not. Autoplay: If you would like the slider to slide automatically, without the visitor having to click the next button, then turn this setting to "YES" otherwise keep it to "NO". Autoplay Speed: You will see this setting only when you turn the autoplay option ON. Just insert the number of time in milliseconds that will define the time interval between two scrolls. Animation: Quix lets you six animation option in total. These are: Fade In, Zoom In, Left to Right, Right to Left, Bottom to Top and Top to Bottom. Choose anyone among them.When you add new items in the carousel, you will get another setting panel for every item. Just click on any item, the configuration options will come forward to you.You'll get the following options among each item.
Add New: Use this button to add a new piece of content or item in the carousel. Show Title & Caption: This option will define whether you display the title and caption with carousel item or not. Text Alignment: Choose the alignment of text from this option. You will see three types of alignment option there. Left, Right and Center. Slides To Show: Insert the number that implies how many slides will show in the carousel. Slides To Scroll: Insert the number that indicates how many slides will scroll with a single interval. Arrows: This setting will define whether you display the arrow key or not. Dots Navigation: You can determine whether you show the dots navigation at the bottom of the carousel or not. Autoplay: If you would like the slider to slide automatically, without the visitor having to click the next button, then turn this setting to "YES" otherwise keep it to "NO". Autoplay Speed: You will see this setting only when you turn the autoplay option ON. Just insert the number of time in milliseconds that will define the time interval between two scrolls. Animation: Quix lets you six animation option in total. These are: Fade In, Zoom In, Left to Right, Right to Left, Bottom to Top and Top to Bottom. Choose anyone among them.When you add new items in the carousel, you will get another setting panel for every item. Just click on any item, the configuration options will come forward to you.You'll get the following options among each item. Title: The title of a carousel item goes here. Image: You need to upload a picture and then insert it using the right button. Quix will auto-generate the file path in the following field. URL: If you want to build a link with the item just insert that URL in the following field. Open New Window: Usually, we don't want to lose our visitors to cast them to another site. But still, we need to link to some external websites. In this case, people often uses "open new window" functionality, and you know it. From this option choose whether you open your link to a new window or not. Caption: The caption of a carousel item goes here.### Configure Styles SettingsYou can see few following options inside styles settings tab.
Title: The title of a carousel item goes here. Image: You need to upload a picture and then insert it using the right button. Quix will auto-generate the file path in the following field. URL: If you want to build a link with the item just insert that URL in the following field. Open New Window: Usually, we don't want to lose our visitors to cast them to another site. But still, we need to link to some external websites. In this case, people often uses "open new window" functionality, and you know it. From this option choose whether you open your link to a new window or not. Caption: The caption of a carousel item goes here.### Configure Styles SettingsYou can see few following options inside styles settings tab. Image Style: Image style defines the shape of each image. Here, you will get three built-in shapes to represent. These are: Square, Rounded, and Circle. Title Font: Choose the font of title text from here. Title Color: Choose the color of the title font. Caption Font: As usual of the title font, choose the font of the caption text. Caption Color: Choose the color of the caption text. Quix lets you the option to choose the color using the color picker or HTML color code. Background Color: Use this option to change the whole background color of the element. Margin: When you need some space outside of the element specify it in this field with digits.* Padding: If you need some space inside of the element specify it in this field with digits.### Configure Advanced SettingsIf you want to fetch some extra style in your carousel, Quix also allows you to do this using Quix Advanced settings.Just write your own attributes in a CSS class of your templates stylesheet and insert those class name.Read: How Advanced Style Settings Can Save Your Time and CodingI have tried to brief all setting options of the carousel element in above. Hope you got it and now able to create an outstanding carousel on your own.Look at the image in below. Here I have brought up an example of the carousel that we build for one of our Best Responsive Joomla Template - Biznes.
Image Style: Image style defines the shape of each image. Here, you will get three built-in shapes to represent. These are: Square, Rounded, and Circle. Title Font: Choose the font of title text from here. Title Color: Choose the color of the title font. Caption Font: As usual of the title font, choose the font of the caption text. Caption Color: Choose the color of the caption text. Quix lets you the option to choose the color using the color picker or HTML color code. Background Color: Use this option to change the whole background color of the element. Margin: When you need some space outside of the element specify it in this field with digits.* Padding: If you need some space inside of the element specify it in this field with digits.### Configure Advanced SettingsIf you want to fetch some extra style in your carousel, Quix also allows you to do this using Quix Advanced settings.Just write your own attributes in a CSS class of your templates stylesheet and insert those class name.Read: How Advanced Style Settings Can Save Your Time and CodingI have tried to brief all setting options of the carousel element in above. Hope you got it and now able to create an outstanding carousel on your own.Look at the image in below. Here I have brought up an example of the carousel that we build for one of our Best Responsive Joomla Template - Biznes. Live DemoHave any questions regarding Quix? Let us know.
Live DemoHave any questions regarding Quix? Let us know.
A "Carousel" is commonly referred to as a slide show or a slider; that displays a series of contents or items one at a time. It is frequently used in the homepage or other particular pages to draw the attention of visitors to the featured articles or products of a website.
If you have a website or planning to build a website, then you may concern about CMS's and Page Builders. Both of these two applications are come forward to make your life comfortable.
And we provide you the Best Page Builder for Joomla - Quix. Quix comes with a remarkable evolution in Joomla page building field that will help you to customize the outlook and the flow of website according to the client's demands.
Today, In this post, I will show you how to create a carousel using Quix with some simple steps.
How to Create a Carousel using Quix?
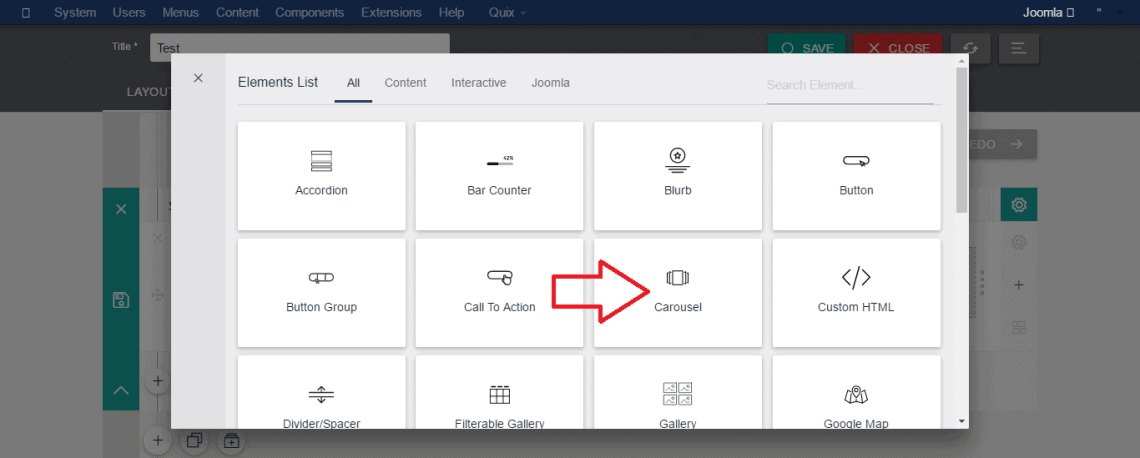
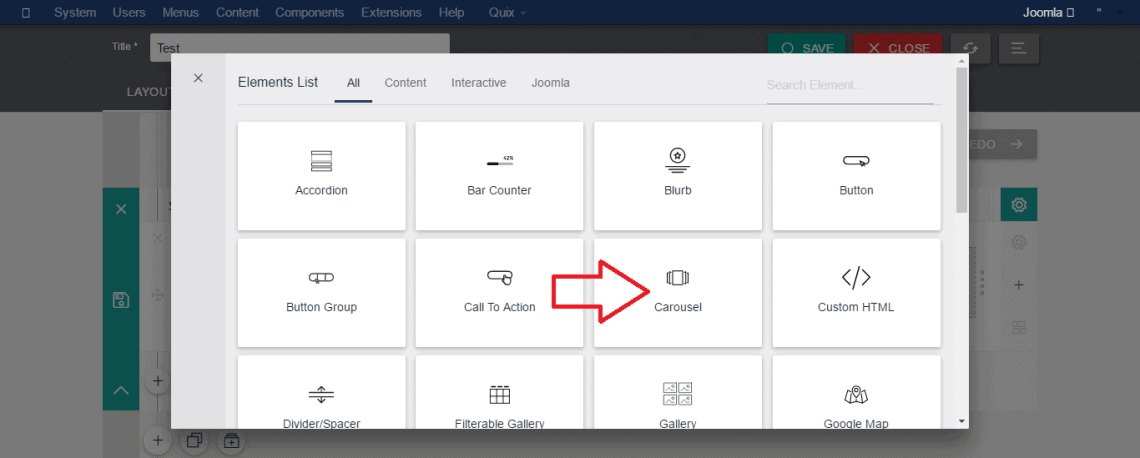
Insert Carousel Element:
At the very beginning stage, you have to insert a carousel element. So, choose a section of your website where you want to display the carousel. Now add the carousel from Quix page builder.

After inserting an element, you have to customize some settings which will ensure the stunning outlook of the element.
Now I'll give a brief on the settings of Quix carousel element.
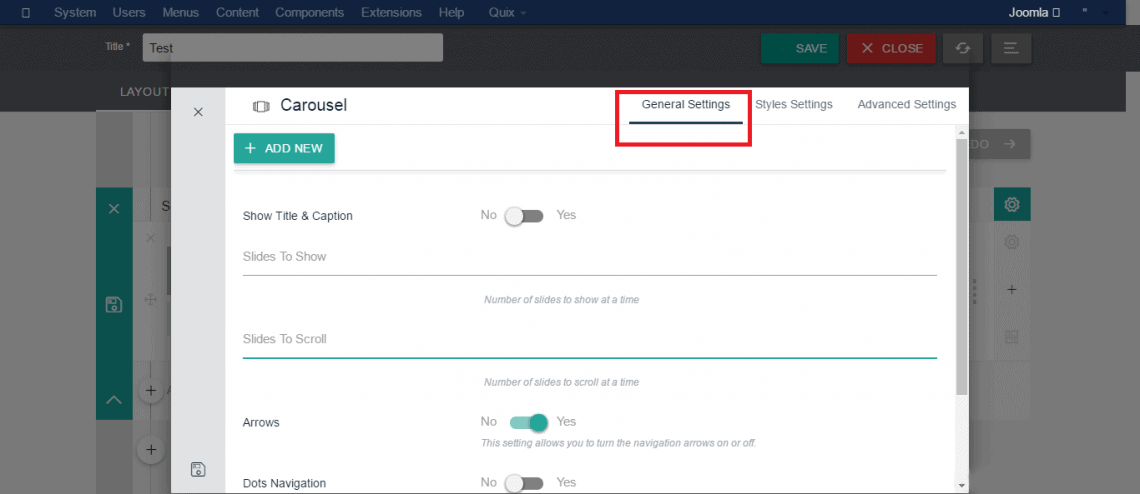
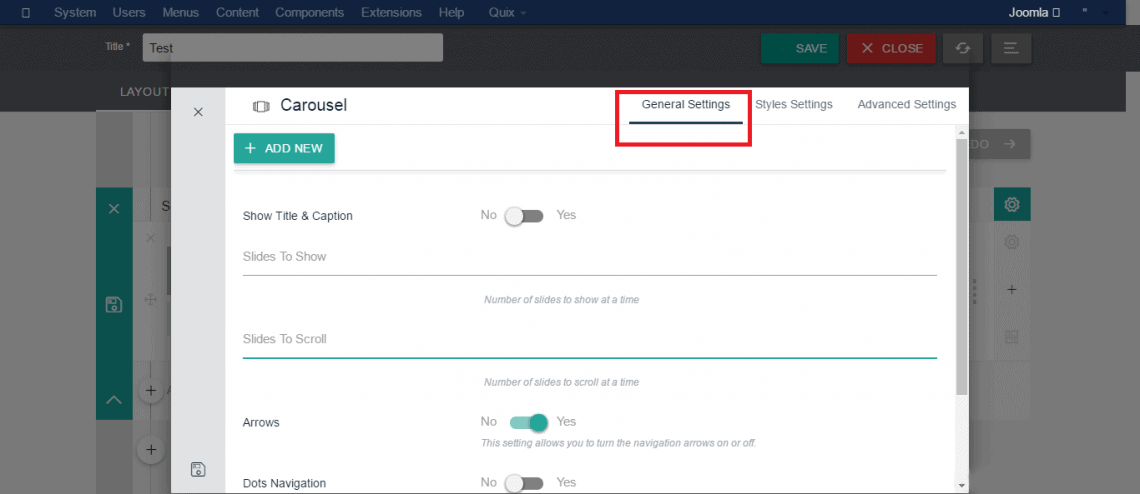
Configure General Settings:
You can see few following options inside general settings tab.

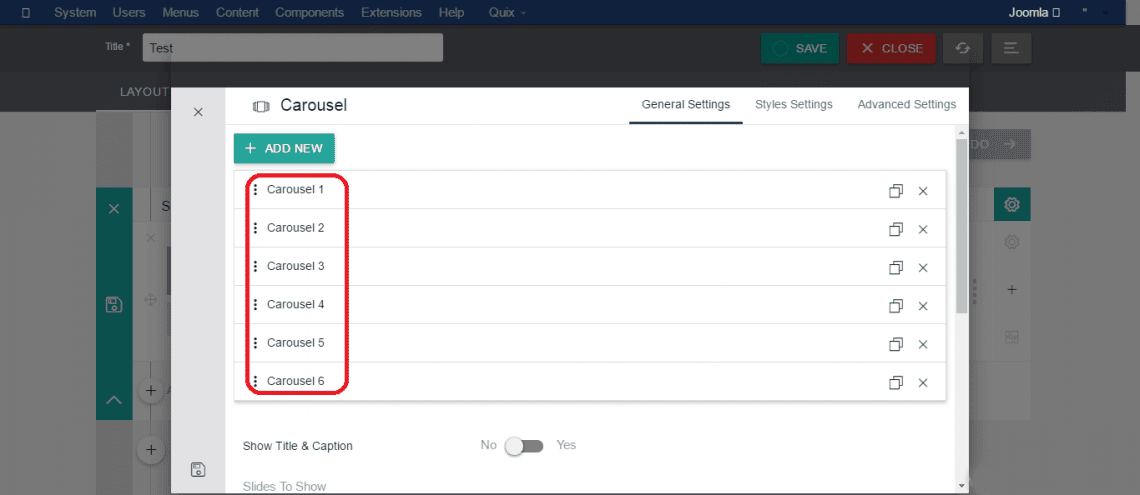
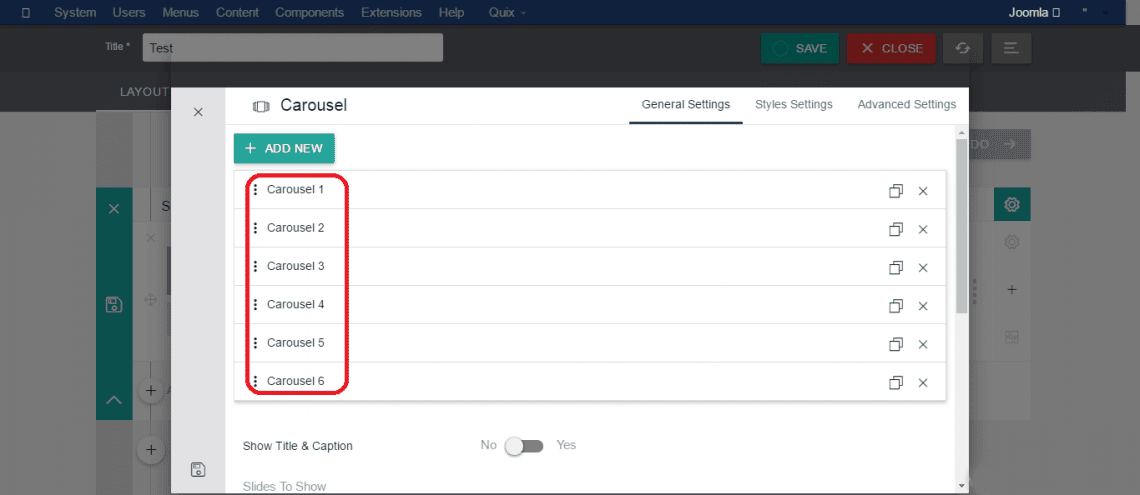
- Add New: Use this button to add a new piece of content or item in the carousel.
- Show Title & Caption: This option will define whether you display the title and caption with carousel item or not.
- Text Alignment: Choose the alignment of text from this option. You will see three types of alignment option there. Left, Right and Center.
- Slides To Show: Insert the number that implies how many slides will show in the carousel.
- Slides To Scroll: Insert the number that indicates how many slides will scroll with a single interval.
- Arrows: This setting will define whether you display the arrow key or not.
- Dots Navigation: You can determine whether you show the dots navigation at the bottom of the carousel or not.
- Autoplay: If you would like the slider to slide automatically, without the visitor having to click the next button, then turn this setting to "YES" otherwise keep it to "NO".
- Autoplay Speed: You will see this setting only when you turn the autoplay option ON. Just insert the number of time in milliseconds that will define the time interval between two scrolls.
- Animation: Quix lets you six animation option in total. These are: Fade In, Zoom In, Left to Right, Right to Left, Bottom to Top and Top to Bottom. Choose anyone among them.
When you add new items in the carousel, you will get another setting panel for every item. Just click on any item, the configuration options will come forward to you. You'll get the following options among each item.

- Title: The title of a carousel item goes here.
- Image: You need to upload a picture and then insert it using the right button. Quix will auto-generate the file path in the following field.
- URL: If you want to build a link with the item just insert that URL in the following field.
- Open New Window: Usually, we don't want to lose our visitors to cast them to another site. But still, we need to link to some external websites. In this case, people often uses "open new window" functionality, and you know it. From this option choose whether you open your link to a new window or not.
- Caption: The caption of a carousel item goes here.
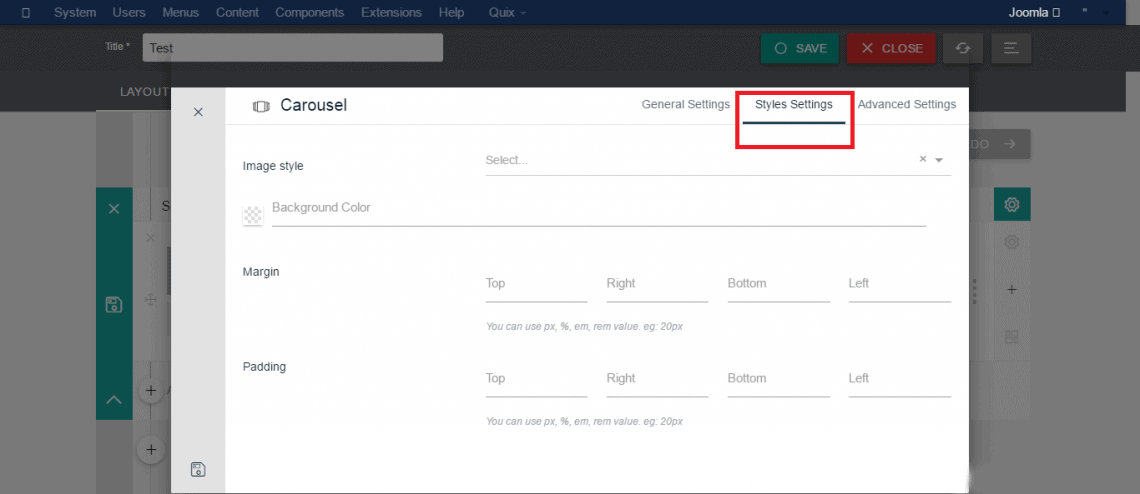
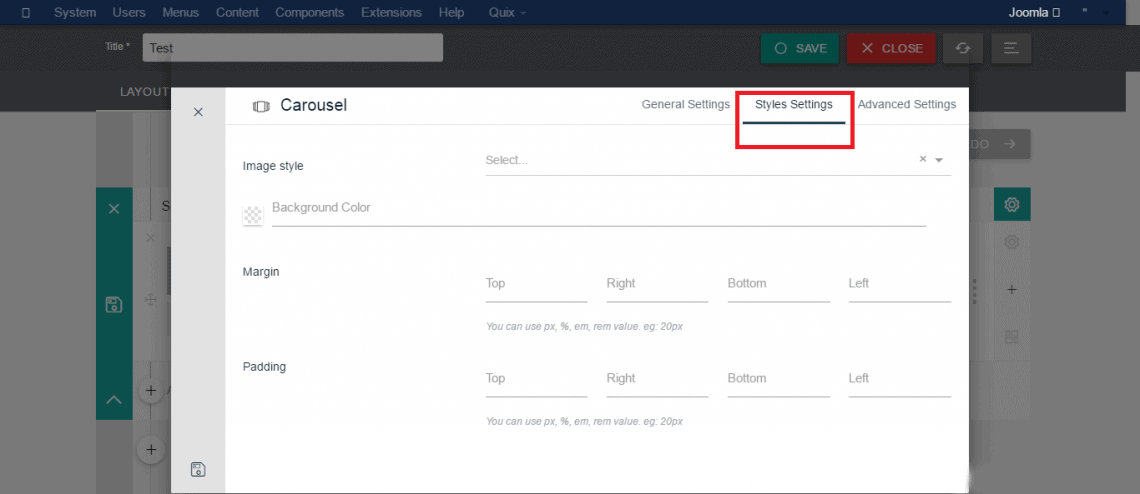
Configure Styles Settings
You can see few following options inside styles settings tab.

- Image Style: Image style defines the shape of each image. Here, you will get three built-in shapes to represent. These are: Square, Rounded, and Circle.
- Title Font: Choose the font of title text from here.
- Title Color: Choose the color of the title font.
- Caption Font: As usual of the title font, choose the font of the caption text.
- Caption Color: Choose the color of the caption text. Quix lets you the option to choose the color using the color picker or HTML color code.
- Background Color: Use this option to change the whole background color of the element.
- Margin: When you need some space outside of the element specify it in this field with digits.
- Padding: If you need some space inside of the element specify it in this field with digits.
Configure Advanced Settings
If you want to fetch some extra style in your carousel, Quix also allows you to do this using Quix Advanced settings.
Just write your own attributes in a CSS class of your templates stylesheet and insert those class name.
Read: How Advanced Style Settings Can Save Your Time and Coding
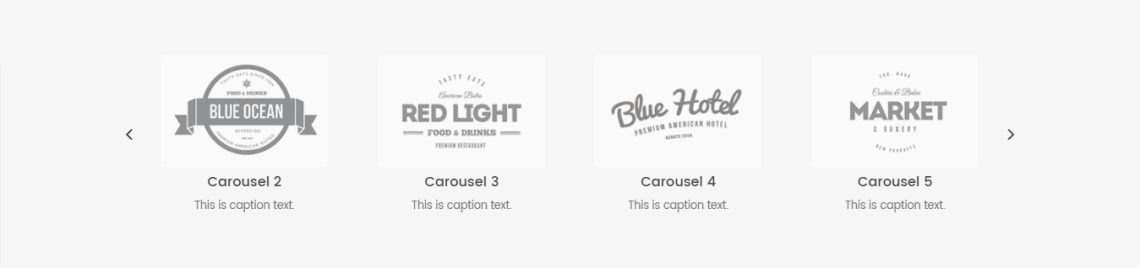
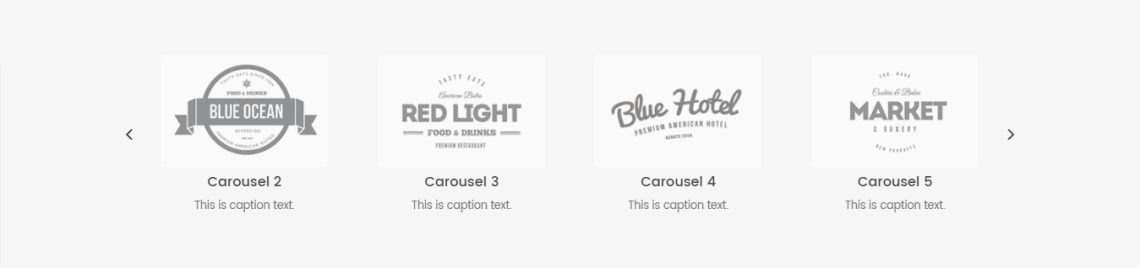
I have tried to brief all setting options of the carousel element in above. Hope you got it and now able to create an outstanding carousel on your own.
Look at the image in below. Here I have brought up an example of the carousel that we build for one of our Best Responsive Joomla Template - Biznes.

Have any questions regarding Quix? Let us know.

