Favicon stands for favorite icon, is also known as a shortcut icon, website icon, tab icon or bookmark icon. The favicon is an icon adjacent to a URL displayed in a browser’s address bar or subsequent to the site name in a bookmark list. When a visitor adds a website to his bookmarks list, the favicon is appeared before the website link.
Favicon is just an small icon makes your website more memorable and professional. Usually, famous websites are known by their Favicon. Your favicon is like a trademark. People associate it with your "brand". If you're working to build brand name recognition, it is a mandatory, It helps its users to easily distinguish your site when it's opened on crowded browser.
Favicon stands for favorite icon, is also known as a shortcut icon, website icon, tab icon or bookmark icon. The favicon is an icon adjacent to a URL displayed in a browser’s address bar or subsequent to the site name in a bookmark list. When a visitor adds a website to his bookmarks list, the favicon is appeared before the website link.
Favicon is just an small icon makes your website more memorable and professional. Usually, famous websites are known by their Favicon. Your favicon is like a trademark. People associate it with your "brand". If you're working to build brand name recognition, it is a mandatory, It helps its users to easily distinguish your site when it's opened on crowded browser.

Sometimes, little things make a big difference. So, we decided to write an article how to add favicon in Joomla website. Don’t panic about process, the whole process will take you only five to ten minutes. The process is comprised of two steps. In first step, we will create favicon and subsequently we will add the favicon in a Joomla website.
Creating a Favicon Image
According to W3C favicon must be 16x16 pixels or 32x32 pixels, using either 8-bit or 24-bit colors. The thing should be noted favicon.ico image should be simple and can be displayed in 16x16 pixels or 32x32 pixels format. Use your website logo or symbol that represent your brand. Apple use their iconic symbol of an apple. If your logo does have a symbol, you could use it as favicon following the intended steps.
Step 1
Open your company logo or brand symbol in your favorite graphics program, for example Photoshop. and resize your logo to 16x16 pixels or 32x32 pixels.
Step 2
Save your newly resized logo as a PNG, GIF or JPG image. The best is to save your file as a PNG or GIF with a transparent background. In the image below you can see, how we have resized our logo.

Step 3
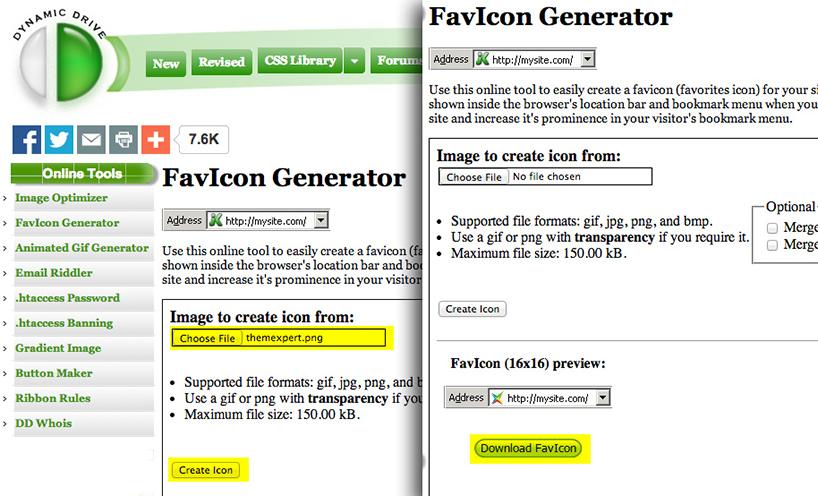
Your logo now needs to be converted to the .ICO format. There are many favicon generators available in online. My favourite is the Dynamic Drive generator. Go to their website, click Browse and find the resized image on your computer. Click Create Icon and press click Download FavIcon button.
Adding Favicon In Any Website
Upload favicon.ico image to your project root or template root folder. Open your index.php/html file and add this code before section.
Replace IMAGE_PATH to your favicon.icopath file.
How to add favicon in Joomla Template
Once created, upload favicon.ico to your JOOMLA TEMPLATE folder. In live server the path might be ‘public_html/templates/YOUR_TEMPLATE_NAME/favicon.ico’. If there is not ‘public_html’ folder check for ‘www’ folder instead. Joomla will autoload your favicon image.
If you want to change the favicon then follow the following tutorial.
Conclusion
Though favicon does not provide direct benefits of SEO. it leads to increase brand recognition and higher crt in the SERPs (Search Engine Results Pages). Higher SERPs ctr is arguably a very important SEO element.
Did you used favicon for your website?