Media handling is one of the most essential feature in every CMS, In Joomla! Media handling is mainly performed from its Media Manager. Based on its importance, several discussions was popped out in cms-dev-mailing list. Many of unique and tremendous ideas coined up to improve Joomla Media Manager.
Assembling all scattered ideas Buddhima Wijeweera, Software Engineer at WSO2 and open source enthusiast not only refactored existing Media Manager UI, but also focused on refactoring internal coding, adding new features and improving user experience. Moreover recently this idea has been also added to Joomla! Roadmap (for Joomla! 3.9).
Media handling is one of the most essential feature in every CMS, In Joomla! Media handling is mainly performed from its Media Manager. Based on its importance, several discussions was popped out in cms-dev-mailing list. Many of unique and tremendous ideas coined up to improve Joomla Media Manager.
Assembling all scattered ideas Buddhima Wijeweera, Software Engineer at WSO2 and open source enthusiast not only refactored existing Media Manager UI, but also focused on refactoring internal coding, adding new features and improving user experience. Moreover recently this idea has been also added to Joomla! Roadmap (for Joomla! 3.9).
Current status
Currently, this project has reached to a level which can be tested and shown to Joomla community. But this is NOT THE END and it is NOT PERFECT. Through this project he tried to cover the gap between existing Media manager and what Media Manager should be. But, there are lots of things which can be done to improve Media Manager and carry out based on this project.
If you are interested in testing this current implementation, please go through the testing instructions section.
Project Repository : https://github.com/Buddhima/joomla-cms/tree/new_com_media
Pull Request : https://github.com/joomla/joomla-cms/pull/3839
What’s NEW in New Media Manager?
This is the first & most-exciting question that a person gets when saying “NEW”. Of course, as he mentioned, this project not just to refactor existing things, but also about adding several new features as well. Let’s go through one-by-one.
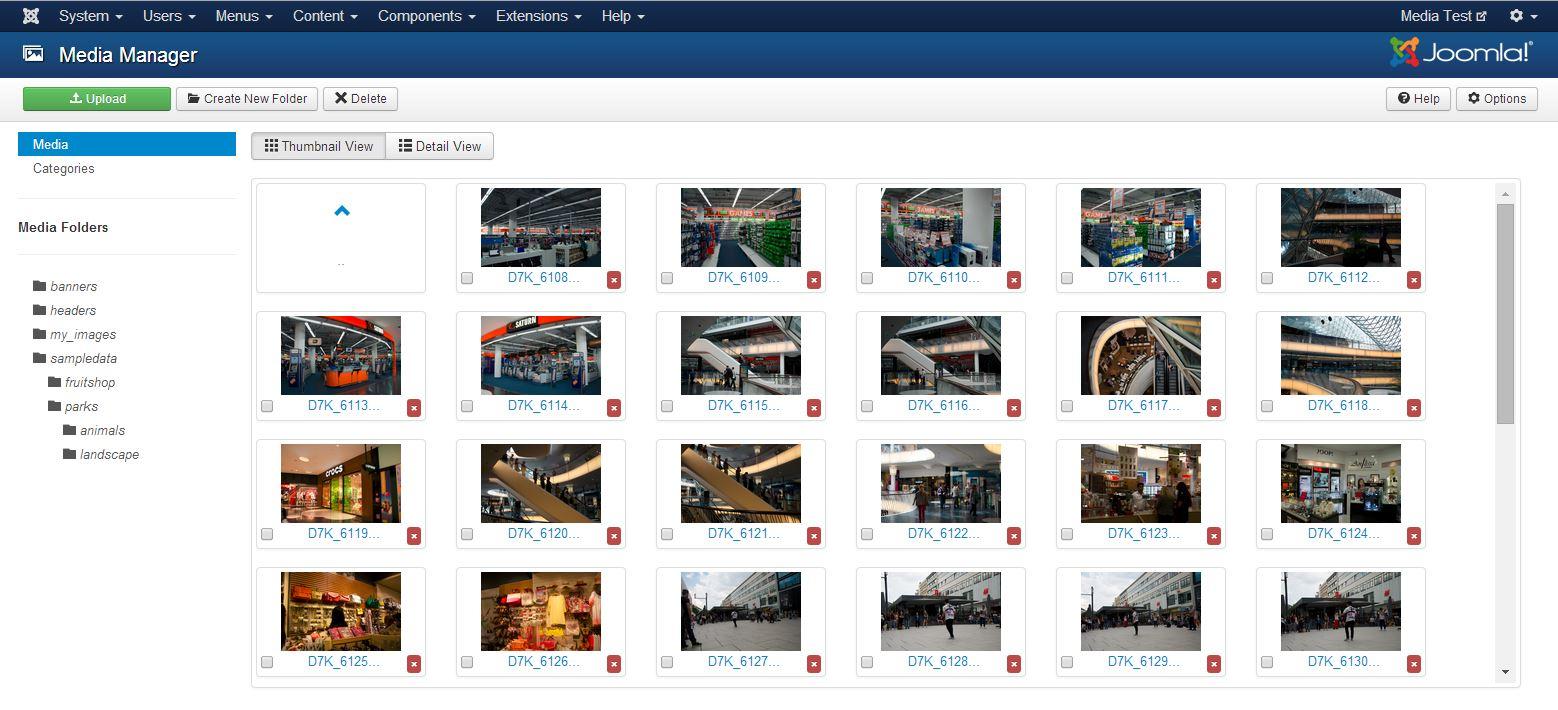
1. New Media Manager Interface
You will notice a little changes in the media manager interface. Mostly some UX changes like move checkbox at bottom and added (x) button to delete the image. Thumbnails dimension has been changed, see below.
2. New Image Thumbnails
Image thumbnail has been redesigned. From the very first look, you can see the size has increased to give better preview of the image. Also select checkbox and delete icon has brought down so that image preview get more space.
Clicking on the image brings you to larger preview of the image and clicking on the name now brings you to new Image Editor view
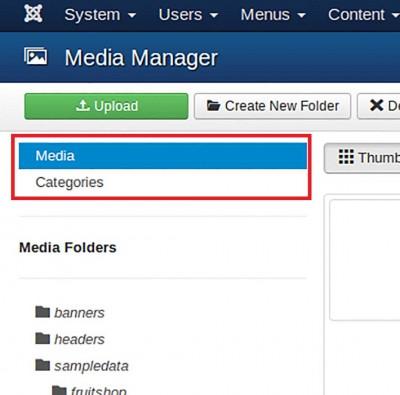
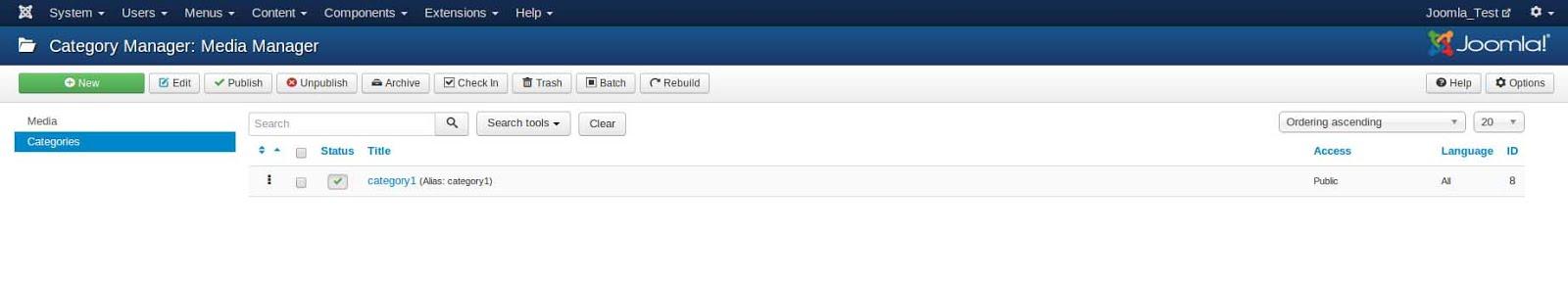
3. New Categories
A new sub-menu has been introduced to the Media Manager to bring user to category view of Media. This media category is also a new feature comes with this implementation. With current implementation, user will get empty list of categories. However, But if you need to have at least one category to save an image in Media Editor (point 5).
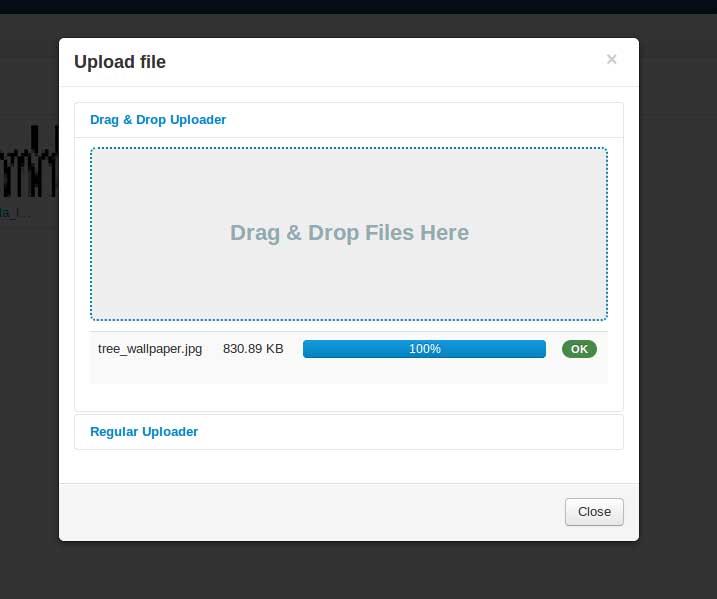
4. New Drag & Drop Uploader
This is one of the coolest features introduced with this project. You can upload multiple files through this drag & drop uploader. The upload progress can also be seen. It is recommended to use files with names which are allowed in cms. If you are still interested in using conventional file uploader, you can have it by clicking “Regular Uploader”.
Special Note: It is very important to mention that, unlike earlier, now Media Manager saves uploaded files with a name consisting a hash value. It is taken for a security purpose. (Ref:https://www.owasp.org/index.php/Unrestricted_File_Upload) But the title of file is set to the name of the file before uploading. Because of this hashing, user can upload files with same filename to CMS without any confusion.
Also, in media model, he has included a piece of code which will automatically add media information to database, incase if there are physical files which hasn’t a record in database table (#__ucm_core_content).
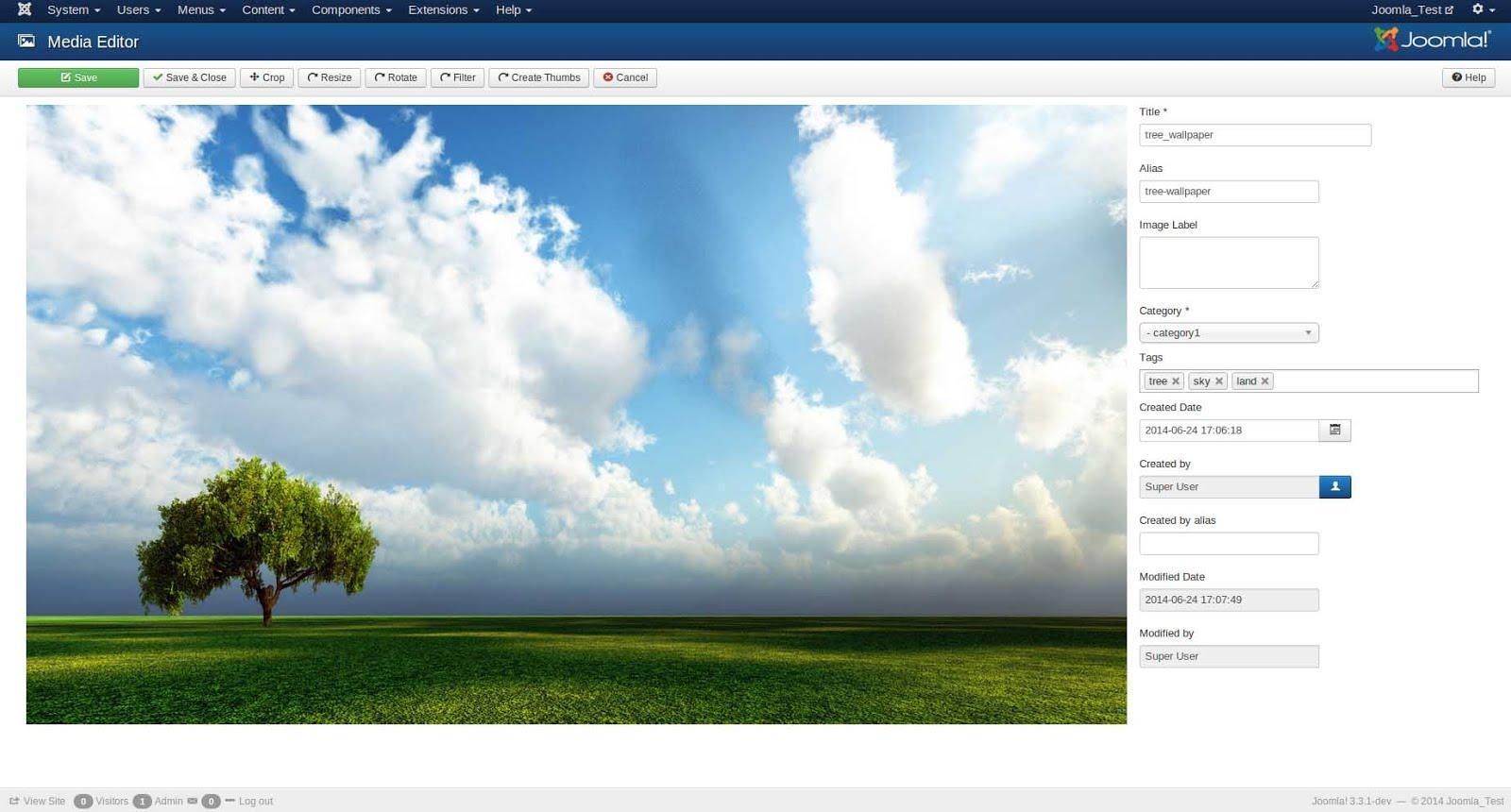
5. New Image Editor
This is the key feature introduced with this project. User can enter this by clicking the name at Media Manager. This allows you to modify media related data as other content types. Checkin & checkout capability is also added to this editor to avoid conflicts. Currently editor is limited to allowed image types only.
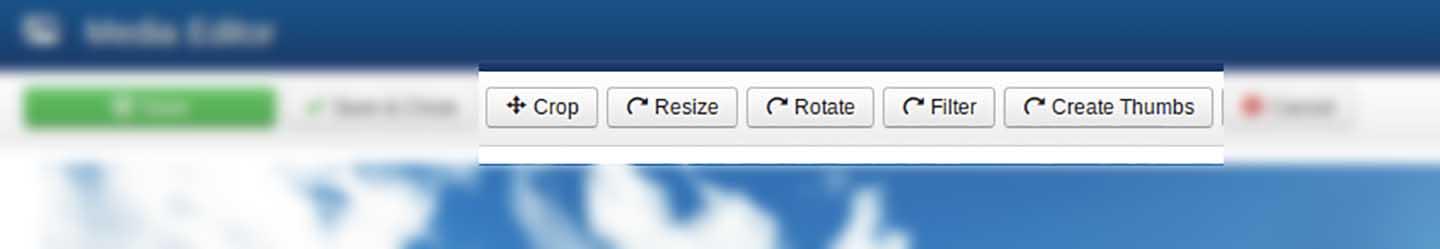
6. New Actions
With in the Editor, you can see few additional buttons in toolbar. Those are for image manipulations. Those actions are to use functionalities provided by JImage. Other than crop, every button gives you a modal popup to configure parameters for the manipulation. Changes do with these actions are non-reversible. Feel free to use those actions to make your photo fancy!
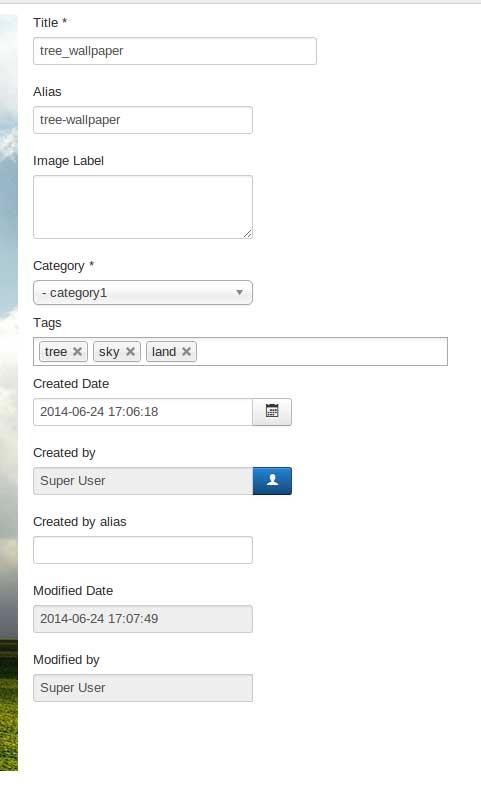
7. New Properties
The properties are used to update media information stored in the database. Through this project, he has introduced essential properties that are needed by a media. Please note that, when you change media title, it’ll not affect the physical filename.
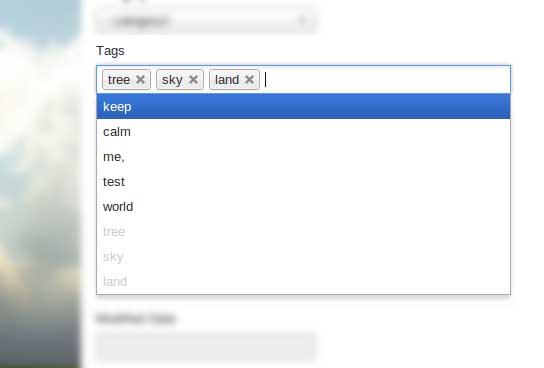
8. New Image Tagging
Similar to other content in Joomla!, now images can have tags. he believes this will be very useful for websites which deal heavily with images, photo albums, etc.
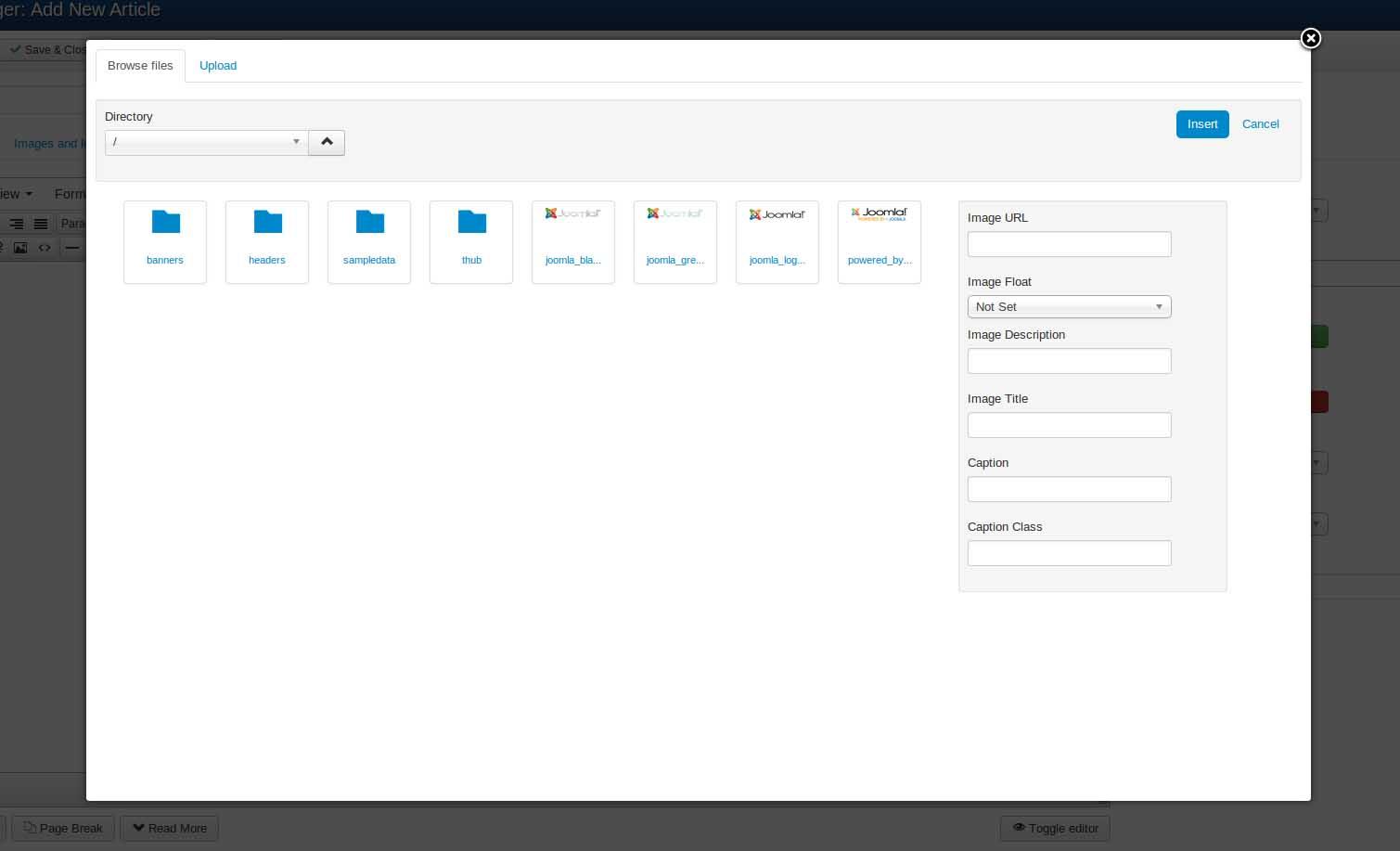
9. New Image Manager UI
In addition to the Media Manager, this project focused on refactoring the image-manager. Now the image manager has a clearer view than before. he brought image properties to right side and moved image uploader into a new tab. That change helped image manager to give more space for image thumbnails.
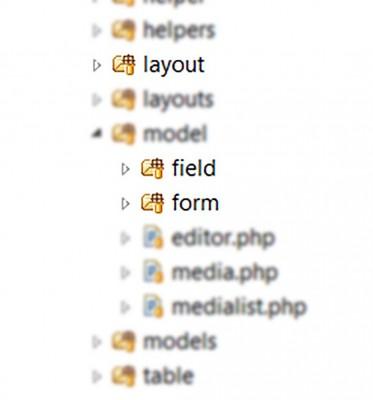
10. New MVC
Not just from outside, but this project made Media Manager new even on the inside. Along with this project, Media Manager has moved to new MVC. For this purpose he has used what has currently in joomla! and 3 new classes related to model. Introducing new mvc to core components is an ongoing project and this will help that project to accelerate.
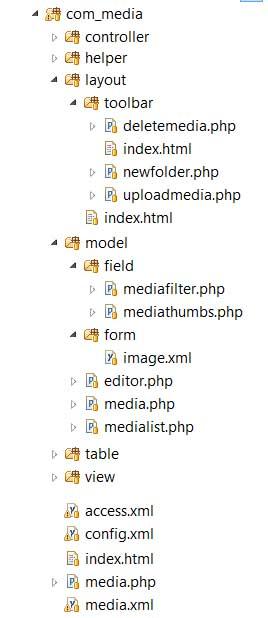
11. New Forms, Fields and Layouts
To fulfill the requirements and for reusability, this project introduced new layouts, fields and forms for com_media. In here I need to mention that currently the editor uses the image form that resides in form folder and, in future developers can add more forms to support other types of media as well.
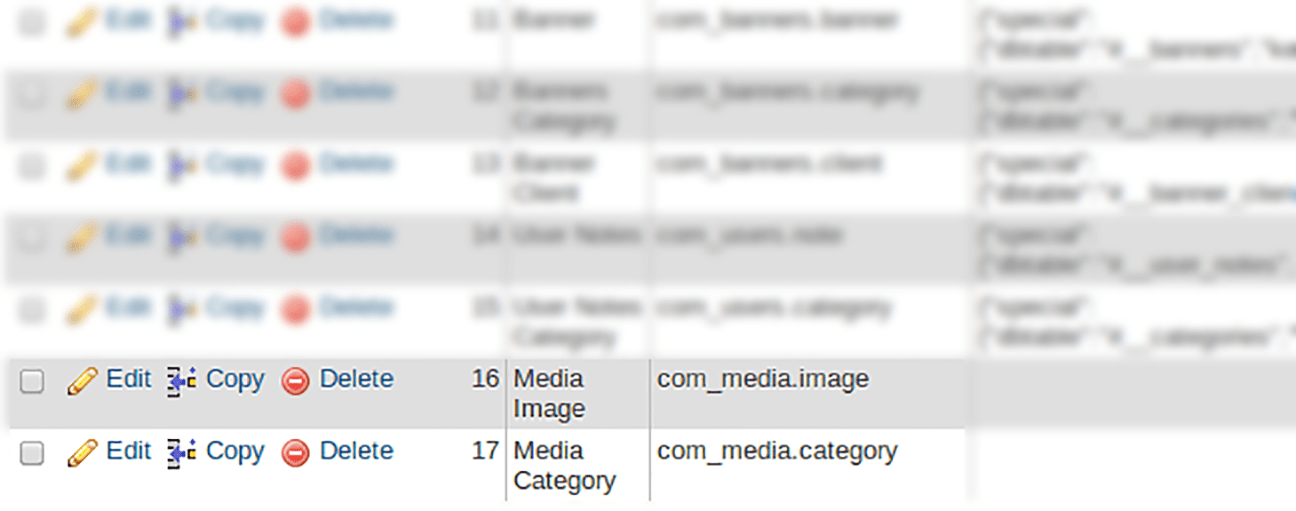
12. New Content-Types
com_media.image : content-type for media-images
com_media.category : content type for media categories
.
You must add these records to __content_types before testing this project. he believes, in future, there will be com_media.video, com_media.audio content types as Media Manager starts to support audio and video formats.
Testing instructions
If you want to play with this new Media Manager like us it is highly recommended to go through following instructions before testing.
1. The recommended way to test this project is to get a clone of project branch[6] separately. And then add the above (point 12) mentioned content-types into content-type table in joomla database. since this implementation will add new entries to database, this method will not affect your ongoing development.
2. Still, you can also use PR tester or any other preferred method, and you need to add above (point 12) mentioned content-types into content-type table in joomla database. If you do not worry about adding new entries into your database, you can go ahead with this method.
Conclusion:
Our total team are always in hectic in improving your experience to use Joomla. Our utmost endeavor to share ins and out of using Joomla in smart way. Though the change in Media Manager is going to be added in 2015, we have informed a bit earlier so that you can be prepared to welcome these helpful features in advance.
Tell which new features could be added in Media Manager ?