Quix Page Builder has changed the way of Joomla web development. From the very beginning of its invention, we have continued to bring mind-blowing fe...
Quix Page Builder has changed the way of Joomla web development. From the very beginning of its invention, we have continued to bring mind-blowing features with its every update. As usual, this time we also bring some amazing features in this update.
In Quix 2.5.1, we have brought new features in Slider Pro element including content styling, new animations, effects (kenburns effect, content parallax, content transition), and 10 new amazing blocks for you.
These changes will help you to make more attractive, structured, and competitive websites all by yourself without having any prior coding knowledge.
So let's check these updates in details.
What's New in Slider Pro?
Nowadays, sliders are commonly used, and they can dramatically enhance the attractiveness of your website. A good slider can make your clients fall in love at first sight. Moreover, an interactive slider can increase the conversion potential incredibly.
For a better experience, we have brought some changes and new features in slider pro version. I am going to cover all these changes and new features of slider pro in details below.
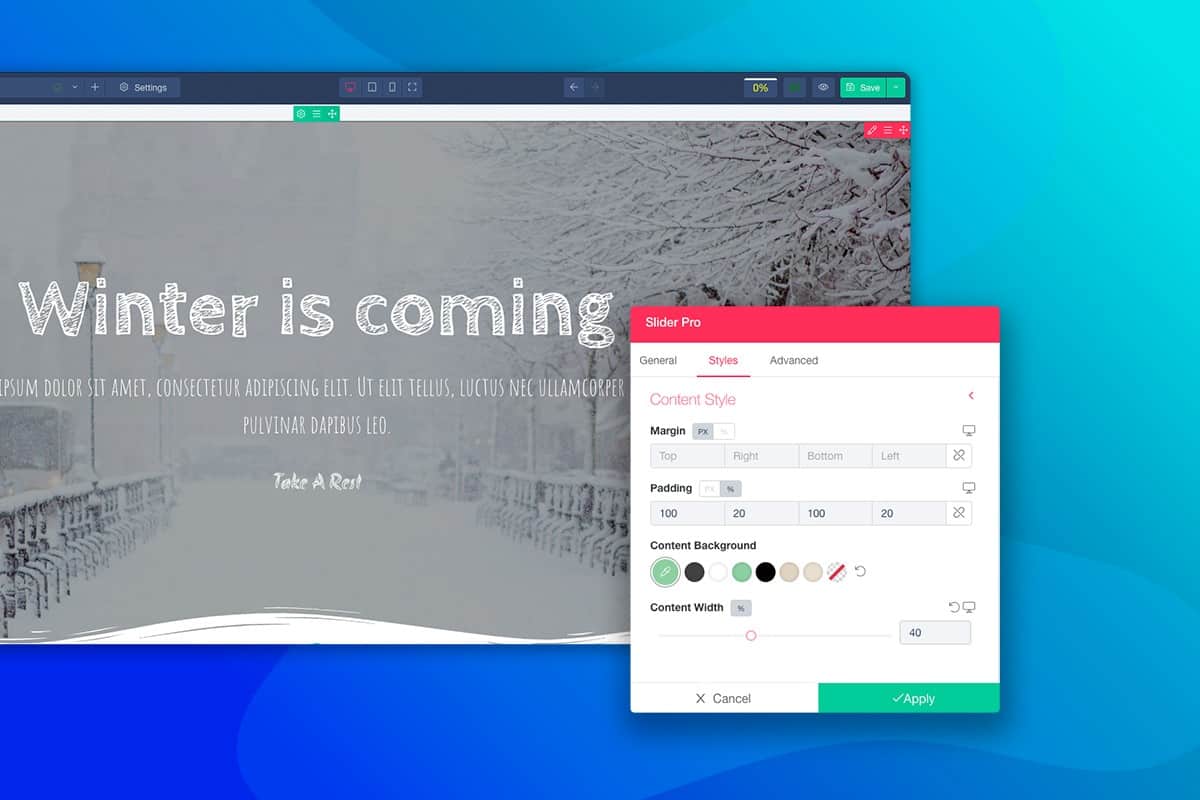
Content Styling
Styling is significant for any kind of website. We have given you access in the slider pro elements of Joomla page builder- Quix so that you can style your slider as your wish. Now you will be able to change the background color, margin, padding, width, border, and lots more of your content.
We encourage you to be the designer and design something that will blow your visitor's mind.
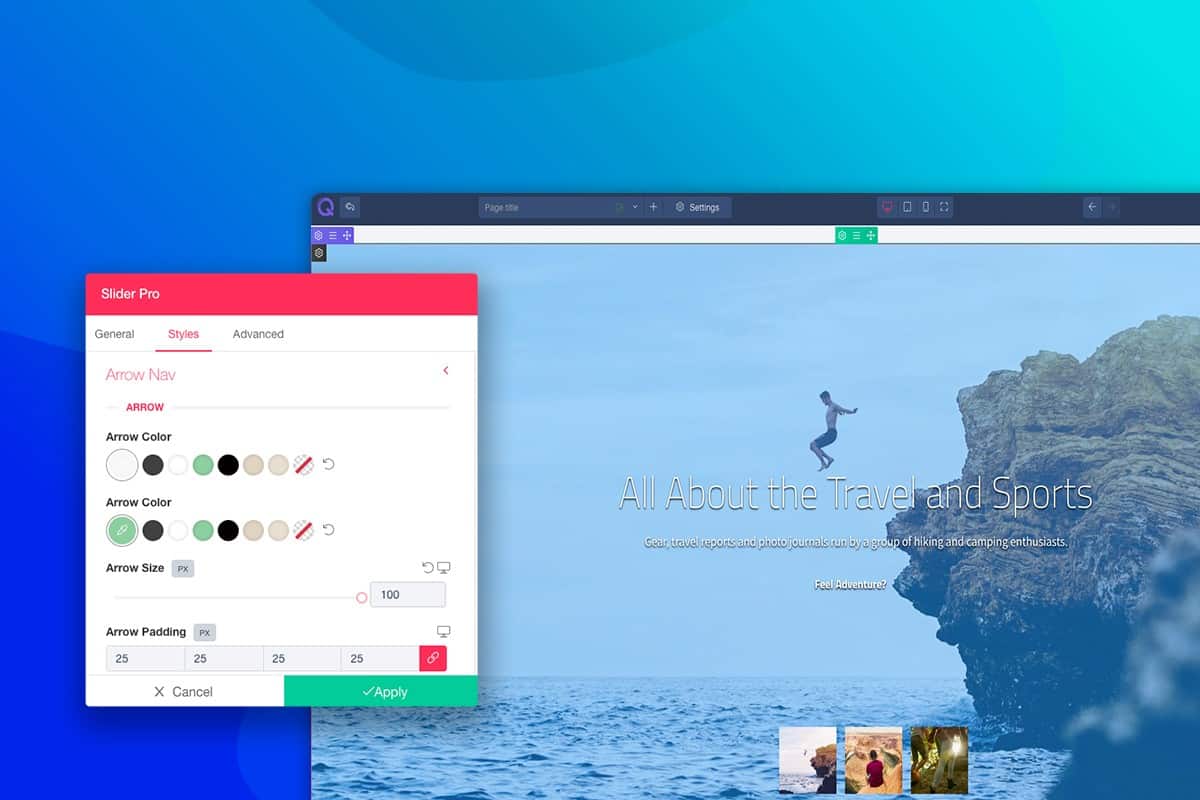
Arrow Navigation Style
You can use dot navigation, or arrow navigation, or both that depends totally up to you.
In arrow navigation, it will not only allow you to use the arrow but also you will be able to customize it.
From slider style customization, you will be able to change its icon hover color, arrow nav space, arrow space, background color, border, and padding of a slider for making your website more attractive.
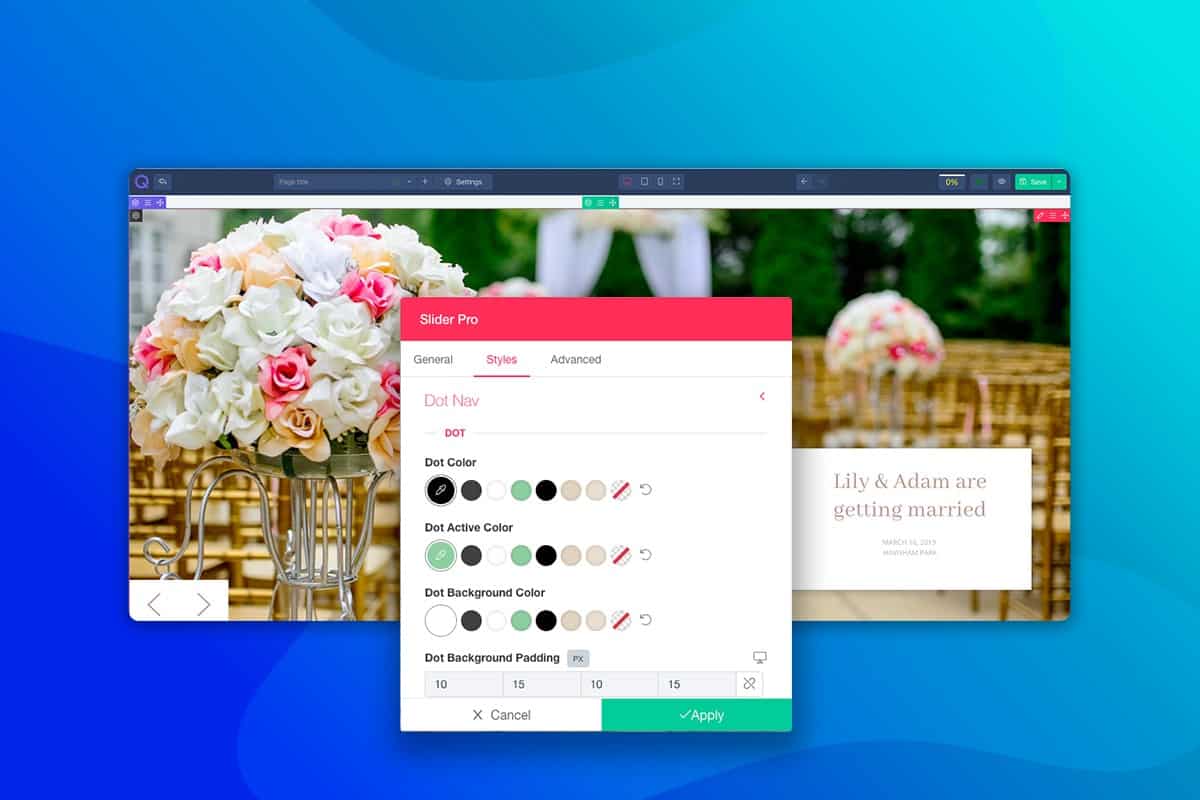
Dot Navigation Style
Dot navigation is as important as arrow navigation. It will give the opportunity to your visitors to swap the content of your slider manually.
Dot navigation settings will allow you to add multiple dot navigator in your slider's top or bottom side. You will also be able to set images as thumbs in the dot position.
From slider style customization, you will be able to set the background color, border, and padding of your slider.
Though arrow and dot navigation is quite a similar kind of features but adding dot navigation alongside arrow means you are thinking more and more about your users.
Content Alignment
You need to align your content in a structured way; otherwise, your content will fail to draw the attention of your clients.
After typography, content alignment is an important element to make a website more eye catchy. A proper content alignment can fulfill the crave of user satisfaction.
We have brought a lot of changes in content alignment settings of slider pro version. In this version, it will allow you to align your text vertically, horizontally, left, right, and center to look good of your slider.
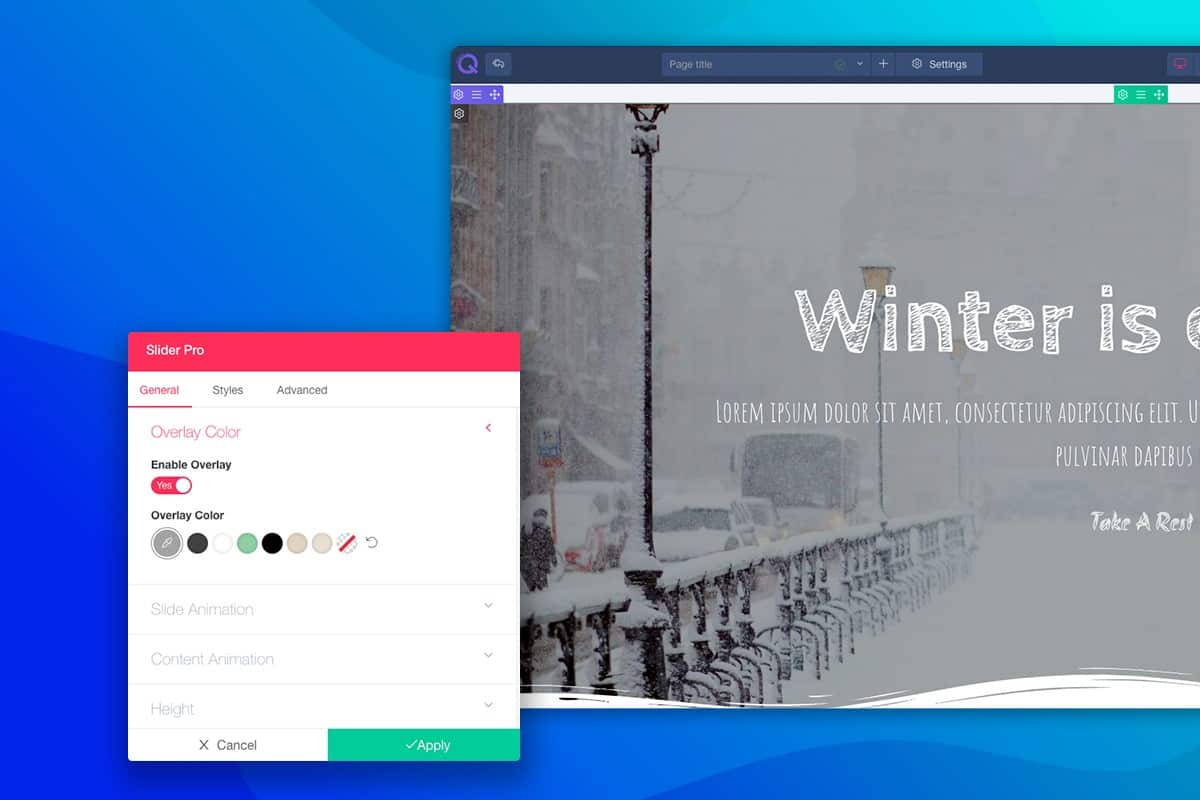
Overlay
Slider pro updated version has smart overlay system. It can increase the attractiveness of your website more than half for sure. You will be able to add colorful overlay over your slider images that will make every slide a unique experience to your users.
You don't need to use any photo editing tool to make your image darker so that your slider text can be readable. Add overlay, and it will blend with your images nicely.
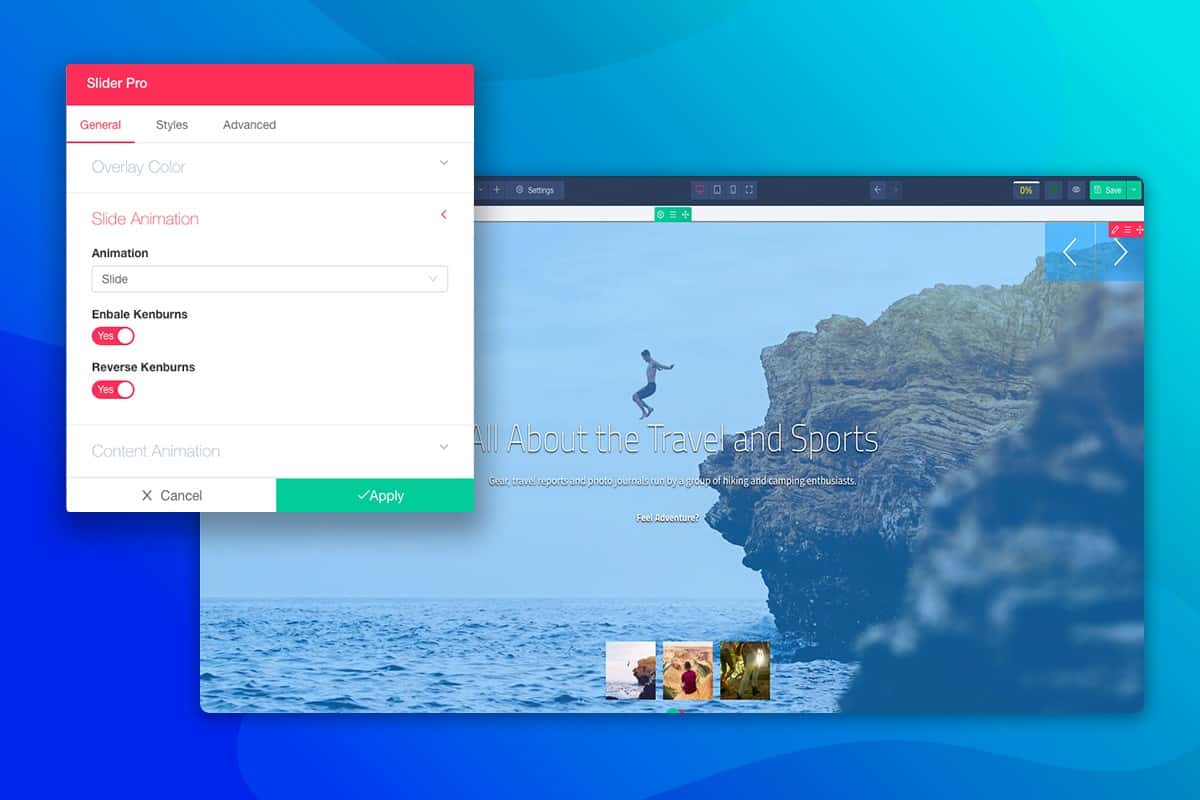
Kenburns Effect
The animation images are always better than static images. A statistic shows that the animation is more capable than a static image to draw the user's attention. It gives the life in a static image.
The kenburns effect is the addition of an animated transition to a photograph so that you can create the illusion of movement. You can add zoom in and out to still images to create visitors interest.
In this version, we have integrated kenburns effect in the slider for you so that you can modify your still images to make an illusion of movement.
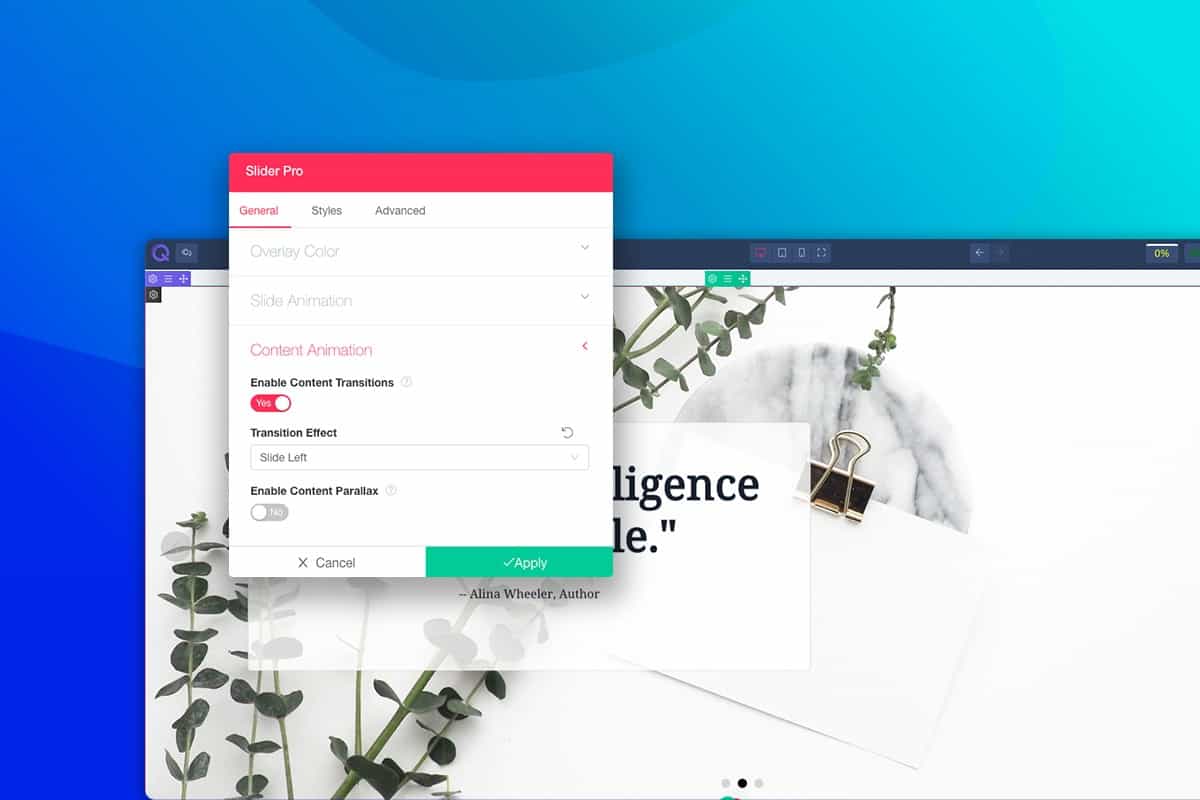
Content Transitions
It will allow you to add and move your content with your slider. It is eye catchy and easy to modify. To make your website looking good, you must try it.
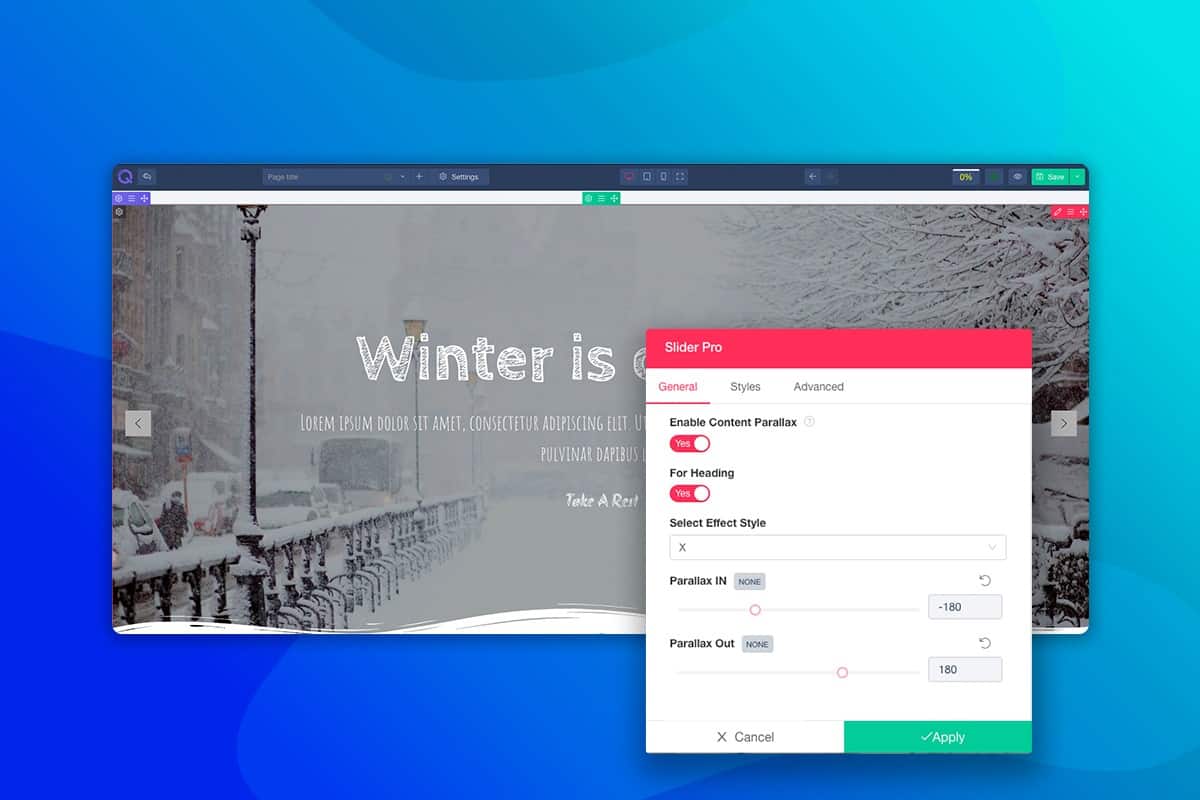
Content Parallax
Content parallax always creates a wow reaction to the users. You just need to how you should set up content parallax to make your slider more attractive. To watch our video that is attached here, you can easily do it.
We have integrated content parallax in not only section but slider also. It will allow you to set several contents with different effects.
You should add a content parallax effect to your slider background image. When your visitor scrolls the page, they will get a new smooth experience with the slider.
10 New Blocks
We have released 10 ready-made blocks in slider pro version. It provides an elegant design solution instantly.
In this updated version, you'll have 10 new pre-designed blocks ready to use anytime and anywhere in your website. Using these blocks, you will be able to do different kinds of designs.
Let's have a look at these new blocks.
Style 1
Style 2
Style 3
Style 4
Style 5
Style 6
Style 7
Style 8
Style 9
Style 10
You can easily access these blocks from try.getquix.net in your website.
What's Coming Next?
Whenever we release something, our dedicated team immediately start working for another new thing. Now our next plan is upgrading all these existing page layouts gradually so that you will get better user experience.
In the future, we plan to make quix more featured and functionality productive without compromising the quality. We aim to make everyone capable of building a website by himself.
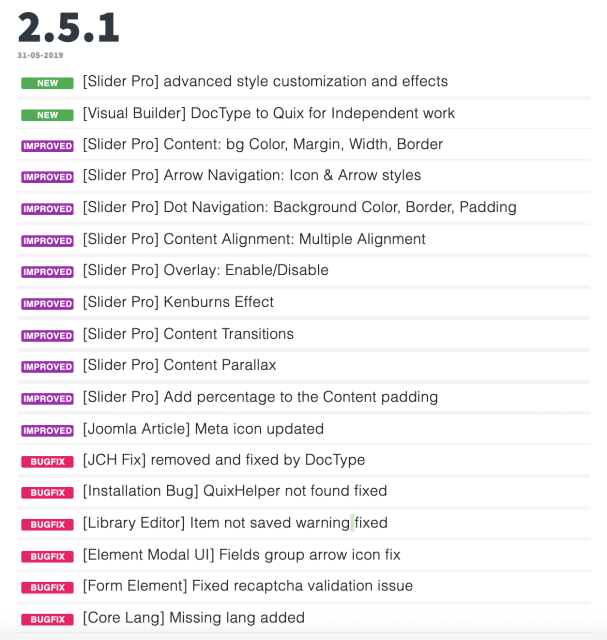
Change-logs
Conclusion
So give your site a big boost with these new features. We have planned to introduce you with more exciting features and functionalities. Stay with us, and let us know your thoughts regarding these new features through the comment box below.