If you look at today's blog websites, you may notice a trend in design and development. In these days, blog owners love to have a carousel for featured posts on their blog home page.
If you look at today's blog websites, you may notice a trend in design and development. In these days, blog owners love to have a carousel for featured posts on their blog home page.
A carousel draws the attention of readers to the blog posts selected by the owner and allows the visitors to glance quickly through some of the best posts. It is a smart and ovation way to promote the blog.
Many of bloggers or site owners seek help from various plugins to achieve the slider for featured posts. However, I prefer to code it directly in the theme.
In this tutorial, I’ll create an elegantly featured post carousel for WordPress.
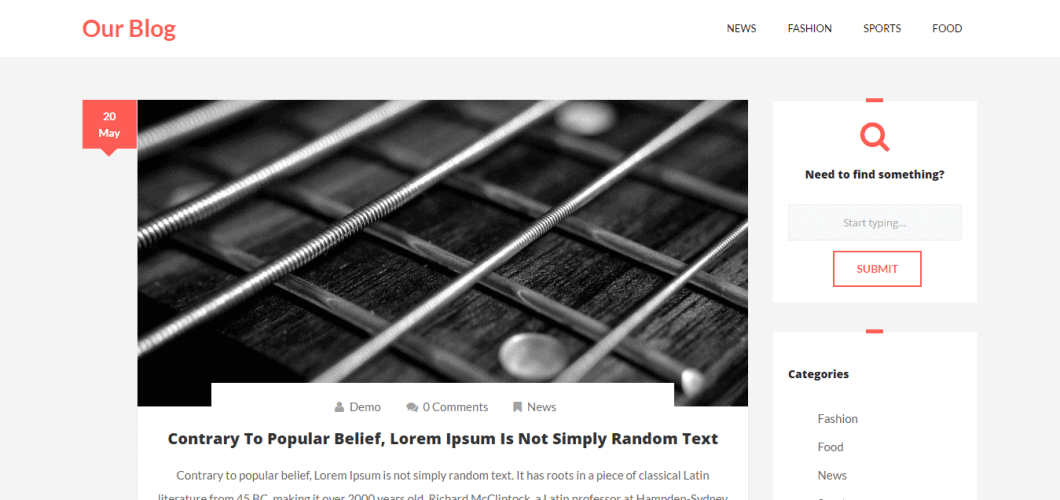
Look at the image in below. You can see that there is no carousel for the featured post on my blog right now.

To add a featured post carousel just follow the following steps.
Step 1: I am going to use Owl Carousel for our featured post slider. At first, Download Owl Carousel from github.
Step 2: Go to your cPanel and upload owl.carousel.js file in the JS folder and upload owl.carousel.css file in the CSS folder.
Step 3: Create a JS file named slider.js in your JS folder and add the following code snippet.
jQuery(document).ready(function(){
var owl = $('.owl-carousel');
owl.owlCarousel({
items:4,
loop:true,
margin:10,
autoplay:true,
autoplayTimeout:1000,
autoplayHoverPause:true
});
jQuery('.play').on('click',function(){
owl.trigger('autoplay.play.owl',[1000])
});
jQuery('.stop').on('click',function(){
owl.trigger('autoplay.stop.owl')
});
});
Step 4: Now you need to enqueue all of your style and script files. Just go to the functions.php file in the template that you are using and add the following codes at the bottommost.
function owl_carousel_style(){
wp_enqueue_style('owl-carousel', get_template_directory_uri().'/css/owl.carousel.css', array(), '1.0');
}
function owl_carousel_script() {
wp_enqueue_script('owl-carousel', get_template_directory_uri().'/js/owl.carousel.min.js', array( 'jquery' ), '1.0', true);
wp_enqueue_script('owl-carousel', get_template_directory_uri().'/js/slider.js');
}
add_action('wp_enqueue_scripts', 'owl_carousel_style');
add_action('wp_enqueue_scripts', 'owl_carousel_script');
Step 5: And Finally, go to your index.php file or wherever you want to display this carousel and paste the code of below.
// Create array of all the sticky_posts
$stickies = get_option( 'sticky_posts' );
// Count how many there are, if any
$count = count( $stickies );
// Create a set of arguments to pass
$args = array(
'post__in' => $stickies,
'post_type' => 'post',
'nopaging' => true
);
$featured = new WP_Query( $args );
// If there is one or more sticky post we create our new slider
if ( $count > 0 ) :
?>
<div class="featured owl-carousel" id="featured-slider">
have_posts() ) : $featured->the_post();
?>
<article class="item" style="margin: 10px">
<p><b><a href="/<?php the_permalink(); ?>"> </a></b></p>
</article>
</div>
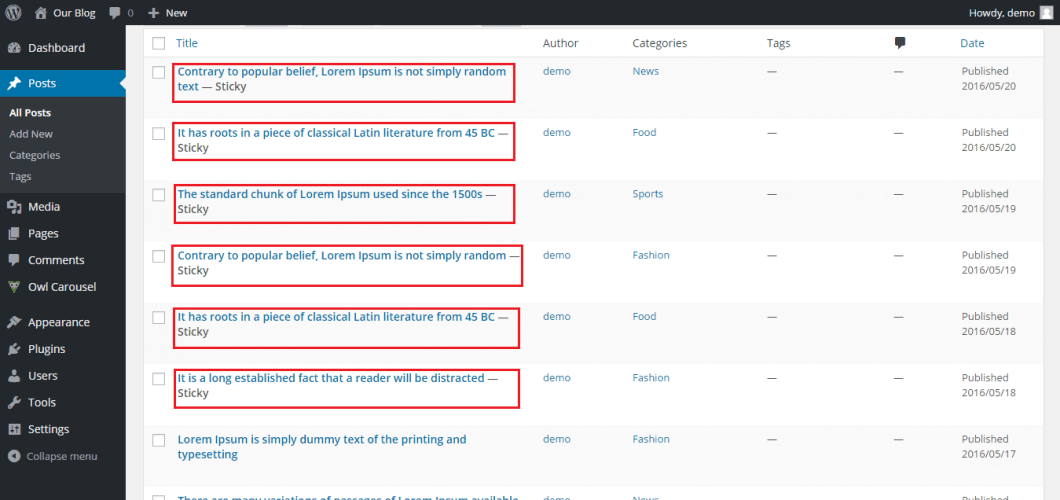
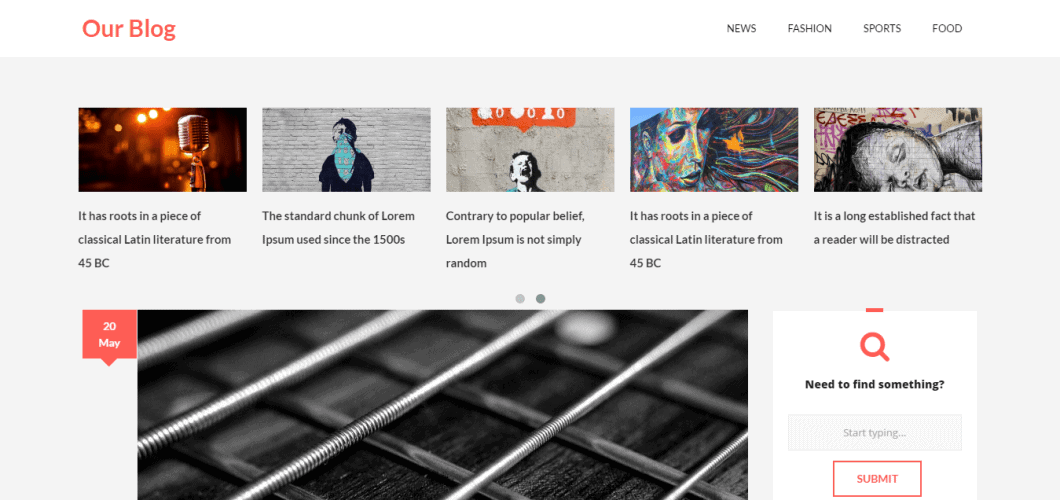
Step 6: All are Done! Just go your dashboard and make those post to "sticky post" which you want to make the featured post and enjoy your fully functional featured post slider.
The following image shows that I am using six posts as sticky post as well as featured post.

Hope you able to create nice feature post carousel following my post. Don't forget to share your slider image which you have created.

Still you may be interested in a plugin to achieve it. I would like to share my knowledge and experience in this term.
Here, I'll talk about two most popular, useful, efficient, and free featured post slider plugin for WordPress.
#1 Meta Slider

Meta Slider supports four different kinds of sliders; these are Flexslider, Nivo Slider, Responsive Slides, and Coin Slider. All of these sliders comes with several features, transitions, and themes. So, you have many options available for slideshow styling and transition effects.
It also comes with a Pro Version and supports 15+ languages.
#2 Smooth Slider

Smooth Slider is a free Responsive jQuery horizontal carousel for WordPress including six transition effects. It allows you to embed recent posts, category specific or featured posts slider in less than 50 seconds. With the live preview on admin panel, you can customize the slider before implementation.
Hope you found this post useful! Let me know if you got any questions through the comment section.