Customizing any of our joomla templates is very easy. It requires only very basic knowledge of CSS. If you do not have knowledge of basic CSS, don't panic - there is an easy way to customize CSS for non-developers. Here are some examples of how easily you can customize a template, both easy and advanced.
Customizing any of our joomla templates is very easy. It requires only very basic knowledge of CSS. If you do not have knowledge of basic CSS, don't panic - there is an easy way to customize CSS for non-developers. Here are some examples of how easily you can customize a template, both easy and advanced.
Video
Easy Way
Step 1
Open your website from your preferred browser. Our goal is to change the menu color from black to blue.
Step 02
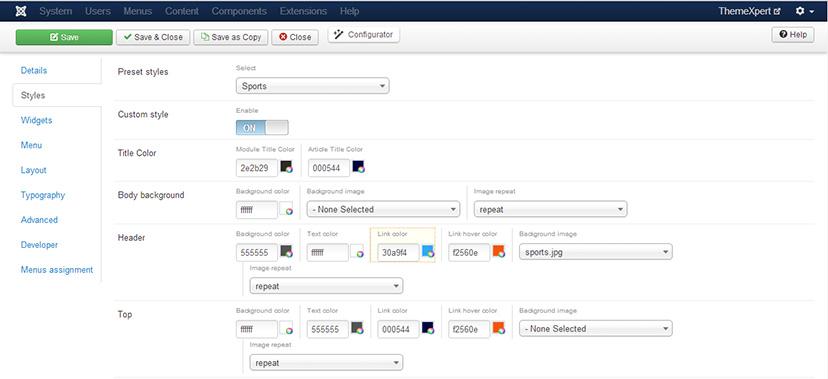
Log in to Joomla admin panel and head to Template Manager from top Extensions menu. Select the default template. Click Styles Tab from left and enable Custom Style option. Navigation is under of header section, we'll make changes in header.
Path : Extensions > Template Manager > default Template > Styles
Step 03
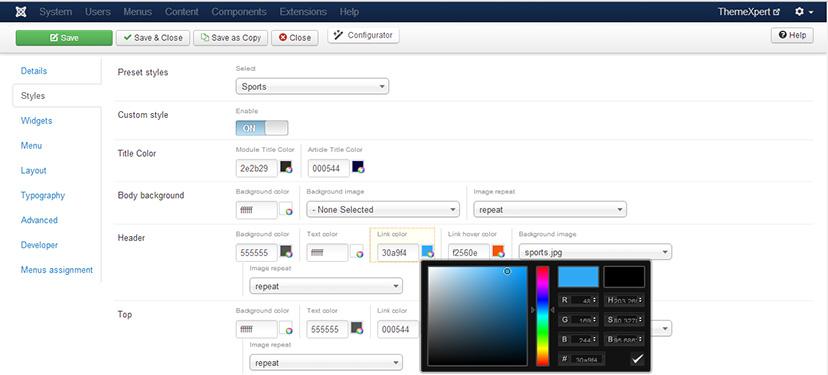
Now, click on the small colour icon, select your desired colour or paste your colour #HEX code in colour picker and hit save.
Note : If you want get back to the style comes with template, simply disable custom style.
Advanced Way:
Step 1
Open your website in Firefox, Chrome or Safari(in our example we’ll use developer tool on chrome, developer tool is built-in with chrome browser and so do any browsers ).
Step 2
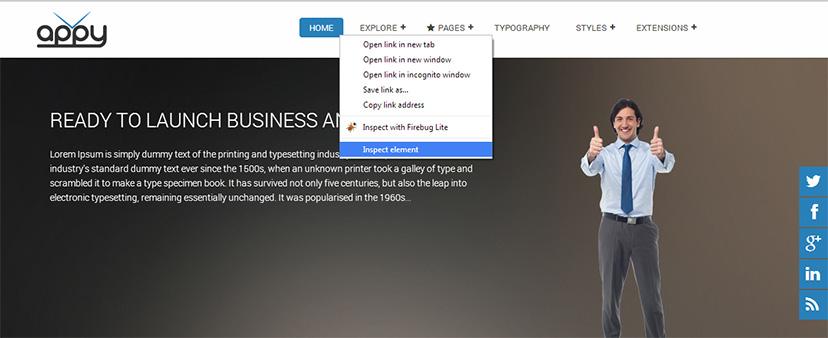
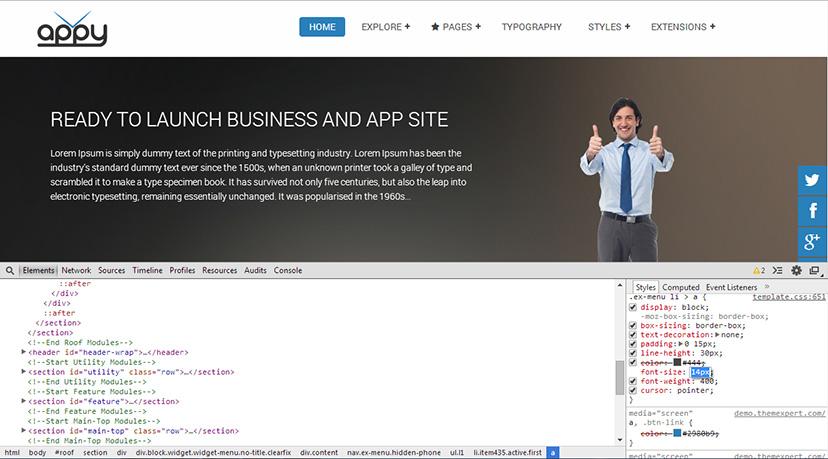
Right click on suspected element/area and click Inspect element. A developer console will pop up.
In the image beneath, we want to make change in navigation.
Step 3
You will see 2 column on the developer console, left is the website HTML structure and right panel is showing CSS codes. To make changes in the selected HTML element, find out the CSS Class/ID in the CSS panel. Now copy the Class/Id with desired CSS property.
Our goal is to increase font size of navigation from 13px to 14px. So copy the Id/Class name from CSS panel and paste it to Developer Tab > Custom CSS box.
Step 4
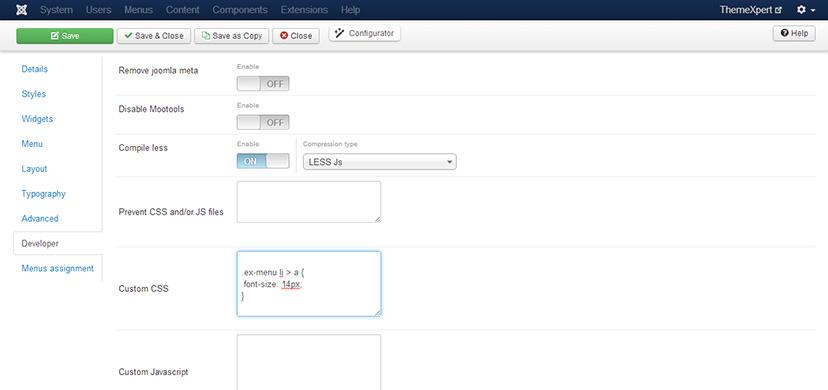
Step 4 Now, we’ll write the css for font size:
font-size : 14px;
so our final code will look like:
.ex-menu li > a{ font-size: 14px; }
Path : Extensions > Template Manager > default Template > developer > custom css
Now, hit the save button and enjoy!
Useful Resources: