After a year of hard work, Joomla homepage redesign team recently rolled out a brand new design for Joomla.org. Our heartiest thanks to volunteers involved in this team for their fantastic job. The redesign team took more than a year for research, gathering feedbacks, testing and backporting the old template.
The redesign team’s vision started laying the framework for an upgraded site template for all of our Joomla! Web properties; however, we are not yet at a point where we can roll out this template. So the redesign team’s work was backported into our existing template so we could immediately make use of the team’s hard work and fresh ideas.At ThemeXpert, our goal to help you make website faster with our joomla templates and page builder. So we asked ourselves, how fast we can make the exact homepage with our tools. Turns out, very fast!It took us less than 6hrs to replicate the homepage with our Firefly Joomla template and Quix.
less code for header style. Joomla header has few different gradient, and we will use Bootstrap gradient mixin for that./*** Roof */.t3-sl-roof { background-color: #13294a; #gradient > .vertical(#152d53, #10223e, 0%, 100%); border-color: #0b172a; &.t3-sl { padding: 8px 0; } .t3-module, p { margin: 0;}}.t3-roof { .nav { margin-top: 3px; li { float: left; margin: 0; a { padding: 0px 10px; color: #d9d9d9; text-shadow: 0 -1px 0 rgba(0,0,0,0.25); &:hover { background: transparent; color: #fff; } } } } .search { .form-control { height: 28px; padding: 4px 14px; font-size: 13px; line-height: 1; border-radius: 0; background: #d9d9d9; &:focus { background: #fff; } } }}/*** Header */.t3-header { padding-top: 0; padding-bottom: 0; background-color: #1a3867; #gradient > .radial(#17568c,#1a3867); border-top: 1px solid #2f64b8; border-bottom: 1px solid #10223e;}/*** Navbar */// Default Navbars (Visual Style only)// --------------------------------------------------.navbar-default { background-color: #1b63a2; border-top: 1px solid #2d8bdc; border-bottom: 1px solid #10223e; .navbar-nav { margin-top: 7px; li { margin-right: 2px; } > li > a, > li > span, > li > .separator { padding: 8px 12px; line-height: 1; } > li > a { color: #fff; border: 1px solid transparent; &:hover, &:focus { color: @navbar-default-link-hover-color; background-color: @navbar-default-link-hover-bg; border: 1px solid #092034; .box-shadow(inset 0 -1px 0 rgba(255,255,255,0.2)); } } .active > a { color: #fff; background-color: #1e71b8; border: 1px solid #103b60; .box-shadow(inset 0 1px 0 rgba(255,255,255,0.5)); } } .navbar-link { color: @navbar-default-link-color; &:hover { color: @navbar-default-link-hover-color; background-color: #103b60; border: 1px solid #092034; .box-shadow(inset 0 -1px 0 rgba(255,255,255,0.2)); } }}/*** Elements */.qx-element-joomla-articles { .qx-btn { padding: 4px 12px; background-color: #eee; color: #333; border: 0; border-radius: 0; }}Save the code to a less file called joomla-website.less. Include this file in template.less file for less to css compilation.@import "joomla-website";#### Step 2Create a menu module and publish to the roof-1 position. Then publish search module in roof-2 position.#### Step 3Upload logo from Theme tab on template option panel.#### Step 4Head over to Quix > Library page and create a library item. Just button group element contain two buttons.From Joomla Module Manager > New Custom HTML module and load the shortcode from Quix library.Now, from template settings navigation tab select the main menu. We are done with header now let's move the page, and we will be using Quix page builder.## Creating The PageRe-creating Joomla homepage is quite straight forward and easy. We need only a few elements for the homepage.- Text element- Blurb element- Image element- Button element- Divider element- Video element- Joomla article element- Number counter element- Social icon elementHere is the full screenshot of the backend.Here is the output :Joomla! is the 2nd most popular open source CMS on the planet. From corpoarte website to eCommerce website, Social site to customer management portal, everything is possible with Joomla!. You just need right tools for right purpose. After a year of hard work, Joomla homepage redesign team recently rolled out a brand new design for Joomla.org. Our heartiest thanks to volunteers involved in this team for their fantastic job.
The redesign team took more than a year for research, gathering feedbacks, testing and backporting the old template.
The redesign team’s vision started laying the framework for an upgraded site template for all of our Joomla! Web properties; however, we are not yet at a point where we can roll out this template. So the redesign team’s work was backported into our existing template so we could immediately make use of the team’s hard work and fresh ideas.
At ThemeXpert, our goal to help you make website faster with our joomla templates and page builder. So we asked ourselves, how fast we can make the exact homepage with our tools. Turns out, very fast!
It took us less than 6hrs to replicate the homepage with our Firefly Joomla template and Quix.
Before we start
We will be using Firefly Joomla template and Quix page builder. Firefly is the best versatile joomla template we have ever created. Firefly comes with different header styles and homepage variations that will help you to build any website you want.
Creating Header
Step 1
To get an exact look, we need to write some CSS code. Who writes CSS code this day? Here is the less code for header style. Joomla header has few different gradient, and we will use Bootstrap gradient mixin for that.
/**
* Roof
*/
.t3-sl-roof {
background-color: #13294a;
#gradient > .vertical(#152d53, #10223e, 0%, 100%); border-color: #0b172a;
&.t3-sl { padding: 8px 0; }
.t3-module, p { margin: 0;}
}
.t3-roof {
.nav {
margin-top: 3px;
li {
float: left; margin: 0;
a {
padding: 0px 10px;
color: #d9d9d9;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
&:hover {
background: transparent;
color: #fff;
}
}
}
}
.search {
.form-control {
height: 28px;
padding: 4px 14px;
font-size: 13px;
line-height: 1;
border-radius: 0;
background: #d9d9d9;
&:focus {
background: #fff;
}
}
}
}
/**
* Header
*/
.t3-header {
padding-top: 0;
padding-bottom: 0;
background-color: #1a3867;
#gradient > .radial(#17568c,#1a3867);
border-top: 1px solid #2f64b8;
border-bottom: 1px solid #10223e;
}
/**
* Navbar
*/
// Default Navbars (Visual Style only)
// --------------------------------------------------
.navbar-default {
background-color: #1b63a2;
border-top: 1px solid #2d8bdc;
border-bottom: 1px solid #10223e;
.navbar-nav {
margin-top: 7px;
li {
margin-right: 2px;
}
> li > a,
> li > span,
> li > .separator {
padding: 8px 12px;
line-height: 1;
}
> li > a {
color: #fff;
border: 1px solid transparent;
&:hover,
&:focus {
color: @navbar-default-link-hover-color;
background-color: @navbar-default-link-hover-bg;
border: 1px solid #092034;
.box-shadow(inset 0 -1px 0 rgba(255,255,255,0.2));
}
}
.active > a {
color: #fff;
background-color: #1e71b8;
border: 1px solid #103b60;
.box-shadow(inset 0 1px 0 rgba(255,255,255,0.5));
}
}
.navbar-link {
color: @navbar-default-link-color;
&:hover {
color: @navbar-default-link-hover-color;
background-color: #103b60;
border: 1px solid #092034;
.box-shadow(inset 0 -1px 0 rgba(255,255,255,0.2));
}
}
}
/**
* Elements
*/
.qx-element-joomla-articles {
.qx-btn {
padding: 4px 12px;
background-color: #eee;
color: #333;
border: 0;
border-radius: 0;
}
}Save the code to a less file called joomla-website.less. Include this file in template.less file for less to css compilation.
@import "joomla-website";Step 2
Create a menu module and publish to the roof-1 position. Then publish search module in roof-2 position.
Step 3
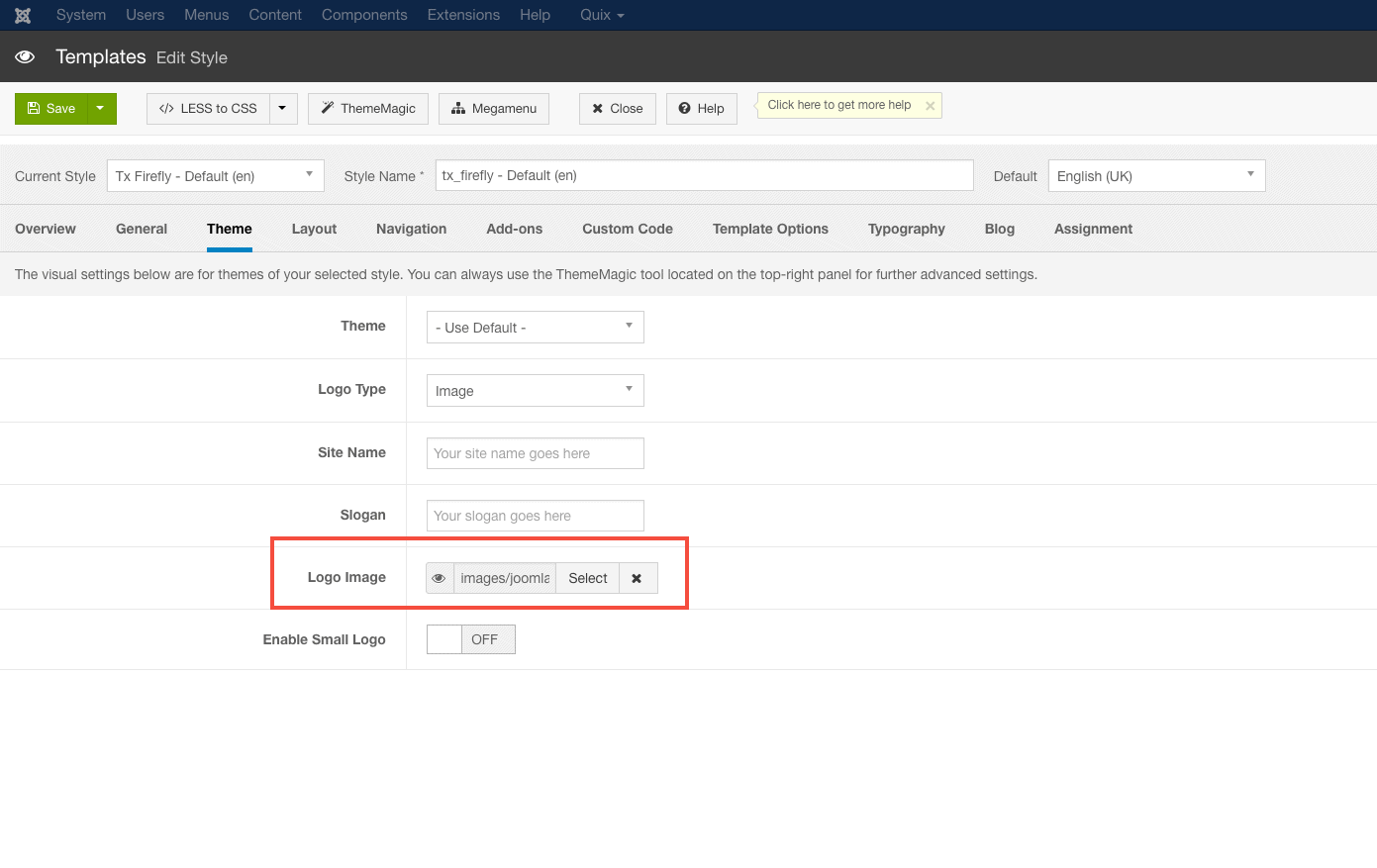
Upload logo from Theme tab on template option panel.

Step 4
Head over to Quix > Library page and create a library item. Just button group element contain two buttons.
From Joomla Module Manager > New Custom HTML module and load the shortcode from Quix library.
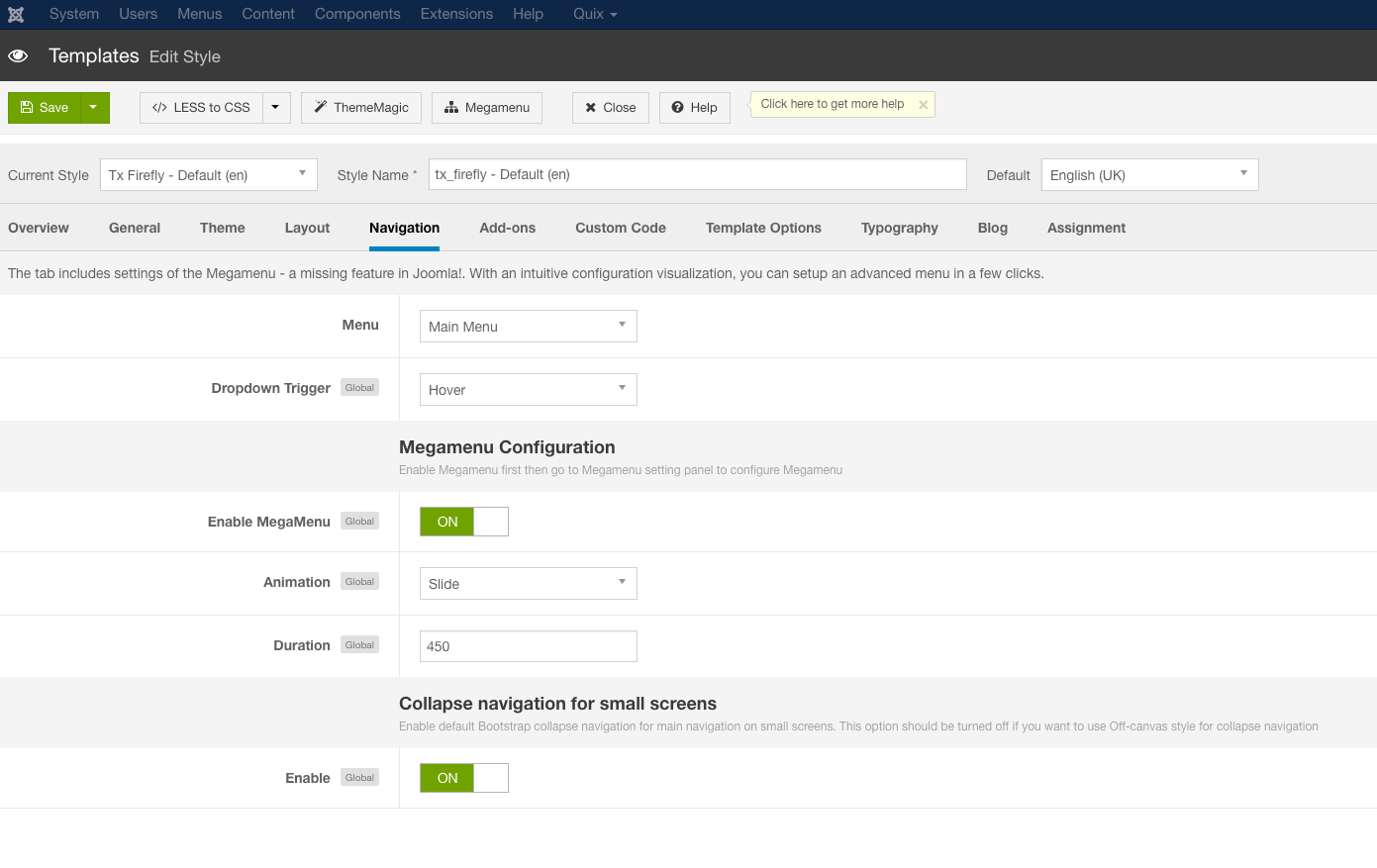
Now, from template settings navigation tab select the main menu.

We are done with header now let's move the page, and we will be using Quix page builder.
Creating The Page
Re-creating Joomla homepage is quite straight forward and easy. We need only a few elements for the homepage.
- Text element
- Blurb element
- Image element
- Button element
- Divider element
- Video element
- Joomla article element
- Number counter element
- Social icon element
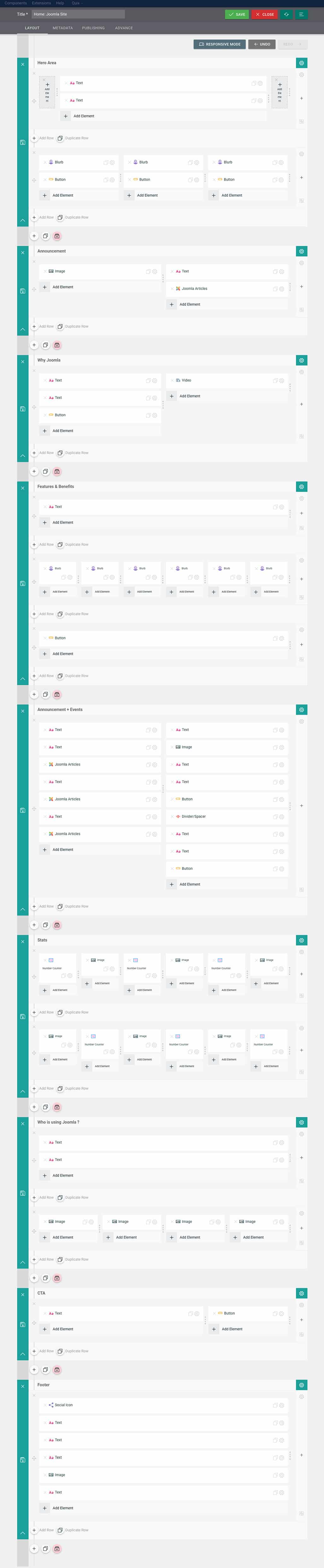
Here is the full screenshot of the backend.

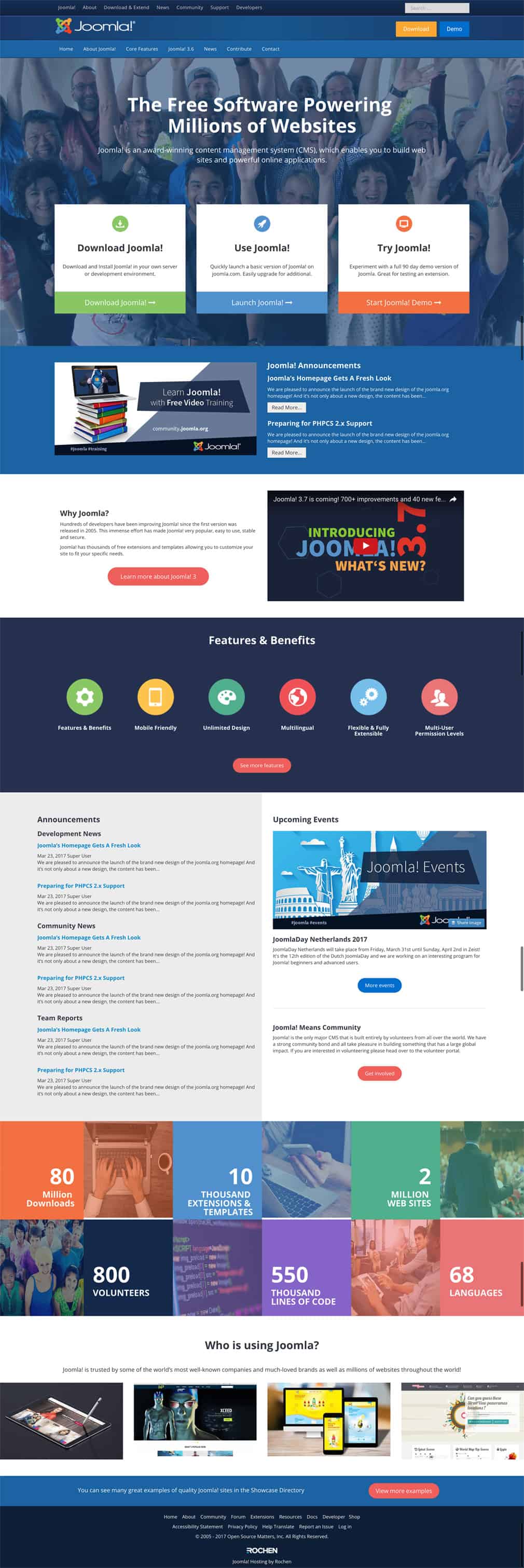
Here is the output :

Joomla! is the 2nd most popular open source CMS on the planet. From corpoarte website to eCommerce website, Social site to customer management portal, everything is possible with Joomla!. You just need right tools for right purpose.

