Do you know the use of icons on your website, content, or design can dramatically increase the acceptance of it to the visitors? Using the icons&...
Do you know the use of icons on your website, content, or design can dramatically increase the acceptance of it to the visitors? Using the icons always give it a more realistic and intuitive look than static. It abruptly increases the charisma of your design.
But choosing the best icon sets sometimes make you confused. There are several icon sites available on the internet. Don't you think knowing those sites can help you to get a more attractive design? Indeed it can.
Okay, in this article, I will give you a detail comparison between Font Awesome and IcoMoon. Of course, it will help you to get to a decision which one is suitable for you and why.
So no more delay! Let's dig in....
What Is Font Awesome?
Font Awesome is a huge collection of icons. Font Awesome free version is completely free either for personal or commercial use. It has a pro version with more stunning icons.
Originally, it was designed for Bootstrap; however, you can use it in any of your favorite frameworks. In simple words, they look like icons, but you can handle them as fonts.
In their cheat sheet, you can see the names of all the available icons in the package.
Why We Use Font Awesome?
- A Large Variety of Icons: There is a wide range of web-related icons to choose from. Moreover, Large library with more icons being added frequently. Categories include web-application, directional, transportation, and brand icons.
- IE7 Support with Older Versions: IE7 support has been removed from Font Awesome 4.4.0. However, you can still use an older version for IE7 support.
- Designed to Be Used with Bootstrap: Though Font Awesome is exceptionally easy to use with Bootstrap, it can be used with any framework. Though Font Awesome is exceptionally easy to use with Bootstrap, it can be used with any framework.
- It's Retina Ready & Easy to Style: There's no need to worry about creating retina graphics since Font Awesome will give you high-quality iconography on every device. CSS is used to style the font and can easily change the color, size, drop shadow, or any other customization of an icon. You get all of the styling benefits of regular text, but now with icons!
- Browsers Support: You don't need to think about Font Awesome's browser compatibility; it's well supported by all modern browsers. With all file formats included (.eot, .ttf, .woff, and SVG), it's treated the same as other web fonts.
- Community Support: Font Awesome offers you community support. You will get any kind of assistance regarding Font Awesome from the community.
- Icons Are Searchable: Font Awesome has a search option on the website. There are a lot of icons on the website, and you can get your one. You just need to do is type the name on the search option and get it.
How Can You Integrate Font Awesome in Your HTML?
There are 2 ways to integrate Font Awesome in your HTML;
<link rel="stylesheet" href="/myProjectPath/font-awesome/css/font-awesome.min.css">
3 Simple Steps to Use Font Awesome in Photoshop
- Go to the Font Awesome website and download the free icons for desktop.
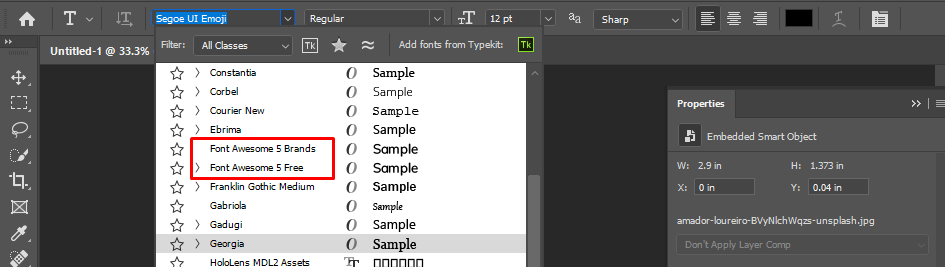
- Open the Unzipped file and click on the "otfs" folder. If you don't have "otfs" folder, you will have "use-on-desktop" folder, click on it.
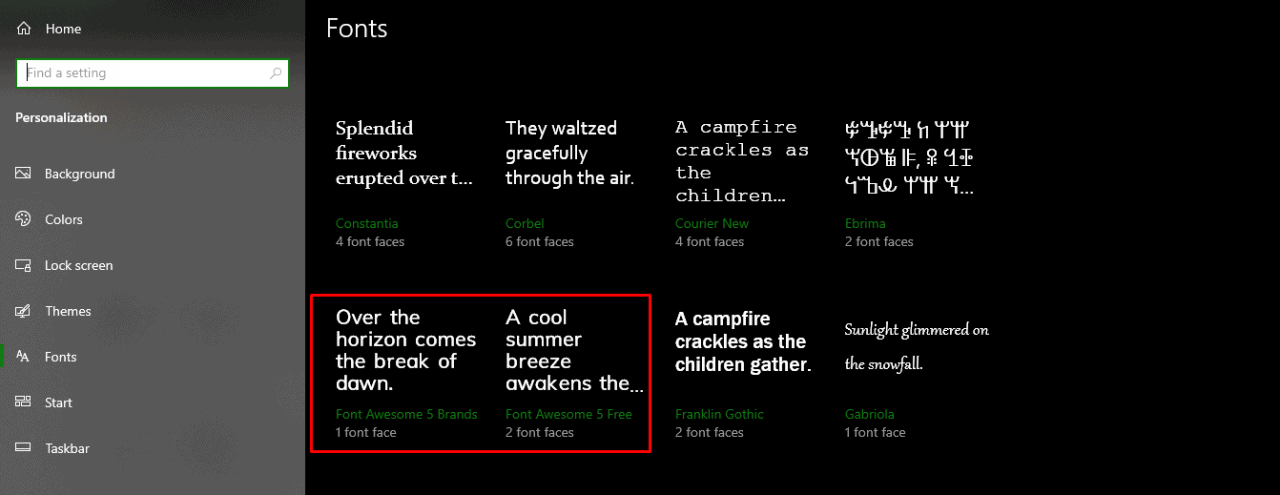
- Go to your desktop Font Setting to check those fonts correctly installed or not.
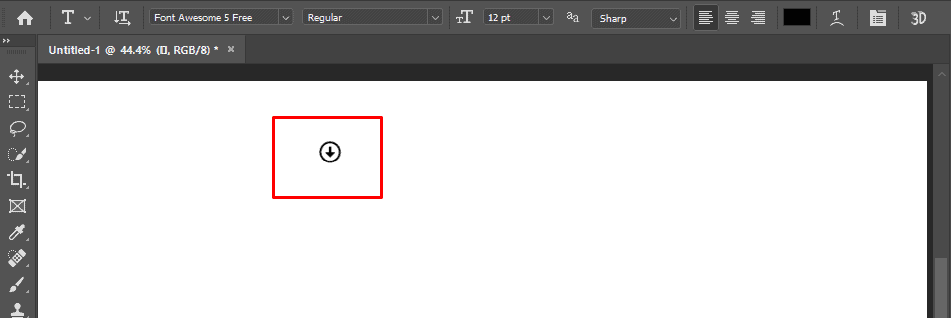
- Launch your Photoshop and see the result.
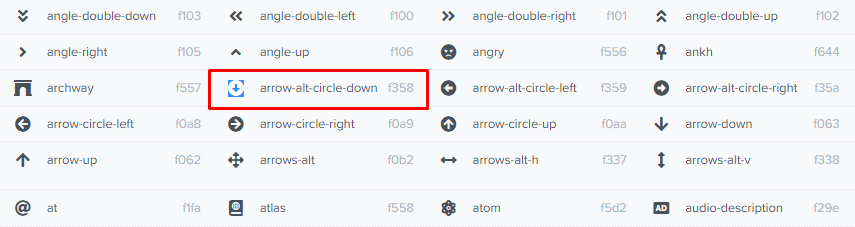
Go to Font Awesome Cheatsheet and select the icon which you want to use. Copy that icon.
What Is IcoMoon?
IcoMoon is an icon solution that provides three main services for you. They are the Vector Icon Packs, The IcoMoon App, and hosting icons as SVGs or fonts.
In their cheat sheet, you can see the names of all the available icons in the package.
- Vector Icon Packs: IcoMoon provides many free icon packs. You can find them in the library tab of the IcoMoon app. Each of them has a license link that you can refer to. Besides, these free icon, you can purchase three high-quality premium icon packs separately.
- The IcoMoon App: This app allows you to browse and search for the icons you need quickly. You can download these icons, do some basic editing, import your own icons, generate icons in SVG, Polymer, PDF, XAML, PNG, and CSS sprites.
- Hosting Icons as SVGs: In addition to icon fonts, the IcoMoon app allows you to download your chosen icons as SVGs, which can be used as inline SVGs in HTML.
Why We Use IcoMoon?
- Free IcoMoon App with Free Icons:
- Build Custom Fonts: Using the IcoMoon App, you can simply create your own custom fonts that only contain the icons that you would need.
- Pixel Perfect Results: The IcoMoon app takes grid sizes of icons into account and generates pixel-perfect results with proper alignment. The font size set will display perfectly to the front end.
- Import Your Own Vectors: Vector Graphics) or SVG fonts.
- Offline Facility: Once loaded in your browser, the IcoMoon app works offline. When you import an icon or generate a font, everything happens locally, in your own browser.
- Flexibility:
- Scalability: You can change the display size of a font icon like you change the size of the text on a web page. You can change the display size of a font icon like you change the size of the text on a web page.
- Vector Independent: Font icons are vector and resolution-independent. All the icons are displayed sharply on all kinds of displays with different resolutions. They look perfect both in mobile and desktop.
2 Easy Steps to Use IcoMoon
Step 01: Import SVG into IcoMoon
- Go to I URL from your browser.
- Click on the Icon" button and upload your SVG files.
- Select the icons you want to use.
- Click on the Font" button. This will generate your icons into fonts.
Step 02: Download .zip folder
- After you click Generate Font, it will take you to the window where you can download your .zip file.
- Before downloading the font, please click on
- Make sure IE7 & IE6" and Metadata in Fonts" options are ON.
- Click on the button to download the .zip folder.
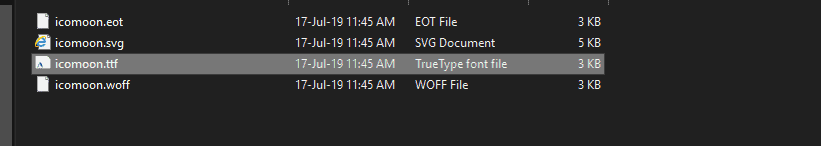
- Unzip the downloaded file and install the .ttf file.
- Launch your Photoshop and check the font is available or not. Done!
IcoMoon vs. Font Awesome
| | IcoMoon | Font Awesome |
| Number of Free Icons | 5500+ | 1264 |
| Number of Pro Icons | 4000+ | 2068 |
| Convert SVGs to Font? | Yes | No |
| Font Generator App? | Yes | No |
| Create Own Icon-Kit? | Yes | Yes |
| Icons Are Searchable? | Yes | Yes |
| Launched in | November, 2011 | December, 2017 |
| Designers/Developers Per License | 10 | 5 (You can add extra seats with extra payment) |
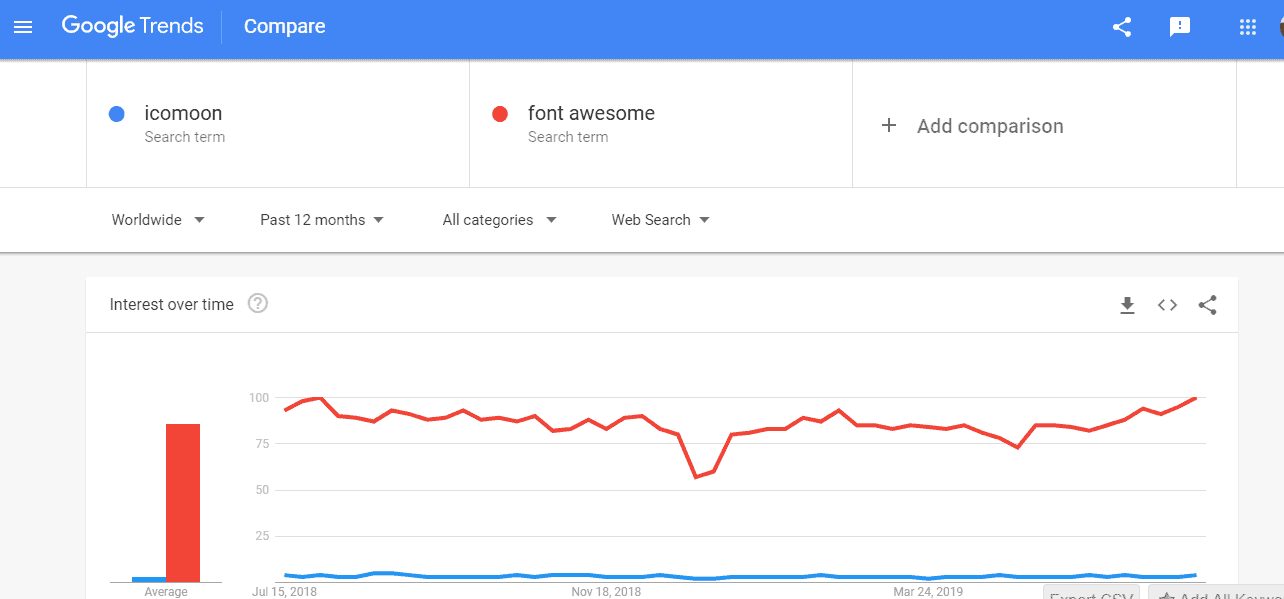
I can give you a screenshot of Google trends that reflects the demand for them. Here it is....
Convinced?
Do you have further confusion? Let us know if you have one. We always ready to hear you. Drop your thoughts through the comment box.