Building a website requires comprehensive knowledge of things that make it tick. HTML, PHP, and MySQL databases are just a few of the things to tackle first. Hence, you need to spend months learning to code or invest tons of money for a developer.
Or that's what you've been told.
What if I say, "You can create a beautiful and scalable website without any kind of complex coding or technical jibber-jabber?"
It might sound too good to be true, but that's what no-code website builders can accomplish.
If you don't know, these services allow you to create a full-scale website without writing a single line of code. Among such builders, Dorik is one that caught my eye.
It looks attractive, works fast, and costs little. It recently launched version 2.0 as well, which adds many exciting features. Makes you wonder if there's a catch, doesn't it?
That's why in this Dorik review, I'll be guiding you through its performance and help you decide if it's a good choice for your endeavors.
What Makes a No-Code Website Builder Remarkable?
Dorik creates and hosts websites without any coding. We all know that much. But… What else?
Well, before we get to the brass tacks, let's discuss the necessary qualities for a website-building service. That way, you can determine if it's suitable for you and whether my opinion on it seems rational.
Use Case
The best no-code website builder for you will often be more subjective than it is objective. The reason is that each tool has its own feature sets that are more suitable for some workloads and vice versa.
For instance, services like WordPress are well-suited for blogs. On the other hand, Shopify will give you an excellent experience with online stores — you get the idea.
Templates Collection
One of the most significant benefits of using these builders is the template collection. You can usually find prebuilt templates that cater to various niches like portfolios, blogs, marketplaces, etcetera.
The quality and quantity of templates are both crucial, so keep an eye out for those.
Customizability
Believe me when I tell you, writing code yourself is the best way to achieve customizability, but that's a chore and two. The second-best method would be a builder that allows you to customize things.
For example, you should be able to customize the templates as you want — be it the texts, images, gradients, or forms. Many builders will also allow you to add custom CSS to provide granular control.
Responsiveness
56.16% of the internet's overall traffic comes from mobile phones as of April 2021 — that's quite the growth. Hence, your website needs to scale up and down with the viewport (the device's size) effortlessly.
These days, most builders will ensure your website's responsiveness on all sorts of devices. How well they do it is another question.
Ease of Usage
Using a drag and drop website builder implies that you want things to be as convenient as possible. Hence, everything ranging from getting the subscription to deploying the website needs to be effortless.
The UI/UX (user interface and user experience) design of the builder will play a crucial role in this aspect. If possible, I suggest roaming around the tool a bit to see if you like it or not.
With that out of the way, let's see if Dorik checks all these boxes.
Starting off with Dorik
The first step to trying out any service is to get signed up, right?
Well, not with Dorik.
That's what initially impressed me the most. You can try this service out in all its glory without signing up at all! And once you decide that you're going to use it, the registration process only takes a minute.
Let's get our feet wet then, shall we?
Templates
As of now, Dorik has a total of 17 templates. You can find templates for portfolios, payment platforms, marketing websites, and many more.
This number is not as impressive in juxtaposition to many of the mainstream website builders. However, the collection is steadily growing, which means you'll keep getting more options.
Okay, but How Good Are They?
The templates' quality is just as crucial as their quantity, if not more. For the most part, I was impressed with them.
Most of the templates look modern and have the standard hero sections (the main landing page) and some showcasing portions ready. I particularly loved the SaaS templates. Here are a few examples to give you an idea.

As you can see, they implemented an attractive compilation of complementary colors, modern-looking fonts, and minimalistic artworks. Moreover, The CTA (Call to Action) buttons are bold, clear, and clutter-free.
Other than the limitation regarding quantity, I was pretty content with the templates. But there's another question mark — customizability.
How Much Control Do You Have?
Now that we know about the templates, it's time to see how much control this service grants the webmasters. Would you be able to do as you please? Is it just another WYSIWYG builder?
Choosing the Path Forward
You get two options to choose from before reaching the builder - either select a template or start from scratch. Whether one is better than the other depends on you.
To figure out the best route, you can check the templates first. If any of them seems useful as a barebones structure for your website, then go ahead with it.
However, if it seems like you'll have to change most of it, I'd recommend starting from scratch. Otherwise, you'll be wasting a lot of time.
The Editing Page
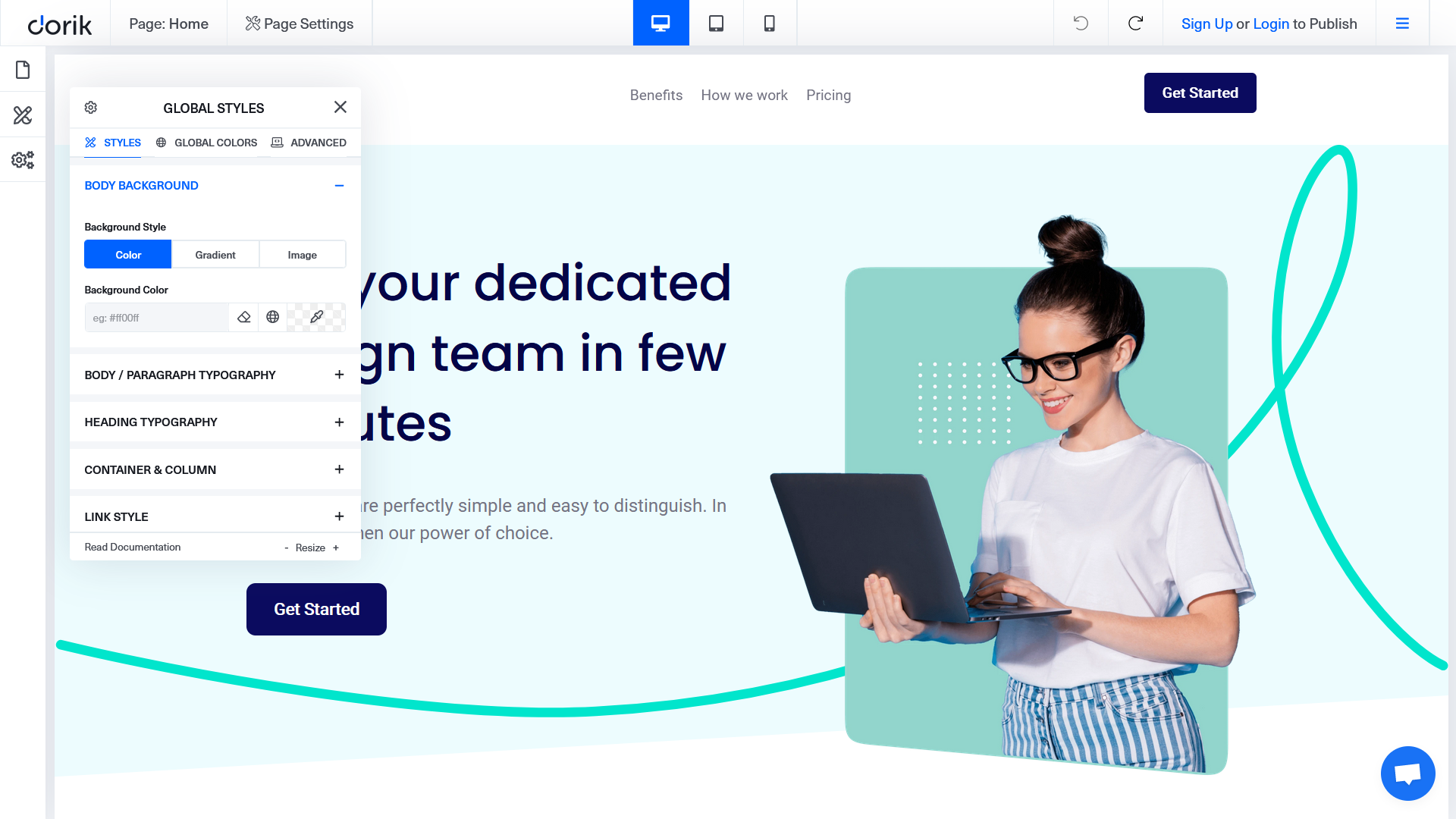
Once you are sure about the template and move forward, the builder will greet you with its editing section. This is where you can create and edit your website. Let's break that down, shall we?

- Pages – It allows you to add more pages to the site. When adding a new page, it's also possible to add a prebuilt template to it.
- Global Styles – In this section, you can select properties that apply to the whole webpage. It includes the background images/colors, font family, font-weight, columns, typography, and much more. The controls are easy to access and figure out. Adding global colors allows you to access them from anywhere.
- Site Settings – You can set the favicon and add integrations such as your Google Analytics ID in this section. Another nifty little bit is that you can add CSS codes for your header and footer that apply to every page of the site.
- Page Settings – It contains crucial elements such as metadata, page title, and descriptions.
- Custom Codes – You can add custom codes for the header and footer too. But this time, it only applies to a single page.
- Changing Viewports – Viewport essentially refers to the size of your display. Since you will be modifying the site on your computer, you need to check if it looks alright on other devices. You get to switch between three viewport sizes — computers, tablets, and mobile phones.
- Undo and Redo Buttons – As you can imagine, these are there if you want to go back and forth between the steps. This is the only way to perform those tasks, as the typical keyboard shortcuts (Ctrl + Z) don't apply here.
UI Components
All this fancy word refers to are the building blocks that make up the website. It could be a form, a column, a carousel — you get the idea. The service currently has more than 140 pre-designed UI components.
The benefit of having these at hand is that you can get anything up and running within minutes. That allows you to invest time in what matters the most — the content.
Adding and Deleting the Components
Adding new elements to the page is straightforward too. There are options to add new sections or add elements such as images, columns, forms, navigations, and much more.
For editing, Dorik uses a "Drag and Drop" mechanism. You could also save a particular element to your collection, which allows for easier access later on.
Backgrounds
We might need to add backgrounds to our sections, columns, or even boxes. Dorik comes with a complete package. You can effortlessly add images by adding URLs (links for the Laymen).
There is support for gradients, solid colors, and even videos, which is handy.
How Much Did I Like the Builder?

I think the builder and its editing capabilities are worth commending. You can easily add or remove new sections, change them up, and have a personal touch. But if I'm being picky, there is much room for improvement.
For one, you cannot have three or more fonts on a page. That means you'd find yourself in a bind if you want to, say, use a script font for the header. Most people don't use more than two, but having that control is helpful.
Furthermore, you cannot use custom CSS yet, which can be a necessity for advanced users. But don't fret over it, as Dorik says that the feature is arriving pretty soon.
If I leave out such nitpicks, the builder managed to impress me.
How to Go About Hosting & Integrations?
There are some features like encryption that any modern website should have. Then there are some that depend on your website's niche. We'll take a look at both.
Working with Hosting and Content Delivery Network (CDN)
These are two of the most important things that keep your website up and running with reliability. First off, hosting refers to where your site is stored. As you can imagine, it needs to be fast and powerful to send and receive data quickly.
CDN is a network of servers that are spread throughout the globe. Having servers close to you means that the website will take less time to respond to connection requests.
Dorik has CDNs in Europe, Asia, America, Middle East & Africa, and the experience shows that. Pages load up quickly, even with images and videos embedded in them.
TLS Certificate
Transport Layer Security encrypts the data that your website sends and receives to/from client devices.
For any website, it's of utmost importance to ensure proper security and minimize risks. Fortunately, even the free subscription of Dorik will provide you with a TLS certificate (as it should).
Types of Integrations Dorik Supports
Regardless of your purpose, having integrations to related services is always helpful. Dorik has a few of them up its sleeve.
- You can use tools such as Zapier and Integromat to automate tasks. It's also possible to integrate them into your forms and automate the steps.
- There are integrations for payment services as well. Setting your site up with PayPal, Stripe, and other services is effortless.
- For many websites, adding social media links and buttons to the website is a necessity. Dorik allows you to do that as well, which is accessible in the Site Settings section.
- Lastly, analytics tools are just as crucial to figure out how your website is performing. It supports integrations for tools like Google Analytics or Hotjar, which should be plenty for such purposes.
- If you want to add marketing tools, it provides three — Crisp, Intercom, and Facebook's Pixel.
The whole process is straightforward too. All you need to do is add the IDs on the designated sections, and voilà!
Ease-of-Usage (AKA 'How Confusing Is It?')
Full disclosure — I come from a coding background (and I know how tedious it can be). Despite that, I believe people without any prior experience with web technologies will be able to figure this tool out with ease.
The sections are well-explained, and the overall user experience is quite intuitive. What's even better is the documentation that Dorik provides. There is a detailed guide on everything you need to get started.
You will have a hard time if you try to edit the website with a smartphone, however. But that is the case for most builders, and I don't cut any points for that.
The navigation system is just as effortless to figure out too. All in all, I would say that I am content with how the developers have laid things out.
Which Niches is this Builder Suited For?
Every website builder will have its weaknesses and strengths in different aspects. You can look at those and figure out if the service suits you or not. So, where does Dorik fit in this puzzle?
- Blogs – If you're thinking of starting a blog, Dorik might not be the wisest decision as of now. However, a proper environment for blogs should arrive as soon as September 2021 if the developer's progress is to be trusted (it is).
- Portfolios – If you need a portfolio to show off your mad skills, then this builder should be sufficient. You can even find some templates to get you started on your journey.
- UI components – Many of the prebuilt UI components are well-suited to add your projects or testimonials too, which is handy.
- SEO – I found Dorik's interface and design to be friendly for SEO content. For one, it's surprisingly easy to add meta tags and everything else you might want to make your webpage SEO-friendly. It's also mobile-responsive, which Google loves.
- However, you won't find integrations with plugins like Yoast that you do on WordPress and other services. That's a limitation for now, but the situation should improve soon.
- It's also relatively easy to customize URL slugs (the part of the URL that comes after the domain name, which is helpful for SEO), making things convenient.
- Marketplaces – In case your purposes require extensive features related to E-commerce, Dorik might not be the ideal way to go now. It just hasn't matured enough for me to call it an excellent option for large-scale marketplaces.
- Artists – Artists may intend to use this service for purposes that aren't limited to creating a portfolio. In those cases, this builder can still pull things off nicely.
- Be it for photographers, musicians, or jugglers — it should prove to be plenty. It's possible to embed unlimited images and videos. You could also, say, sell your artwork through the integrations with payment portals.
As you can see, Dorik has its own set of strengths and weaknesses. Make sure that you have what you need before signing yourself up.
How Good is the Customer Service?
You can get help in two ways — either by contacting the developers through the chats or posting on the forum.
The former should serve you well if there are any issues. However, it would help to keep in mind that the service is run by a small team. The number of people they can reach at once is limited, after all.
The forum seems active, which can also be helpful. Overall, this portion of the service performed well enough.
New Features and Fixes in Dorik 2.0
As I said before, the developers are actively working on new features. They have a public roadmap that can give you an idea of what's coming next. Even better — you can suggest features that you'd like to see.
You can also expect new features every month, judging by the current changelogs. For example, the recently-released version 2.0 brings many necessary changes.
And since Dorik hasn't been around for as long, we should see regular updates for a while. Given this fact and its cost, I'd be a pretty satisfied user.
I never talked about the cost; you say? Well, let's do that right away.
How Much Will Dorik Set You Back?
Pricing is one of the most crucial factors for many of us, and rightfully so. When it comes to SaaS (Software as a Service), we need to think for the long run, as the cost will add up.
Fortunately for you, Dorik shines here. There are three tiers in total –
- The Free tier, which is, well, free.
- The Starter tier, for $3/month.
- The Premium tier, for $5/month.
Given that you can get their absolute best for only $5 a month, that alone makes this service an enticing one. The payable amount doesn't differ if you get a year's worth of subscription, though.
|
Free |
Starter ($3 per month) |
Premium ($5 per month) |
|
Unlimited Pages All Templates & Blocks Web Hosting & CDN Free SSL/TLS Certificate Integrations Contact & Subscribe Forms |
Unlimited Pages All Templates & Blocks Web Hosting & CDN Free SSL/TLS Certificate Integrations Contact & Subscribe Forms Remove Branding Custom HTML/CSS/JS |
Unlimited Pages All Templates & Blocks Web Hosting & CDN Free SSL/TLS Certificate Integrations Contact & Subscribe Forms Remove Branding Custom HTML/CSS/JS Custom Form (soon) Payment Integration Export HTML/CSS/JS
|
Which Tier Should You Get?
Now that you know how much the service costs, which one should you get? Of course, the free version isn't an option for most people, as that subdomain won't be professional.
The starter pack is fine if you don't require the comparatively advanced features and have a small-scale website. However, if you require features like custom forms and payment integration, the premium plan is a no-brainer.
Is Dorik the Right Way to Go?
Dorik no code website builder is one of the hundreds of services out there. I feel that it provides an excellent middle ground for everyone to use it.
For example, services like Carrd or Quix cost less right now, but they can't provide complex websites like Dorik does yet. On the other hand, Shopify will offer better E-commerce sites, but at a higher cost.
If you're planning on creating a gigantic website in particular niches such as online marketing or blogging, you can try other options. But for most other purposes, Dorik is an easy recommendation.
Final Thoughts
As I've said numerous times, affordability is one of Dorik's most compelling weapons. It might not be leading the industry with unique technologies, but what it does, it does well.
The first step to choosing a builder is to know your requirements. Once you have done that, this Dorik review shall make the rest of this process easy. Have fun not coding!
