Nowadays, JavaScripts framework is one of the hottest topics among web developers. Though the developer community is still confused about which one is...
Nowadays, JavaScript framework is one of the hottest topics among web developers. Though the developer community is still confused about which one is better to use, there is always a solution to pick the framework according to their requirements and demands.
For a new startup developer who wants to avoid hassle and complexity in a short time, which framework he should use that is discussed here.
Approximately 2-3 years back, developers were happy with Angular and React for their projects.
Recently, we have seen the upward growth of another player in the framework field named Vue. A comparative discussion among these frameworks are mentioned below;
Comparison at a Glance
| | Angular | React | Vue |
| Complexity Level | High | Medium | Easy |
| File Size | 500 KB | 100 KB | 80 KB |
| Load Time | High | Medium | Low |
| Google Trend (Search Result) | 50 (average) | 90 (average) | 45 (average) |
| Stackoverflow Survey (Search Result) | 74 | 203 | 43 |
| Stackoverflow Job (Search Result) | 12 | 35 | 03 |
| Upwork (Search Result) | 726 | 816 | 257 |
| Launched in | 2010 | 2013 | 2014 |
| Current Version | 7 | 16.6.3 | 2.17 |
| Used by | Google, Wix | Facebook, Uber | Alibaba, Gitlab |
| Official Site | angular.io | react.org | vuejs.org |
A Brief History of Angular, React, and Vue JS
Angular
It was first released in 2010 and developed by Google. It is a TypeScript based JavaScript framework. After releasing several versions, now, Angular v7 is available which was released on October 2018.
React
It was initially released in 2013 by Facebook. Besides, Facebook, it is used by Instagram and WhatsApp. The currently available version is 16.X, which was released on November 2018.
Vue
Vue is the youngest member of the group and also known as Vue.js. It was developed by an ex-Google employee Evan You in 2014.
The current stable version is 2.17, which was released on August 2018. Vue's contributors are supported by Patreon.
Components of Angular, React, and Vue JS
Components are the ingredients of the integral parts of all the frameworks. A component's general workflow is like it takes the input and responds according to it.
The change in the UI of some part of the page is seen by the responding of the components.
In Angular, components are called directives those are used as markers on Document Object Model (DOM) elements, which can track and detect specific behavior of every single component.
For that reason, Angular usually divides the UI part of components as attributes of HTML tags, and their behaviors in the form of JavaScript code.
In React, it usually combines the UI and behavior of components. For instance, a code that can create a "hello world" component in React and the same part of the code is responsible for developing a UI element as well as tracking its behavior.
Vue
Vue gives the opportunity to customize it which allows combining the UI and behavior of components in the same script. Further, it allows using preprocessors in Vue rather than CSS that is a relief for developers nowadays.
Vue can integrate other libraries like Bootstrap.
Learning Process of Angular, React, and Vue JS
Angular
It is considered that advanced and professional Angular requires you to learn associated concepts like TypeScript and Model View Controller (MVC).
Though it takes some time to learn Angular, after learning it, one can have a clear idea about how the front end works indeed.
React
First of all, React is not a complete framework, and the advanced features of it require third-party libraries that can make the learning procedures of the React easy.
Moreover, the documentation of the React is thorough and complete with solutions of common issues available on the internet like in StackOverflow. Sometimes it takes an hour to set up React JS.
Vue
Vue is easier to learn than Angular or React as it provides higher customizability opportunity.
Interestingly, Vue has an overlap with Angular and React concerning their functionality e.g., the use of components that makes the transition to Vue from either of the two is a flexible option.
Size & Load Time
The size of the libraries is an important feature to consider as sometimes runtime depends on the size of the files.
Angular: 500+ KB
React: 100 KB
Vue: 80 KB
Although the differences among these files are significant in terms of size, it's still small rather than average web page size that is usually more than two MB.
Further using Content Delivery Network (CDN) makes it faster to load these files.
Migration
There is no need to worry about a framework update as it won't mess your code while you are using a framework.
Though it doesn't require many changes to migrate one version to another, it is crucial to keep track as sometimes updates can be more significant and need to focus on keeping things compatible.
Angular
Usually, Angular takes every six months for each update. Before releasing any major APIs, it takes another six months, which gives you the time of two release cycles approximately one year to make necessary changes if any release takes place.
React
In React, upgrades through versions are more comfortable rather than Angular and Vue. Moreover, scripts like react codemod help you to migrate.
Recently Facebook has said that stability is their main concern, as huge companies like Twitter and Airbnb use React.
Vue
For Migration, Vue agrees that 90% of the APIs are the same if you are migrating from 1.x to 2. Besides, there is a migration helper tool that works on the console to assess the status of the sites.
Pros & Cons
Pros of Angular
- Angular's created to be used alongside with Typescript. And has exceptional support for it.
- Angular language service, which allows intelligence and autocomplete inside of component external HTML template files.
- New features like a generation of Angular based npm libraries from CLI, generation, and development of WebComponents based on Angular.
- MVVM (Model-View-ViewModel) allows developers to work separately on the same app section using the same set of data.
Cons of Angular
- Variety of different structures makes it a bit harder to learn in comparison with React and Vue.js.
- Relatively slower performance, according to different benchmarks.
Pros of React
- Easy to learn, thanks to its simple design, use of JSX for templating, and highly detailed documentation.
- Developers spend more time writing modern JavaScript, and less time worrying about the framework-specific code.
- Extremely fast, courtesy of React's Virtual DOM implementation and various rendering optimizations.
- Data-binding is one-way, meaning less unwanted side effects.
Cons of React
- React is moving away from class-based components, which may be a barrier for developers more comfortable with Object Oriented Programming.
- Mixing templating with logic (JSX) can be confusing for some developers at first.
Pros of Vue
- Vue.js has very circumstantial documentation which can fasten learning curve for developers.
- It provides a rapid switching period from other frameworks to Vue.js.
- Vue.js has weight around 20KB that allows reaching much better performance in comparison to other frameworks.
- Vue.js can help to develop pretty large reusable templates that can be made with no extra time allocated for that according to its simple structure.
Cons of Vue
- Vue.js might have issues while integrating into huge projects and there is still no experience with possible solutions, but they will definitely come soon.
- Vue.js still has a pretty small market share in comparison with React or Angular.
Top Sites Using Angular, React, and Vue JS
Which One to Choose
To know which is better to pick, we have explored some resource and attached the result below that we found. By observing the results, you will be able to understand which one is the best for you.
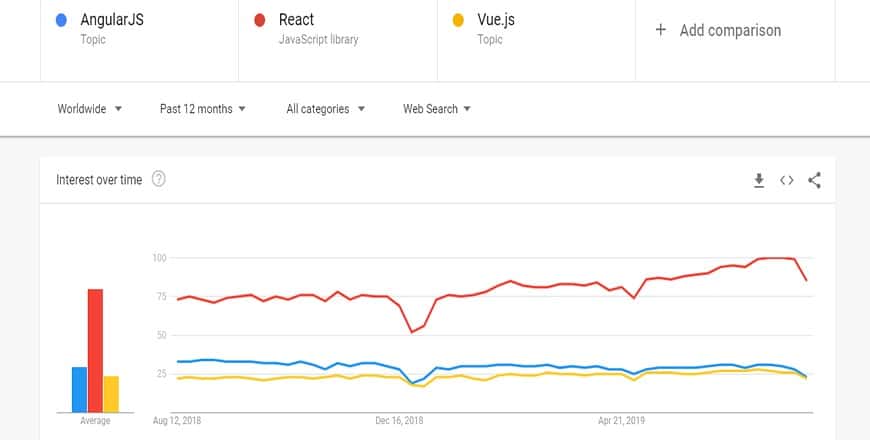
Google Trend
Google trend shows the result among three frameworks, from the result we can realize that React is far above than two others. Although Vue is the last released framework of JS, it is trying to catch the pace of the other two.
StackOverflow Survey
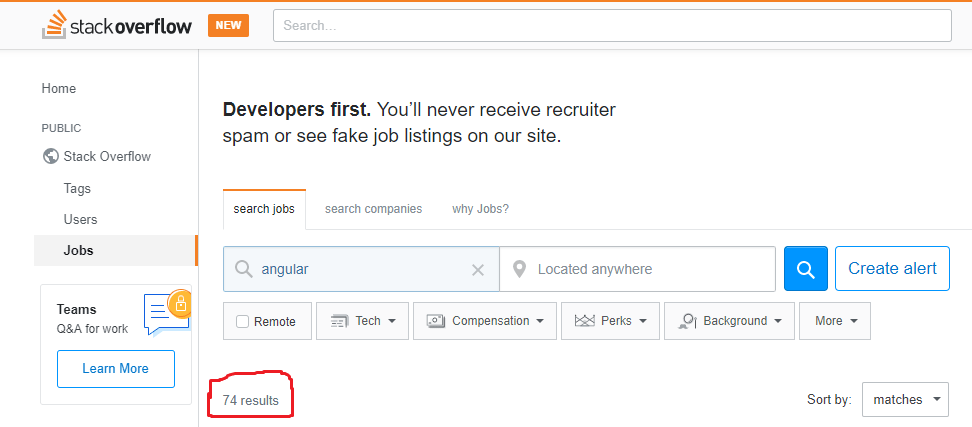
1. Angular
After searching Angular on Stackoverflow Survey, we get 74 results that is less than React but higher than Vue.
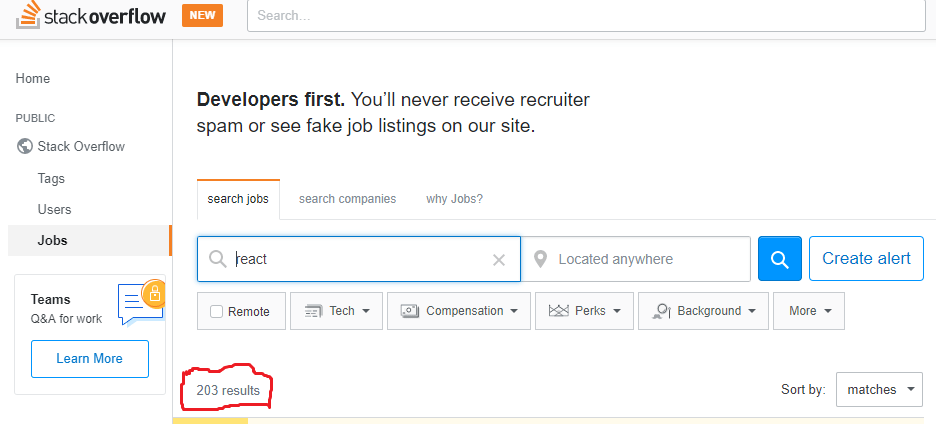
2. React
React got the maximum number of search results (203) from Stack overflow Survey. React is creating its hype by making sure of its high user experience and compatibility.
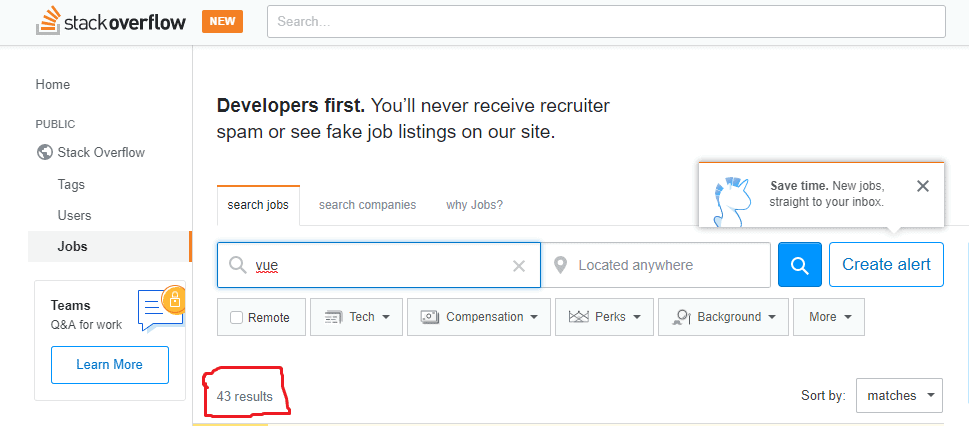
3. Vue
Vue has 43 search result on Stack overflow survey. The result is less than other two framework. But it is raising its acceptance indeed. If vue wants to compete with them and exists in the market, it must have to do something out of the box.
Upwork
1. Angular
Upwork is one of the trusted sites of the world. They have strong algorithms to show any output. So, we can trust on their search result.
Angular framework got the 726 search result, after searching it on their site and that is less than React, but higher than Vue JS.
2. React
It is said that, React is dominating the JavaScript market and the search result from Upwork proves that statement. It got the highest search result (816) among these three framework.
3. Vue
Vue JS is also defeated here with the lowest search result and the search result number is 257. The result shows that, though it is new in the market, but still promising.
What Is Your Decision?
From the above scenario, we can see that React has the highest acceptance from Google trend to Upwork. In the job sector, React gets the most top priority.
But one actual fact is that every beginner should choose Vue as it is easy, complexity level lower than the other two, and provides better performance, reliability, flexibility, and security.
Let us know your thoughts through the comment box below.