Picture Perfect: How to Fix Blurred Background Images
If you are experiencing blurred background images on your webpage and are looking for a solution, this guide will help you troubleshoot and fix the problem. Following the steps below, you can ensure that your background images load correctly and appear sharp and visually appealing.
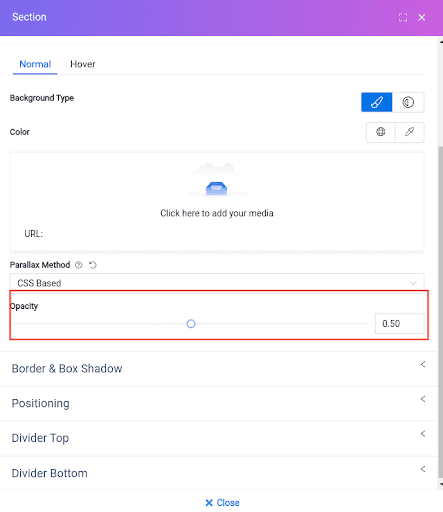
Step 1: Checking Opacity Settings:
- Open the page where the blurred background image is occurring.
- Look for the opacity panel, usually located below the color panel or within the CSS properties of the background image element.
- Ensure that the opacity value is set to a higher value than 0. If the opacity is set to 0, the image will appear blurred or transparent. Adjust the opacity to a suitable value, such as 1 (fully opaque), to maintain image quality.

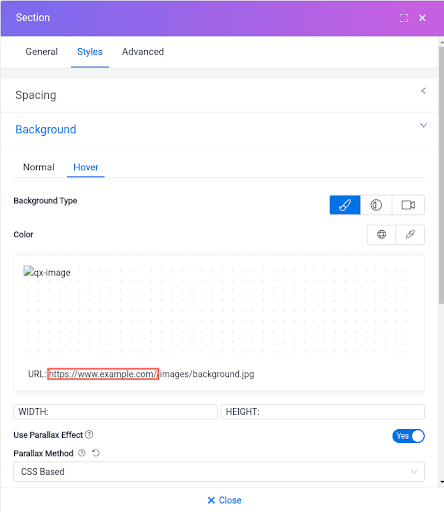
Step 2: Adding Root URL:
- If adjusting the opacity did not resolve the issue, consider adding the root URL before the image path.
- Locate the CSS or HTML code responsible for setting the background image.
- Check if the image path is relative (e.g., "../images/background.jpg") or absolute (e.g., "/images/background.jpg").
- If the image path is relative, prepend the root URL of your website before the image path. For example, if your website's root URL is "https://www.example.com," change the image path to "/images/background.jpg" to ensure it loads correctly.