Universidad
Universidad is a Responsive WordPress theme, supported with LMS that's specially crafted for educational websites. Its most recent trendy layouts is able to leave an everlasting sketch on its visitors mind. Its SEO optimization capability make you tension free to be get indexed by search engines fast.

Key Features
- Fully Responsive
- Fast Loading
- Meaningful Trendy Layout
- 4 Home Variations
- Huge Built-in Pages
- SEO Optimized
- Box Layout
- RTL Supports
- Dynamic Navigation Menu
- Smooth Collapsing Transaction
- Quick Social Sharing
- Multiple Social Commenting
- Revolution Slider and Carousel
- WooCommerce Ready
- Full Featured Blog
- Individual Teacher Page
- Course Details Page
- Notice Board
- Login System Integrated
Requirements
In order to run Universidad smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to our download page and click Explore button of next to the Universidad under the WORDPRESS THEME tab. You’ll find the theme file and demo data listed there.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install Universidad theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply Universidad theme, in that case, you just need to install the following package:
- universidad.zip
You can find this package inside the downloaded .zip file of Universidad theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire universidad.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the universidad.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are four plugins, required for Universidad theme to work properly. Those are listed below:
- Universidad Core: theme core functionality (CPTs and shortcodes).
- Elementor: Drag & Drop page builder.
- WooCommerce: For selling Publication or Book.
- Contact Form 7 (optional). We recommend this for the contact form.
To activate those required plugins, simply go to Plugins
- Select all those four required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatic plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
- Log in to the WordPress Administration Panels.
- Go to
Tools> Import - Select the WordPress from the list. It can be found at the bottom of the list of plugins, normally.
- Install the WordPress Importer plugin, if you haven't installed it yet.
- After being installed, click on Run Importer to open the module.
It allows you to select the demo data file from your local drive and upload into your server.
- Now, click on Choose File. Once you click on it, it prompts up a screen, allowing you to select the demo data file from your local drive.
- Choose the demo-data.xml file and click Upload file and import
Demo data files can be found in Demo folder after you extract the theme package and the path should be
/Demo/demo-data.xml.
- On the second screen, set up an author and don't forget to check the Download and import file attachments. After making sure it is checked in, click on Submit button.
You can also import widget setting via this widget Importer Plugin
Widget setting file can be found in Demo folder after you extract the theme package and the path should be
/Demo/widget_data.jason.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on Universidad at left-bottom corner of the module screen to open up Theme Setting panel.
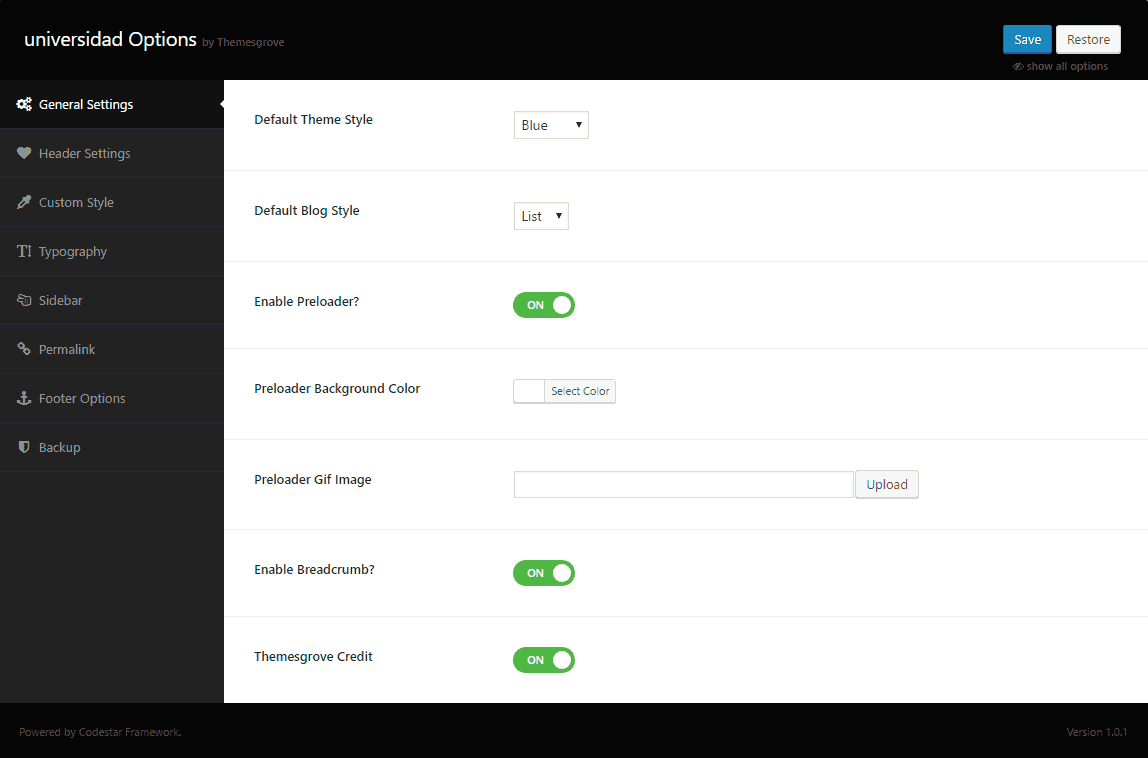
General Settings

- Default Theme Style : Choose the primary theme color from the drop-down menu.
- Default Blog Style : You can either select List or Grid style for the blog with this option.
- Enable Preloader : Allows you to enable or disable Preloader.
- Preloader Background Color : Set a color for the preloader background. This option can only be found when the Enable Preloader option is enabled.
- Preloader Gif Image : You can select the preloader gif image with this option.
- Enable Breadcrumb : Allows you the control over enabling or disabling breadcrumb for your site.
- Themesgrove Credit : Keep it enabled if you want to give us credit. You can disable this option either.
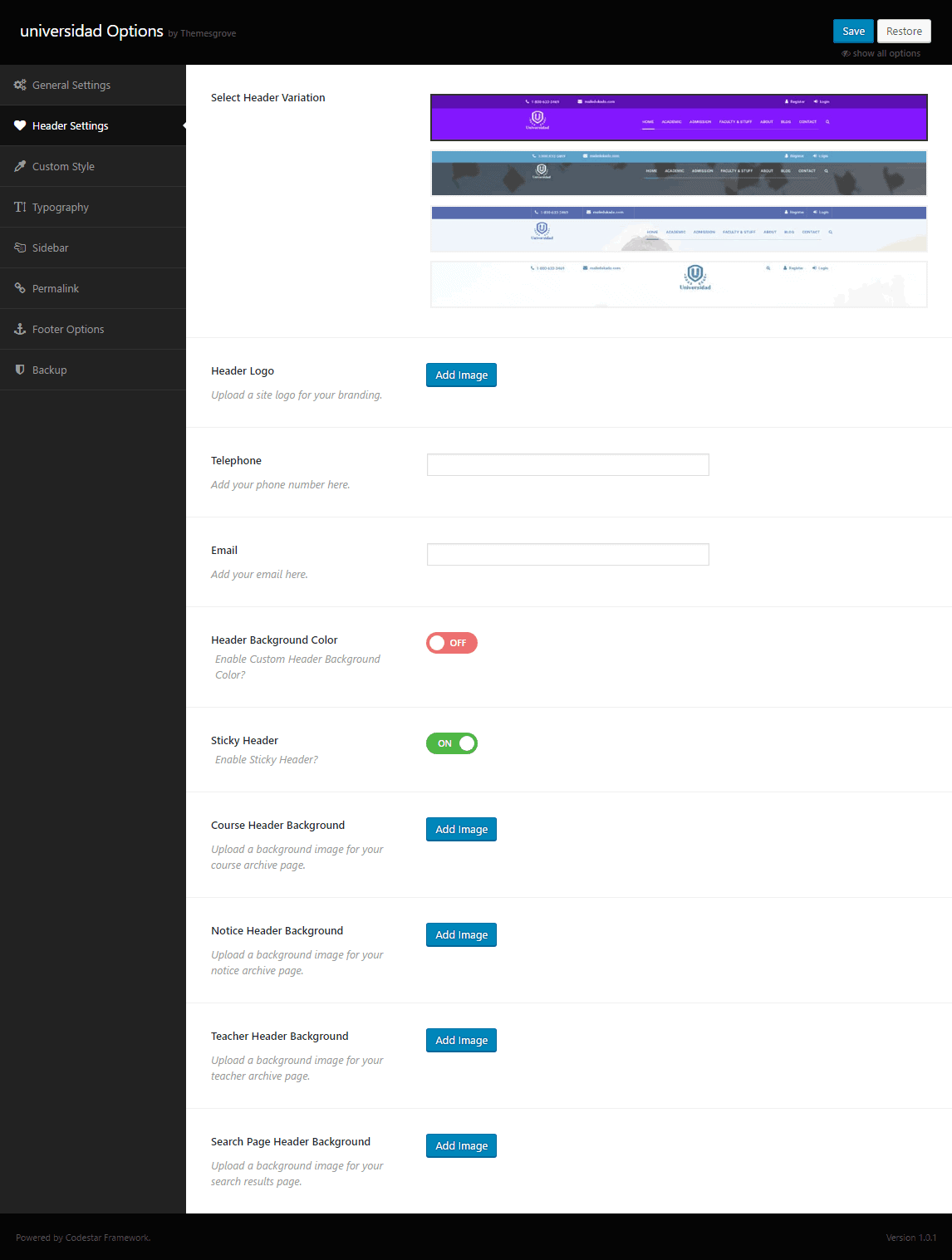
Header Settings

- Select Header Variation : Select the section are from the right side preview and its customization settings will appear right below this.
- Header Logo : Upload your site logo.
- Telephone : Write your telephone number here.
- Email : Add your email address here.
- Header Background Color : Choose a color for the header background.
- Sticky Header : Allows you to enable or disable Sticky Header.
- Course Header Background : Choose a header background image for your course page.
- Notice Header Background : Choose a header background image for your notice page.
- Teacher Header Background : Choose a header background image for your teacher page.
- Search Page Header Background : Choose a header background image for search result page.
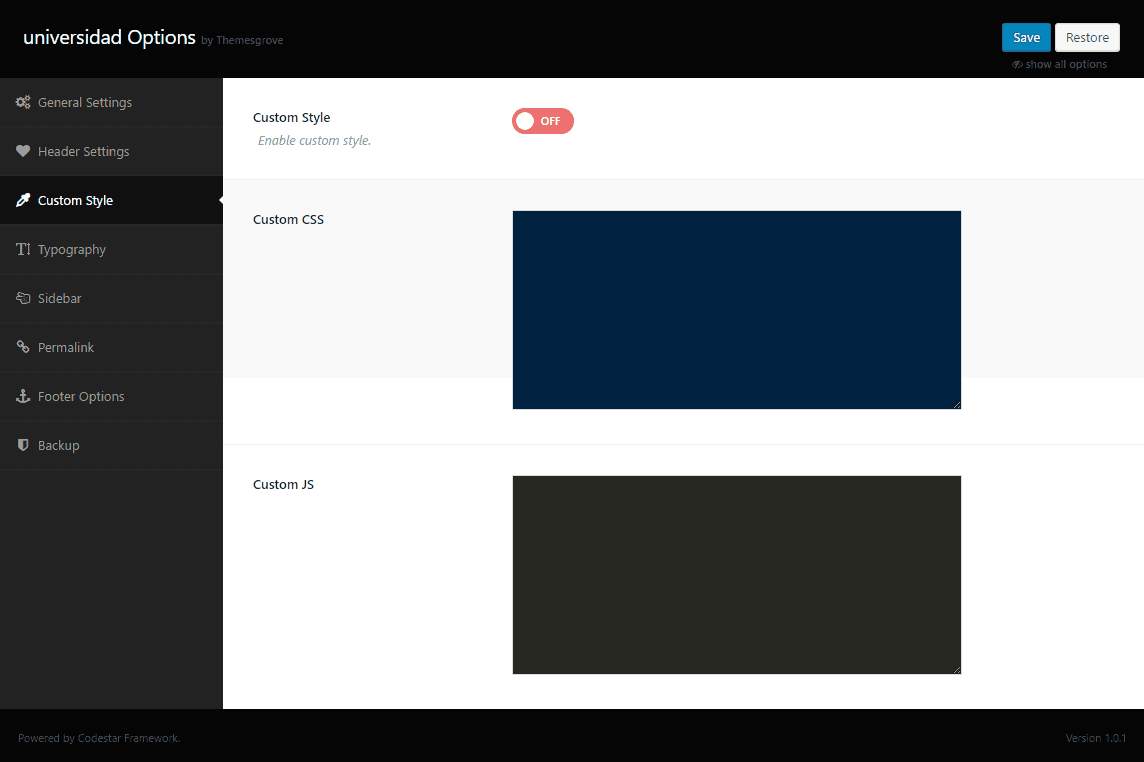
Custom Style

- Custom Style : By default this option is disabled. To enable this option, a couple of settings will appear to customize according to your preference.
- Header Primary Color : Allows your to set header primary color.
- Header Top Link Color : Allows your to set header Top Link color including Regular color, Hover color, and Active color as well.
- Menu Color : Allows your to set Menu color including Regular color, Hover color, and Active color as well.
- Body Primary Color : Allows your to set a color.
- Body Link Color : Allows your to set Body Link color including Regular color, Hover color and Active color as well.
- Footer Primary Color : Allows your to set footer primary color.
- Footer Link Color : Allows your to set Footer Link Color including Regular color, Hover color and Active color as well.
Those above seven settings can be found only if you enable the Custom Style feature.
- Custom CSS : Write custom CSS code here.
- Custom JS : Write custom JS code here.
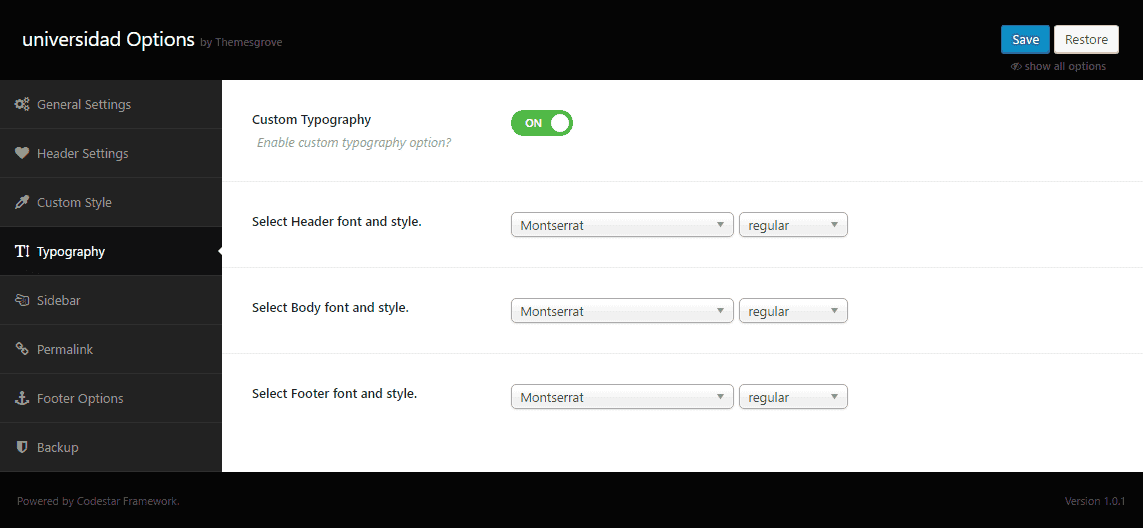
Typography Settings

- Custom Typography : This option allows you to use thousands of google fonts in different sections in your site. First, enable this to get the customization settings to appear.
- Select Header Font and Style : Allows you to select a font style and font type for the header section.
- Select BodyFont and Style : Allows you to select a font style for the body.
- Select Footer Font and Style : Allows you to select a font style and font type for the footer section.
Sidebar Settings

- Default Sidebar Position : Set the default sidebar position. You can either choose Left or Right from the drop-down menu.
Permalink Settings

- Custom Permalink : To enable this feature allows you to customize permalink according to your needs.
Post Type
- Course Slug : Write your desired custom slug for the Course Post Type in the empty text box next to this option.
- Notice Board Slug : Write your desired custom slug for the Notice Board Post Type in the empty text box next to this option.
- Teachers Slug : Write your desired custom slug for the Teachers Post Type in the empty text box next to this option.
- Testimonial Slug : Write your desired custom slug for the Testimonial Post Type in the empty text box next to this option.
Taxonomy
- Course Category Slug : Write your desired custom slug for the Course Category Taxonomy in the empty text box next to this option.
- Notice Board Category Slug : Write your desired custom slug for the Notice Board Category Taxonomy in the empty text box next to this option.
- Course Name Slug : Write your desired custom slug for the Course Name Taxonomy in the empty text box next to this option.
After you generate your own preferred custom slug, its IMPORTANT to go to
Settingsmodule from the left sidebar and click on Save Changes button in the bottom-left corner.
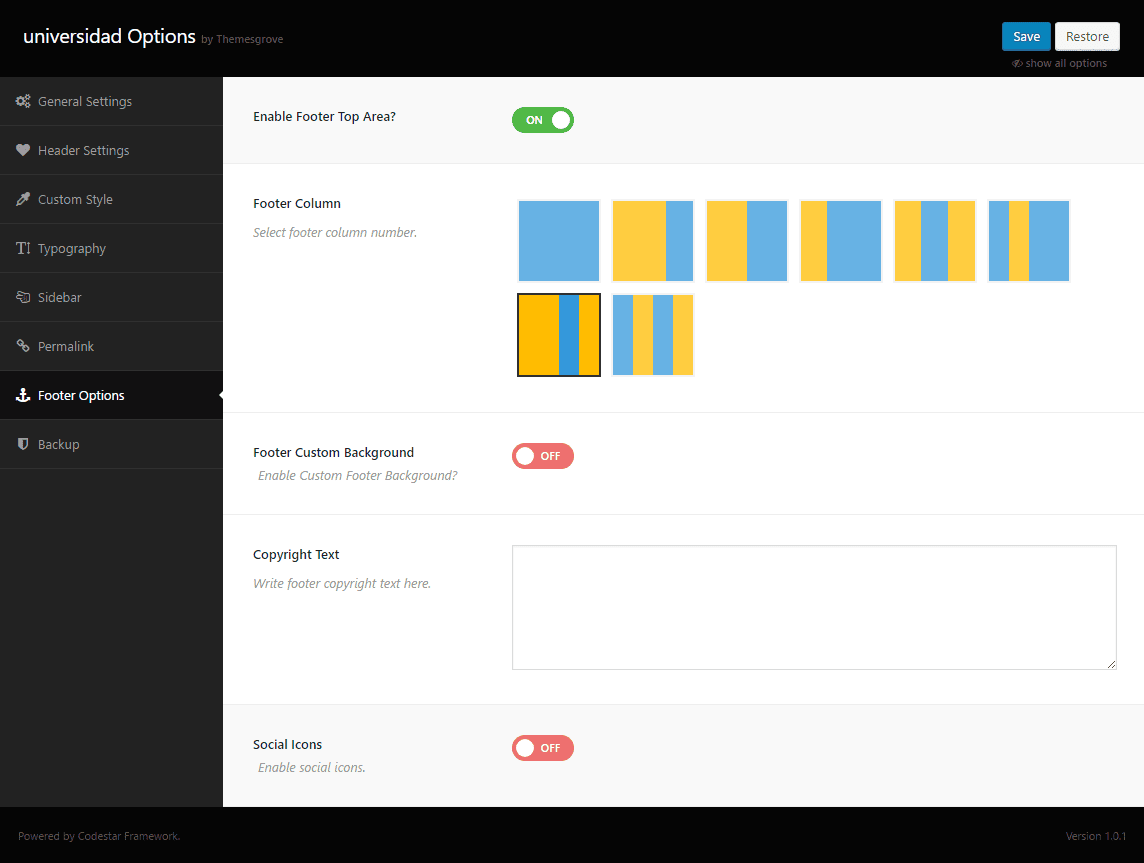
Footer Options

- Enable Footer Top Area? : Allows you to enable or disable footer top area.
- Footer Column : Define the number of columns you need in your site footer.
- Footer Background Color : Choose a footer background color.
- Copyright Text : Write your copyright text here.
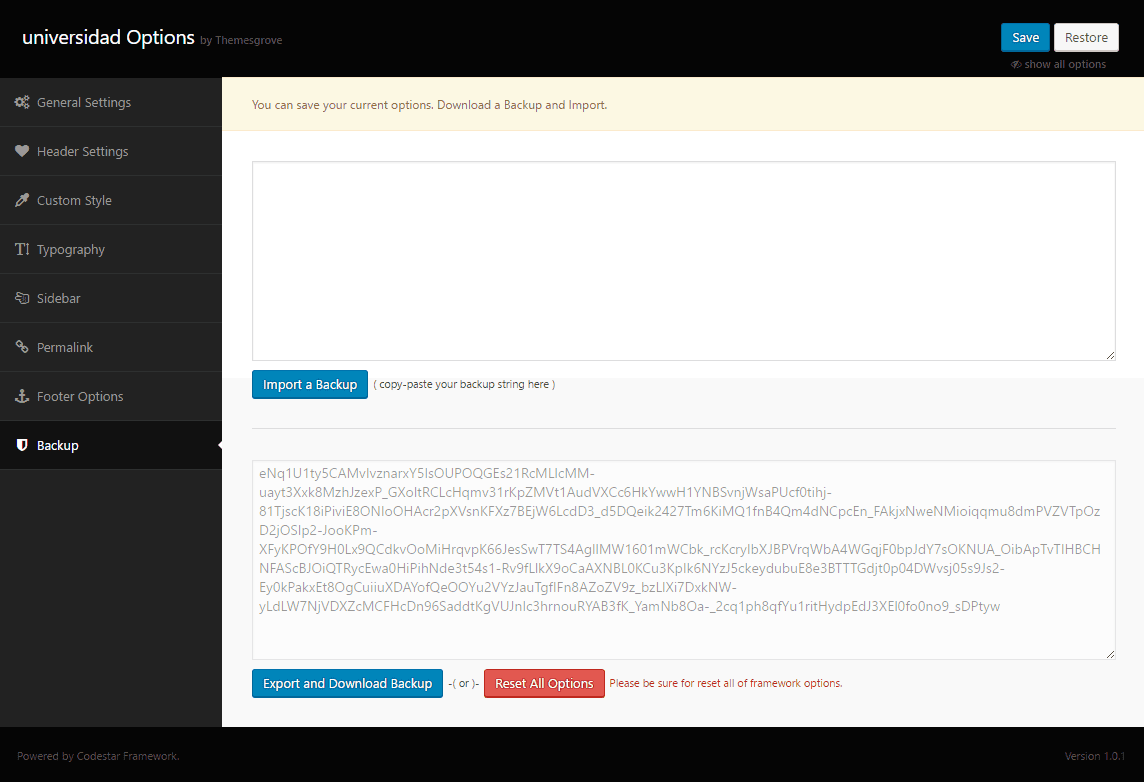
Backup Settings

- Import and Backup : This button allows you to import a backup theme. Just to paste the backed up string on the empty text box and then click this button.
- Import and Download Backup : With this button, you can make a backup of your current theme.
How To's
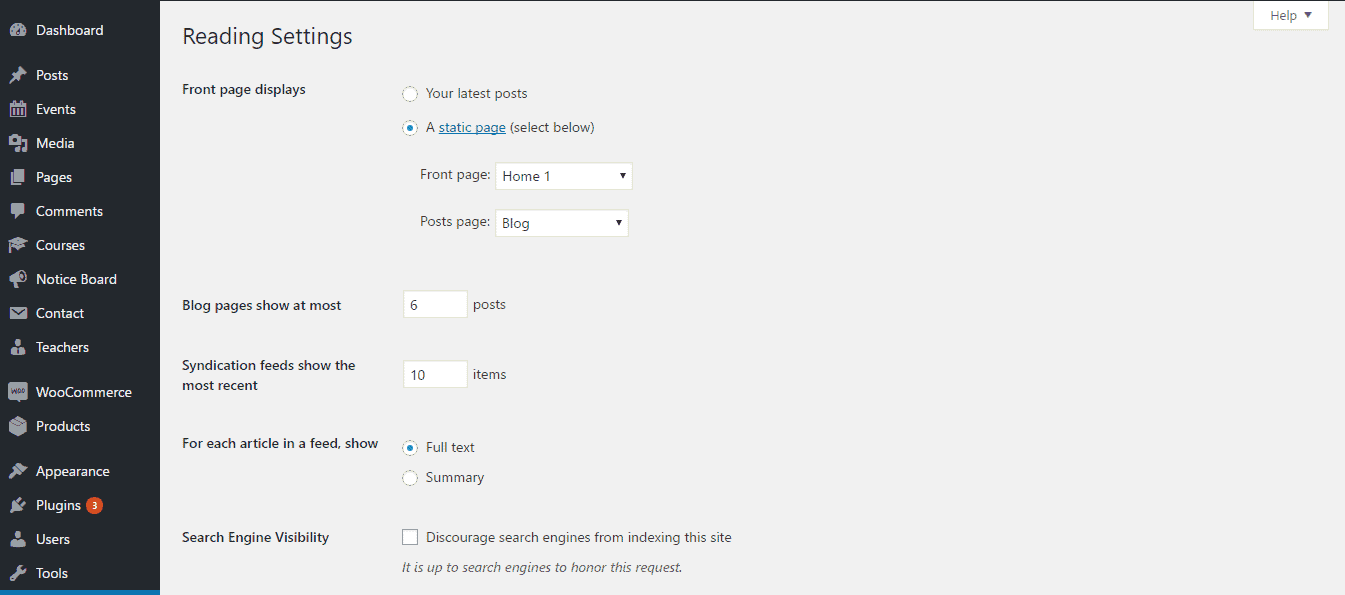
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home 1 from the Front-page drop-down menu.
Home 1 for Homepage 1, Home 2 for Homepage 2 and Home 3 fro Homepage 3.

- Select Blog from the Post page drop-down menu.(optional)
- Use the left-bottom Save Changes button to save the settings.
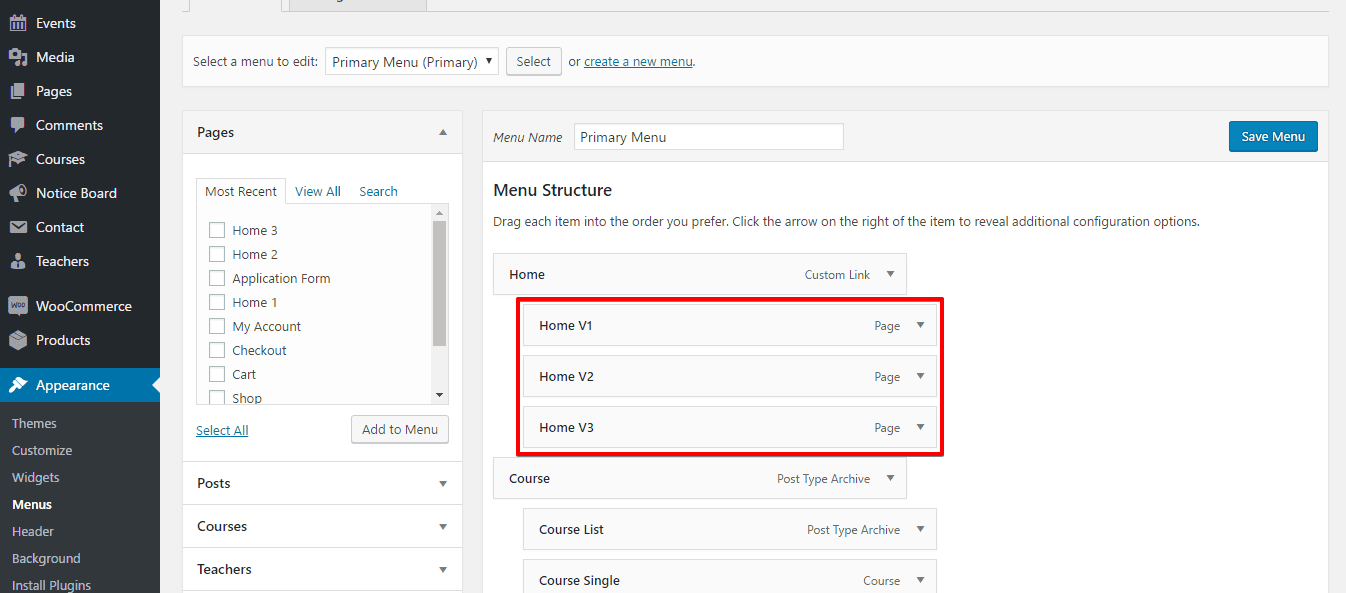
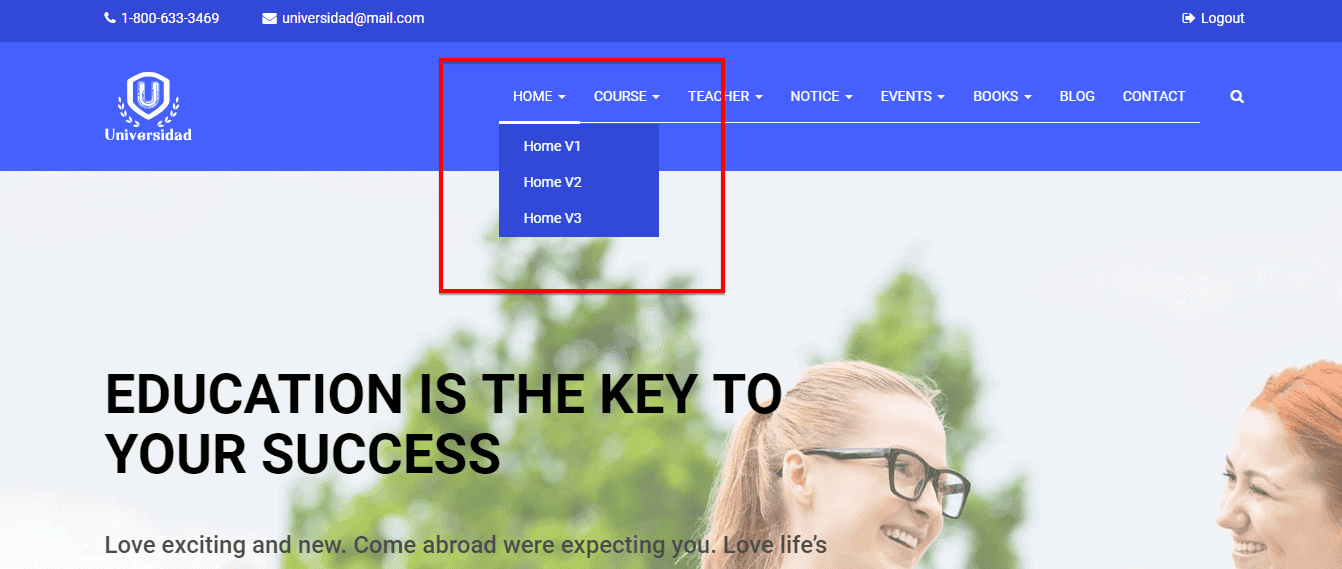
Creating Dropdown Menu
- Go to
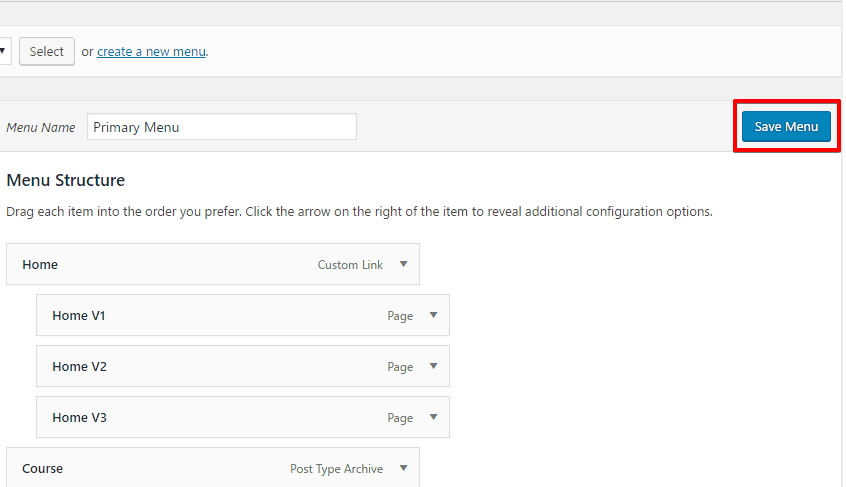
Appearance> Menus - Select a main-menu and drag the submenu items right below the main-menu.

- Click on Save Menu on the right-bottom side of the module and you are done.

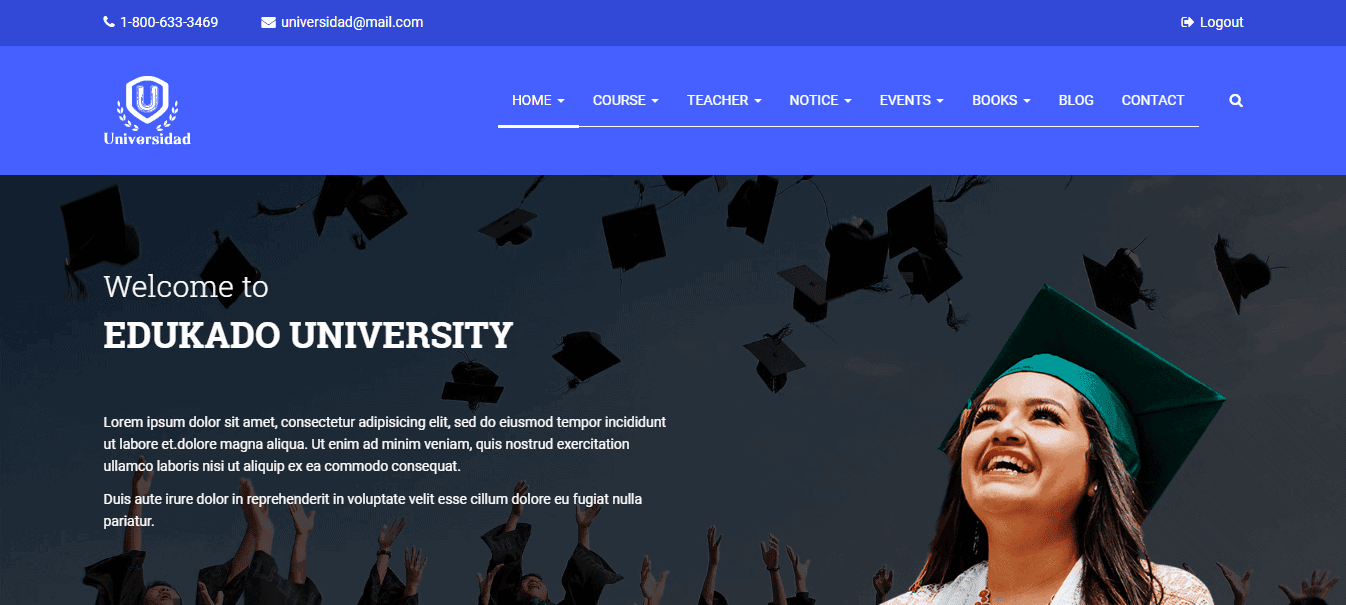
The front-end appearance should be like below:

Elements
You can simply add an element on a page. All you need to do, just drag the element you want to add and drop it in a page then customize its setting as your preferrences. You will have plenty of default elements to add or you can add our developed elements those are only for Universidad theme from the Universidad Elements tab on the elementor.

Elementor
Elementor is the one of the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with Elementor, we recommend you to take a look at the following videos:
-
Getting Started with Elementor: Getting Started With Elementor - YouTube
-
Sections & Columns Part 1 : Learn How to Build Your Page Layout on Elementor
-
Sections & Columns Part 2 : Style Options for Sections and Columns
- Sections & Columns Part 3 : Padding, Margin, Responsive and Other Settings in the Advanced Tab
Under https://docs.elementor.com/ you can find see the complete documentation of elementor page builder.
Our developed elements those are only for Universidad theme can be found in Universidad tab under Elementor.
Universidad Slider

To add Universidad Slider element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Universidad Slider from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
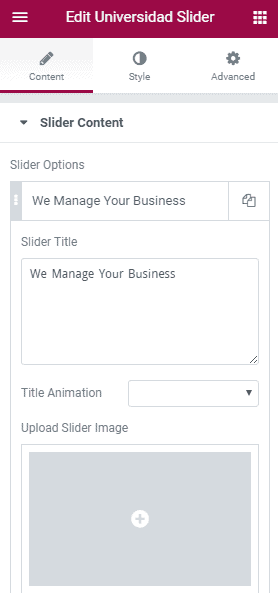
Slider Content

- Slider Title : Write the title text for the slider.
- Title Animation : Choose a title animation.
- Upload Slider Image : Upload images for slider.
- Slider Description : Write the description text for slider.
- Content Animation : Choose description text animation.
- Button Text : Write the button text here.
- Button Link : Input the button link.
- Button Animation : Choose an animation for the button.
Content Options

Content Options
- Slider Content Spacing : Define the amount of spacing between description text and title text of the slider.
- Slider Content Color : Choose a color for the slider description text.
- Typography : Choose font, style, size for the slider content text.
- Slider Item Overlay BG Color : Choose a BG color for the slider content to apply as overlay.
Button
Define your custom style for the button used in slider.
Control Options
Define your custom control options for slider background.
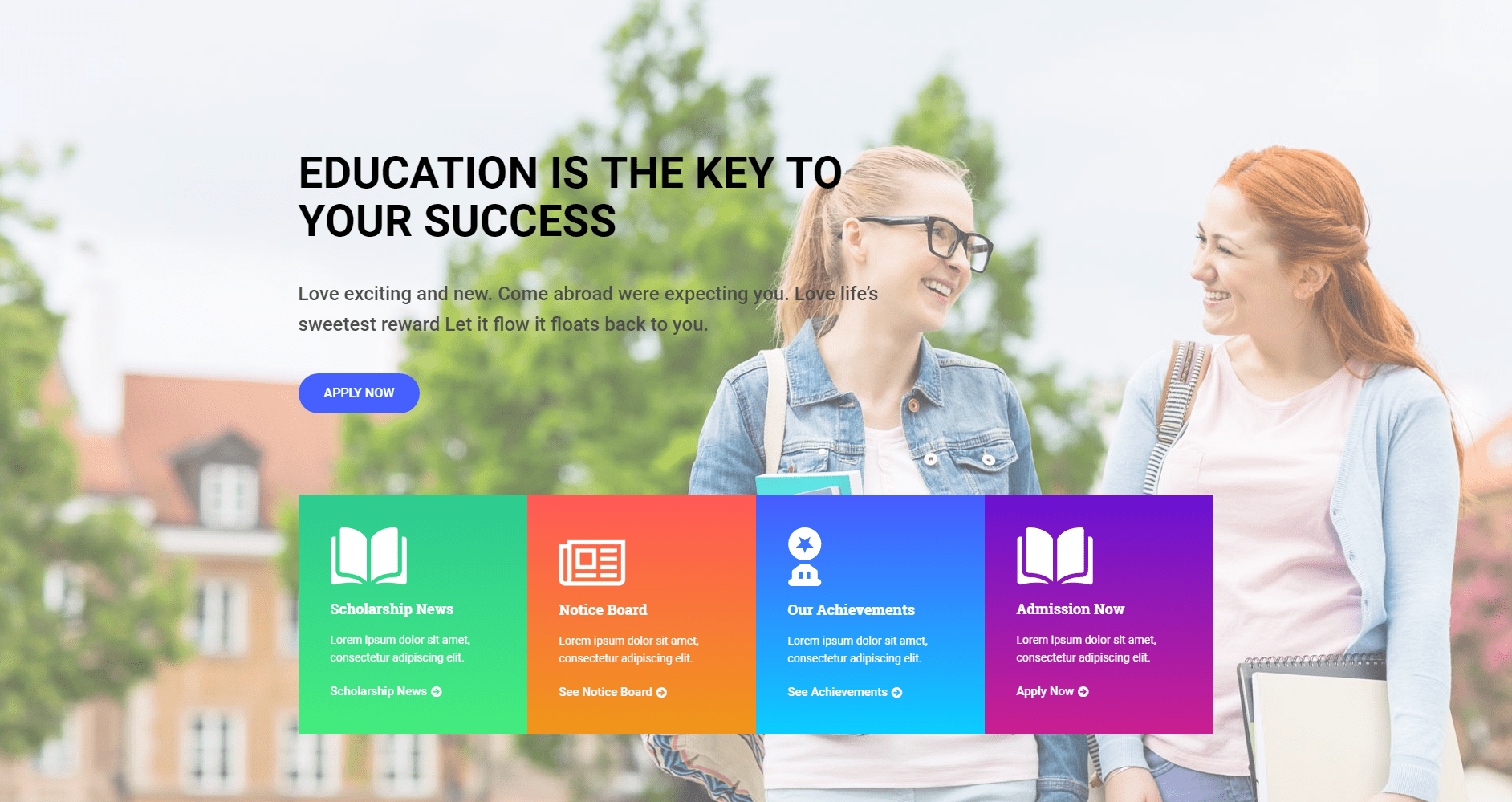
The front-end appearance would be like below.

Teacher List

To add Teacher List element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Teacher List from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
Content

- Image To Show : Define how many image you want to show at a time.
- Column : Define in how many columns you want to show those images.
Stye

- Theme : Select a theme style for the Teacher List to show.
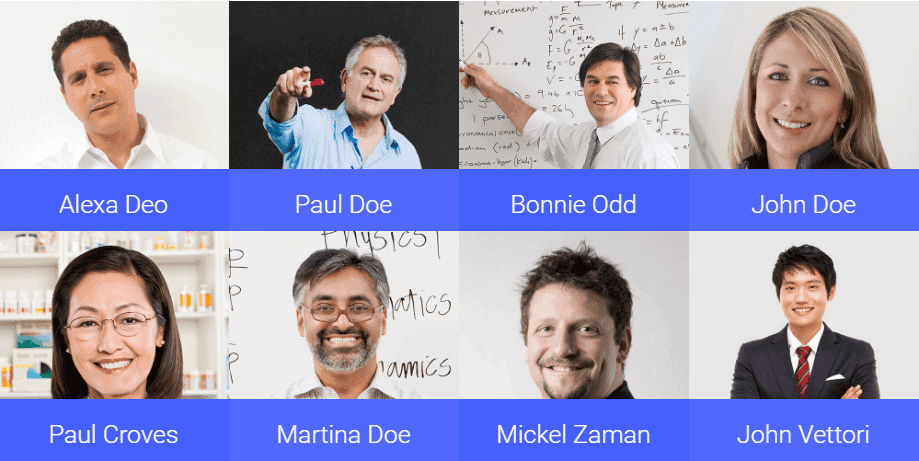
The front-end appearance would be like below.

Teacher List Two

To add Teacher List Two element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Teacher List Two from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
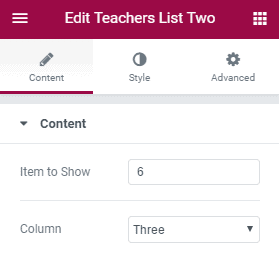
Content

- Image To Show : Define how many image you want to show at a time.
- Column : Define in how many columns you want to show those images.
Stye

- Theme : Select a theme style for the Teacher List to show.
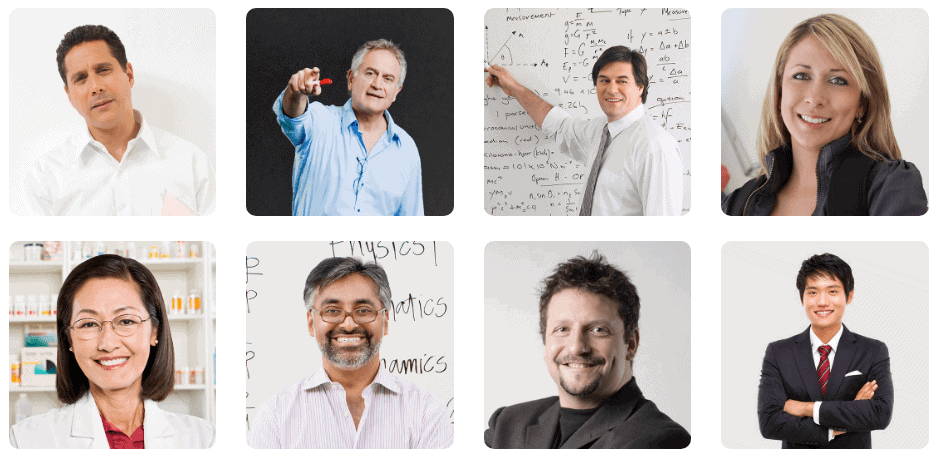
The front-end appearance would be like below.

Notice

To add Notice element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Notice from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
Content

- Order By : Order by Date, Time or Random.
- Order : Order in Ascending order or Descending order.
- Item To Show : Define the number of item to show.
- Column : Define the number of columns in which you want to show the contents.
The front-end appearance would be like below.

Course

To add Course element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Course from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
Content

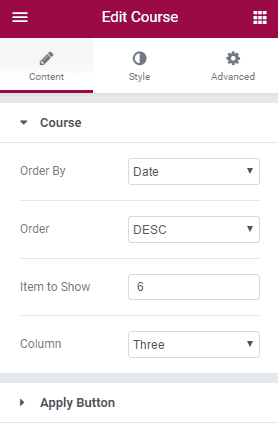
Course
- Order By : Order by Date, Time or Random.
- Order : Order in Ascending order or Descending order.
- Item To Show : Define the number of item to show.
- Column : Define the number of columns in which you want to show the contents.
Apply Button
- Button Active : Define the button active or not.
- Text : Write the button text here.
- Link : Put the button link here.
Style

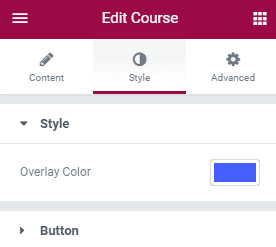
Style
- Overlay Color : Choose an overlay color.
Button Use your custom settings (Typography, Background Color, Border Type, Border Radius, Box Shadow, Text Padding) for the buttons.
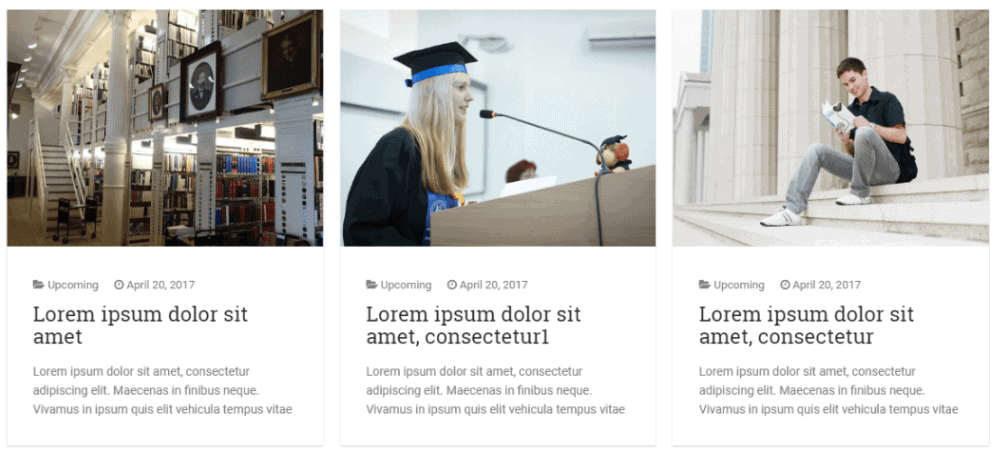
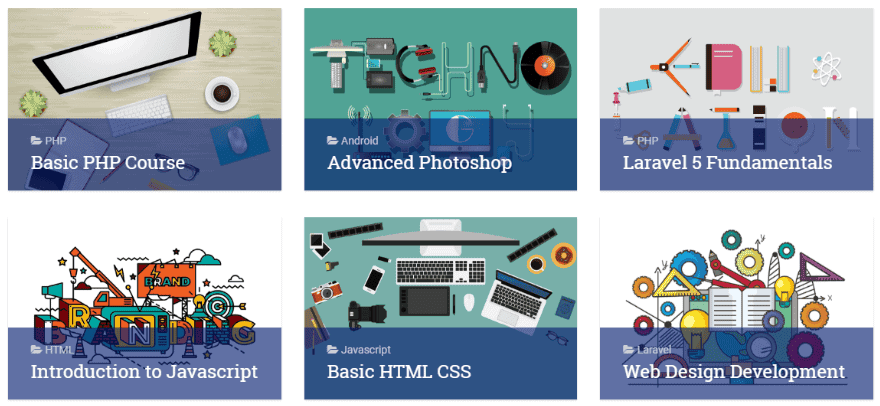
The front-end appearance would be like below.

Course Two

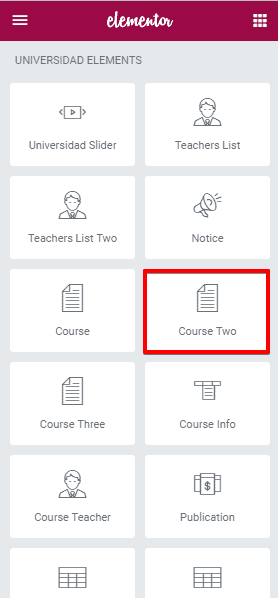
To add Course Two element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Course Two from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
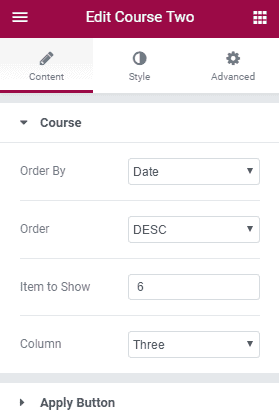
Content

Course
- Order By : Order by Date, Time or Random.
- Order : Order in Ascending order or Descending order.
- Item To Show : Define the number of item to show.
- Column : Define the number of columns in which you want to show the contents.
Apply Button
- Button Active : Define the button active or not.
- Text : Write the button text here.
- Link : Put the button link here.
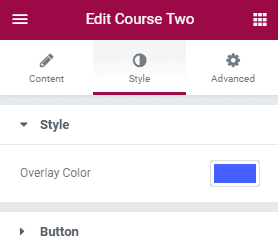
Style

Style
- Overlay Color : Choose an overlay color.
Button Use your custom settings (Typography, Background Color, Border Type, Border Radius, Box Shadow, Text Padding) for the buttons.
The front-end appearance would be like below.

Course Three

To add Course Three element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Course Three from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
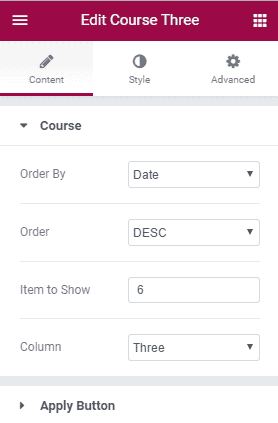
Content

Course
- Order By : Order by Date, Time or Random.
- Order : Order in Ascending order or Descending order.
- Item To Show : Define the number of item to show.
- Column : Define the number of columns in which you want to show the contents.
Apply Button
- Button Active : Define the button active or not.
- Text : Write the button text here.
- Link : Put the button link here.
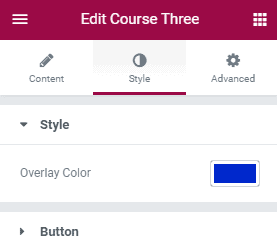
Style

Style
- Overlay Color : Choose an overlay color.
Button Use your custom settings (Typography, Background Color, Border Type, Border Radius, Box Shadow, Text Padding) for the buttons.
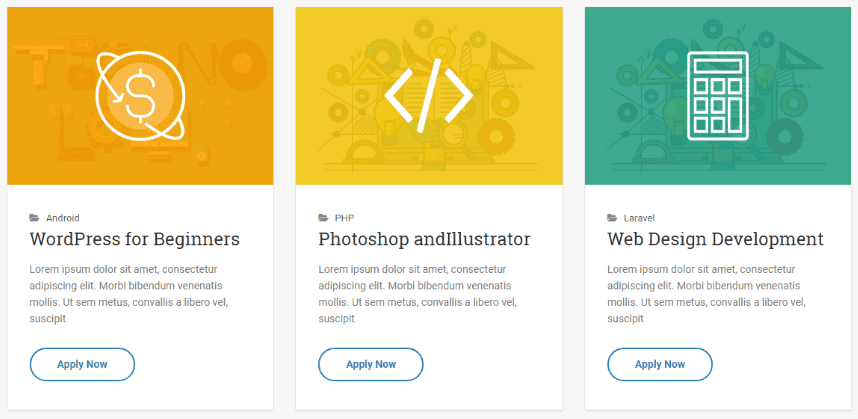
The front-end appearance would be like below.

Course Info

To add Course Info element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Course Info from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
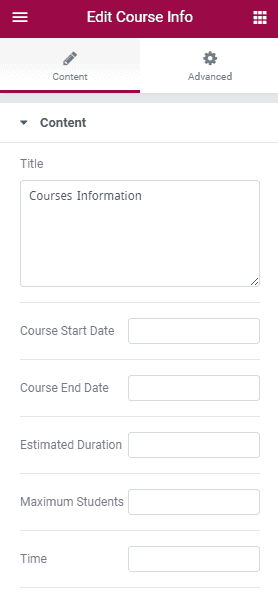
Content

Content
- Title : Write the Course Title.
- Course Start Date : Define the course starting date.
- Course End Date : Define the course ending date.
- Estimated Duration : Define the course duration in months.
- Maximum Students : Define the maximum student's capacity.
- Time : Define the time ( from - to)
- Levels : Define the levels ( beginner, pro, advance, etc.)
- Price : Define the course cost.
The front-end appearance would be like below.

Course Teacher

To add Course Teacher element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Course Teacher from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
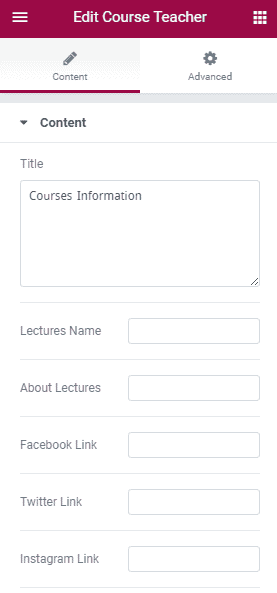
Content

Content
- Title : Write the Course information here.
- Lecturers Name : Write the course lecturer name.
- About Lecturer : Write the bio-information of the lecturer.
- Facebook Link : Facebook profile URL.
- Twitter Link : Twitter profile URL.
- Instagram Link : Instagram profile URL.
- LinkedIn Link : LinkedIn profile URL.
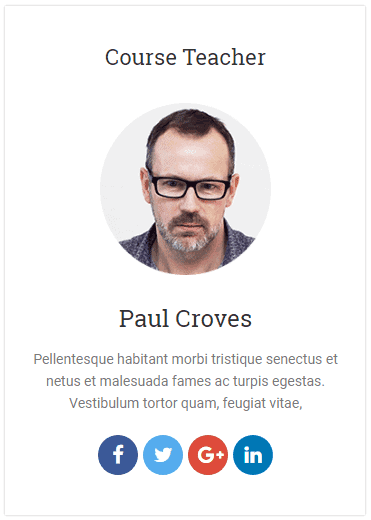
The front-end appearance would be like below.

Publication

To add Publication element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Publication from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
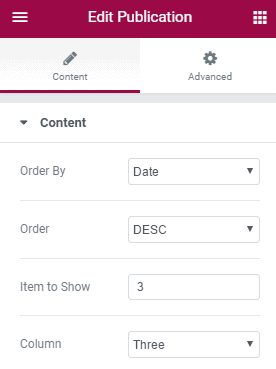
Content

content
- Order By : Order by Date, Time or Random.
- Order : Order in Ascending order or Descending order.
- Item To Show : Define the number of item to show.
- Column : Define the number of columns in which you want to show the contents.
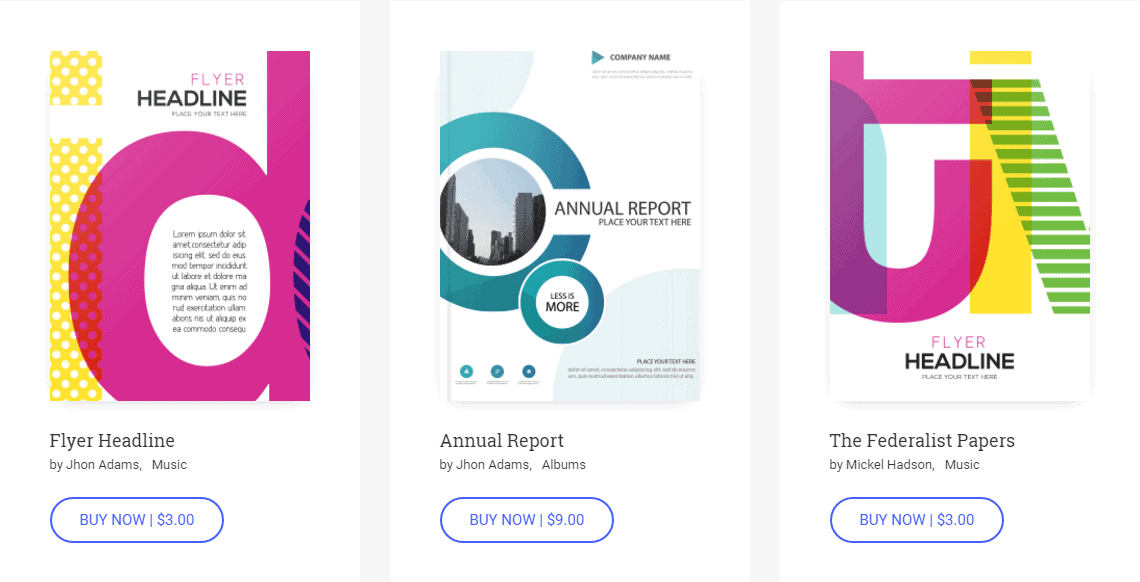
The front-end appearance would be like below.

Events

To add Events element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Events from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
Content

content
- Order By : Order by Date, Time or Random.
- Order : Order in Ascending order or Descending order.
- Item To Show : Define the number of item to show.
- Column : Define the number of columns in which you want to show the contents.
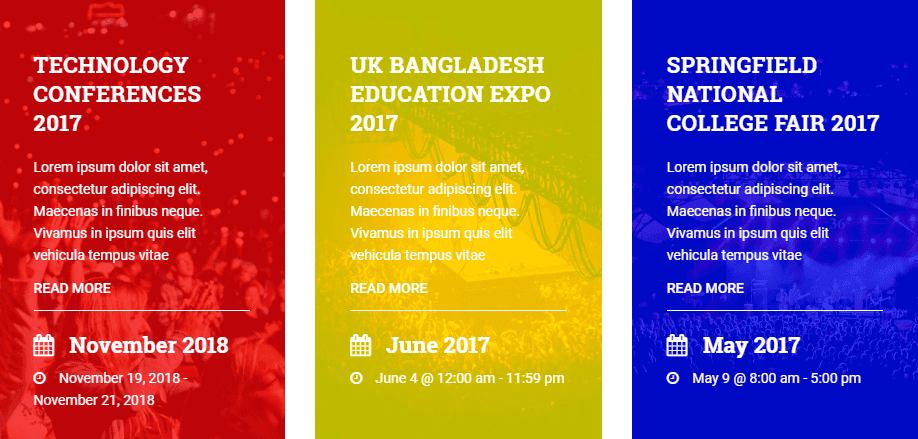
The front-end appearance would be like below.

Events Two

To add Events Two element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Events Two from the left Universidad Elements section and drop on your page.
- Click on Save to save the settings.
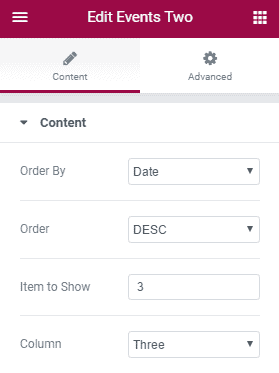
Content

content
- Order By : Order by Date, Time or Random.
- Order : Order in Ascending order or Descending order.
- Item To Show : Define the number of item to show.
- Column : Define the number of columns in which you want to show the contents.
The front-end appearance would be like below.


