Switch Pro
An absolutely stunning, well-organized business purpose WordPress theme that can able to take all the responsibilities to represent an organizational website in such a way which leaves an everlasting sketch on visitors mind.
Key Features
- Fully Responsive
- Fast Loading
- One Click Demo Import
- Stunning Layout
- Unlimited Color Variations
- SEO Optimized
- Awesome Slider
- Smooth Collapsing Transaction
- Quick Social Sharing
- Multiple Social Commenting
- Drag and Drop page builder
- Organized Team section
- Sticky Headers
- Neat Testimonial Section
Requirements
In order to run Switch Pro smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to Switch Pro download page on www.themeforest.net then download the SwitchProPackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install Switch Pro theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply Switch Pro theme, in that case, you just need to install the following package:
- switch_pro.zip
You can find this package inside the downloaded .zip file of Switch Pro theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire switch_pro.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the switch_pro.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Alternative: Upload Switch Pro via FTP
In case you wish install the theme via FTP, proceed as follows:
- Unzip switch_pro.zip
- Login to your hosting space via an FTP Client
- Upload the whole contents of the unzipped switch_pro.zip into wp-content/themes/ folder under your WordPress installation.
- Once you’ve uploaded the theme you can open Appearance → Themes page and activate the theme from list. After that you need to install and activate the plugins as described above.
Active Required Plugins
There are four plugins, required for Switch Pro theme to work properly. Those are listed below:

- Switch Pro Core: Theme Core Functionality (CPTs and shortcodes).
- CMB2: The metabox framework we used to create metaboxes.
- Elementor: Drag and Drop page builder.
- Redux Framework: The option framework we used to create options panel.
- (recommended)One Click Demo Import : Import demo data with one click.
- (recommended)Contact Form 7 : For creating the contact form.
- (recommended)Instagram Widget: Instagram social widget.
- (recommended)MailChimp: Email subscription toolkit.
Before activating those plugins, you have to install them manually. To do so,
- Go to
Appearance> Install Plugins - Select those required plugins.
- From the drop-down menu, select Install and click on Apply.
After plugins installation been completed, to activate those required plugins, simply go to Plugins> Installed Plugins
- Select all those required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatic plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
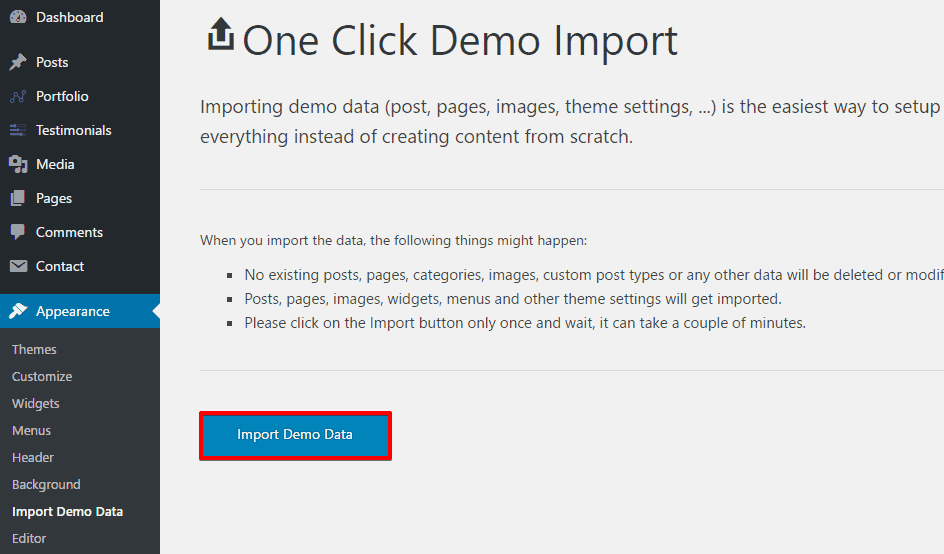
Import Demo Data

- Log in to the WordPress Administration Panels.
- Go to
Appearance> Import Demo Data - Just click on the Import Demo Data button below of the module and it’ll successfully import with taking a minimum amount of time.
Theme Options
Switch Pro has an advanced admin panel for Theme Options, which gives you plenty of options and settings to customize your website. Go to Dashboard -> Switch Pro Options and you will get Switch Pro admin panel. All settings are organized in logical sections and have brief descriptions of what they do. A lot of these settings are self explanatory.
Things to Remember
- Always click on Save Changes in order to make your settings take effect.
- By clicking on Reset Section you can reset current section you are customizing and with Reset All you can reset all your settings to the defaults.
- You can always make a backup and/or restore your settings by using Import/Export option in admin panel. So you can freely experiment with all of Switch Pro options without having fear to loose some of them.
- Please Note: in order to ensure the correct working of theme options (saving your style changes) all caching plugins you may be using on your website should be better deactivated. After you are done with your changes you can activate this caching plugins again.
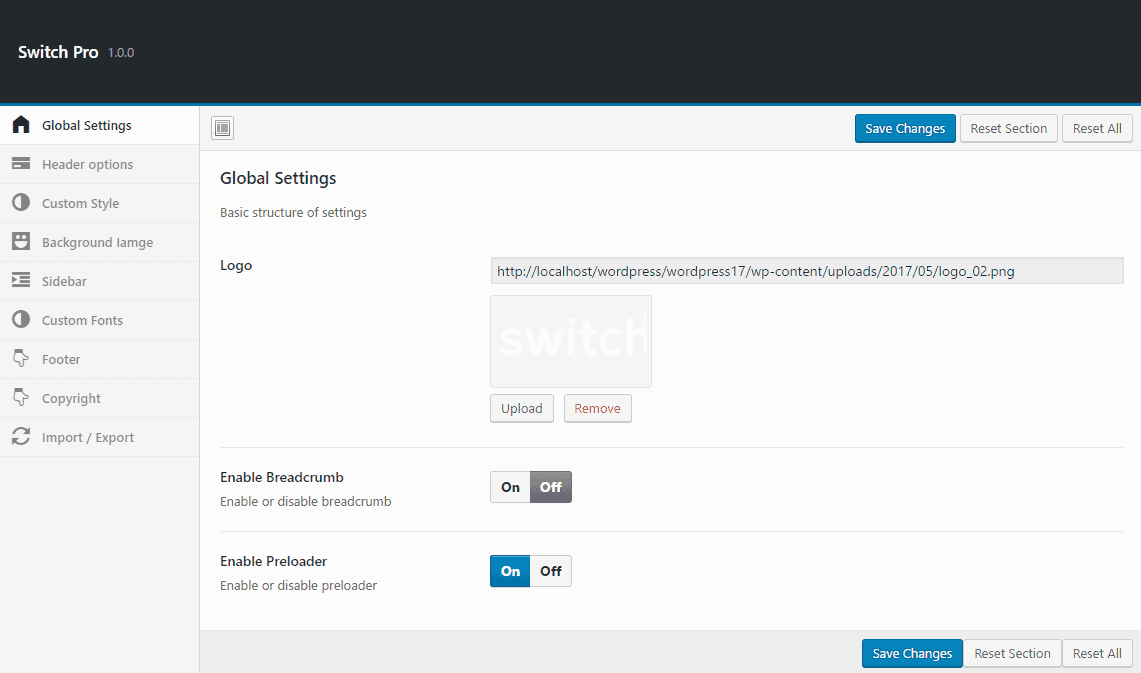
Global Settings

- Logo : Upload a logo for your site.
- Enable Breadcrumb : Allows you to enable or disable breadcrumb.
- Enable Preloader : Allows you to enable or disable preloader animation.
Header Options

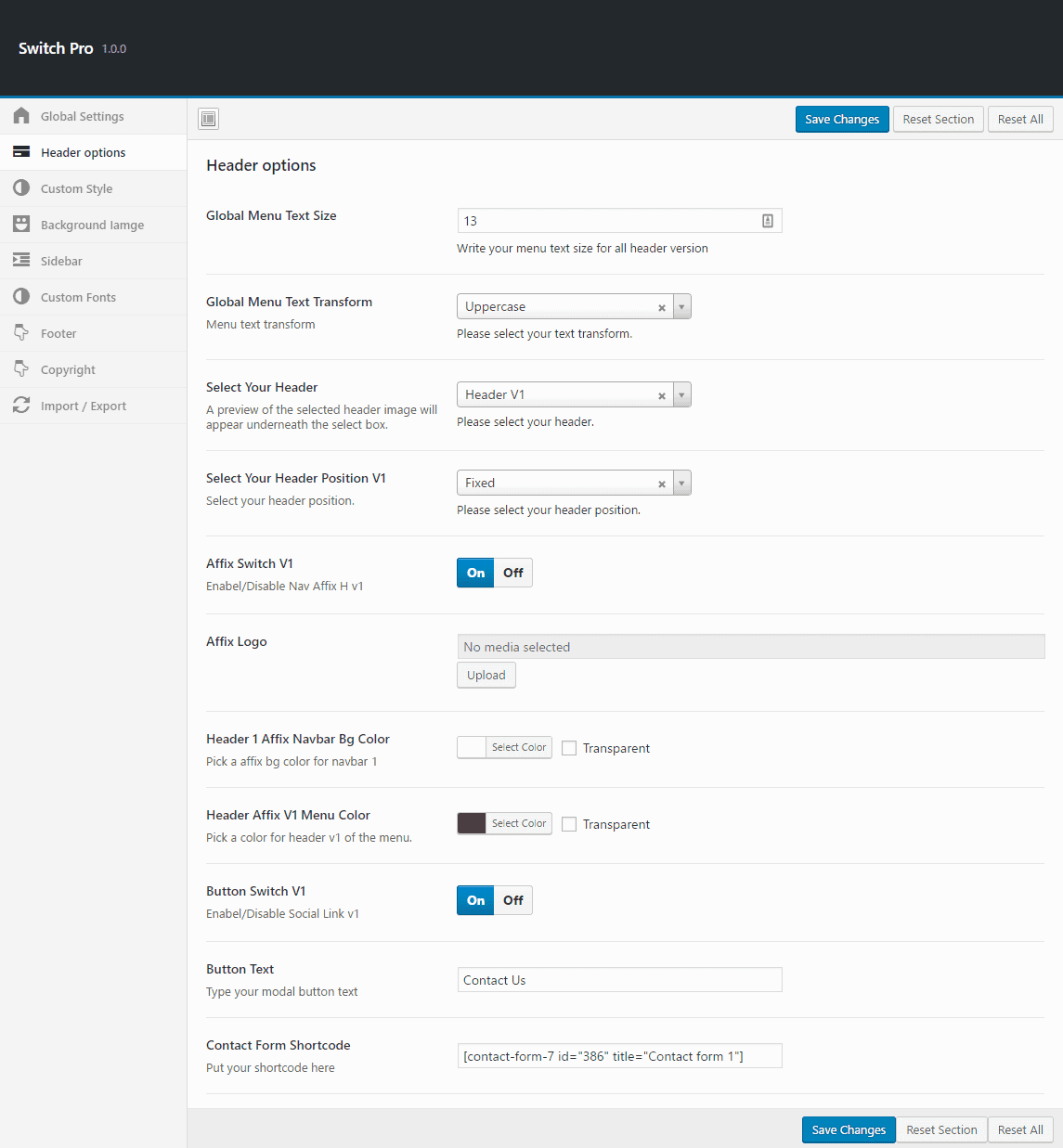
- Global Menu Text Size : Set the text size for the menus for all header variations.
- Global Menu Text Transform : Select text transform for the menu texts.
- Select Your Header : Select header style from the drop-down menu.
- Select Your Header Position V1 : Select the header position. You can either choose fixed, absolute or static.
- Affix Switch V1 : Allows you to enable or disable sticky header.
- Affix Logo : Upload a logo for the sticky header. If you don’t want to use any logo, leave if blank.
- Header 1 Affix Navbar Bg Color : Choose a background color for the sticky navigation menu.
- Header Affix V1 Menu Color : Choose menu text color for the sticky navigation menu.
- Button Switch V1 : Allows you to enable or disable modal button that directly let user contact through pop-up.
- Button Text : Write the modal button text.
- Contact Form Shortcode : Write your custom shortcode for contact form.
Custom Style

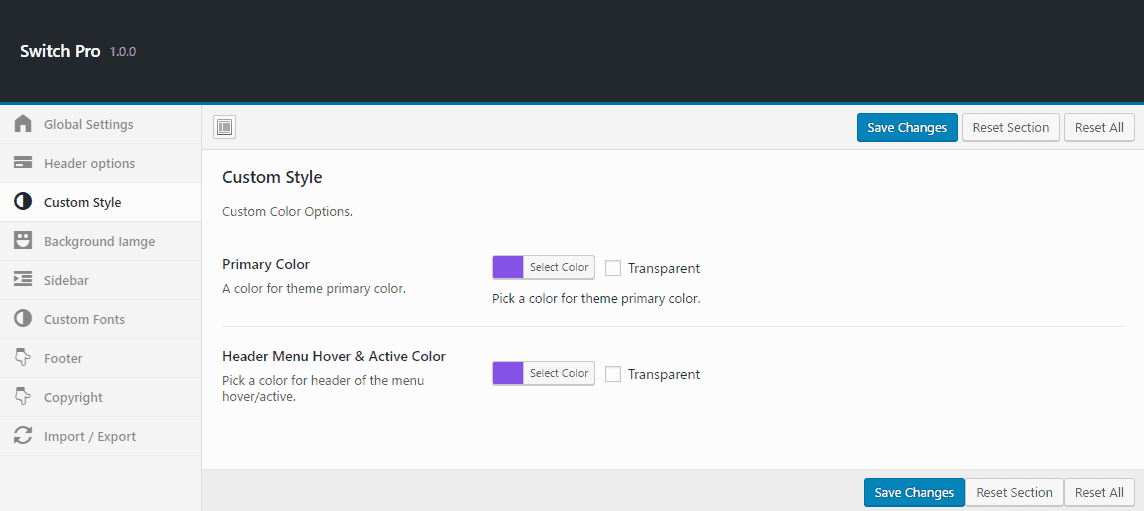
- Primary Color : Allows you to choose color for the theme’s primary color.
- Header Menu Hover & Active Color : Choose a color to set as the header menu hover as well as active color.
Background Image

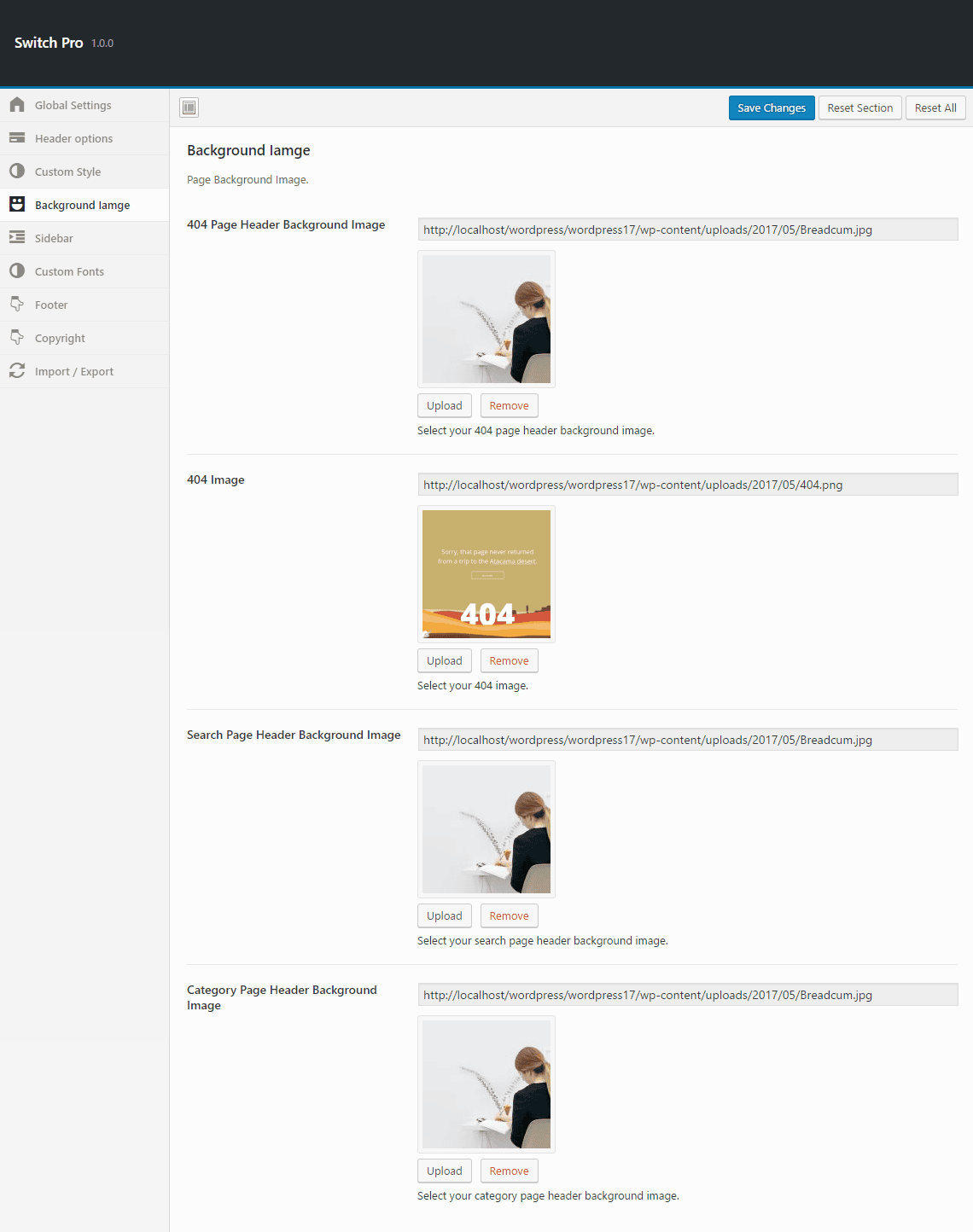
- 404 Page Header Background Image : Upload the header background image for 404 page.
- 404 Image : Upload 404 image.
- Search Page Header Background Image : Choose your preferred image for the search page background.
- Category Page Header Background Image : Choose a background image for category page header.
Sidebar

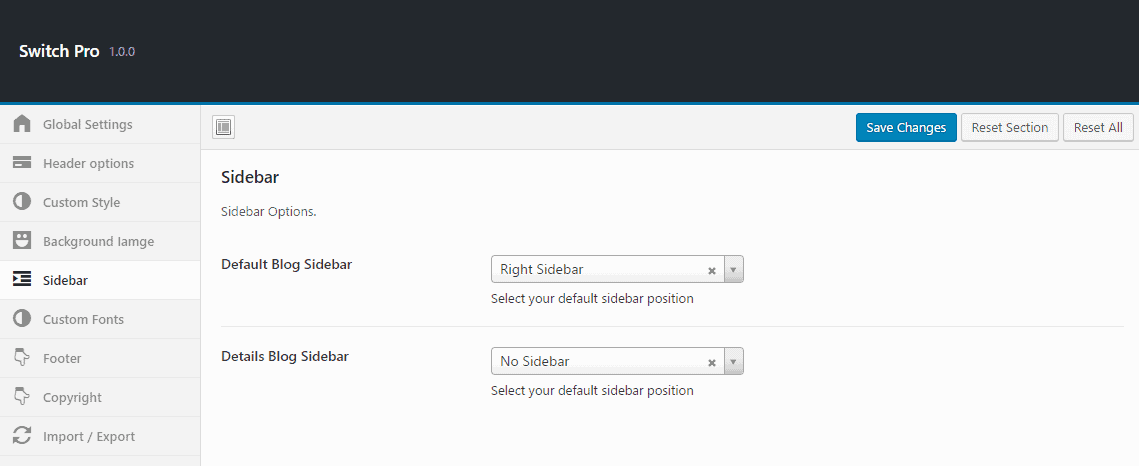
- Default Blog Sidebar : Select the default sidebar position from the drop-down.
- Details Blog Sidebar : Select the default sidebar position for individual blog post.
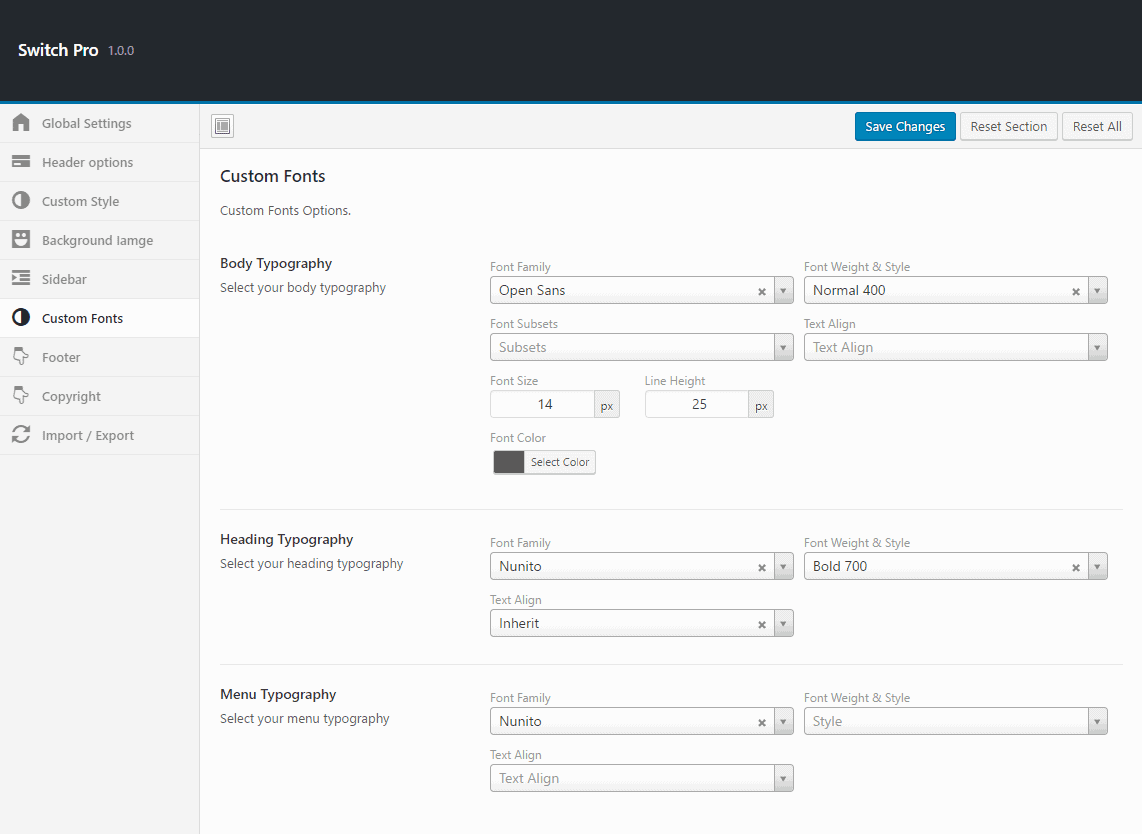
Custom Fonts

- Body Typography : Configure your custom typography for your site body. It allows you to choose font-style, font-weight, size, alignment, color and more.
- Heading Typography : Configure your custom typography for your site heading. Unlikely the body typography setting, it allows you to choose font-style, font-weight, size, alignment, color and more.
- Menu Typography : Configure your custom typography for your site menu. Similarly like heading typography setting, it allows you to choose font-style, font-weight, size, alignment, color and more.
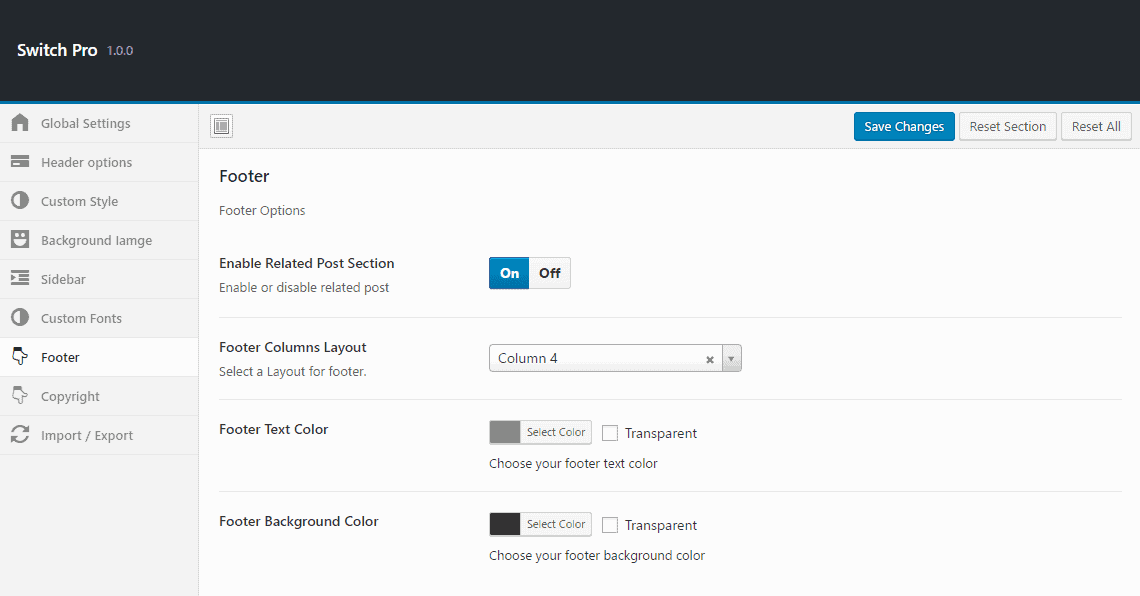
Footer

- Enable Related Post Section : Allows to enable or disable related posts section.
- Footer Columns Layout : Define the number of columns on footer. You can select 1, 2,3 or 4 columns from the drop-down.
- Footer Text Color : Choose a text color for the footer.
- Footer Background Color : Choose a background color for the footer.
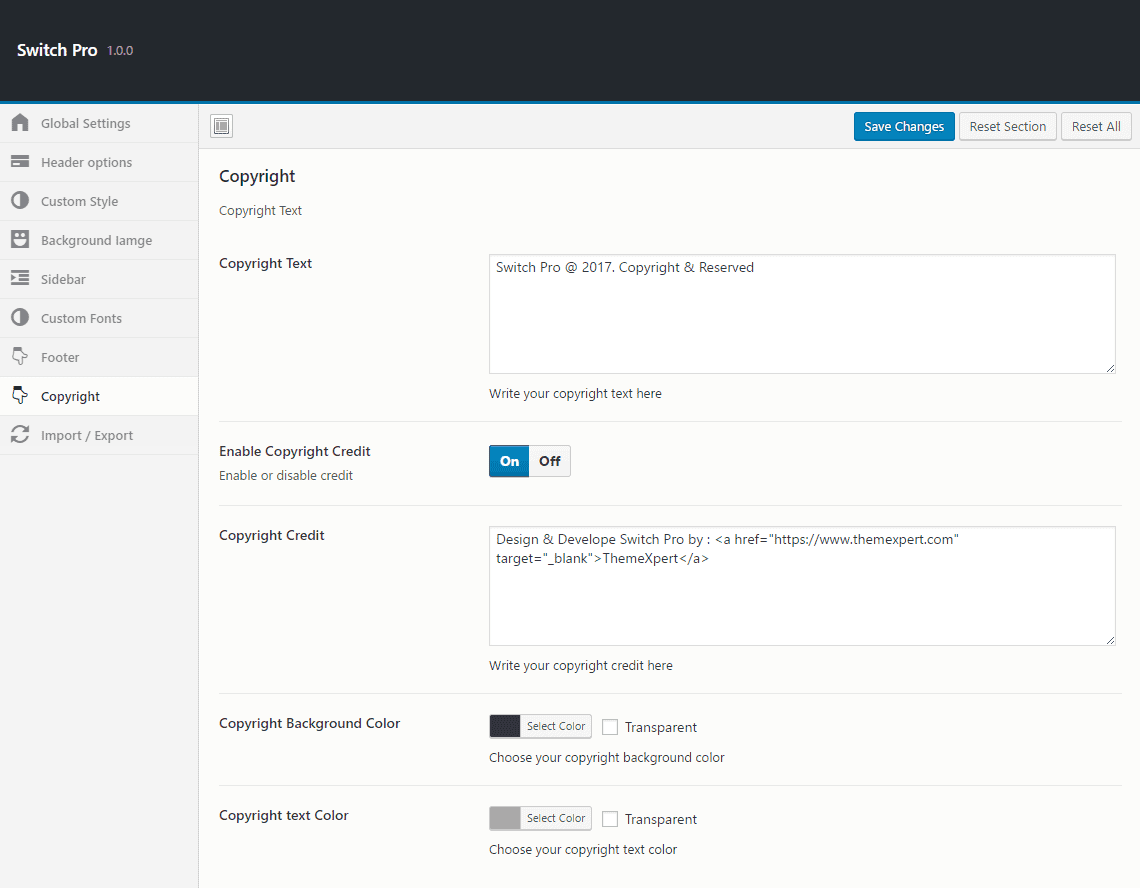
Copyright

- Copyright Text : Write your copyright text here.
- Enable Copyright Credit : Allows you to enable or disable copyright credit.
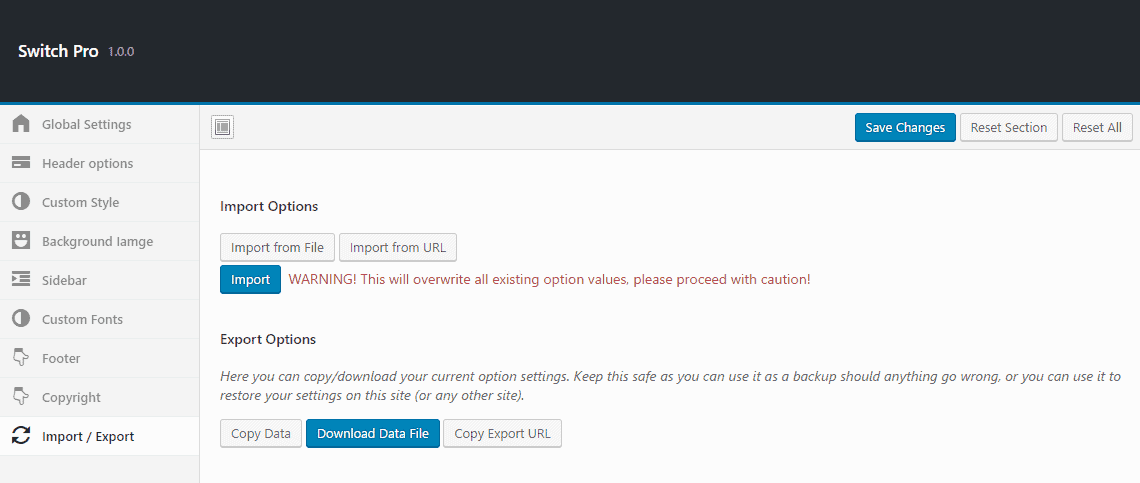
Import/ Export

You can always make a backup and/or restore your settings here. So you can freely experiment with all of Switch Pro options without having fear to loose some of them.
How To's
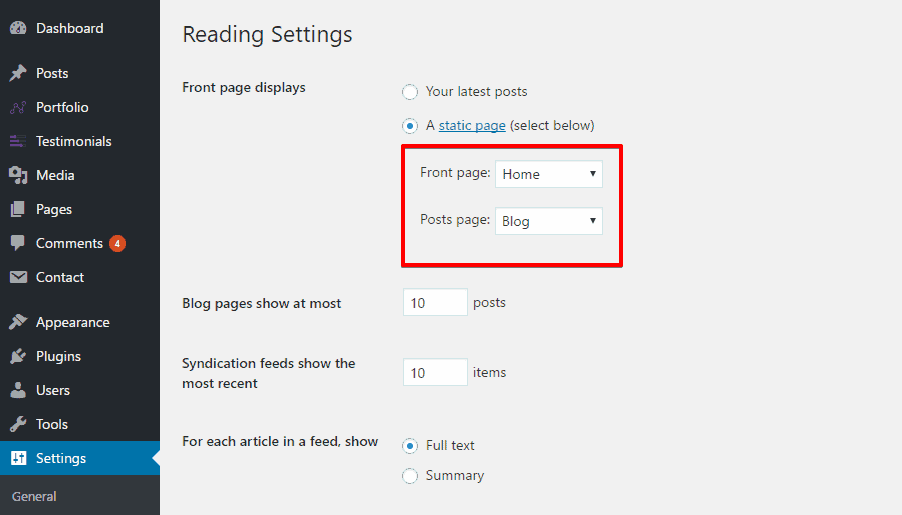
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home from the Front-page drop-down menu.

- Select Blog from the Post page drop-down menu.
- Use the left-bottom Save Changes button to save the settings.
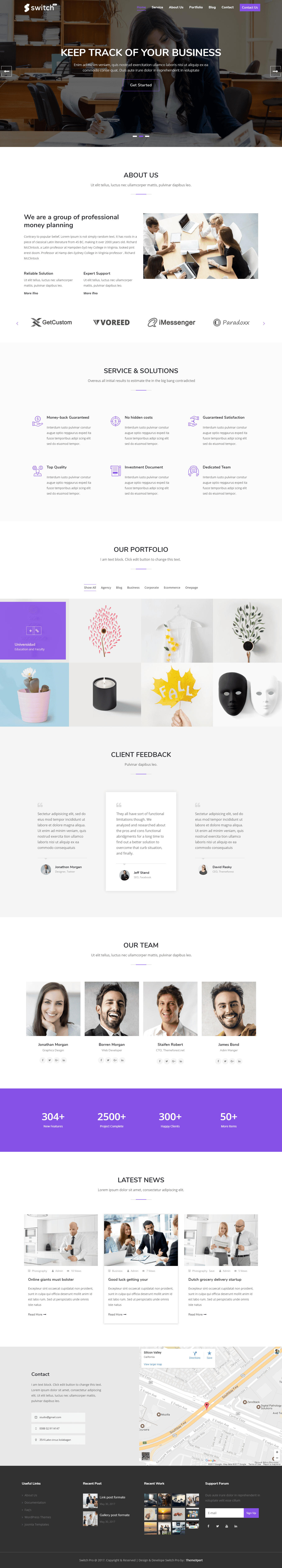
Front-end appearance:

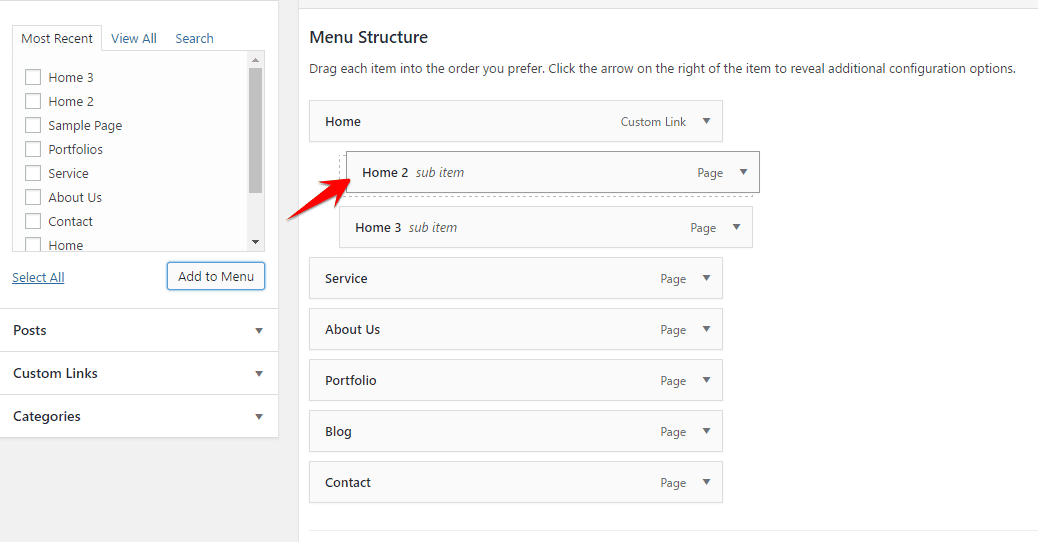
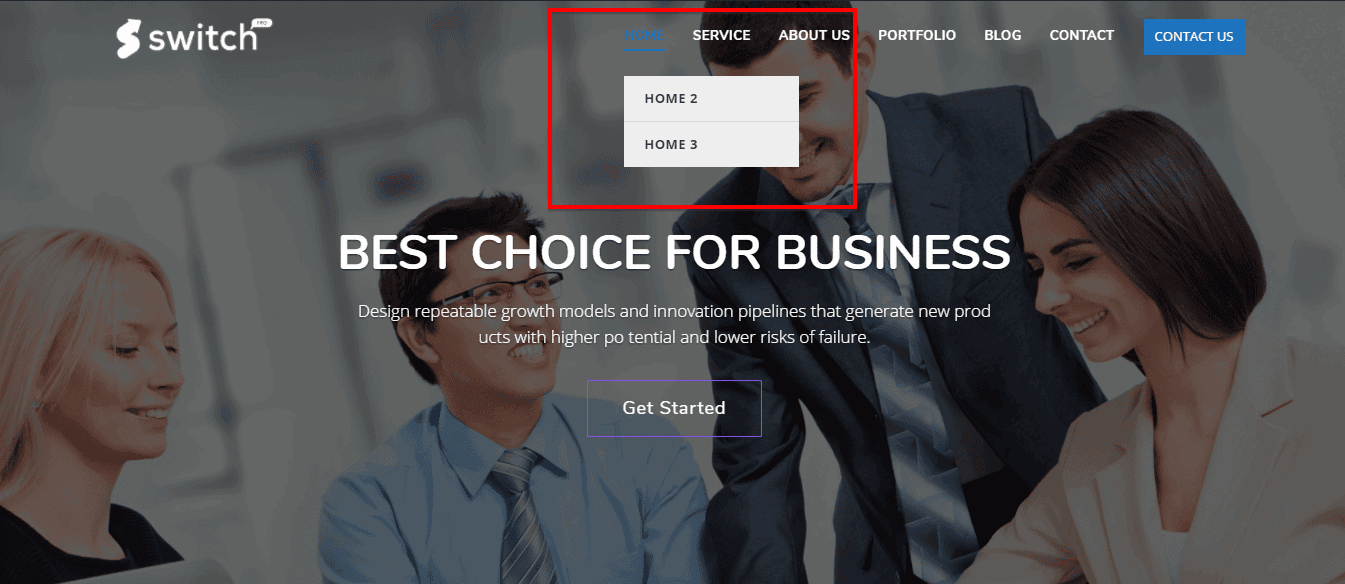
Creating Dropdown Menu
- Go to
Appearance> Menus - Select the main menu and drag the submenu items right below the main menu.

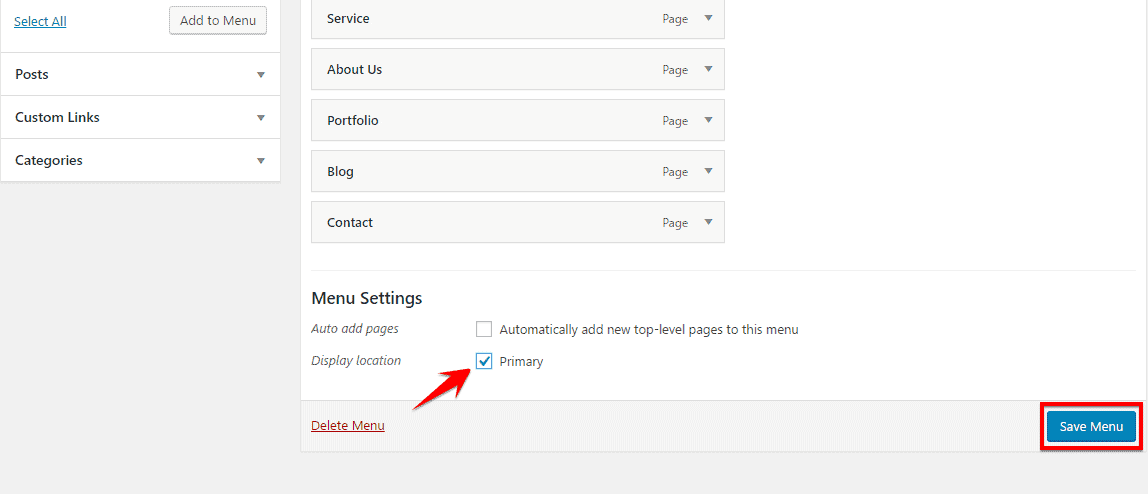
- Put a tick check mark on the display location Primary and click on Save Menu on the right-bottom side of the module and you are done.

The front-end appearance should be like below:

Elementor
Elementor is the one of the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with Elementor, we recommend you to take a look at the following videos:
-
Getting Started with Elementor: Getting Started With Elementor - YouTube
-
Sections & Columns Part 1 : Learn How to Build Your Page Layout on Elementor
-
Sections & Columns Part 2 : Style Options for Sections and Columns
- Sections & Columns Part 3 : Padding, Margin, Responsive and Other Settings in the Advanced Tab
Under https://docs.elementor.com/ you can find see the complete documentation of elementor page builder.
Our developed elements those are only for Switch Pro theme can be found in Switch Pro tab under Elementor.
Switch Portfolio1

To add Switch Portfolio1 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Switch Portfolio1 from the left Switch Pro Elements section and drop on your page.
- Click on Save to save the settings.
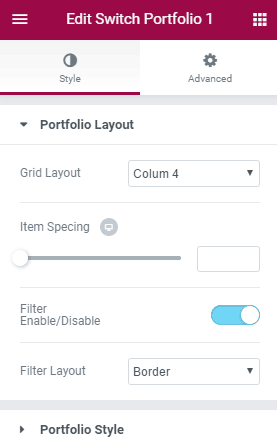
Style

Portfolio Layout
- Grid Layout : Allows you to define in how many columns you want to show the portfolio items. You can select 2,3 or 4 columns.
- Item Spacing : Define the amount of spacing you want between two items.
- Filter Enable/Disable : Allows you to enable or disable filter/ category option for the items.
- Filter Layout : Choose a filter layout from the drop-down. You can either select border or round.
Portfolio Style
- Filter Color : Choose a color to apply on the filter/ category names.
- Filter Background Color : Choose a color for the filter background.
- Filter Hover/Active Color : Set a color for filter hover as well as active link.
- Filter Hover/Active Background Color : Choose a color for filter hover background color.
- Item Overlay Color : Define the color to set as the overlay color on items while hover over.
- Typography : To enable this option, you can configure your custom typography for the portfolio including changing font, size, weight, transform, line height and more.
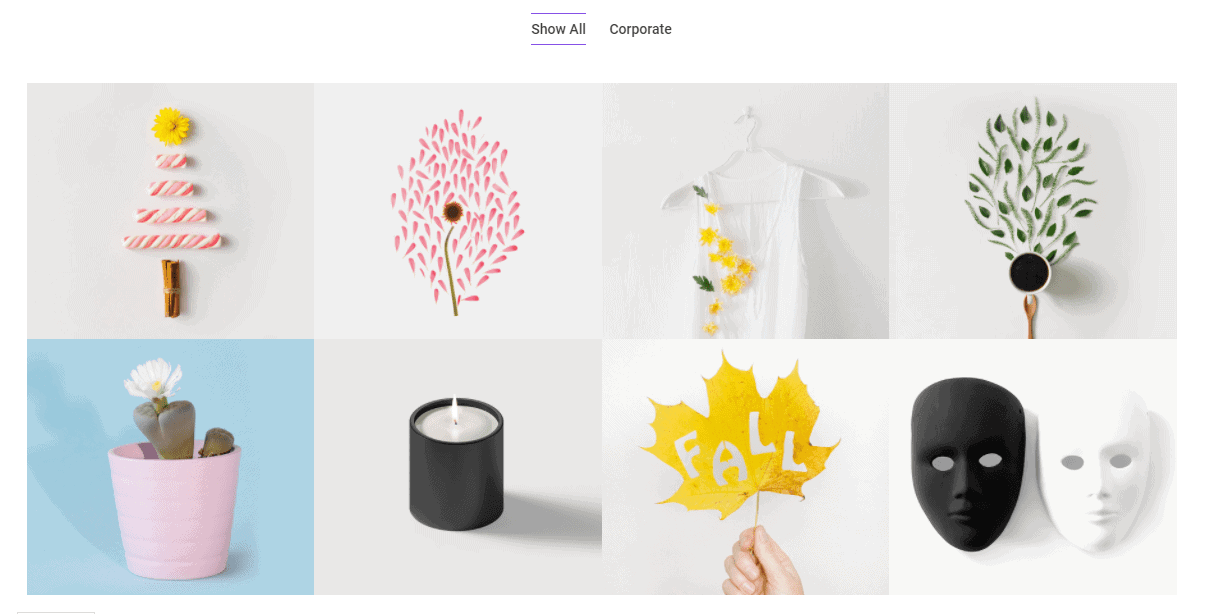
The front-end appearance:

Switch Testimonial1

To add Switch Testimonial1 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Switch Testimonial1 from the left Switch Pro Elements section and drop on your page.
- Click on Save to save the settings.
Style

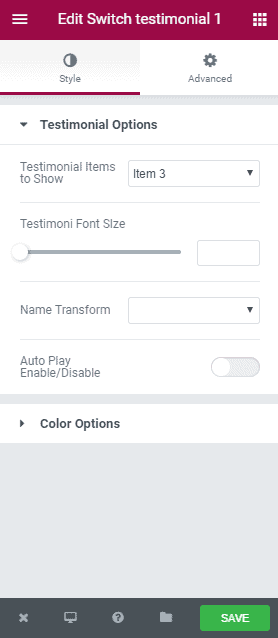
Testimonial Options
- Testimonial Items to Show : Define the number of items to show.
- Testimonial Front Size : Define the font size for the testimony.
- Name Transform : Define the name text transform style.
- Autoplay Enable/Disable : Allows you to enable or disable autoplay.
Color Options
- Testimonial Color : Choose a color for the testimonial texts.
- Name Color : Choose a color for the person name text.
- Destination Color : Choose a color for the person designation text.
- Border Color : Choose a border color.
- Background Color : Set a color as background.
- Hover/Active Background Color : Choose a color to set as hover/active background color.
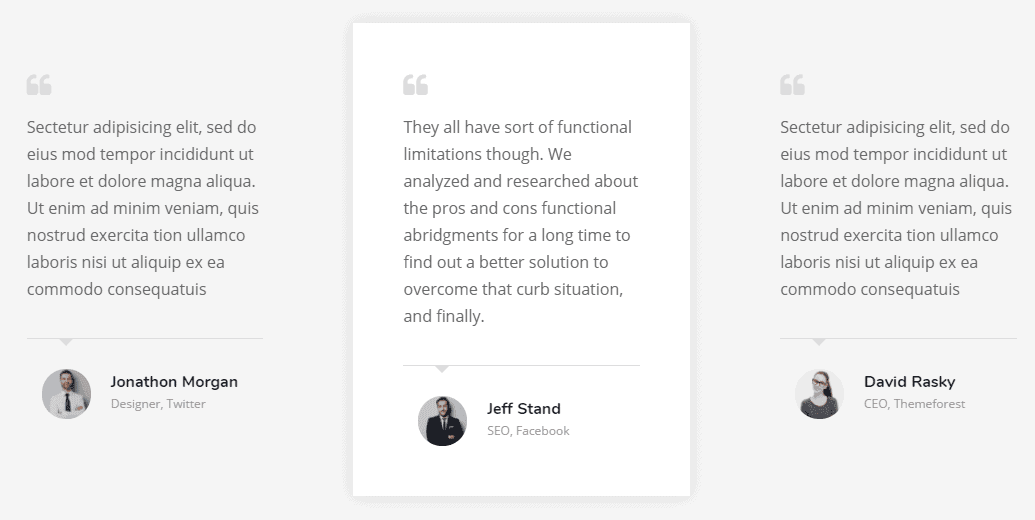
The front-end appearance:

Switch Pricing

To add Switch Pricing element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Switch Pricing from the left Switch Pro Elements section and drop on your page.
- Click on Save to save the settings.
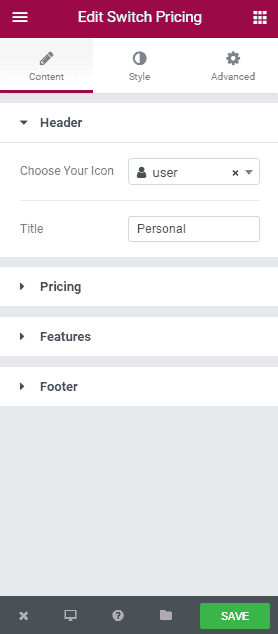
Content

Header
- Choose your icon : Choose a icon for the pricing pack.
- Title : Write the title that will appear underneath the icon.
Pricing
- Currency Symbol : Choose the currency symbol
- Price : Put the price for this package here.
Features
- List Item 1 : Customize the feature one including feature title, icon, and icon color.
- List Item 2 : Customize the feature two.
- List Item 3 : Customize the feature three.
- Add Item : This button allows you to all more features.
Footers
- Button text : Join now/ Buy now/ Sign up button text here.
- Link : Provide the button link here.
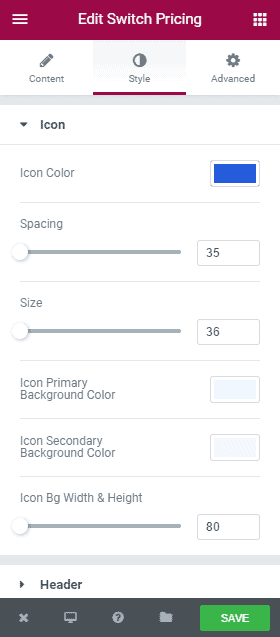
Style

Icon : Customization settings for icon used at the top of the pricing table. Header : Customization settings for the header text used in the pricing table. Pricing : Customization settings for the pricing symbol, and text used in the pricing table. Feature : Customization settings for the feature texts used in the pricing table. Footer : Customization settings for the footer button used at the bottom of the pricing table.
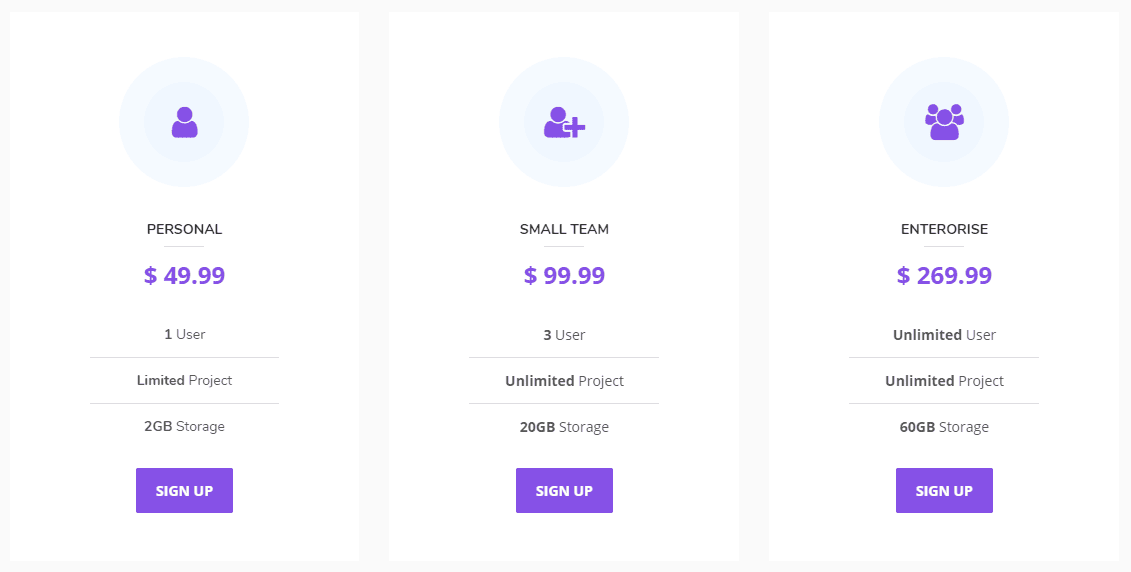
The front-end appearance:

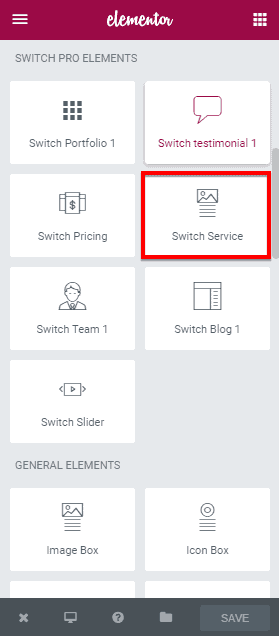
Switch Service

To add Switch Service element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Switch Service from the left Switch Pro Elements section and drop on your page.
- Click on Save to save the settings.
Style

Styles
- Title Color : Set a color for the title.
- Content Color : Choose a color for the content.
- Item Overlay Color : Choose a overlay color.
Title Typography : To enable this option, you can apply your preferred typography for the title including changing font, size, weight, color, and more. Content Typography : To enable this option, you can apply your preferred typography for the content including changing font, size, weight, color, and more. Button Options : With this option, you can customize the button in details including setting its color, border color, add some padding/ margin and more.
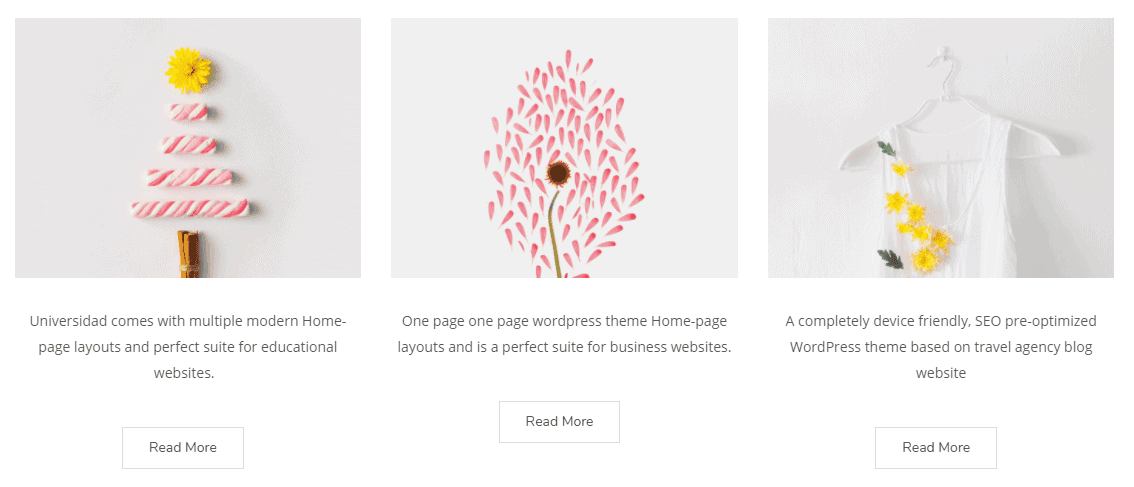
The front-end appearance:

Switch Team1

To add Switch Team1 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Switch Team1 from the left Switch Pro Elements section and drop on your page.
- Click on Save to save the settings.
Content

- Upload Team Image : Allows you to upload team member image.
- Team Name : Write the name of the member.
- Team Destination : Write member’s designation here.
- Team Description : Write the description text here.
- Social Share : Provide the social site name, profile link and icon.
You can add multiple social profile icon using Add Item button.
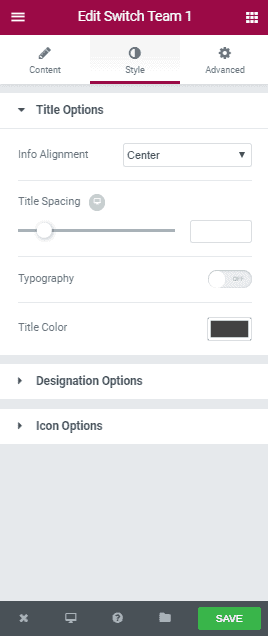
Style

Title Options : Customize title options from here including alignment, typography, title spacing, color and more. Description Options : Customize description options from here including typography, color, overlay color and more. Icon Options : Customize icon options from here including color, font size, border radius, icon bg color and more.
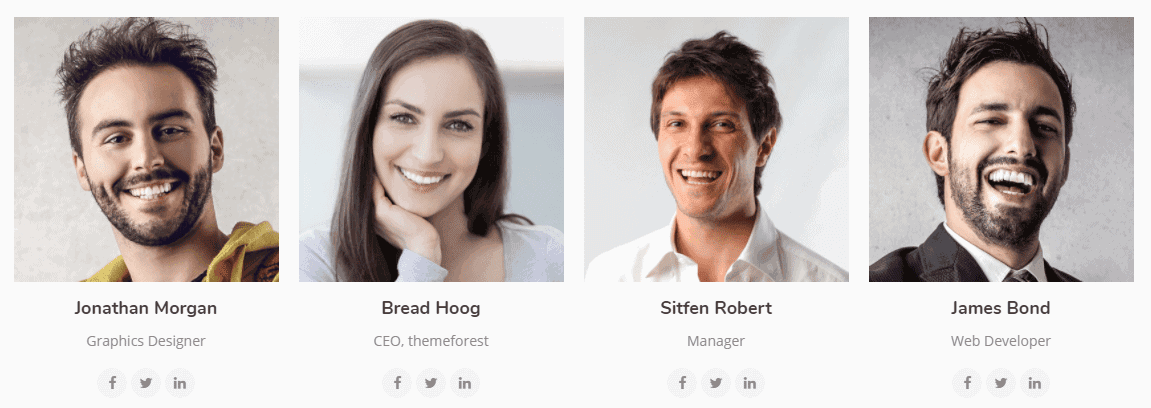
The front-end appearance:

Switch Blog1

To add Switch Blog1 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Switch Blog1 from the left Switch Pro Elements section and drop on your page.
- Click on Save to save the settings.
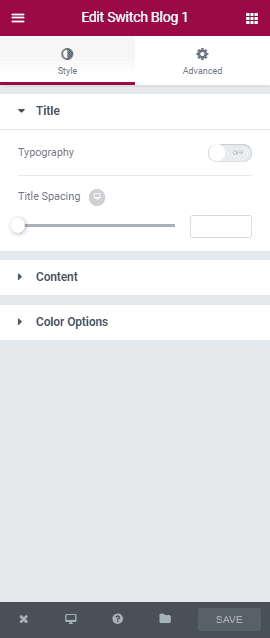
Style

Title
- Typography : Make your custom typography for title including font-family, size, weight, line height, color, and more.
- Title Spacing : Define the amount of spacing you want between title and content text.
Content
- Typography : Make your custom typography for content including font-family, size, weight, line height, color, and more.
Color Options
- Title Color : Choose a color for the title.
- Title & Meta Hover Color : Choose a color for title hover effect.
- Content Color : Choose a color for the content texts.
- Meta Color : Choose a color for the meta texts.
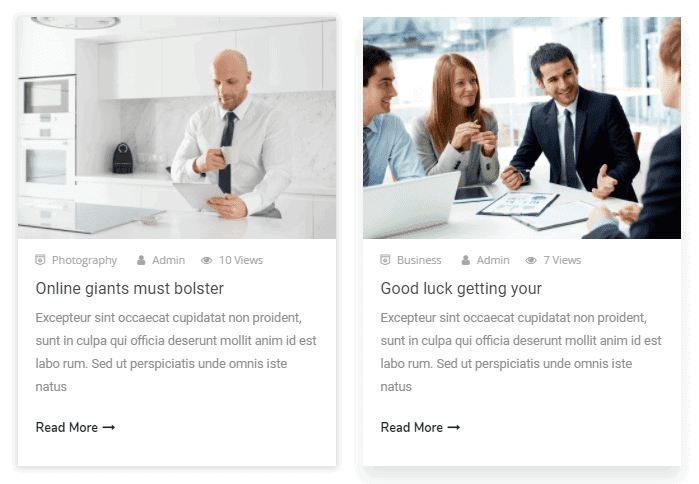
The front-end appearance:

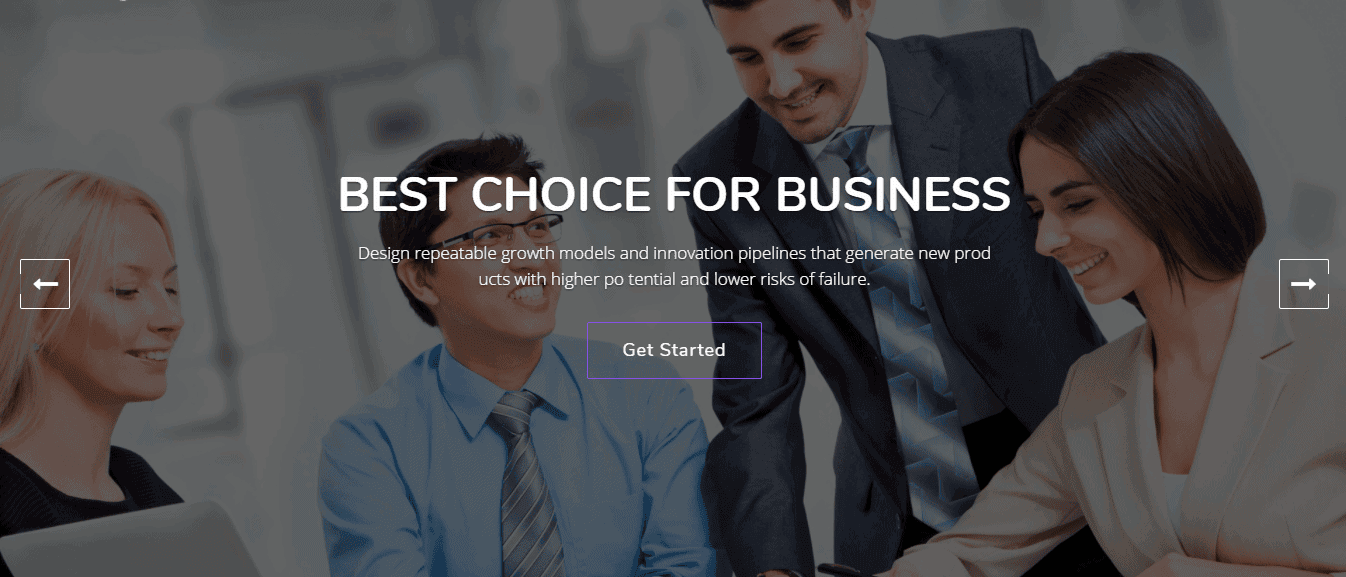
Switch Slider

To add Switch Slider element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Switch Slider from the left Switch Pro Elements section and drop on your page.
- Click on Save to save the settings.
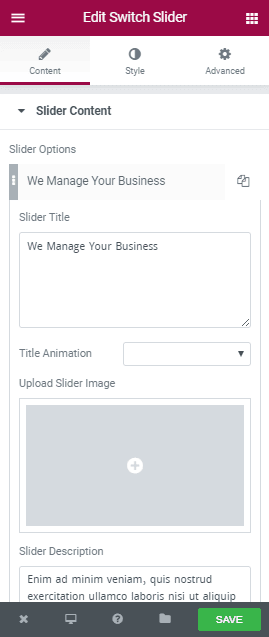
Content

- Slider Title : Write the title text here.
- Title Animation : Select an animation effect to apply on the title.
- Upload Slider Image : Allows you to upload slider image.
- Slider Description : Put the description text here.
- Content Animation : Select an animation effect to apply on the description text.
- Button Text : Put the button text here.
- Button Link : Provide the button link here.
- Button Animation : Select an animation effect to apply on the button.
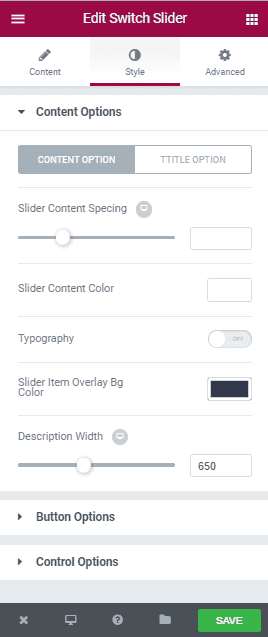
Style

Content Options : Allows to switch between Content Option and Title Option to appear. This option broadly allows you to customize content settings according to your wish including its typography, color, spacing, padding/ margin, positioning, overlay bg color, caption position and more.
Button Options : Allows to broadly customize button customization options including border, border radius, color, bg color, text transform, spacing, background color and more.
Control Options : This setting allows you to configure slider control options including interval between two slider items, item background, background size, background attachment and more.
The front-end appearance: