MagMax
Key Features
- Mobile Responsive
- Fast Loading
- Cross Browser Compatibility
- Advertise Management
- Unlimited Category Scrolling
- Megamenu
- Multiple Post Styles
- Featured Post
- Meaningful Trendy Layout
- Huge Built-in Pages
- Multiple Category Page Styles
- SEO Optimized
- Multiple Post Formats
- Dynamic Navigation Menu
- Quick Social Sharing
- Multiple Social Commenting
- Animation Slider
- Redux Framework
- Transparent Header
- CMB2
- Contact Form 7
- Elementor Page Builder
- weForms
Requirements
In order to run MagMax smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
- Elementor Page Builder
Download
Head over to MagMax download page on www.themeforest.net then download the MagMaxPackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install MagMax theme on your server. It's quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply MagMax theme, in that case, you just need to install the following package:
- magmax.zip
You can find this package inside the downloaded .zip file of MagMax theme. So, before getting started with the installation process, Extract the .zip file and you'll find the desire magmax.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the meteor.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are six plugins, required for MagMax theme to work properly. Those are listed below:
- MagMax Core: theme core functionality (CPTs and shortcodes).
- Elementor Page builder: Drag and Drop page builder.
- Redux Framework: Used to build its backend admin panel.
- CMB2: For building meta boxes.
- One Click Demo Import : One Click Demo data importer.
- weForms : For creating contact form.
To activate those required plugins, simply go to Plugins
- Select all six required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatic plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory.
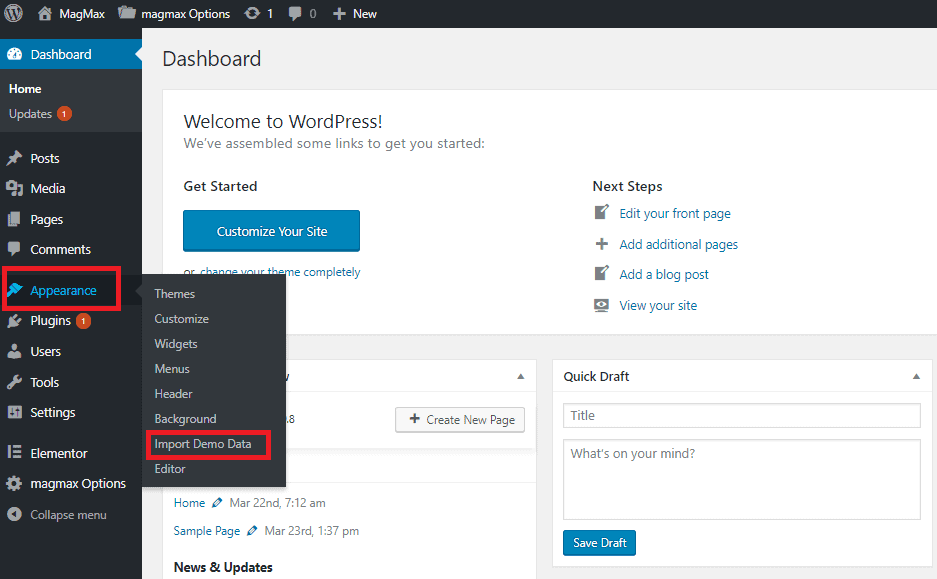
Import Demo Data
- Log in to the WordPress Administration Panels.
- Go to
Appearance> Import Demo Data
- Click on
Import Demo Databutton.
It will take some times to load all demo data on your server. Wait till it shows you a successful data importing message.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on MagMax at left-bottom corner of the module screen to open up Theme Setting panel.
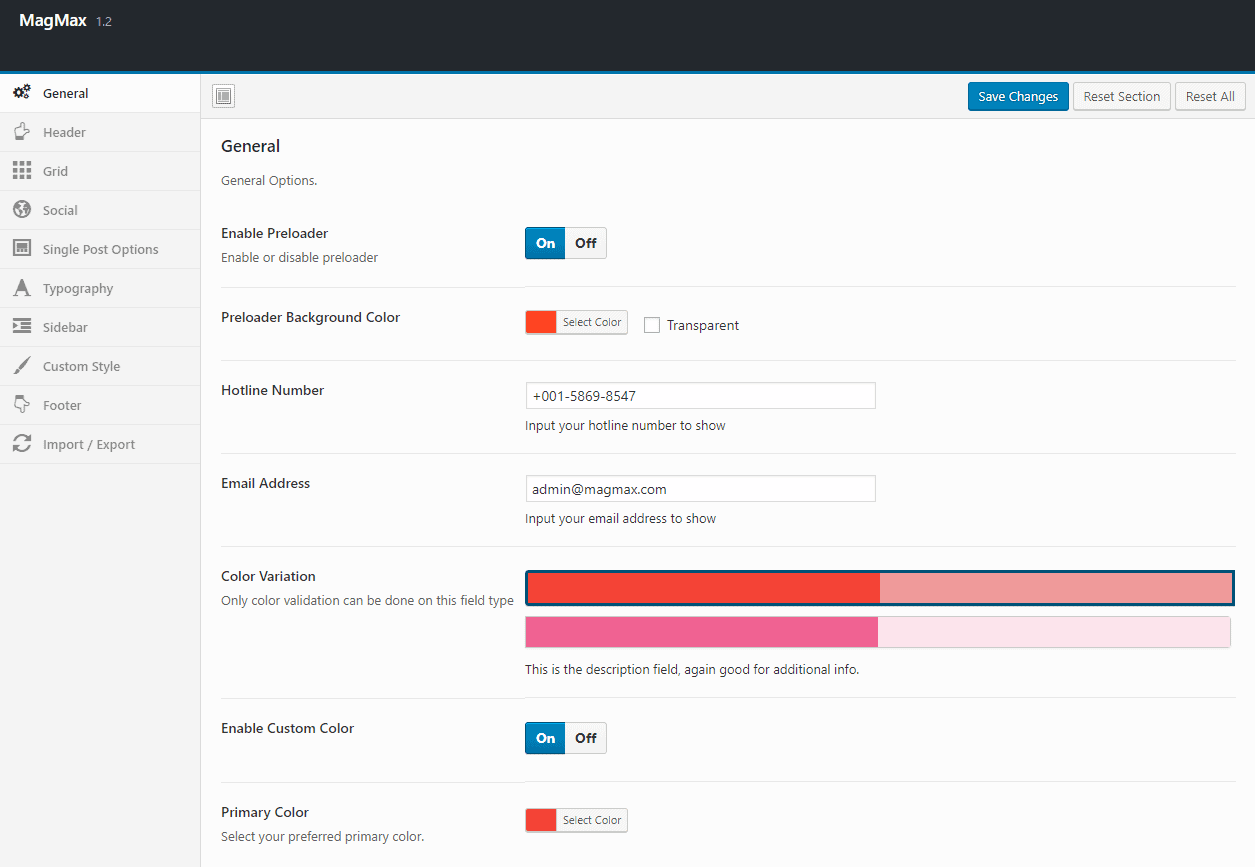
General
- Enable Preloader : You will be able to enable or disable preloader with this button.
- Preloader Background Color : Change the background color of preloader according to your wish and if you want to keep transparent color, tick the transparent option.
- Hotline Number : Allows you to show hotline number on your site.
- Email Address : Allows you to show your email address on your site.
- Color Variation : Choose your preferred color variation from here.
- Enable Custom Color : Toggle to enable or disable custom color.
- Primary Color : Select your primary color from here.
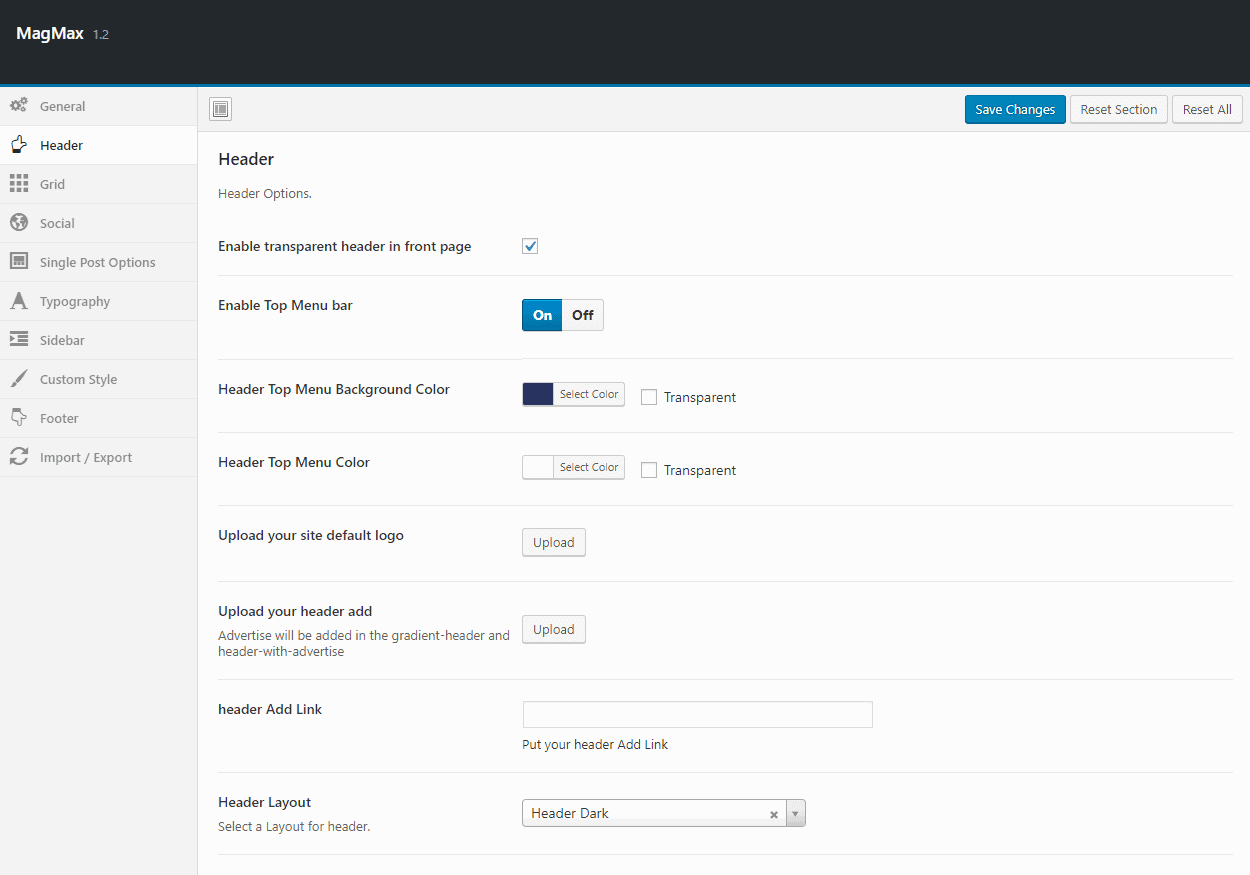
Header
- Enable transparent header in front page : Tick checkbox if you want to enable header transparency in front page.
- Enable Top Menu bar : Toggle to turn on or off, the Top Menu Bar.
- Header Top Menu Background Color : Select your preferred header top menu background color.
- Header Top Menu Color : Choose your preferred header top menu color.
- Upload your site default logo : Upload the logo for your site which you want to show on all over on your site.
- Upload your header advertise : If you want to load any advertise on header, upload your advertise at here.
- Header Advertise Link : Put the Header advertisement link here to redirect visitor to advertisement site.
- Header Layout : Choose the layout for your header.
- Upload Bar Icon : Upload icon for the bar at here.
- Upload Search Icon : Upload icon for the search at here.
- Dark Header Color : Select dark header color from here.
- Header Background Color : Alter the background color of the header from here.
- Header Menu Background Color : Choose the background color of header menu from here.
- Menu Color Option : Choose different menu color styles on different states like regular, hover and active.
- Header Menu Item Border Color : Select the color for the header menu item border.
- Sub Menu Color Option : Choose different menu color styles on different states like regular, hover and active, for sub menu.
- Enable Archive Header : Enable or disable archive category header with this button.
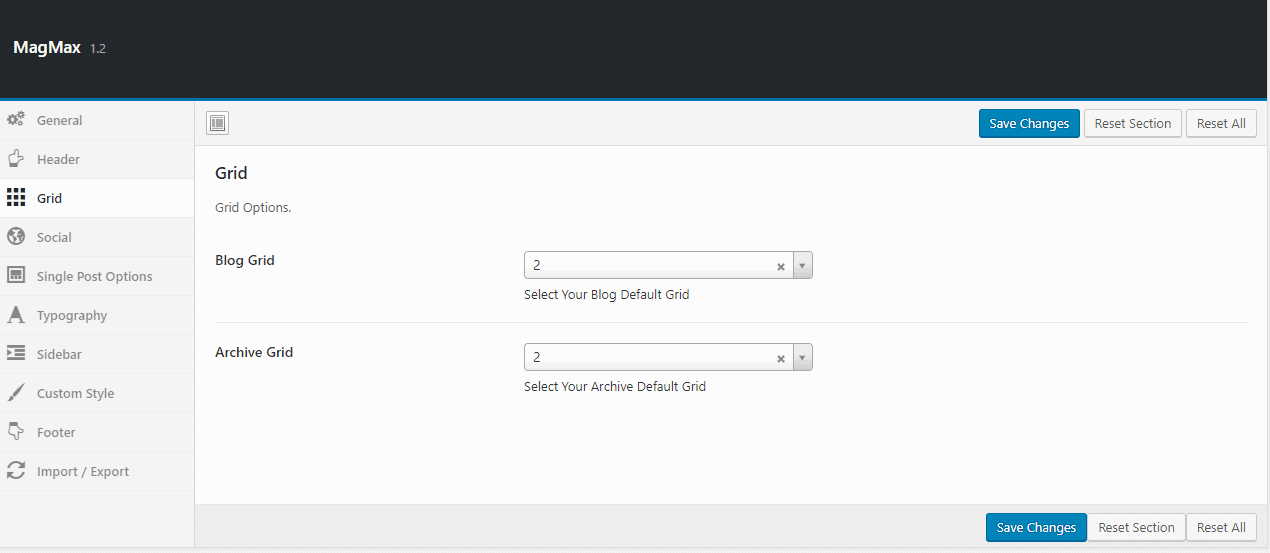
Grid
- Blog Grid : Select the number of your blog default grid.
- Archive Grid : Select the number of default archive grid.
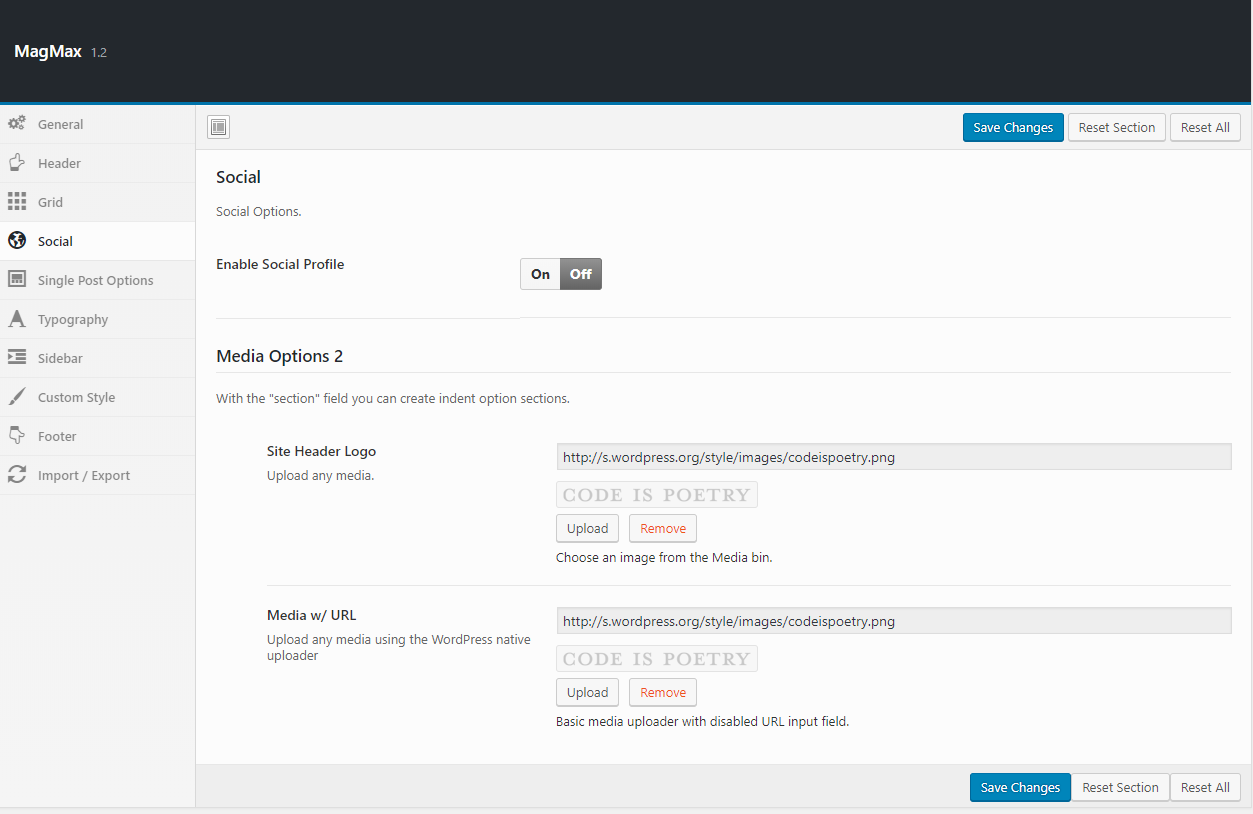
Social
- Enable Social Profile : Toggle on or off the social profile.
- Site Header Logo : Upload logo for the site header.
- Media w/ URL : Upload any media using WordPress native uploader.
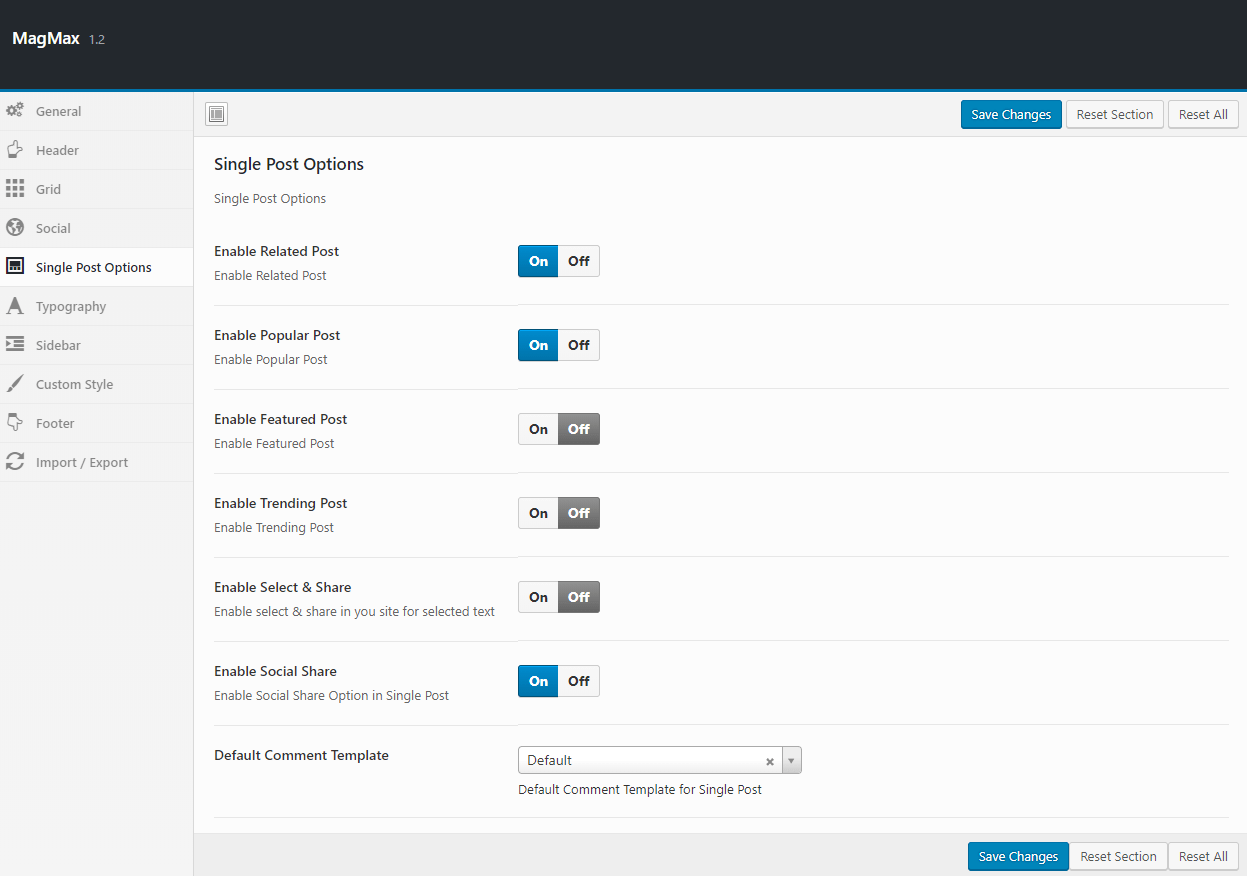
Single Post Options
- Enable Related Post : Toggle this option to enable or disable related posts.
- Enable Popular Post : Toggle this option to enable or disable popular posts.
- Enable Featured Post : Turn this option on for enabling featured post.
- Enable Trending Post : Enable or disable trending post from here.
- Enable Select & Share : Toggle on or off the select and share on your site.
- Enable Social Share : Toggle on or off to enable or disable the Social Share Option in Single Post.
- Default Comment Template : Select the default comment template for single post.
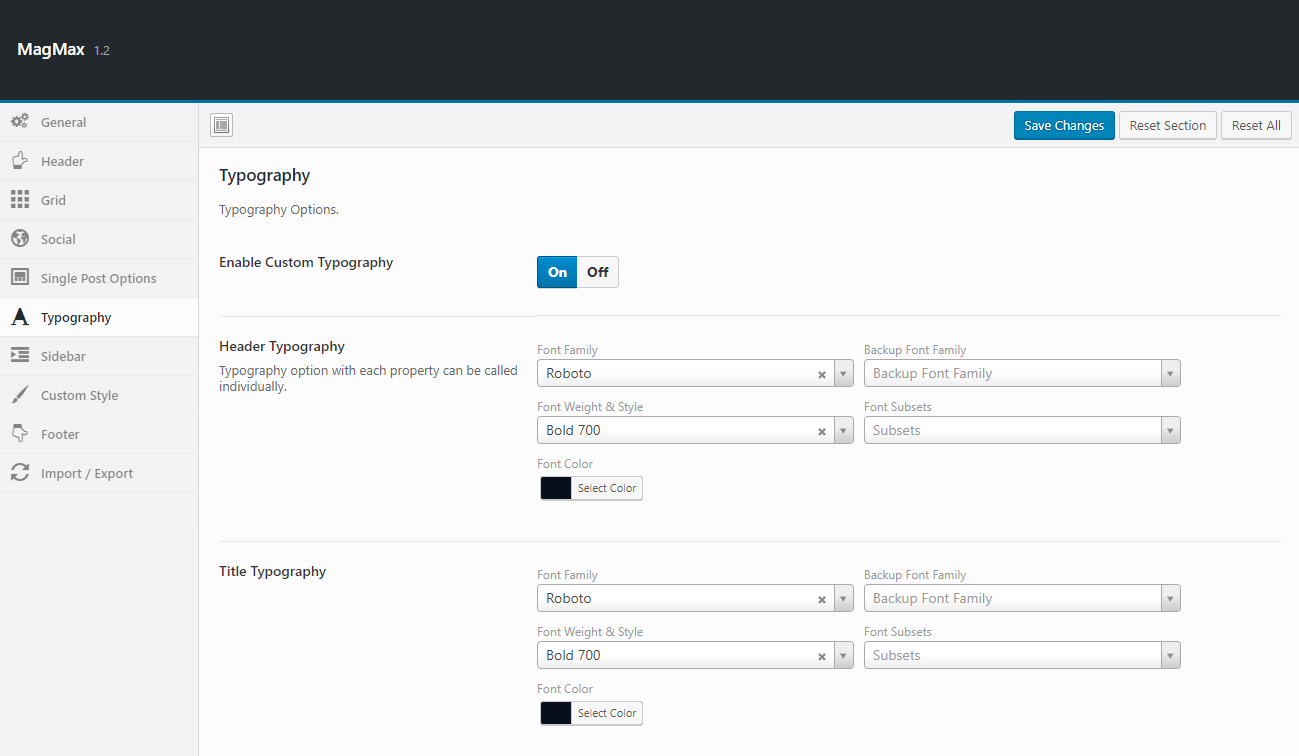
Typography
- Enable Custom Typography : Toggle to enable or disable custom typography.
- Header Typography : Customize the typography for header from here.
- Title Typography : Customize the typography for title from here.
- Widget & Other Title Typography : Customize the typography for widget & other titles from here.
- Body Typography : Customize the typography for body texts from here.
- Meta Typography : Set the custom typography for meta description from here.
- Menu Typography : Set the custom typography for menu from here.
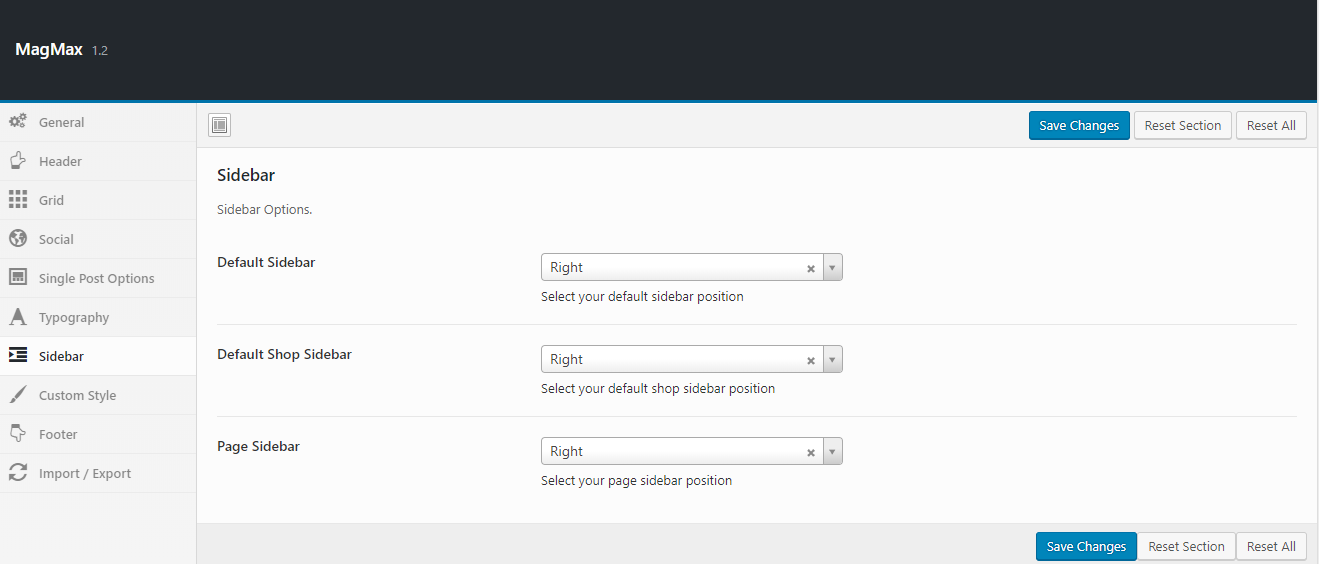
Sidebar
- Default Sidebar : Choose the position of Default Sidebar. Either you can disable- showing list sidebar, just to pick No Sidebar from the drop-down.
- Default Shop Sidebar : Choose the position of Default Shop Sidebar. Either you can disable- showing details sidebar, unlikely the Default Sidebar, just to pick No Sidebar from the drop-down.
- Page Sidebar : Choose the position of Page Sidebar. Either you can disable- showing list sidebar, just to pick No Sidebar from the drop-down.
Custom Style
- Custom JS Code : Write your custom JavaScript code at here and click save changes to apply changes.
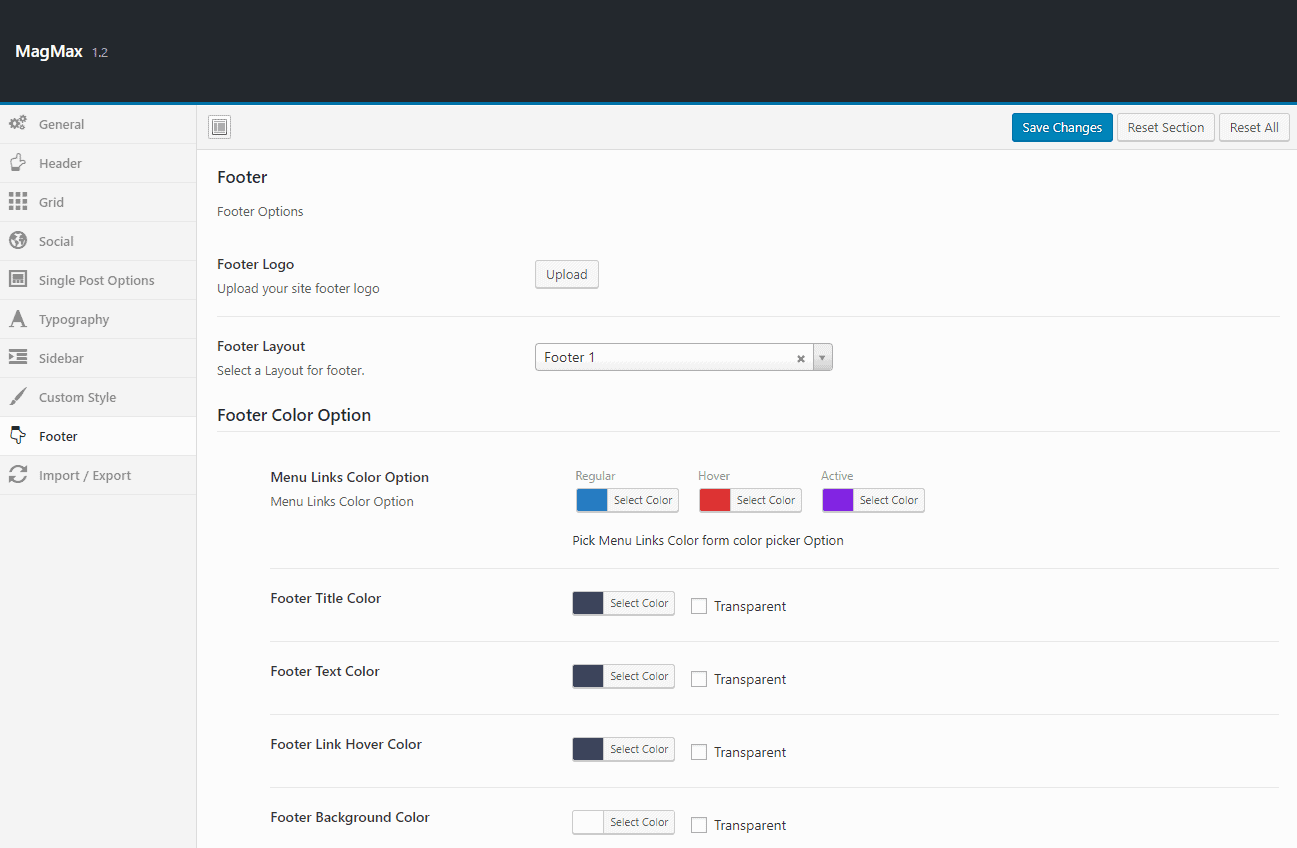
Footer Options
- Footer Logo : Upload your footer logo with this option.
- Footer Layout : Choose your preferred layout for your footer.
- Footer Color Option : Selected your preferred color for specific footer sections.
- Show ThemeXpert Credit : Toggle to show or hide the ThemeXpert credit.
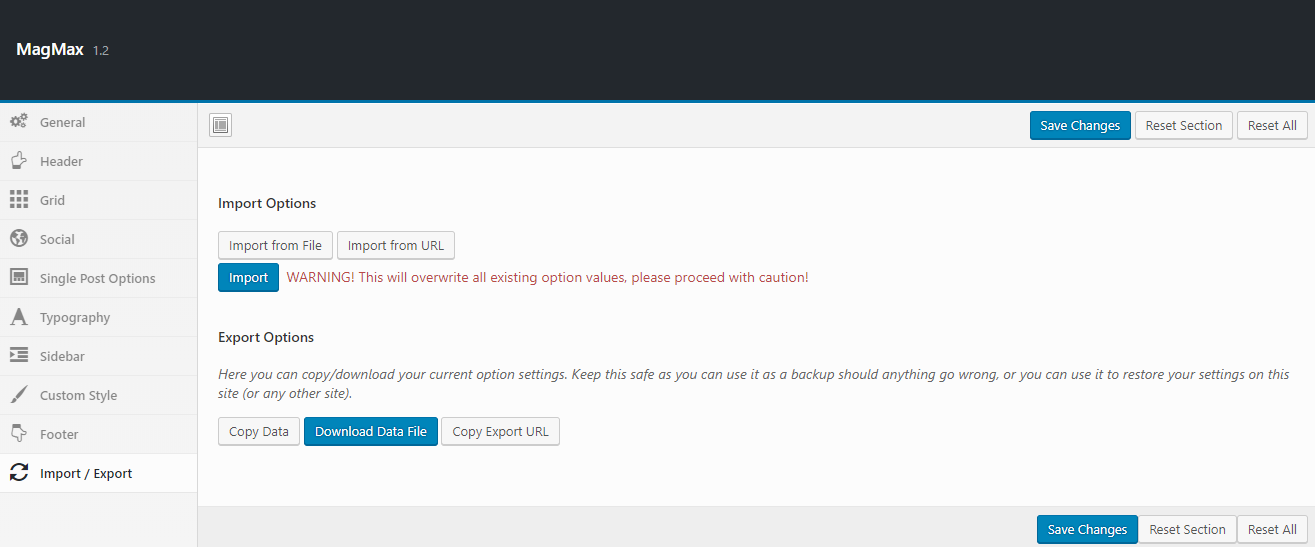
Import / Export
- Import Options : Import necessary file from previously created backups and restore to your site.
- Export Options : This button allows you to download the theme options as a .json file for further use in any other wp-themes. You just have to import that .json file using the Import button then.
How To's
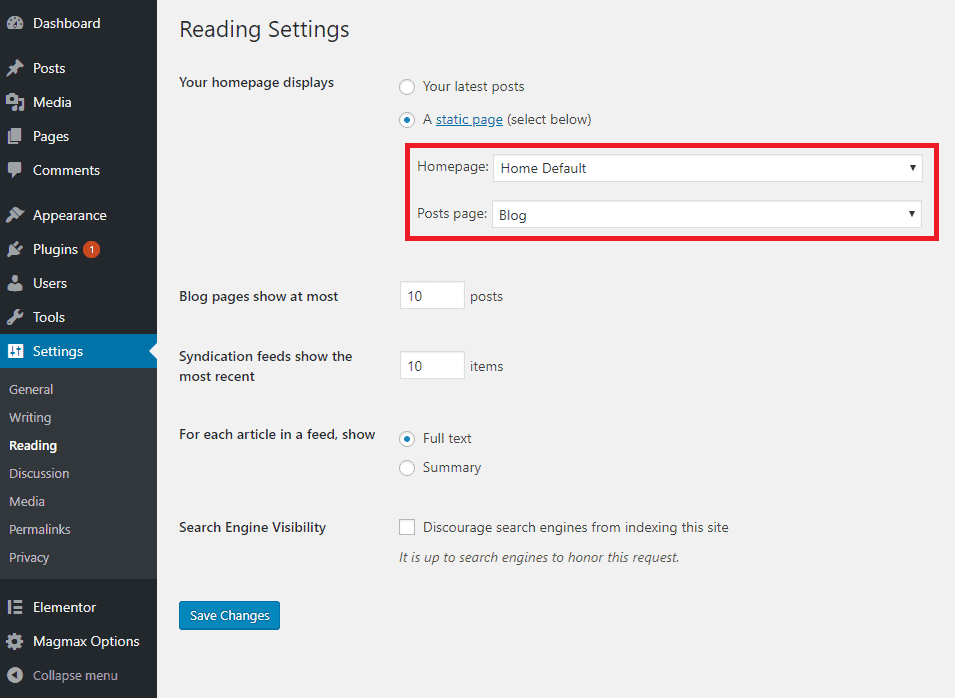
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose your preferred home variation from the Front-page drop-down menu.
- Select Blog from the Post page drop-down menu.(optional)
- Use the left-bottom Save Changes button to save the settings.
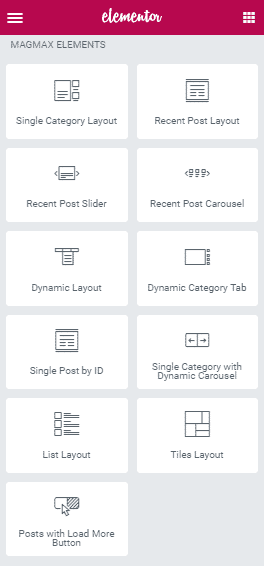
Elements
You can simply add an element on a page. All you need to do, just drag the element you want to add and drop it in a page then customize its setting as your preferences. You will have plenty of default elements to add or you can add our developed elements those are only for MagMax theme from the MagMax Elements tab on the elementor.
Elementor
Elementor is the one of the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with Elementor, we recommend you to take a look at the following videos:
-
Getting Started with Elementor: Getting Started With Elementor - YouTube
-
Sections & Columns Part 1 : Learn How to Build Your Page Layout on Elementor
-
Sections & Columns Part 2 : Style Options for Sections and Columns
- Sections & Columns Part 3 : Padding, Margin, Responsive and Other Settings in the Advanced Tab
Under https://docs.elementor.com/ you can find see the complete documentation of elementor page builder.
IMPORTANT: You have to disable Disable Global Colors and Disable Global Fonts options from
Elementor> Generalin order get your custom styles worked on any elements.Our theme specific elements can be found in MagMax tab under Elementor.
Single Category Layout
To add Single Category Layout element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Single Category Layout from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
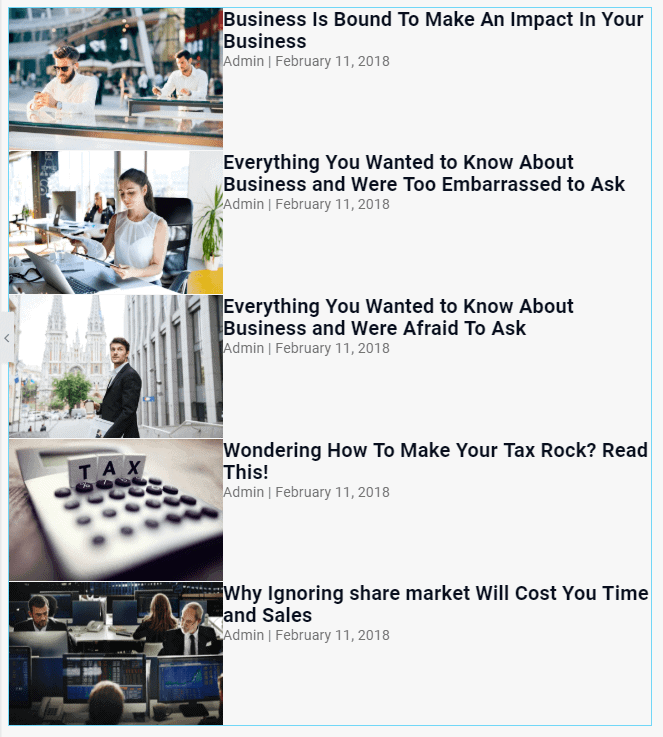
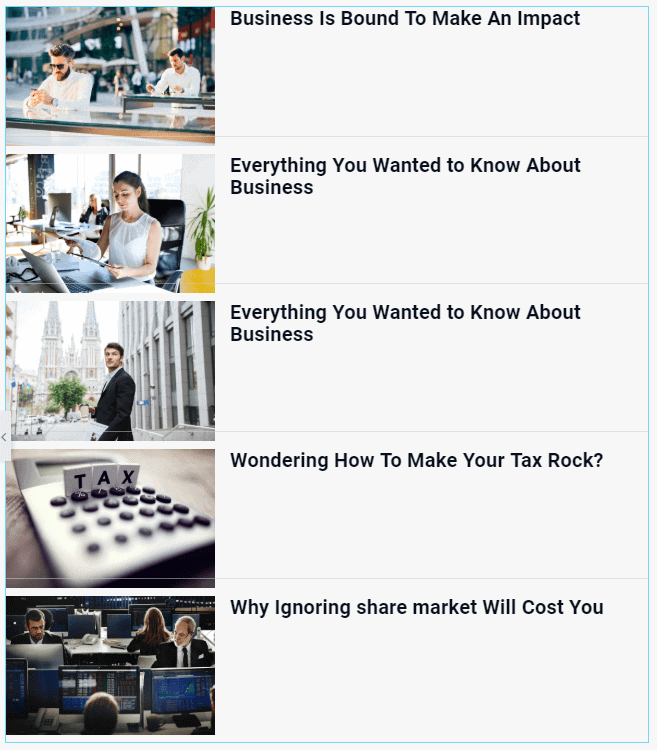
Layout Images
Layout 1
Layout 2
Layout 3
Layout 4
Layout 5
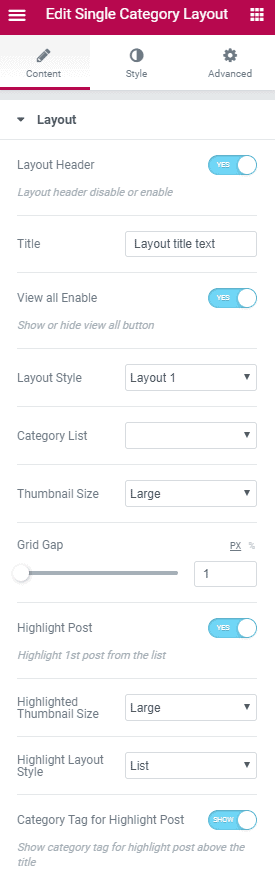
Content
- Layout header : Toggle Yes or no to enable or disable the header of the layout.
- Layout Style : Choose preferred layout style from 5 different layouts.
- Category List : Choose the category of your post from here. Posts only from selected category will be shown.
- Thumbnail Size : Choose the thumbnail size for your layout from 4 different layouts.
- Grid Gap : Choose how much gap (in pixels) you need between your grids.
- Highlight Post : Toggle this option to highlight the first post of the list.
- Highlight Layout Style : Choose the layout style for highlighted post.
- Category Tag for Highlight Post : To show the category tag on highlighted post turn this option on.
- Number of Post to Show : Select how many post you want to show.
- Show Excerpt : Toggle yes or no to show or hide excerpt in the highlight and regular post.
- Regular Post Grid : Select the number of post grids.
- Regular Post Grid Alignment : Select the alignment type of the post.
- Category Tag : Toggle this option to show or hide category above title.
- Title Word Count : Define how much word you want in the title.
- Featured Post Min Height : Define how much height you want in the featured post.
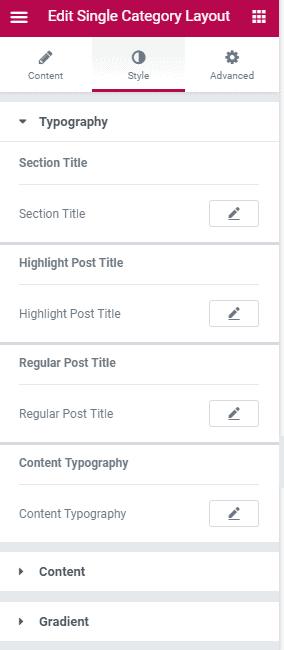
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Highlight Post Title : Style your Highlighted post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Content Typography : Customize the content typography form here.
Under Content you have this option.
- Custom Color : Turn it on to apply custom title, meta and content color.
Under Gradient you have this option.
- Overlay Style : Choose the overlay style either as overlay or as gradient.
- Background overlay : Choose the color of background overlay.
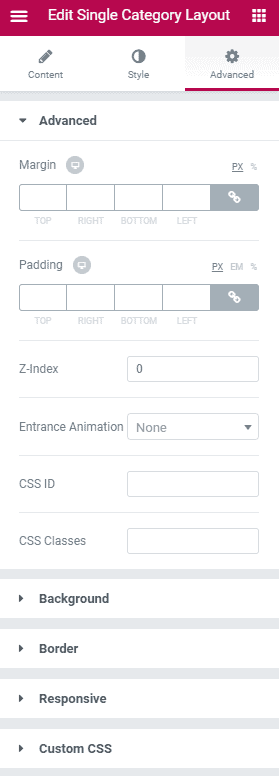
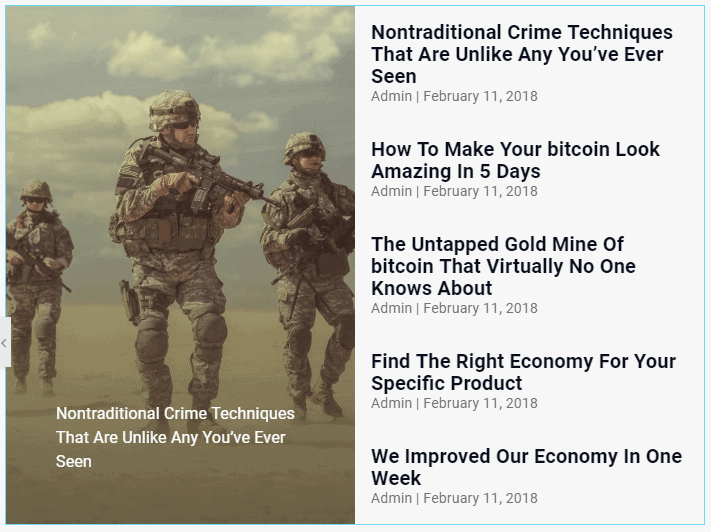
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Single Category Carousel
To add Single Category Carousel element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Single Category Carousel from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
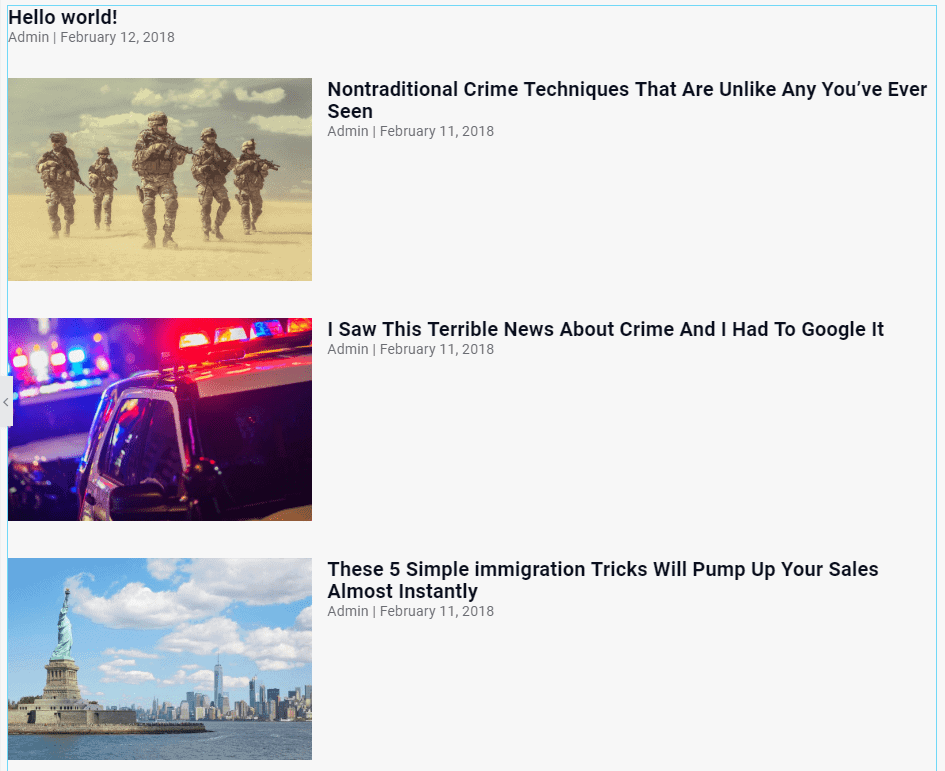
Layout Images
Layout 1
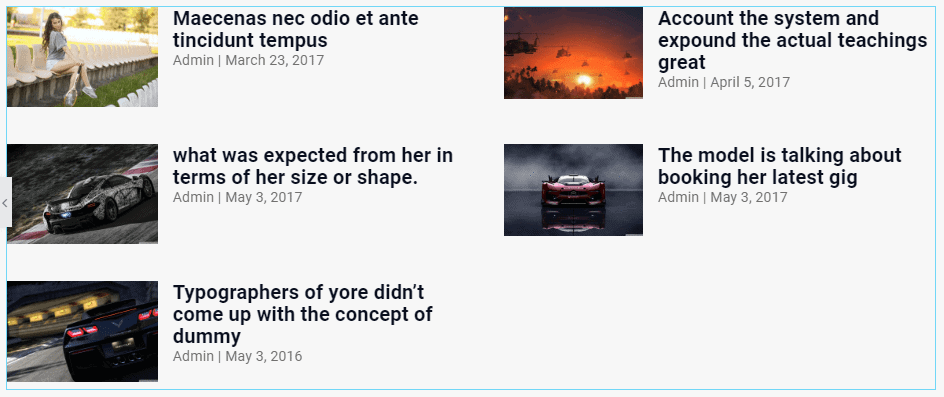
Layout 2
Layout 3
Layout 4
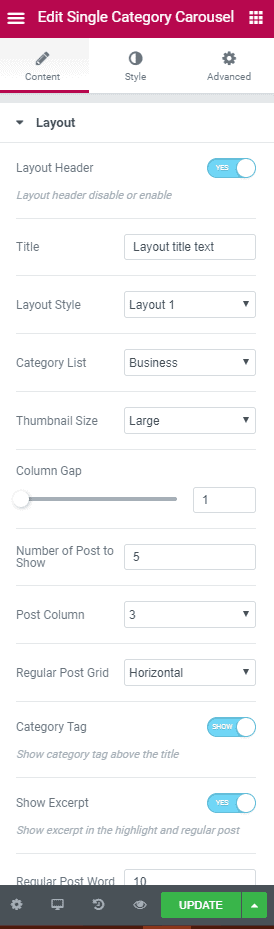
Content
- Title : Write your carousel title at here.
- Layout Header : Toggle to enable or disable layout header.
- Layout Style : Choose preferred layout style from 4 different layouts.
- Category List : Choose the category you want for your carousel.
- Thumbnail Size : Select the thumbnail size.
- Column Gap : Define how much gap you need between columns.
- Regular Post Grid : Choose post grid as horizontal or vertical from here.
- Title : Define title at here.
- Query Post Type : Choose the query post type from here.
- Category Tag : Show category tag above the title from here.
- Show Excerpt : Toggle to show or hide the excerpt in the highlighted and regular post.
- Regular Post Word : Define how much excerpt word you want in the regular post.
- Navigation Position : Define navigation position from here.
- Post Column : Choose number of post column.
- Alignment : Select the alignment as left, right, or middle.
- Dot Navigation Bottom Position : Define the bottom position of Dot navigation from here.
- Nav Dot Alignment : Select the alignment as left or right for Nav Dot.
- Number of Post to Show : Choose the number of post to show.
- Show Category : Toggle to show or hide category from here.
- Post Min Height : Define the minimum height of the post from here.
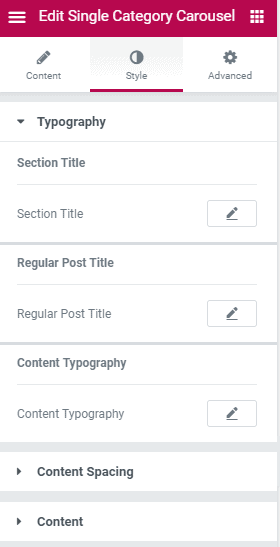
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Content Typography : Customize the content typography form here.
Under Content Spacing you have this option.
- Content Padding : Turn it on to apply content padding. Under Content you have this option.
- Custom Color : Toggle to define custom color for content.
Under Gradient you have this options.
- Overlay Style : Choose the overlay style from here.
- Background Overlay : Select the background color for overlay from here.
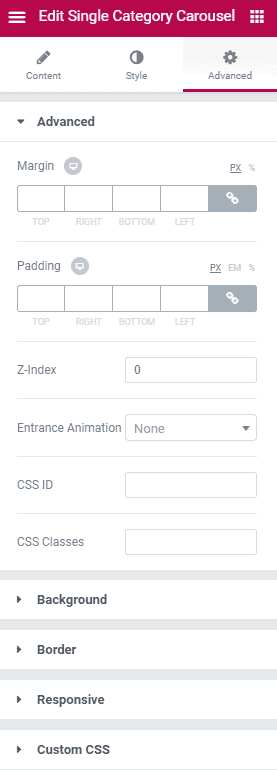
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Recent Post Layout
To add Recent Post Layout element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Recent Post Layout from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
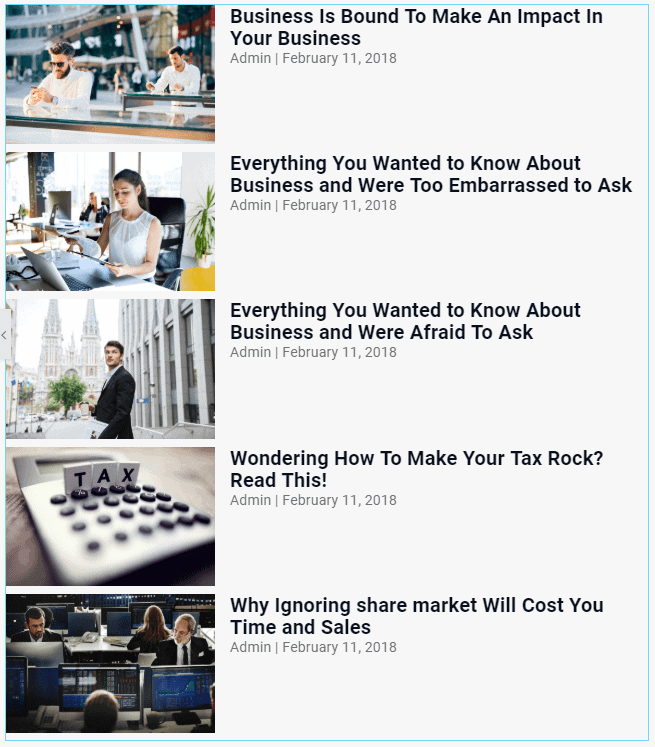
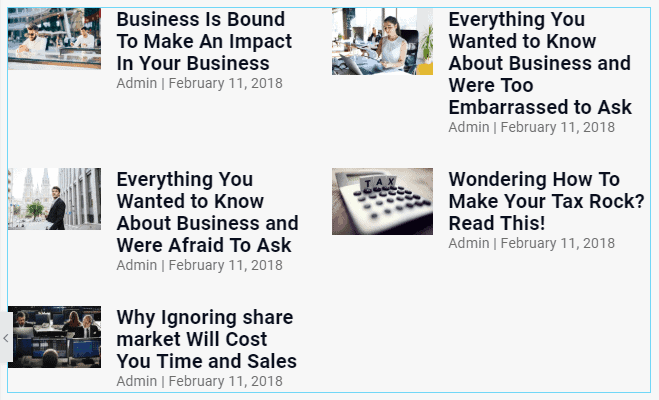
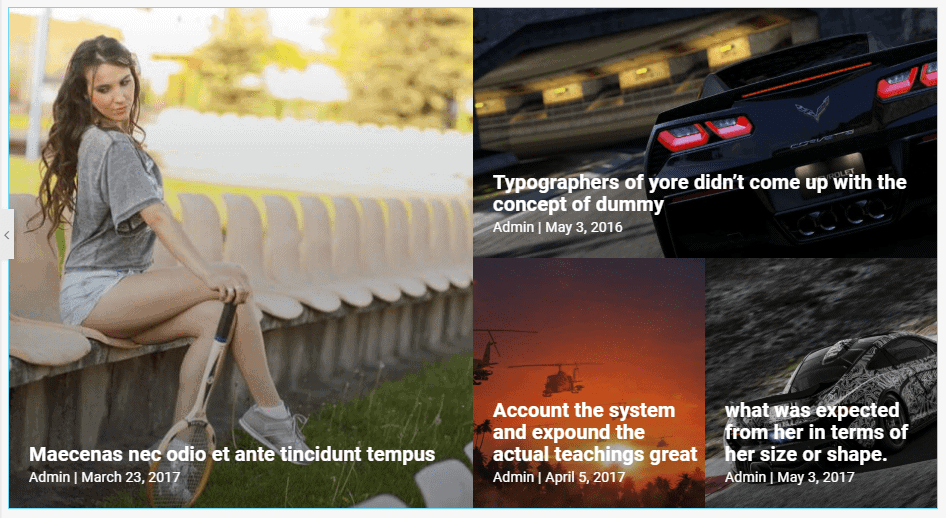
Layout Images
Layout 1
Layout 2
Layout 3
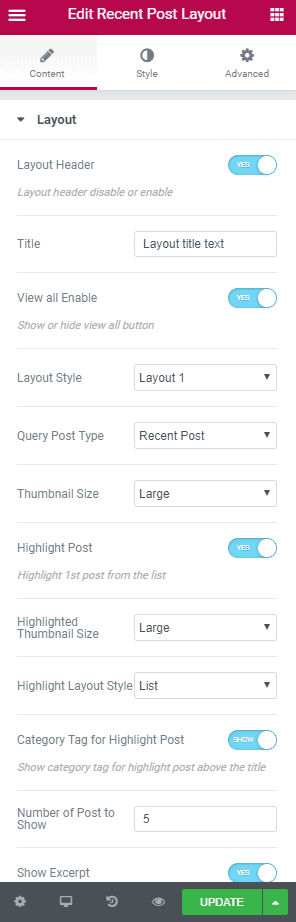
Content
- Layout Header : Toggle Yes or no to enable or disable the header of the layout.
- Layout Style : Choose preferred layout style from 3 different layouts.
- Query Post Type : Choose the type of query post from here.
- Highlight Post : Toggle this option to highlight the first post of the list.
- Highlighted Thumbnail Size : Choose the thumbnail size of the highlighted post from here.
- Highlight Layout Style : Choose the layout style for highlighted post.
- Category Tag for Highlight Post : To show the category tag on highlighted post turn this option on.
- Number of Post to Show : Select how many post you want to show.
- Show Excerpt : Toggle yes or no to show or hide excerpt in the highlight and regular post.
- Highlight Post Word : Define how much excerpt word you want in the highlight.
- Regular Post Word : Define how much excerpt word you want in the regular post.
- Regular Post Grid : Select the number of post grids.
- Regular Post Grid Alignment : Select the alignment type of the post.
- Category Tag : Toggle this option to show or hide category above title.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Post Title : Style your post title with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this option.
- Custom Color : Turn it on to apply custom title, meta and content color.
Under Gradient you have this options.
- Overlay Style : Choose the overlay style from here.
- Background Overlay : Select the background color for overlay from here.
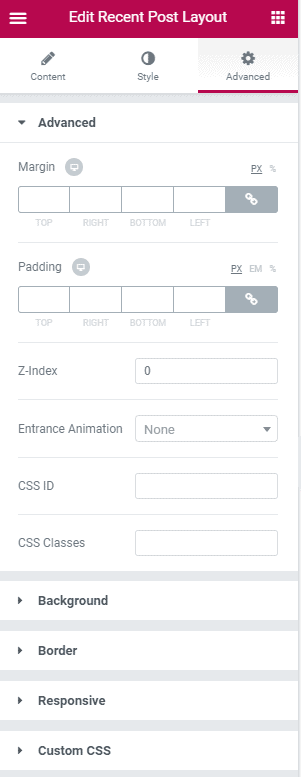
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Recent Post Slider
To add Recent Post Slider element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Recent Post Slider from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
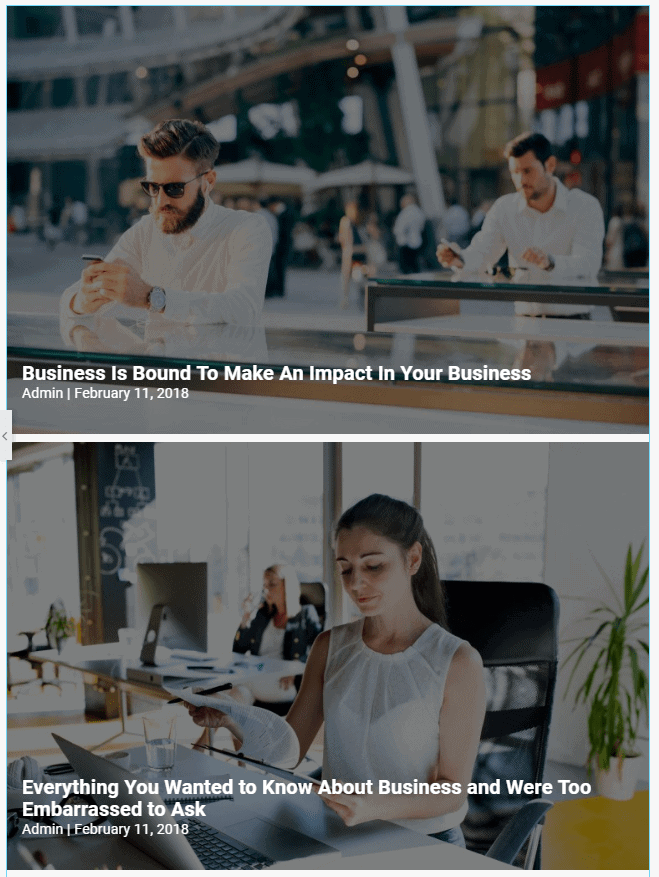
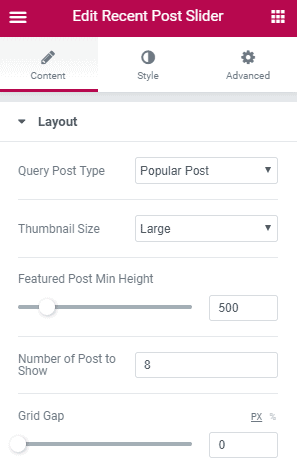
Layout
Content
- Query Post Type : Choose Query Post Type from here.
- Featured Post Min Height : Choose the minimum height for featured post from here.
- Number of Post to Show : Choose the number of post to show.
- Grid Gap : Define gap between two gaps from here.
Style

- Highlight Post Title : Style your Highlighted post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this option.
- Custom Color : Turn it on to apply custom title, meta and content color.
Under Gradient you have this option
- Overlay Style : Choose the overlay style from here.
- Background Overlay : Choose the background overlay color from here.
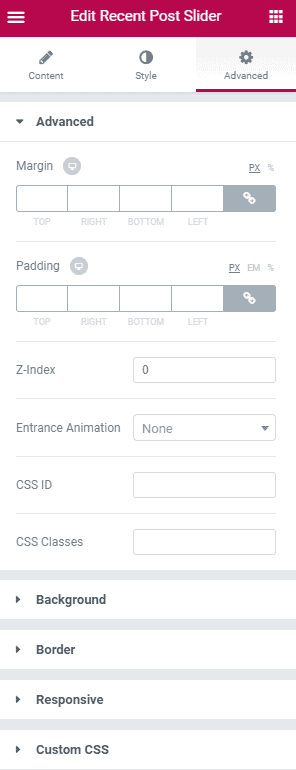
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Recent Post Carousel
To add Recent Post Carousel element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Recent Post Carousel from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
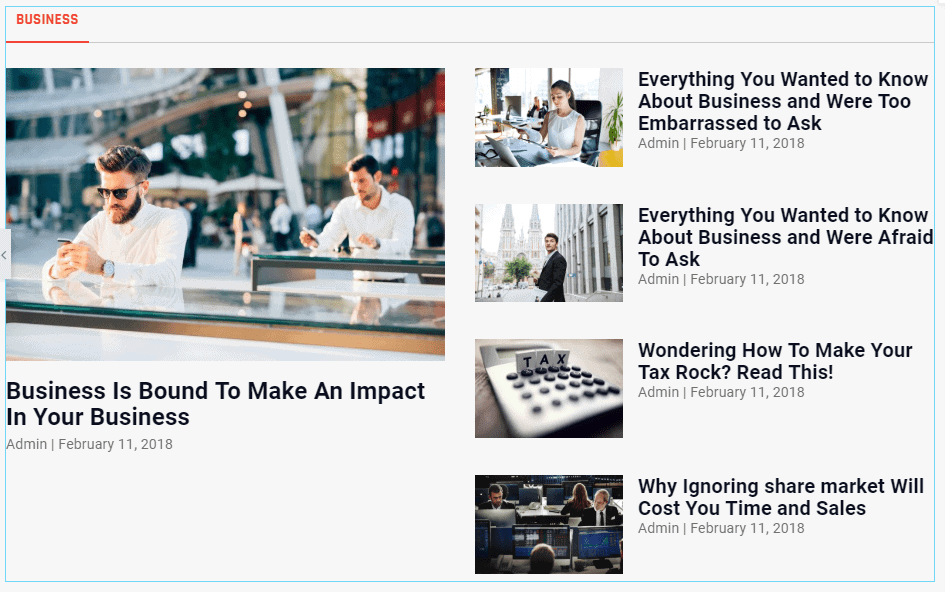
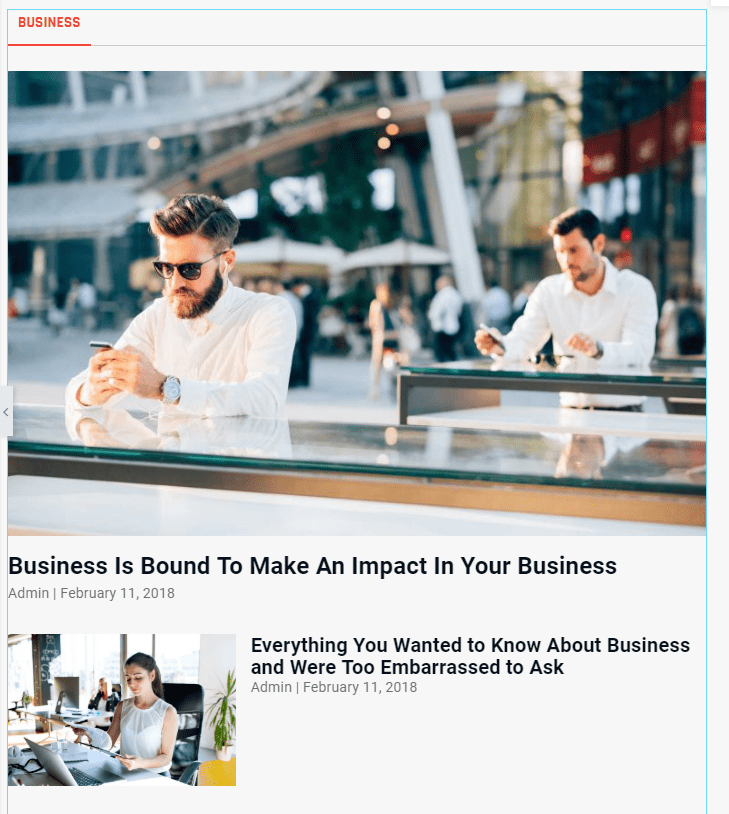
Layout Images
Layout 1
Layout 2
Content
- Layout Single Header : Toggle to enable or disable layout single header.
- Title : Define title at here.
- Layout Style : Choose preferred layout style from 2 different layouts.
- Query Post Type : Choose the query post type from here.
- Post Column : Choose number of post column.
- Number of Post to Show : Choose the number of post to show.
- Show Category : Toggle to show or hide category from here.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this option.
- Content Padding : Turn it on to apply content padding.
- Enable Post Box Shadow : Turn it on to enable post box shadow.
- Custom Color : Toggle to define custom color for content.
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Dynamic Layout
To add Dynamic Layout element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Dynamic Layout from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
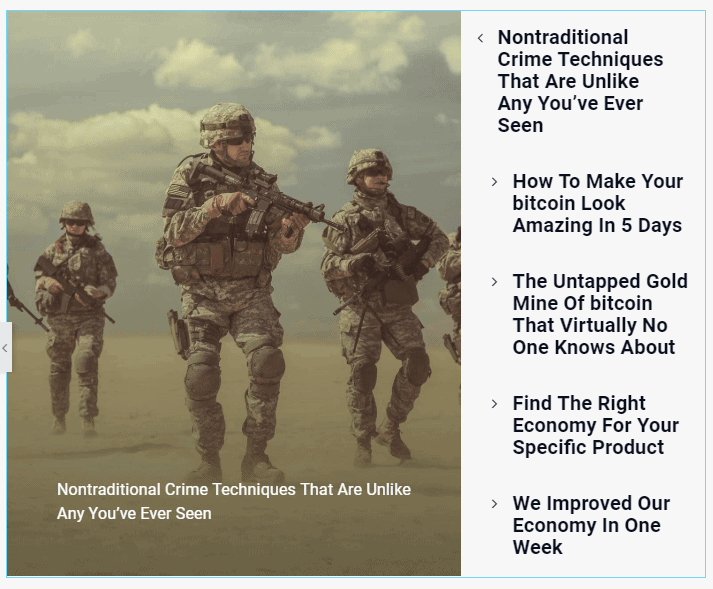
Layout Images
Horizontal
Vertical
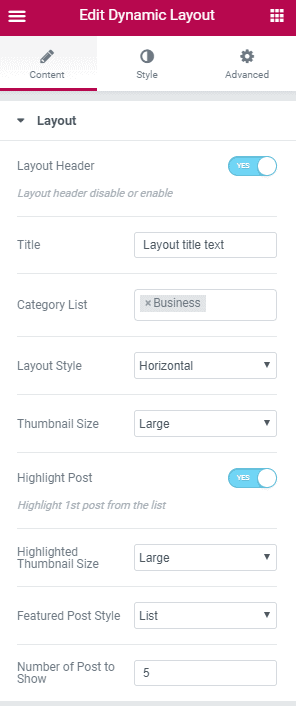
Content
- Layout header : Toggle Yes or no to enable or disable the header of the layout.
- Title : Type the title of your layout at here.
- Category List : Choose the category list for your layout form here.
- Layout Style : Choose preferred layout style from 3 different layouts.
- Thumbnail Size : Choose the thumbnail size from here.
- Highlight Post : Toggle this option to highlight the first post of the list.
- Number of Post to Show : Select how many post you want to show.
- Regular Post Grid : Define how many posts grid you want to show.
- Grid Layout Style : Choose the grid layout style from here.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Highlight Post Title : Style your Highlighted post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Category Tab Text Typography : Style your tab texts, typography from here.
Under Content you have this option.
- Custom Color : Turn it on to apply custom title, meta and content color.
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Dynamic Category Tab
To add Dynamic Category Tab element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Dynamic Category Tab from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
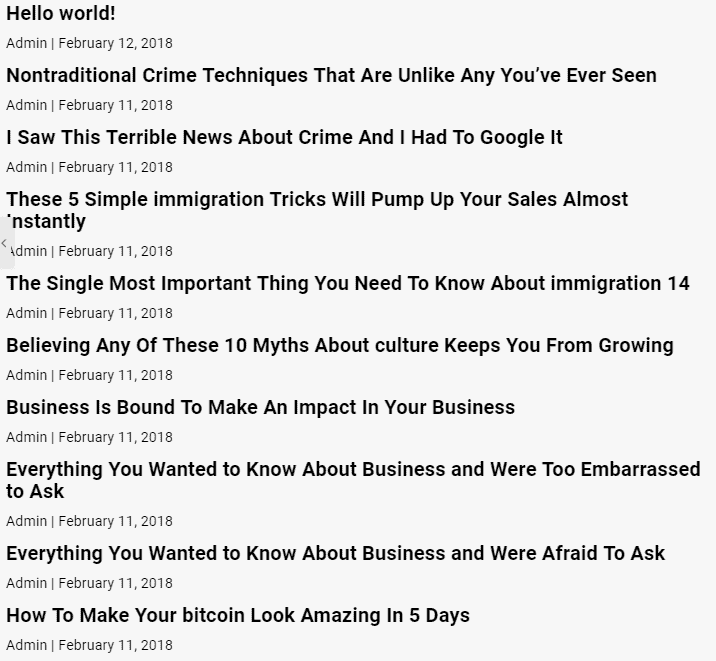
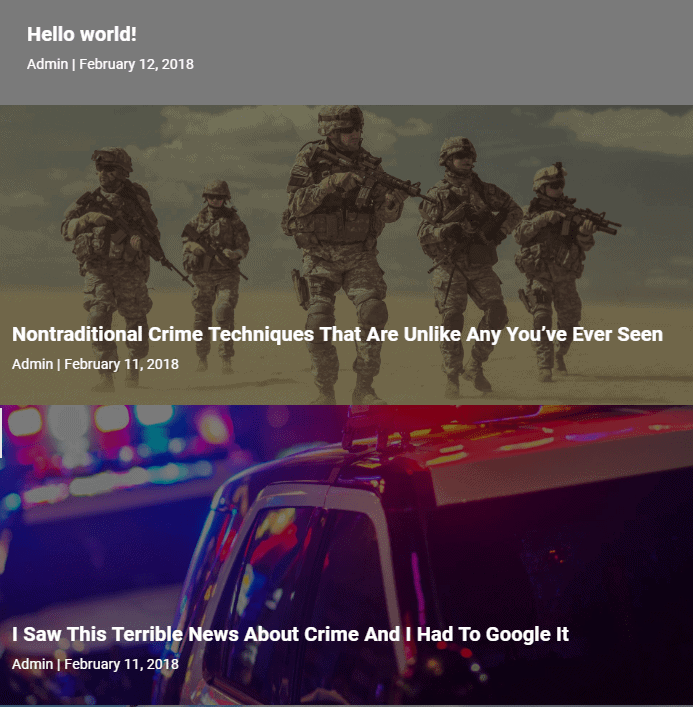
Layout Images
Layout 1
Layout 2
Content
- Layout Style : Choose preferred layout style from 2 different layouts.
- Category List: Choose category list from here.
- Number of Post to Show : Choose the number of post to show.
- Grid Gap: Define the gap between each grid from here.
- Show Meta : Toggle to show or hide metadata.
Style

- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Selected Thumbnail Title : Modify the thumbnail of the selected title from here.
- Icon : Alter the typography for icon texts from here.
Under Content you have this option.
- Custom Color : Toggle to define custom color for content.
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Single Post by ID
To add Single Post by ID element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Single Post by ID from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
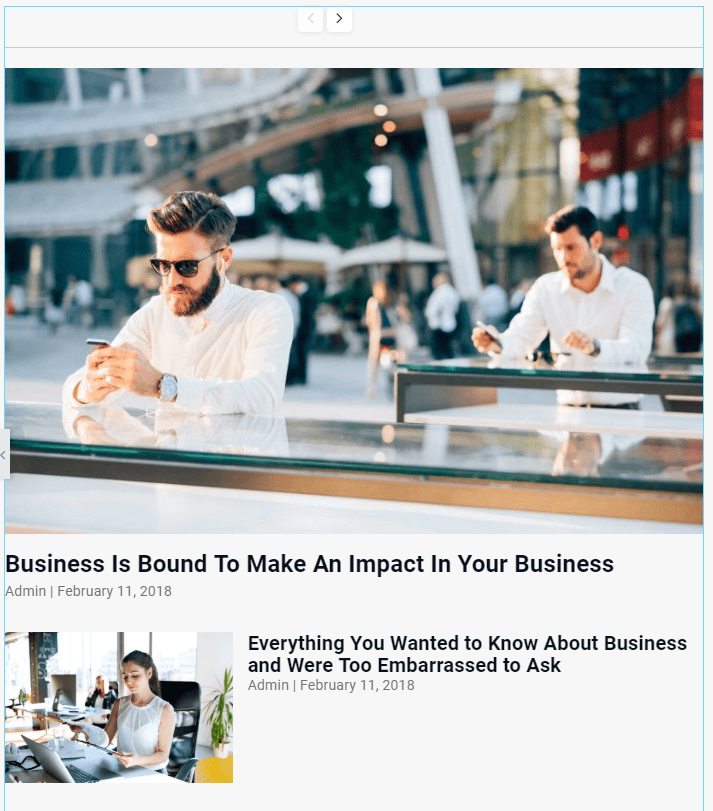
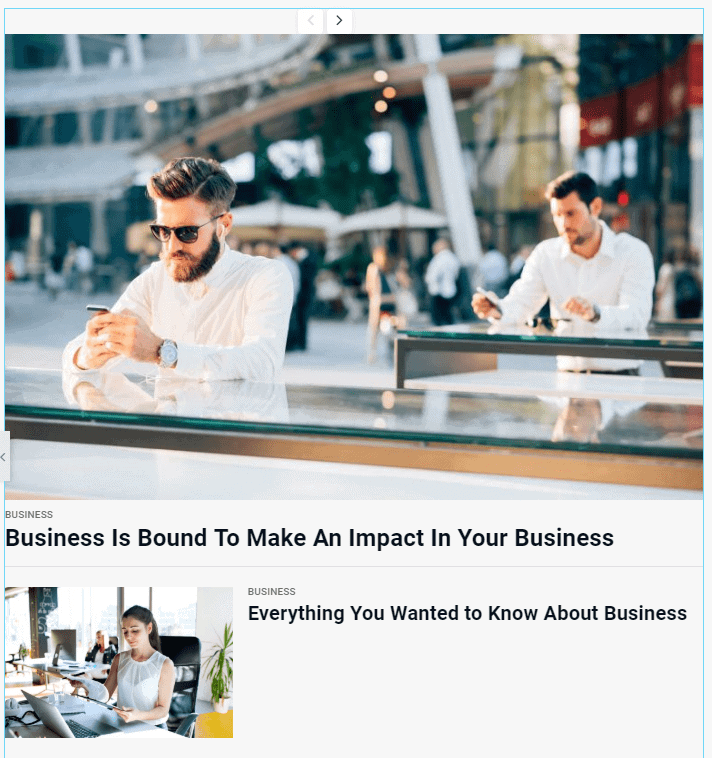
Layout Images
Layout 1
Layout 2
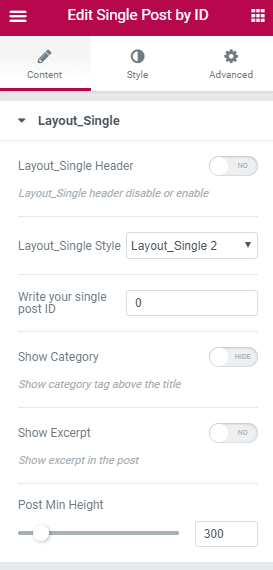
Content
- Layout Single Header : Toggle to enable or disable layout single header.
- Title : Define title at here.
- Layout Single Style : Choose preferred layout style from 2 different layout styles.
- Write your single post ID : Write your custom single post ID at here.
- Single Post Style : Define Single post style as horizontal or vertical from here.
- Show thumbnail : Toggle to show or hide the thumbnail.
- Show Category : Toggle to show or hide category from here.
- Show Excerpt : Toggle to show or hide excerpt.
- Post Min height : Define minimum height of the post.
- Post excerpt Word For Layout 2 : Define how many excerpt word you want to show on layout 2.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Title Typography : Style your title with this option, customize font, size, weight, style line height, letter spacing etc.
- Content Typography : Style your content with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this option.
- Content Padding : Turn it on to apply content padding.
- Custom Color : Toggle to define custom color for content.
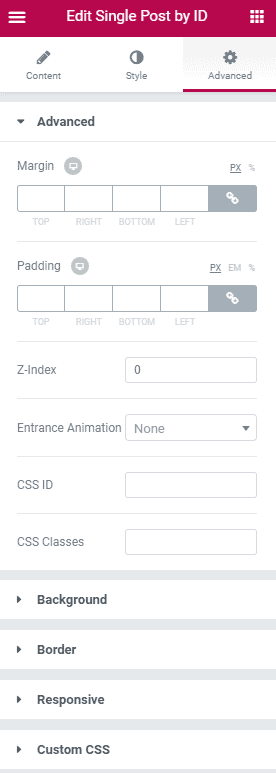
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Single Category With Dynamic Carousel
To add Single Category with Dynamic Carousel element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Single Category with Dynamic Carousel from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
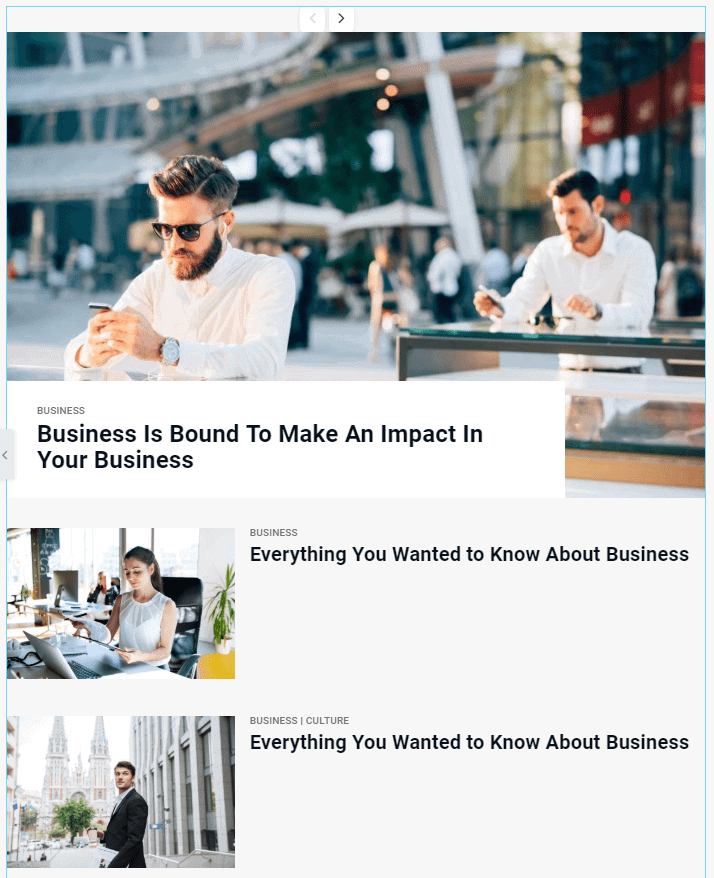
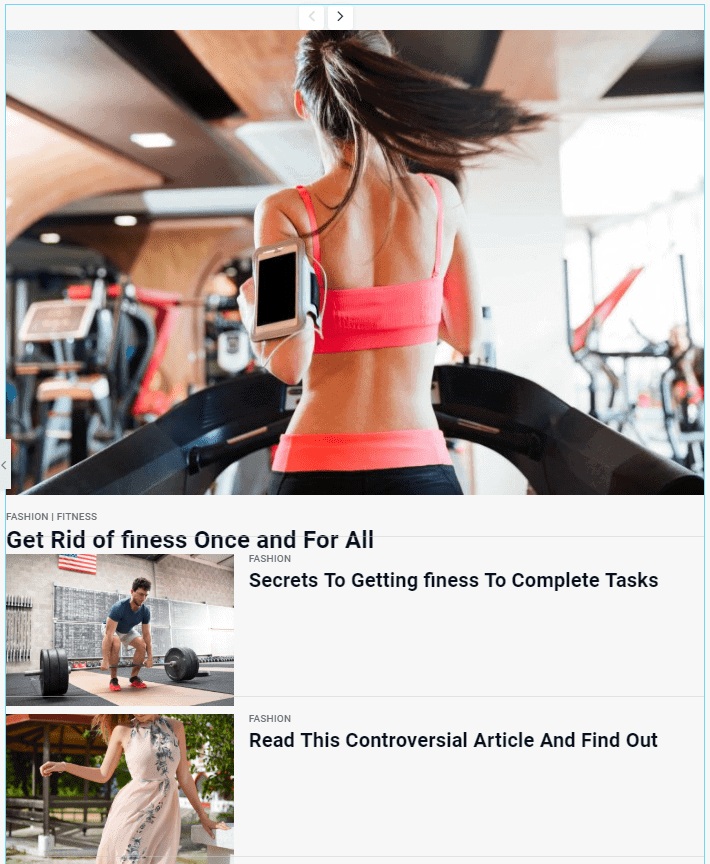
Layout Images
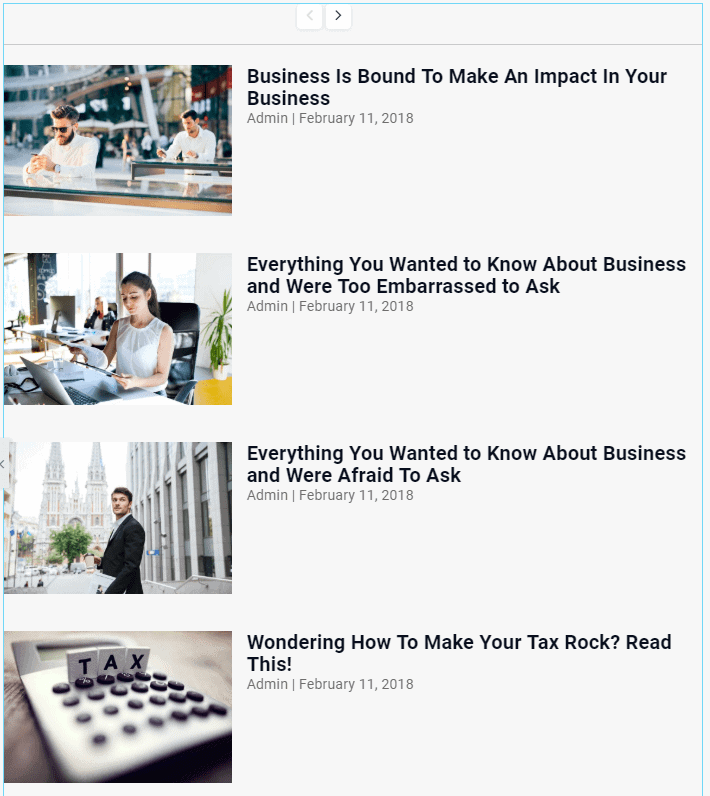
Layout 1
Layout 2
Layout 3
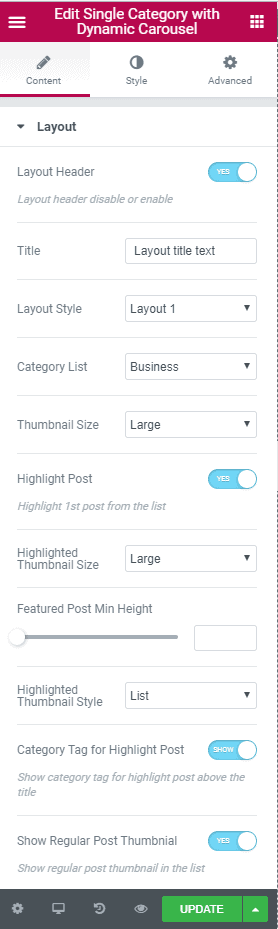
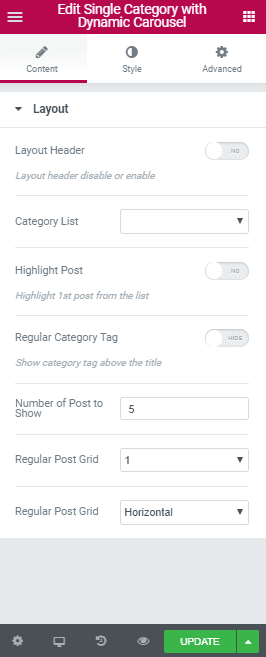
Content
- Layout Header : Toggle to enable or disable layout header.
- Title : Define title at here.
- Layout Style : Choose preferred layout style from 3 different layouts.
- Category List : Define category list from here.
- Thumbnail Size : Select thumbnail size for the carousel from here.
- Highlight Post : Highlight first post from here.
- Highlighted Thumbnail Size : Choose the thumbnail size for the highlighted first post.
- Featured Post Min Height : Define the minimum height for the featured post.
- Highlighted Thumbnail Style : Define the style for the highlighted thumbnail.
- Category Tag for Highlighted Post : Toggle to show or hide the category tag on highlighted post.
- Show Regular Post Thumbnail : Toggle to show or hide regular post thumbnail in the list.
- Regular Category Tag : Show or hide regular category tag from here.
- Number of Post to Show : Define how many posts you want to show, from here.
- Regular Post Grid : Select the number of grid for regular post from here.
- Regular Post Grid alignment : Select the alignment of regular post grid.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Highlight Post Title : Style your Highlight post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this options.
- Content Padding : Define the padding for the content you want.
- Custom Color : Toggle to define custom color for content.
Under Gradient you have this options.
- Overlay Style : Choose the overlay style from here.
- Background Overlay : Select the background overlay color.
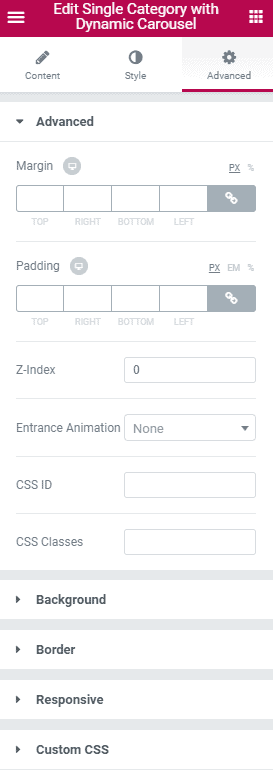
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Multiple Category With Dynamic Carousel
To add Multiple Category with Dynamic Carousel element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Multiple Category with Dynamic Carousel from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
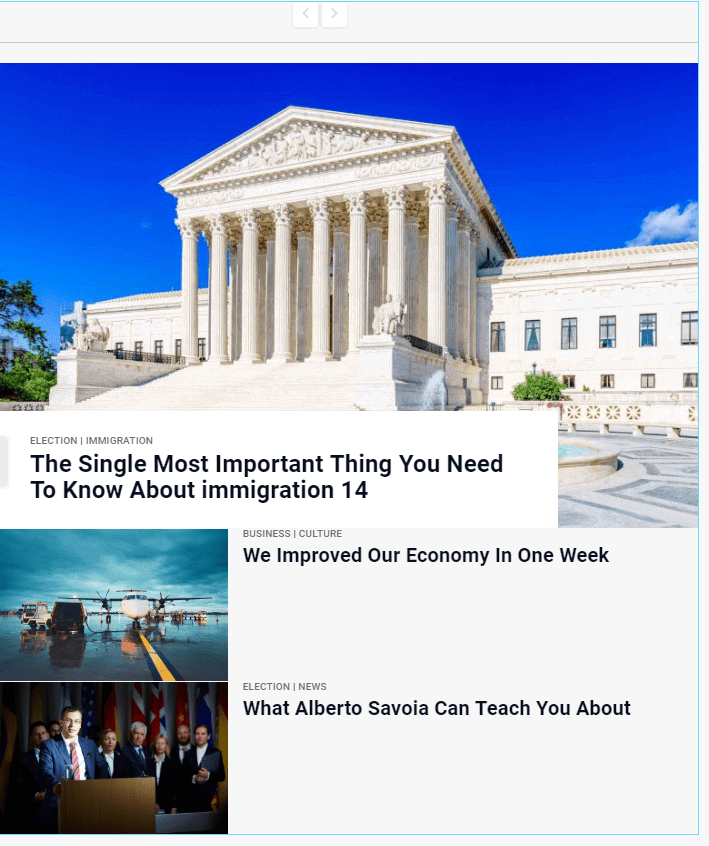
Layout Images
Layout 1
Layout 2
Layout 3
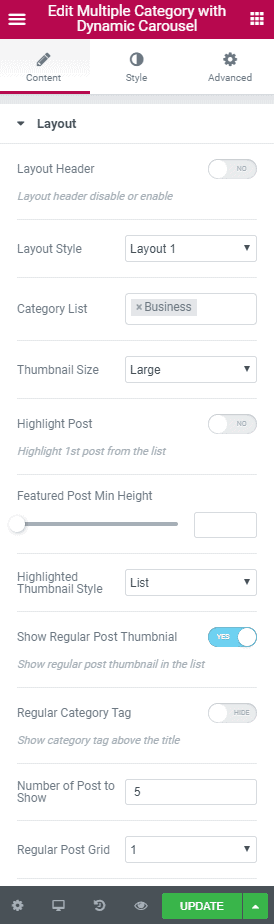
Content
- Layout Header : Toggle to enable or disable layout header.
- Title : Define title at here.
- Layout Style : Choose preferred layout style from 3 different layouts.
- Category List : Define category list from here.
- Thumbnail Size : Select thumbnail size for the carousel from here.
- Highlight Post : Highlight first post from here.
- Highlighted Thumbnail Size : Choose the thumbnail size for the highlighted first post.
- Featured Post Min Height : Define the minimum height for the featured post.
- Highlighted Thumbnail Style : Define the style for the highlighted thumbnail.
- Category Tag for Highlighted Post : Toggle to show or hide the category tag on highlighted post.
- Show Regular Post Thumbnail : Toggle to show or hide regular post thumbnail in the list.
- Regular Category Tag : Show or hide regular category tag from here.
- Number of Post to Show : Define how many posts you want to show, from here.
- Regular Post Grid : Select the number of grid for regular post from here.
- Regular Post Grid alignment : Select the alignment of regular post grid.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Highlight Post Title : Style your Highlight post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this options.
- Content Padding : Define the padding for the content you want.
- Custom Color : Toggle to define custom color for content.
Under Gradient you have this options.
- Overlay Style : Choose the overlay style from here.
- Background Overlay : Select the background overlay color.
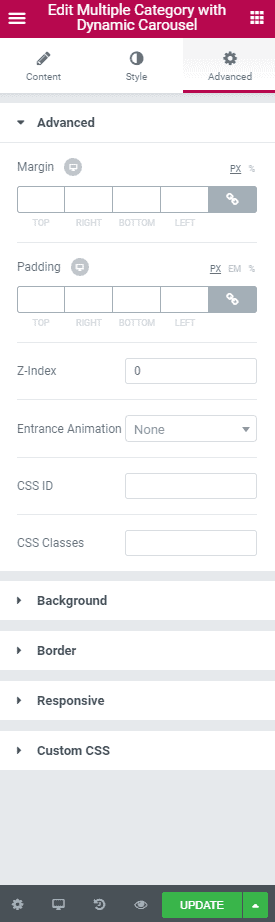
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
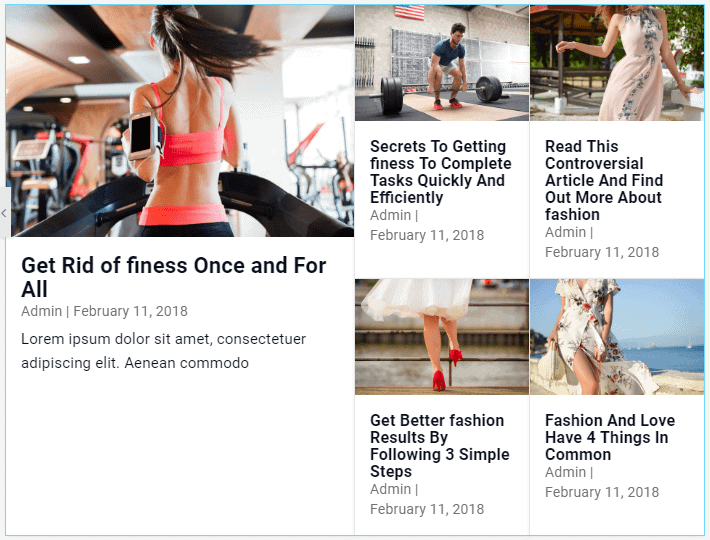
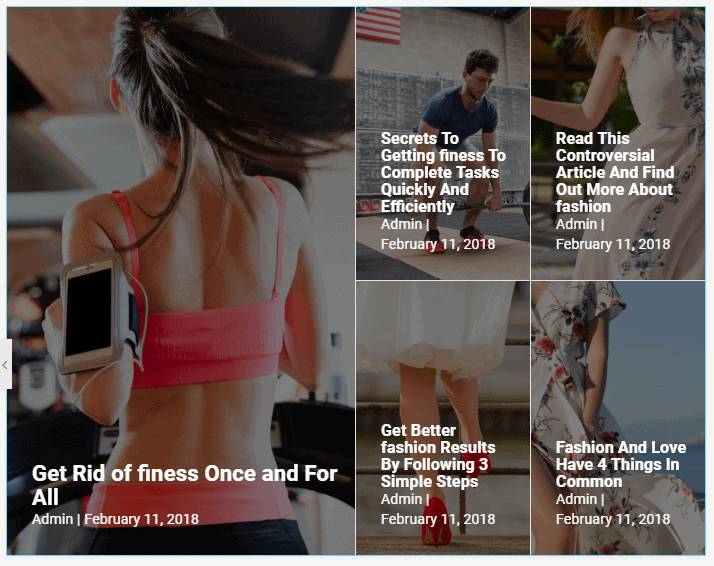
List Layout
To add List Layout element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the List Layout from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Layout Image
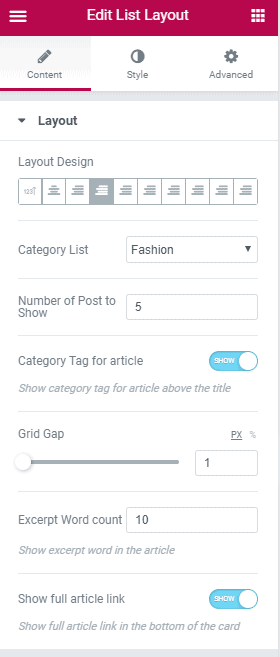
Content
- Layout Design : Choose layout design from 11 designs.
- Category List : Choose the category list for your layout form here.
- Number of Post to Show : Select how many post you want to show.
- Category Tag for article : Toggle to show or hide category tag for article.
- Grid Gap : Define gap between each grid from here.
- Excerpt Word count : Define the number of excerpt word from here.
- Show full article link : Toggle to show or hide full article link.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Highlight Post Title : Define the typography for highlighted post title.
Under Content you have this option.
- Custom Color : Turn it on to apply custom title, meta and content color.
Under Link you have this option
- Link Border Color : Chose link border color from here.
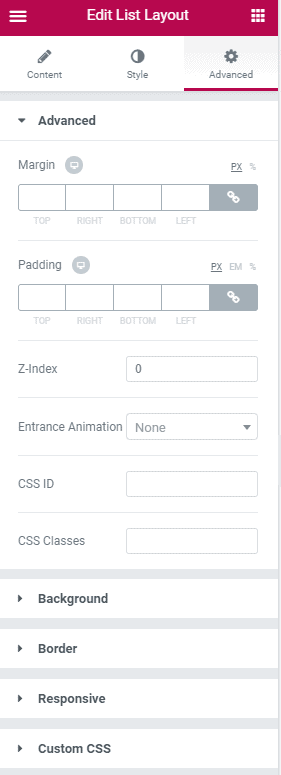
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Tiles Layout
To add Tiles Layout element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Tiles Layout from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Layout Image
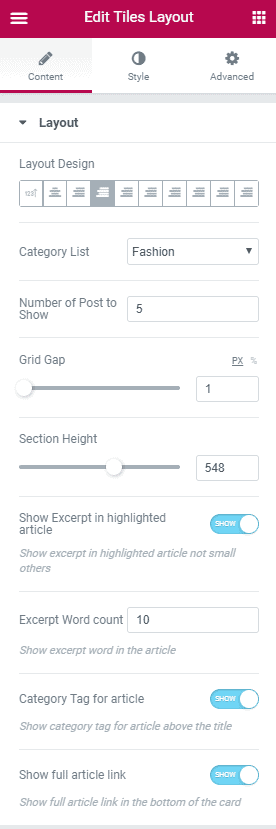
Content
- Layout Design : Choose layout design from 11 designs.
- Category List : Choose the category list for your layout form here.
- Number of Post to Show : Select how many post you want to show.
- Grid Gap : Define gap between each grid from here.
- Section Height : Adjust section height from here.
- Show Excerpt in highlighted article : Toggle to show or hide excerpt in highlighted article.
- Excerpt Word count : Define the number of excerpt word from here.
- Category Tag for article : Hide or Show category tag for title from here.
- Show full article link : Toggle to show or hide full article link.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this option.
- Custom Color : Turn it on to apply custom title, meta and content color.
- Overlay Style : Choose overlay style from here.
- Background Overlay : Choose preferred background overlay from here.
Under Link you have this option
- Link Color : Choose link color from here.
- Link Border Color : Chose link border color from here.
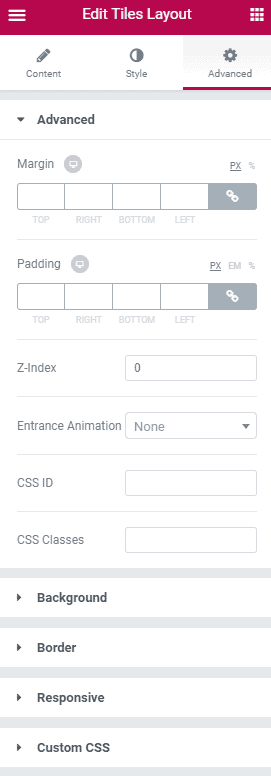
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Posts with Load More Button
To add Posts with Load More Button element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Posts with Load More Button from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
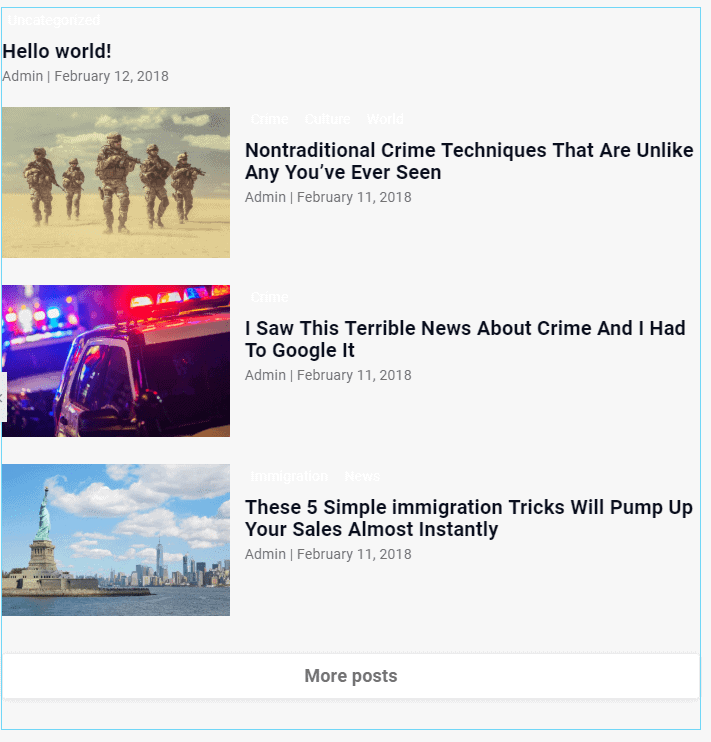
Layout Image
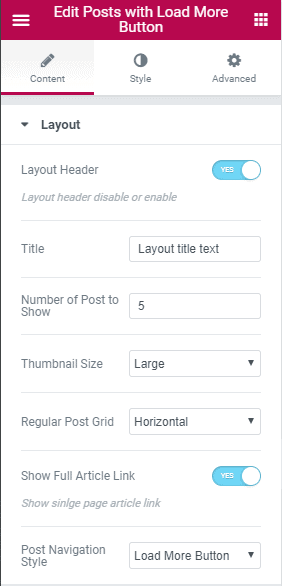
Content
- Layout Header : Toggle to enable or disable layout header.
- Title : Define title at here.
- Number of Post to Show : Define how many posts you want to show from here.
- Thumbnail Size : Select the thumbnail size form here.
- Regular Post Grid : Define the regular post grid alignment from here.
- Show Full Article Link : Toggle to show or hide full article link.
- Post navigation style : Choose your preferred post navigation style from here.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this option.
- Custom Color : Toggle to define custom color for content.
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Dynamic Header Tab
To add Dynamic Header Tab element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Dynamic Header Tab from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Content
- Layout Style : Choose preferred layout style from 2 different layouts.
- Post Column : Define how many post column you want.
- Number of Post to Show : Define how many posts you want to show from here.
- Custom Height : Toggle to set custom height.
- Section Height : Customize the section height by moving slider left and right.
- Highlighted Thumbnail Size : Select the highlighted thumbnail size from here.
- Thumbnail Size : Select the thumbnail size form here.
- Title Word Count : Define how much word you want in the title.
Style

- Section Title : Style your section title with this option, customize font, size, weight, style line height, letter spacing etc.
- Highlight Post Title : Style your Highlight post title with this option, customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option, customize font, size, weight, style line height, letter spacing etc.
Under Content you have this option.
- Custom Color : Toggle to define custom color for content.
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
MagMax Social
To add MagMax Social element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the MagMax Social from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Content
- ADD ITEM : Add a new item with this button.
- Social Icon : Choose the social icon from here.
- Count : Add your count text at here.
- Social Text : Add you social text at here.
- Social Link : Add your social link at here.
- *Social Background Color*** : Choose your social background color from here.
Style

- Count Typography : Modify the count typography from here.
- Followers Typography : Customize the followers typography from here.
- Icon Box Width : Define the width of icon box.
- Icon Box Height : Define the height of the icon box.
- Icon Padding : Customize the padding of the icon from here.
- Icon Margin : Customize the margin of the icon from here.
- Social Box Margin : Customize the margin of the social box from here.
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Tab Between Two Category
To add Tab Between Two Category element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Tab Between Two Category from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
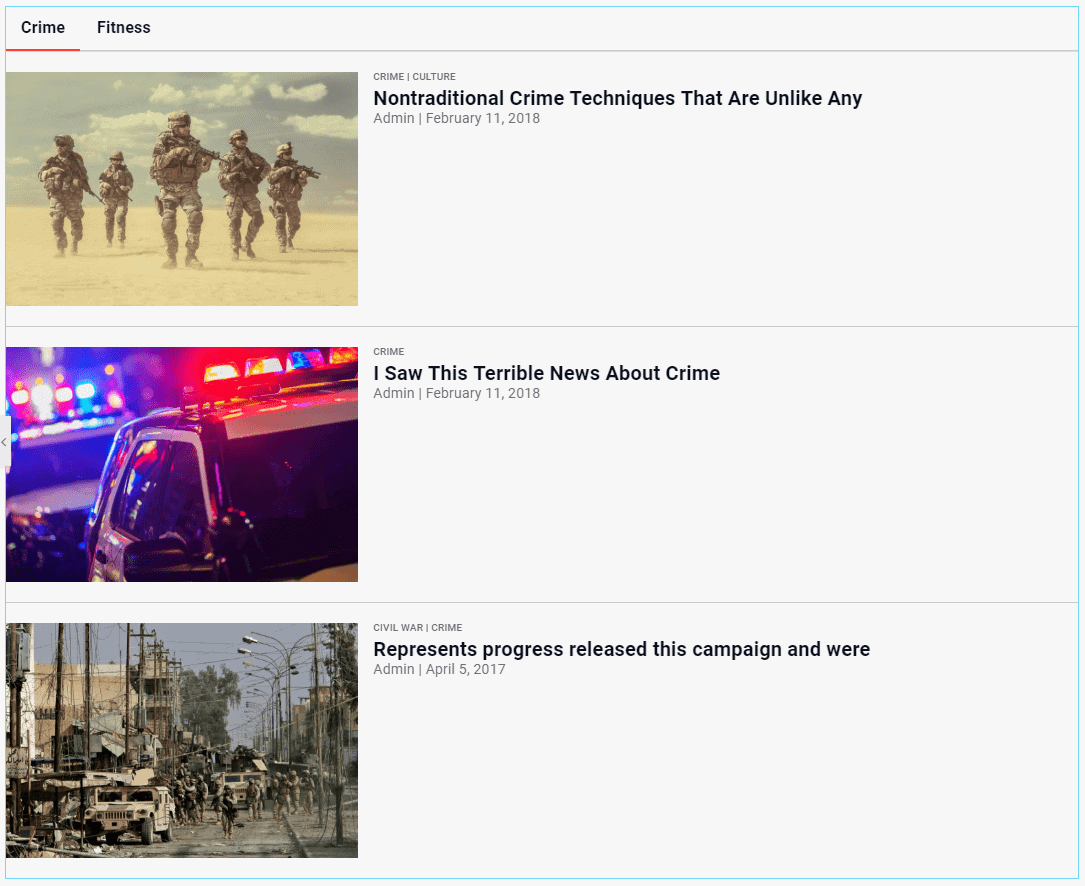
Layout Image
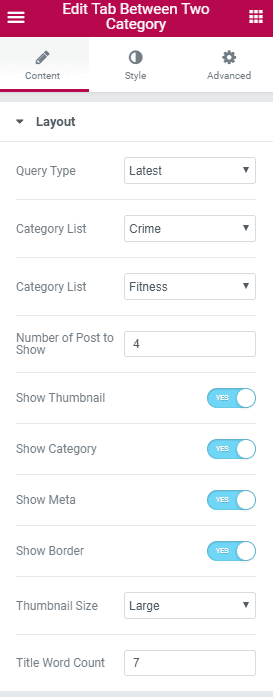
Content
- Query Type : Select the query type form the 4 choices.
- Category List : Define category list from here.
- Number of Post to Show : Define how many posts you want to show, from here.
- Show Thumbnail : Toggle to show or hide thumbnail.
- Show Category : Toggle to show or hide category.
- Show Meta : Toggle to show or hide meta.
- Show Border : Toggle to show or hide border.
- Thumbnail Size : Select thumbnail size for the carousel from here.
- Title Word Count : Define how much word you want in the title.
Style

- Tab Title Typography : Style your tab title with this option; customize font, size, weight, style line height, letter spacing etc.
- Regular Post Title : Style your Regular post title with this option; customize font, size, weight, style line height, letter spacing etc.
Under Content you have this options.
- Content Padding : Define the padding for the content you want.
- Custom Color : Toggle to define custom color for content.
Under Gradient you have this options.
- Overlay Style : Choose the overlay style from here.
- Background Overlay : Select the background overlay color.
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Newsletter
To add Newsletter element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Newsletter from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Layout Image
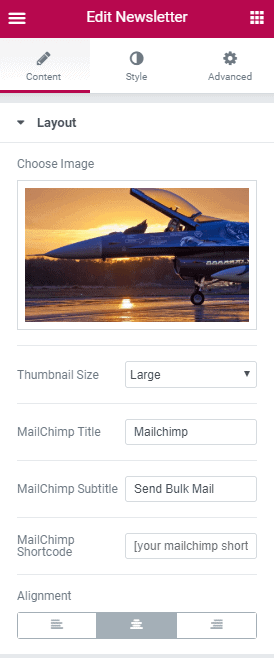
Content
- Chose Image : Choose your preferred image for newsletter at here.
- Thumbnail Size : Select thumbnail size from here.
- MailChimp Title : Set the MailChimp Title at here.
- MailChimp Subtitle : Set the MailChimp Subtitle at here.
-
MailChimp Shortcode : Type your MailChimp shortcode at here.
- Alignment : Set the alignment as left right or center from here.
Style

- Title Typography : Style your title with this option; customize font, size, weight, style line height, letter spacing etc.
- Subtitle : Style your Subtitle with this option; customize font, size, weight, style line height, letter spacing etc.
Under Content you have this options.
- Custom Color : Toggle to define custom color for content.
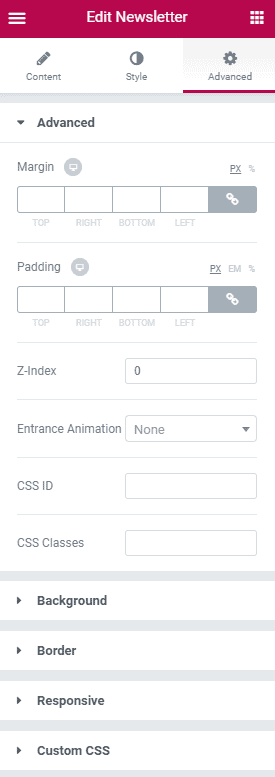
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
News Ticker
To add News Ticker element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the News Ticker from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Layout Image
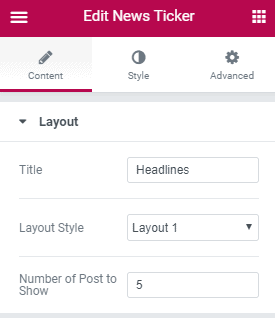
Content
- Title : Choose your preferred title for news ticker at here.
- Layout Style : Select layout style from here.
- Number of Posts to Show : Select the number of posts, you want to show.
Style

- News Ticker Title : Style your news ticker title with this option; customize font, size, weight, style line height, letter spacing etc.
- Post Title : Style your Post title with this option; customize font, size, weight, style line height, letter spacing etc.
Under Content you have this options.
- Custom Color : Toggle to define custom color for content.
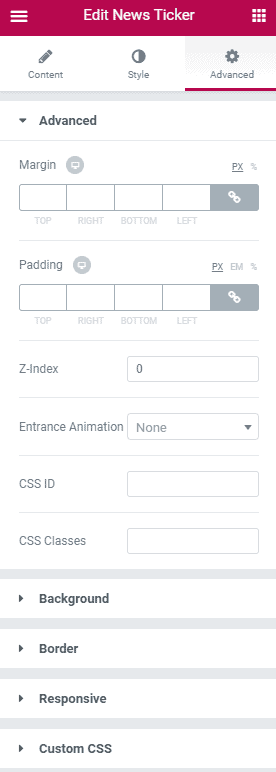
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.
Element Title
To add Element Title element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Element Title from the left MAGMAX ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Content
- Title : Choose your preferred title at here.
Style

- Title : Style your title with this option; customize font, size, weight, style line height, letter spacing etc.
Under Content you have this options.
- Padding : Define the padding for the content you want.
- Custom Color : Toggle to define custom color for content.
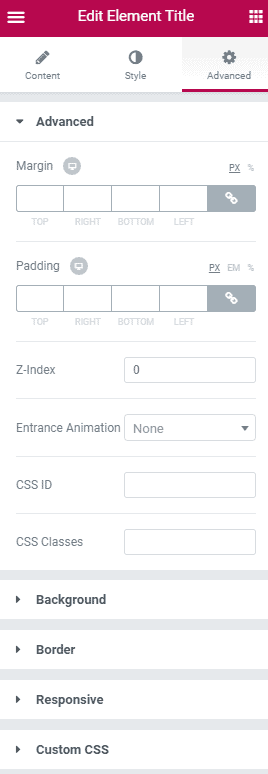
Advanced
- Advanced : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Apply any custom CSS codes if you want.