HostZine

Key Features
- Fully Responsive
- Fast Loading
- Meaningful Trendy Layout
- SEO Optimized
- Dynamic Navigation Menu
- Smooth Collapsing Transaction
- Domain Searching Module
- WHMCS Supported
- Animation Slider
- Redux Framework
- CMB2
- Elementor Pagebuilder
- weForms
- One Click Demo Import
- MailChimp
- Instagram Widget
Requirements
In order to run HostZine smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to HostZine download page on www.themeforest.net then download the hostzinepackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install HostZine theme on your server. It's quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply HostZine theme, in that case, you just need to install the following package:
- hostzine.zip
You can find this package inside the downloaded .zip file of HostZine theme. So, before getting started with the installation process, Extract the .zip file and you'll find the desire hostzine.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the hostzine.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are four plugins, required for HostZine theme to work properly. Those are listed below:
- HostZine Core : Theme core functionality (CPTs and shortcodes).
- Elementor : Drag and Drop Page builder.
- Redux Framework: Used to build its backend admin panel.
- CMB2 : For building meta boxes.
- WHMCS Bridge : For Purchasing a Web Hosting
- One Click Demo Import : One Click Demo data importer.
- weForms : For Creating Contact Form (optional)
- Widget Importer & Exporter (optional)
- Instagram Slider Widget : Showcasing Instagram Images (optional)
- MailChimp for WordPress : Email Automation Tool (optional)
To activate those required plugins, simply go to Plugins
- Select all those ten required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatic plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
-
Log in to the WordPress Administration Panels.
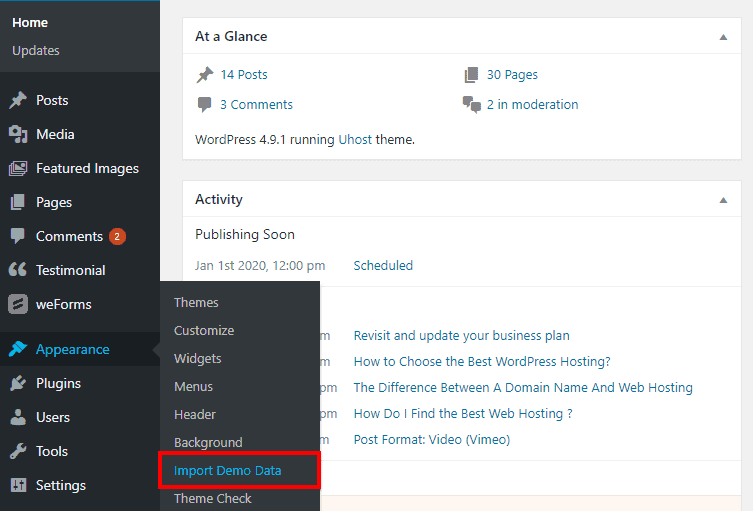
- Go to
Appearance> Import Demo Data - Click on
Import Demo Databutton.

It will take some times to load all demo data on your server. Wait till it shows you a successful data importing message.
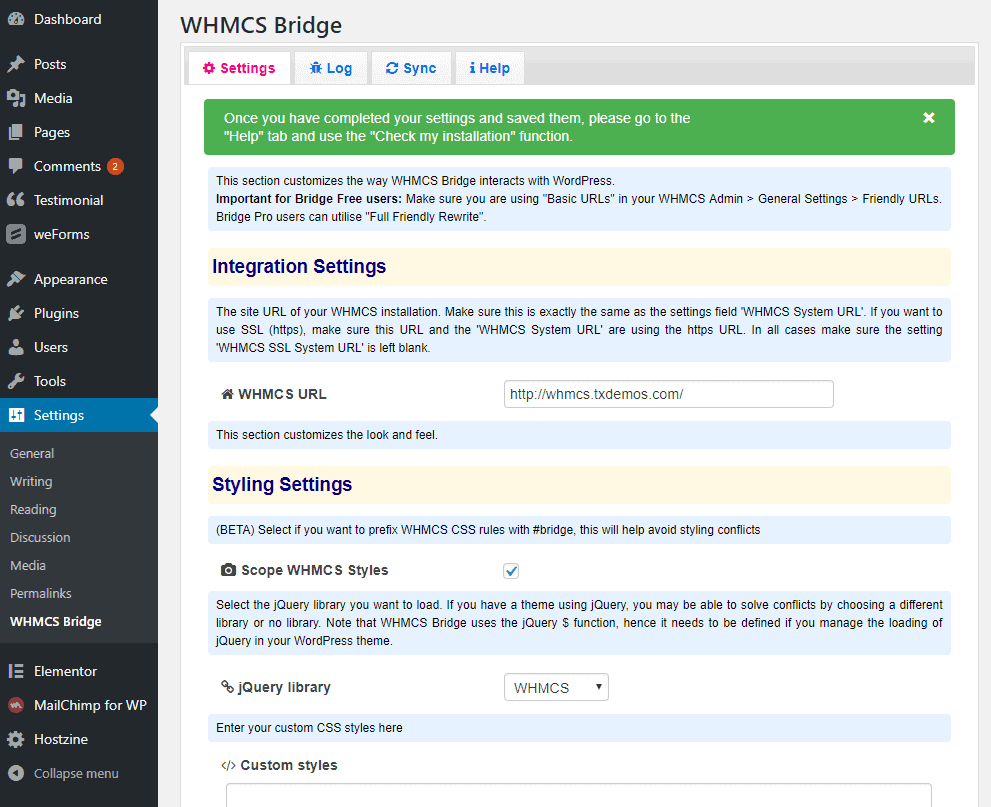
WHMCS Integration Settings
You can easily integrate HostZine with WHMCS, just go to settings > WHMCS Bridge. Place your WHMCS System URL and you are ready to go.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on HostZine at left-bottom corner of the module screen to open up Theme Setting panel.
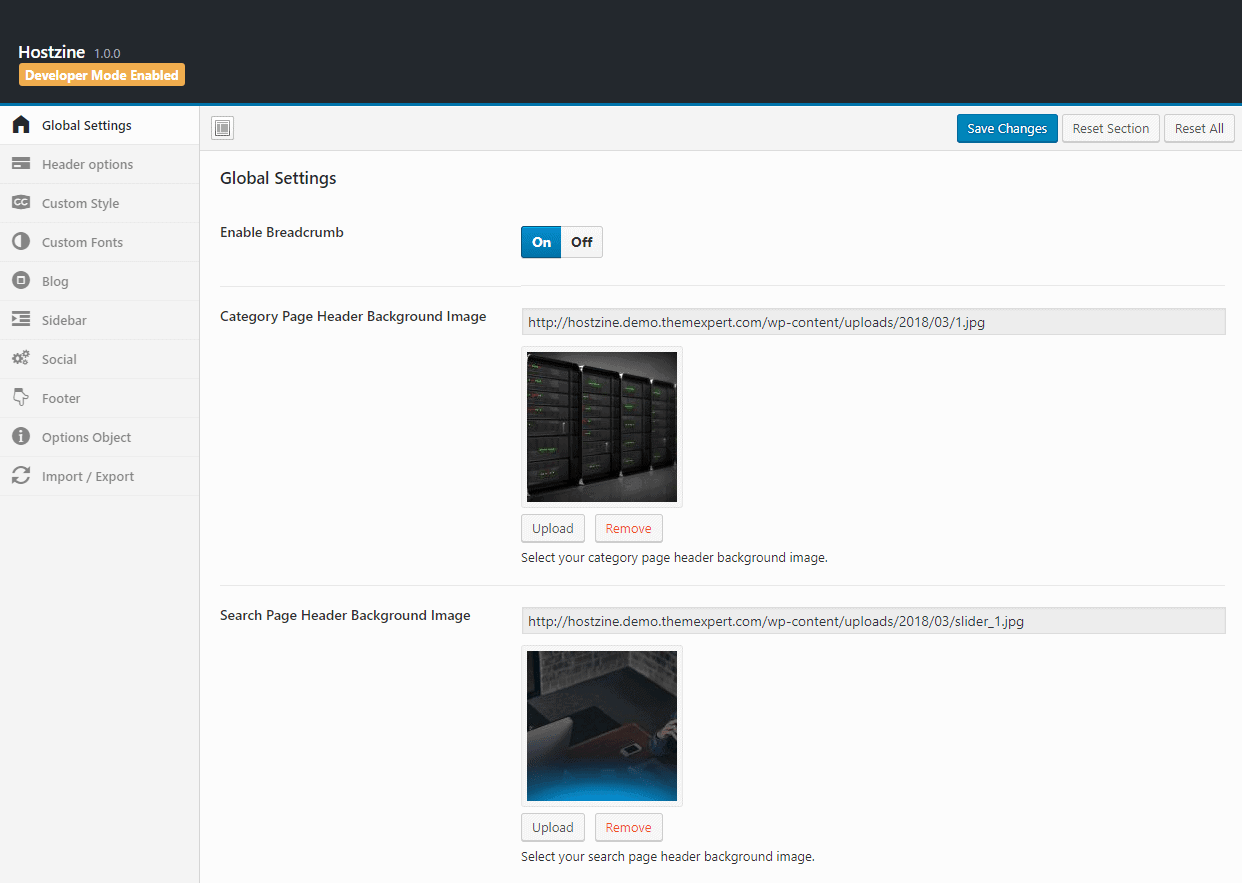
Global Settings
- Enable Breadcrumb : Allows you the control over enabling or disabling breadcrumb for your site.
- Category Page Header Background Image : Upload your preferred category page header background image at here.
- Search Page Header Background Image : Upload your preferred search page header background image at here.
- 404 Image : Upload media for your 404 page at here.
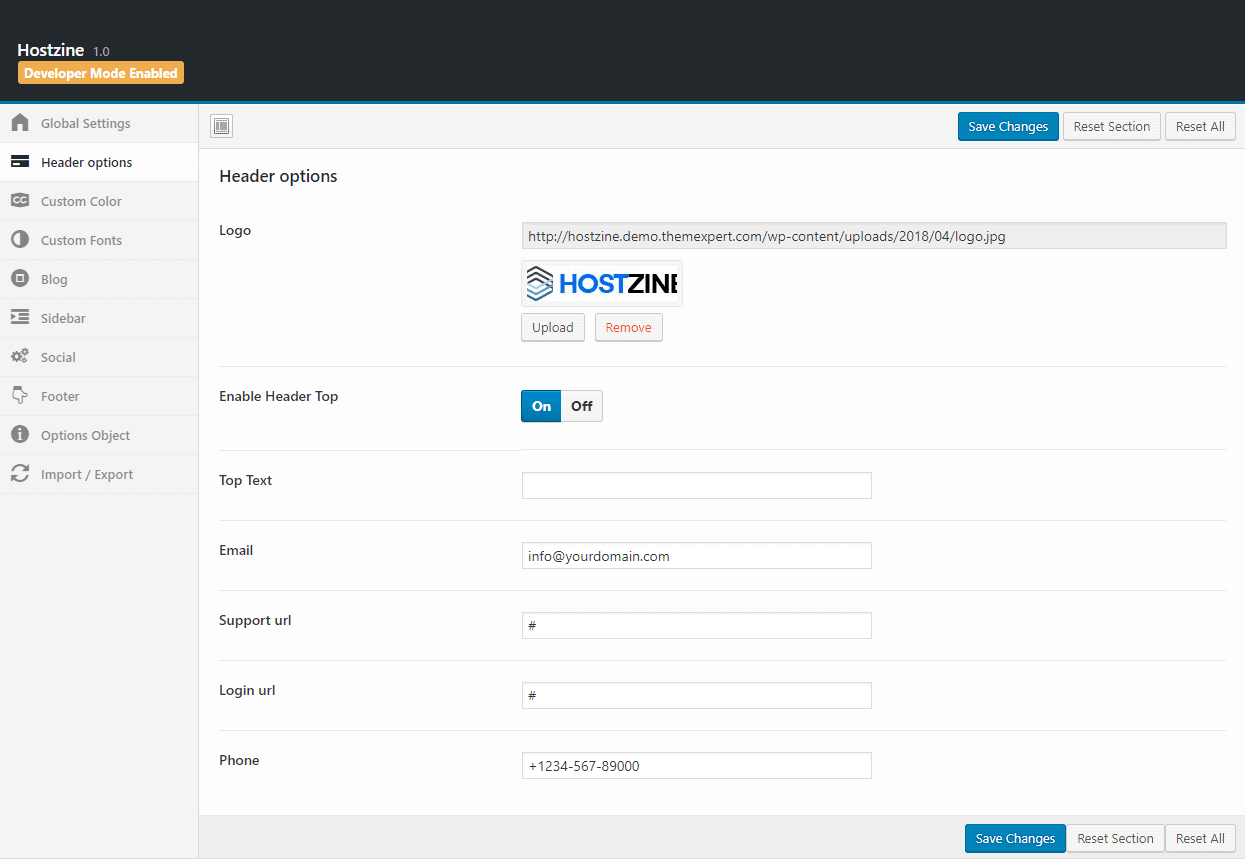
Header Options
- Logo : Upload your branding logo using the Upload button.
- Enable Header Top : Toggle on or off to show or hide header top.
- Top Text : Put the message you want to show in header top position.
- Email : Put the email address the customers are allowed to contact through.
- Support URL : Put the link of your support page.
- Login URL : Put the Link of your login page.
- Phone : Put the phone no the customers are allowed to contact through.
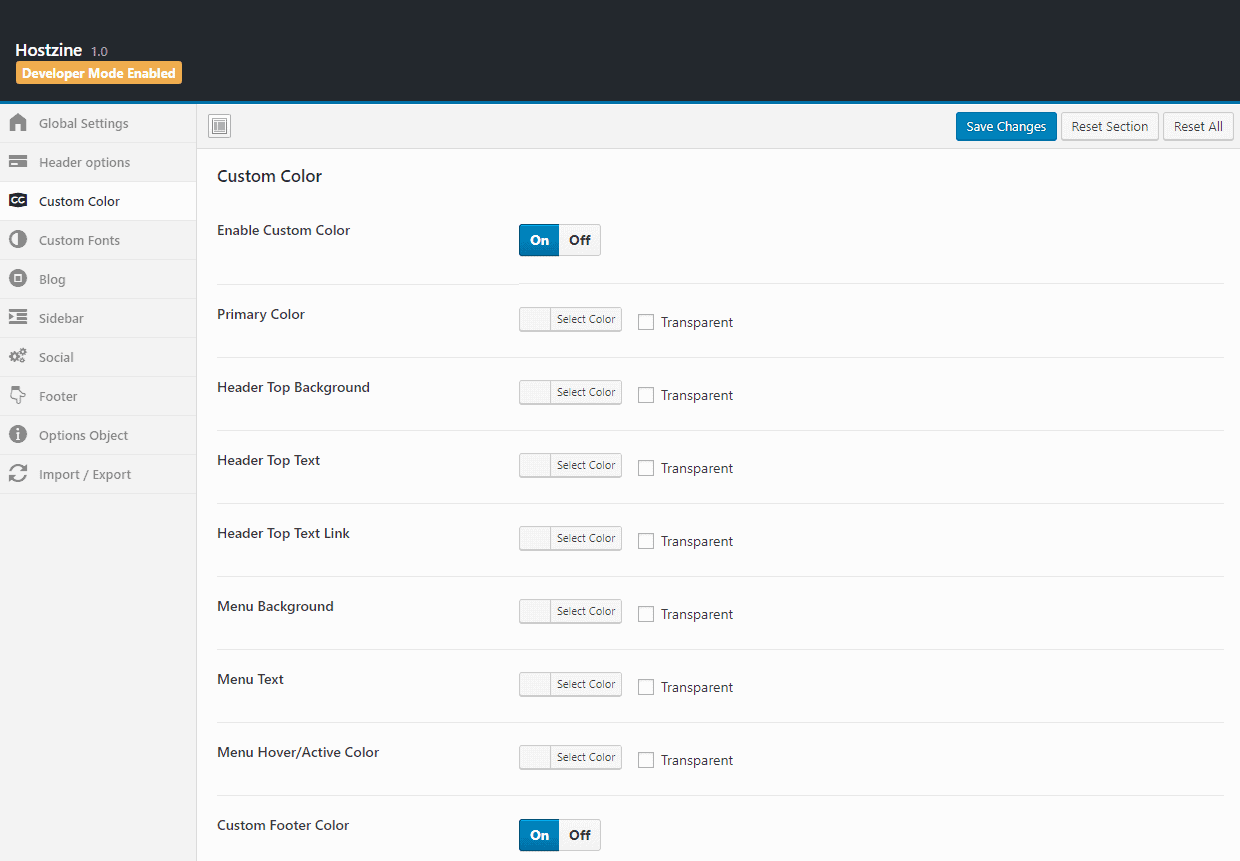
Custom Color
- Enable Custom Color : Toggle to on or off custom color.
- Primary Color : Select primary color from here and to make it transparent, tick on Transparent box.
- Header Top Background : Allows you to choose Background Color for header top and to make it transparent, tick on Transparent box.
- Header Top Text : Choose color for your header top text and to make it transparent, tick on Transparent box.
- Header Top Text Link : Choose your preferred color for header top text link and to make it transparent, tick on Transparent box.
- Menu Background : Select color for your menu background from here and to make it transparent, tick on Transparent box.
- Menu Text : Allows you to choose color for text, which is place over menu and to make it transparent, tick on Transparent box.
- Menu Hover/Active Color : Allows you to choose menu Hover color and to make it transparent, tick on Transparent box.
- Custom Footer Color : Toggle to turn on or off the custom footer color.
- Text Color : Choose the color for the text you want to insert on your footer and to make it transparent, tick on Transparent box.
- Widget Title Color : Choose your preferred color for the widget title and to make it transparent, tick on Transparent box.
- Background Color : Select the background color of footer from here and to make it transparent, tick on Transparent box.
- Custom Copyright Color : From this option turn on or off the custom copyright color.
- Text Color : Pick your preferred color for the text of copyright section and to make it transparent, tick on Transparent box.
- Link Hover Color : Select your desired color for link hover form here and to make it transparent, tick on Transparent box.
- Background Color : Choose the background color for the copyright from here and to make it transparent, tick on Transparent box.
Custom Fonts
- Enable Custom Fonts Options : Toggle to enable or disable custom fonts options.
- Body Typography : Choose your preferred font family, font-weight and styles, font subset, size, line height, color including define text align for body.
- Heading Typography : Choose your preferred font family, font-weight and styles, font subset, size, line height, color including define text align for header.
- Menu Typography : Choose your preferred font family, font-weight and styles, font subset, size, line height, color including define text align for menu.
Blog
- Show/Hide Related Post : Allows you enabling or disabling related post option.
- Show/Hide Blog Details Page Social Share : This option enables you to show or hide blog details page social share.
Sidebar
- List Sidebar : Choose the position of List SIdebar. Either you can disable- showing list sidebar, just to pick No Sidebar from the drop-down.
- Detail Sidebar : Choose the position of Details SIdebar. Either you can disable- showing details sidebar, unlikely the List Sidebar, just to pick No Sidebar from the drop-down.
Social
- Enable Social Profile : Toggle to turn on or off the social profile.
- Social Profile : Provide your social link for specific social networks at below boxes.
- Facebook : Put your facebook profile URL.
- Twitter : Put your Twitter profile URL.
- Google Plus : Put your Google Plus profile URL.
- LinkedIn : Put your LinkedIn profile URL.
- Instagram : Put your Instagram profile URL.
- Youtube : Put your Youtube profile URL.
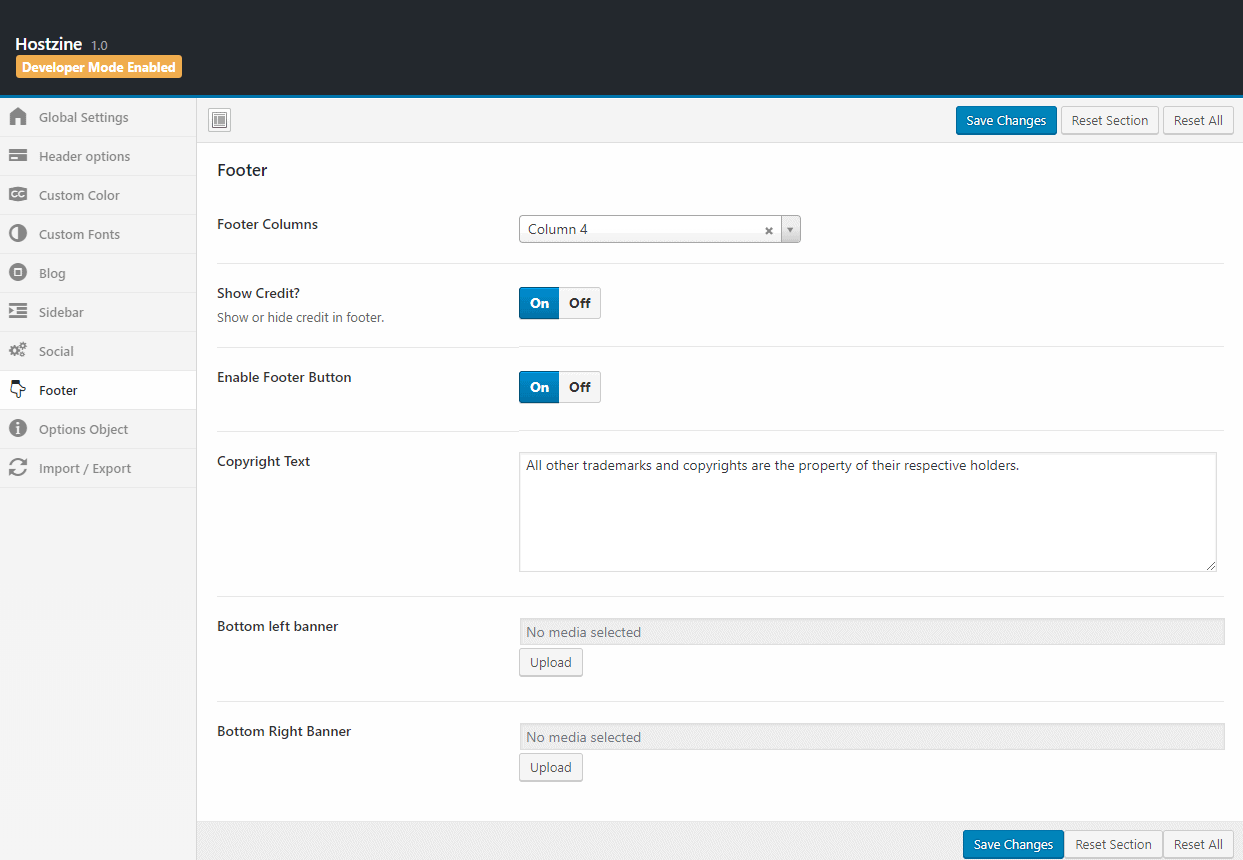
Footer
- Footer Columns : Define the number of columns to show the footer content.
- Show Credit? : Toggle to show or hide credit on the footer.
- Enable Footer Button : Allows you to enable or disable footer button.
- Copyright Text : Put the copyright text here.
- Bottom Left Banner : Upload the bottom left banner.
- Bottom Right Banner : Upload the bottom right banner.
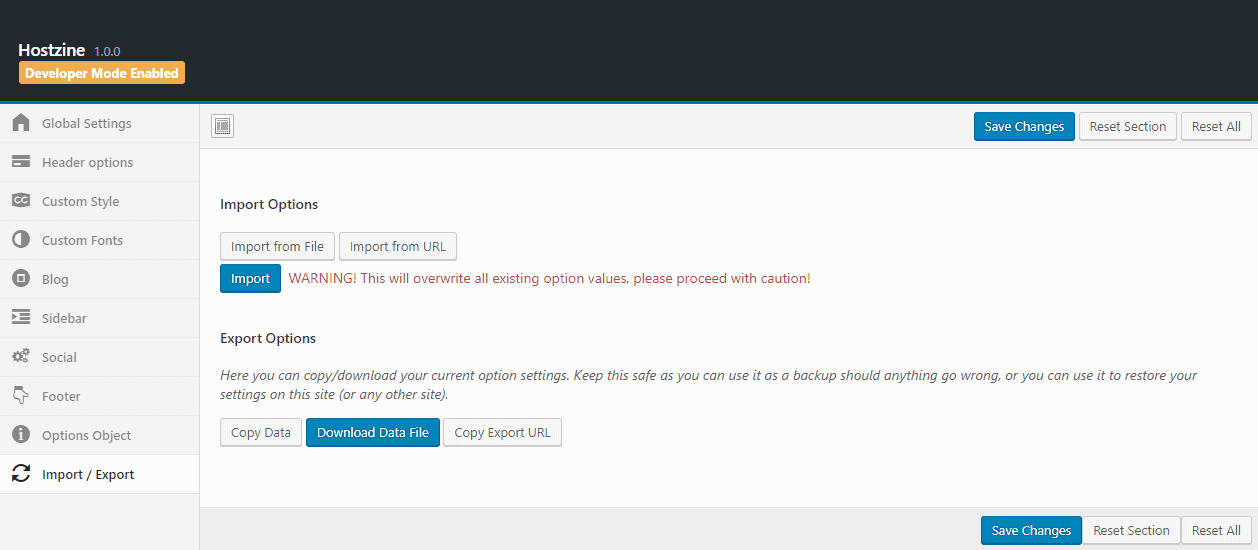
Import / Export
- Import : This button allows you to import your custom theme settings if you have preserved any.
- Download Data File : This button allows you to download the theme options as a .json file for further use in any other wp-themes. You just have to import that .json file using the Import button then.
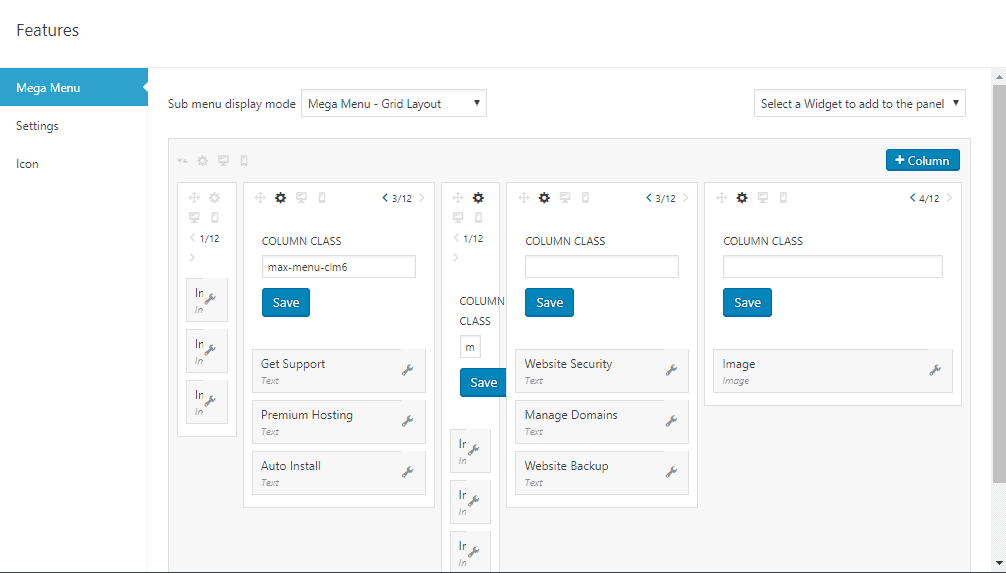
Mega Menu Configuration
Mega Menu configuration is pretty much easy with hostzine. If you want to set the megamenu as demo then, after installing the theme go to Appearance > Menus. On Feature menu set the settings as the picture below and do not forget to put the exact class name “max-menu-clm6”.
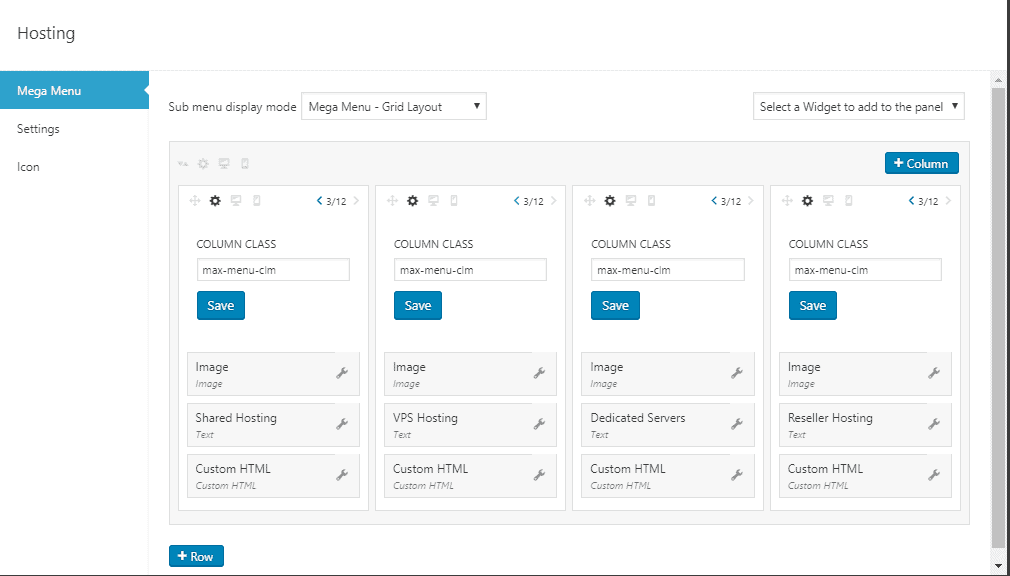
To set Hosting ment as the demo menu set the setting as the picture below and do not forget to put the exact class name “max-menu-clm”.
If you want you can do it all by yourself. Just customize the settings by yourself. To get the deafault style of mega menu, copy this code to a .json file and import it in Max megamenu.
{"title":"Default","container_background_from":"rgba(0, 0, 0, 0)","container_background_to":"rgba(0, 0, 0, 0)","menu_item_align":"right","menu_item_background_hover_from":"rgba(0, 0, 0, 0)","menu_item_background_hover_to":"rgba(0, 0, 0, 0)","menu_item_link_height":"75px","menu_item_link_color":"rgb(138, 136, 136)","menu_item_link_weight":"bold","menu_item_link_text_transform":"uppercase","menu_item_link_color_hover":"rgb(44, 102, 251)","menu_item_link_weight_hover":"bold","panel_background_from":"rgb(255, 255, 255)","panel_background_to":"rgb(255, 255, 255)","panel_border_color":"rgb(221, 221, 221)","panel_border_top":"1px","panel_header_border_color":"#555","panel_font_size":"14px","panel_font_color":"#666","panel_font_family":"inherit","panel_second_level_font_color":"#555","panel_second_level_font_color_hover":"#555","panel_second_level_text_transform":"uppercase","panel_second_level_font":"inherit","panel_second_level_font_size":"16px","panel_second_level_font_weight":"bold","panel_second_level_font_weight_hover":"bold","panel_second_level_text_decoration":"none","panel_second_level_text_decoration_hover":"none","panel_second_level_border_color":"#555","panel_third_level_font_color":"#666","panel_third_level_font_color_hover":"#666","panel_third_level_font":"inherit","panel_third_level_font_size":"14px","flyout_width":"200px","flyout_menu_background_from":"rgb(255, 255, 255)","flyout_menu_background_to":"rgb(255, 255, 255)","flyout_border_color":"rgb(221, 221, 221)","flyout_border_bottom":"1px","flyout_menu_item_divider":"on","flyout_menu_item_divider_color":"rgb(247, 247, 247)","flyout_link_padding_left":"15px","flyout_link_padding_top":"3px","flyout_link_padding_bottom":"3px","flyout_background_from":"rgb(255, 255, 255)","flyout_background_to":"rgb(255, 255, 255)","flyout_background_hover_from":"rgb(255, 255, 255)","flyout_background_hover_to":"rgb(255, 255, 255)","flyout_link_size":"14px","flyout_link_color":"#666","flyout_link_color_hover":"rgb(44, 102, 251)","flyout_link_family":"inherit","mobile_columns":"2","toggle_background_from":"#222","toggle_background_to":"#222","mobile_background_from":"#222","mobile_background_to":"#222","mobile_menu_item_link_font_size":"14px","mobile_menu_item_link_color":"#ffffff","mobile_menu_item_link_text_align":"left","mobile_menu_item_link_color_hover":"rgb(44, 102, 251)","mobile_menu_item_background_hover_from":"rgba(0, 0, 0, 0)","mobile_menu_item_background_hover_to":"rgba(0, 0, 0, 0)","custom_css":"\/** Push menu onto new line **\/ \r\n#{$wrap} { \r\n clear: both; \r\n}\r\n\r\n\/* Apply Hover Styling to active Mega Menu - Second Level Links *\/\r\n#{$wrap} #{$menu} > li.mega-menu-megamenu > ul.mega-sub-menu > li.mega-menu-item.mega-current-menu-item > a.mega-menu-link,\r\n#{$wrap} #{$menu} > li.mega-menu-megamenu > ul.mega-sub-menu li.mega-menu-column > ul.mega-sub-menu > li.mega-menu-item.mega-current-menu-item > a.mega-menu-link {\r\n color: $panel_second_level_font_color_hover;\r\n font-weight: $panel_second_level_font_weight_hover;\r\n text-decoration: $panel_second_level_text_decoration_hover;\r\n @include background($panel_second_level_background_hover_from, $panel_second_level_background_hover_to);\r\n}\r\n\r\n\/* Apply Hover Styling to active Mega Menu - Third Level Links *\/\r\n#{$wrap} #{$menu} > li.mega-menu-megamenu > ul.mega-sub-menu > li.mega-menu-item li.mega-menu-item.mega-current-menu-item > a.mega-menu-link,\r\n#{$wrap} #{$menu} > li.mega-menu-megamenu > ul.mega-sub-menu li.mega-menu-column > ul.mega-sub-menu > li.mega-menu-item li.mega-menu-item.mega-current-menu-item > a.mega-menu-link {\r\n color: $panel_third_level_font_color_hover;\r\n font-weight: $panel_third_level_font_weight_hover;\r\n text-decoration: $panel_third_level_text_decoration_hover;\r\n @include background($panel_third_level_background_hover_from, $panel_third_level_background_hover_to);\r\n}\r\n\r\n\/* Apply Hover Styling to active Flyout Links and ancestors *\/\r\n#{$wrap} #{$menu} li.mega-menu-flyout ul.mega-sub-menu li.mega-menu-item.mega-current-menu-item > a.mega-menu-link,\r\n#{$wrap} #{$menu} li.mega-menu-flyout ul.mega-sub-menu li.mega-menu-item.mega-current-menu-ancestor > a.mega-menu-link {\r\n @include background($flyout_background_hover_from, $flyout_background_hover_to);\r\n font-weight: $flyout_link_weight_hover;\r\n text-decoration: $flyout_link_text_decoration_hover;\r\n color: $flyout_link_color_hover;\r\n}"}
Mega Menu Setting
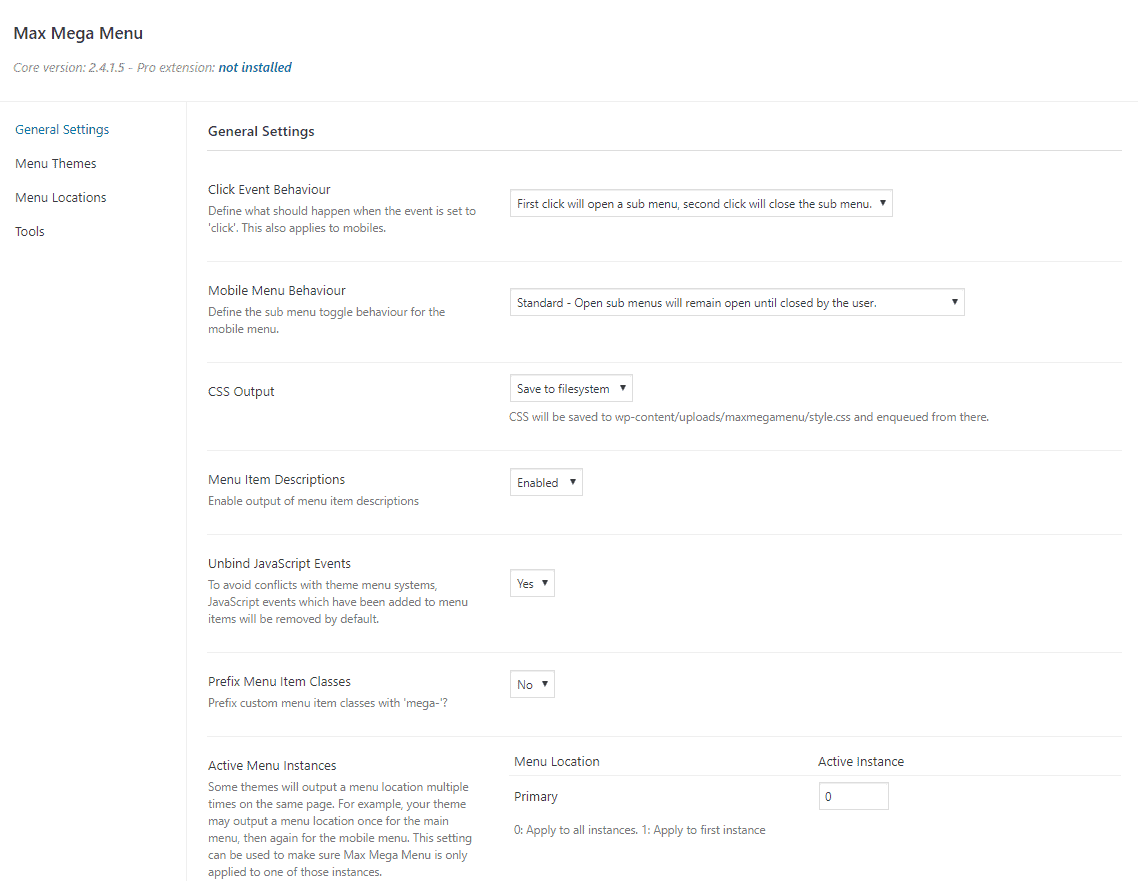
General Settings
From here set the click event behaviour, mobile menu behaviour, css output, menu item descriptions, unbind JS events, prefix menu item classes and change setting for active menu instances.
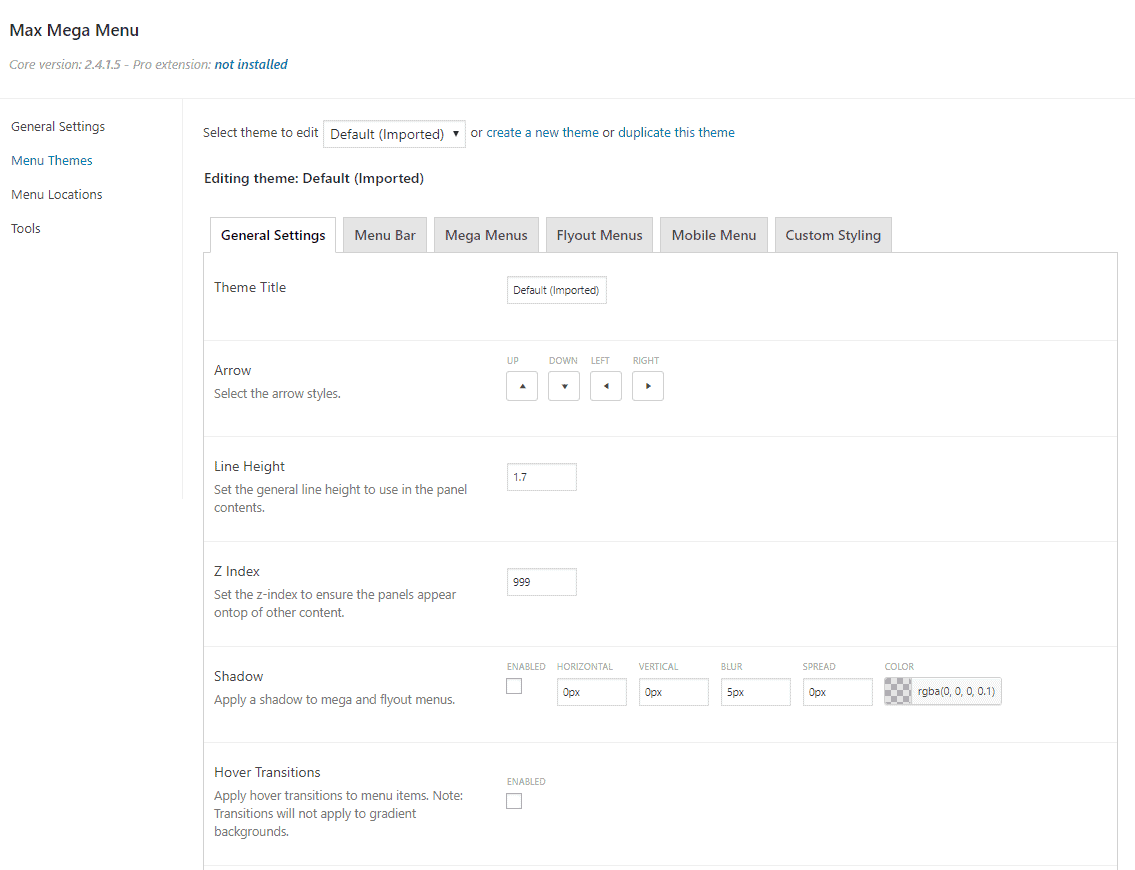
Menu Themes
In this option you got general settings, menu bar, mega menus, flyout menus, mobile menu and custom styling. From general setting tab you can set theme title, arrow style, Z index, shadow, hover transitions, reset widget styling.
From Menu bar you can set menu height, menu background, menu padding, menu border radius, menu items align, menu item background, menu item background(hover), menu item spacing, font, font(hover), menu item padding, menu item border, menu item border(hover), menu item border radius, menu item divider and highlight current item.
From Mega menus tab you can set the margin , padding, radius and typography for the mega menu.
From Mobile menu tab set the options for mobile menu.
How To's
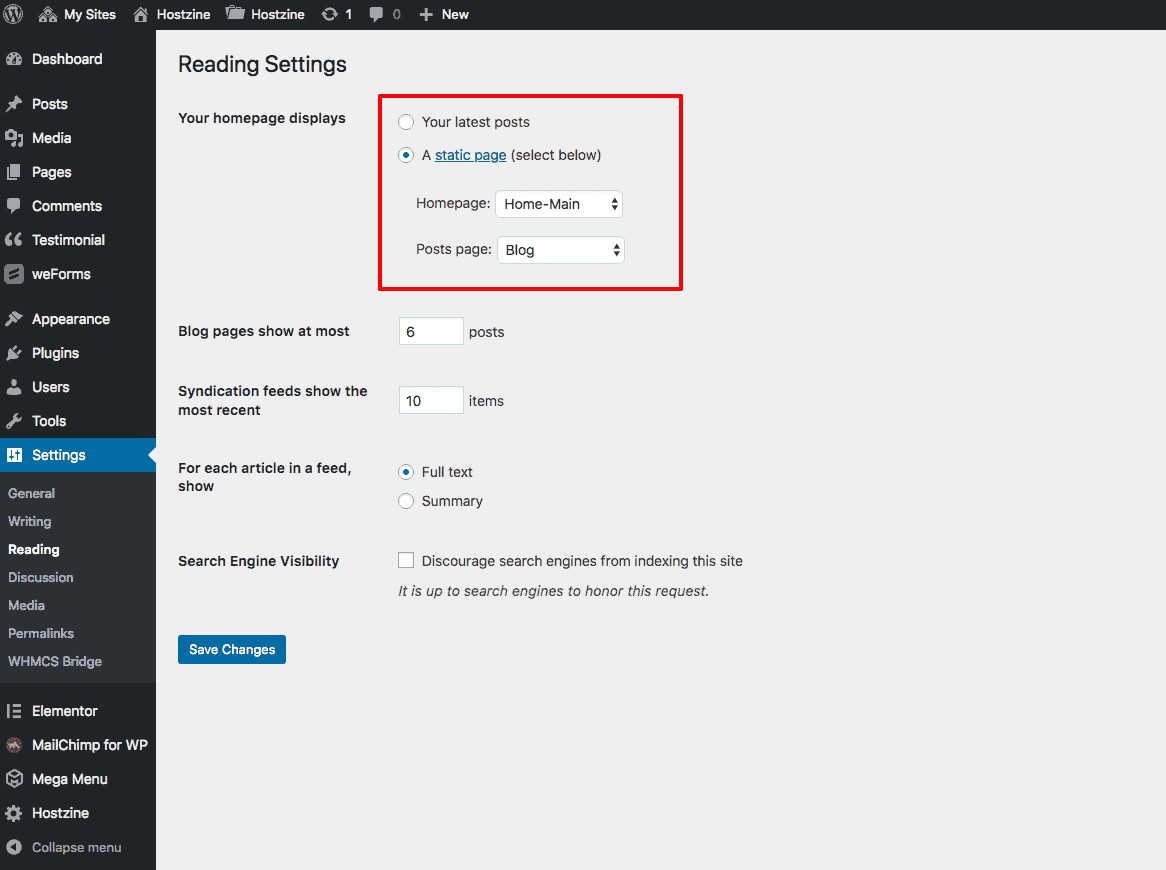
Setup Homepage
- Go to
Settings > Reading - Select A Static page on Your homepage displays option.
- Choose your preferred home variation from the Homepage drop-down menu.
- Select Blog from the Post page drop-down menu.(optional)

- Use the left-bottom Save Changes button to save the settings.
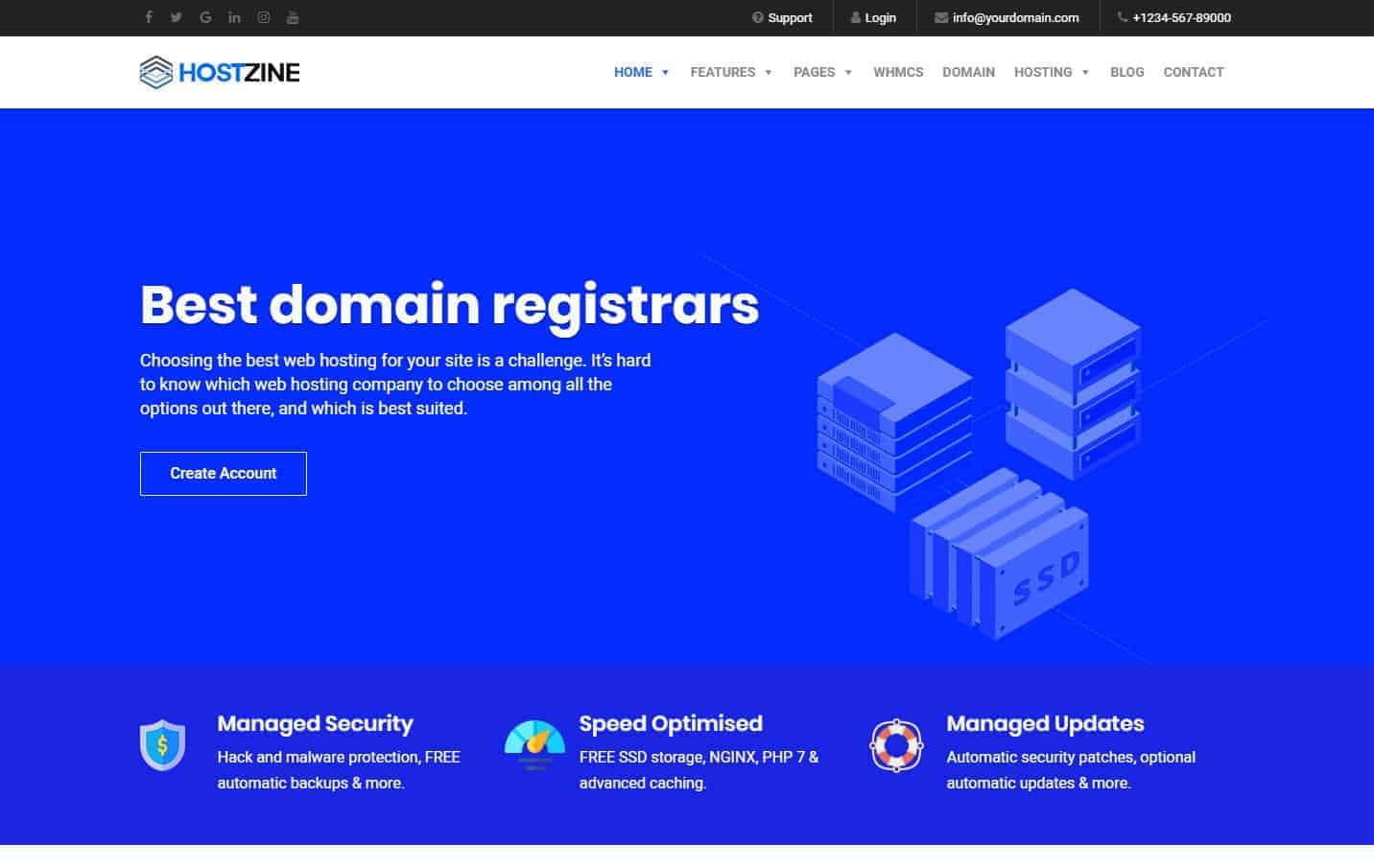
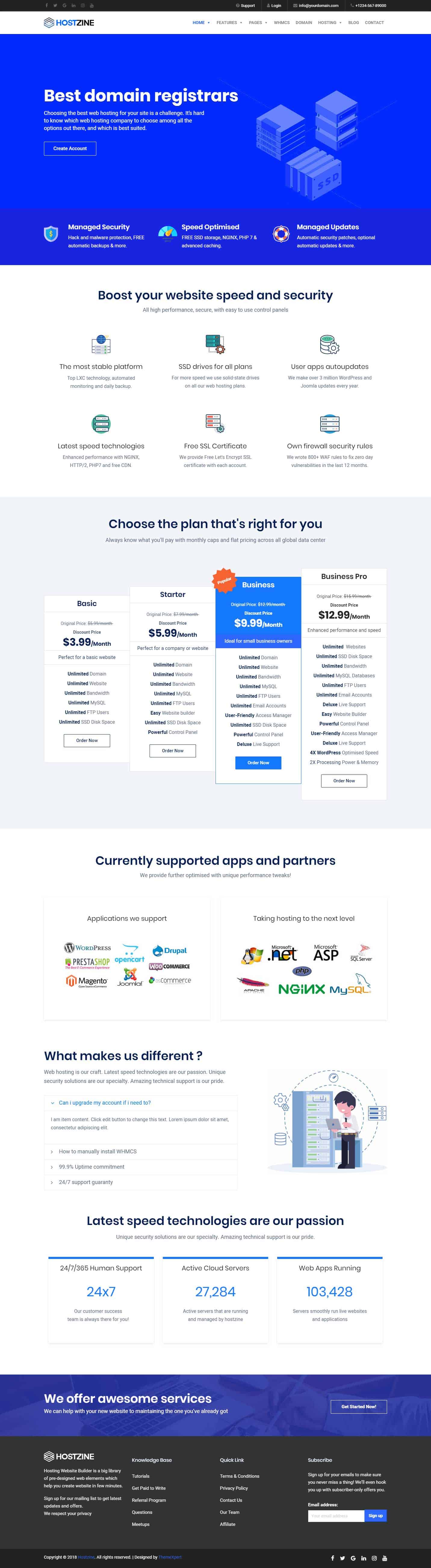
Front-end appearance :
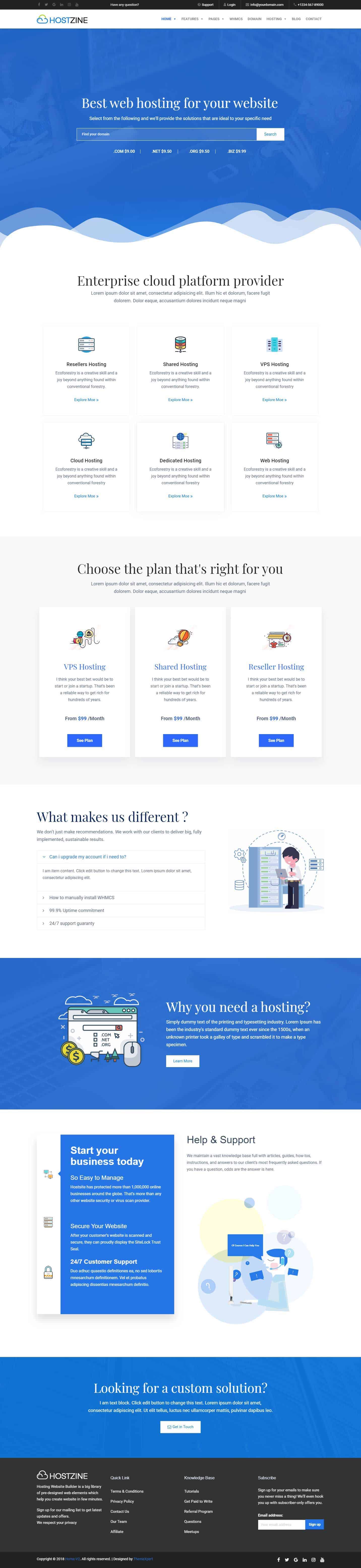
Home 1:

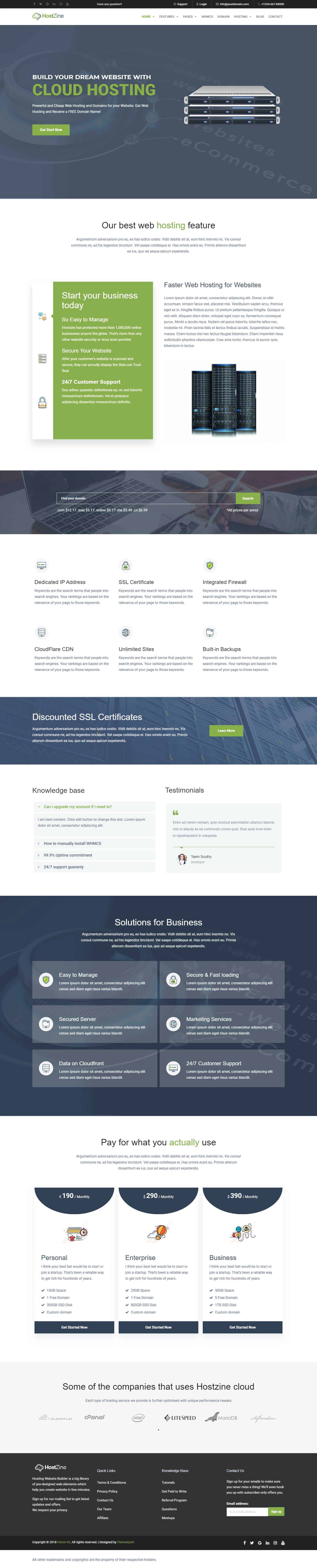
Home 2:

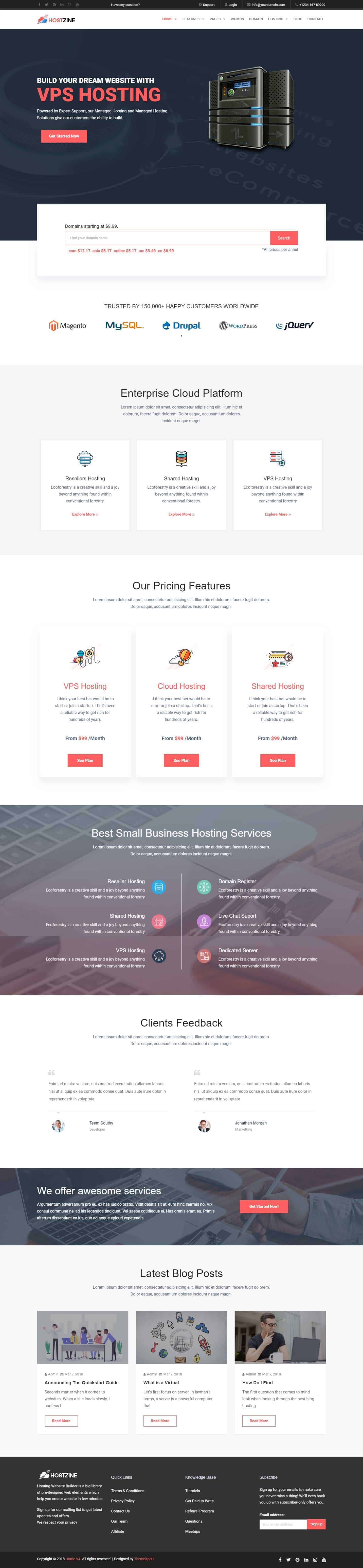
Home 3:

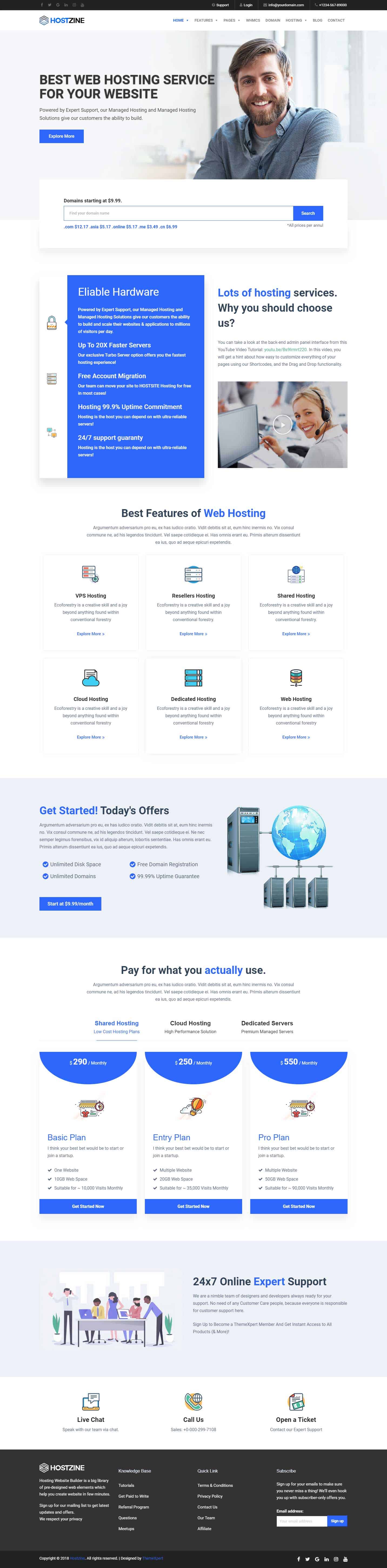
Home 4:

Home 5:

Elements
You can simply add an element on a page. All you need to do, just drag the element you want to add and drop it in a page then customize its setting as your preferences. You will have plenty of default elements to add or you can add our developed elements those are only for HostZine theme from the HOSTZINE ELEMENTS tab on the elementor.
Elementor
Elementor is the one of the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with Elementor, we recommend you to take a look at the following videos:
-
Getting Started with Elementor: Getting Started With Elementor - YouTube
-
Sections & Columns Part 1 : Learn How to Build Your Page Layout on Elementor
-
Sections & Columns Part 2 : Style Options for Sections and Columns
- Sections & Columns Part 3 : Padding, Margin, Responsive and Other Settings in the Advanced Tab
Under https://docs.elementor.com/ you can find see the complete documentation of elementor page builder.
IMPORTANT: You have to disable Disable Global Colors and Disable Global Fonts options from
Elementor> Generalin order get your custom styles worked on any elements.Our theme specific elements can be found in HostZine tab under Elementor.
Slider

To add Slider element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Slider from the left HOSTZINE ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
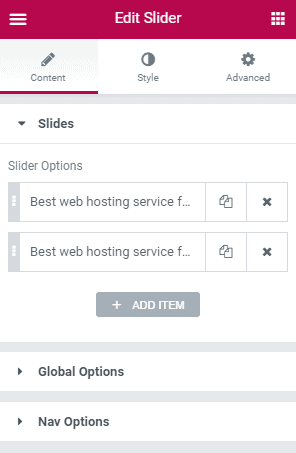
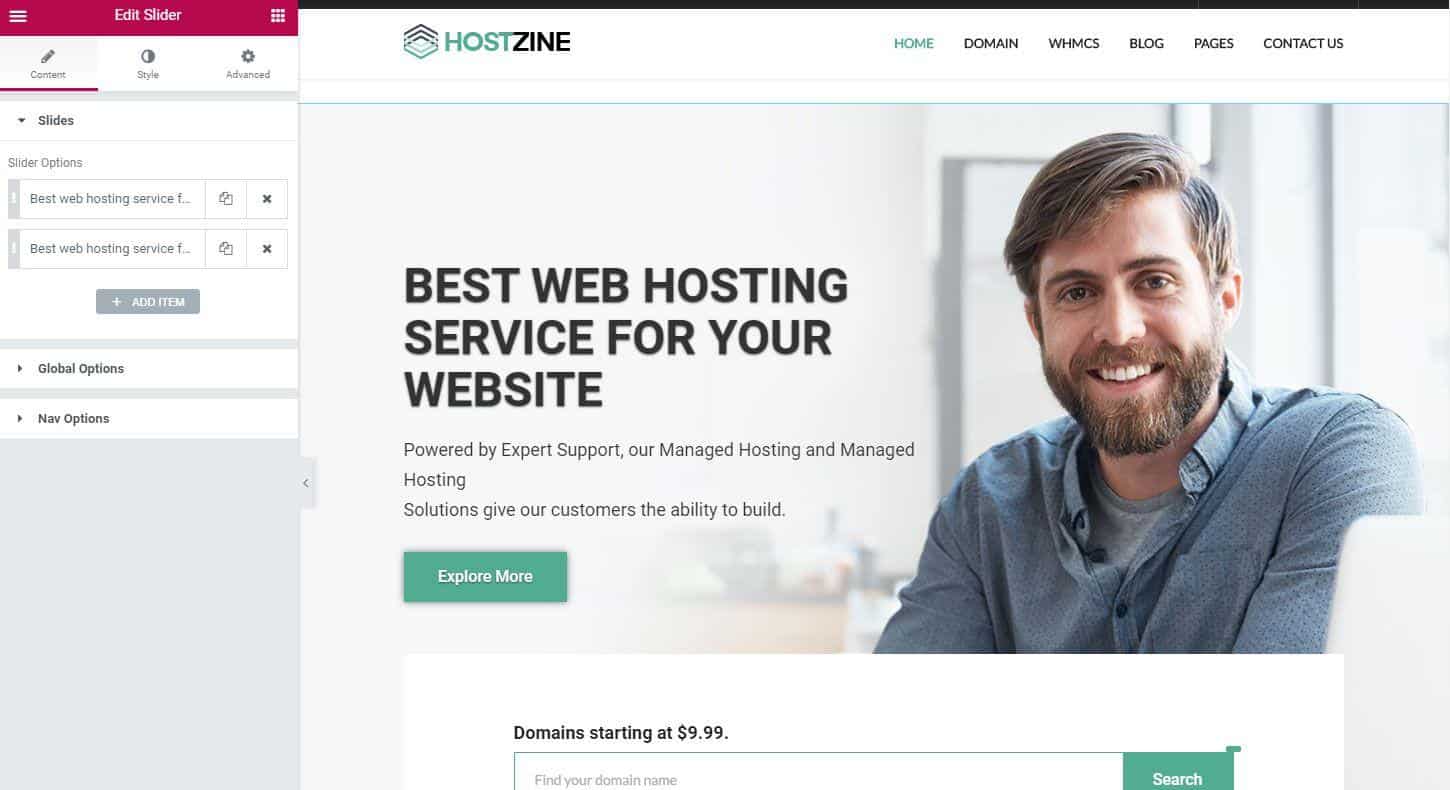
Content
Under Slides, you have this options
- ADD ITEM : This button allows you to create new slider items. Having created an item, just by a single mouse click- there are a couple of options will appear below this.
Inside slider options, on Background tab you have this option
- Background : Choose the background image for your slider at here.
On Content tab you have these options
- Content : Define Image, Description and Title for your slider.
Under Global Options you have this functions
- Slider Height : Define the slider height.
- Caption Position : Define position for the caption.
- Content Alignment : Choose content alignment from here.
- Slider Interval : Choose the time for slider interval. [Time is calculated in milliseconds.]
- Background Overlay : Define background overlay from here.
- Background Repeat : Define the repeat option.
- Background Size : Define the size of your background.
- Background Position : Choose the background position.
- Background Attachment : Choose the background attachment type.
Under Nav Options you have this options.
- Nav Enable/Disable : Toggle to enable or disable nav.
- Arrow Enable/Disable : Toggle to enable or disable arrows.
- Nav & Arrow Icon Color : Define Icon color for Nav & Arrow.
- Nav & Arrow Bg Color : Define background color for Nav & Arrow.
Style
Under Title you have these options:
- Title Color : Choose preferred title color from here.
- Title Typography : Set custom typography from here.
- Span Color : Choose preferred span color from here.
- Span Typography : Set custom span typography from here.
- Title Padding : You can set custom padding from here.
Under Content you have these options:
- Content Color : Choose color of your content.
- Content Typography : Set custom typography for your slider contents from here.
- Content Spacing : Manage letter spacing between contents from here.
- Description Padding : Set custom padding on the description from here.
Under Button option you have these options.
- Typography : Set typography for button from here.
- Background Color : Set background color for your button from here.
- Border Type : Set border type from this option.
- Width : Set Border Width.
- Color : Set Border Color.
- Border Radius : Set Border Radius.
- Box Shadow : Access different box shadow options from here.
- Padding : Give custom padding to box from here.
Under Front Image you have these options.
- Front Image Position : Set image position.
- Image Size : Make your image bigger or smaller according to your need.
Advanced
- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Write your custom CSS code at here.
Latest Post
To add Latest Post element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Latest Post from the left HOSTZINE ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
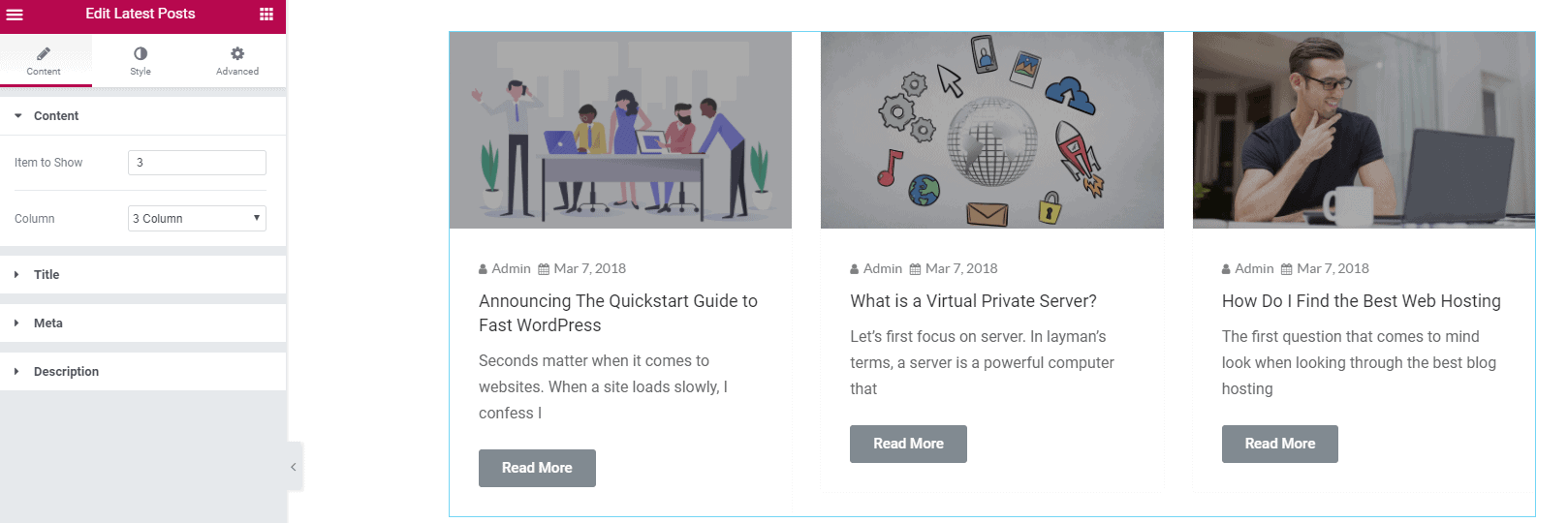
Content
- Item to Show : Define how many item you want to show.
- Column : Define in how many columns you want to show the items into.
- Excerpt Word** : Define the number of word to show on each Box.
- Title : Create your own preferred typography for title text by changing different options according to your wish.
- Meta : Create your own preferred typography for meta text by changing different options according to your wish.
- Description : Create your own preferred typography for description text by changing different options according to your wish.
Style
- Title Color : Pick a color for title text.
- Meta Color : Pick a color for meta text. (posting date, views)
- Content Color : Pick a color for content text.
- Button Color : Choose a color for button.
- Button : Set typography, background color, border type, radius, box shadow and padding from here.
Advanced
- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Write your custom CSS code at here.
Testimonial
To add Testimonial element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Testimonial from the left HOSTZINE ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Content
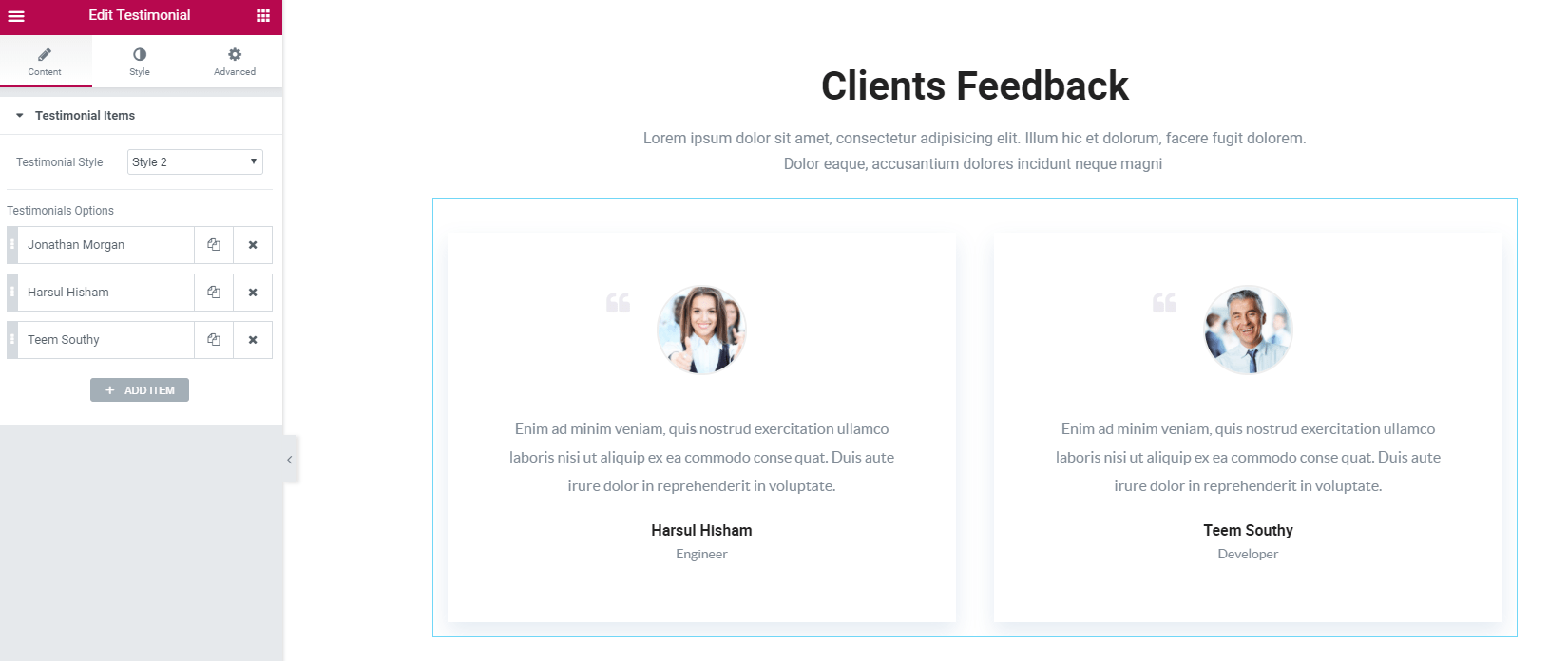
- Testimonial Style : Choose your preferred testimonial style from here.
- Testimonial Options : Set Title, Designation, Image and description of testimonial from here.
Style

- Background Color : Choose the background color.
- Center Bg/Hover Color : Choose the hover color.
- Autoplay Enable/Disable : Toggle to enable or disable autoplay.
- Box Shadow : Set box shadow properties from here.
Under Content you have these options.
- Content Typography : Set custom typography for your content from here.
- Testimonial Color : Choose the color for your testimonial.
Under Name/Designation you have these options.
- Name Color : Set the text color for name in testimonial.
- Name Typography : Set custom typography for name text on testimonial.
- Designation Color : Choose the color for designation text.
- Designation Typography : Set typography for your designation text on testimonial.
- Border/Quite Color : Set Border color.
- Image Border Radius : Set image border radius from here.
Advanced
- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Write your custom CSS code at here.
HostZine Tab
To add HostZine Tab element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the HostZine Tab from the left HOSTZINE ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
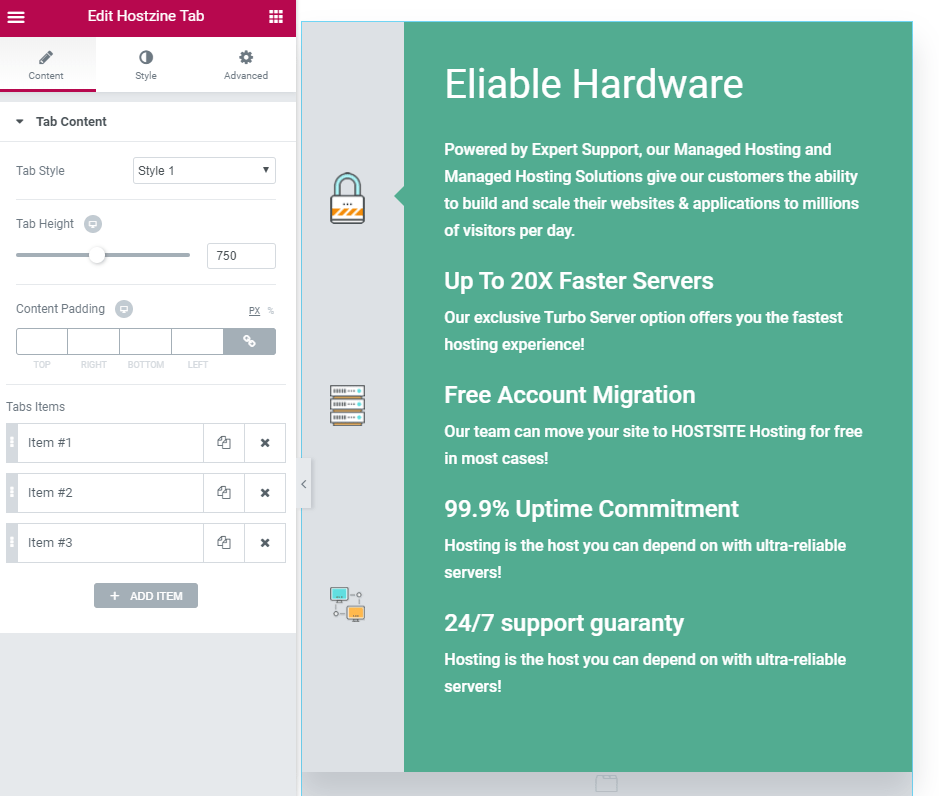
Content
- Add Item : Click on this button to add new item.
- Tab Style : Choose style for you tab.
- Slider Height : Define content height.
- Content Padding : Define the amount of padding you want for the content.
- Tab Image : Select tab image.
- Tab Title : Define title for your tab.
- Content Title : Put the Content Title.
- Content Area : Put the content text here.
- Bottom Enable : Enable or disable button at the bottom of the content.
- Button Padding : Define the amount of padding at the bottom.
- Button Margin : Define the amount of margin at the bottom.
Style
- Content Color : Choose a color for the icons.
- Button Typography : Set your preferred typography for button.
- Title Typography : Set your preferred typography for title.
- Active Color :
- Content Text : Choose color for text content.
- Content Background : Choose color for content background.
- Content Typography : Make your preferred typography for content.
Advanced
- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Write your custom CSS code at here.
Pricing Table
To add Pricing Table element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Pricing Table from the left HOSTZINE ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
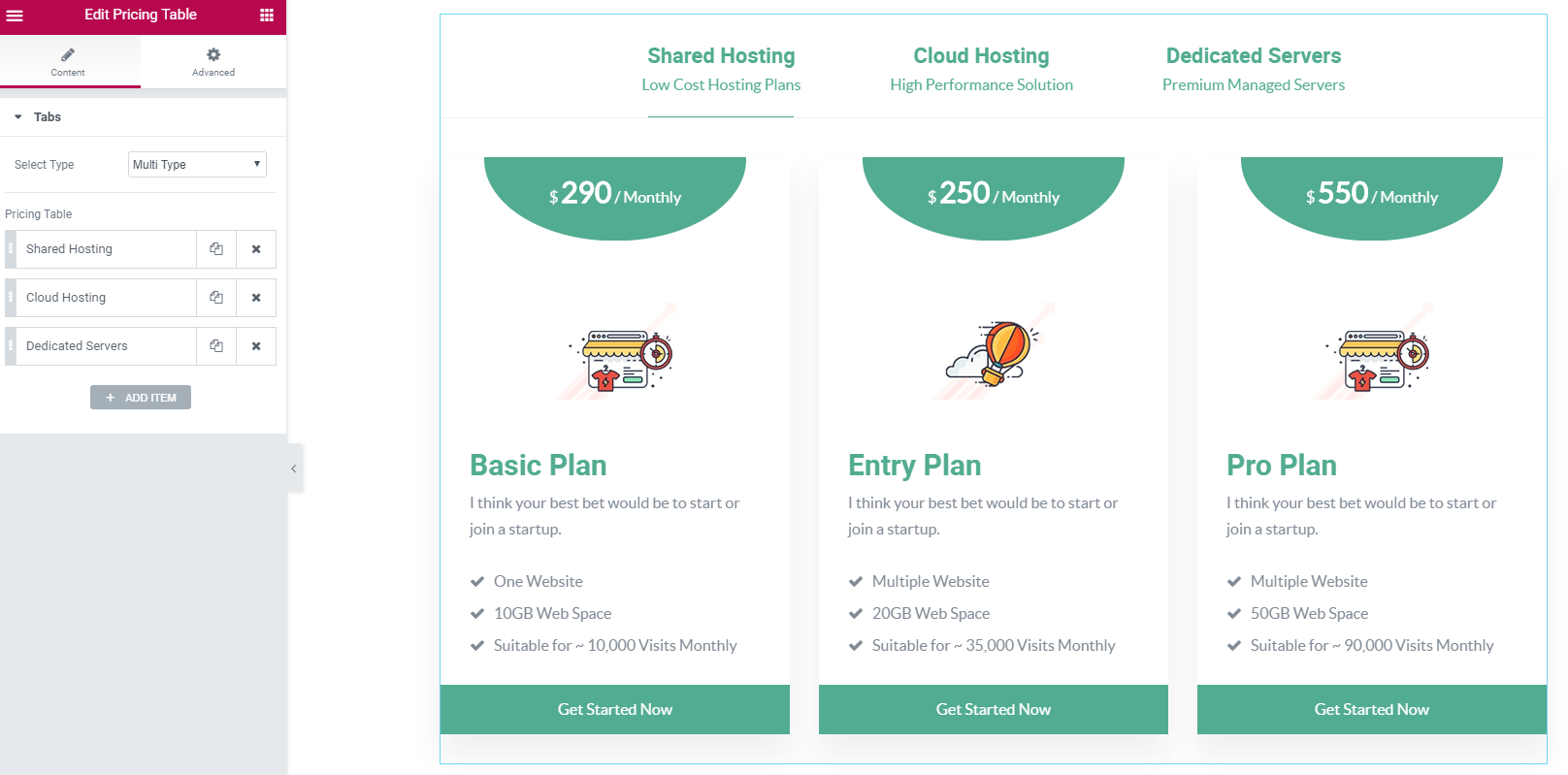
Content
- Select Type : Define you want the pricing table as single table or multiple.
- Pricing Table Color : Pick your preferred color for the pricing table.
- Currency Symbol : Define the currency symbol.
- Price : Define the price amount.
- Period : Define the time period.
- Image : Upload and select image for setting at of the pricing table.
- Pricing Plan : Define your pricing plan.
- Content Area : Put the description text of your pricing plan.
- Bottom Text : Put the button text.
- Link : Put the button URL.
Advanced
- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Write your custom CSS code at here.
Domain Search
To add Domain Search element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Domain Search from the left HOSTZINE ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
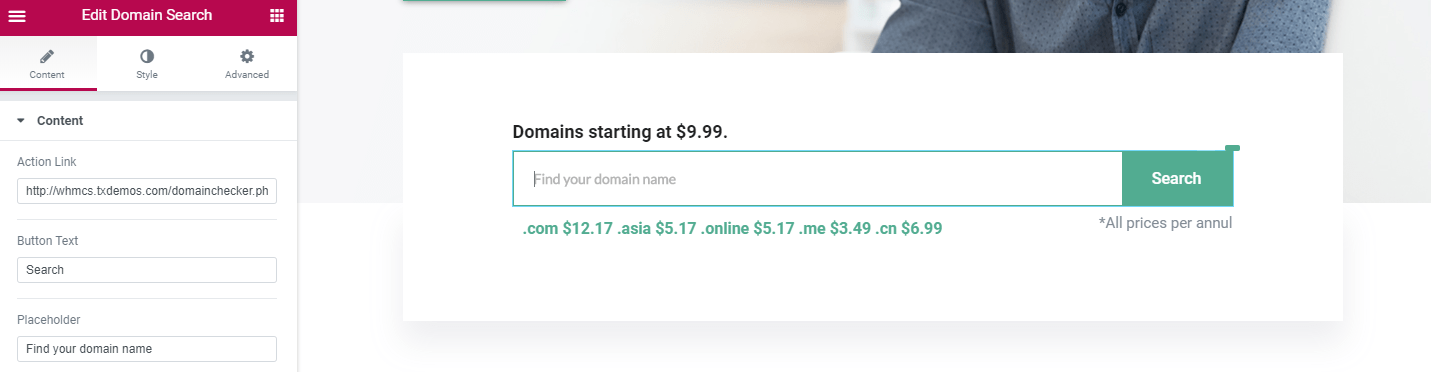
Content
- Action Link : Put your link for redirection to result site.
- Button Text : Define text for your button.
- Placeholder : Put text for your placeholder.
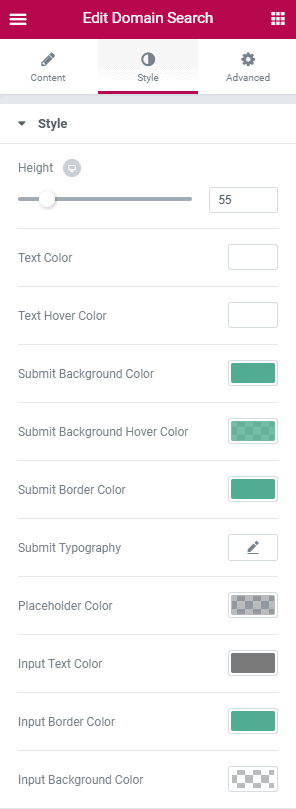
Style
- Height : Define height.
- Text Color : Define text color.
- Text Hover Color : Define text hover color.
- Submit Background Color : Define background color for domain search.
- Submit Background Hover Color : Select background hover color from here.
- Submit Border Color : Set Border color from here.
- Submit Typography : Set typography from here.
- Placeholder Color : Define the color of placeholder from here.
- Input Text Color : Define the color of input text.
- Input Border Color : Define color of input border.
- Input Background Color : Define input background color.
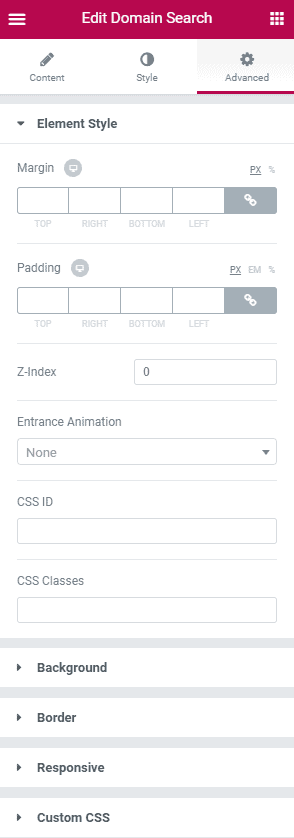
Advanced
- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
- Custom CSS : Write your custom CSS code at here.