Greenland
A WordPress theme with a stunning trendy layout including multiple homepage variations. Its absolutely device friendly, SEO optimized with fast loading capability including RTL supports and interactive slider variations as well. Good fit for the gardening agency and new Startup business as well.

Key Features
- Fully Responsive
- Hi-Speed Performance
- Stunning Layout Design
- All Necessary Page Variations
- Lots of Homepages
- Visual Composer
- SEO Friendly
- RTL Supports
- WooCommerce Supported
- Drag and Drop Page Builder
- Unlimited Customizability
- Dedicated Supports
- 600+ Google fonts
- Dynamic Navigation Menu
- Smooth Collapsing Transaction
- Quick Social Sharing
- Multiple Social Commenting
- Revolution Slider
Requirements
In order to run Greenland smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to Greenland download page on www.themeforest.net then download the GreenlandPackage.zip file. In this .zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install Greenland theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply Greenland theme, in that case, you just need to install the following package:
- greenland.zip
You can find this package inside the downloaded .zip file of Greenland theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire greenland.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the greenladnd.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are four plugins, required for Greenland theme to work properly. Those are listed below:
- Greenland Core: theme core functionality (CPTs and shortcodes).
- Visual Composer: combine pages with flexible grid and shortcodes.
- WooCommerce: For selling Products.
- Slider Revolution: For amazing sliders.
- Codestar Framework: A Lightweight and easy-to-use WordPress Options.
- Max Mega Menu: For Creating Megamenu.
- Contact Form 7 (optional). We recommend this for the contact form.
To activate those required plugins, simply go to Plugins
- Select all those four required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatical plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
- Log in to the WordPress Administration Panels.
- Go to `Tools> Import.'
- Select the WordPress from the list. It can be found at the bottom of the list of plugins, normally.
- Install the WordPress Importer plugin, if you haven't installed it yet.
- After being installed, click on Run Importer to open the module.
It allows you to select the demo data file from your local drive and upload into your server.
- Now, click on Choose File. Once you click on it, it prompts up a screen, allowing you to select the demo data file from your local drive.
- Choose the greenland-content-demo.xml file and click Upload file and import
Demo data files can be found in Demo folder after you extract the theme package and the path should be
/Demo/greenland-demo-data.xml.
- On the second screen, set up an author and don't forget to check the Download and import file attachments. After making sure it is checked in, click on Submit button.
You can also import widget setting via this widget Importer Plugin
Widget setting file can be found in Demo folder after you extract the theme package and the path should be
/Demo/widget_data.jason.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
- Click on Greenland at left-bottom corner of the module screen to open up Theme Setting panel.
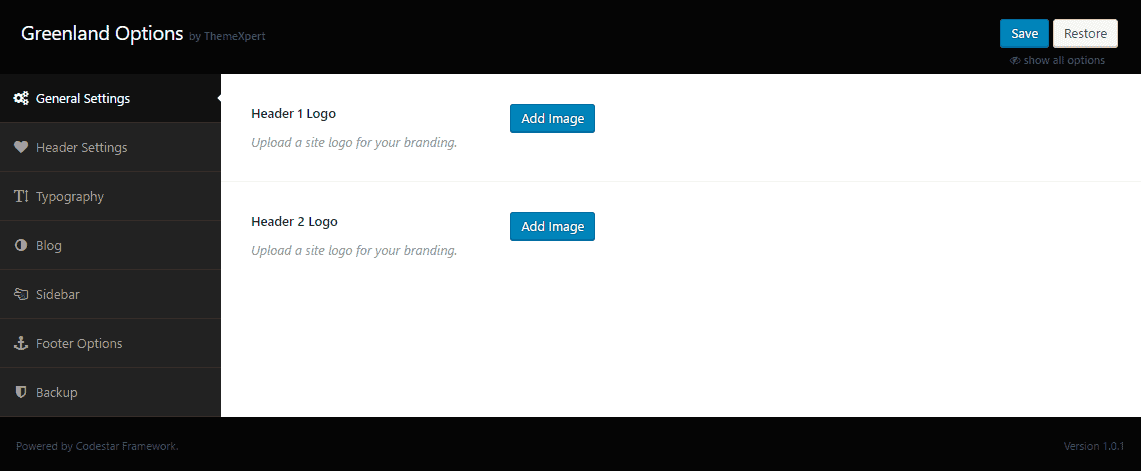
General Settings

- Header 1 Logo : Select a logo for header 1.
- Header 2 Logo : Select a logo for header 2.
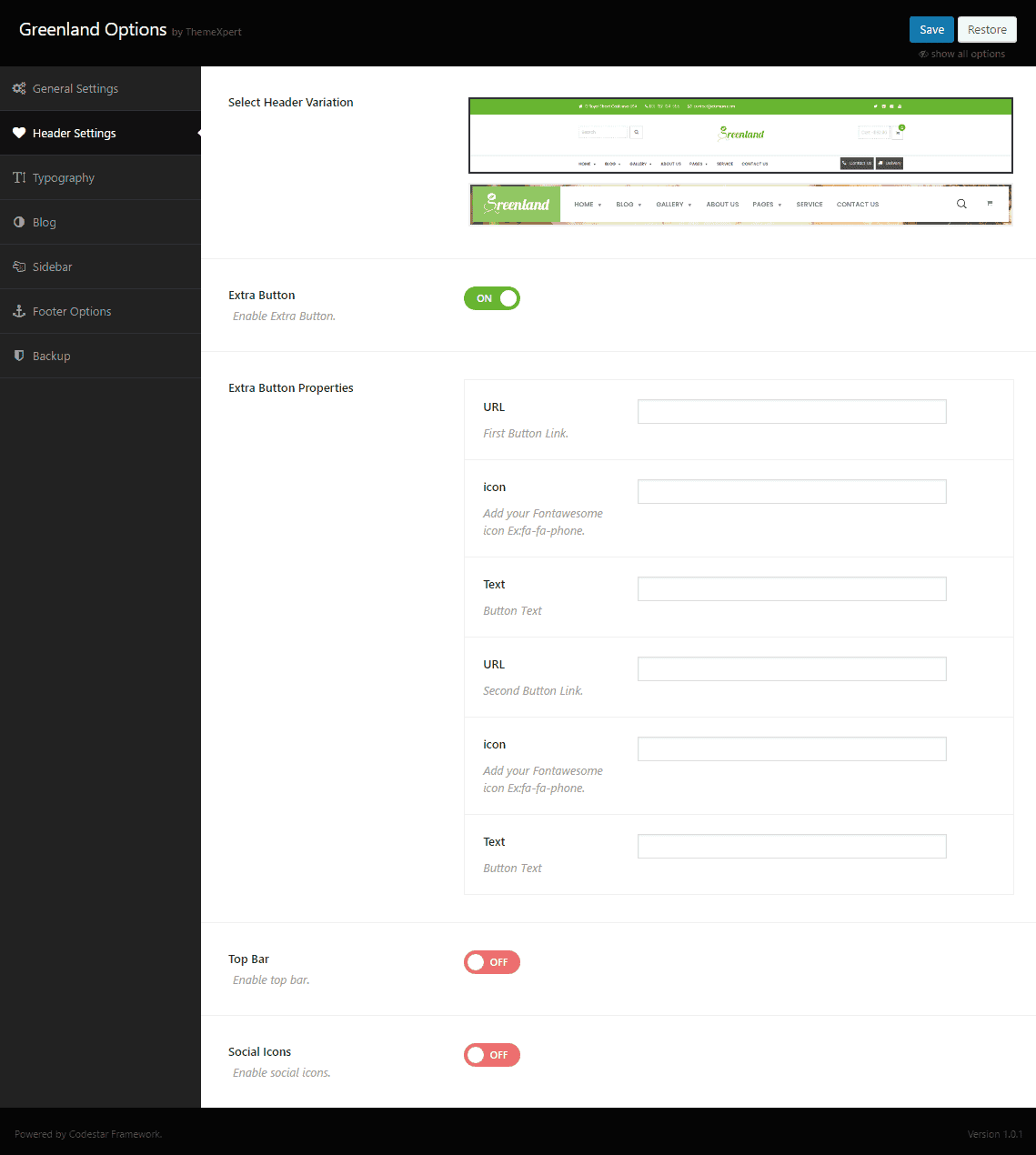
Header Settings

- Select Header Variation : Select the section are from the right side preview, and its customization settings will appear right below this.
- Extra Button : Enable this option to add an Extra button. Extra Button Properties
- URL : Define the URL for the first button.
- icon : Choose an icon for the first button.
- Text : Input the first button text here.
- URL : Define the URL for the second button.
- icon : Choose an icon for the second button.
- Text : Input the second button text here.
The above six options only can be found if the Extra Button option is enabled.
Top Bar : Enabling this option allows you to set a topbar with three information below. Address : Enter your address here for the topbar. Contact Number : Enter your contact number. Email Address : Enter your email address.
Those three options only will be appeared if you enable the Topbar option.
- Social Icons : Enable this option if you want to show social icon on you site. After enabled, you will find empty text boxes against Facebook, Twitter, Youtube and LinkedIn to provide your corresponding profile link into them to perfectly set up social button on your site.
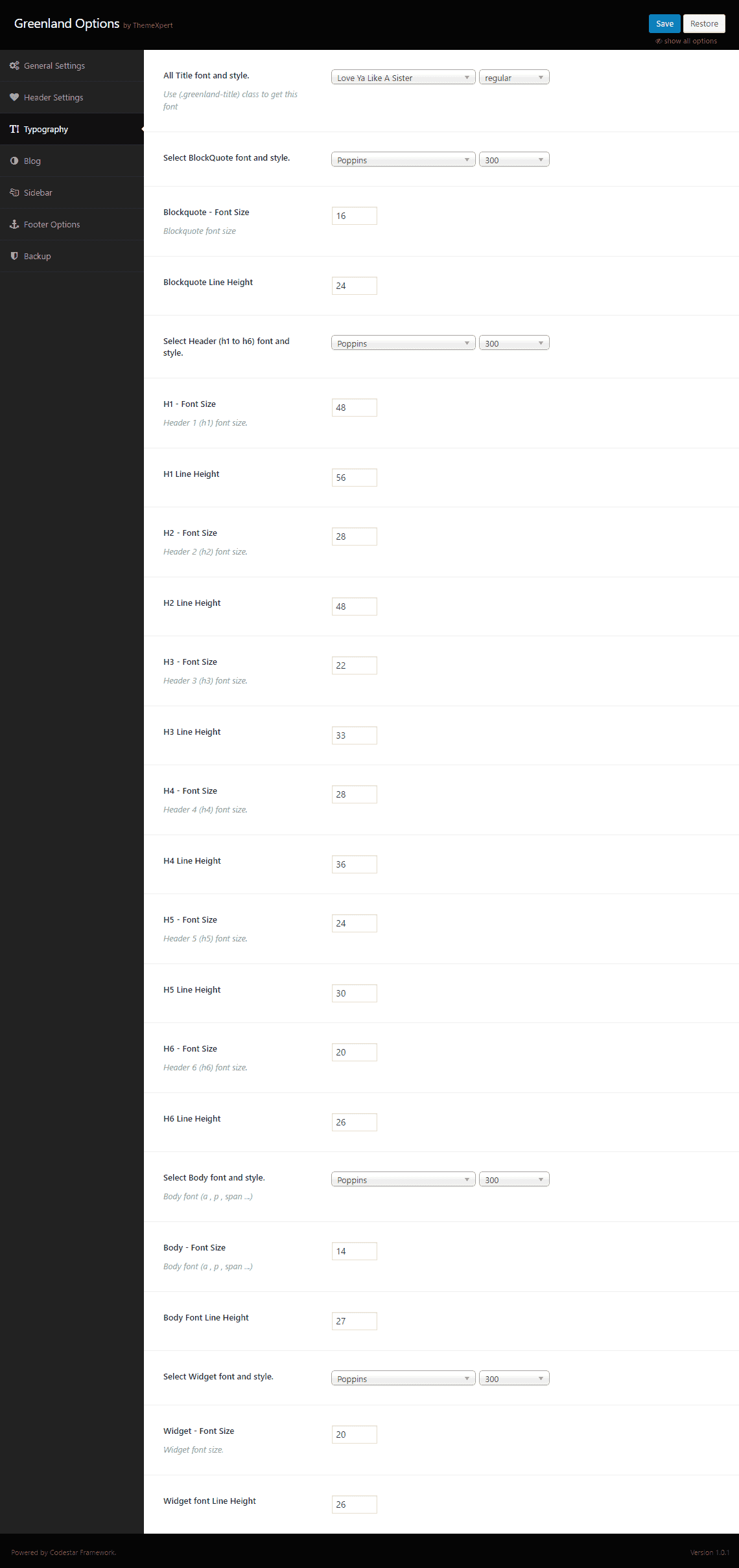
Typography

- All Title font and style : Allows you to select a font and font style for the title of your site.
- Select BlockQuote font and style : Allows you to select a font and font style for the blockquote of your site.
- Blockquote - Font Size : Select font size of the blockquote text.
- Blockquote Line Height : Select line height for the blockquote text.
- Select Header (h1 to h6) font and style : Select headers ( h1, h2, h3, h4, h5 and h6) font family and its style from the drop-down menu.
- H1 - Font Size : Choose a font size for h1 header.
- H1 Line Height : Define the line height for h1 header.
- H2 - Font Size : Choose a font size for h2 header.
- H2 Line Height : Define the line height for h2 header.
- H3 - Font Size : Choose a font size for h3 header.
- H3 Line Height : Define the line height for h3 header.
- H4 - Font Size : Choose a font size for h4 header.
- H4 Line Height : Define the line height for h4 header.
- H5 - Font Size : Choose a font size for h5 header.
- H5 Line Height : Define the line height for h5 header.
- H6 - Font Size : Choose a font size for h6 header.
- H6 Line Height : Define the line height for h6 header.
- Select Body font and style : Select a font and its style for your site's body area.
- Body - Font Size : Define the font size for the body area.
- Body Font Line Height : Define the line height for the body area.
- Select Widget font and style : Choose a font style for the widget texts.
- Widget - Font Size : Define the font size for the widget texts.
- Widget font Line Height : Define the line height for the widget texts.
Blog

Blog Single Blog Position : Choose a default position for the blog posts.
Sidebar

Blog Single Sidebar Position : Choose a default position for the sidebar.
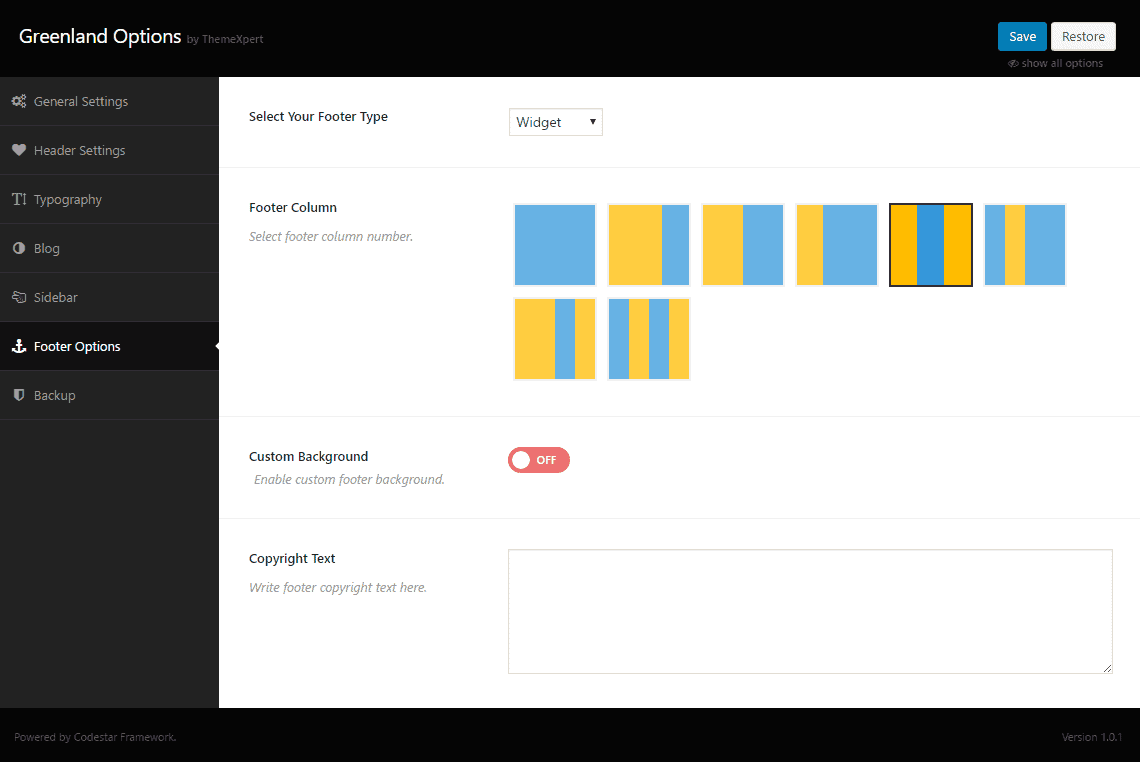
Footer Options

Select Your Footer Type : Allows you to enable or disable footer. Footer Column : Choose footer column to form the preview next to this option. Custom Background : To enable this option, you can use a footer background image as well as footer background bottom image.
- Copyright Text : Write your copyright text here.
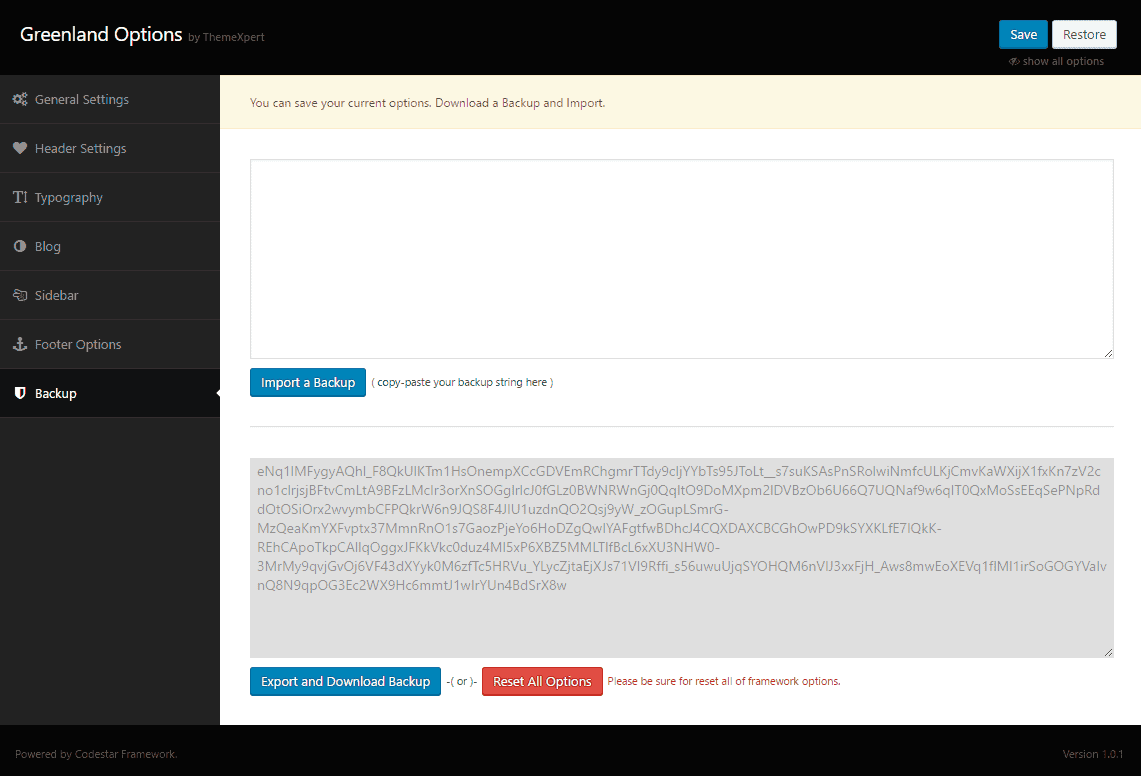
Backup

- Import and Backup : This button allows you to import a backup theme. Just to paste the backed up string on the empty text box and then click this button.
- Import and Download Backup : With this button, you can make a backup of your current theme.
How To's
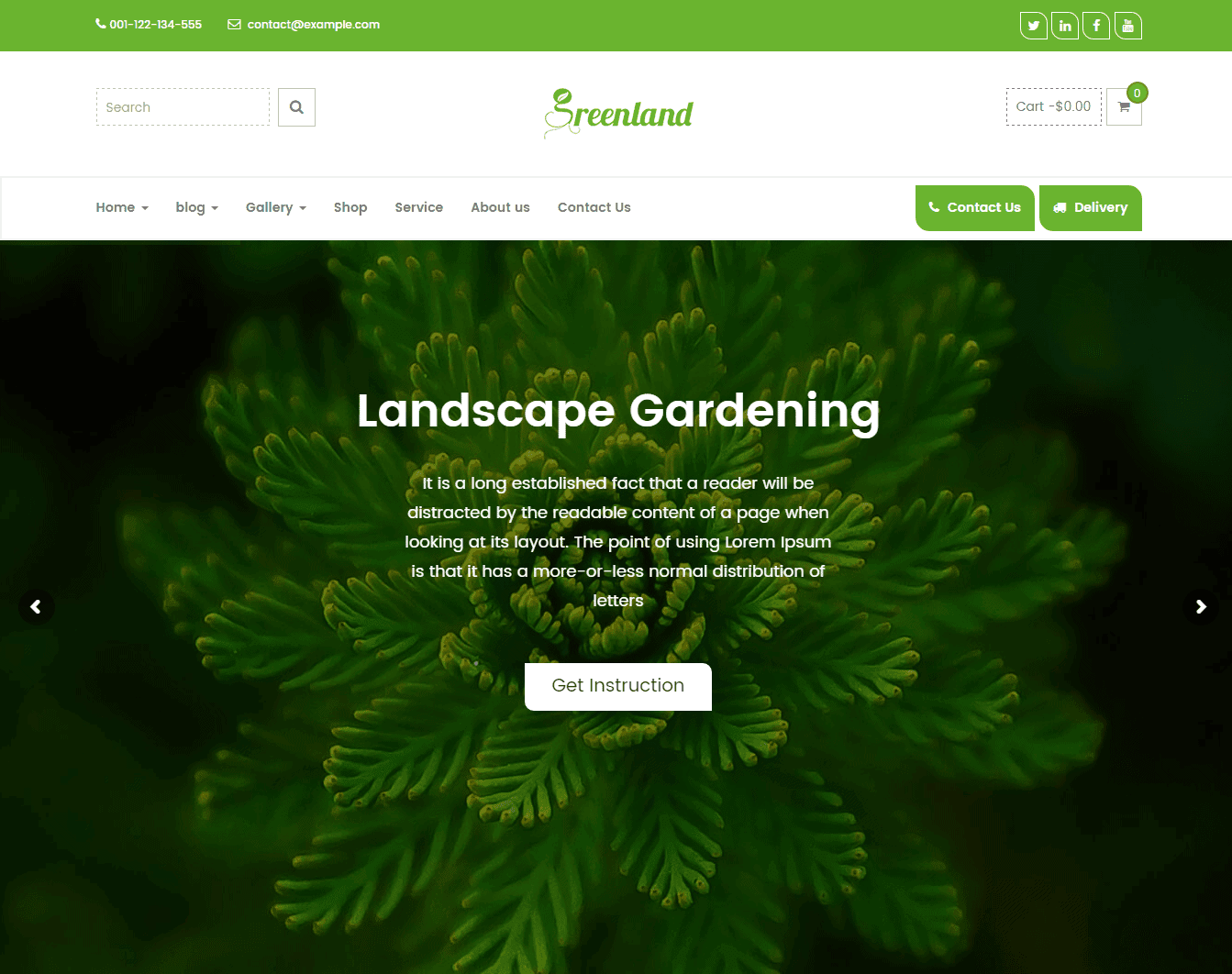
Setup Homepage
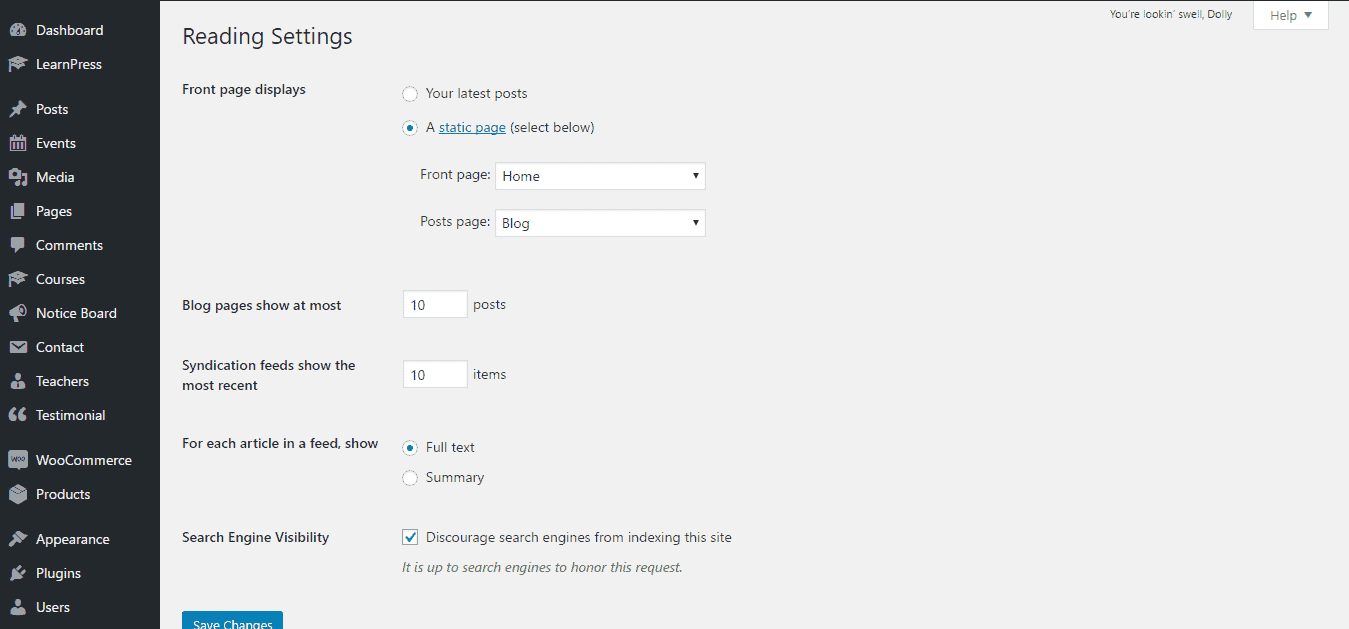
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose Home from the Front-page drop-down menu.

- Select Blog from the Post page drop-down menu.(optional)
- Use the left-bottom Save Changes button to save the settings.
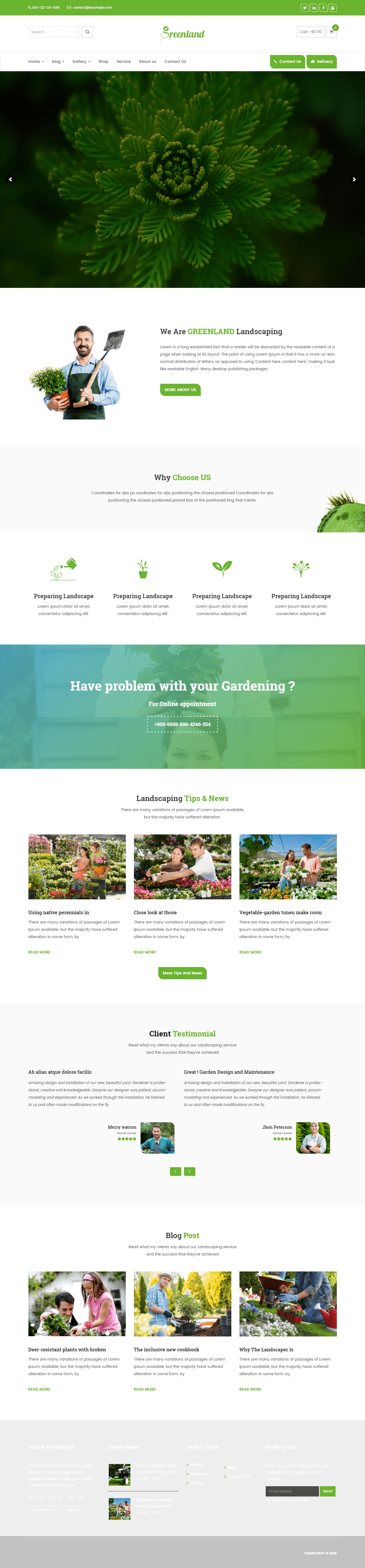
If everything is done correctly, the front-end appearance should be like below;

Creating Pages
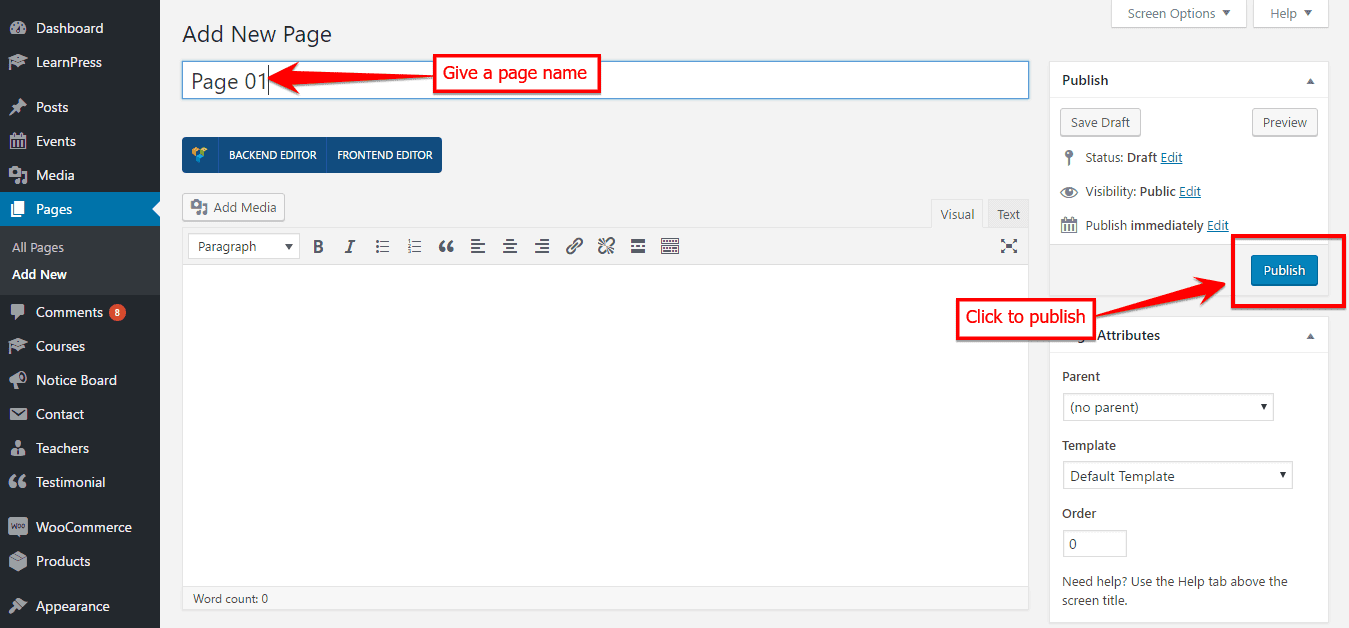
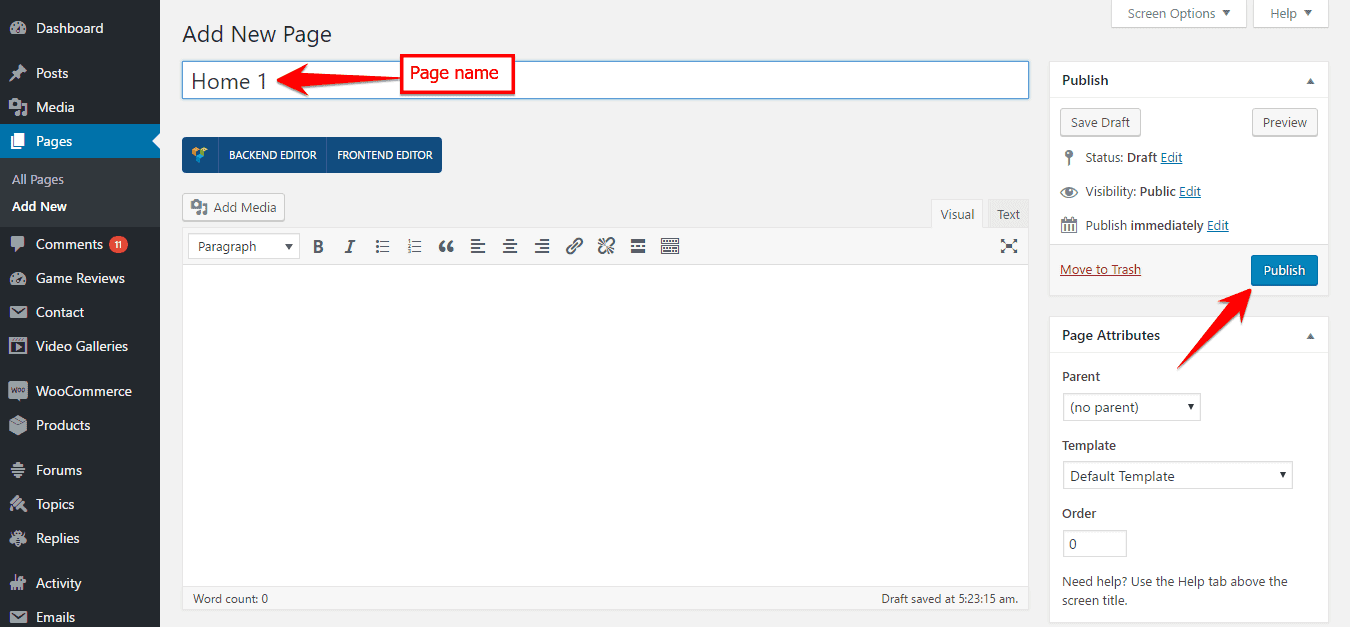
- Go to
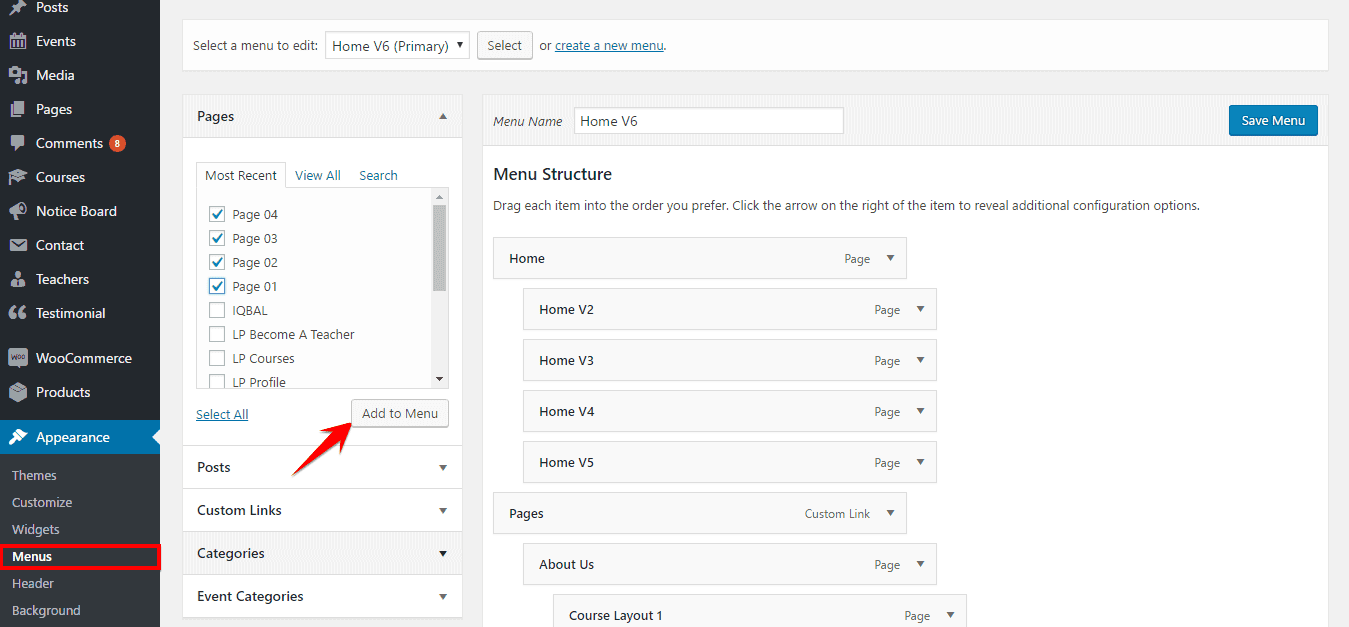
Pages> Click Add New button. - Give a page title on the Add New Page text box.

- Click on Publish button to save the page.

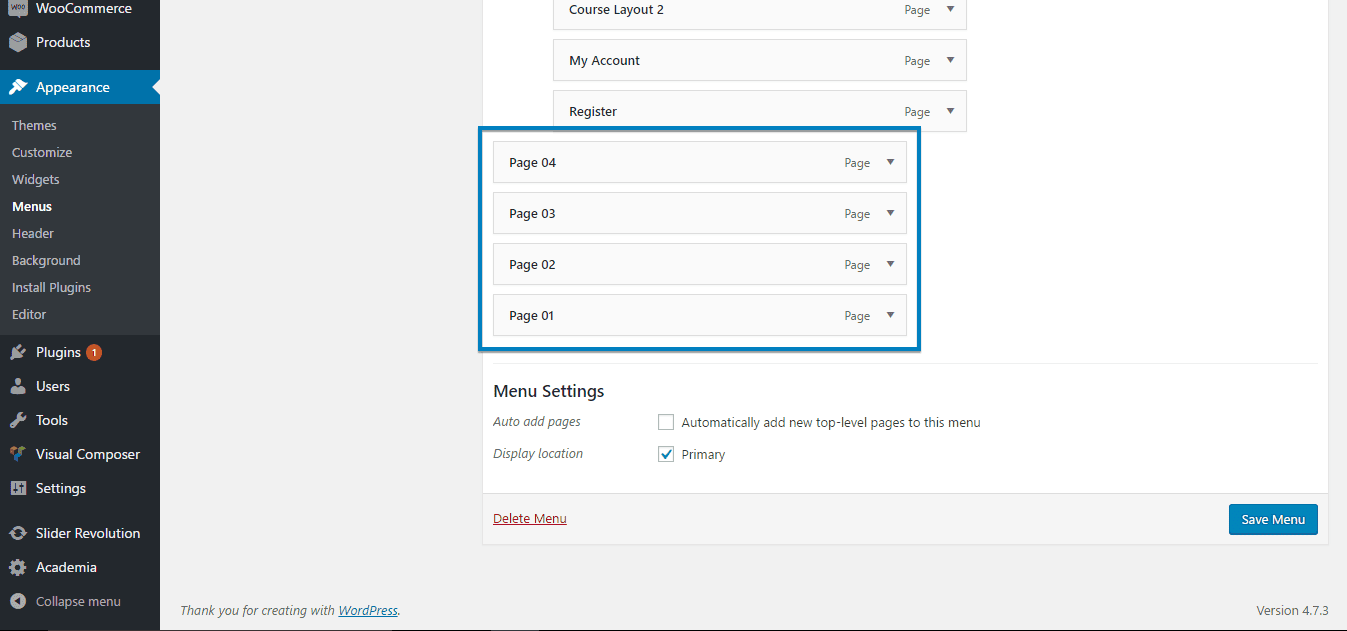
If everything is done ok, then you can find those created pages on Appearance> Menus.

Now, you can create Menu and assign those pages in different menus.
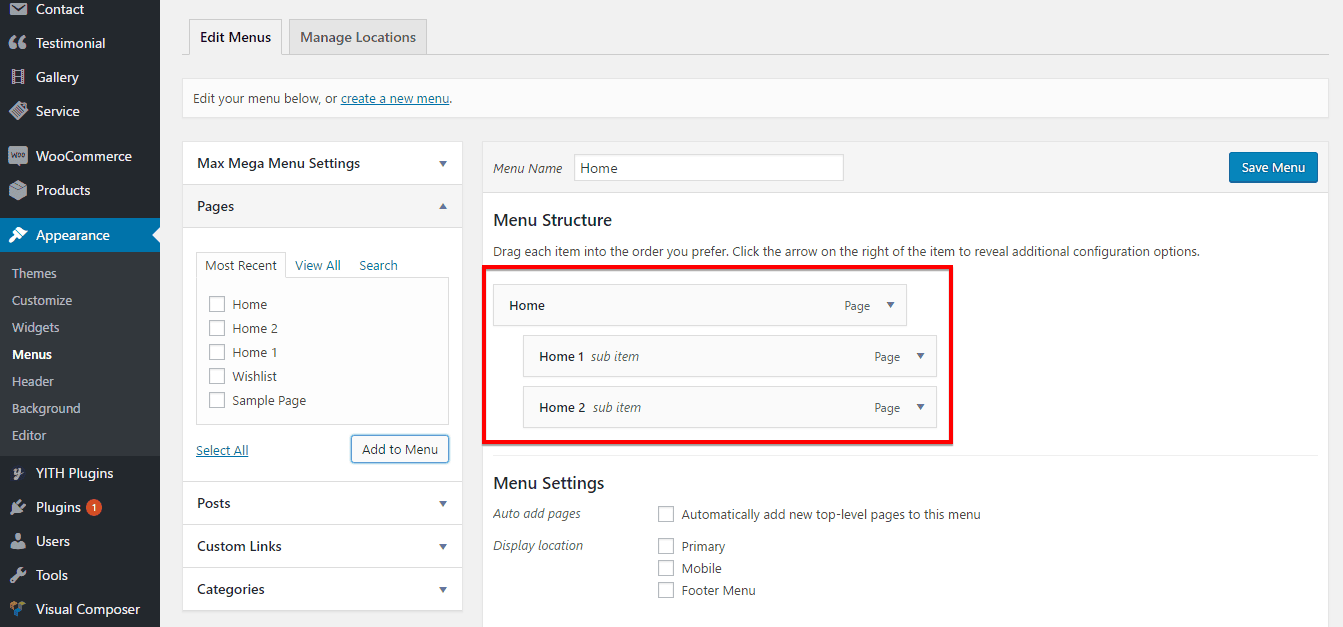
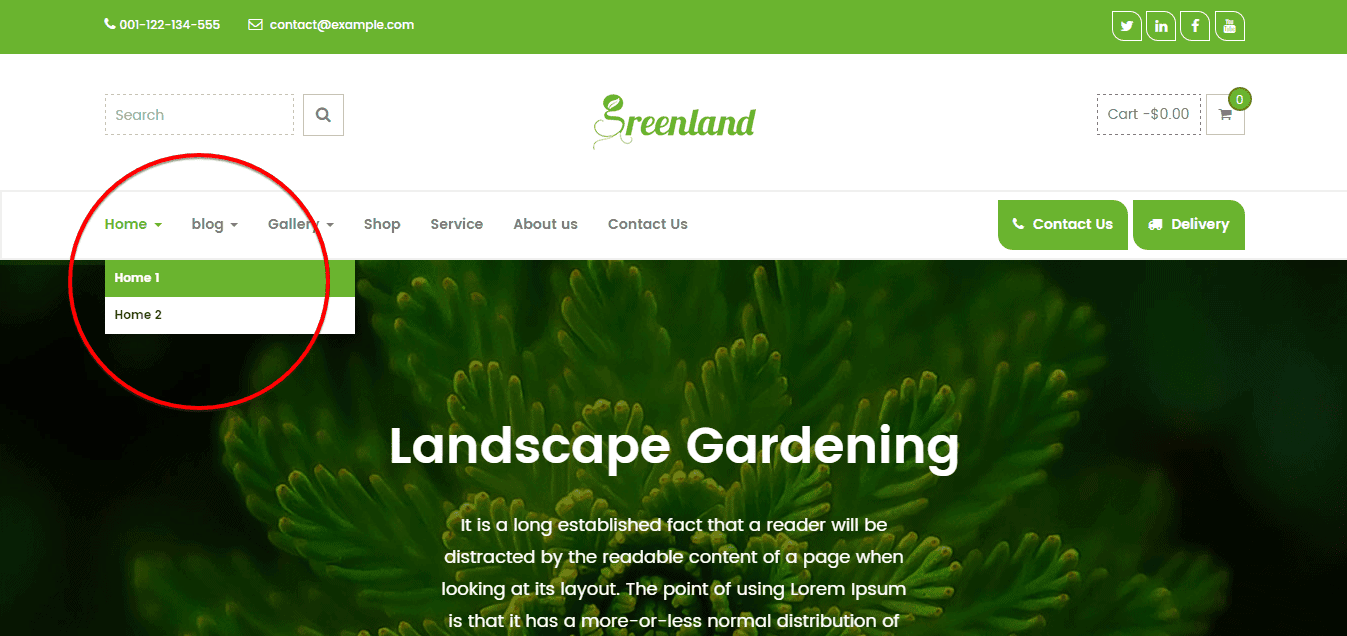
Creating Dropdown Menu
- Go to
Appearance> Menus - Select the main menu and drag the submenu items right below the main menu.

- Click on Save Menu on the right-bottom side of the module and you are done.

The fron-end appearance should be like below:

Elements & Shortcodes
You can add an element on a page in two different ways. Either you can use just the simple shortcode on the content area of that page, or you can add element manually. You will have plenty of default elements to add or you can add our developed elements those are only for Greenland theme from the Greenland tab.

Visual Composer
Visual Composer is the best Drag and Drop visual editor for building pages, posts, etc. in a WordPress site. If you are not familiar with Visual Composer, we recommend you to take a look at the following videos:
-
Getting Started with Visual Composer Getting Started With Visual Composer - YouTube
-
Cloning Elements How to Clone Elements with Visual Composer for WordPress - YouTube
-
Rows & Columns How to Add Row and Column with Visual Composer for WordPress - YouTube
- Create & Re-use Templates How to Use Templates in Visual Composer How to save separate Row or Section as a Template
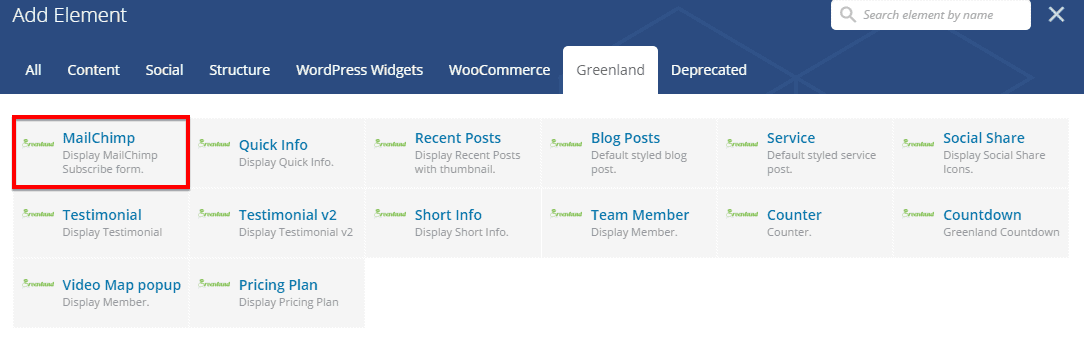
Our developed elements those are only for Greenland theme can be found in Greenland tab under Visual Composer.
MailChimp

Shortcode : [greenland-chimp action=""]
Manual Process :
To add MailChimp element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
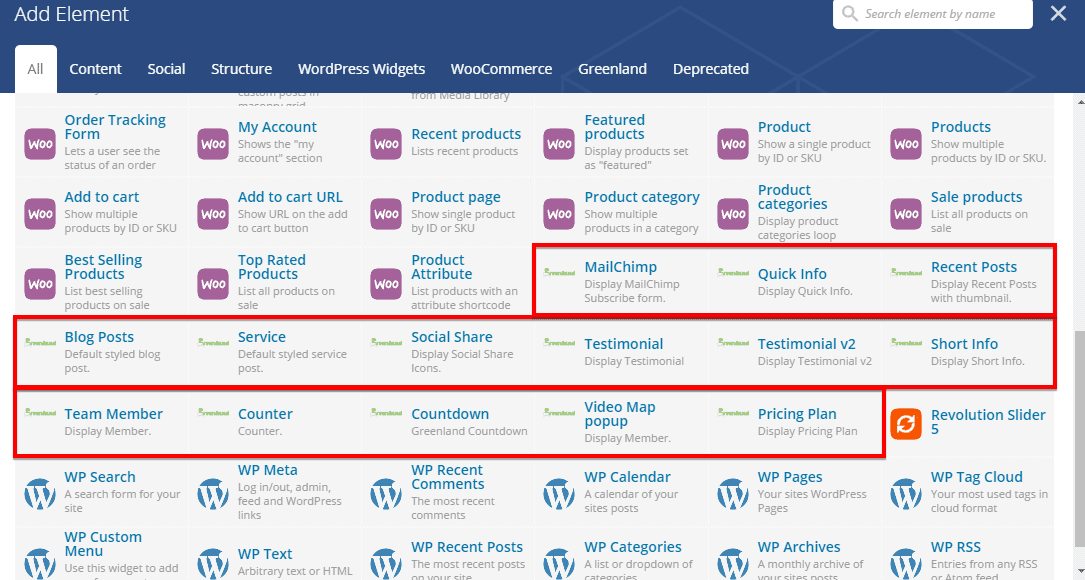
- Click on Add Elements
- From Greenland tab, click on the element named MailChimp
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
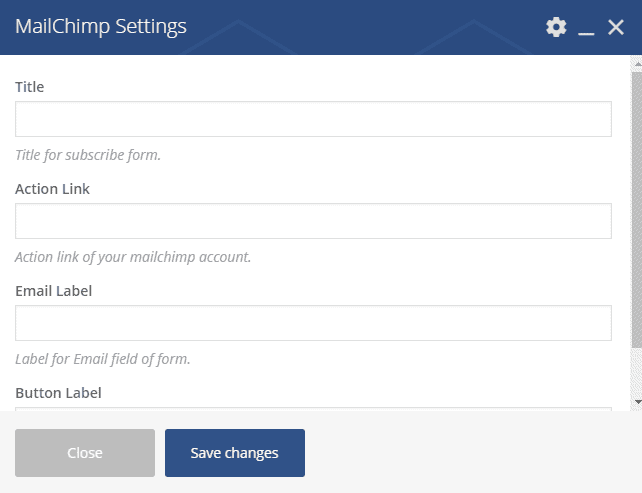
MailChimp Settings

- Title : Title for Subscribe Form.
- Action Link : Action Link of your MailChimp account.
- Email Label : Label for Email field of the Form.
- Button Label : Label for Submit Button of the Form.
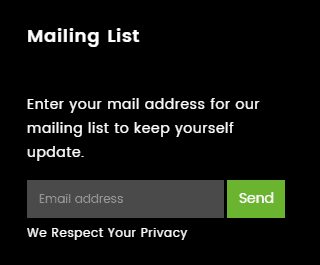
Front-end appearance.

Recent Posts

Shortcode : [greenland-recent-post]
Manual Process :
To add Recent Posts element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
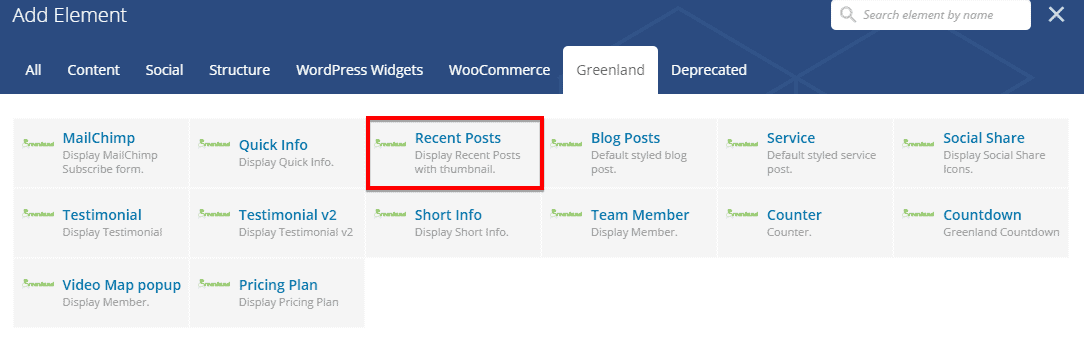
- From Greenland tab, click on the element named Recent Posts
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
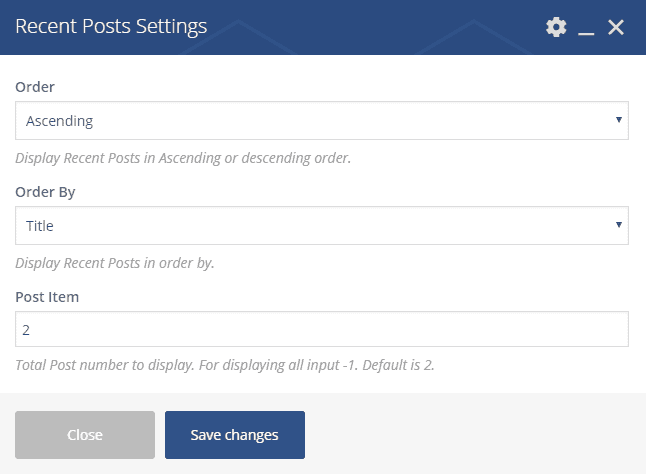
Recent Posts Settings

- Order : Display post in either Ascending or Descending order.
- Order By : Display Recent Posts in order by Title, Date, Name or Random.
- Post Item : Define the number of posts you want to show on this module.
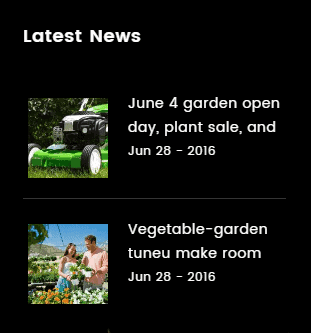
Front-end appearance.

Blog Posts

Shortcode : [greenland-blog-post]
Manual Process :
To add Blog Posts element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Greenland tab, click on the element named Blog Posts
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
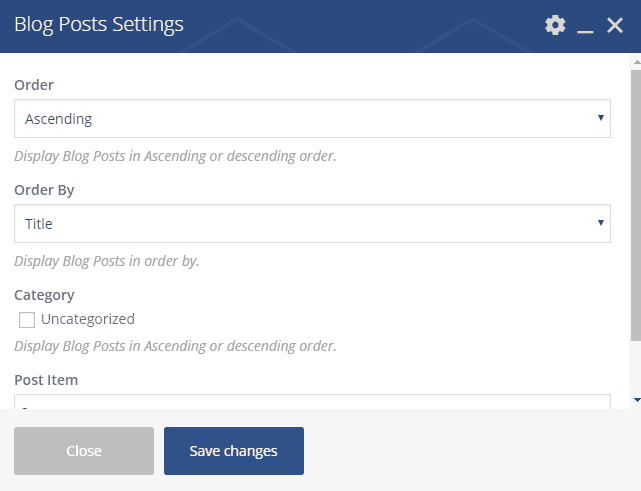
Blog Posts Settings

- Order : Display post in either Ascending or Descending order.
- Order By : Display Recent Posts in order by Title, Date, Name or Random.
- Category : Define that you want the blog posts to show category-wise or not. If not then check mark the Uncategorized down to this option.
- Post Item : Define the number of posts you want to show on this module.
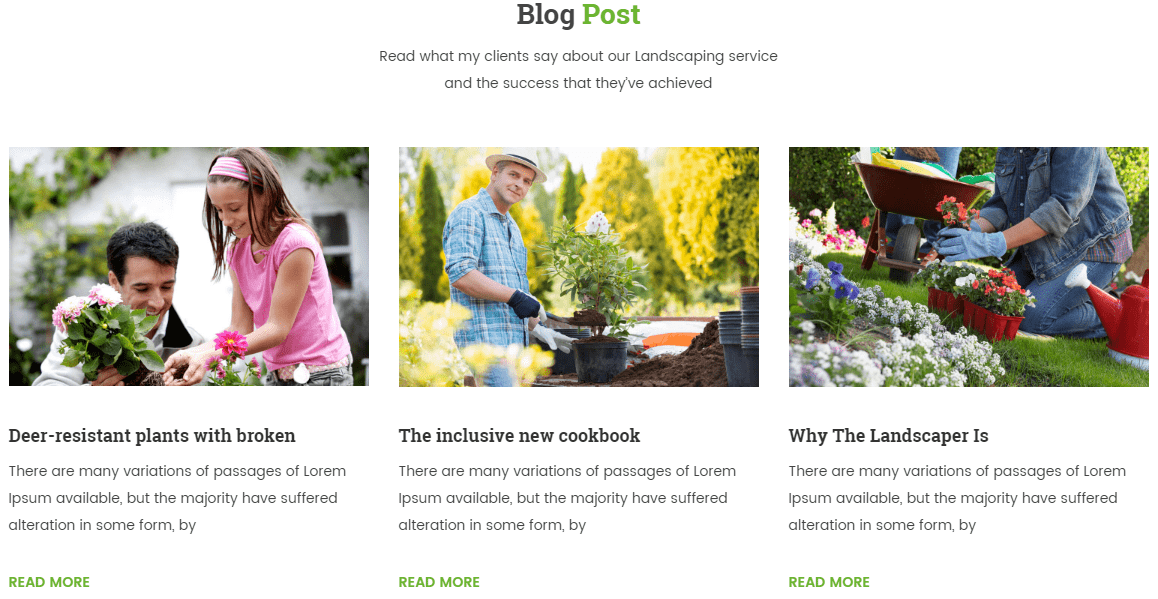
Front-end appearance.

Service

Shortcode : [greenland-service]
Manual Process :
To add Service element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Greenland tab, click on the element named Service
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
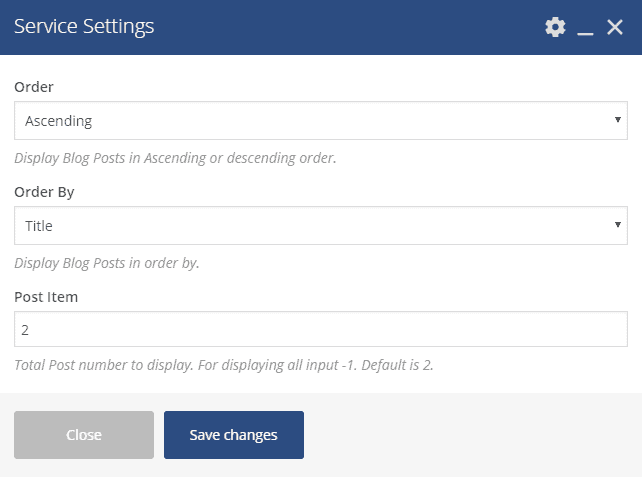
Service Settings

- Order : Display post in either Ascending or Descending order.
- Order By : Display Posts in order by Title, Date, Name or Random.
- Post Item : Define the number of posts you want to show on this module.
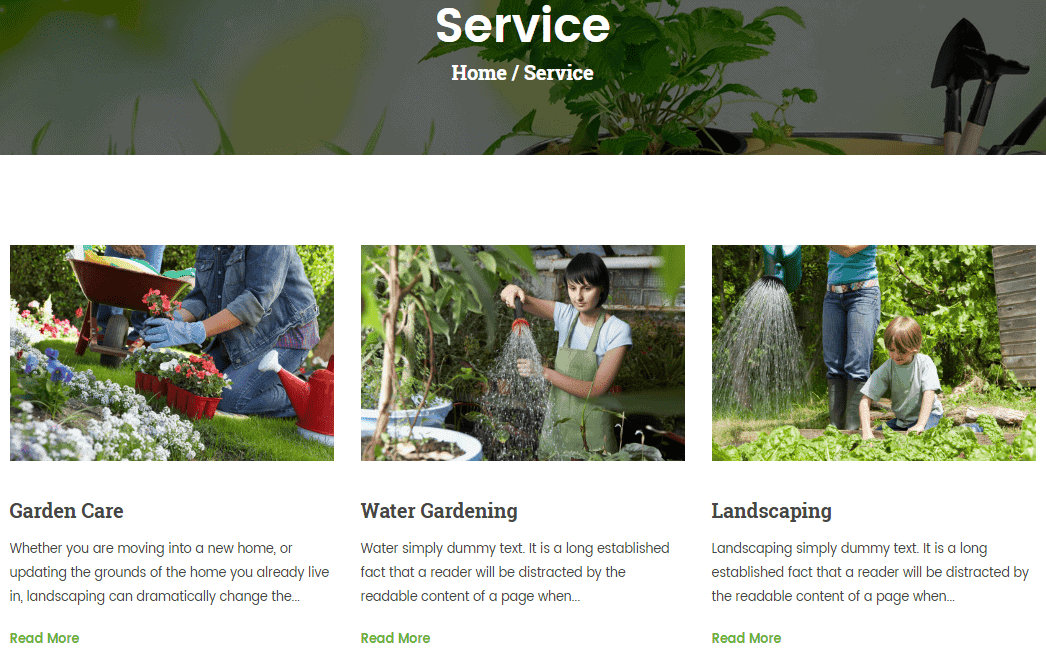
Front-end appearance.

Social Share

Shortcode : [greenland-share]
Manual Process :
To add Social Share element on a page, first-
- Go to `Pages.'
- Click on Edit With Visual Composer
- Click on Add Elements
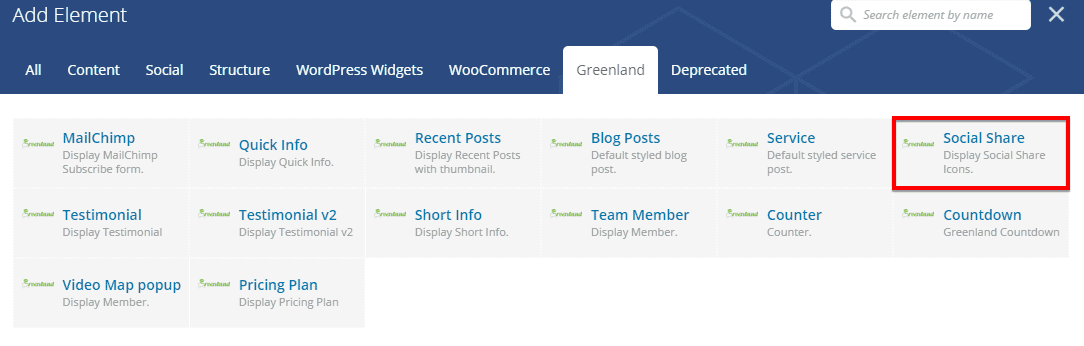
- From Greenland tab, click on the element named Social Share
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
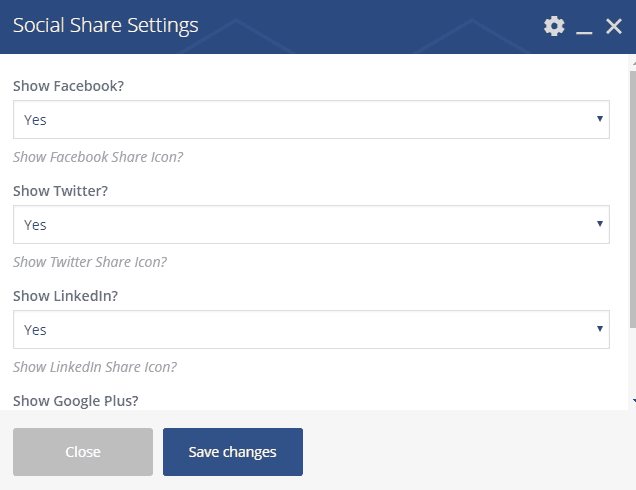
Social Share Settings

- Show Facebook? : You can enable or disable showing Facebook sharing icon.
- Show Twitter? : You can enable or disable showing Twitter sharing icon.
- Show LinkedIn? : You can enable or disable showing LinkedIn sharing icon.
- Show Google Plus? : You can enable or disable showing Google Plus sharing icon.
Front-end appearance.

Testimonial

Shortcode : [greenland-testimonial]
Manual Process :
To add Testimonial element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
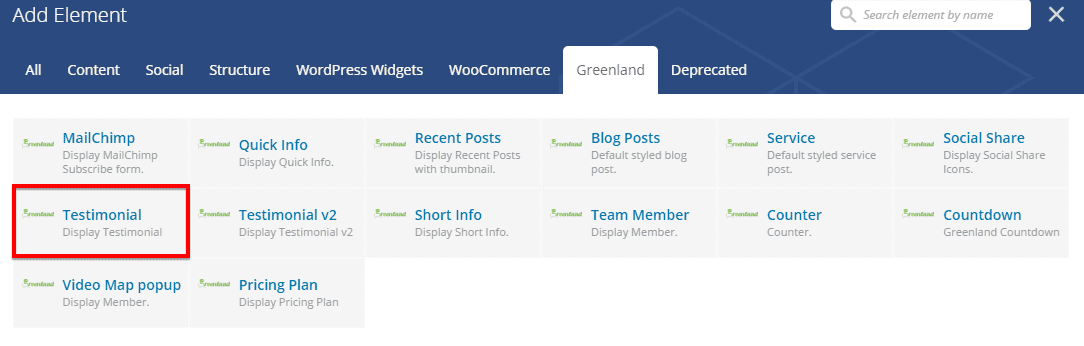
- From Greenland tab, click on the element named Testimonial
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
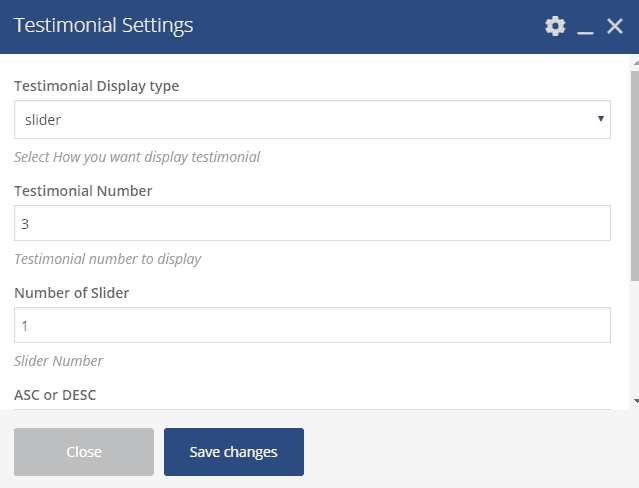
Testimonial Settings

- Order : Display in Ascending or Descending order.
- Order By : Display testimonials in order by Title, Date, Name or Random.
- Style : Select a style from the drop-down menu.
- Testimonial Number : Define the number of testimonials you want to show.
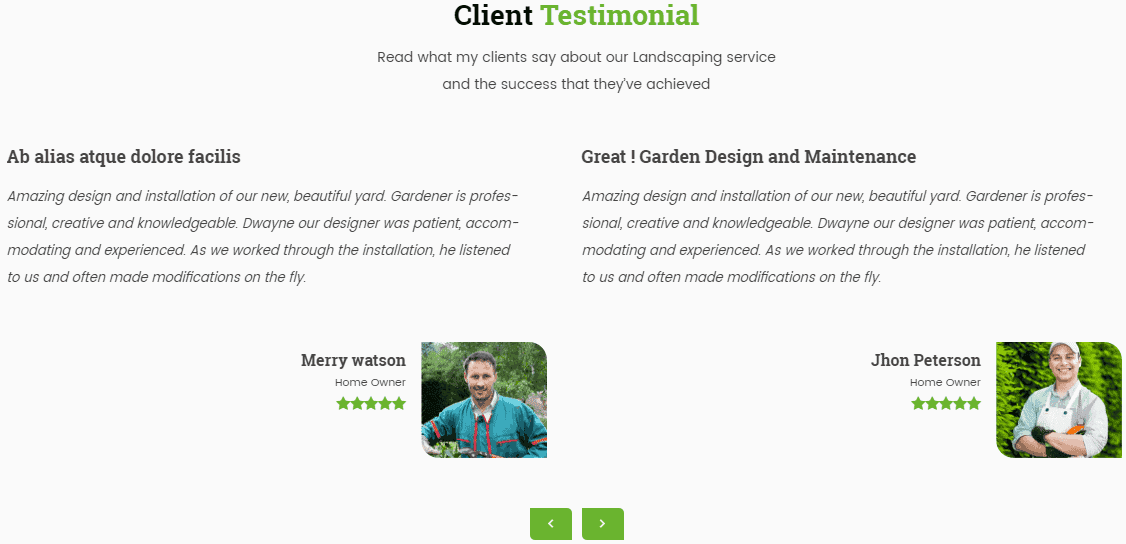
Front-end appearance.

Testimonialv2

Shortcode : [greenland-testimonialv2]
Manual Process :
To add Testimonial V2 element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Greenland tab, click on the element named Testimonial V2
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
Testimonialv2 Settings

- Testimonial Number : Define the number of testimonials you want to show.
- Content Backgground Color : Choose a color as the backgroud of contents.
- Content Text Color : Choose content texts color with this option.
- ASC or DESC : Order by Ascending or Descending.
- Order By : Display testimonials in order by Title, Date, Name or Random.
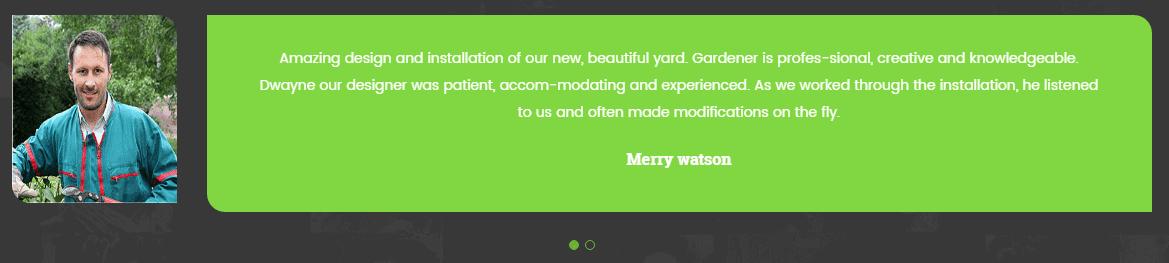
Front-end appearance.

Short Info

Shortcode : [greenland-shortinfo]
Manual Process :
To add Short Info element on a page, first-
- Go to `Pages.'
- Click on Edit With Visual Composer
- Click on Add Elements
- From Greenland tab, click on the element named Short Info
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
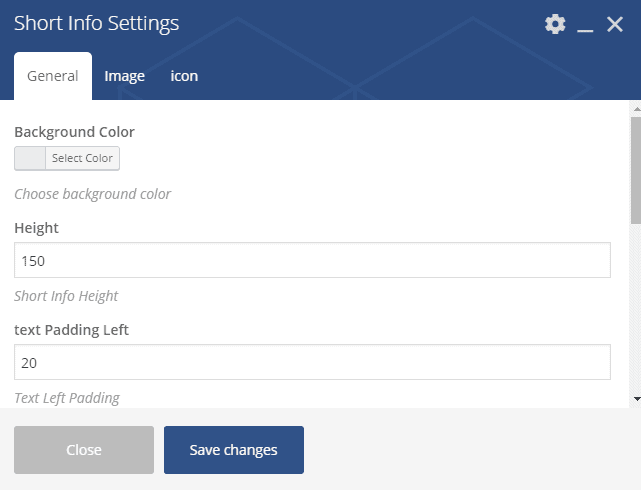
Short Info Settings
 General
General
- Background Color : Choose a background color.
- Height : Define height of the element.
- Text Padding Left : Add a padding space in left position.
- Text : Write the text here.
- ID : ID for the short info element. Image
- Background Image : You can add a background image with this option. Icon
- Icon 1 : Choose an icon with this option.
- Border Color : Choose the border color.
- Background Color : Choose a background color.
- Icon Color : Select a color for the icon.
- Border Radius : Define the amount of border radius you want to apply.
- Icon Size : Specify the icon size.
- Width : Define the width.
- Top Position : Put the amount of space you want to apply in top.
- Left Position : Put the amount of space you want to apply in left.
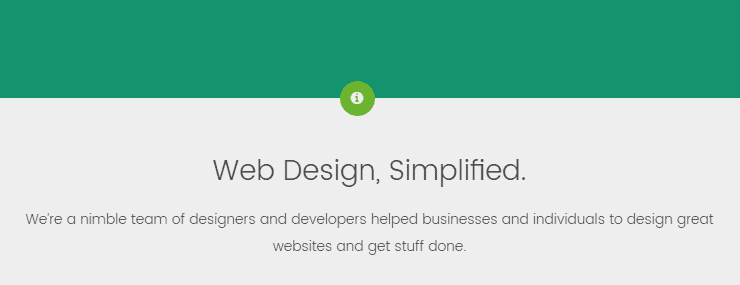
Front-end appearance.

Team Member

Shortcode : [greenland-team]
Manual Process :
To add Team Member element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
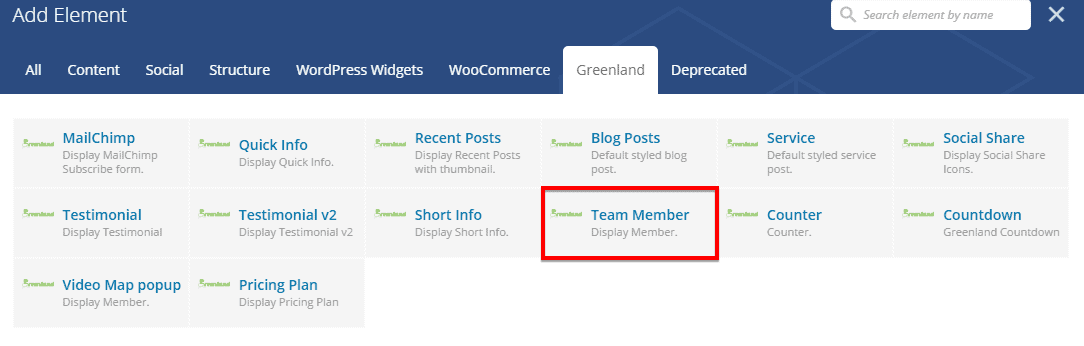
- Click on Add Elements
- From Greenland tab, click on the element named Team Member
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
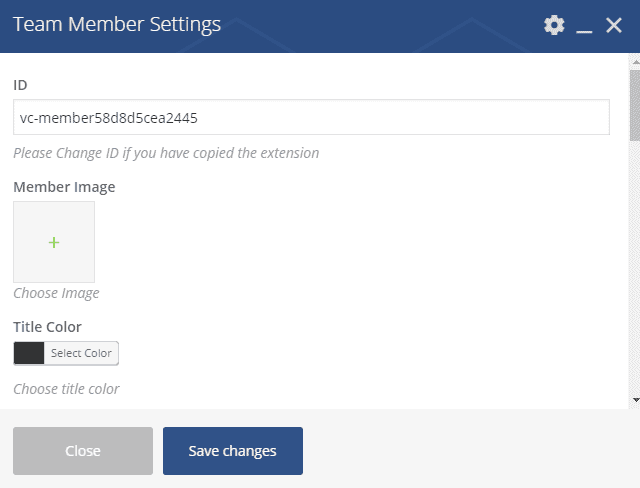
Team Member Settings

- ID : ID for the element.
- Member Image : Allows you to upload team member's image.
- Title Color : Define the text color.
- Title : Write the title text here.
- Post Color : Choose the post color.
- Post : Write member's post or designation here.
- Icon Color : Choose the color of the icon.
- Hover Color : Choose a hover color.
- LinkedIn URL : Input member's LinkedIn URL here.
- Facebook URL : Input member's Facebook URL here.
- Skype URL : Input member's Skype URL here.
- Twitter URL : Input member's Twitter URL here.
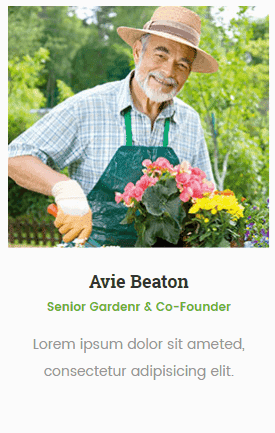
Front-end appearance.

Counter

Shortcode : [greenland-counter]
Manual Process :
To add Counter element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
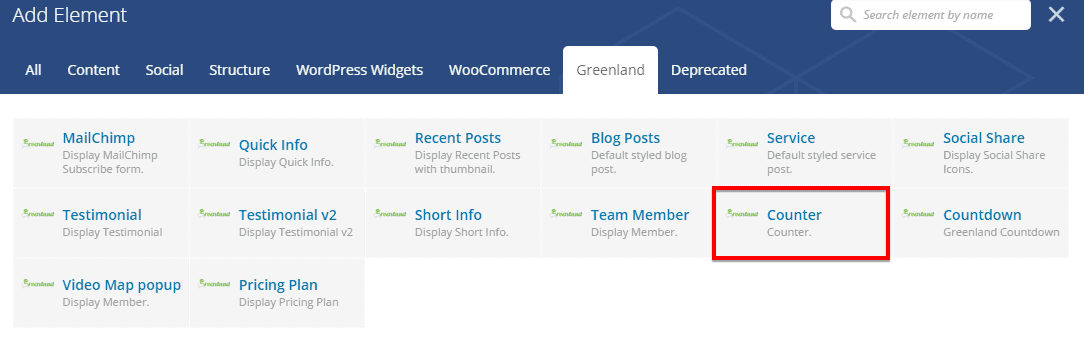
- From Greenland tab, click on the element named Counter
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
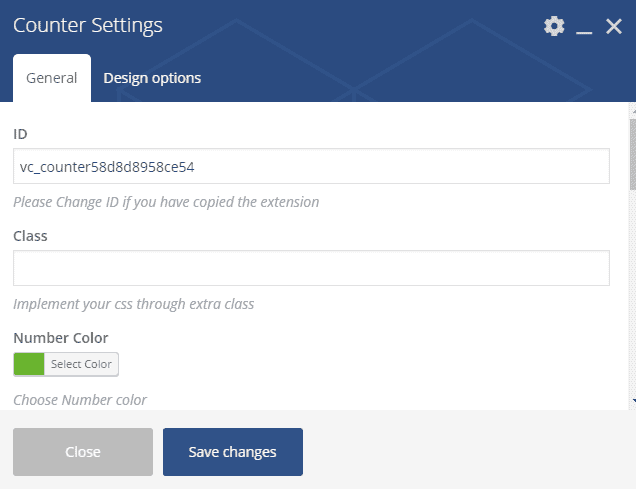
Counter Settings

- ID : ID for the element.
- Class : Define a class to implement any custom CSS in this element.
- Number Color : Choose a color for the number.
- Text : Write the additional texts if you need.
- Counter Starts From : Define the unit of the counter number.
- Counter Starts From : Define from which number the counter starts.
- Counter End To : Define to which number the counter stops.
- Animation Speed : Specify the speed of the counter number animation.
- Counter Wrapper : Define the counter wrapper header style.
- Design Options : This option allows you for advanced customizations.
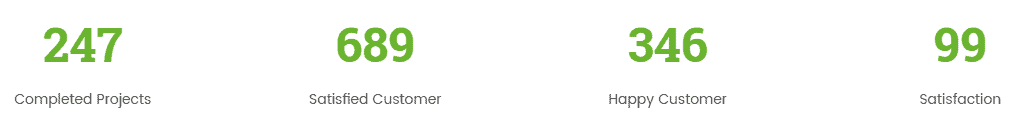
Front-end appearance.

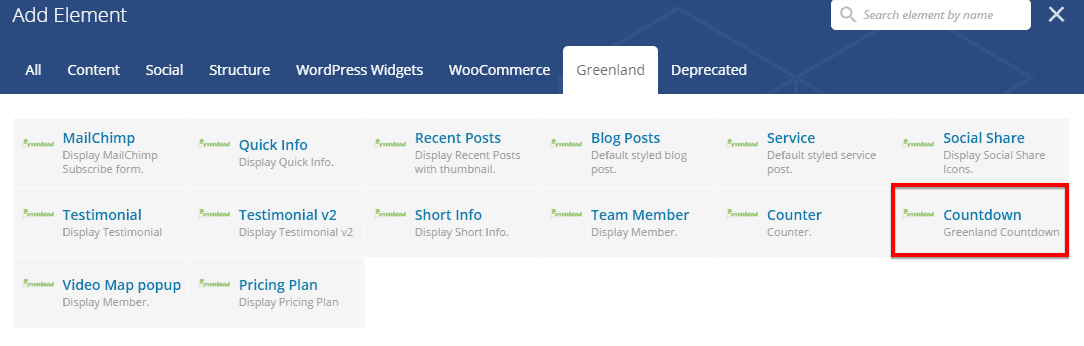
Countdown

Shortcode : [greenland-counter]
Manual Process :
To add Countdown element on a page, first-
- Go to
Pages - Click on Edit With Visual Composer
- Click on Add Elements
- From Greenland tab, click on the element named Countdown
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
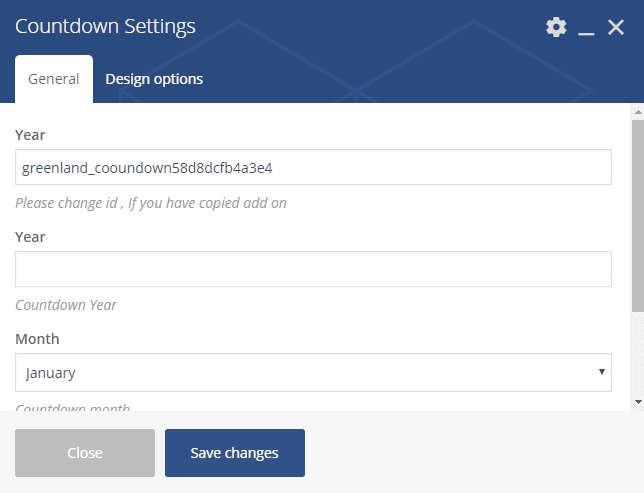
Countdown Settings

- Year : ID for the element.
- Year : Define the year for the countdown to be starts from.
- Month : Select the countdown month from the drop-down.
- Day : Select the Day from the drop-down.
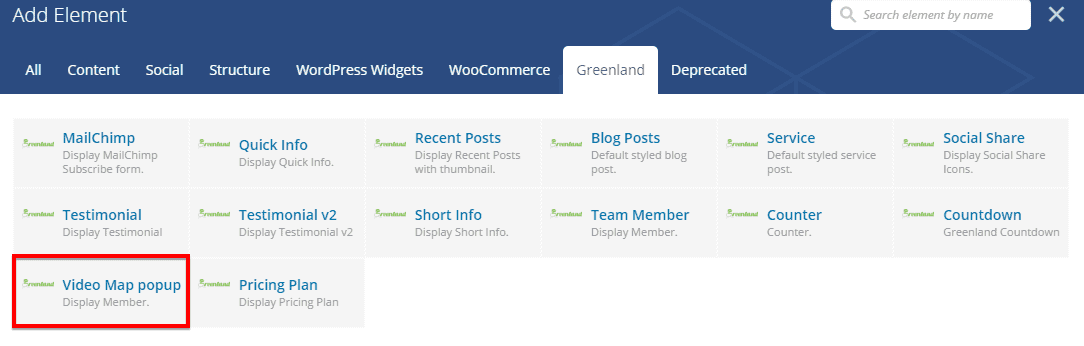
Video Map Popup

Shortcode : [greenland-popup]
Manual Process :
To add Video Map Popup element on a page, first-
- Go to `Pages.'
- Click on Edit With Visual Composer
- Click on Add Elements
- From Greenland tab, click on the element named Video Map Popup
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
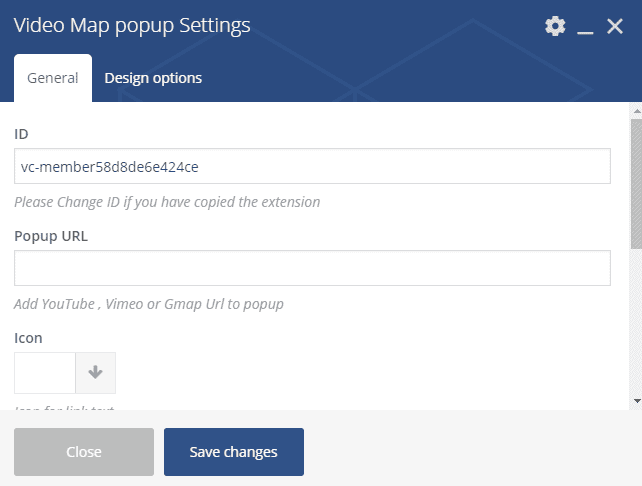
Video Map Popup Settings

- ID : ID for the element.
- Popup URL : Set the URL for the video popup.
- Icon : Select the icon by clicking on the arrow down button next to this option.
- Text : Write the link text here.
- Alignment : Specify the text alignment.
- Extra Class : Put extra class here for additional customization if you need.
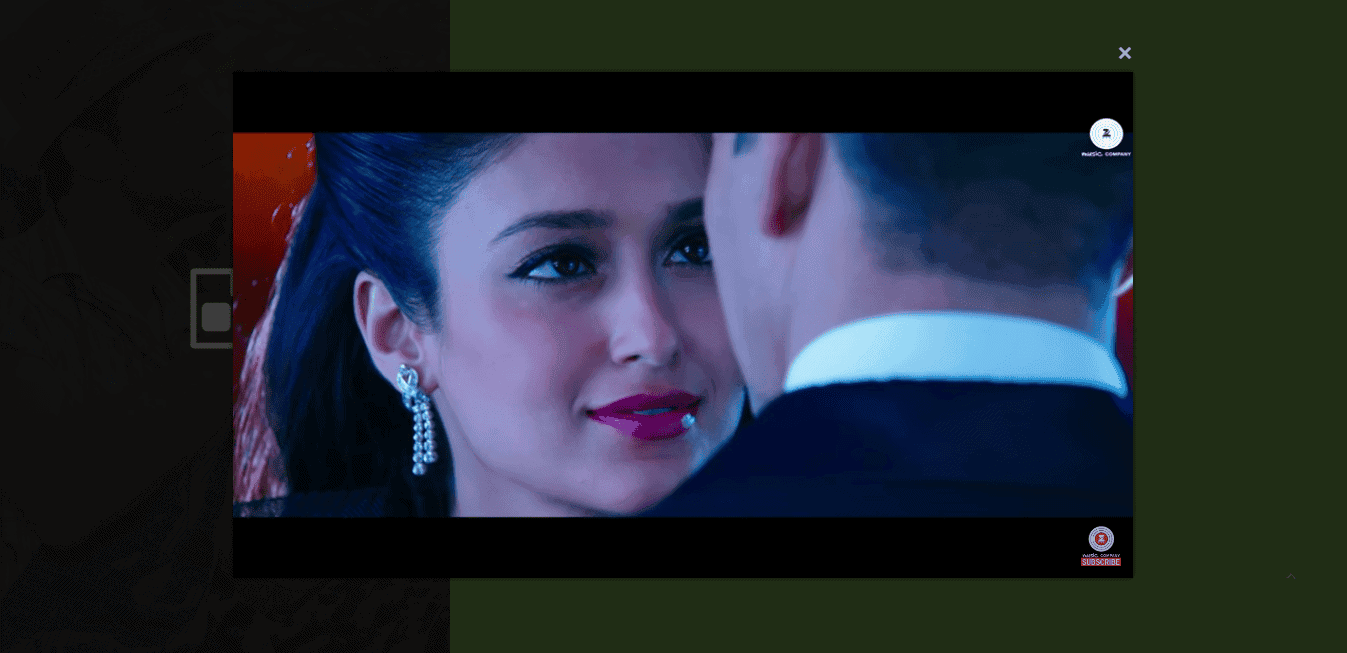
Front-end appearance.

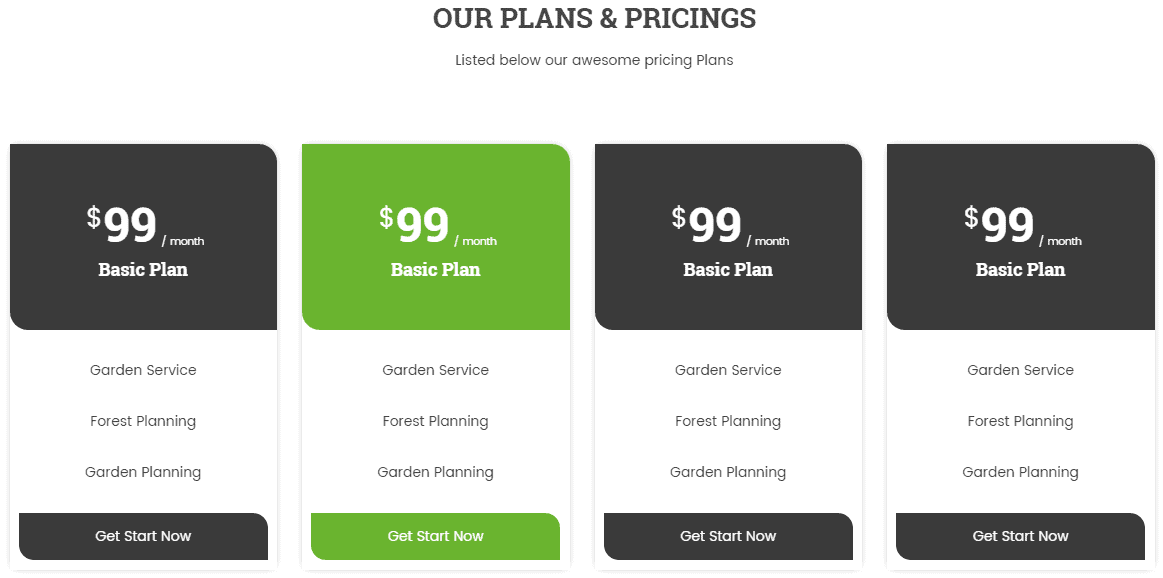
Pricing Plan

Shortcode : [greenland-pricing]
Manual Process :
To add Pricing Plan element on a page, first-
- Go to `Pages.'
- Click on Edit With Visual Composer
- Click on Add Elements
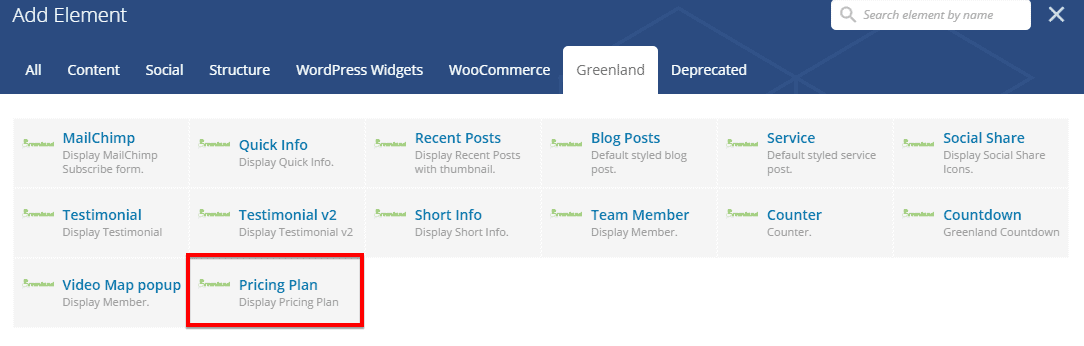
- From Greenland tab, click on the element named Pricing Plan
- Configure the settings module according to your preferences and then
- Click on Save Changes to save the settings.
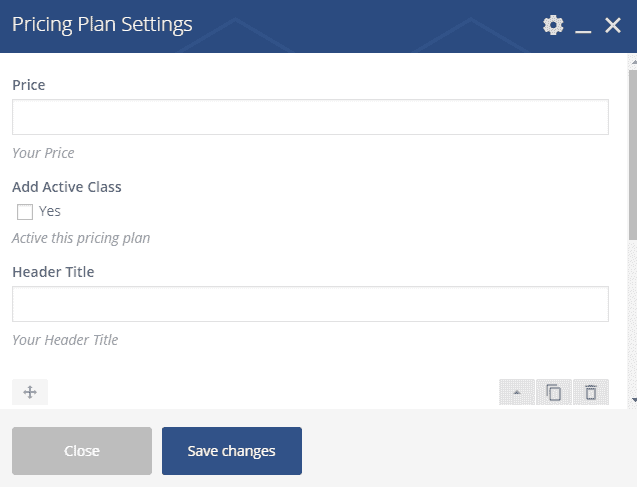
Pricing Plan Settings

- Price : Write the price of the plan.
- Add Active Class : Allows you to active or inactive this plan. If you want to active, just put check mark on the below check button.
- Header Title : Put a header title.
- Bottom Text : Write the button text here.
- Bottom URL : Define the button URL.
Front-end appearance.