Docx
Welcome To Docx Wordpress Documentation Theme
Let's Install Theme
To get your site, similar to our demo just follow the instructions, step by step:
Step 1. Install and activate theme
-
Log in to the WordPress Administration Panels.
-
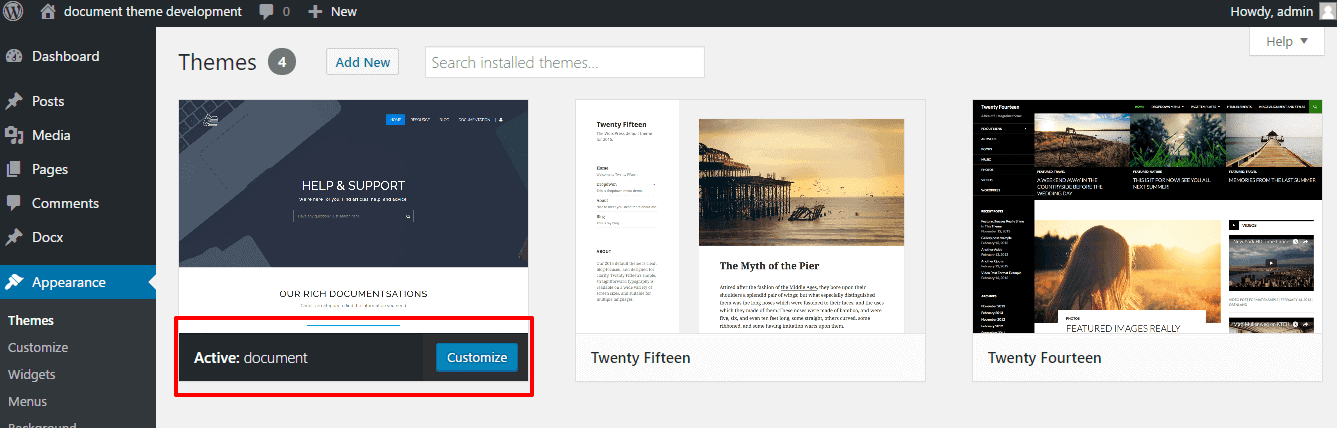
Select the Appearance panel, then Themes.
-
Select Add New.
- Use the Upload link in the top links row to upload a zipped copy of a Theme that you have previously downloaded to your machine.
- Theme active preview

- After installing a theme, roll over the Theme thumbnail and click the Activate button.
For more information visit the WordPress Codex
Step 2. Import demo content
-
Log in to the WordPress Administration Panels.
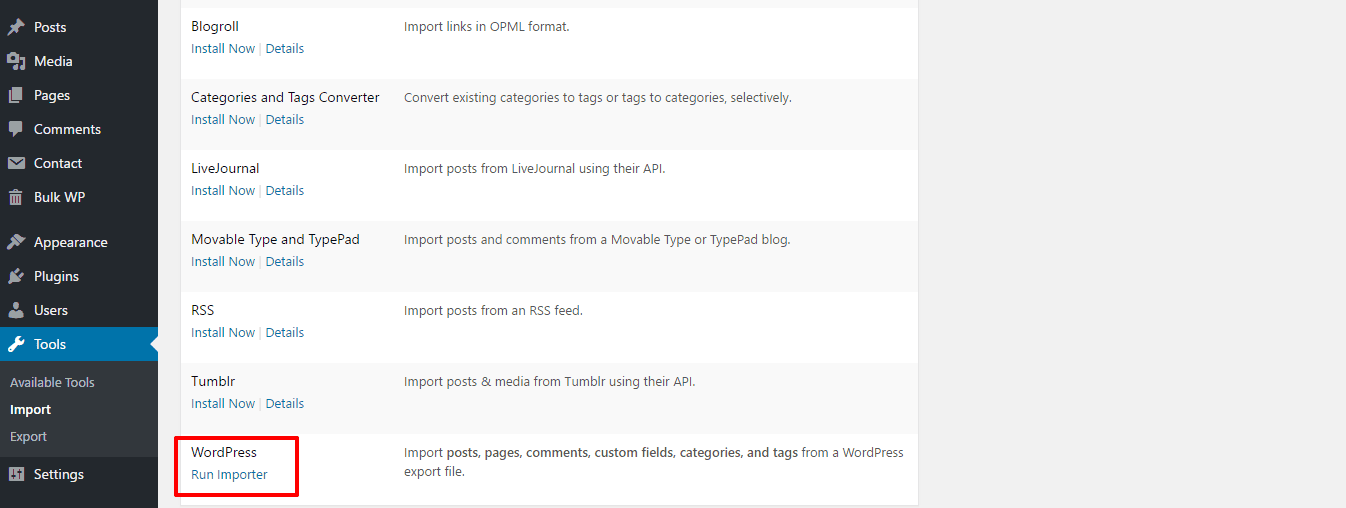
- Select the "WordPress" & click to "Run Importer"

-
Install the WordPress Importer plugin, if you haven't got installed one yet.
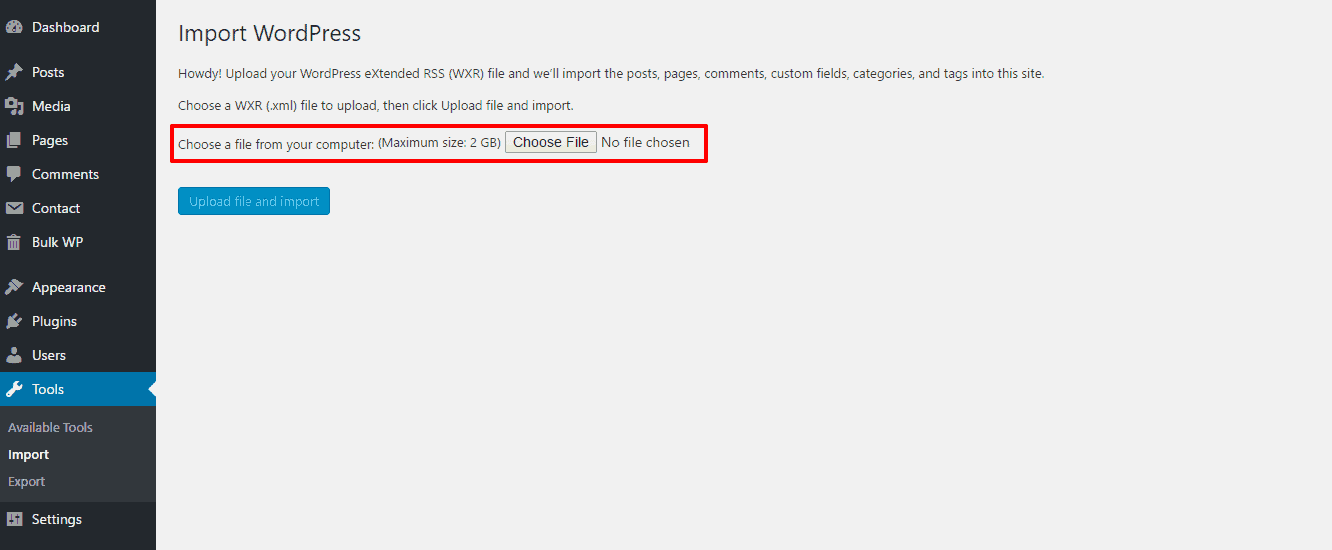
- Choose the
docx-demo-content.xmlfile and click "Upload file and import"

-
On second screen setup an author and don't forget to check the "Download and import file attachments"!
- You can also import widget setting via this widget importer plugin.
You can find demo files in /Demo/docx-demo-content.xml
Homepage
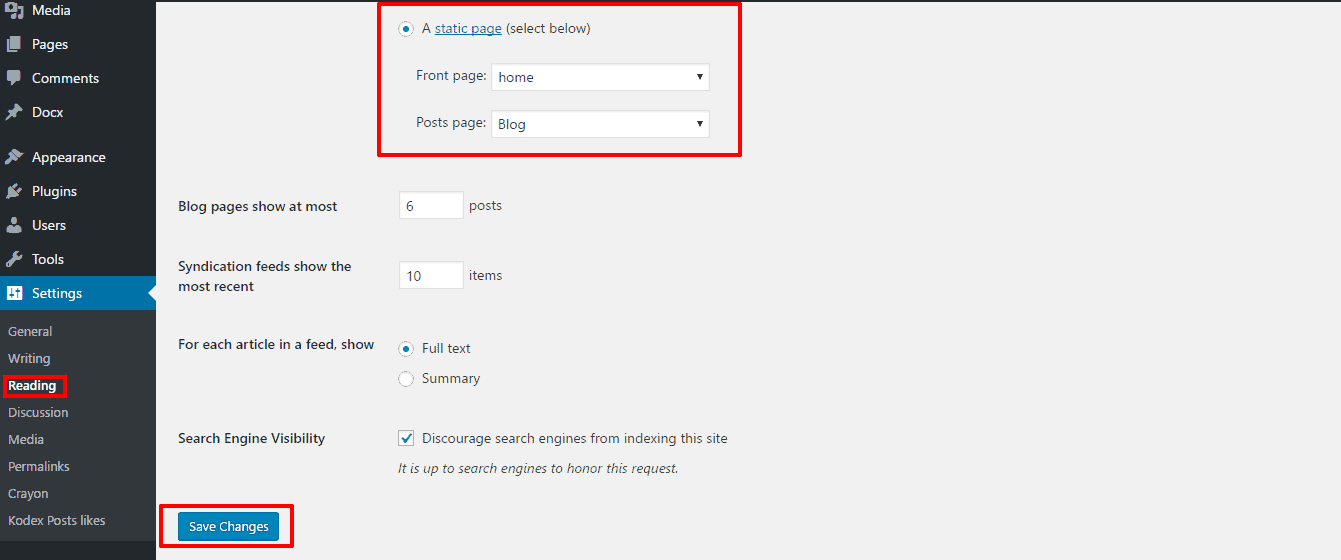
- Choose a "Static Page( select below)" in first option "Front page displays"
- Front Page Settings


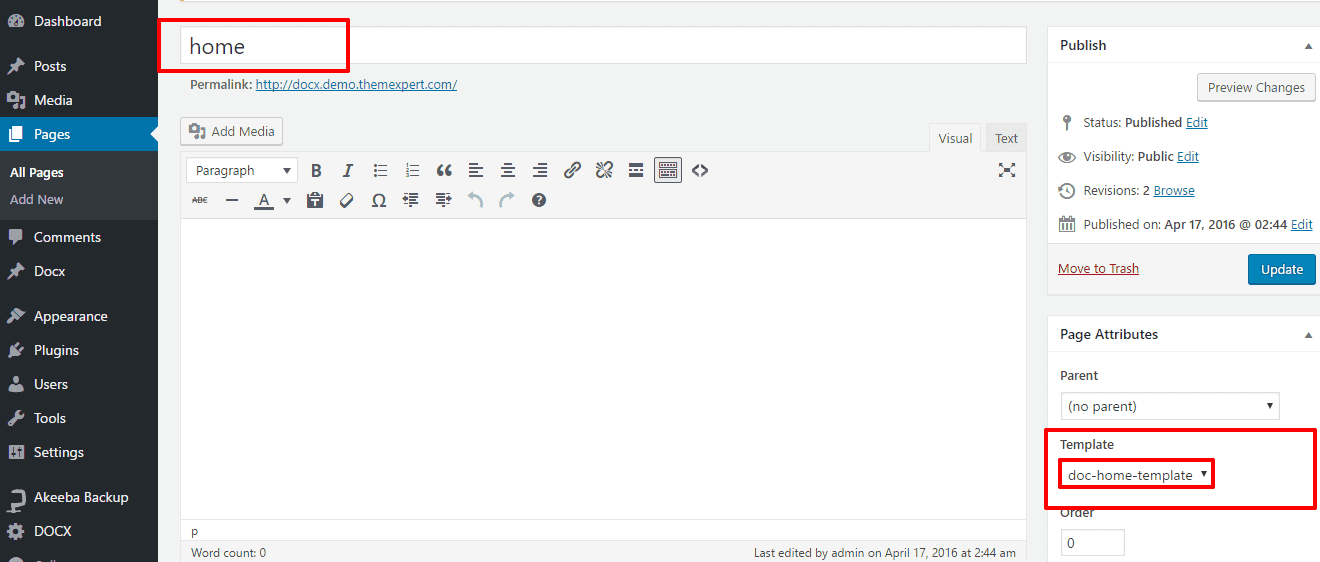
- Home Page Template Settings: Spa Home Page Template Settings.

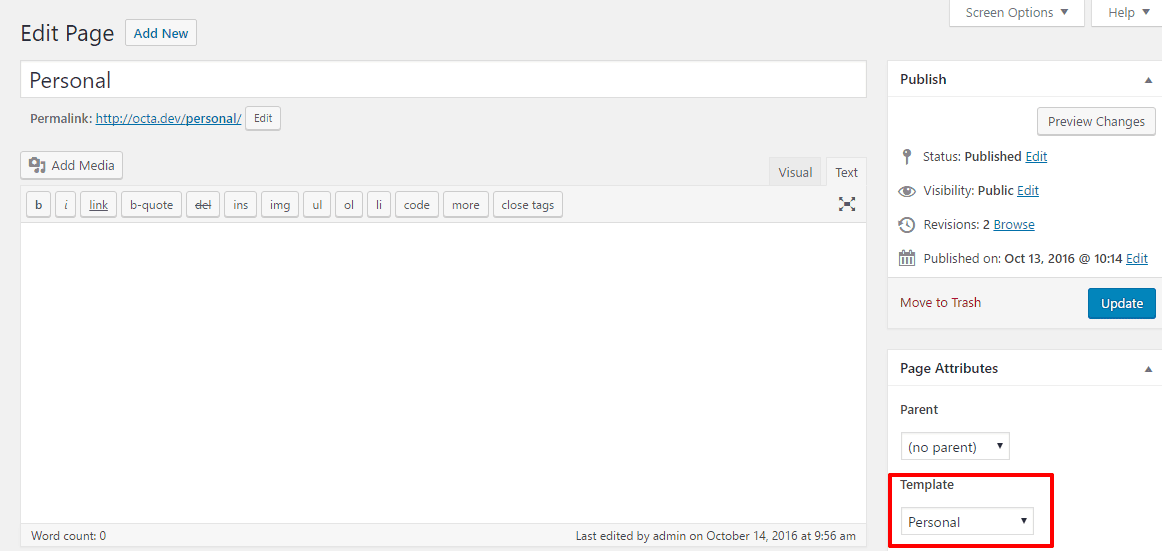
- Home Page Template Settings: Personal Home Page Template Settings.

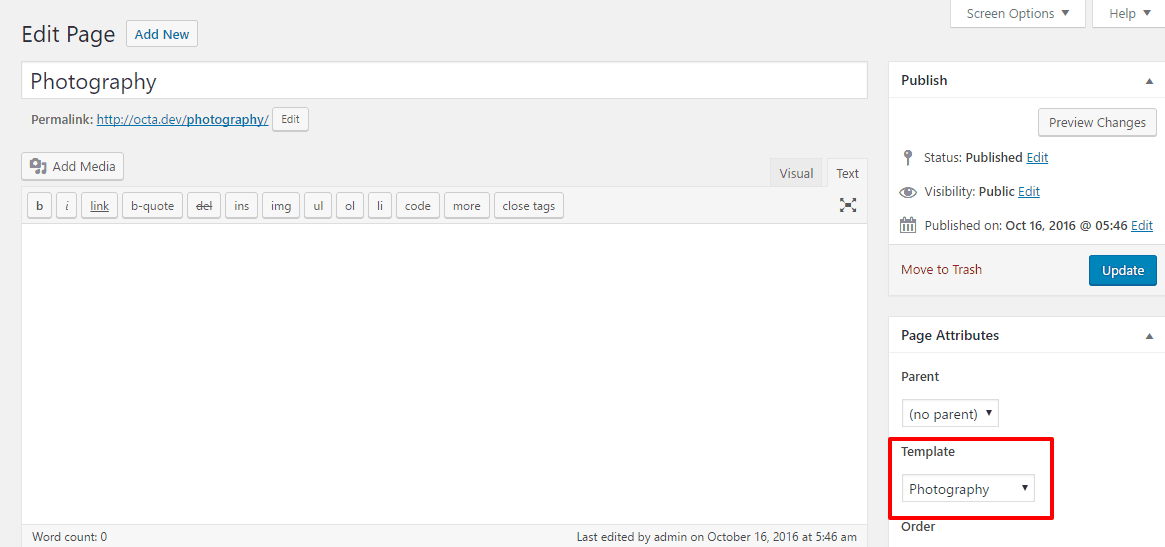
- Home Page Template Settings: Photography Home Page Template Settings.
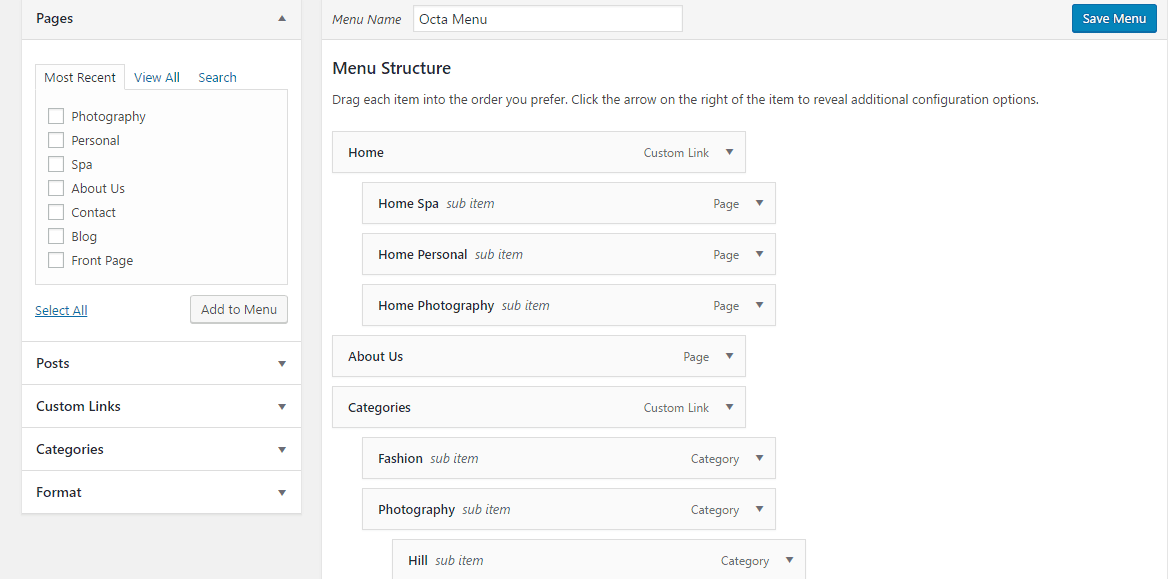
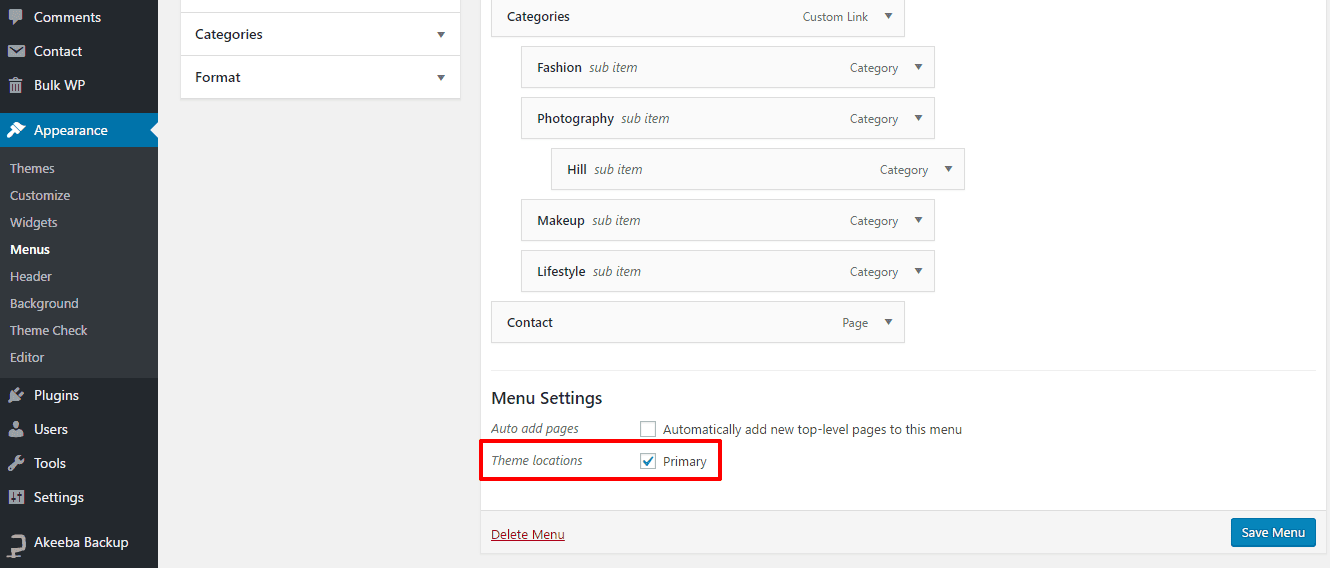
Create Primary Menu
Create a Primary Menu Go to - Appearance > Menus.

- Trcik mark on "Primary" and then "Save Menu".

Theme Customization
Global settings
-
Log in to the WordPress Administration Dashboard.
- Select the "Octa Customizer" panel.
Here you can find:
-
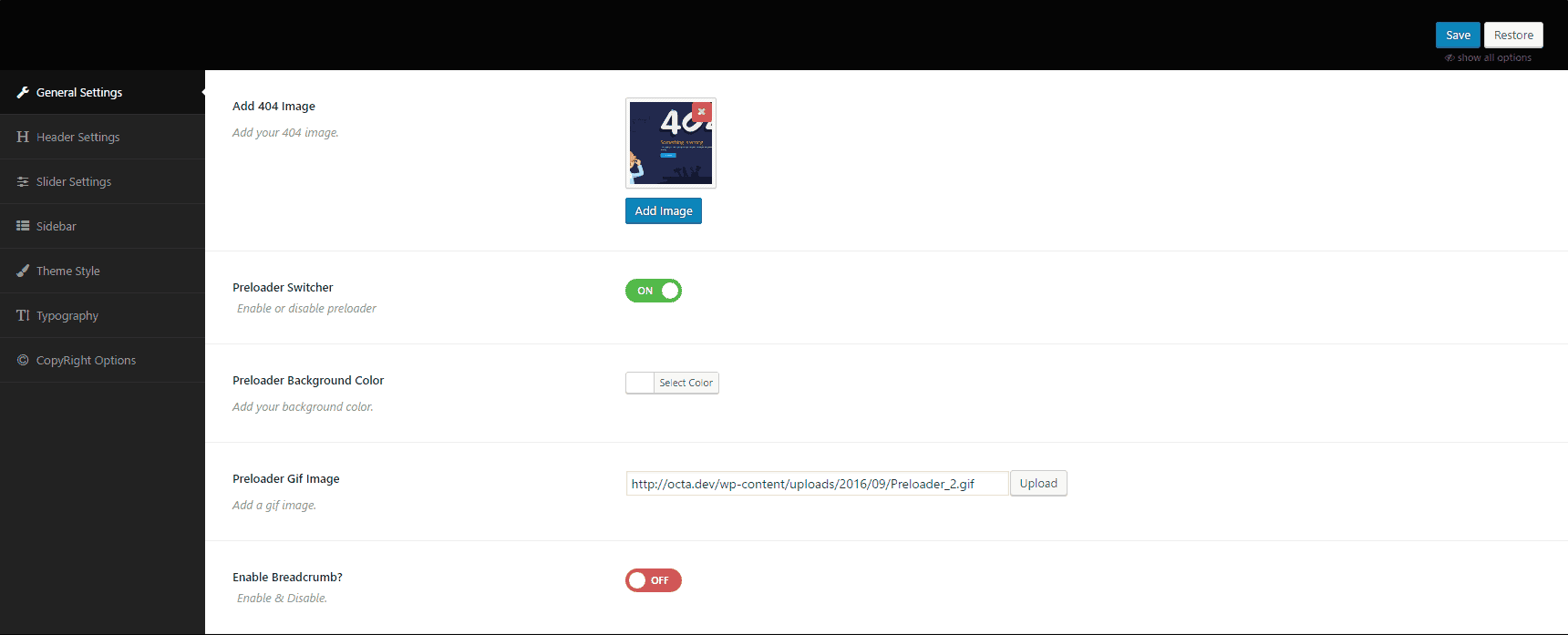
General Settings: Preloader option, breadcrumb, 404 Page Image

-
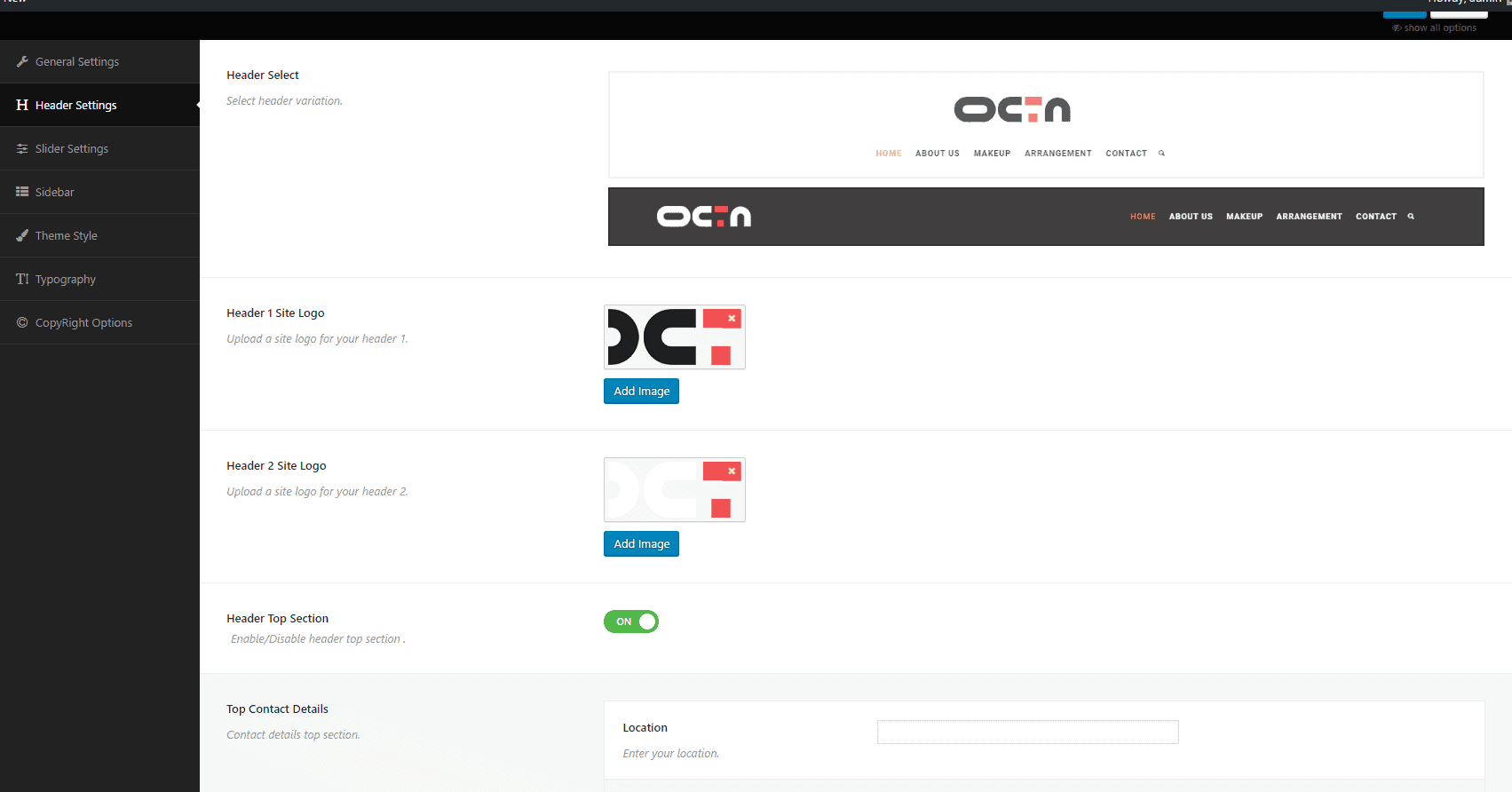
Header Settings: Two Different Logo and Header, Header Top Section Social links.

-
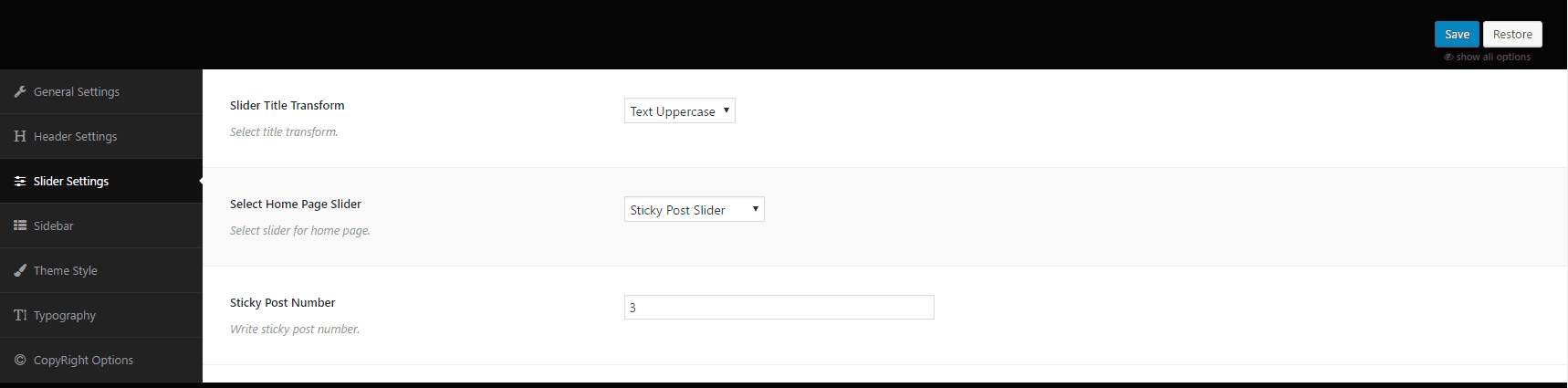
Slider Settings: Main Home Page Sticky Post Slider/Main Home Page Image Slider.

-
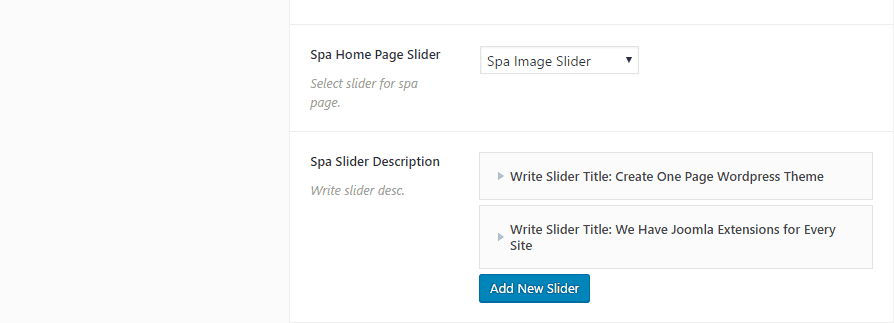
Slider Settings: Spa Home Page Sticky Post Slider/ Spa Home Page Image Slider.

-
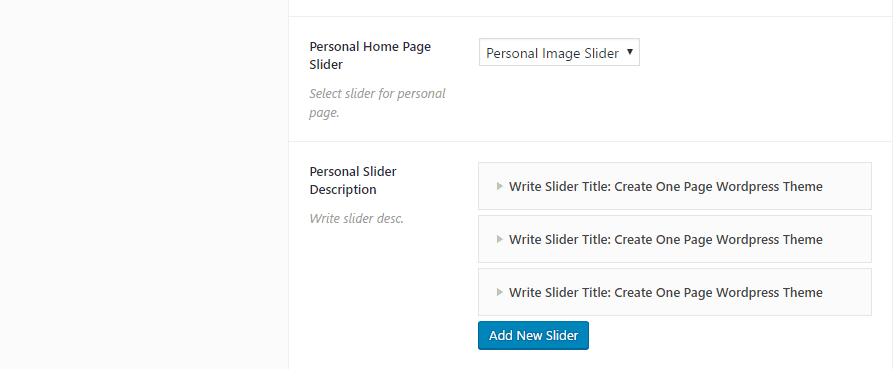
Slider Settings: Personal Home Page Sticky Post Slider/ Personal Home Page Image Slider.

-
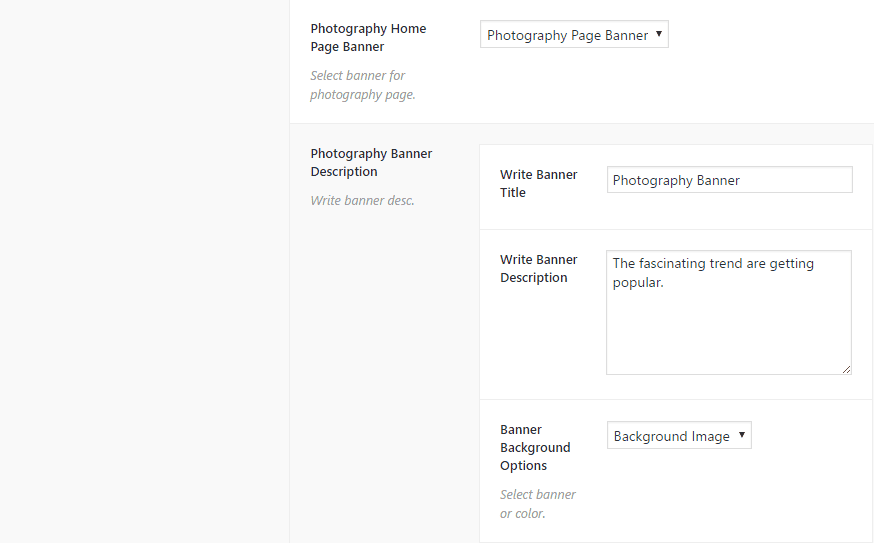
Slider Settings: Photography Home Page Banner/ Photography Home Page Video.

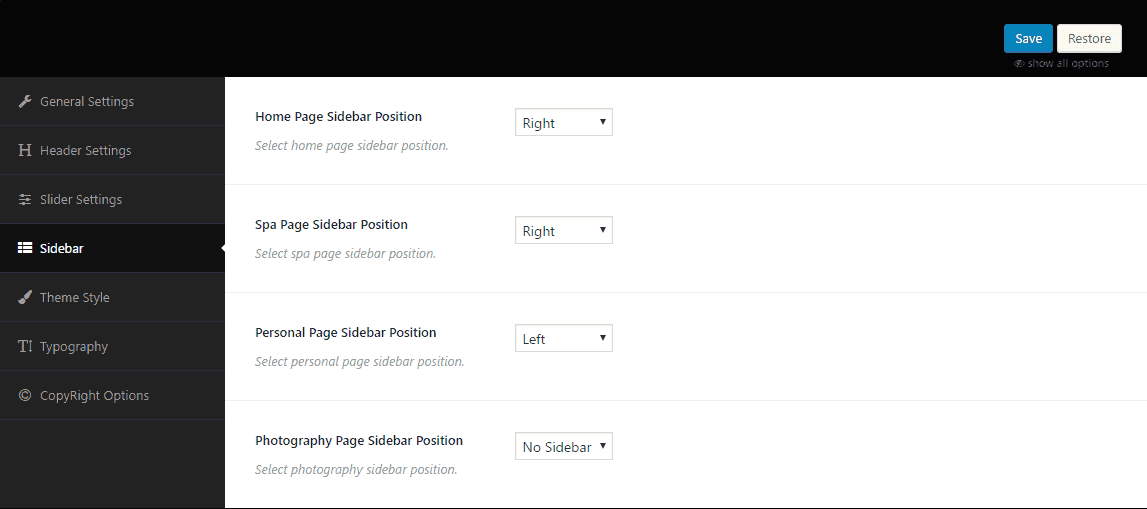
-
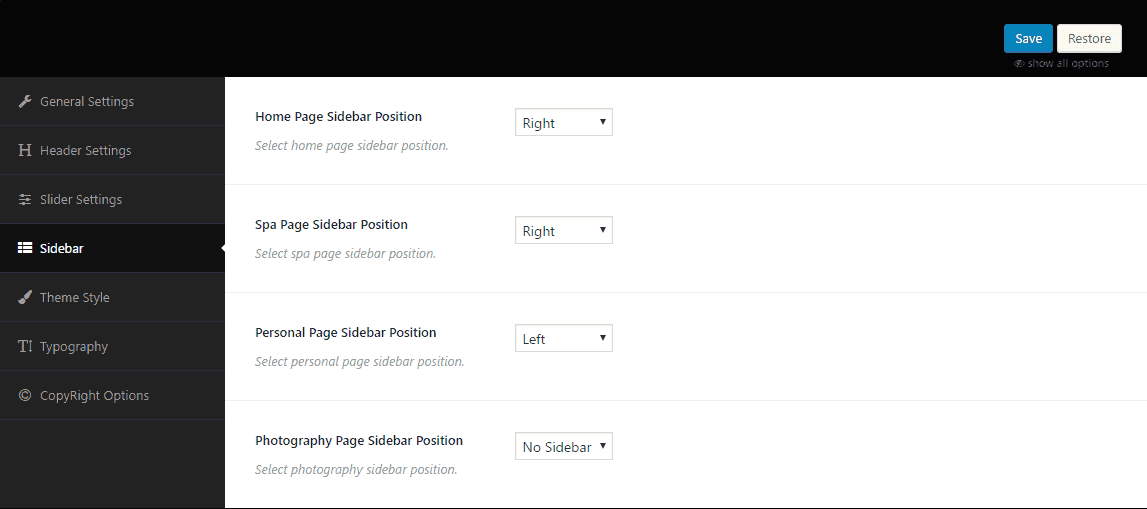
Sidebar: Select Options for Right sidebar, Lft Sidebar, No-Sidebar position.

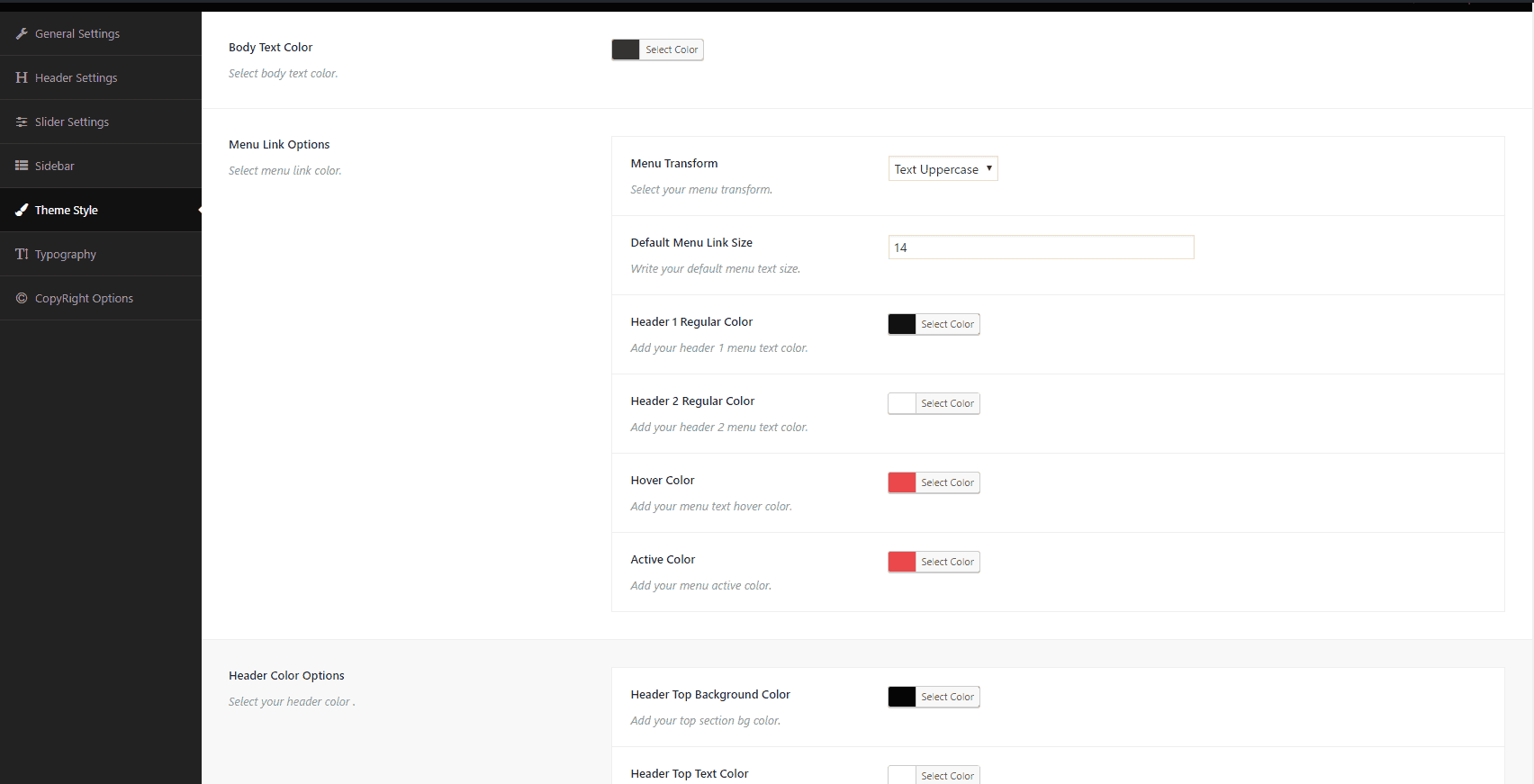
-
Theme style: Menu Link Color, Header Color, Footer Color.

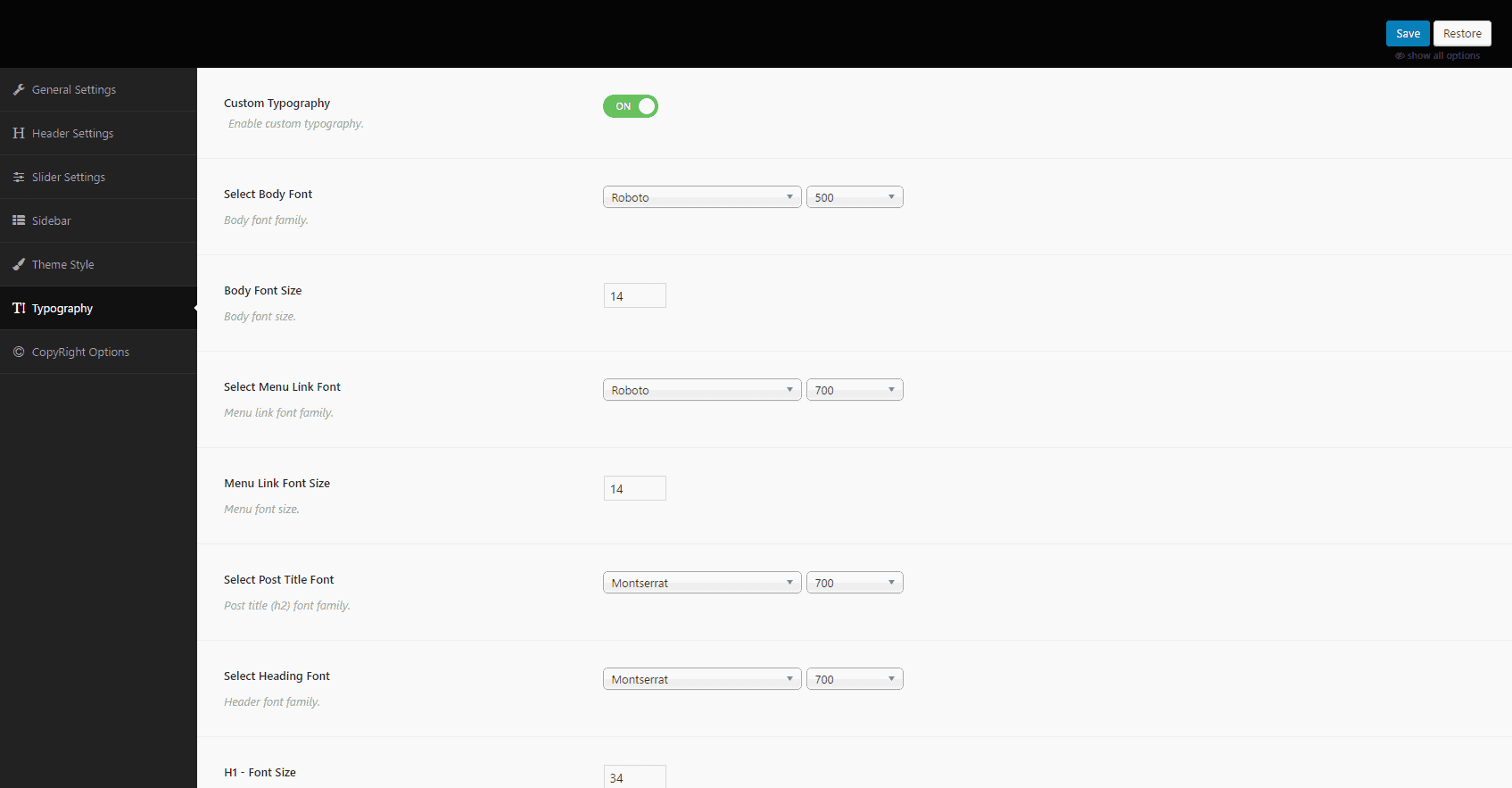
-
Typography Settings: Custom Typography for your theme.

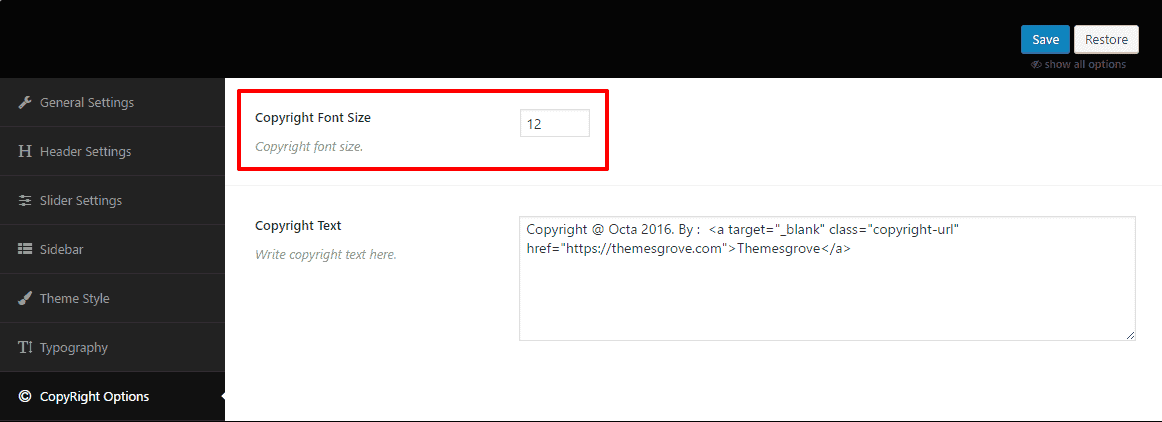
- Copyright Options: Copyright text.

Contact Form
You can use Contact Form 7 plugin for building contact forms.
Widgets
You can manage widgets in Widgets Screen. If you are not familiar with widgets, read the codex first.
-
Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Widgets.
Main Sidebar
Octa provides Four different sidebars/widget area:
Main Sidebar(Sidebar in Homepage/Innerpage /Category): appears in blog page and single post.

- All page sidebar: For everypage different sidebar.
Footer Widgets
Footer Widget Area: there are three widget areas in footer.
- Footer Widget 1.
- Footer Widget 2.
- Footer Widget 3.
These are actually footer column widget area. You can define footer column from Widget Option panel.
About Me
You can find HTML files in /Demo/about-me.html. Copy/Paste on widget text area.

Recent post
Display Recent post to your Any Widget Area

Popular post
Display popular post to your Any Widget Area

Copyright
Write your copyright text & font size

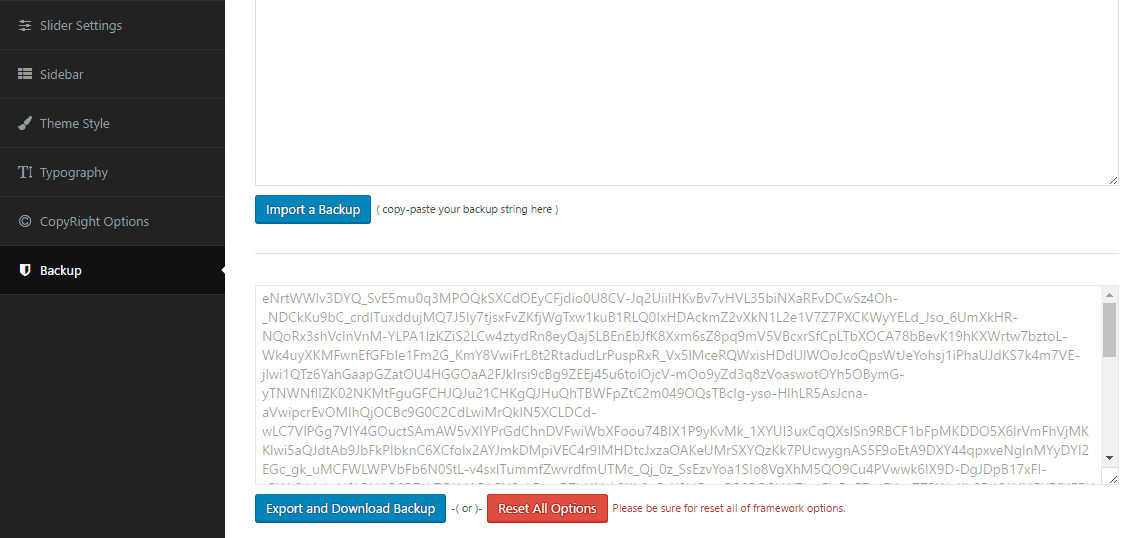
Backup
Import your Customizer Backup.
Choose the file demo/octa-customizer-backup.txt and click "Import a Backup"

Thanks To Choose For Octa Wordpress Fashion Blog Theme.

