Amenity
An absolutely stunning, well-organized business purpose WordPress theme that can able to take all the responsibilities to represent an organizational website in such a way which leaves an everlasting sketch on visitors mind.
Key Features
- Fully Responsive
- Fast Loading
- Meaningful Trendy Layout
- Multiple Home Variations
- Huge Built-in Pages
- SEO Optimized
- Dynamic Navigation Menu
- Smooth Collapsing Transaction
- Quick Social Sharing
- Multiple Social Commenting
- Animation Slider
- Redux Framework
- CMB2
- Contact Form 7
- Instagram Feed
- Elementor Pagebuilder
Requirements
In order to run OneCorp smoothly on your server, you need to fulfill this requirement listed below:
- Wordpress: 3.9+
Download
Head over to OneCorp [download] page on download the amenity_package.zip file. In this amenity.zip file, you have everything you need.
Installation
Installing WordPress
To install this theme, you must have a working version of WordPress already installed on your server. If you need help installing WordPress, go through the link and follow the instructions: Installing WordPress
Installing Theme
There are a couple of simple steps to install OneCorp theme on your server. Its quite straightforward.
If you are starting from the scratch, we recommend you to follow the installation guide below to install with the pre-built existing demo data. This is the simplest way to get started.
On the other hand, if you already have an existing WordPress site and want to apply OneCorp theme, in that case, you just need to install the following package:
- onecorp.zip
You can find this package inside the downloaded .zip file of OneCorp theme. So, before getting started with the installing process, Extract the .zip file and you'll find the desire onecorp.zip in the Theme folder after the extraction.
- Log in to the WordPress Administration Panels.
- Now, go to
Appearance> Themes> Add New> Upload Themethen click on the Choose File button then select the onecorp.zip file and hit upload. - After installation being done, roll over to
Appearance> Themes. - Find just uploaded theme on the Theme Thumbnail area.
- Click the Activate button below to the theme's thumbnail, to set it as default.
Do not forget to Activate the theme as default after installation process successfully been done.
To know more, visit WordPress Codex
Active Required Plugins
There are four plugins, required for OneCorp theme to work properly. Those are listed below:
- OneCorp Core: theme core functionality (CPTs and shortcodes).
- Elementor Pagebuilder: Drag and Drop pagebuilder.
- Redux Framework: Used to build its backend admin panel.
- CMB2: For building meta boxes.
- Contact Form 7 (optional).
- Instagram Slider Widget (optional).
- MailChimp (optional).
To activate those required plugins, simply go to Plugins
- Select all those four required plugins.
You can use the search module to find the desired plugins. The search box can be found on the right-top side of the module.
- Select Activate from the drop-down menu just above the list of plugins.
- Click to the Apply button next to the drop-down box and you are done.
To know more about the installation process of plugins, visit here: WordPress Codex
If there is any problem with automatic plugin installation, install them manually. You can find plugin bundle in your theme's /lib/plugins subdirectory. WooCommerce and Contact Form 7 can be found in WordPress plugins repository, install them through Plugins Screen
Import Demo Data
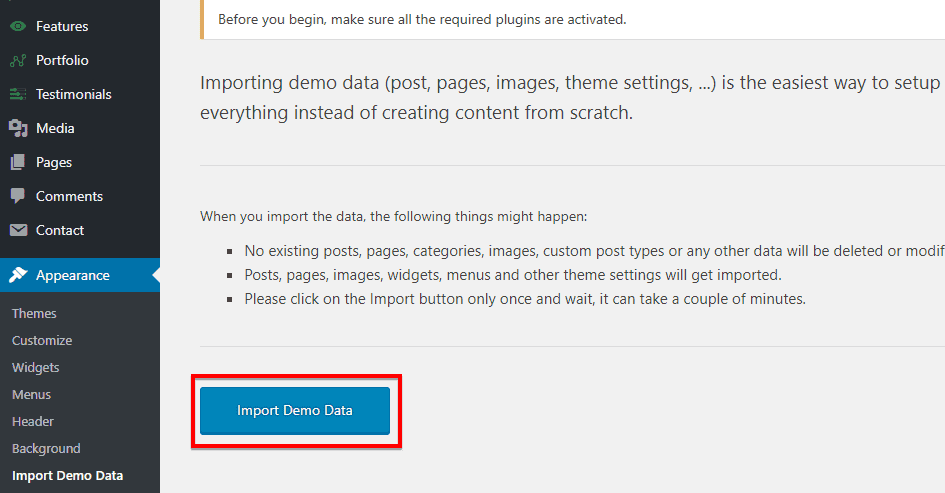
- Log in to the WordPress Administration Panels.
- Go to
Appearance> Import Demo Data

- Click on
Import Demo Databutton.

It will take some times to load all demo data on your server. Wait till it shows you a successful data importing message.
Theme Settings
You can differently customize theme according to your need using Easy Customization feature.
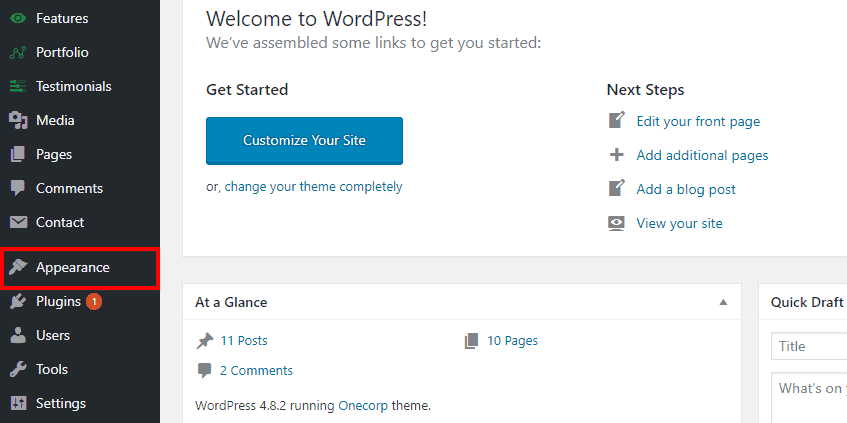
- Click on OneCorp at left-bottom corner of the module screen to open up Theme Setting panel.
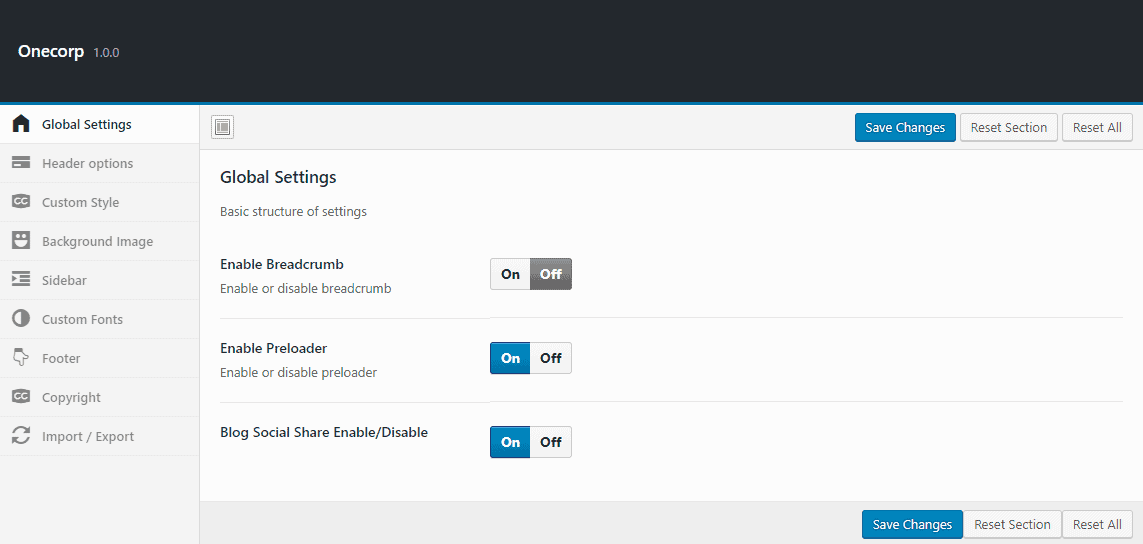
Global Settings

- Enable Breadcrumb : Allows you the control over enabling or disabling breadcrumb for your site.
- Enable Preloader : Allows you to enable or disable Preloader.
- Blog Social Share Enable/Disable : Allows you to enable or disable social sharing option.
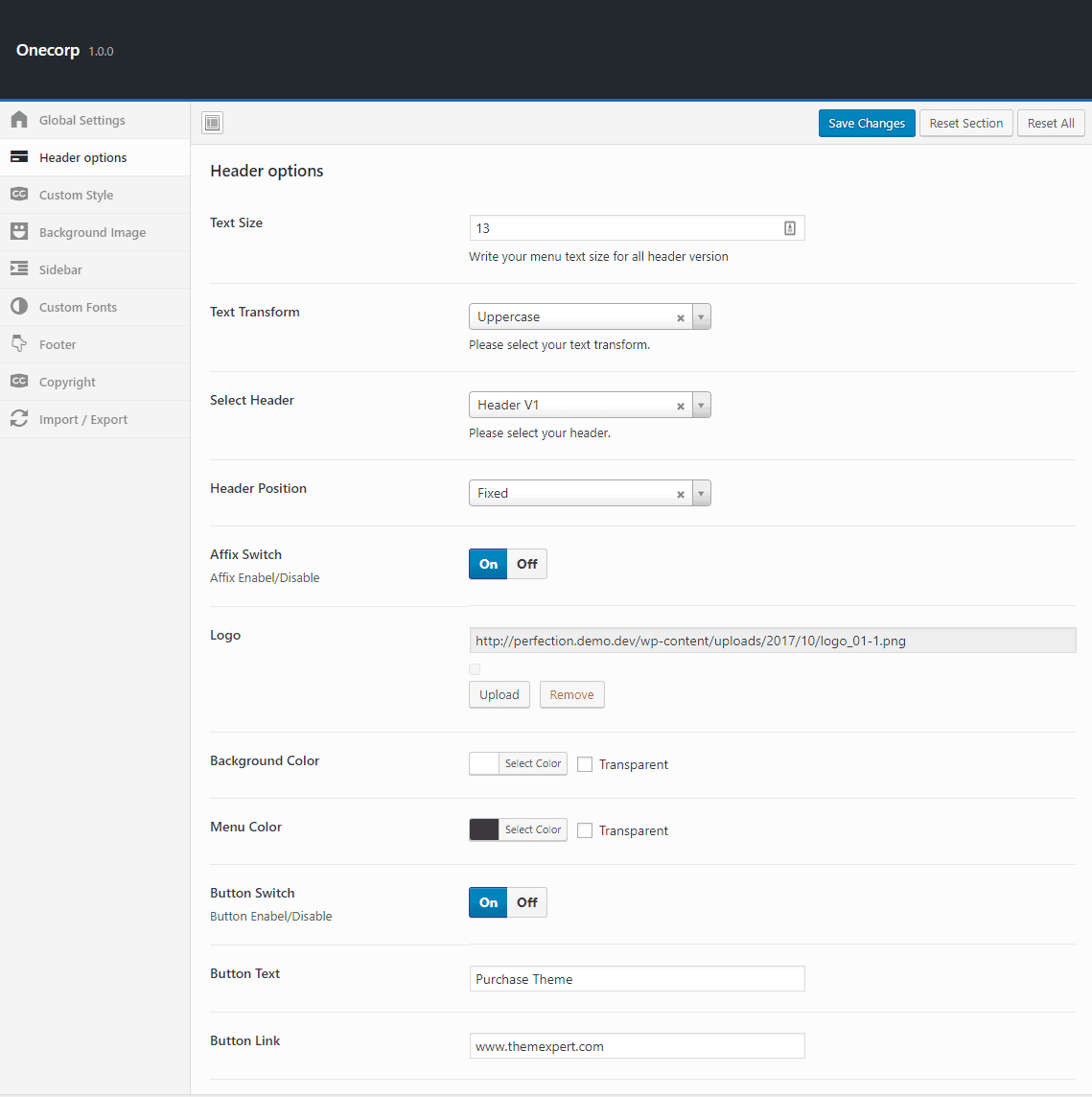
Header Settings

- Text Size : Define the text size.
- Text Transform : Define the text transform option- whether you want the text to transform into Uppercase letters or Lowercase letters.
- Select Header : Select the header variation from the drop-down menu.
- Header Position : Choose whether you want the header to be absolute in position or fixed position.
- Affix Switch : Enable or disable Affix option.
- Logo : Upload your branding logo using the Upload button.
- Background Color : Allows you to choose Background Color.
- Menu Color : Allows you to choose menu color.
- Button Switch : Enable or disable Purchase button on the header area.
- Button Text : Put the button text if it's enabled.
- Button Link : Put the button link here.
The above two options only can be found if the Button Switch option is enabled.
Custom Style
- Primary Color : Set your preferred color to set as the theme primary color from the color picker. You can choose transparent instead.
- Menu Hover & Active Color : Set your preferred color to set as the Menu hover & Active color. Alternately, you can choose transparent as well.
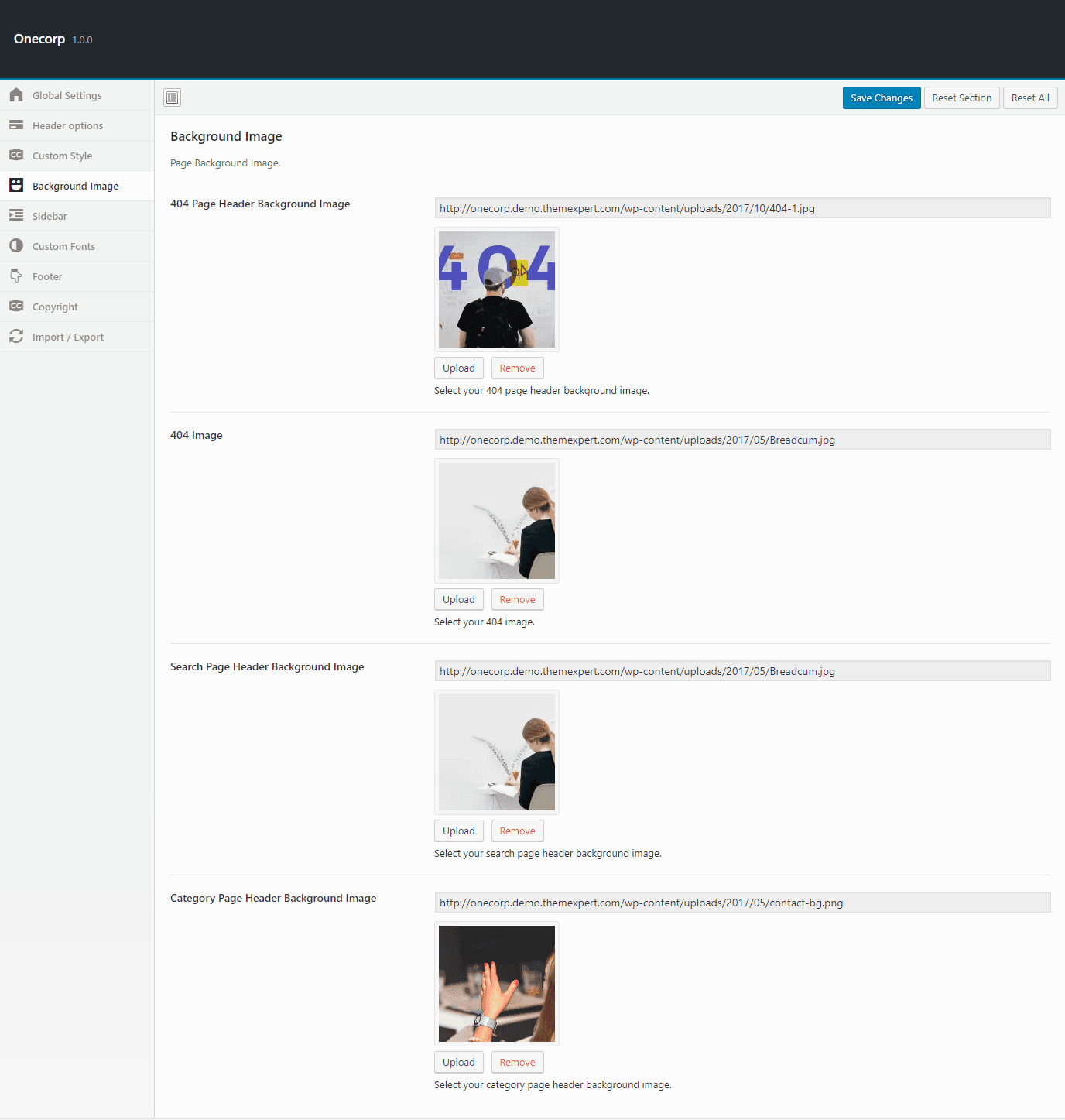
Background Image

- 404 Page Header Background Image : Select and upload image for 404 Page Header Background using the upload button.
- 404 Image : Upload the 404 image using the upload button next to this option.
- Search Page Header Background Image : Choose and upload image for search result background.
- Category Page Header Background Image : Choose and upload image for category page header background.
Sidebar Settings

- List Sidebar : Choose the position of List SIdebar. Either you can disable- showing list sidebar, just to pick No Sidebar from the drop-down.
- Detail Sidebar : Choose the position of Details SIdebar. Either you can disable- showing details sidebar, unlikely the List Sidebar, just to pick No Sidebar from the drop-down.
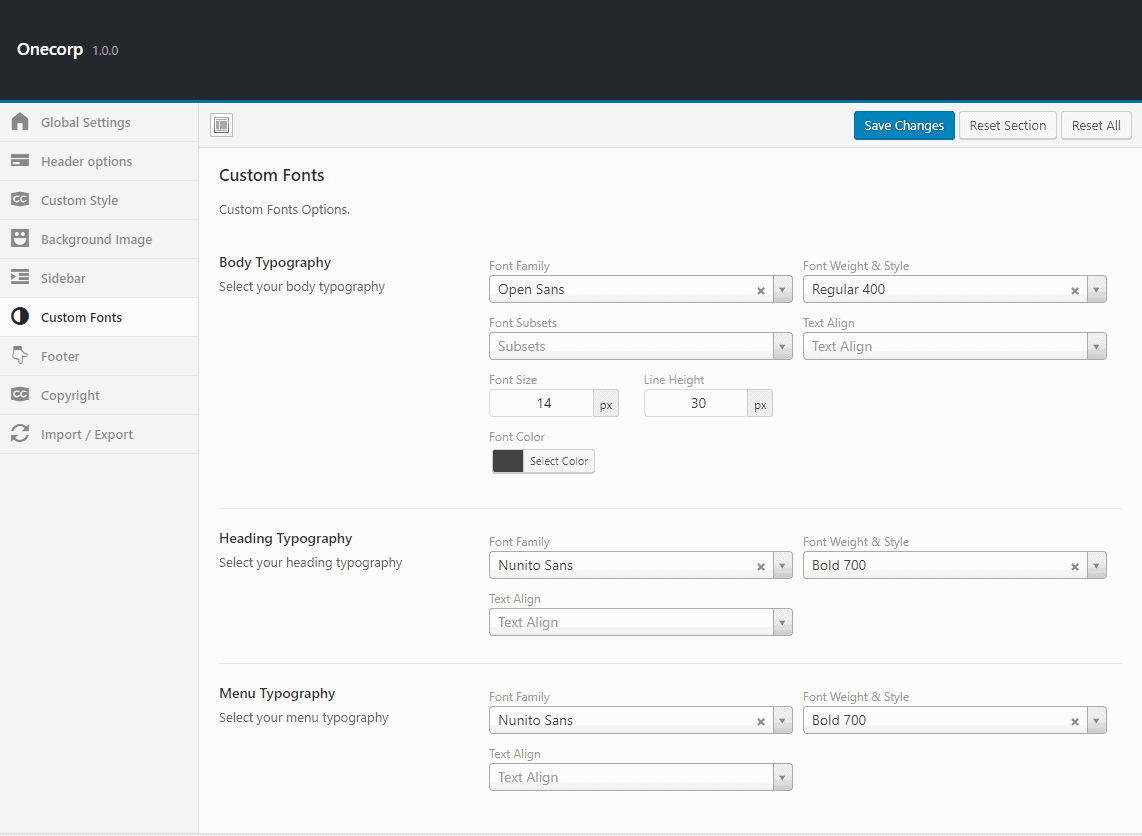
Custom Fonts

- Body Typography : Choose your preferred font family, font-weight and styles, font subset, size, line height, color including define text align for body.
- Heading Typography : Choose your preferred font family, font-weight and styles, font subset, size, line height, color including define text align for header.
- Menu Typography : Choose your preferred font family, font-weight and styles, font subset, size, line height, color including define text align for menu.
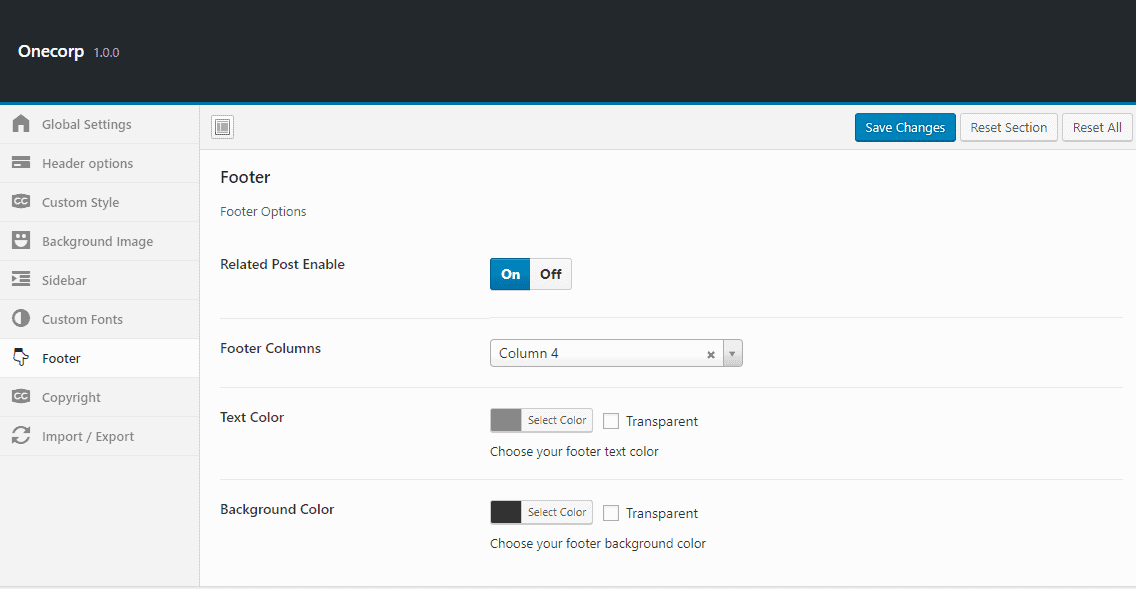
Footer

- Related Post Enable : Allows you to enable or disable showing related posts on the footer area.
- Footer Columns : Define the number of columns to show the footer content.
- Text Color : Pick a color for the footer text.
- Background Color : Pick a color for the footer background.
Copyright
- Logo : Upload your branding logo using the upload button next to this option.
- Enable List : Allows you to enable or disable showing navigation menu at the footer area.
- Company : Put the homepage URL against Our Company menu item.
- About Us : Put the about page URL against About nav menu.
- Product : Put the Product page URL against Product nav menu.
- Custom Work : Put the URL of your services page.
- Enable Social Icon : Allows you to enable or disable showing social icon. If its enabled- you can put their individual profile URL on the following corresponding boxes.
- Facebook : Put your facebook profile link here.
- Twitter : Put your twitter profile link here.
- Instagram : Put your instagram profile link here.
- Linkedin : Put your linkedin profile link here.
- Email Address : Put your email address here.
- Icon Color : Choose a color for the social icons.
- List Color : Choose a color for the footer navigation menu items.
- Background Color : Choose a color for footer top background color.
- Copyright Text : Put your copyright text here.
- Enable Credit : If you want to give us credit, enable this option and keep the credit text as it is.
- Credit : Remove this credit text if you don’t want to give us a thumbs up.
- Text Color : Choose a color for credit text.
- Background Color : Pick a background color for this area.
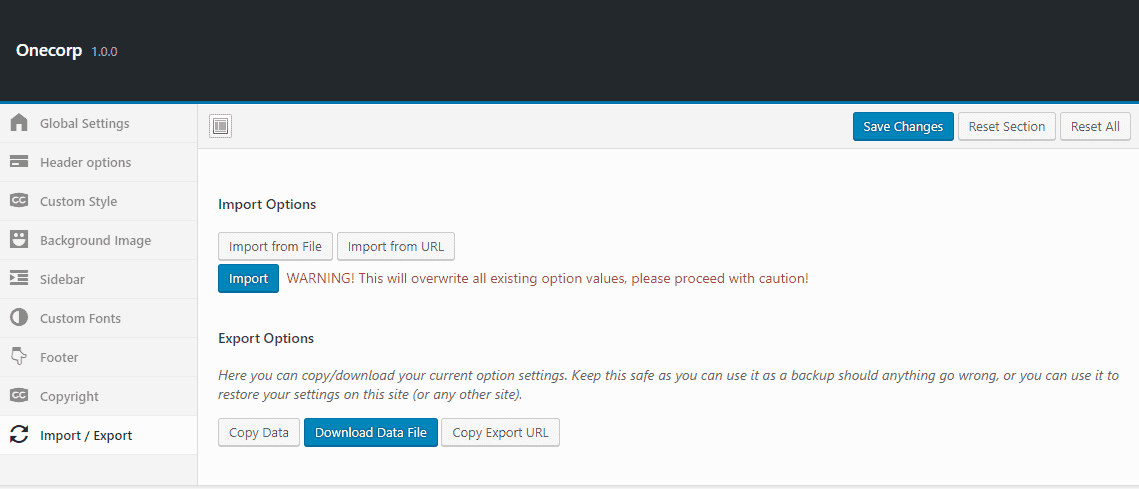
Import / Export

- Import : This button allows you to import your custom theme settings if you have preserved any.
- Download Data File : This button allows you to download the theme options as a .json file for further use in any other wp-themes. You just have to import that .json file using the Import button then.
How To's
Setup Homepage
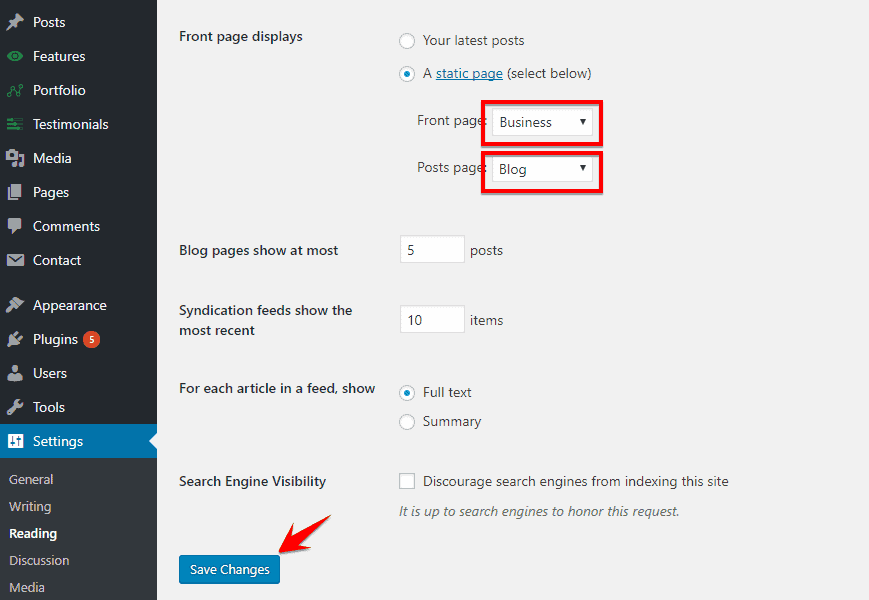
- Go to
Settings > Reading - Select A Static page on Front page displays option.
- Choose your preferred home variation from the Front-page drop-down menu.
- Select Blog from the Post page drop-down menu.(optional)

- Use the left-bottom Save Changes button to save the settings.
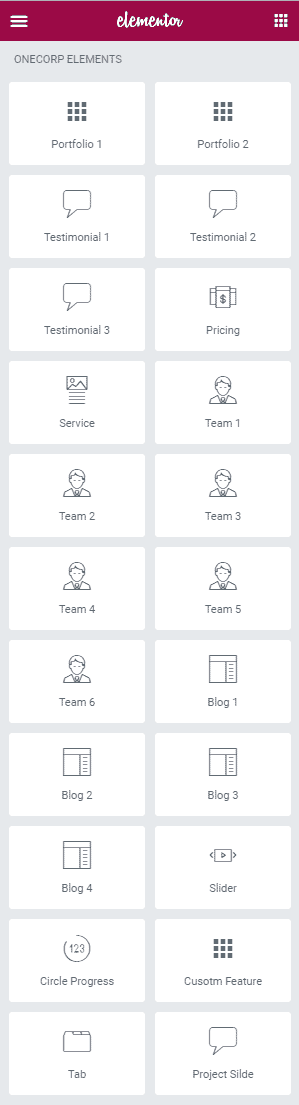
Elements
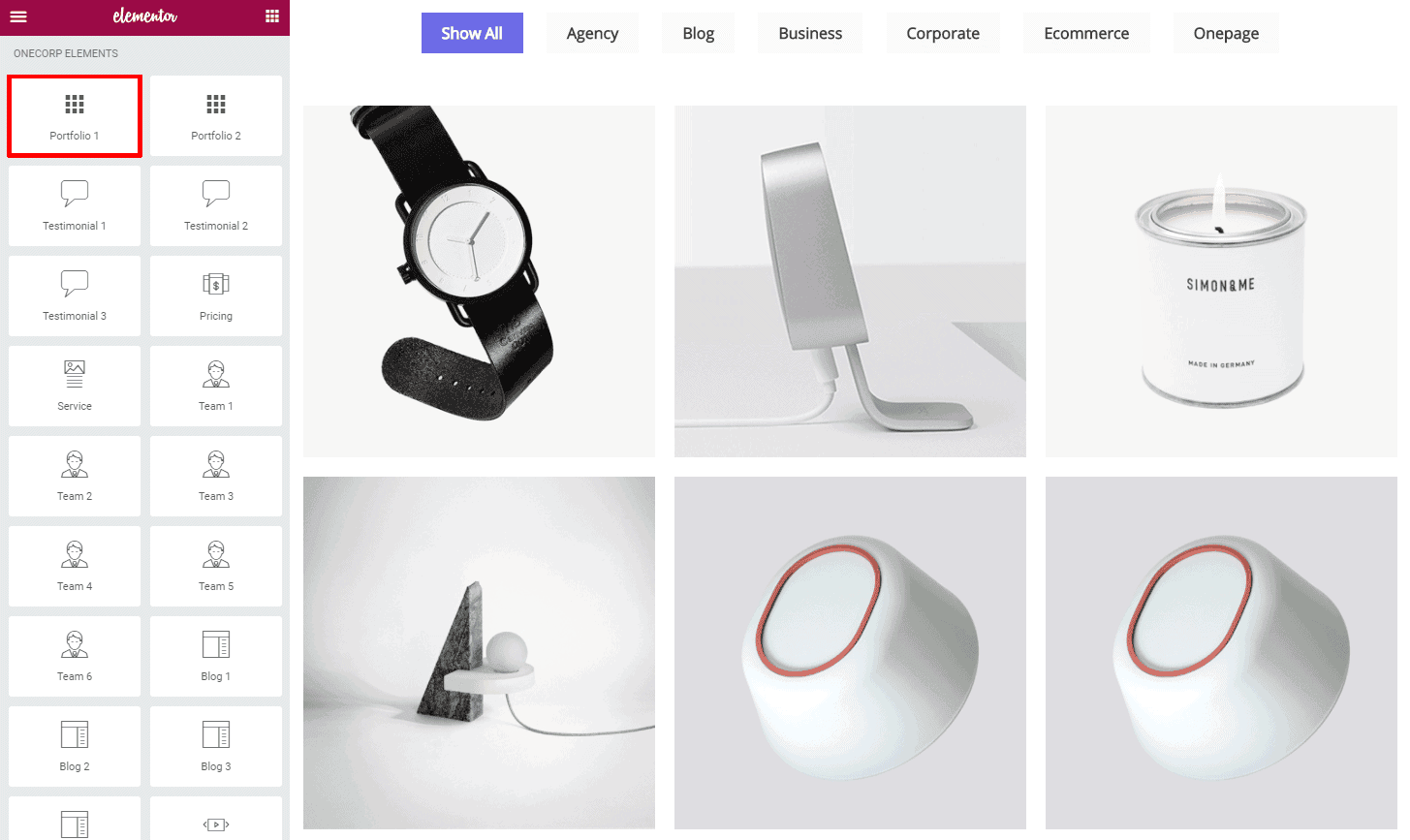
You can simply add an element on a page. All you need to do, just drag the element you want to add and drop it in a page then customize its setting as your preferences. You will have plenty of default elements to add or you can add our developed elements those are only for OneCorp theme from the OneCorp Elements tab on the elementor.

Elementor
Elementor is the one of the best Drag and Drop visual editor for building pages, posts etc. in a WordPress site. If you are not familiar with Elementor, we recommend you to take a look at the following videos:
-
Getting Started with Elementor: Getting Started With Elementor - YouTube
-
Sections & Columns Part 1 : Learn How to Build Your Page Layout on Elementor
-
Sections & Columns Part 2 : Style Options for Sections and Columns
- Sections & Columns Part 3 : Padding, Margin, Responsive and Other Settings in the Advanced Tab
Under https://docs.elementor.com/ you can find see the complete documentation of elementor page builder.
IMPORTANT: You have to disable Disable Global Colors and Disable Global Fonts options from
Elementor> Generalin order get your custom styles worked on any elements.Our theme specific elements can be found in OneCorp tab under Elementor.
Homepage 1 : Business
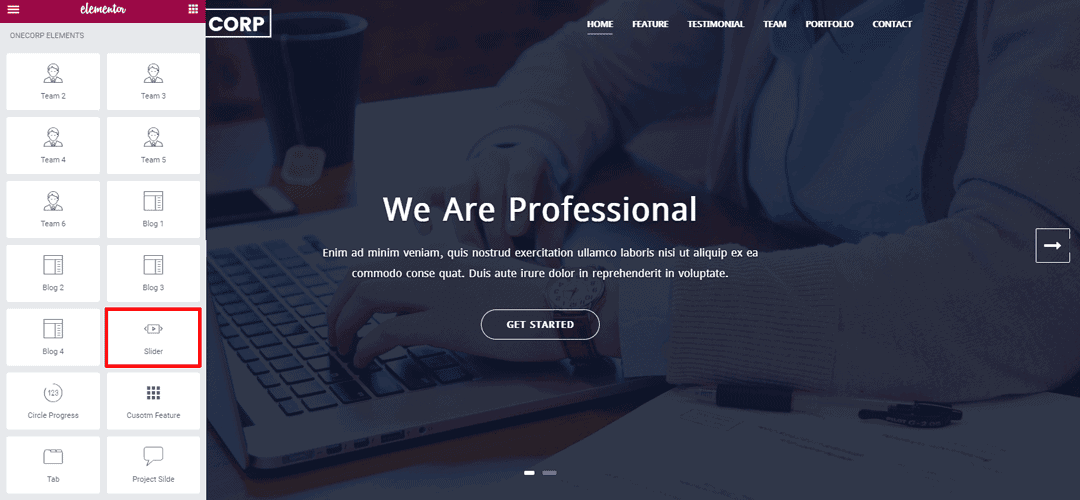
Slider

To add Slider element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Slider from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
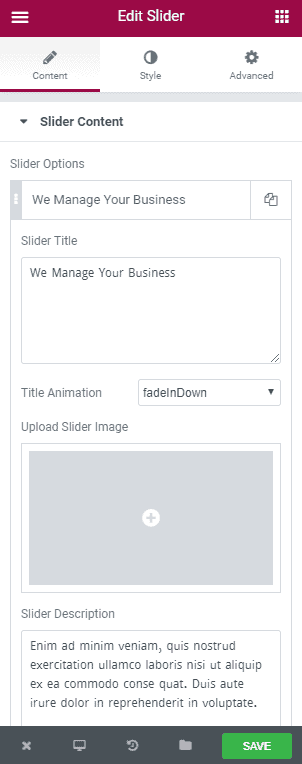
Content

- ADD ITEM : This button allows you to create new slider items. Having created an item, just by a single mouse click- there are a couple of options will appear below this.
- Slider Title : Put the slider title here.
- Title Animation : Choose an animation for the title text.
- Upload Slider Image : This upload button lets you upload image for the current slider item.
- Slider Description : Put the description text here.
- Content Animation : Choose an animation effect for the content text.
- Button Text : Put the button text here.
- Button Link : Put the corresponding button URL here.
- Button Animation : Choose an animation effect for the button.
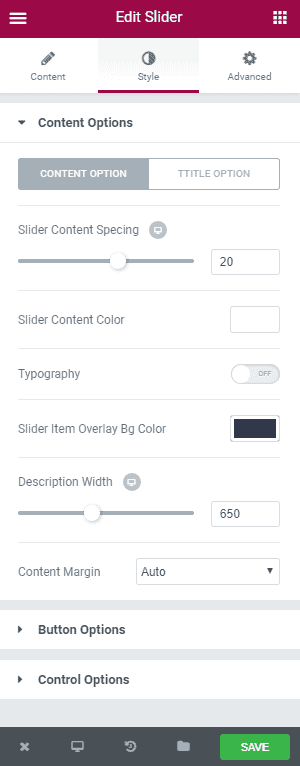
Style

- Content Options : Customize the content options according to your need. You can customize typography, spacing, margin and so on.
- Button Options : Customize the button options as you want. This includes Button text, color, border, text size and so on.
- Control Options : This includes slider speed, background repetition, size and so on.
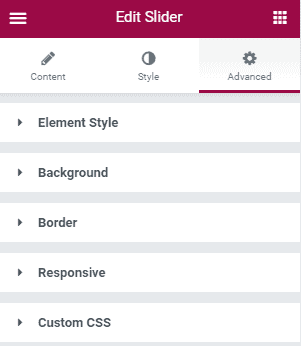
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
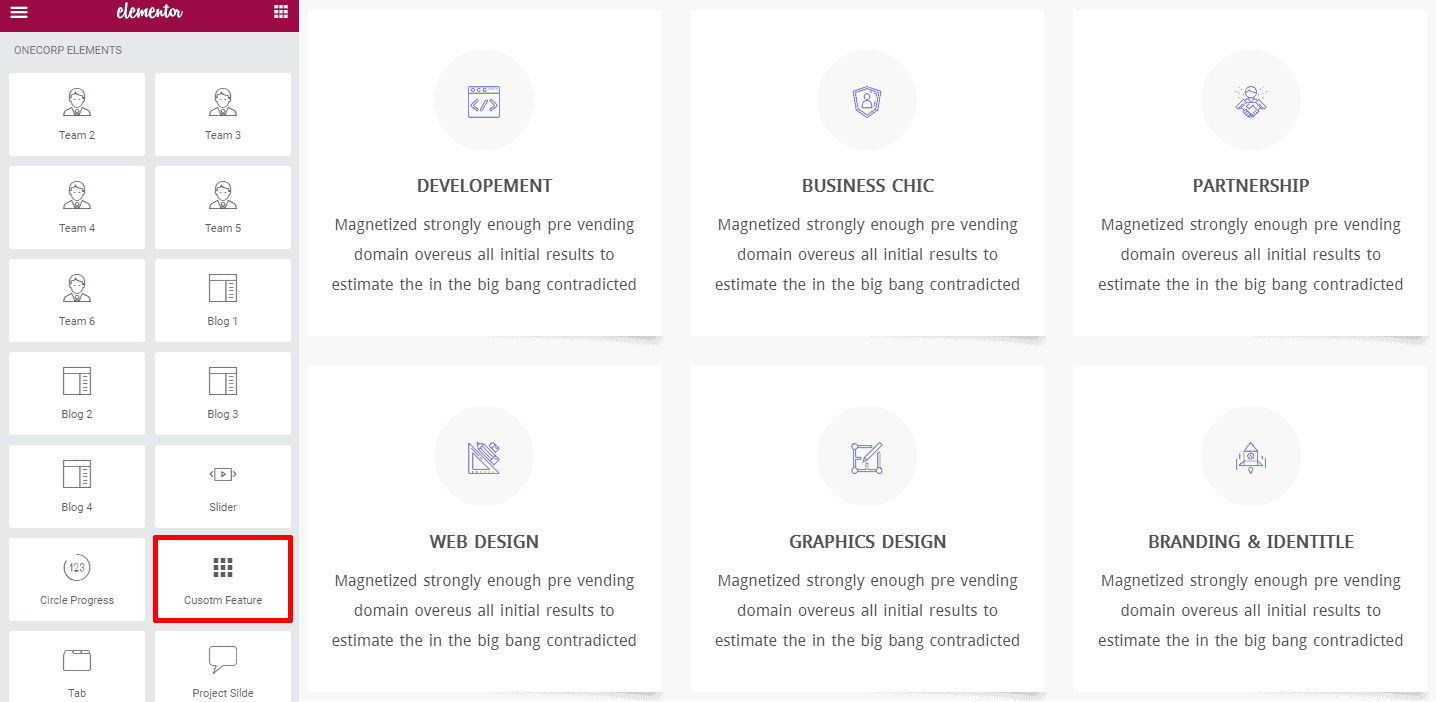
Custom Feature

To add Custom Feature element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Custom Feature from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Style

- Item Column : Define in how many columns you want to show this element.
- Border Radius : Define the border radius in pixel.
- Padding : Define the padding space in pixel.
- Item Alignment : Define the alignment for the item.
- Upload Shadow Image : Upload shadow image using the upload button.
- Feature Style : In this tab, you’ll find various configuration settings to change the typography, border, background hover and much more.
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
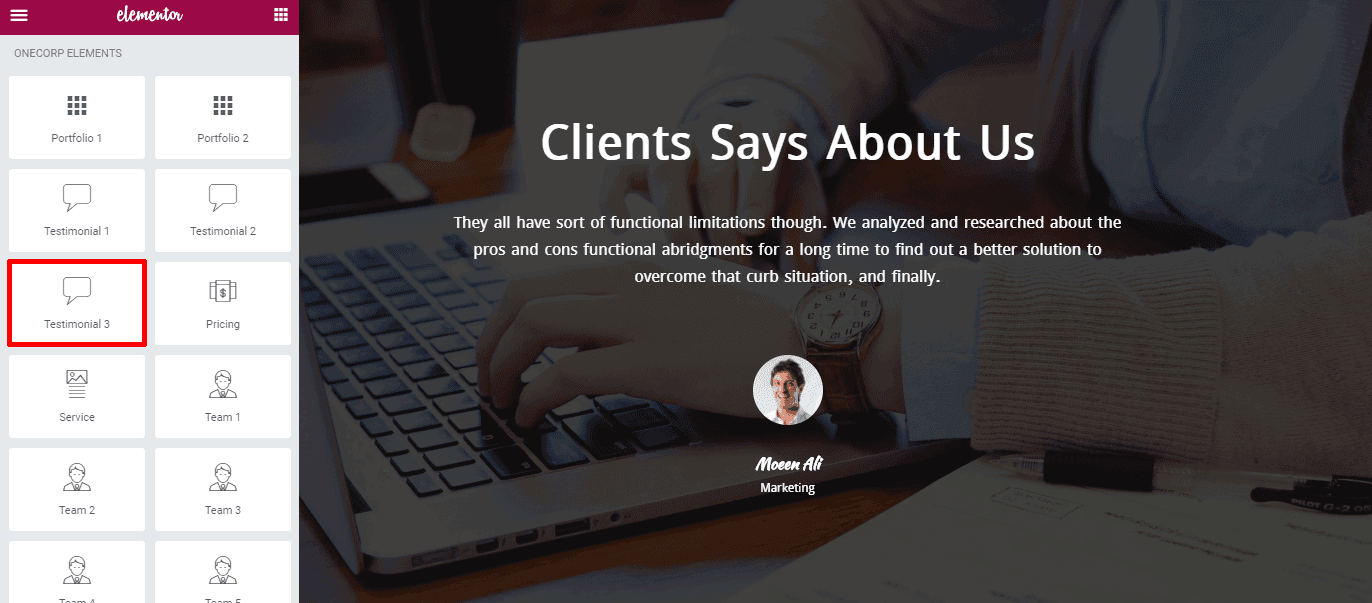
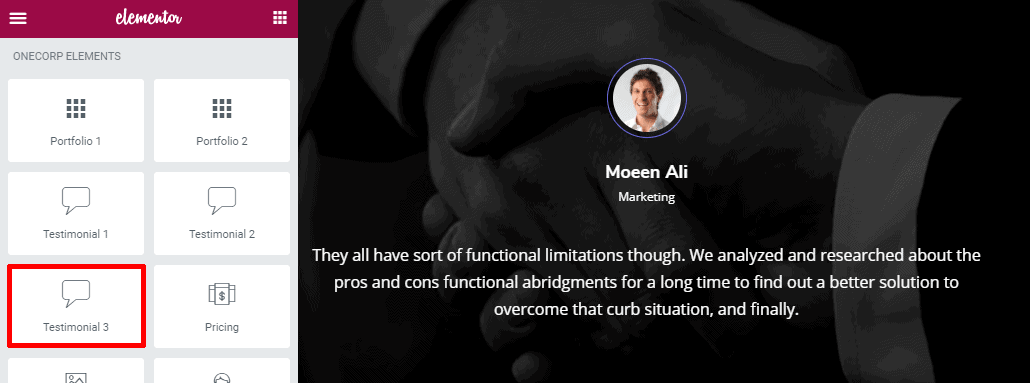
Testimonial 3

To add Testimonial 3 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
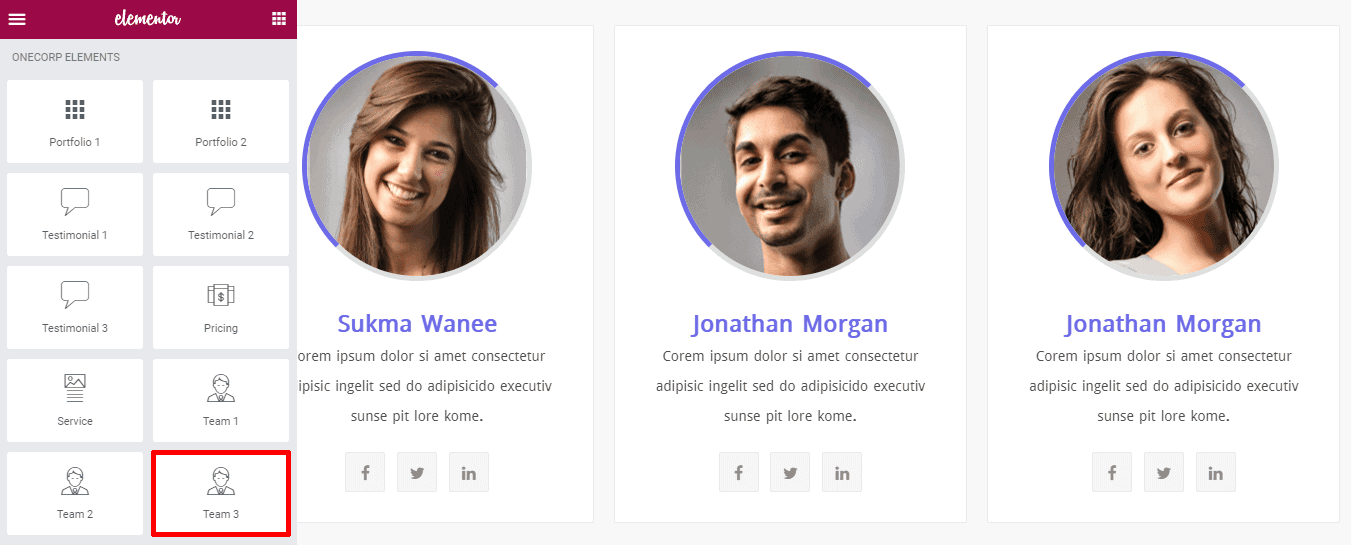
- Drag the Testimonial 3 from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Style

- Typography : Using Typography option you can create your preferred typography for title, designation, and testimonial text as well.
- Testimonial Position : Define where you want to place the testimonial text.
- Color Options : You can change the text colors according to your preference from this tab.
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
Team 3

To add Team 3 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Team 3 from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Content

- Upload Team Image : Upload Team Member Image using the upload button.
- Team Name : Write the member name.
- Team Designation : Put the designation text here.
- Team Description : Put the description text here.
- Add Item : This button allows you to create social icons.
- Social Name : Put the social site name.
- Social Link : Put the corresponding URL here.
- Social Icon : Choose the social icon from the drop-down.
Style

- Title Options : Customize different configuration options for title.
- Designation Options : Customize different configuration options for designation.
- Icon Options : Customize different configuration options for Social Icons.
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
Portfolio 1

To add Portfolio 1 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Portfolio 1 from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Style

- Item Shows : Define the number of items to show.
- Grid Layout : Define the number of columns to show the items.
- Item Spacing : Define the amount of spacing between two items.
- Filter Enable/ Disable : Allows you to enable or disable category filtering above the portfolio.
- Filter Layout : Choose the filter layout style from the drop-down.
- Border Radius : Define the amount of border radius to apply.
- Padding : Define the padding space between the items.
- Portfolio Style : Under this tab, you can find additional styling options for the portfolio.
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
Homepage 2 : Agency
Slider

To add Slider element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Slider from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Portfolio 2

To add Portfolio 2 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Portfolio 2 from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
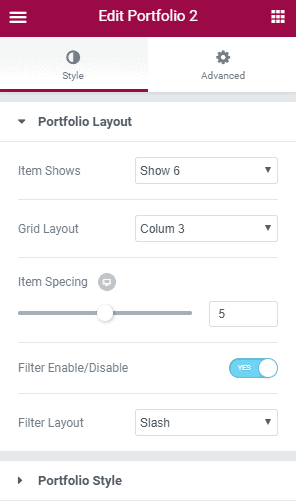
Style

- Item Shows : Define the number of items to show.
- Grid Layout : Define the number of columns to show the items.
- Item Spacing : Define the amount of spacing between two items.
- Filter Enable/ Disable : Allows you to enable or disable category filtering above the portfolio.
- Filter Layout : Choose the filter layout style from the drop-down.
- Portfolio Style : Under this tab, you can find additional styling options for the portfolio.
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
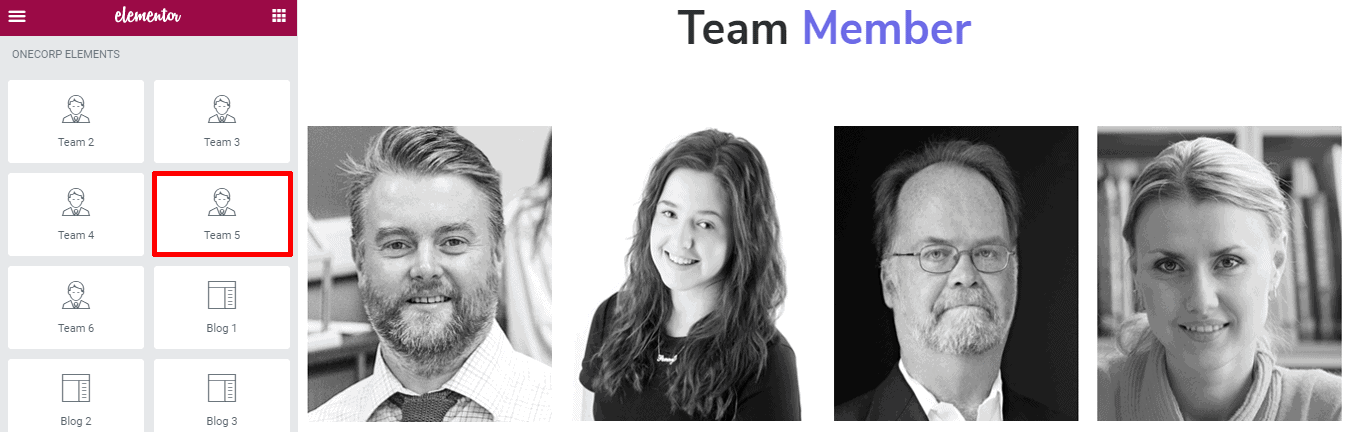
Team 5

To add Team 5 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Team 5 from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
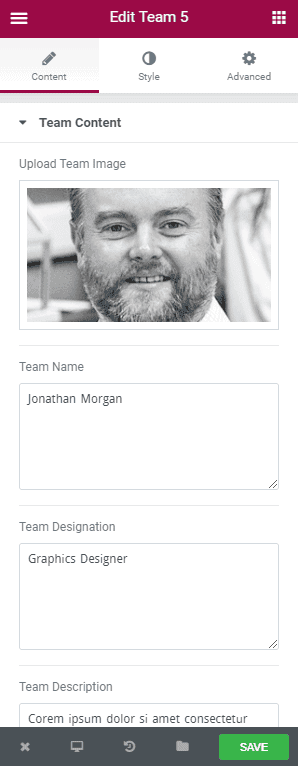
Content

- Upload Team Image : Upload Team Member Image using the upload button.
- Team Name : Write the member name.
- Team Designation : Put the designation text here.
- Team Description : Put the description text here.
- Add Item : This button allows you to create social icons.
- Social Name : Put the social site name.
- Social Link : Put the corresponding URL here.
- Social Icon : Choose the social icon from the drop-down.
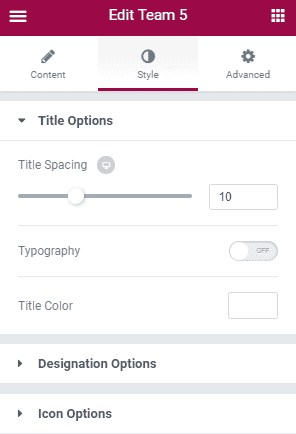
Style

- Title Options : Customize different configuration options for title.
- Designation Options : Customize different configuration options for designation.
- Icon Options : Customize different configuration options for Social Icons.
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
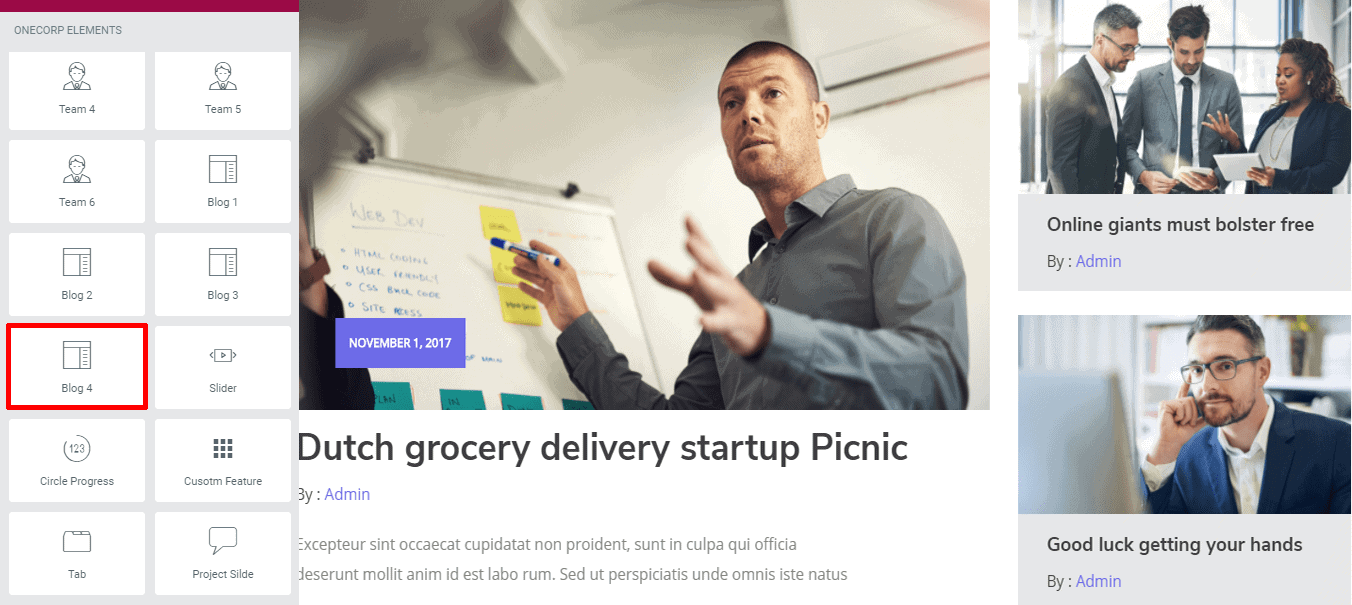
Blog 4

To add Blog 4 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Blog 4 from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Style

- Title : Under this tab, you can find options to change the typography and text color for the title.
- Content : Under this tab, you can find options to change the typography and text color for the content.
- Color Options : Under this tab, you can find some additional options like- meta changing color, date color, background color for date, post hover color, overlay color and so on.
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
Homepage 3 : Personal
Project Slide
To add Project Slide element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Project Slide from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
Style
- Title Color : Choose a color for the title text.
- Typography : Enabling this option allows you to entirely customize the typography including font size, weight, line height, letter spacing, and so on.
- Title Spacing : Define the amount of spacing for the title.
- Item Overlay Color : Pick a color to apply as overlay color on the title text.
- Nav Style : Under this tab, you will find various configuration options to customize your navigation menu style.
Advanced
- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.
Testimonial 3

To add Testimonial 3 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Testimonial 3 from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
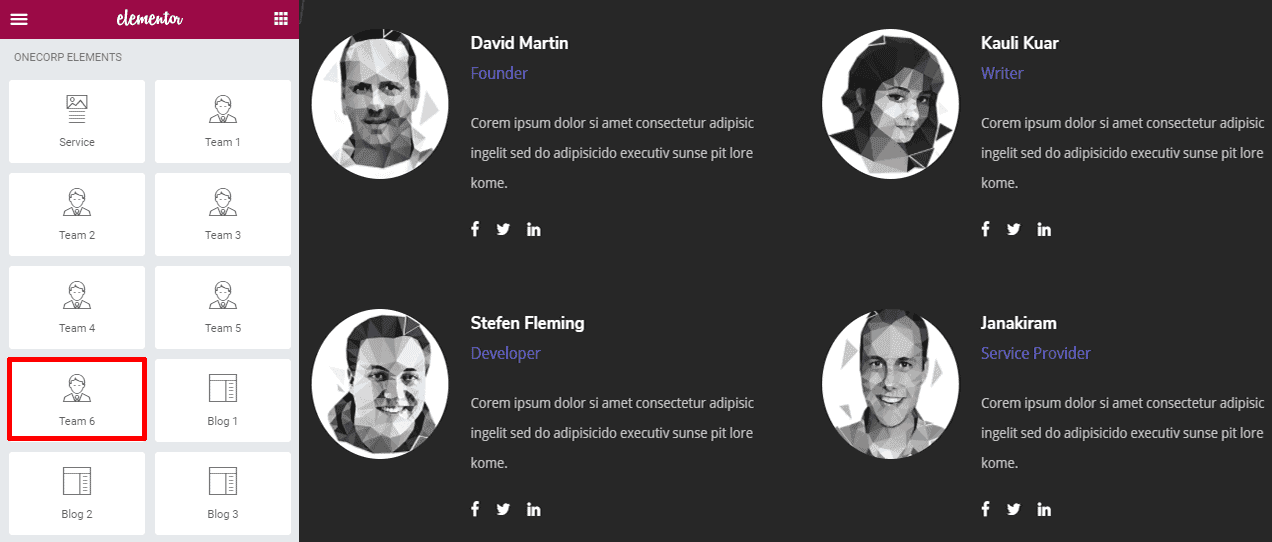
Team 6

To add Team 6 element on a page, first-
- Go to
Pages - Click on Edit With Elementor
- Drag the Team 6 from the left ONECORP ELEMENTS area and drop on your page.
- Customize the settings how you prefer and click on Save button to save the pages.
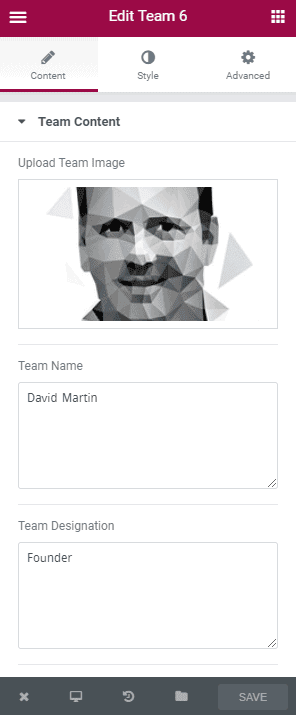
Content

- Upload Team Image : Upload Team Member Image using the upload button.
- Team Name : Write the member name.
- Team Designation : Put the designation text here.
- Team Description : Put the description text here.
- Add Item : This button allows you to create social icons.
- Social Name : Put the social site name.
- Social Link : Put the corresponding URL here.
- Social Icon : Choose the social icon from the drop-down.
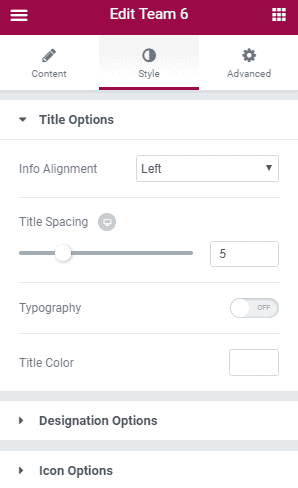
Style

- Title Options : Customize different configuration options for title.
- Designation Options : Customize different configuration options for designation.
- Icon Options : Customize different configuration options for Social Icons.
Advanced

- Element Style : Control margin, padding, z-index, entrance animation and add additional id or class to apply your custom design to an element.
- Background : Control element background color, hover style and more.
- Border : Apply your custom border style configuring different options from this tab.
- Responsive : Control making this element to appear on various devices.

