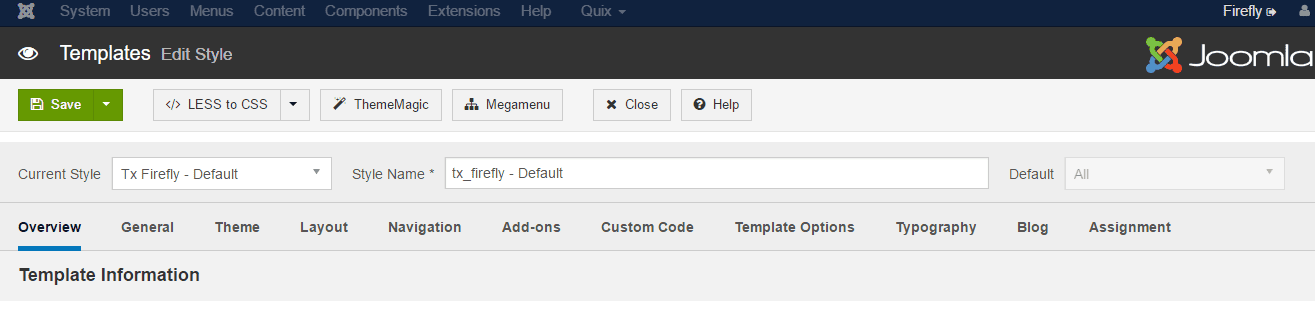
Template Settings panel
Template Settings panel
Go to template setting Extensions > Templates > Select your template, It will open template Setting screen

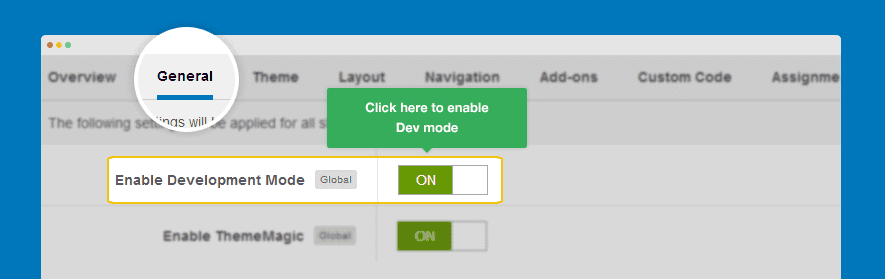
General Setting
The global settings are applied for all styles, themes and layout, no matter the settings are changed in any styles. Development Mode.
This is an important option. You should clearly define the differences between enabling and disabling the option. Enable Development Mode

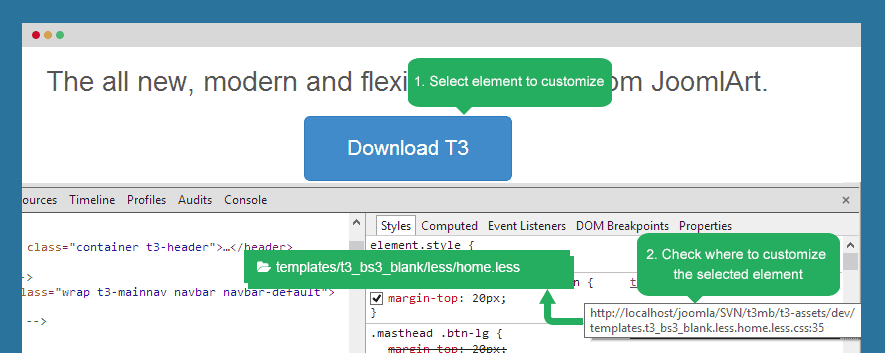
When you are developing your site, you should enable this option. Once it's turned on, your site directly runs on original files - LESS files. The LESS files are located in templates/tx_firefly_less/ or templates/tx_firefly/less When developing your site, Firebug is a good tool. You can use this tool to track

In this mode, it is easy for you to develop your site with LESS but it will decrease your site speed so when you finish developing, turn the option off.
Disable Development Mode
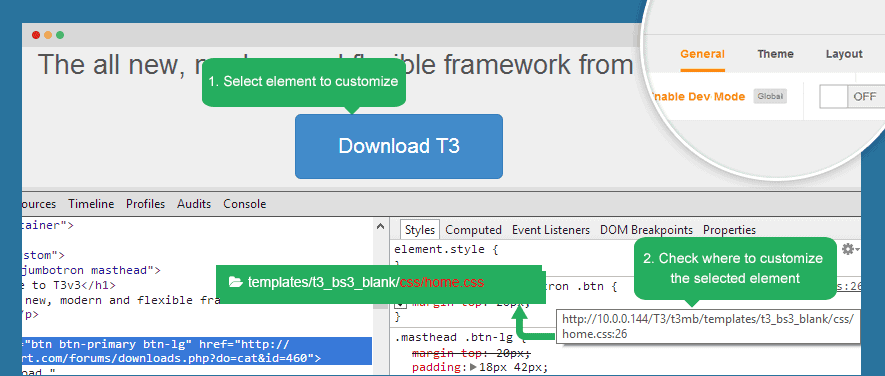
When you are not developing your site, you should disable the option. This will increase your site speed. In this mode, your site runs on CSS, not LESS. The CSS files are compiled from LESS files.

The CSS files are located in templates\tx_firefly\css. But we don't recommend you to customize your site with the CSS files in this folder as each time you compile LESS to CSS, the files will be overridden.
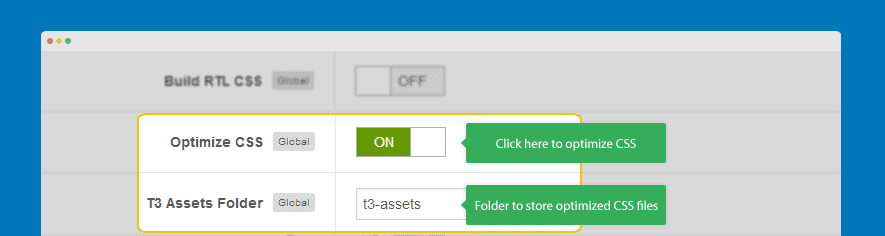
In case Development mode is off, you are allowed to enable or disable option: Optimize CSS. This option will optimize and join CSS files. By this way it will improve your site performance.

When enabled, the optimized and joined CSS files will be located in the defined T3 Assets Folder folder. By default this folder is t3-assets.
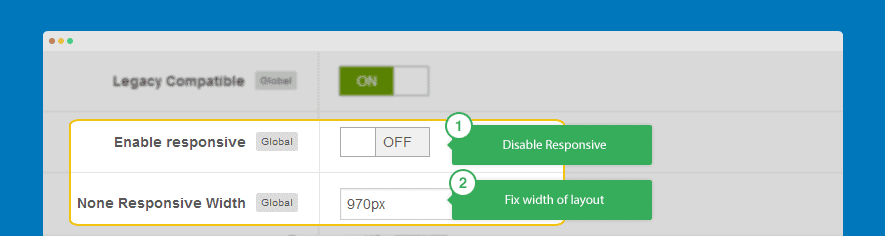
Enable Responsive
T3 is a responsive template framework. You can turn this feature on or off.
When the option is disabled, your site is a non-responsive site and you can set the fixed width size for your site. Once it's disabled, all responsive files will not be loaded.

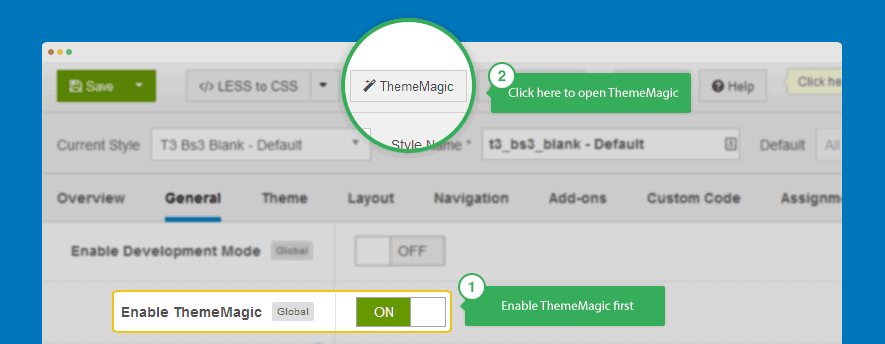
Enable ThemeMagic
Step 1: Enable the option "Enable ThemeMagic"
Step 2: Access The ThemeMagic setting panel

Note: This option should be enabled only when you customize your theme using ThemeMagic, after you finish your customization, you should turn it off.
Follow THIS LINK to see how to work with ThemeMagic and customize.
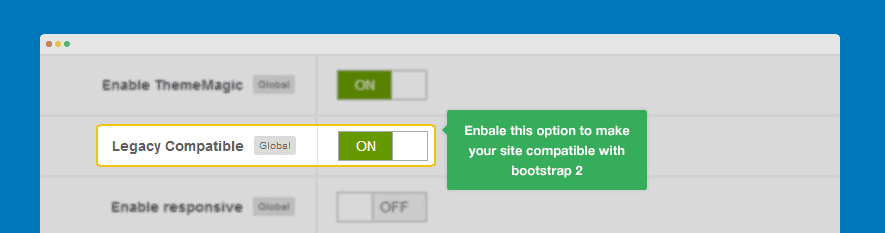
Enable Bootstrap 2 compatibility and Font Awesome 3
This option will make your site compatible with Bootstrap 2. For example, you use some extensions that intergrates Bootstrap 2. To make the extensions work in your site, it will load some CSS of Bootstrap 2. It will load font awesome version 3 as well.

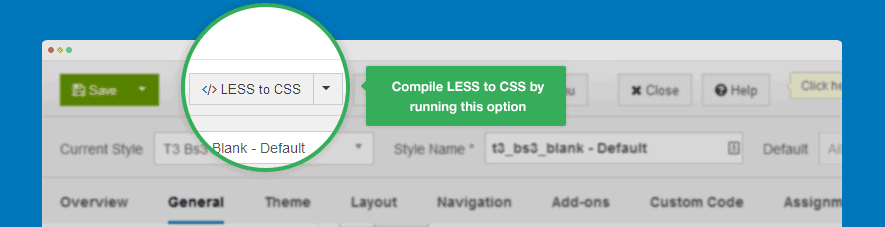
Compile LESS to CSS
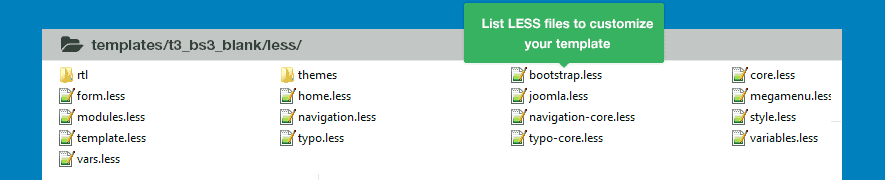
Ultilize LESS
T3 is developed with LESS. When customize your site, we suggest you to work with LESS files. The LESS files will be compiled to CSS files later on. All the LESS files for customization are located in templates/tx_firefly/less.

When site development is complete, you should compile LESS to CSS. This option will compile LESS files to CSS files. All your customization in LESS files will be compiled to corresponding CSS files.

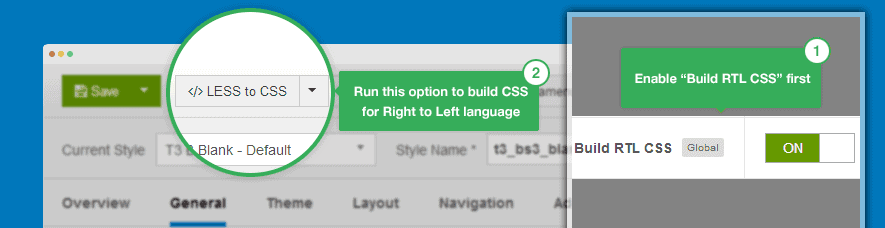
Build CSS for RTL language
T3 supports RTL (right to left) language style. The LESS file of RTL is located in templates/tx_firefly/less/rtl.
When compile LESS to CSS, you can select to build CSS for RTL language or not. To active this option, please enable option Build RTL CSS in the General tab then run the Compile LESS to CSS.

Theme Settings
The Theme settings allows you to configure themes, logo. The settings can be also configured in the ThemeMagic setting panel
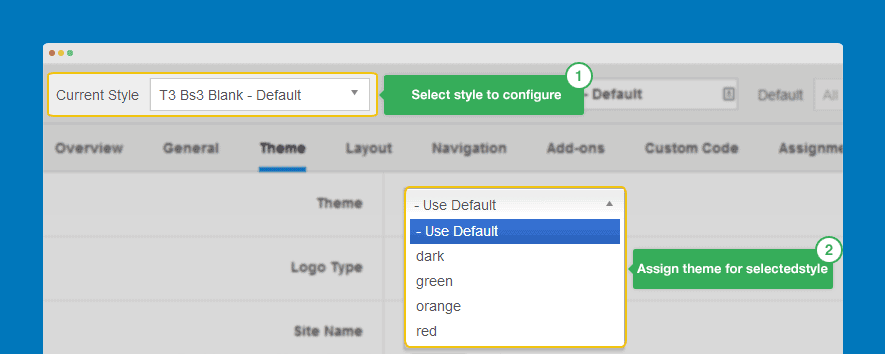
Theme Setting
Select a theme for current style. Each style goes with one theme.

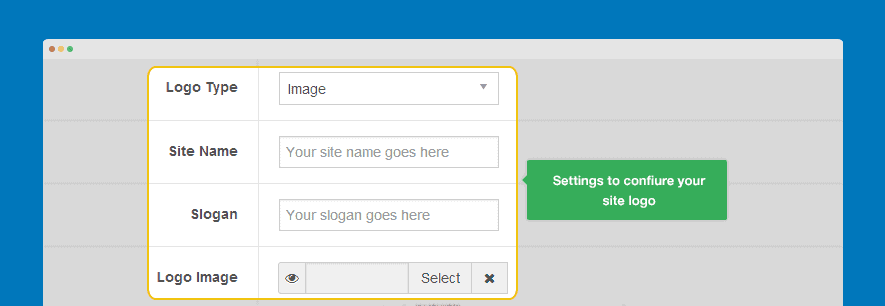
Logo Setting
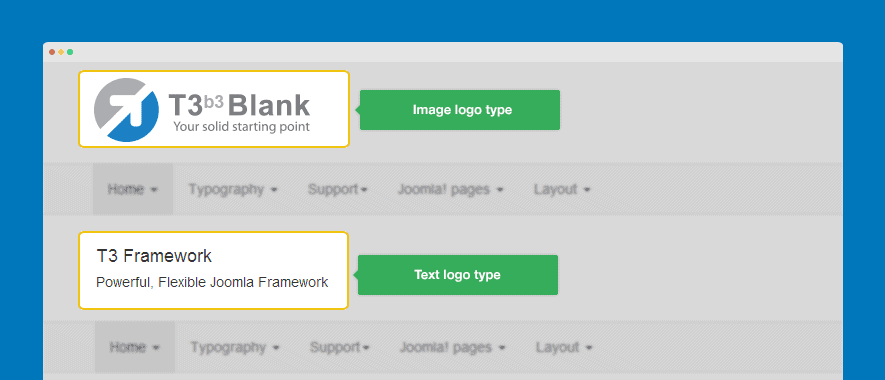
T3 allows you to select image or text logo. If you select to use image logo, browse to the image that is displayed as logo. If you select text logo, enter the text that is displayed as logo, slogan is optional.

Now, let's see how front-end looks like.

Change Logo Image and Customize Logo size
An other way to change logo is change the logo image path in the file: variables.less in: templates/tx_firefly/less. You can also customize the logo size in this file.
// T3 LOGO
// --------------------------------------------------
@T3logoWidth: 270px;
@T3logoHeight: 65px;
@T3LogoImage: "../images/logo.png";Please refer this LINK to know more detail about how to customize logo.
Layout Setting
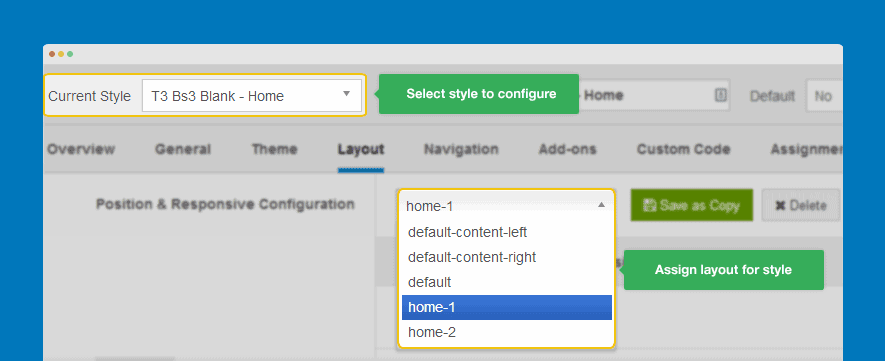
Select Layout for style
In T3 framework, each style will use one layout (but please keep in mind that one site use many styles --> so one site can use multiple layouts simultaneously because T3 use multiple styles simultaneously).

Layout Configuration
In the layout setting, there are 2 parts to be configured: Layout structure and Responsive layout configuration.
Layout Structure Configuration
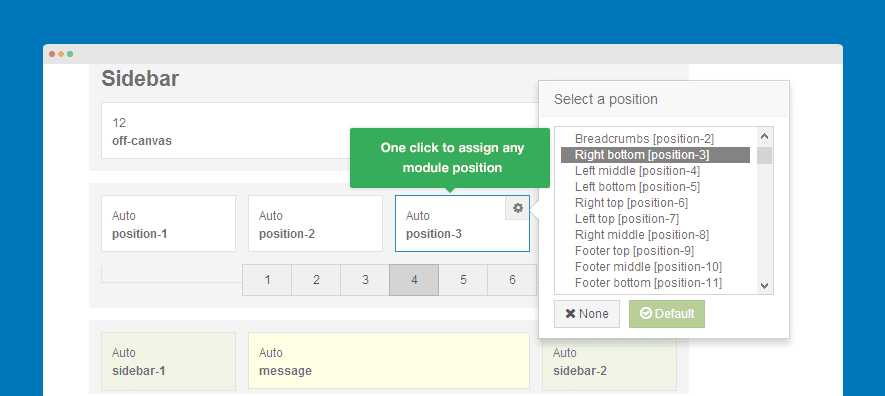
Assign module position.

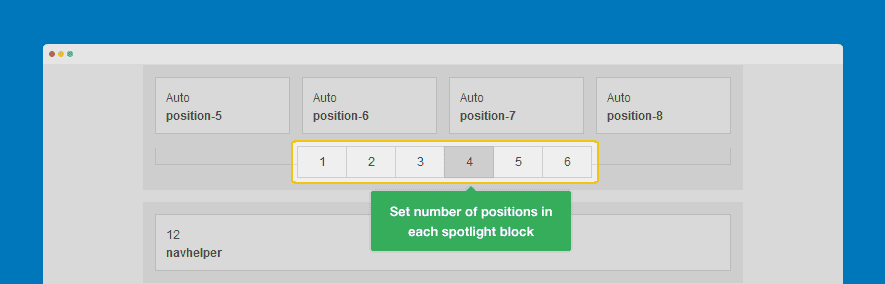
Set number of columns in each spotlight block.

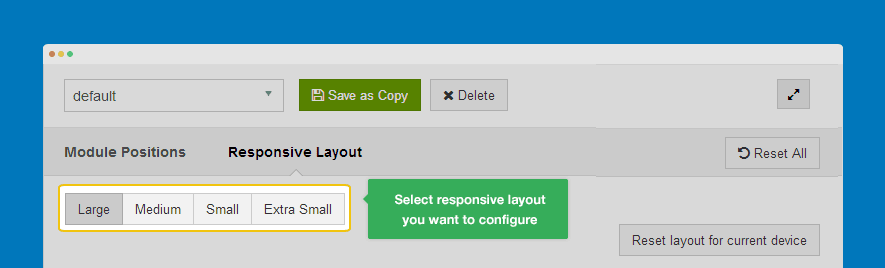
Responsive Layout Configuration
Select responsive layout.

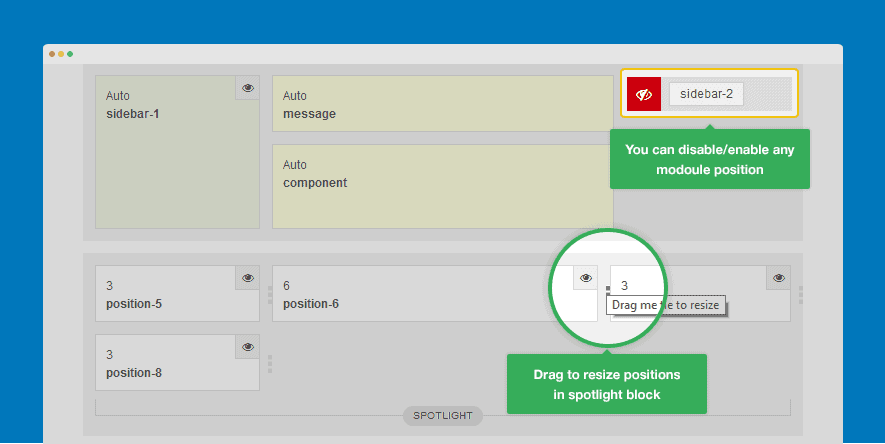
In each responsive layout, you can 1enable/disable1 content, resize module positions in spotlight block.

Navigation Setting
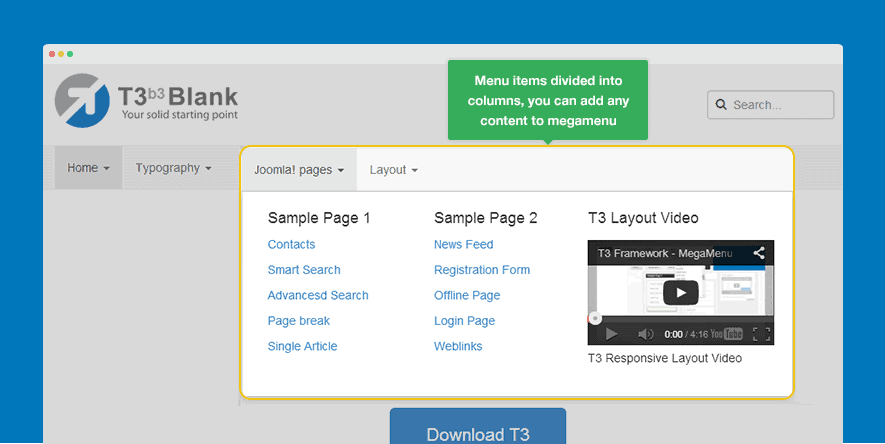
Megamenu configuration
T3 supports Megamenu, that allows you to display your menu flexiblely. Arrange menu items in columns, adding any content to menu ...

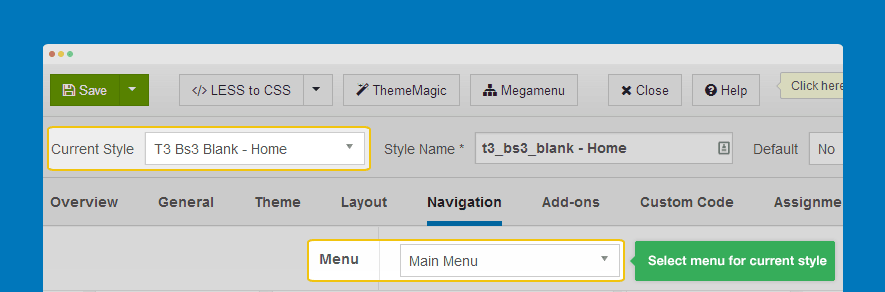
Please note that, the navigation settings are not global settings, that means in each style, it can have difference navigation. In each style, you can display different menus as main menu.

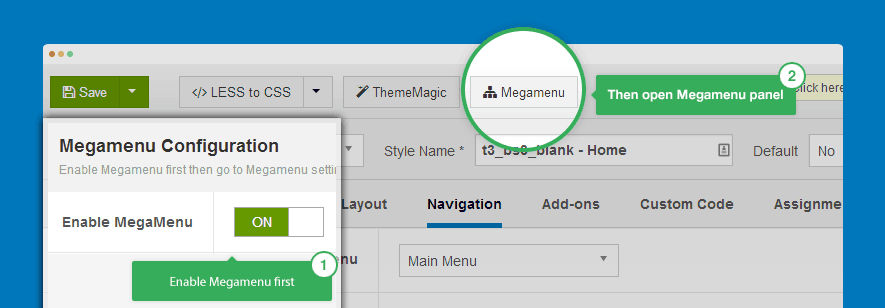
To enable Megamenu, please open Navigation tab. Enable Megamenu > option then open Megamenu configuration panel.

Configuration Level
There are 3 levels of configuration that you should know
- Submenu setting
- Column setting
- Menu item setting
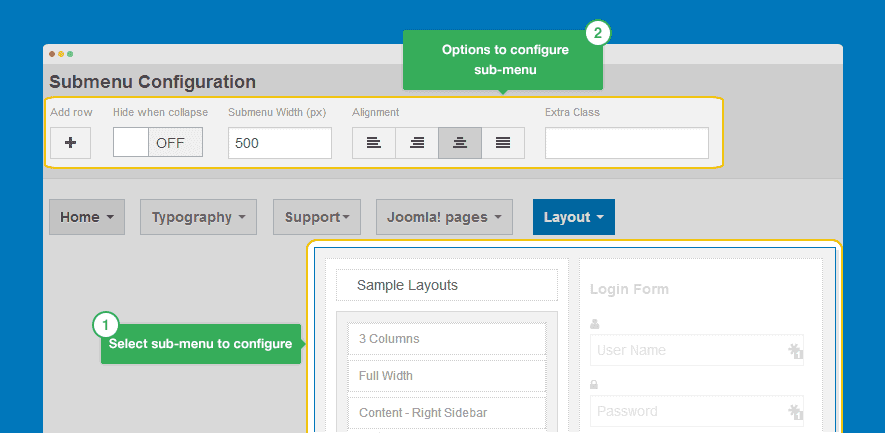
1. Sub-megamenu setting

This setting allows you to configure the width of the sub-megamenu, add column, and add class that style for it.
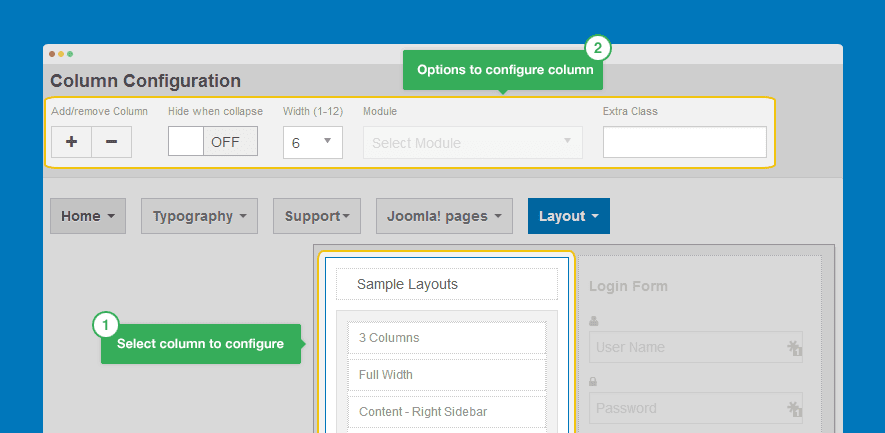
2. Column Setting

In this level of configuration, you can: Add column, remove column, set width of column, assign module to column.
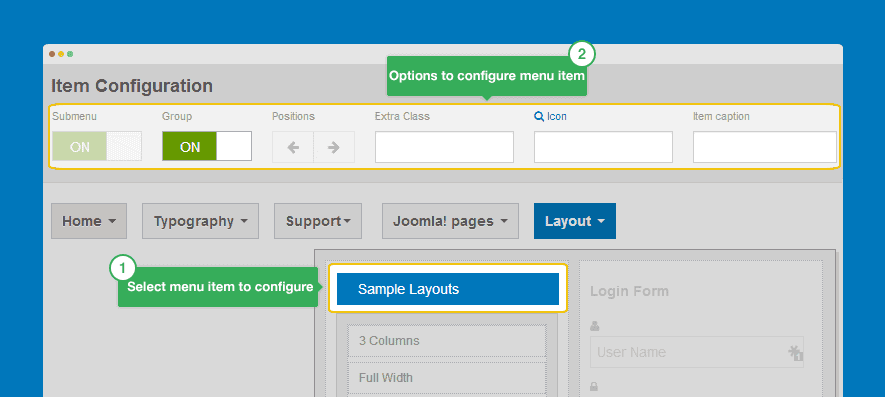
3. Menu Item

In this level of configuration, you can: enable or disable submenu if a menu item, display sub-menus in group or not, move menu item to right or left, assign a module to a module menu item, add icon for menu item.
Megamenu options
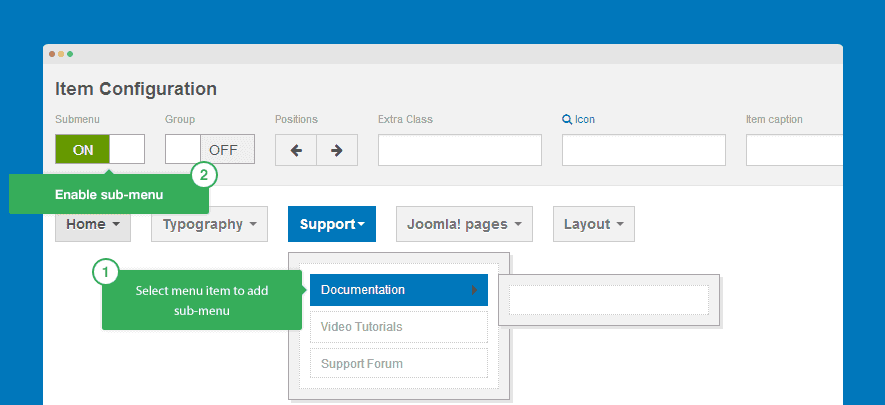
Enable Submenu
This option is to show or hide submenu of a parent menu. If a menu does not have submenu, when you enable this option, it allows you to add new submenu and add content to the submenu.
To add submenu, click on menu that you want to add submenu (you can only add submenu for a menu that has no child menus).

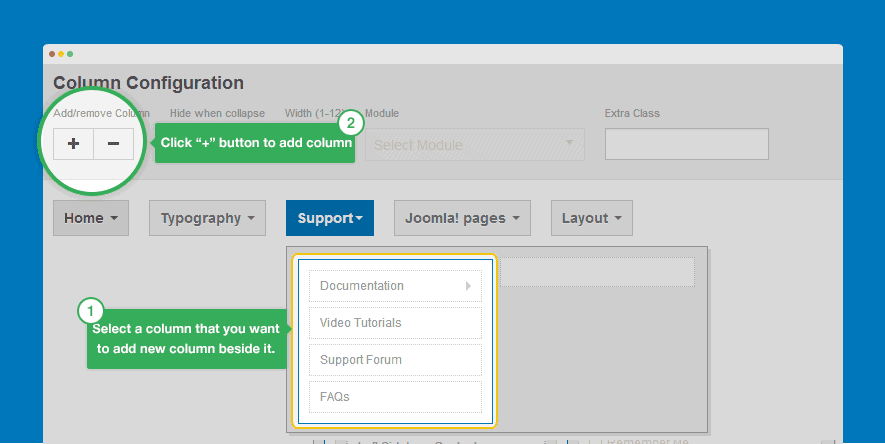
Add new column/row
You can add new column or row for a selected column/row.

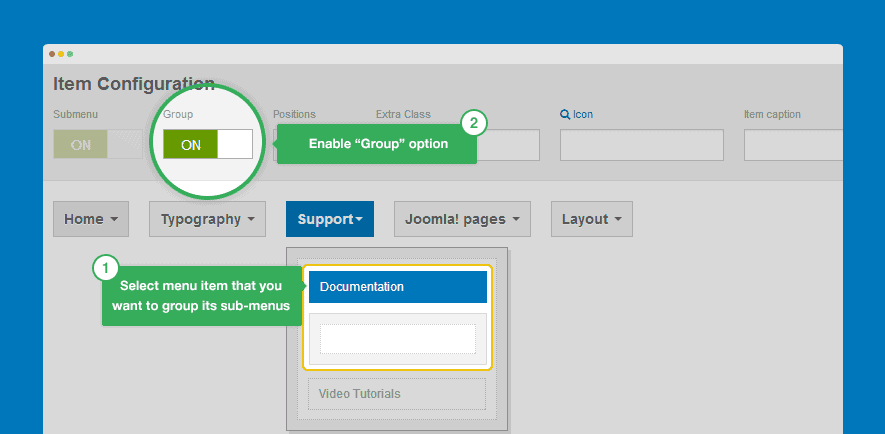
Group submenu or not
You can group submenus of any menu item by selecting the menu item then enable option "Group".

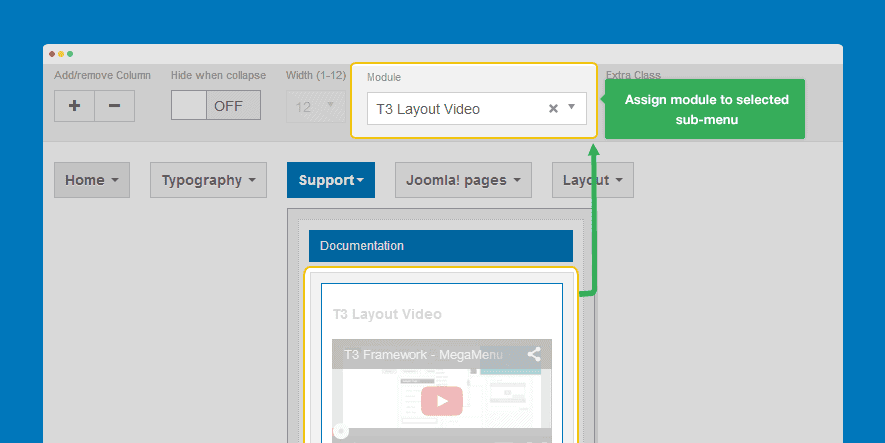
Assign any module for new created row/submenu
After adding new row/submenu, you can display content from any module by assigning the module to the row/submenu.

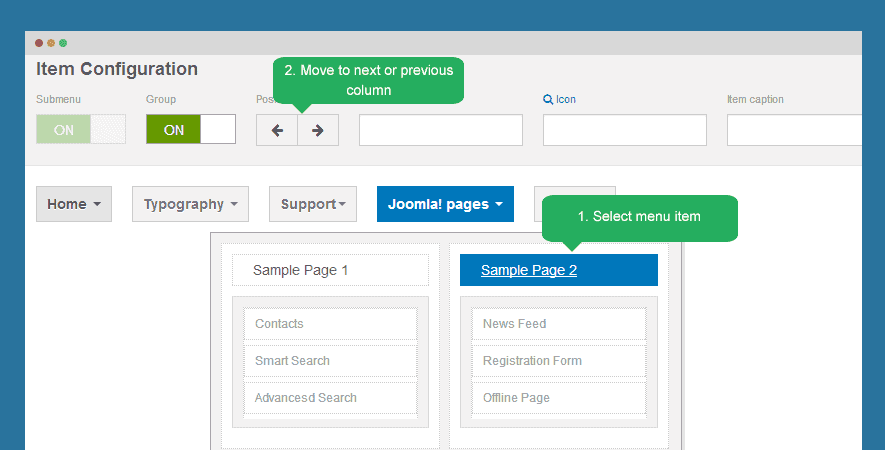
Move menu item
You can move a menu item to next or previous column. This option will help you to devide menu items into columns.

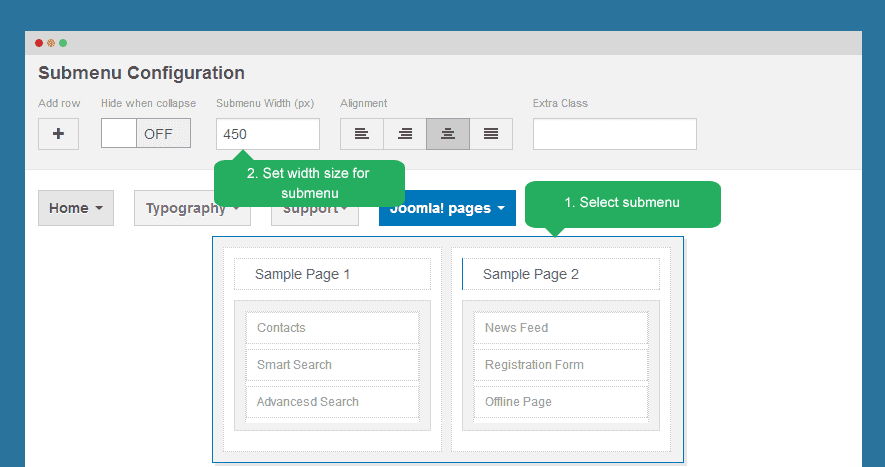
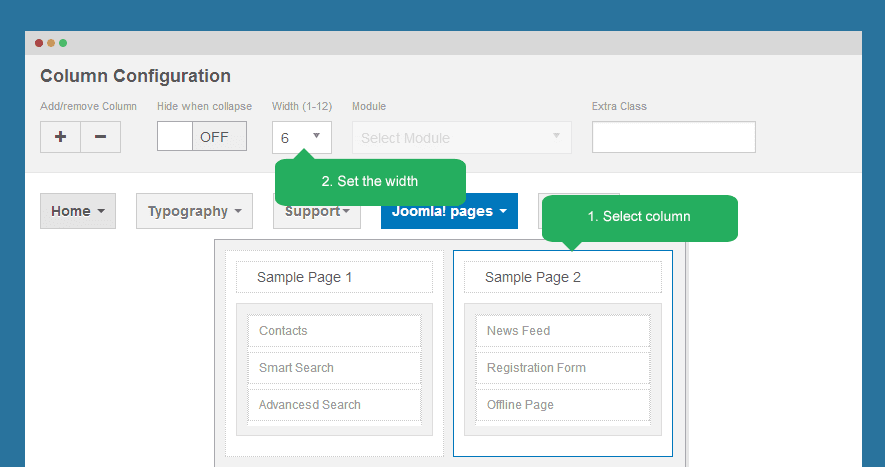
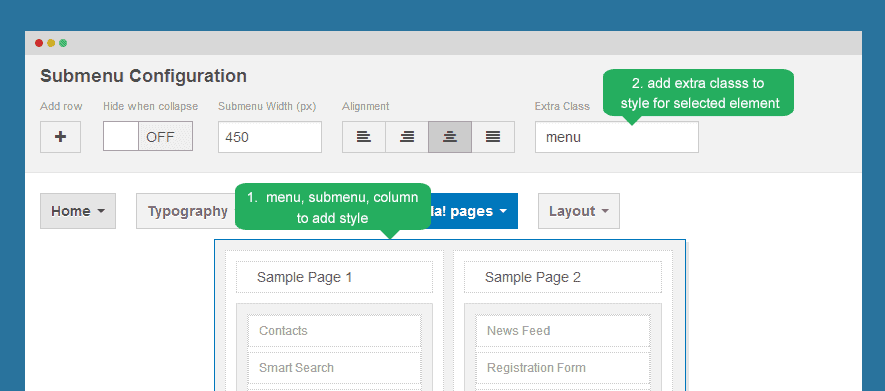
Resize submenu and column width
T3 allows you to change size of submenu. Select the submenu then change its size in pixel.

After changing size of the submenu, you can change size of a column, select the column and set the Width (total is 12).

Style Megamenu
You can style for any level of Megamenu: menu item, column, submenu by adding a class to Extra Class field.

There are 2 files that you should add style for MegaMenu.
megamenu.less in: plugins/system/t3/base/less
megamenu.less in: templates/tx_firefly/less
Add icon for menu item
You can add class to define icon that you want to add to menu item, or you can use classes of Bootstrap and Font aweasome.
- Bootstrap 3 icon list
- Font Aweasome 4 icon list
![]()
Let's check front-end

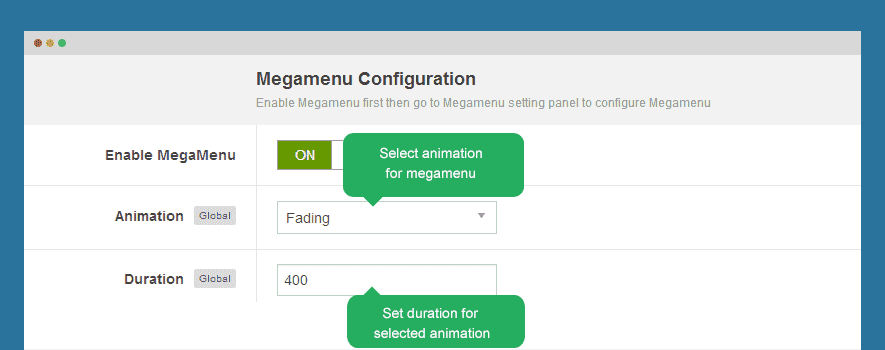
Animation settings
T3 supports 4 animation types for Megamenu. Please keep in mind that this feature is only available from version: 1.2.5
There are 2 fields for animation configuration: Animation type and Duration.

Currently, T3 supports 4 animation types: Fading, Slide, Elastic, and Zoom.
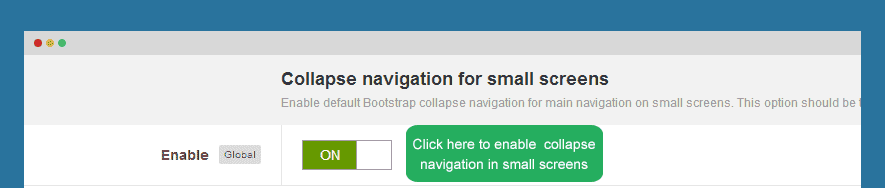
Small screens menu system
T3 supports 2 navigation systems for small screens, the first one is the default Bootstrap navigation called Collapse navigation for small screens, the second one is the Off-canvas sidebar. Check out Off-canvas sidebar configuration documentation.
To enable default Bootstrap navigation, in the Navigation tab, enable option Collapse navigation for small screens.

Front-end Appearance.

Note: We suggest you to disable this option if you use Off-canvas sidebar for navigation in small screens.
Off-Canvas Sidebar configuration
The new Off-Canvas sidebar is now independent with Collapse Navigation for small screens. The Off-canvas sidebar displays content from a defined position.
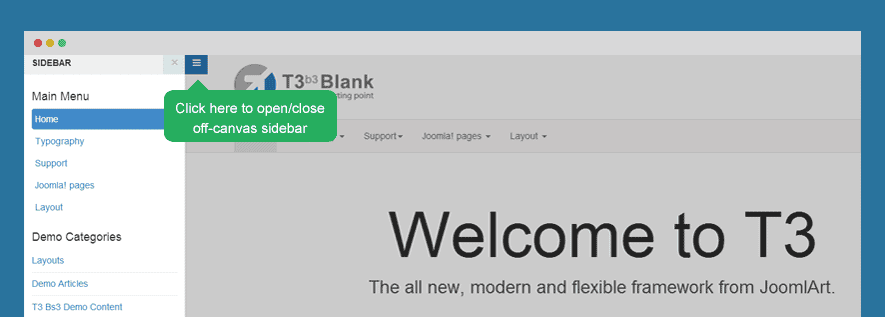
Enable Off-canvas sidebar
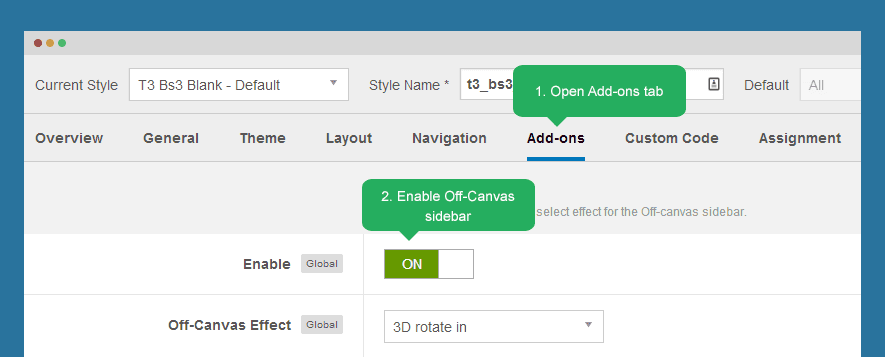
To enable Off-Canvas sidebar, open Add-ons tab then enable Off-canvas sidebar.

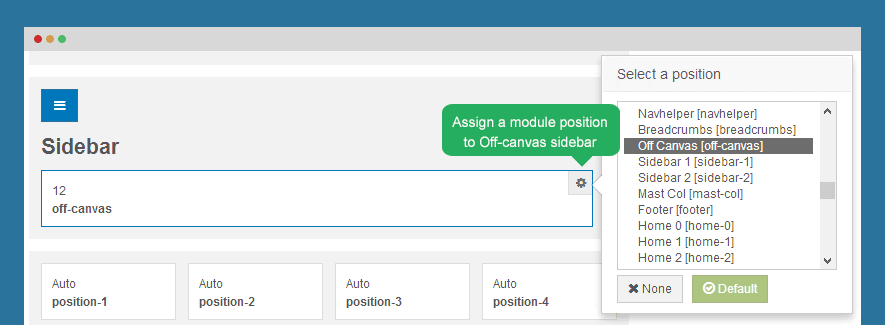
Assign a module position to Off-canvas sidebar. By default, Off-canvas will be assigned to off-canvas position.

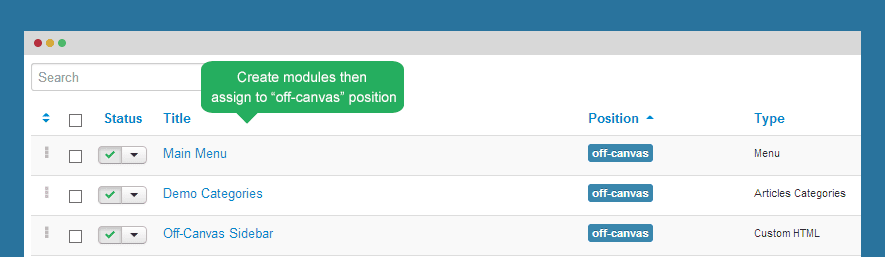
Add content for Off-canvas sidebar by creating modules then assign them to off-canvas position.

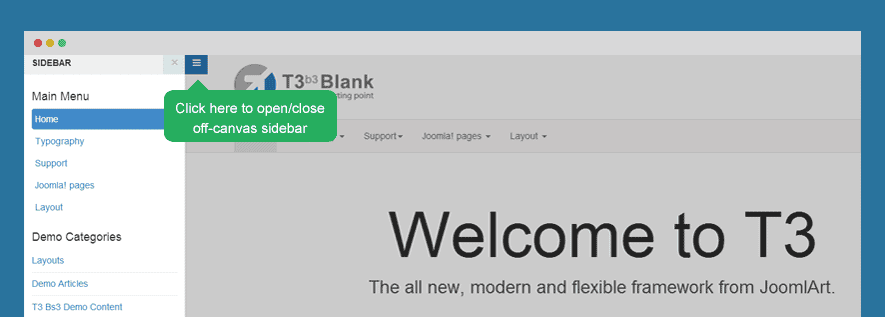
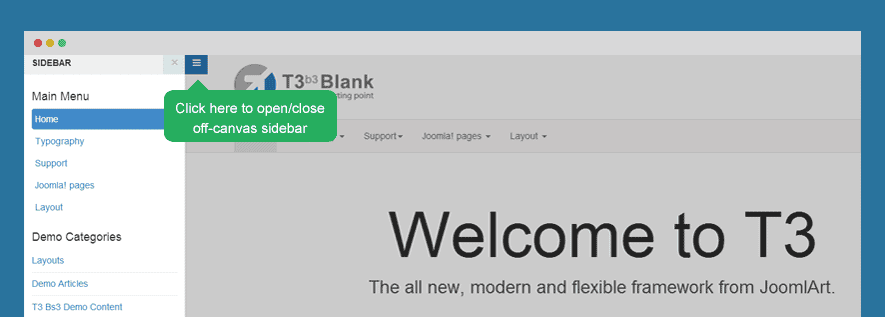
Front-end Appearance

To display menu in off-canvas sidebar, create module menu then assign the menu to "off-canvas" position.
Use Off-canvas as Navigation in small screens
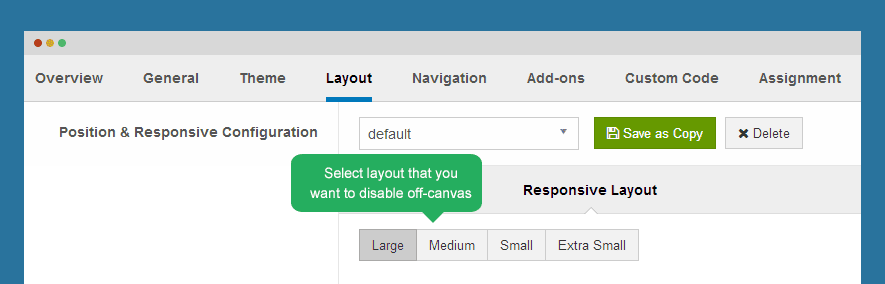
In case you want to display Off-canvas sidebar as navigation in small screens like tablet, mobile, please disable Off-canvas sidebar in responsive layouts.

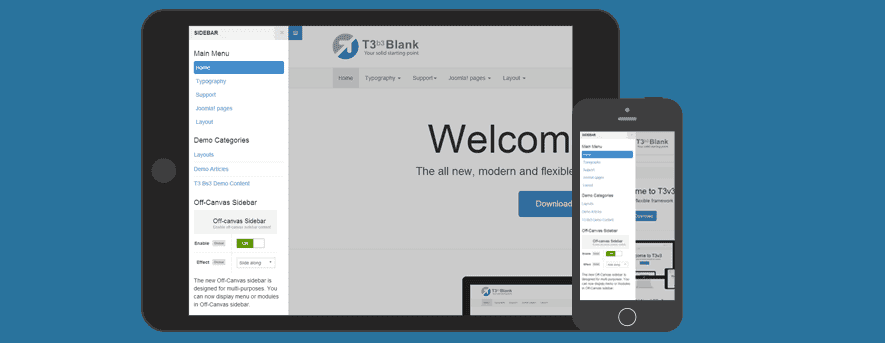
Front-end appearance

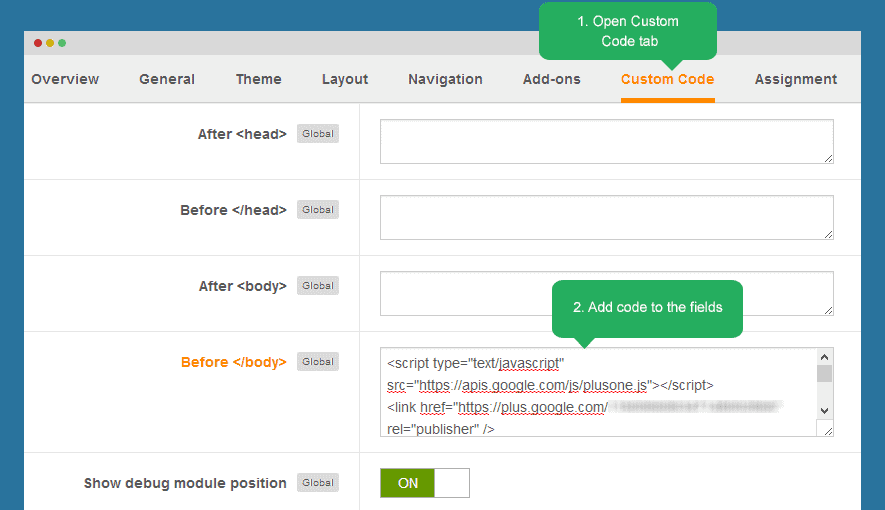
Custom Code
The tab includes settings that allows you to add scripts like Google Analytic, Live chat service ... to the any position.
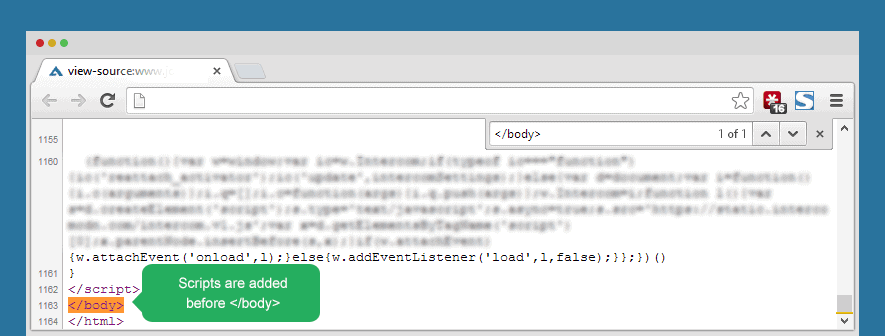
To add scripts, please open tab Custom Code then select to add the scripts to: after , before , after , or before .

In front-page, view source to see whether the scripts are added or not.

Optimize CSS and JS
Available version: 2.1.0
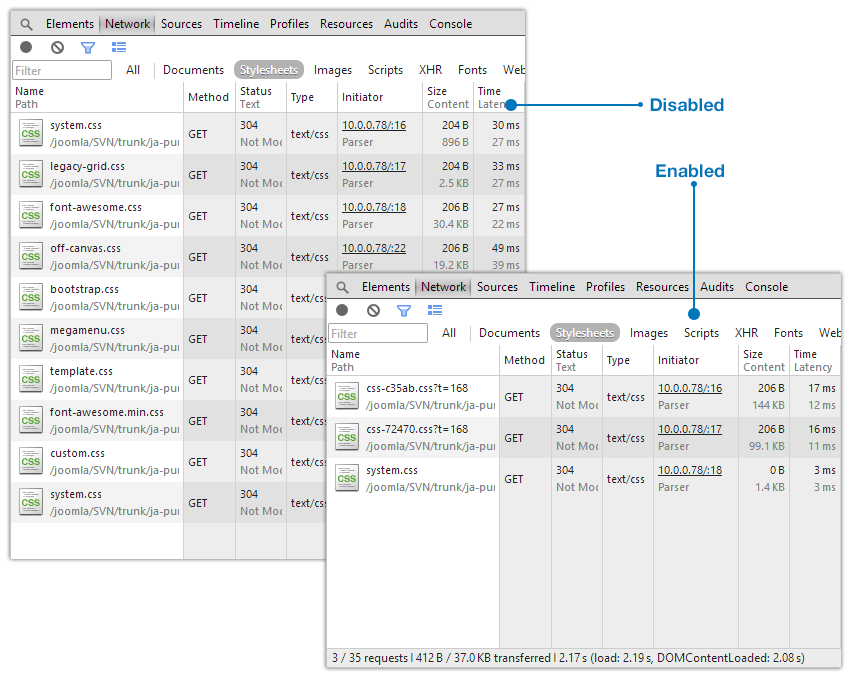
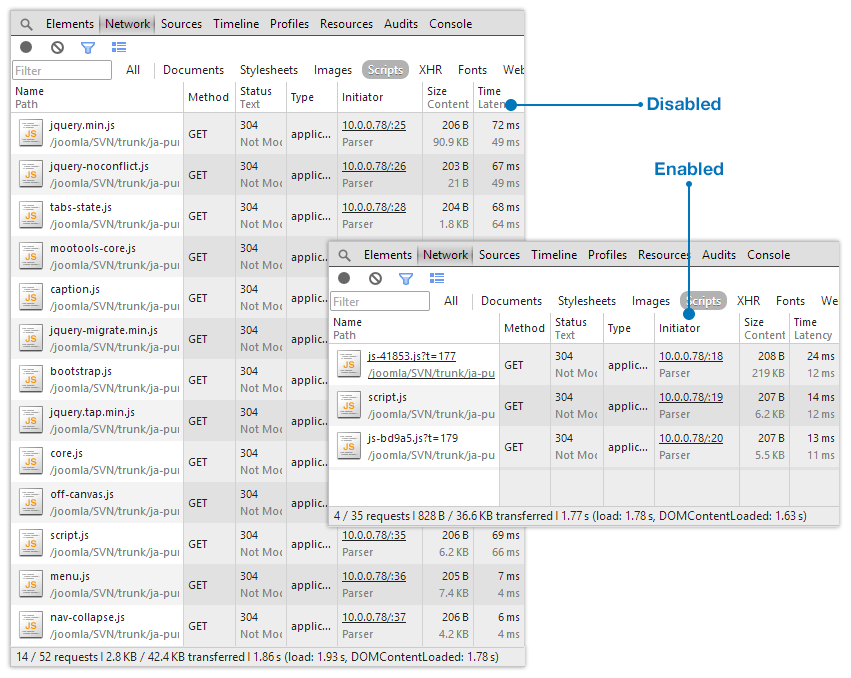
Optimize CSS and JS is to improve your site performance by join and compress CSS and JS files so that the total size and number of requests will be decreased.
Now let's check how the feature affect your site.
#1: CSS optimization

#2: JS optimization

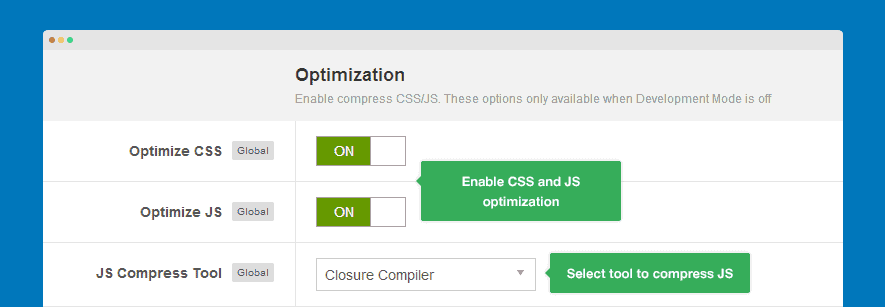
Enable optimization
To enable this feature, please turn off the development mode in General tab in any T3 blank template style back-end setting.

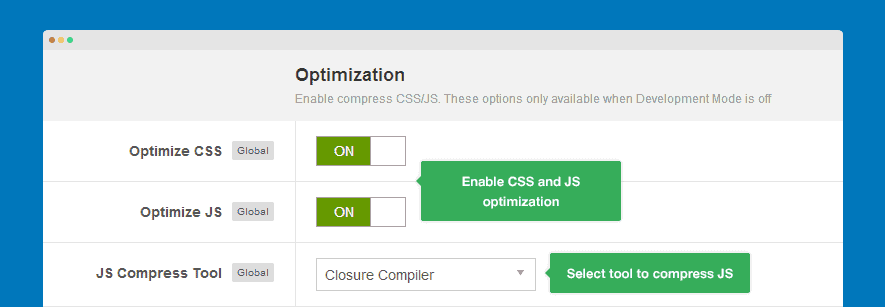
Now enable options Optimize CSS and Optimize JS.

For JS optimization, we provide 2 tools to compress:
- Closure Compiler
- JSMIN
In comparision, Closure compiler has better compress and more accurate but it limits the size of optimization group (under 200kb).
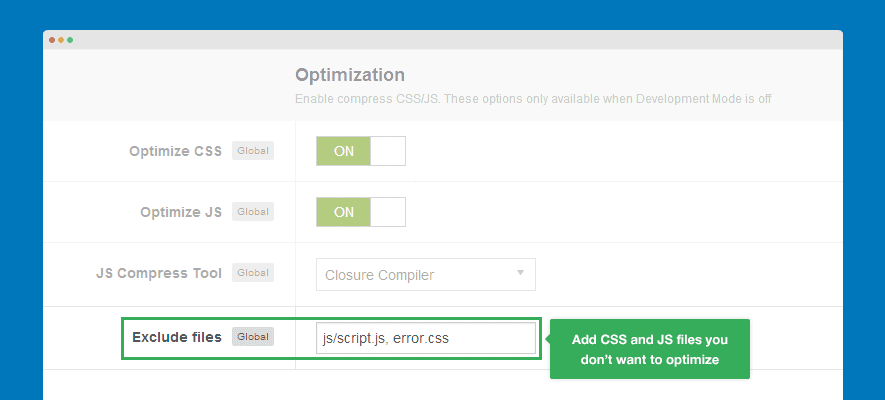
Exclude files to be optimized
You can exclude CSS and JS files that you don't want to optimize, just add the file name, if you have many files, please saperate them with comma. If you have 2 same files, please add full path to the files to distinguish.

How optimized files are generated?
When the optimization option is enabled, the optimized CSS and JS files will be auto generated when a page is viewed in the first time. If there is any change in the CSS, JS loaded in a page, new optimized JS and CSS files will be auto gererated again. So to prevent from having a lot of optimized CSS and JS files, you should check before turn the Optimization option on.
All the optimized CSS are located in templates/tx_firefly/t3-assets/css folder and the optimized JS files are located in templates/tx_firefly/t3-assets/js.
Support add-ons
Available version: 2.1.0 and only for T3 BS3 Blank template
In back-end setting of template style any template developed with T3 framework, you will see Add-ons tab, this tab include add-ons for T3. Currently it has configuration for Off-canvas sidebar and Extended template style.
Off-canvas sidebar

Off-canvas sidebar can be used to display flexible content, you can use it to display static content or use it as a menu system of your site.
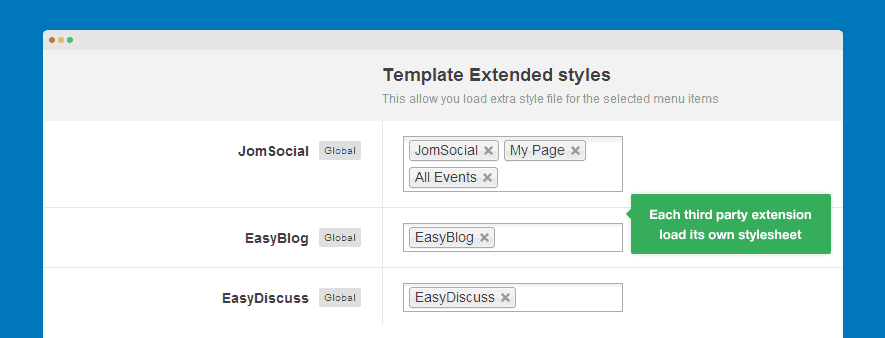
Template extended style
This feature allows to load a Stylesheet (.less) file to specific pages. It's specially useful when you want to make a third party extension to be compatible with your site or customize the style of the third party extension.
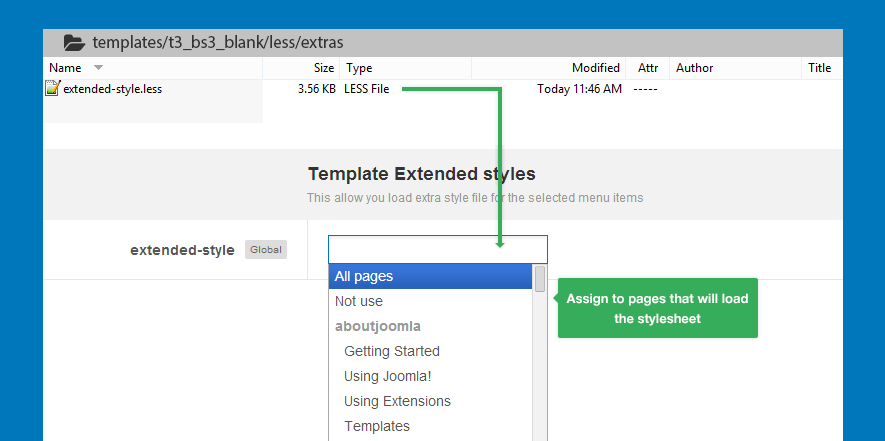
Step 1: create stylesheet file
Create .less file in templates\tx_firefly\less\extras. If you don't see the extras folder, please create the folder.
Step 2: assign the stylesheet to pages you want
Open back-end setting of T3 BS3 blank template style, in the Add-ons tab, assign the new created stylesheet to the pages that will load the stylesheet.

If you don't want the stylesheet to load in any page, just leave it blank or assign to Not use. If you want to use it in all pages, assign to All pages.
Firefly is the first template that apply the new feature. In Firefly, it supports number of third party extensions, the customized style of each third party extensions is stored in its own .less file.

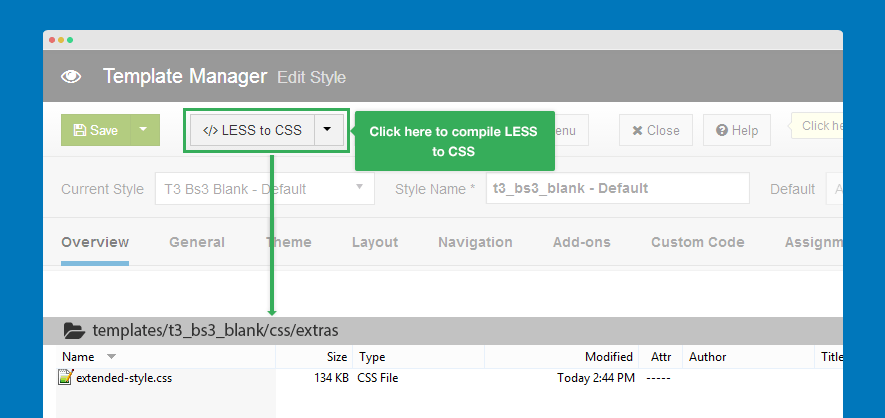
Step 3: compile LESS to CSS
When you compile LESS to CSS, the .less file will be compiled to .css file and it's stored in templates\tx_firefly\css\extras .

Style Overrides
About Template and style
T3 Framework supports 2 starter templates: T3 Blank template (Bootstrap 2 integration) and T3 BS3 Blank template (Bootstrap 3 integration).
For each template, you can create unlimited styles that are to override the default style.

Style Override
Each style includes its own theme, layout, logo, navigation ... When creating new style, you can configure those things and override the default style.
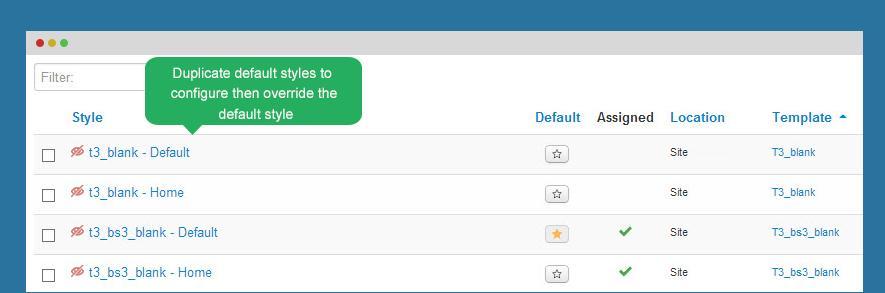
3 steps to override style
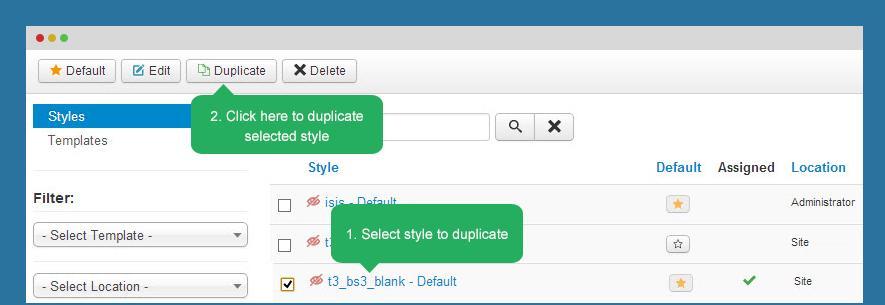
Step 1: Create override style
To create new override style, you can duplicate the default style or you can save as copy in setting panel of any style. Duplicate Style

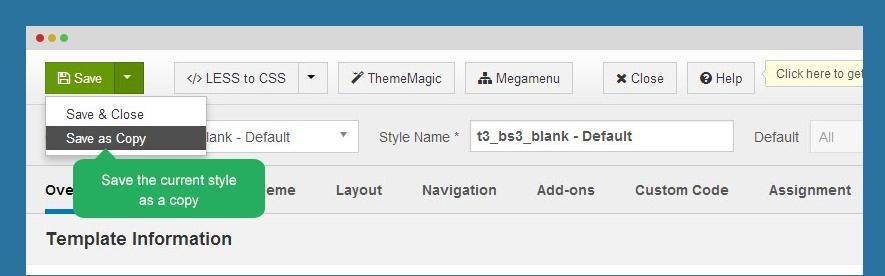
Or Save as Copy

Step 2: Configure style
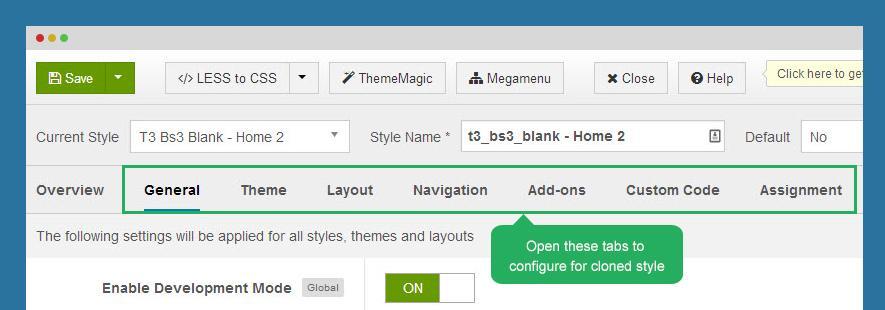
Now open the clone style then configure theme, layout, navigation ...

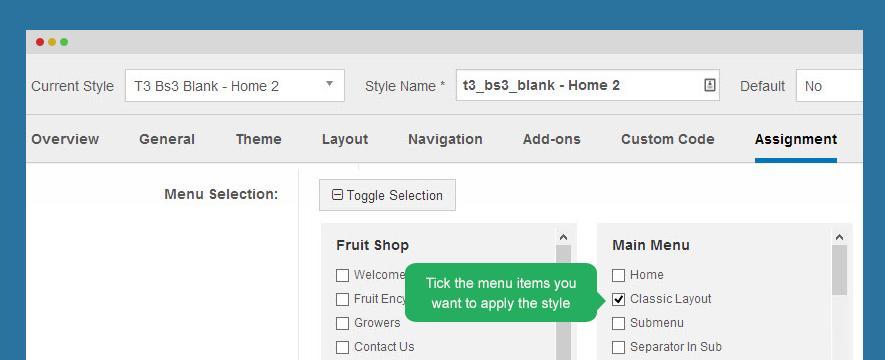
Step 3: Assign menu items for the style
Open the tab Assignment the tick on the menu items that you want to apply the style. The style will override default style in selected menu items.

Our Custom settings
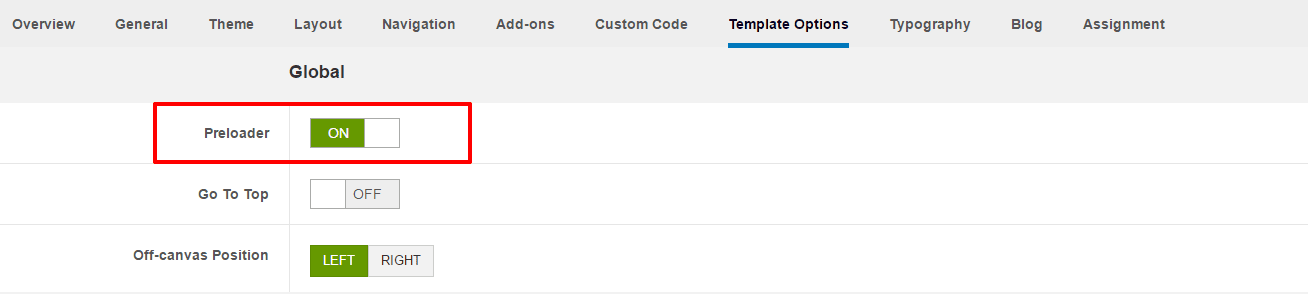
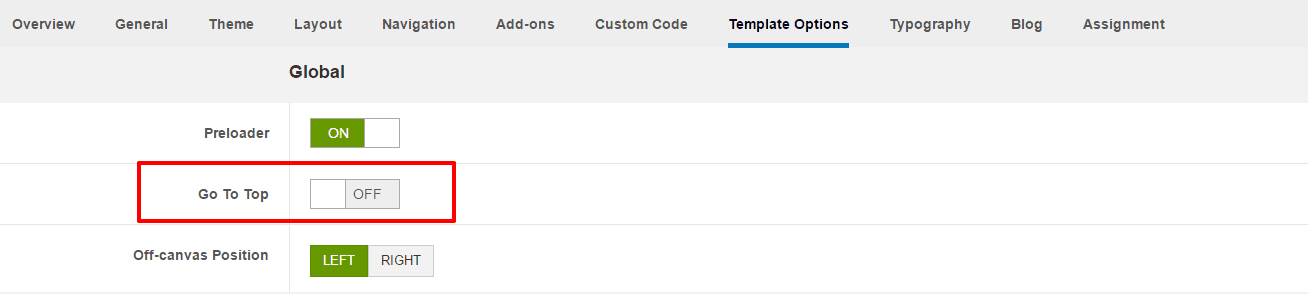
How to enable Preloader?
Go to template setting Extensions > Templates > Select your template > Template Options, It will open template option screen. You can turn this feature enable/disable.

How to enable Go To Top button?
Go to template setting Extensions > Templates > Select your template > Template Options, It will open template option screen. You can turn this feature enable/disable.

How To Enable Off-canvas sidebar?
Ref: https://www.t3-framework.org/documentation/menu-system.html#off-canvas
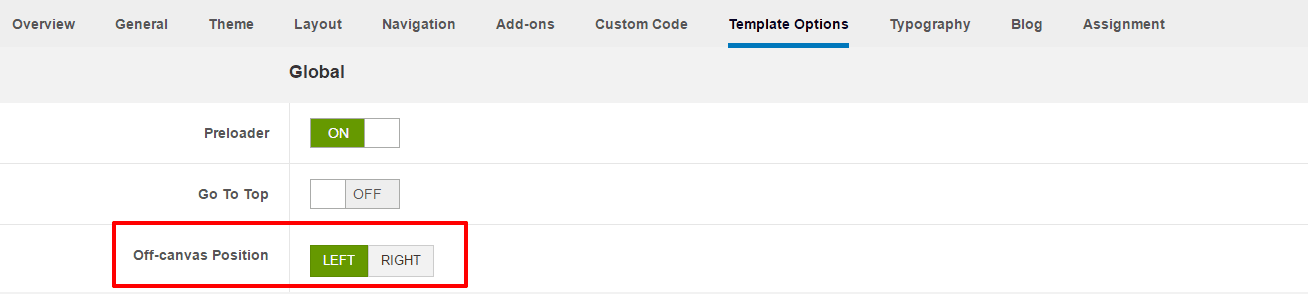
How to change off-canvas sidebar position?
To change off canvas position, Go to template setting Extensions > Templates > Select your template > Template Options

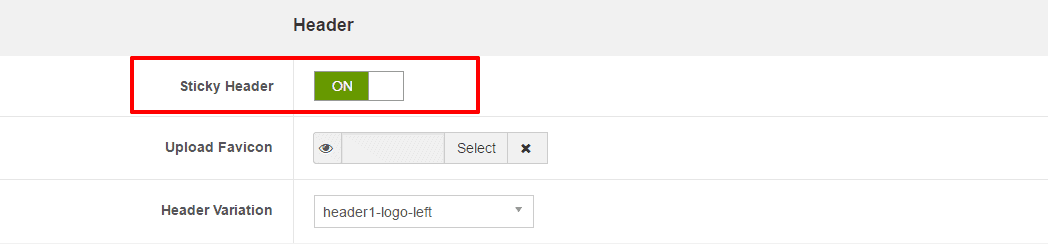
How to enable Sticky header?
To enable sticky header, Go to template setting Extensions > Templates > Select your template > Template Options

How to upload Favicon?
To change/upload favicon, Go to template setting Extensions > Templates > Select your template > Template Options
![]()
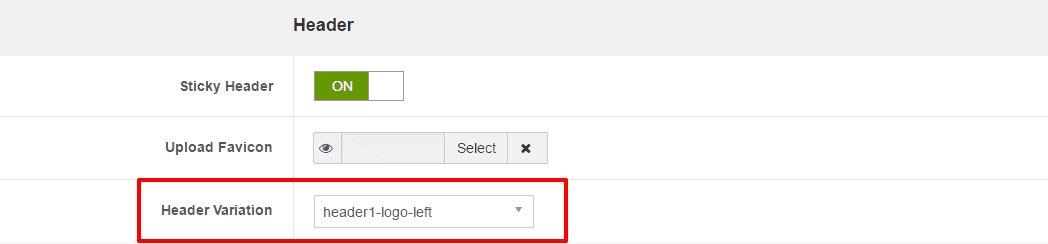
How to change header variation?
Go to template setting Extensions > Templates > Select your template > Template Options

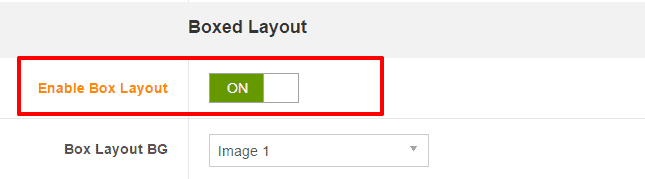
How to enable Box Layout?
Go to template setting Extensions > Templates > Select your template > Template Options

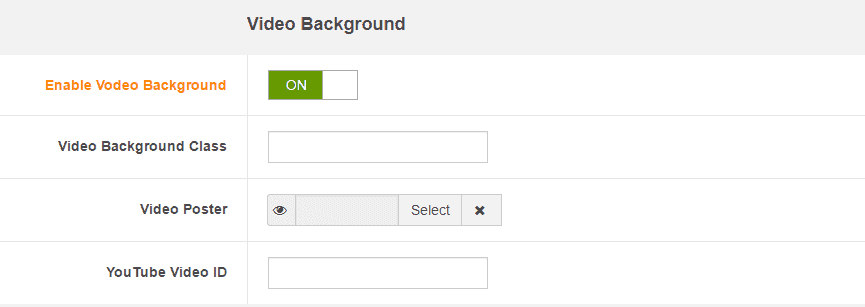
How to enable video background?
Go to template setting Extensions > Templates > Select your template > Template Options. You can turn this feature enable/disable.
Video bg class: Now enter the section class, where do you want to enable video background
Video Poster: If browser doesnot support video background or take too long time to load video, Poster will appears in that case.
Youtube video ID: Go to youtube Share/Embed section and copy the video ID. Eg. https://youtu.be/gkp__bUoNaw. Here, ID should be 'gkp__bUoNaw'

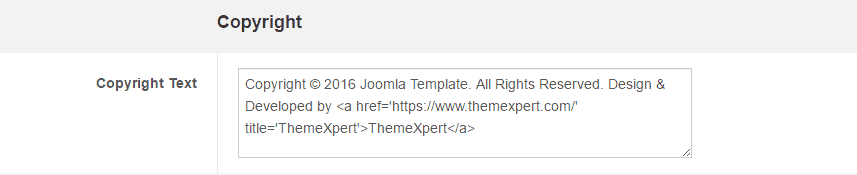
How to change copyright text?
Go to template setting Extensions > Templates > Select your template > Template Options. You can add your copyright information.

Typography
How to change typography?
Go to template setting Extensions > Templates > Select your template > Typography Tab. You can enable/disable fonts. All fonts are coming using google fonts API.
Blog
Show Post format Icon: Go to template setting, Extensions > Templates > Select your template > Blog, You can turn this feature enable/disable.
![]()
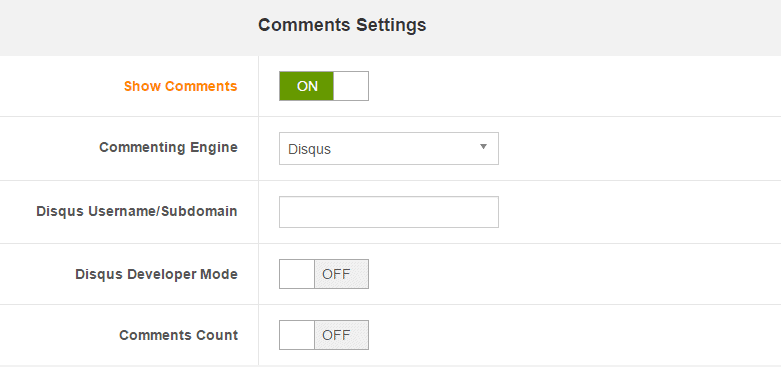
Enable Comments: Go to template setting, Extensions > Templates > Select your template > Blog, You can turn this feature enable/disable.

Enable Social Share: Go to template setting, Extensions > Templates > Select your template > Blog, You can turn this feature enable/disable.

Multilingual
Ref: https://www.themexpert.com/blog/beginners-guide-to-multilingual-joomla-website

