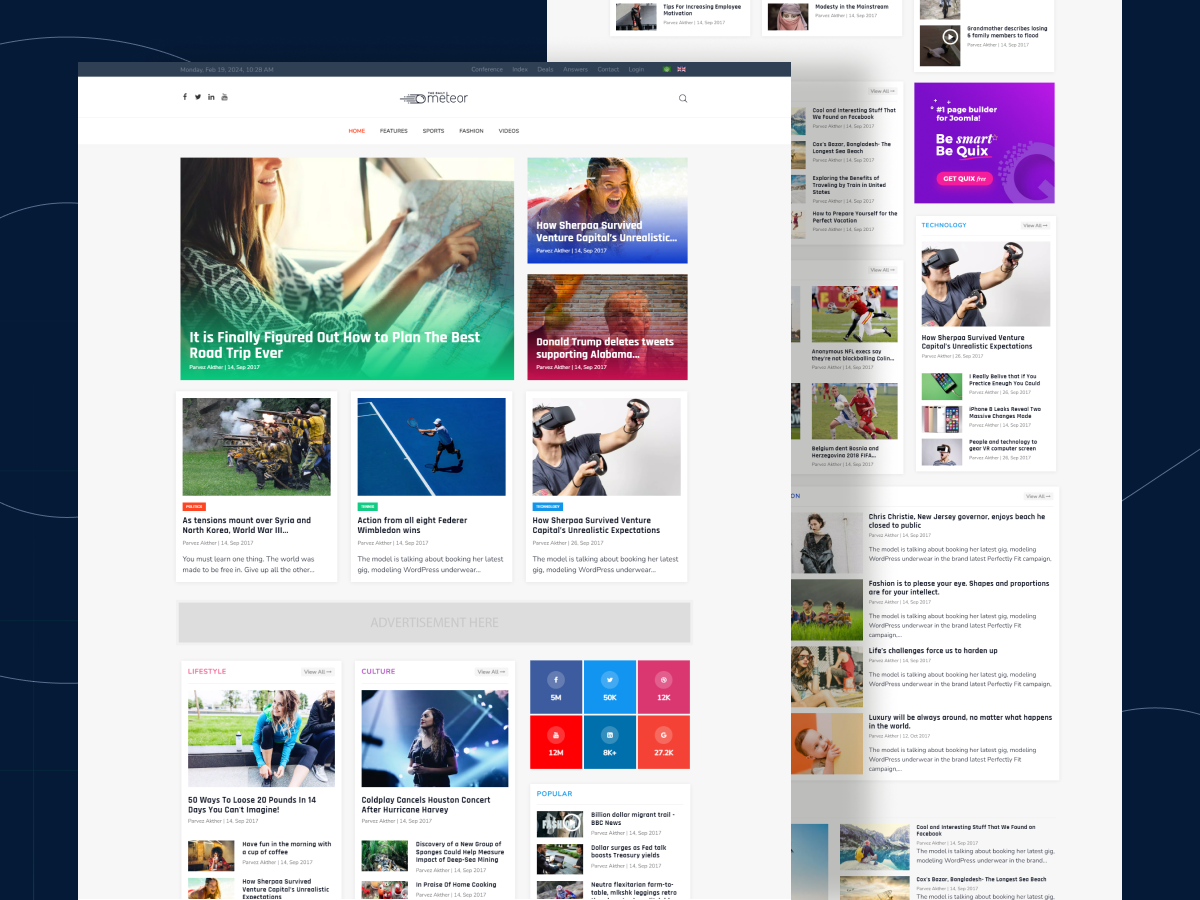
Meteor

Without writing a single string of code, build your - most people engaging online Newspaper / Magazine with the next generation intuitive pagebuilder Quix
Key Features
- 5 built-in Home Layouts
- Drag and Drop Development
- Supported with all Browsers
- Highly Clean Codes
- SEO Optimized
- Fast Loading Speed
- 11 Header Styles
- Meteor Article Element
- 8 Article Layouts
- News Ticker
- Video Element
- RTL Supported
- Lazy Load Image
- Sticky Header
- Ajax Search
- Parallax Background
- Transparent Header
- Video Background
- Full Width Home Variations
- Box Layout Home Variations
- Easy Customization
- Smart Tab
- Featured Article
- Elegant Color Gradient
- Adds Management
- Popular Post Module
- Latest Post Module
- Highlighted Sponsored Article
- Megamenu
- Built-in all Necessary Pages
- Multiple Post Formats
- Social Share
- Social Like Box
- Multiple Category Page Styles
- Multiple Article Styles
- Infinite Category Scrolling
- Facebook Commenting
- Disqus Commenting
- Instant Article Preview
- Mobile Responsive
- Weather Element
- Date Element
- 3rd Party Extensions Integration
- 100% Satisfaction Guarantee
- Support from its Developers
- Get Regular Updates
- Video Tutorials
- Enriched Documentation
Requirements
In order to run meteor smoothly on your server, you need to fulfill this requirements listed below :
- Joomla: 3.6.x
- Server : PHP 5.6+
Download
Head over to our download page and click Explore button of template you want to download. You will see several files listed there. Read section below to understand which file to download.
Installation
There are 2 ways you can install meteor template. Both are pretty simple and straightforward.
- Install QuickStart package.
- Install Everything Manually with recommended extensions.
Install QuickStart Package
QuickStart is a complete Joomla pre-packaged with all required extensions, settings, images, content as well as default template configurations.
If you are starting from scratch, we recommend you to download Quickstart package and install it. This is the most simplest way to get started.
Please follow step by step process from the video:
Manuall Installation
If you already have an existing Joomla site and want to apply meteor template, you have to install the following packages listed below:
- T3 Framework plugin
- Quix Page Builder
- Meteor Template
- And few other extensions you will find under required_extensions.zip file.
All of above extensions are very easy to install by following standard Joomla installation process. Simply, go to Extensions > Manage > Install then upload respective extension zip package and hit upload.
You can check our extensive installation tutorial to understand more.
Template Settings
You can differently customize template according to your need using Easy Customization feature. Go to Extensions > Templates >tx_meteor It will open up Template Setting Screen.
Compile LESS to CSS
When site development is complete, you should compile LESS to CSS. This option will compile LESS files to CSS files. All your customization in LESS files will be compiled to corresponding CSS files.
ThemeMagic
By enabling this feature, you'll get the ThemeMagic customization panel, and with this, you can customize your theme. After customization, you should turn it off.

For better understanding, go through the video below:
Megamenu Options
- Enable Submenu : This option is to show or hide submenu of a parent menu. If a menu has no submenus, to enable this option, it allows you to add new submenu and add content to the submenu.
To add a submenu, click on the menu in which you want to add submenu.
You can only add a submenu for a menu that has no child menus.
-
Add New Column/ Row : You can add new columns or rows for a selected Column/ Row.
-
Group Submenu or not : You can group submenus of any menu item by selecting the menu item then enable option "Group."
-
Assign any module for new created Row/ Submenu : After adding new Row/ Submenu, you can display content from any module by assigning the module to the Row/ Submenu.
-
Move Menu Item : You can move a menu item to the next or previous column. This option will help you to divide menu items into columns.
- Resize submenu and column width : T3 allows you to change the size of a submenu. To do so, select the submenu then change its size in pixel. After changing the size of the submenu, you can change the size of a column. Just select the column and set the Width (max 12).
Style Megamenu
You can style for any level of Megamenu including Menu Items, Columns, Submenus by Adding a class to Extra Class field.

Using two files, you can add style for MegaMenu. megamenu.less in: plugins/system/t3/base/less megamenu.less in: templates/tx_meteor/less
-
Add Icon for Menu Item : You can add class to define icon that you want to add to the menu item, or you can use classes of Bootstrap and Font Awesome.
- Bootstrap 3 icon list
-
Font Awesome 4 icon list
- Animation Settings : T3 supports four types of animation for Megamenu.
This feature is only available from version: 1.2.5
There are two fields configure the animation.
- Animation type and
- Duration
Currently, T3 supports four animation types: Fading, Slide, Elastic, and Zoom.
- Small Screens Menu System : T3 supports two navigation systems for small screens. First one is the default Bootstrap navigation called Collapse navigation for small screens and The second one is the Off-canvas sidebar. Check out Off-canvas sidebar configuration documentation.
For better understanding, watch the video below:
To enable default Bootstrap navigation, in the Navigation tab, enable option Collapse navigation for small screens. After all that, the Front-end Appearance will be like below:

We highly recommend you to disable this option if you use Off-canvas sidebar for navigation in small screens.
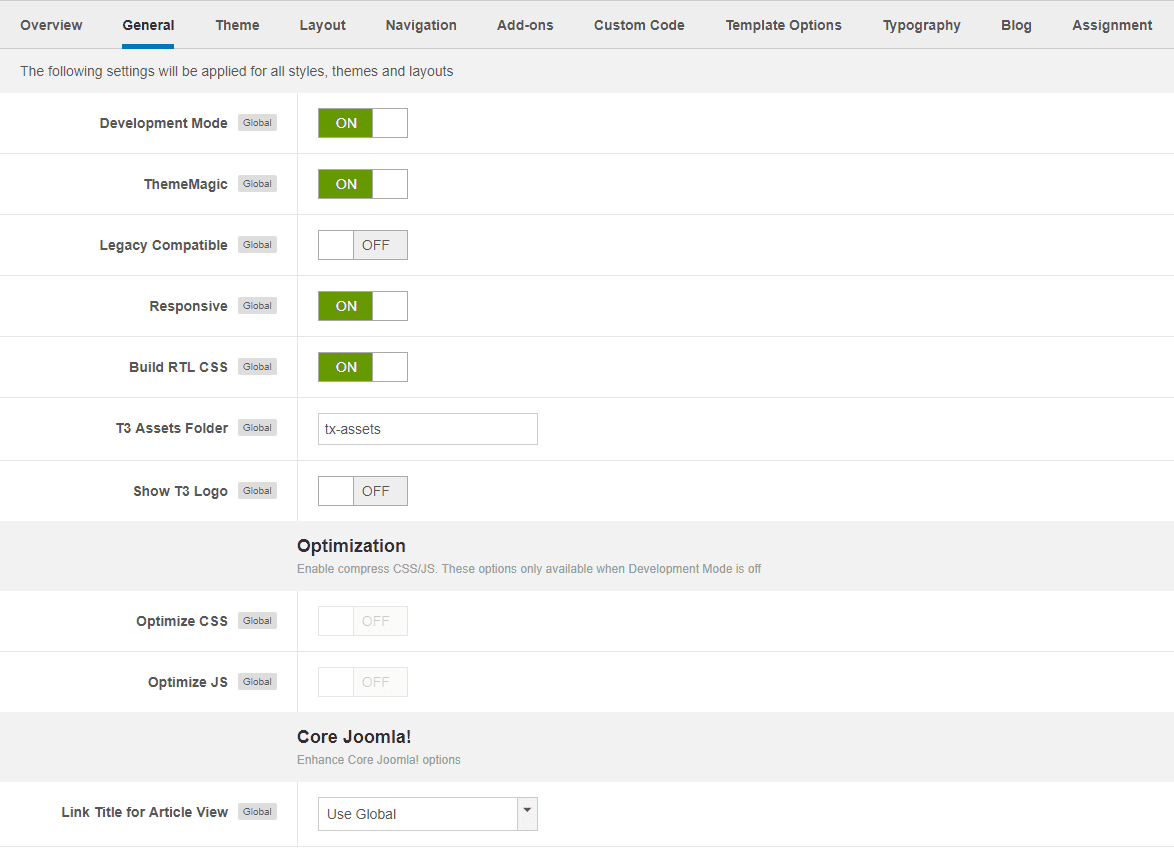
General Settings
The global settings are applied for all styles, themes, and layout, no matter the settings are changed in any styles.

- Development Mode : As this is an important option, you should get the differences between Enabling and Disabling the option clearly. You should enable this option while you are developing your site.
We recommend to use Chrome Developer Tool or Firebug when developing your site. These tools help you to find problem and solve them faster.
Once it's turned on, your site will directly run original files - LESS files. The LESS files are located in templates/tx_Meteor_less/ or templates/tx_meteor/less
Make sure to turn off development mode when your site goes live. It may decrease your site loading speed on production environment.
All compiled CSS files are located in templates\tx_meteor\css. But we don't recommend you to customize your site with the CSS files in this folder as each time you compile LESS to CSS, the files will be overridden.
- ThemeMagic : By enabling this option, you’ll find ThemeMagic enriched customization panel to customize the theme according to your preference.
-
Legacy Compatible : By enabling this feature, some compatible Bootstrap 2.0 as well as Font Awesome 3.0 style will be loaded.
- Responsive : Turn ON-OFF template responsiveness. By turning on, your site will be responsive according to the device screen size. If you turn the option OFF, you can set the screen size manually.
-
Build RTL CSS : This option allows you to fix the language appearance. Usually, some language like Arabic is to read from the right-hand side. If it is turned off, also those languages will appear from the left side and won't be understandable.
-
T3 Assets Folder : Defining the T3 Framework Asset Folder. It can be only done when the Development Mode or Optimize CSS is set to "YES".
- Show T3 Logo : Allows to enable or disable T3 Logo in footer.
- Optimization : In the case of Development mode is off, you are allowed to enable or disable option: Optimize CSS and Optimize JS. This option will optimize and join CSS files. By this way, it will improve your site performance. When enabled, the optimized and joined CSS files will be located in the defined T3 Assets Folder folder. By default this folder is t3-assets.
For better understanding, watch the video below:
- Link Title For Article View : Allows to enable put hyperlink to single article.
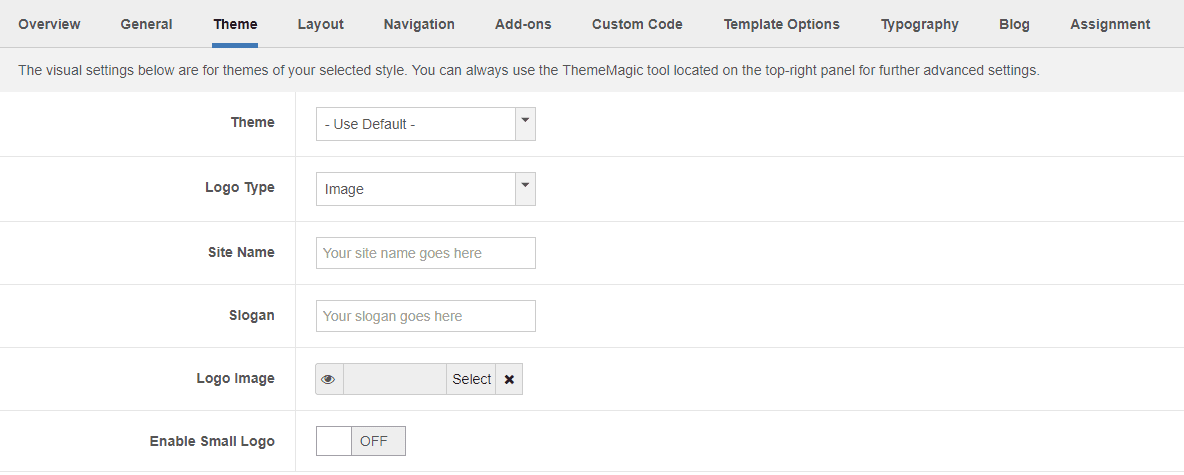
Theme Settings

-
Theme : This option allows you to choose a preset style for the current theme. It affects and changes the whole user interface according to its previously set color as well as font for the particular section on the theme.
-
Logo Type : Type you can either select image logo style or text logo style.
-
Site Name : Specify the name of your site.
-
Slogan : Write a slogan for your site.
-
Logo Image : Using this option, you can select an image that you want to use as the logo for your site. If you choose Image Logo Type in the previous option, only then this setting will appear.
- Enable Small Logo : If this set on, a small version responsive logo will appear for the small screens. That logo image has to be selected from the following option; Small Logo Image
You can find this below option only when you enable the option; Small Logo Image
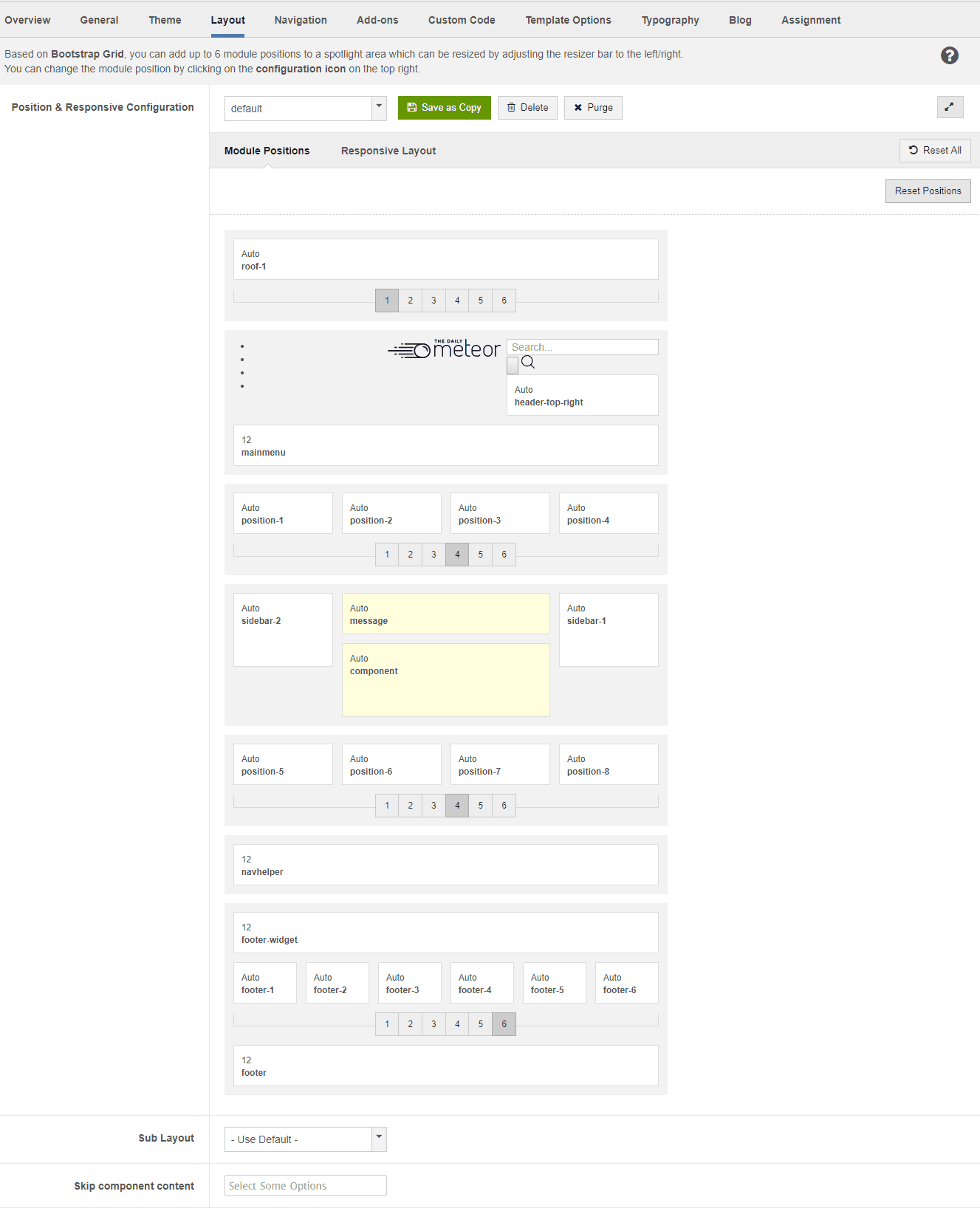
Layout Setting

- Position & Responsive Configuration : Select a Layout configuration style.
- Layout structure : Assign the Module Position.
- Responsive layout configuration : Select responsive layout size. It can be Large, Medium, Small and Extra Small as well.
To know more about Layout Configuration, we recommend you to watch the video below:
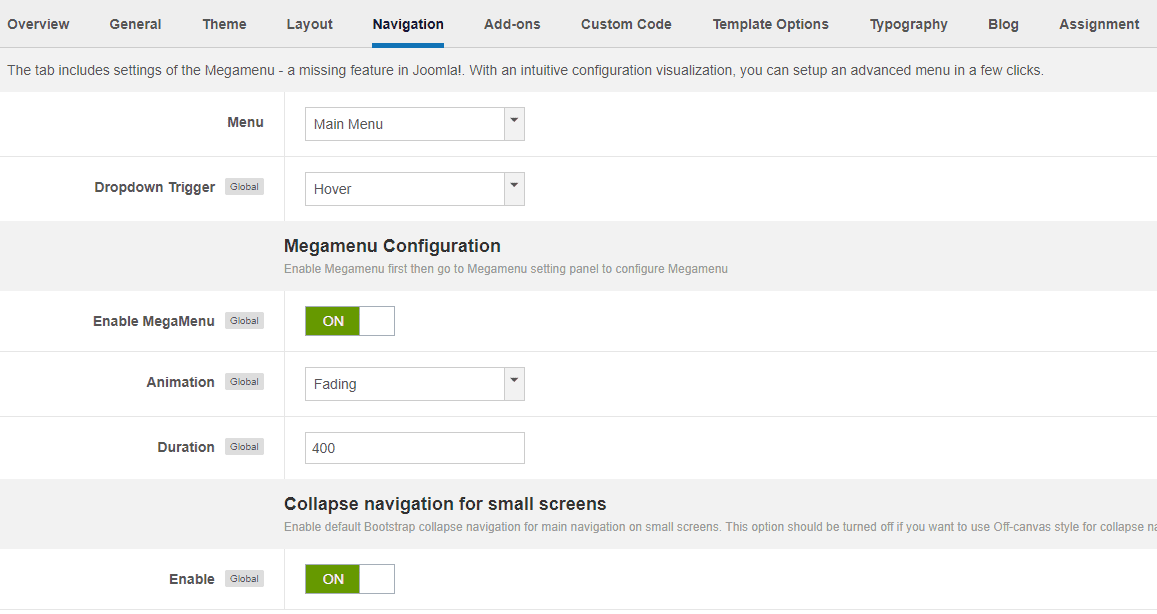
Navigation Settings

-
Menu : Select menu to configure megamenu.
The navigation settings are not global settings, so in each style, it may have difference navigations and in each style, you can display different menus as the main menu.
- Dropdown Trigger : Define the style while mouse hovers on the menu items to fetch sub-menus.
MegaMenu Configuration
-
Enable Megamenu : To enable Megamenu, under Navigation tab, set ON to Enable Megamenu option.
Megamenu > Enable Megamenu. - Animation : Define animation effect for Megamenu.
-
Duration : Define the animation speed.
-
Collapse navigation for small screens : Allows you to enable default collapse navigation for the main navigation menu for small screens.
-
Configuration Level : There are three levels of configuration that you are suppose to know;
- Submenu Setting
- Column Setting
- Menu Item Setting
-
Sub-megamenu Setting : This setting allows you to configure the width of the sub-megamenu, add the column, and add class that manage the style.
-
Column Setting : Here, you can Add column, remove column, set width of column and assign the module to column as well.
- Main Item Setting : In this configuration level, you can Enable or Disable Submenu, Whether a menu item displays sub-menus in a group or not, Move menu item to the right or left, Assign a module to a module menu item, Add icon for the menu item.
Add-ons Settings

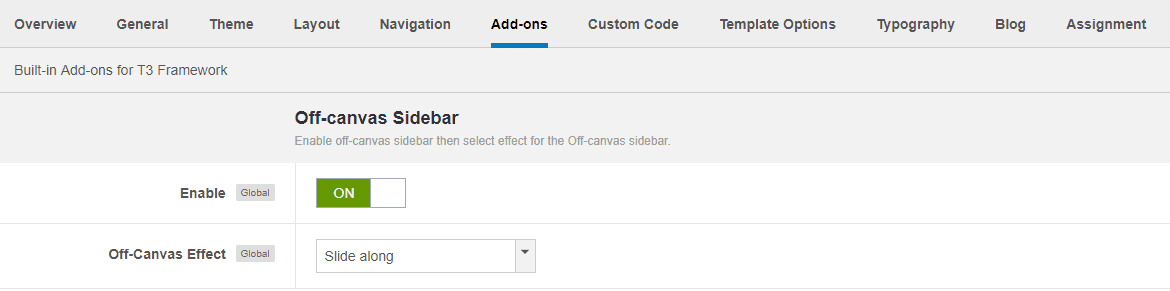
Off-canvas Sidebar
- Enable : Enabling or Disabling Off-canvas Sidebar. Assign a module position to Off-canvas sidebar. By default, Off-canvas will be assigned to off-canvas position. Add content to Off-canvas sidebar by creating modules then assign them to off-canvas position
Front-end Appearance will be like below:

To display menu in the off-canvas sidebar, create module menu then assign the menu to "off-canvas" position.
For better understanding, watch the video below:
- Off-Canvas Effect : The effect used in Off-Canvas Sidebar menu. You can change the effect from this drop down menu.
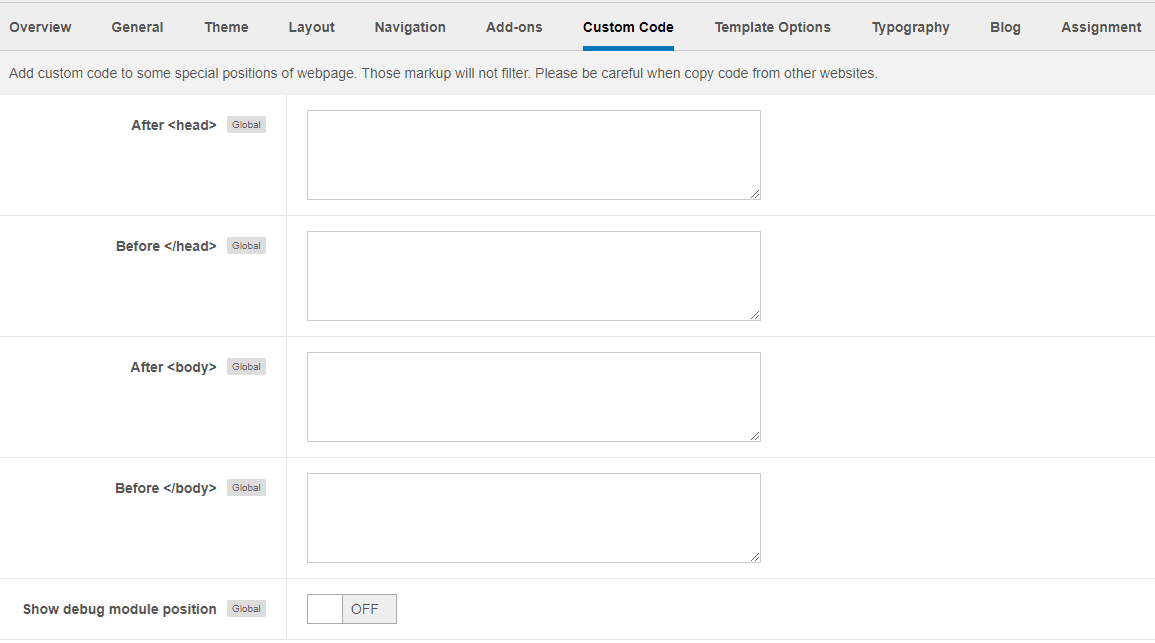
Custom Codes

The tab includes settings that allows you to add scripts like Google Analytic, Live chat service to any position.
To add scripts, you have to open Custom Code tab then you can add scripts in four positions: Before Head, After Head, Before Body and After Body as well.
In front-page, you can see the source code to watch whether the scripts are added or not

- Show debug module position: You can Enable or Disable this option. By Enabling this option, you can add a module before closing tag.
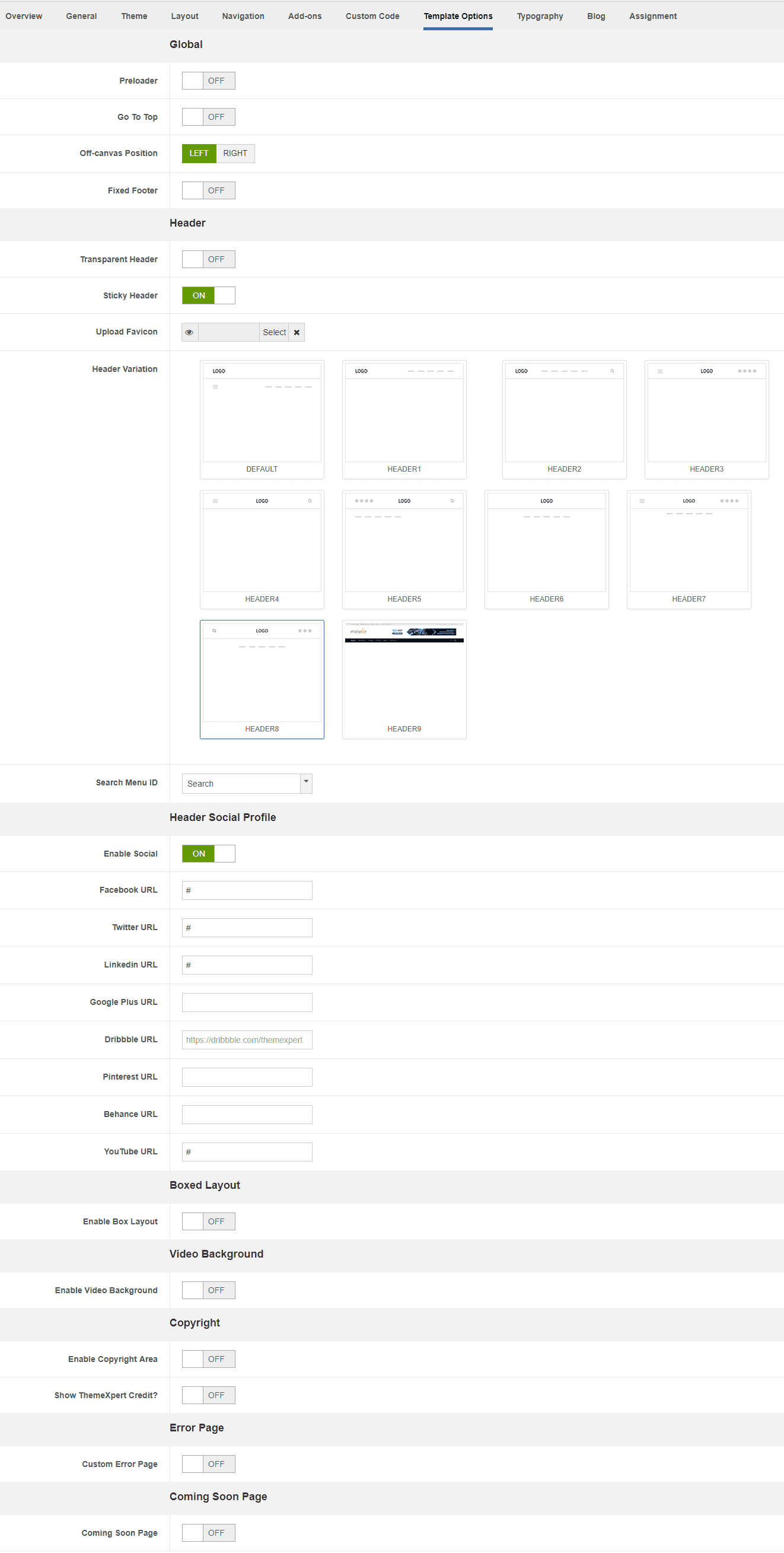
Template Options

- Preloader : When you reload the site, an excellent loading animation will appear on your screen till the site fully loaded only if you enable the preloader option.
For getting the option, go to template setting Extensions > Templates > Select your template > Template Options, It will open template option screen. You can turn this feature enable/disable shown on the screenshot below.
-
Go To Top : You can add a "Go To To" button at the right bottom side of you site and by clicking on it, it will be taken at the top of the site if necessary.
-
Off-canvas Position : Allows you to choose off-canvas menu position from either left or right.
-
Fixed Footer : Define whether you want to fix your footer or not.
-
Transparent Header : You can set the header transparent by enabling this option.
-
Sticky Header : This option allows you to Enable or Disable sticky header. When you scroll down your site, the Header will be fixed in its position if this option is set Enabled previously.
-
Upload Favicon : You can change the favicon of your site by simply selecting from your computer hard drive or from online link.
-
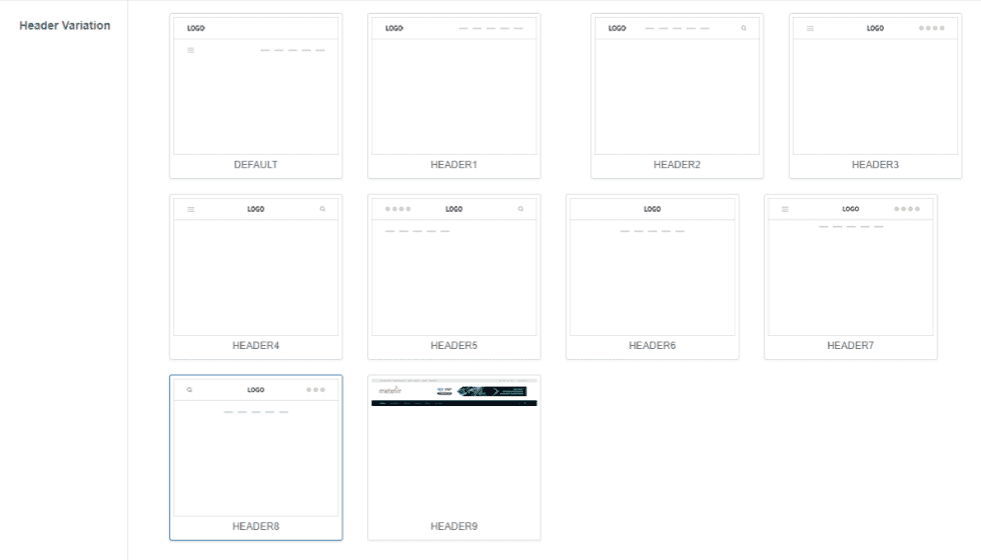
Header Variation : Choose your preferred Header styles.
-
Search Menu ID : Choose the menu where you want to show your search result. You can make an entirely new page to show search result or use any of the existing page.
-
Enable Social : By enabling this option, you can set your social profiling link. Only when you enable this option, you will find the most common social website name and their corresponding empty text box. You just need to put your profile link on the appropriate text box and that's it.
-
Enable Box Layout : Enabling or Disabling Box Layout
- Enable Video Background : Enabling or Disabling Video as Background. After Enabling this option, you need to provide the Video Background Class, Video Poster (optional) and YouTube Video ID.
If you want to use this video as a background of a section, you just need to put the Video Background Class on that section class. Under the section settings, you will find a defined place to put additional class in case you need.
-
Enable Copyright Area : Allows you to enable copyright area.
-
Copyright Text : Write the Copyright information text according to your wish.
-
Show ThemeXpert Credit? : Define that you want to show ThemeXpert Credit or not.
-
Custom Error Page : Define Error Page from here. To do so, first you need to enable this option.
- Coming Soon Page : Set the coming soon page similarly like error page.
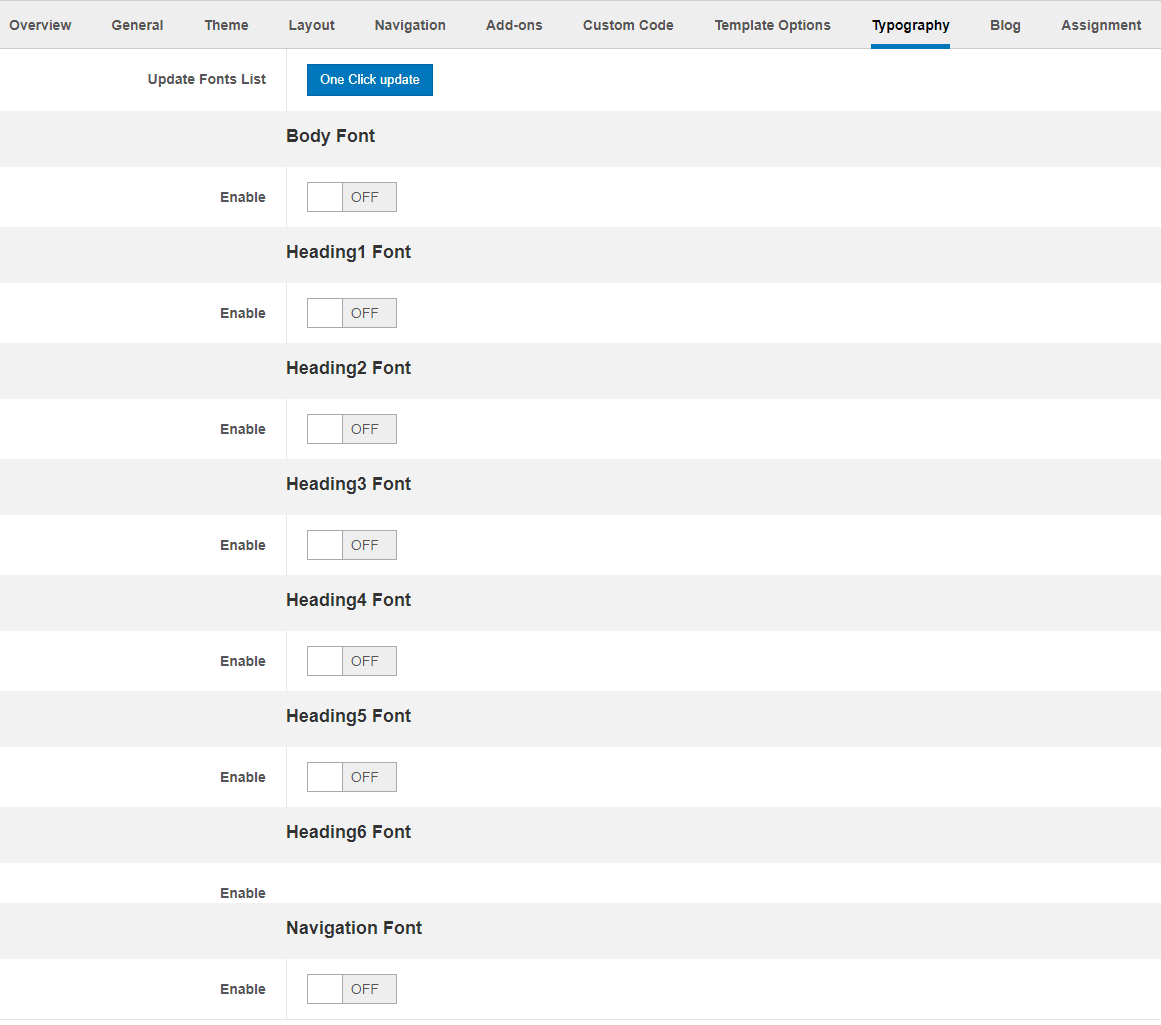
Typography Settings

With Typography Settings, you can define different font style for different particles in your site like: Body, Heading1, Heading2, Heading3, Heading4, Heading5, Heading6 and Navigation Menu as well. To apply that, you have to just Enable the area in which you want to apply the font and customize customize style, then just select the font from the drop down menu.

If you are unable to find any font from the drop down menu, you have to check for the update fonts and have to download. After that, you can apply those new downloaded fonts too.

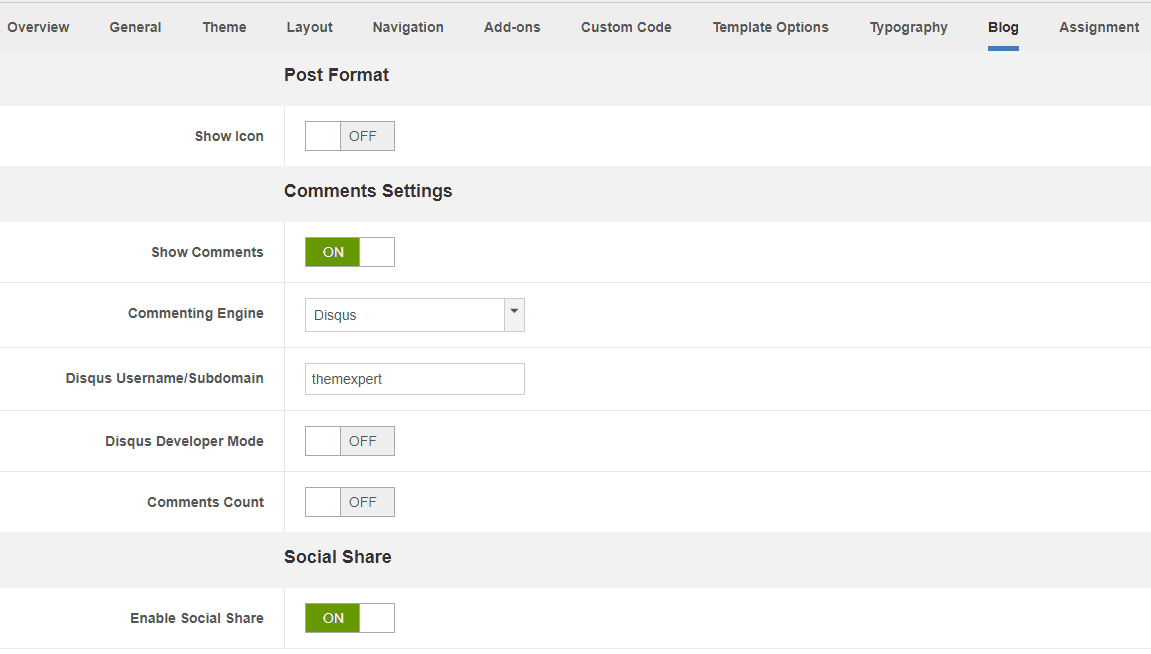
Blog Settings

Post Format
-
Show Icon : Enabling or Disabling post icon.
-
Show Comments : Enabling or Disabling social comments on posts. After enabling, a setting module will appear and you need to provide the information in those corresponding boxes to successfully configure social commenting option in your blog post.
- Enable Social Share : Allow you to either Enable or Disable sharing on social sites.
Creating Pages With Quix
Quix is the most powerful tool of Joomla with 34 elements in its pro version. You can create your complete dream website using these elements within a very short time just by simple drag & drop. You can control the page layout and manage everything from one place. It has advanced caching mechanism and powerful rendering engine that's why the site load pretty faster and it is compatible with any template or any framework in Joomla. In short, It's just awesome!!
Now, I will show you the procedure to create a complete website without even a single line of coding.
Here is the process to install QuickStart
You can Manually Install Joomla, following this procedure.
Home Page
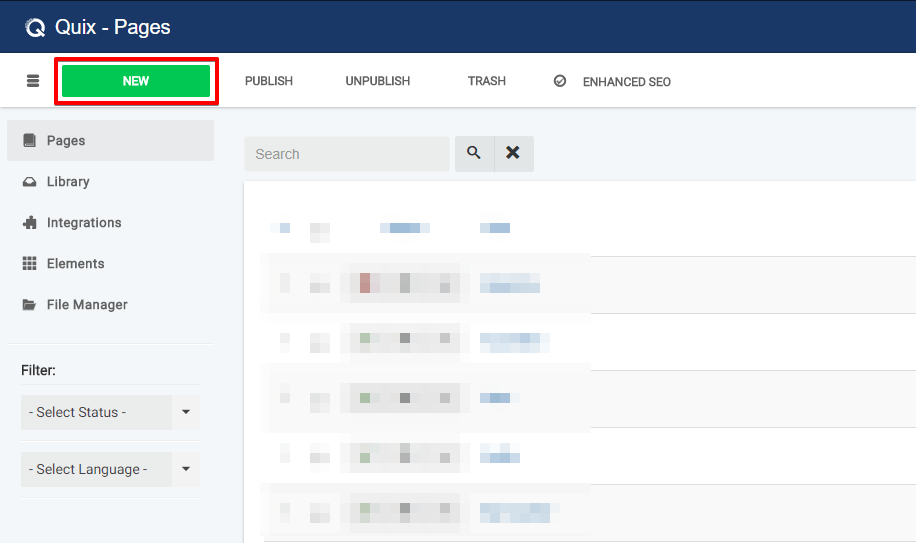
Go to Quix> Pages>Click on New

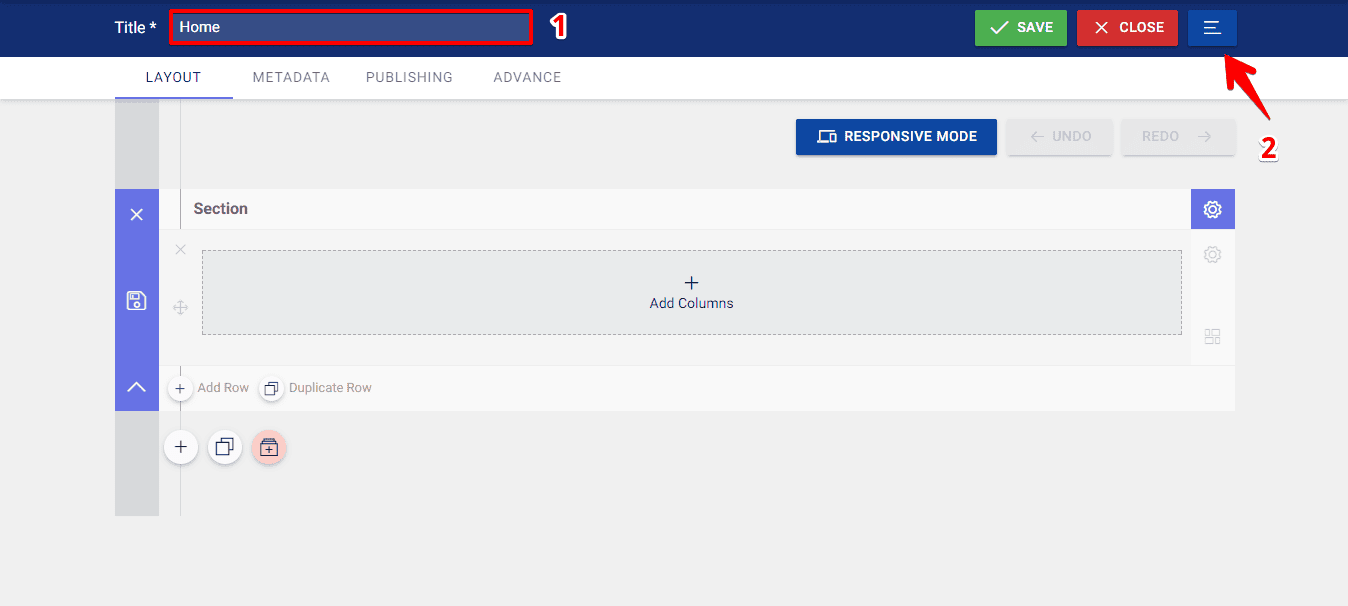
Give a Page name on the Title Box. Click on the Top Right Corner Icon which will allow you to select presets from sort of default saved presets.

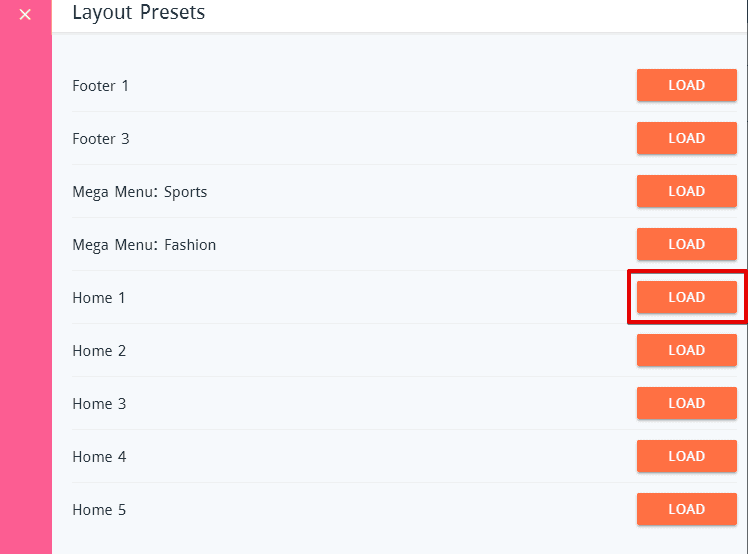
Click Load From Preset and then click on the right side Load button of your selected preset.

Click on the Save Button or Manually press Ctrl+S from your keyboard. Close it by clicking on the Close Button.
How To's
Changing Header Style
You can change the style of your template header. To do so, go to Extensions> Templates> Click on tx_meteor- Default then the template configuration module will appear. Now, under the Template Options tab, find the Header area. Choose your preferred header variation from the Header Variation drop down.

Meteor Elements
Meteor Articles
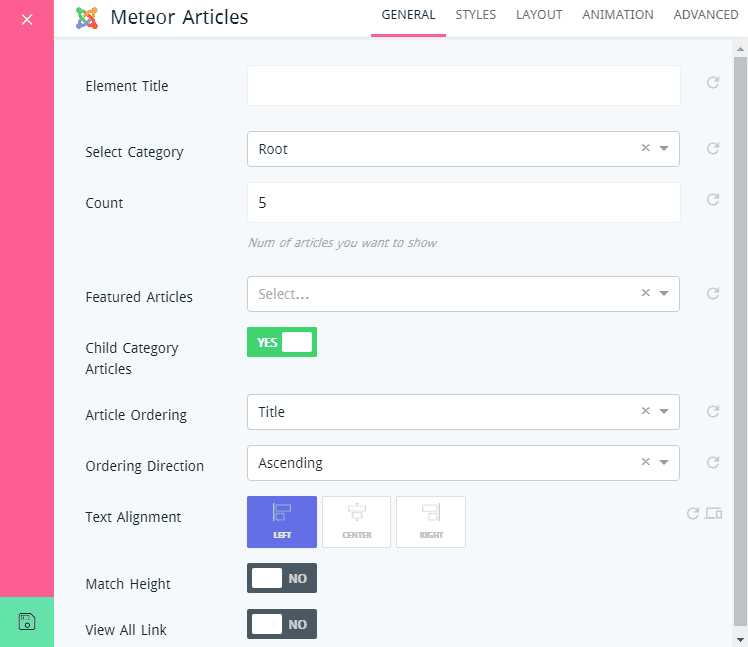
General

- Element Title : Put the title here.
- Select Category : Choose article category from the drop-down menu.
- Count : Define the number of article you want to show at a time.
- Featured Articles : Allows you to show or hide featured article.
- Child Category Articles : Allows you to enable or disable child category articles.
- Article Ordering : Define in which order you want the articles to be appeared.
- Ordering Direction :Define that whether you want the articles to see in either ascending order or descending.
- Text Alignment : Define the alignment for the text. (either left, center, right)
- Match Height : To enable this, each article takes same height on the article list page.
- View All Link : It allows to enable or disable showing the hyperlinks on the single article page.
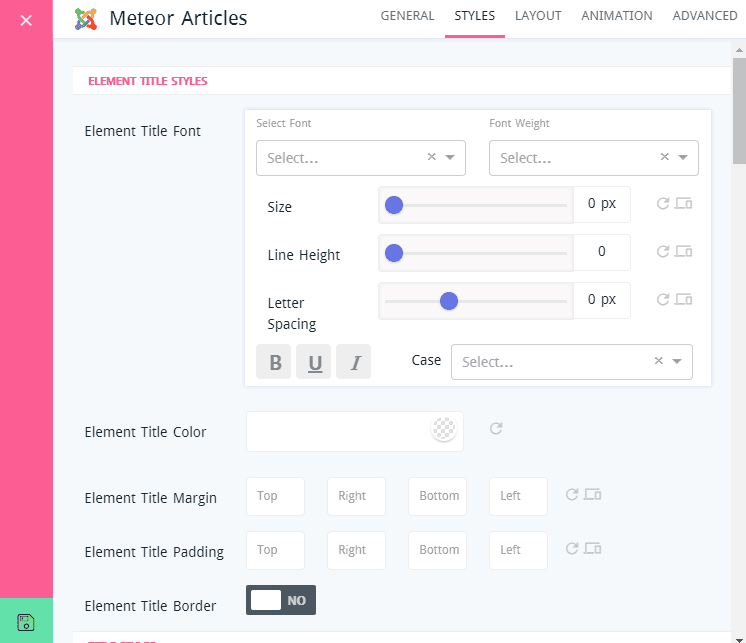
Styles :

Under styles area, you can find detail styling settings. You can put your custom style properties in margin, padding, font, color, background, meta font, box shadow and many more.
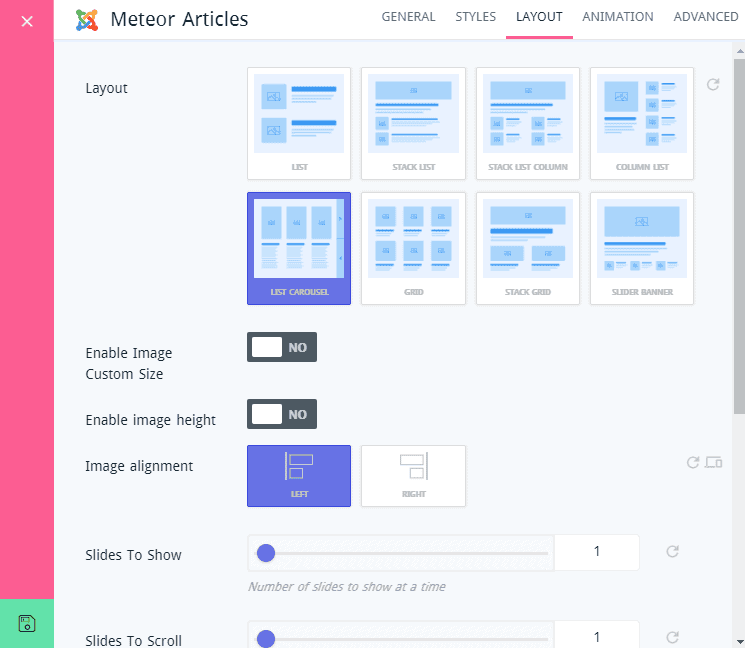
Layout :

- Layout : Choose your preferred layout - how you want the articles to be apeared.
- Enable Image Height : Enabling this option, you can define the thumbnail image size for the articles.
- Image Alignment : This option lets you choose alignment for image.
Animation :

Under this area, you can find different settings for defining article appearing animation style and hover animation styles as well.
Advanced :

Under this area, you can find an empty textbox named class. It's for defining additional class to add some css properties, if necessary for designing needs.
Meteor Social Icon
General

- Add New : Allows you to add social icons as many as you want.
- Social URL : Put the social site name and profile URL on the corresponding text box.
- Yes/Now : This button allows you to define- you want the link to be opened in a new window or within the window.
- Icon : Choose the font-awesome icon for the social site.
- Followers Number : Put the numbers of followers you want to show on the front-end.
- Custom Color : Enabling this option, you can choose custom color for the container box of this icon.
Styles :
Under styles area, you can find detail styling settings. You can put your custom style properties in margin, padding, font, color, background, meta font, box shadow and many more.
Animation :

Under this area, you can find different settings for defining the social icons appearing animation style and hover animation styles as well.
Advanced :

Under this area, you can find an empty textbox named class. It's for defining additional class to add some css properties, if necessary for designing needs.
Weather Updates
General

- Location : Choose the location of your region.
- Unit : Define the temperature unit.
- Show weather thumbnail : Allows you to enable or disable showing weather thumbnail.
- Show Location : Allows to enable or disable showing your location.
Styles :

Under styles area, you can find detail styling settings. You can put your custom style properties in margin, padding, font, color, background color and many more.
Animation :

Under this area, you can find different settings for defining the weather updates element appearing animation style and hover animation styles as well.
Advanced :

Under this area, you can find an empty textbox named class. It's for defining additional class to add some css properties, if necessary for designing needs.
Current Date
General

- Text Alignment : Allows you to define the alignment for its placement. ( Left, Right or Center)
Styles :

Under styles area, you can find detail styling settings. You can put your custom style properties in margin, padding, font, color, background color and many more.
Animation :

Under this area, you can find different settings for defining the current date element appearing animation style and hover animation styles as well.
Advanced :

Under this area, you can find an empty textbox named class. It's for defining additional class to add some css properties, if necessary for designing needs.
Quix How To Tutorial
We have a series Tutorials on Quix, describing things in step by step procedure. It will help you to have a clear concept regarding sort of important things that leads to boost-up building your site. Find it on the below link.
Creating Blog with Joomla
Blogging using Joomla is now much easier than before. You can go through detail here about How to create Blog in Joomla within a very short time


