Dispatch
Installation
Follow fresh installation guideline if you are having problem to install template.
Homepage Settings
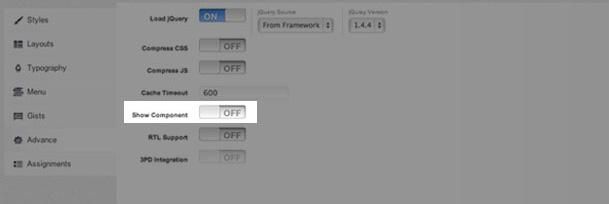
Dispatch Homepage fully based on modules, and we turned on component disable for the Homepage, to do this go to Extensions → Template Manager → Tx_Parallax → Advance And turn on Component Disable option and enter your Home page menu id.

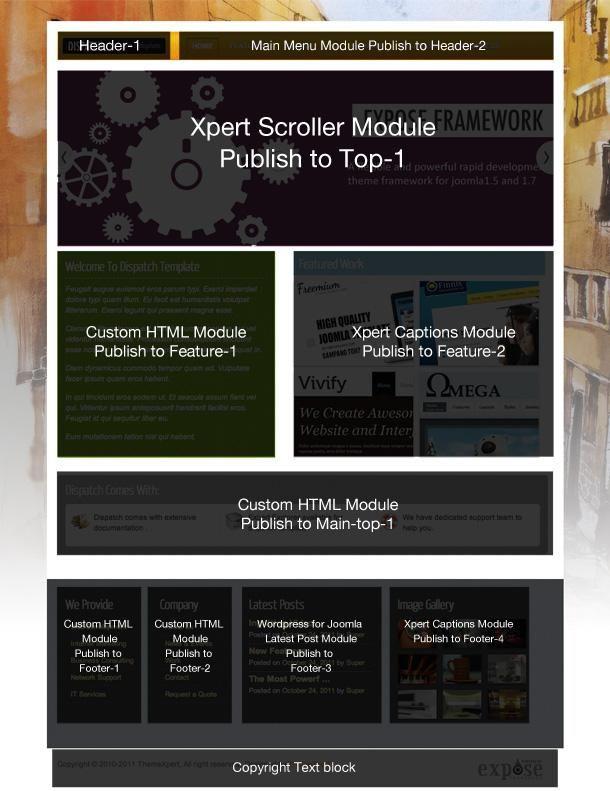
The screenshot below shows you the modules we have published on the homepage of the demo site.

Explain
-
Logo: This is a custom HTML module published to header-1 module position using module class suffix:
logo nostyle. Write this below code on your editor(remove the / from href) otherwise your logo won’t appear,<a href="/./">Dispatch</a>Make sure you turn off the editor to no-editor mode from Global Configuration.
-
Menu: The menu is rendered via the core Joomla menu module, and the menu options are controlled via the template. This menu is using module class suffix:
tx-menu -
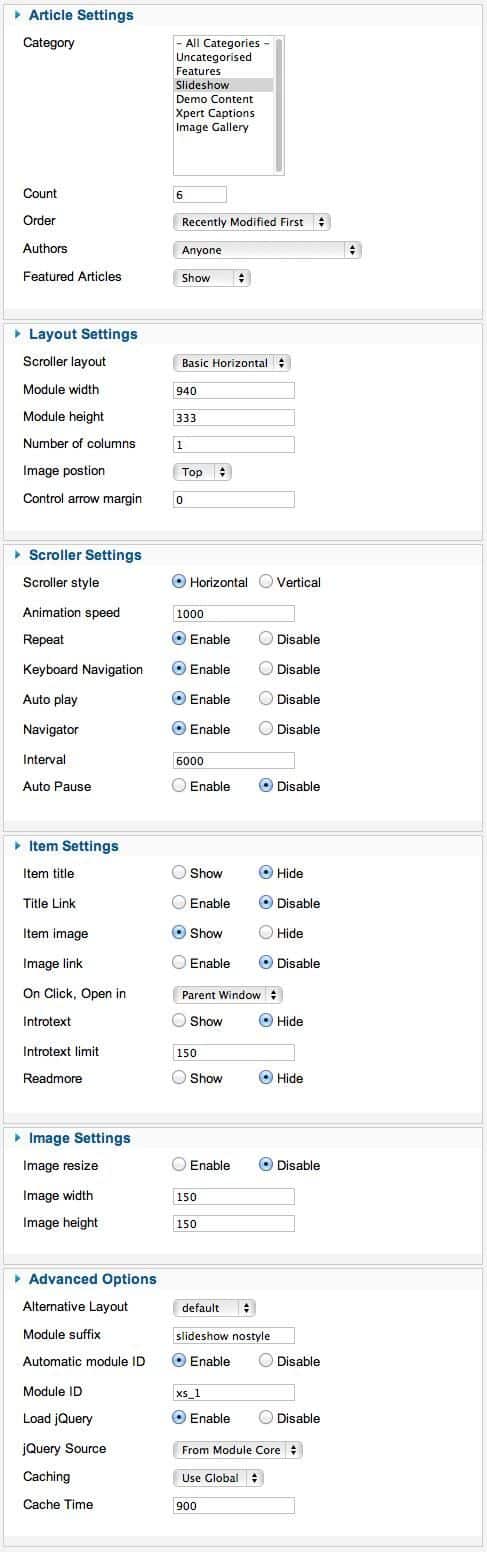
Slideshow: Xpert Scroller module is published in top-1 position. You can see a screenshot of the specific configuration below.
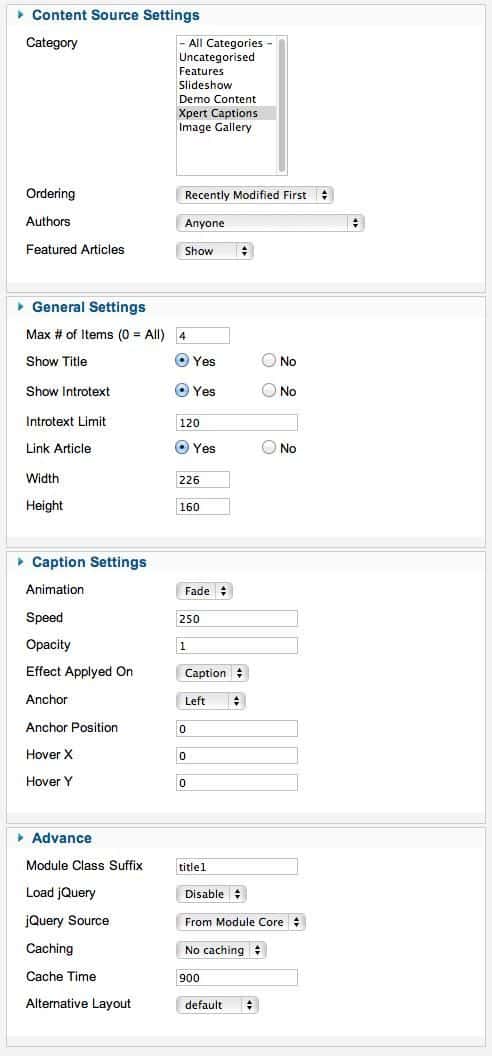
- Xpert Captions: Xpert Captions module published in feature-2 and footer-4 positions. You can see a screenshot of the specific configuration below.
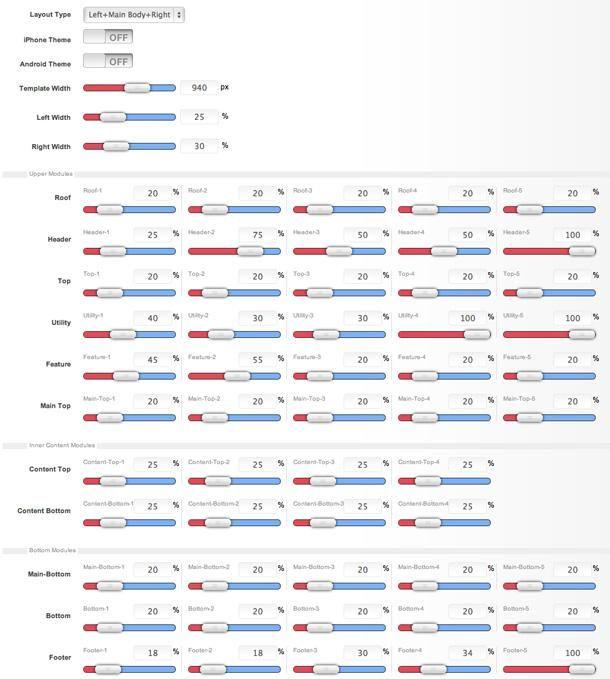
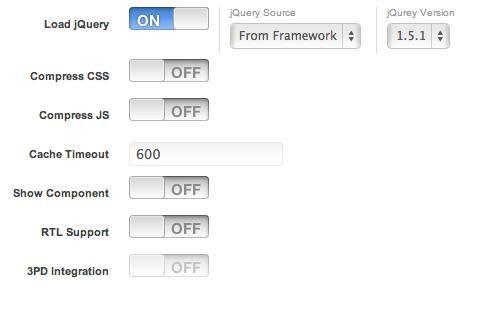
Layout Settings

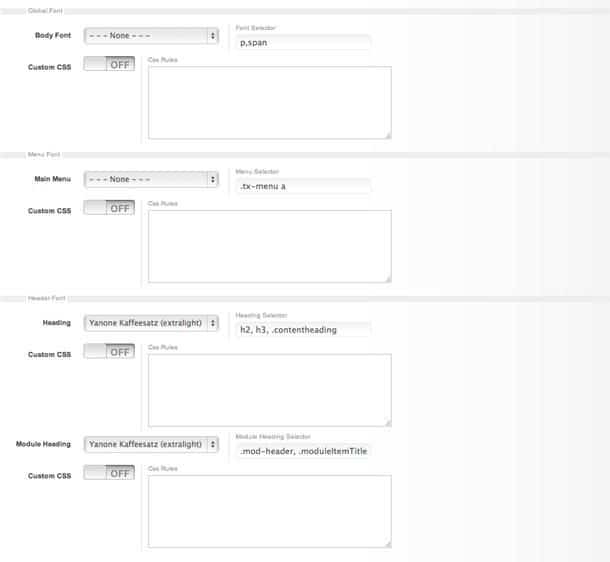
Typography Settings

Advance Settings

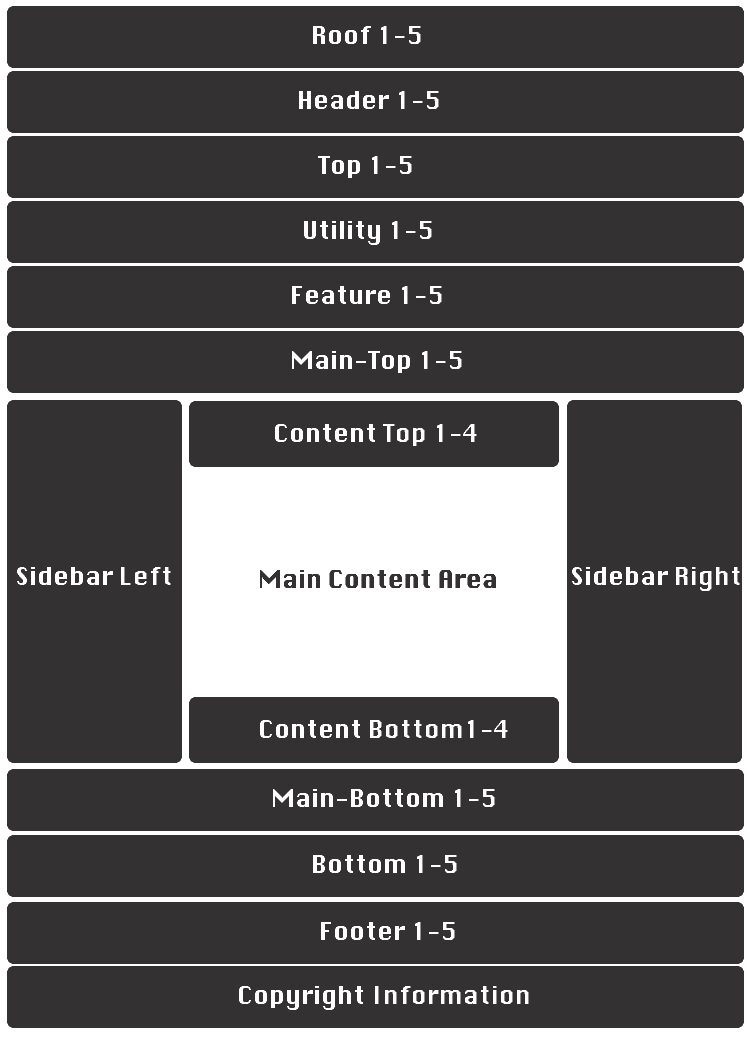
Module Positions

Scroller settings
This module is powered by Xpert Scroller and here is the settngs.

Featured-work Settings
We used our Xpert Captions module here and have a look on the settings.

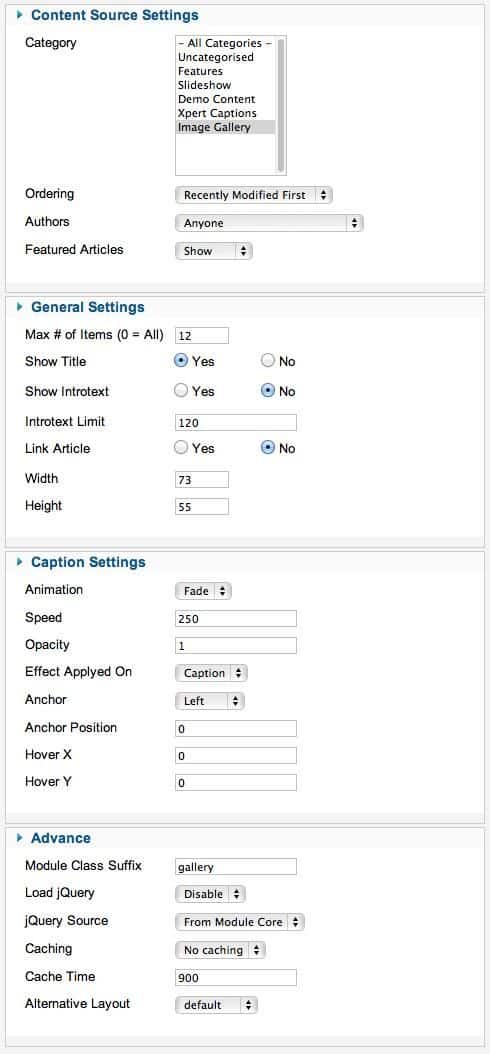
Image Gallery Settings
This module is powered by Xpert Captions and here is the settngs.

Wordpress for Joomla Layout override
We've changed some code on default twentyten theme provided by corePHP's Wodpress for Joomla package. To get exact same look and feel like demo download loop.php file from Dispatch download directory and upload it to
/component/com_wordpress/wp/wp-content/themes/twentyten
