Academia

If you are using Academia -v2 with Quix page builder, then please visit academia v2 documentation.
BEST EDUCATIONAL JOOMLA TEMPLATE
This stunning educational Joomla template fits perfect for schools, colleges and language centers, the modern edge designs coupled with latest web features flourishes the use of all functionality and provide an informative, contemporary experience for students and viewers.
Focued Feature
- Responsive Design
- Width and Box Layout
- Array of Presets
- Right To Left Language Support
- 3 Versatile Homepage Variations
- 20 Built-in Pages
- Off-Canvas Menu
- Revoulation Slider and Carousel
- Specialized Course Details and landing page
- Digicom Book store integrated
- Magnific Popup integration
- Video and Image gallery
- Exclusive Blogs presentation
- Windows Phone and real device tested for Responsive
Installation
Make the academia glorify
Lets start building your site with Academia Joomla template. Before we start we should know we have Two Ways to Use the academia template.
Academia Files
- Academia Template
- T3 Framework
- Academia Quickstart
- Required Extensions
- Revolution Slider
Install Quick Start
So you want to install Academia from Academia Quickstart. Now I must mention one thing to you and that is:
A Joomla QuickStart means its a Joomla Installation package that contain entire Joomla! with sample data and some extensions. You cant install a joomla inside a joomla :D.
So when you want to use a QuicStart package, it means you want to install it from fresh as a new joomla site. Its basically good for a new start as it has all the necessary configuration and modules and layouts re coonfigured.
The Academia QuickStart is a AkeebaBackup Package.
So upload it and extract it in your server and then install it as a reguler joomla installation.
Manual Installation
Now you have already a Joomla site and you want to use Academia template on it. It easy with just few steps.
We have few files for manual installation.
- Academia Template
- T3 Framework
- Required Extensions
- Revolution Slider
So Only first two files are required to work with Academia. And rest two you will be needed time to time when you will try to configure academia.
Required Extensions
If you try to install required extension then download it first and extract it and then you will have all the extensions in zip pkg that you can install through Joomla!
After you are done with installation you need to go to Joomla Administrator > Template manager and set the academia your default template.
Layouts
In Academia we have 5 Special layout and total 6 layout. Those are
- Home layout 1
- Home layout 2
- Home layout 3
- Course listing page
- Course Details page
- Blog Page
- Default page
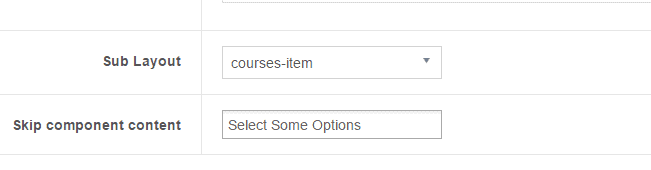
To create course page, you must use course layout and under that there is a option for sub-layout for details page. dont forget to select that.

All layouts consist some positions and unique structure. Some of the sections are full width and some of them are container with 1200px grid.
Typography
We have used Montserrat fonts in Academia. the types are
@font-family-sans-serif: "montserratlight", Helvetica, Arial, sans-serif;
@font-family-serif: "montserratregular", "Times New Roman", Times, serif;
@headings-font-family: "montserratbold", Helvetica, Arial, sans-serif;The common styles are like Twitter Bootstrap 3.
Buttons
We have special button called btn-special for special effects.
Module Positions
As Academia based on Powerful T3 framework and most of the case we used spotlight. so you can use any proper position at any place with spotlight. These are the all available module positions:
<position>roof-1</position>
<position>roof-2</position>
<position>roof-3</position>
<position>roof-4</position>
<position>roof-5</position>
<position>roof-6</position>
<position>languageswitcherload</position>
<position>head-search</position>
<position>mainnav</position>
<position>navhelper</position>
<position>breadcrumbs</position>
<position>content-bottom</position>
<position>off-canvas</position>
<position>sidebar-1</position>
<position>sidebar-2</position>
<position>mast-col</position>
<position>footer</position>
<position>home-0</position>
<position>home-1</position>
<position>home-2</position>
<position>home-3</position>
<position>home-4</position>
<position>home-5</position>
<position>home-6</position>
<position>home-banner</position>
<position>feature</position>
<position>home-feature</position>
<position>home-slideshow</position>
<position>position-0</position>
<position>position-1</position>
<position>position-2</position>
<position>position-3</position>
<position>position-4</position>
<position>position-5</position>
<position>position-6</position>
<position>position-7</position>
<position>position-8</position>
<position>position-9</position>
<position>position-10</position>
<position>position-11</position>
<position>position-12</position>
<position>position-13</position>
<position>position-14</position>
<position>position-15</position>
<position>top-1</position>
<position>top-2</position>
<position>top-3</position>
<position>top-4</position>
<position>top-5</position>
<position>top-6</position>
<position>bottom-1</position>
<position>bottom-2</position>
<position>bottom-3</position>
<position>bottom-4</position>
<position>bottom-5</position>
<position>bottom-6</position>
<position>footer-0</position>
<position>footer-1</position>
<position>footer-2</position>
<position>footer-3</position>
<position>footer-4</position>
<position>footer-5</position>
<position>footer-6</position>
<position>footer-7</position>
<position>footer-8</position>
<position>footer-9</position>
<position>footer-10</position>
<position>utility</position>
<position>social</position>
<position>map</position>
<position>debug</position>
<position>groundfloor</position>Used Extensions
In Academia we have used many extensions to configure or provide necessary support. Here are the lists
- aTeam Module (to create portfolio, teachers area)
- Xpert Social Links (to create social links)
- Xpert Links (to create all kind of list with icons, like: points info in course details page)
- Xpert Google Map (contact page map module)
- Xpert Gallery Module (its magnific popup based module to show image and videos in popup. used in video and media gallery pages)
- Xpert Custom Module (most used module, its an alternative of custom html module to provide easy access and modification. used more then 25 times)
- Xpert Bootstrap3 Slider (The home 1 slider built with it. its at the same time accourdion and same time slider)
- Xpert Accordion (FAQ module made with this)
- Unite Revolution Slider 2 (home v2 slider)
- DigiCom Products (the products or publications section)
- Articles - Category (latest news section and course section made with this module)
Module Settings
Here i'll show you the common and basic settings for special sections or modules we have used in academia. so if you miss something, you can go through this very first.
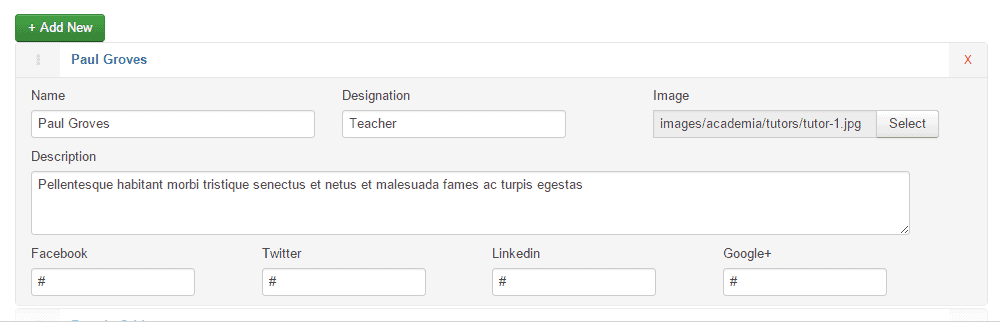
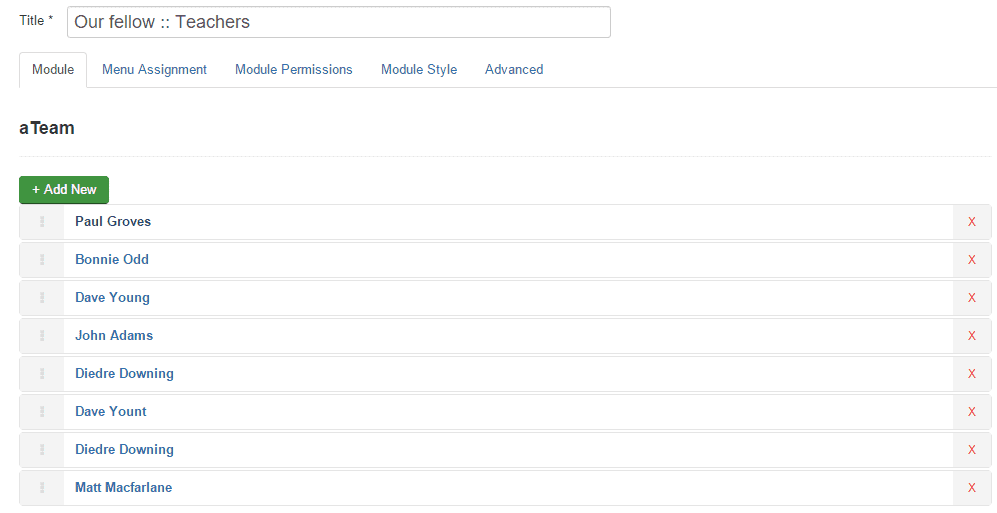
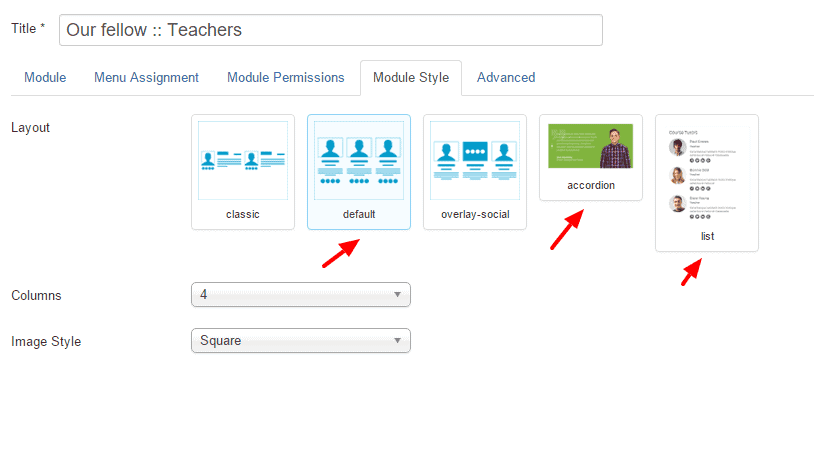
Our fellow :: Teachers
module: aTeam Module
position: home-3
page: home 1see some screen capture:
New

List

Theme

We have two class suffix for this area:
teachers-teamand advance moule style isT3XhtmlFullteachers-team v2and advance module style isT3XhtmlFull
we have few themes for the module:
- Default (all home pages)
- Accoudion (for testimonials module)
- List (in Course Tutors module)
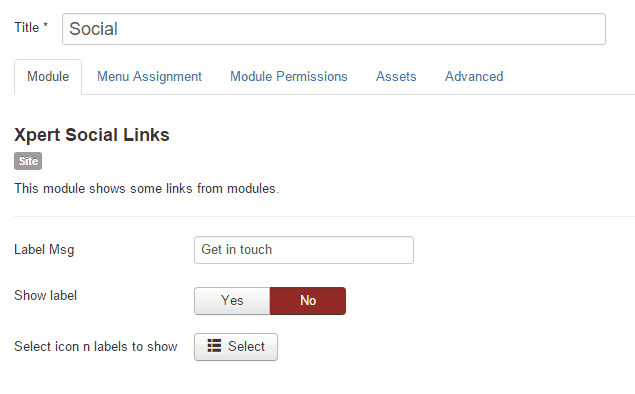
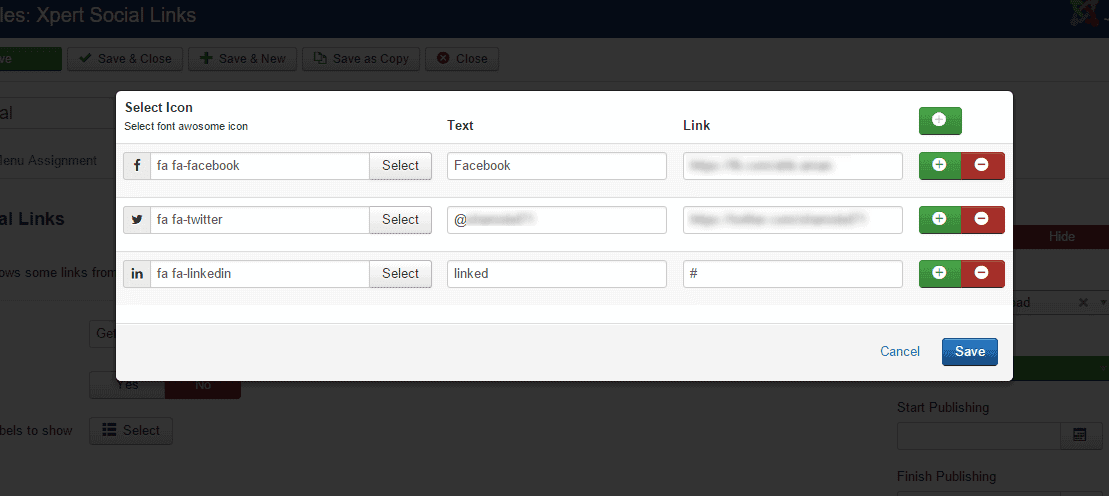
Social
module: Xpert Social Links
position: languageswither
page: home 1see some screen capture:
General

Settings (repeated items)

some times we used float-left class for alignment
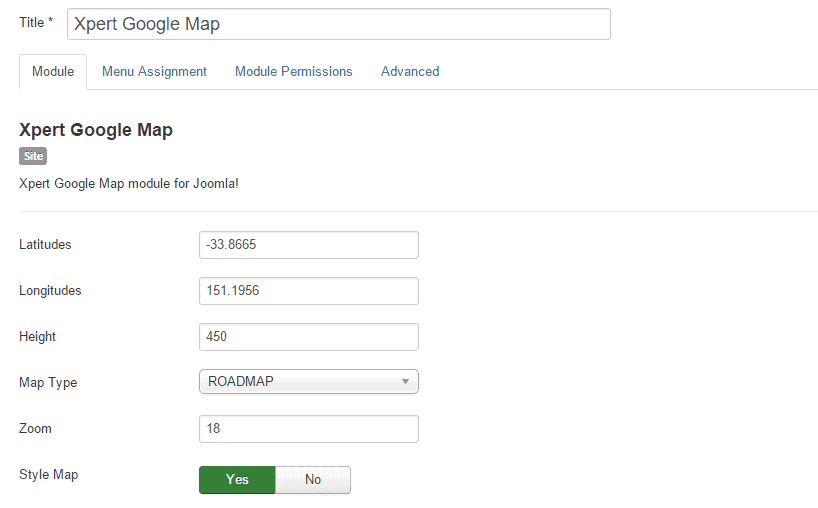
Xpert Google Map
module: mod_tx_google_map
position: map
page: contact pagesee some screen capture:
General

Gallery
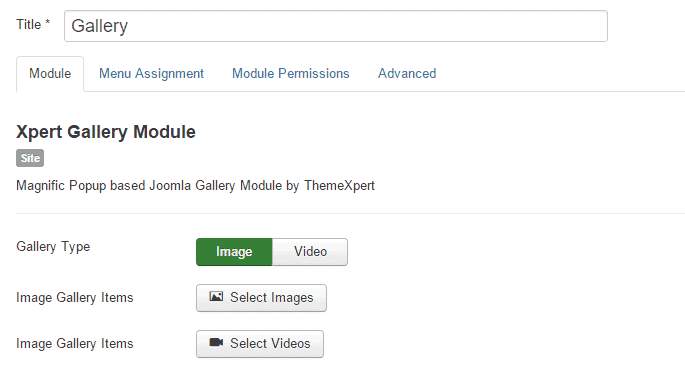
module: Xpert Gallery Module
position:
page: image gallerysee some screen capture:
General

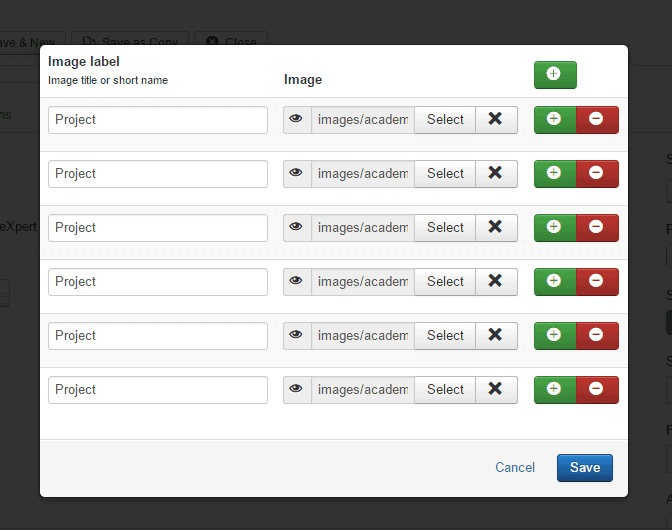
Image

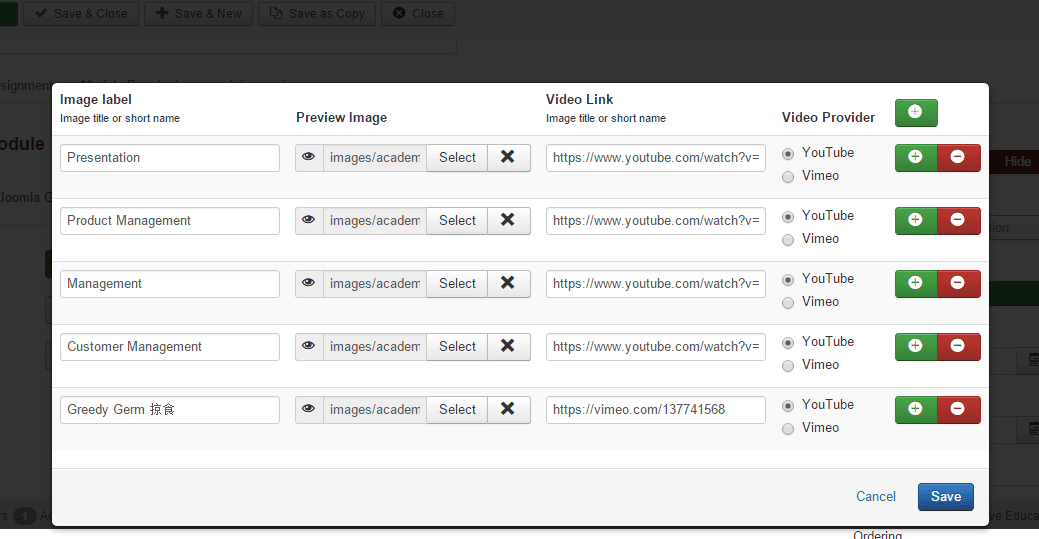
Video

gallery no-margin class suffix has been used.
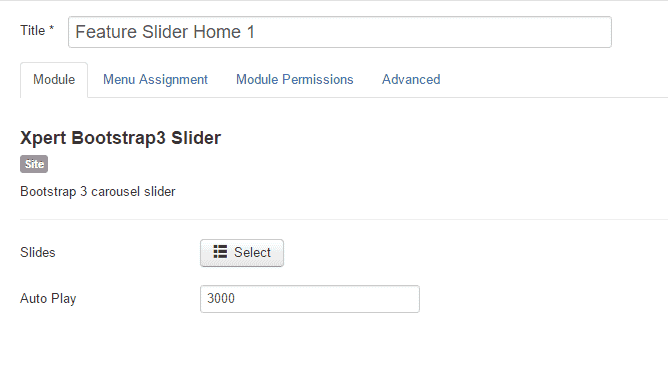
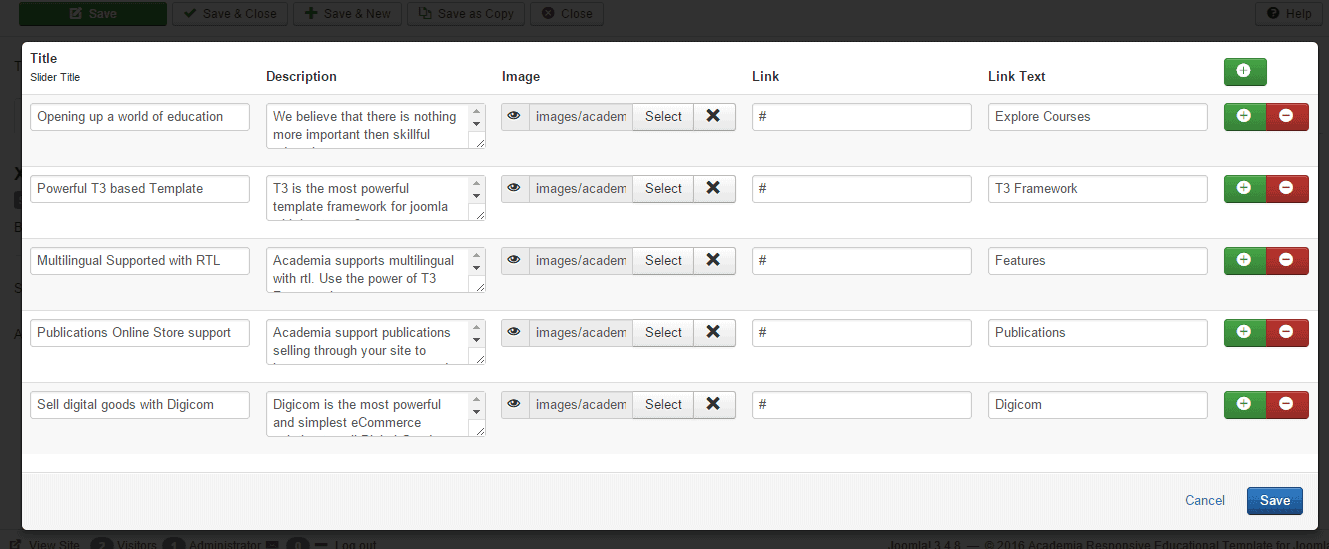
Feature Slider Home 1
module: Xpert Bootstrap3 Slider
position: home-slideshow
page: home 1see some screen capture:
General

Settings

home-main-slide class suffix has been used.
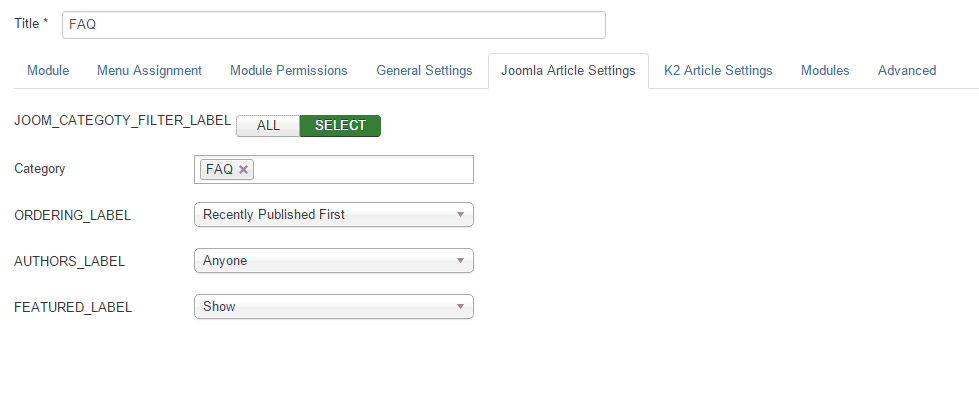
FAQ
module: Xpert Accordion
position:
page: faqsee some screen capture:
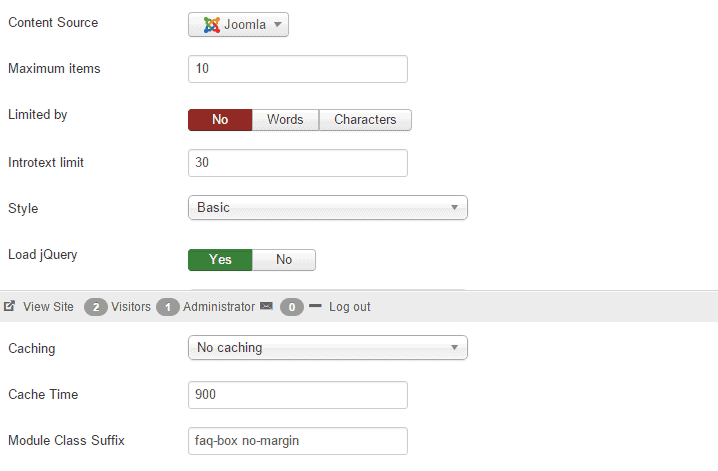
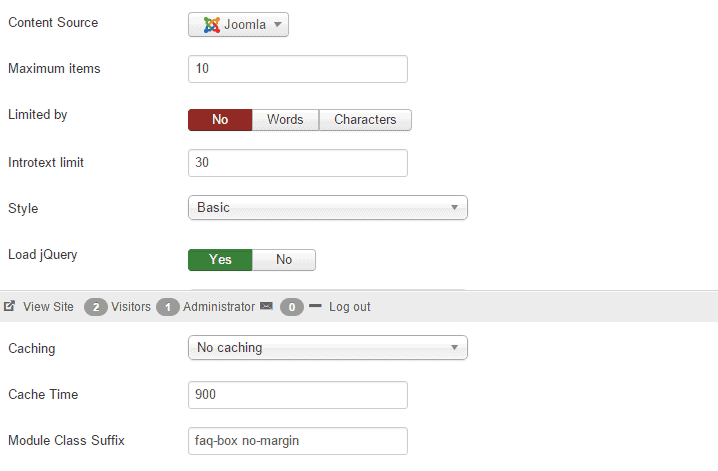
General

Settings Joomla

faq-box no-margin class suffix has been used.
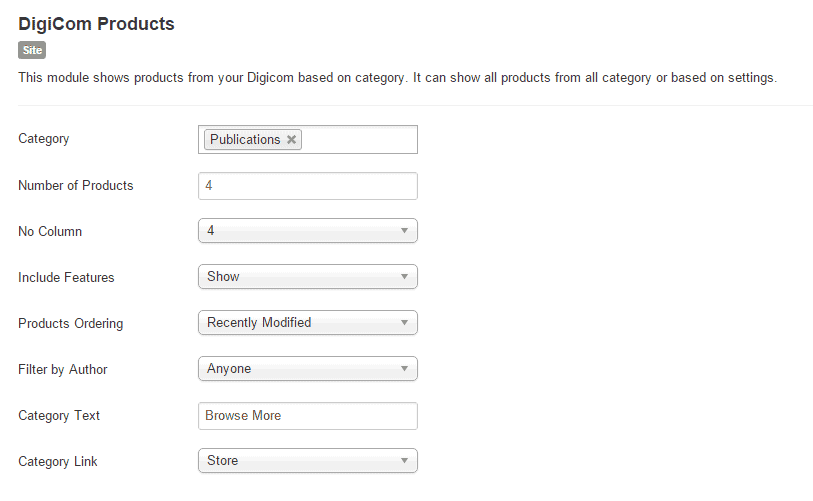
Our Latest:: Publications
module: DigiCom Products
position: home-5
page: home 1see some screen capture:
General

publications-latest class suffix has been used.
FAQ
module: Xpert Accordion
position:
page: faqsee some screen capture:
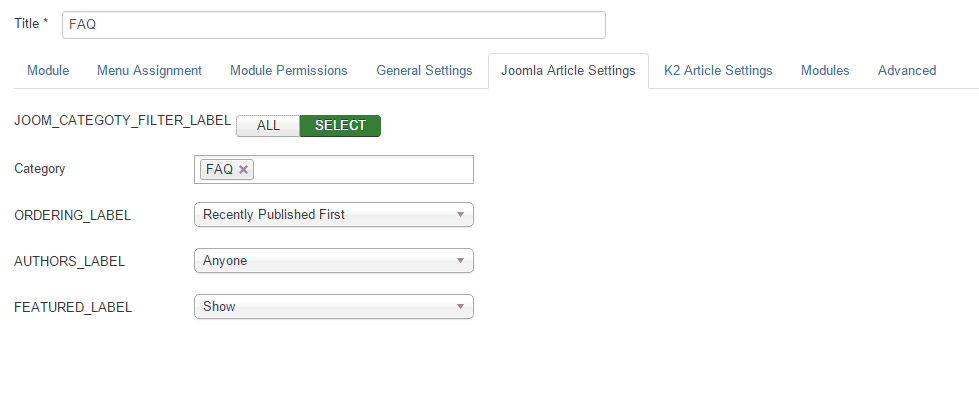
General

Settings Joomla

faq-box no-margin class suffix has been used.
Xpert Custom Module
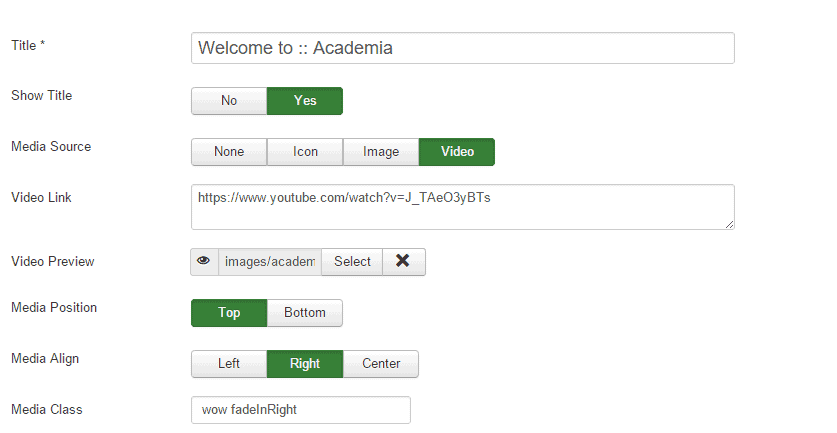
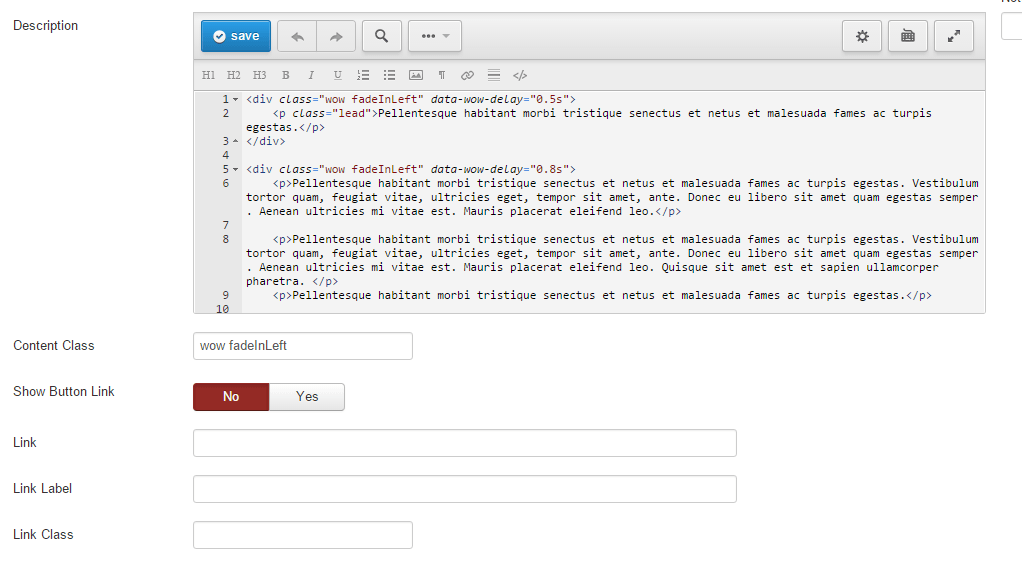
The Revolutionary Joomla module and is the best alternative of Custom HTML Module. We have used this module more then 25 times to build academia template. see some screen capture:
General


Icon Settings
![]()
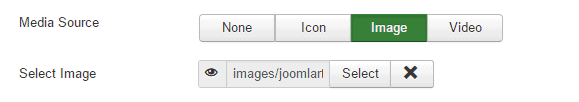
Image options

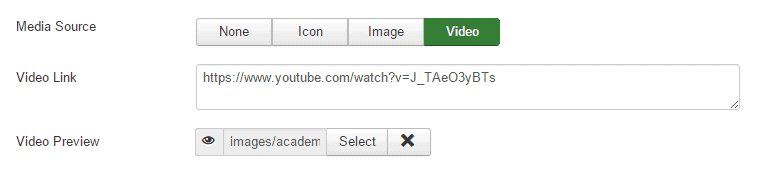
Video Option

Asset
 for academia we dont need it to be enabled
for academia we dont need it to be enabled
So we have these alternatives for for academia
- banner
- contentonly
- default
- feature
- footer
- icon
- info
- media
- social
- videobg
These are the alternatives we have used in academia. and has some class suffixs too :) please see the quick start for details.
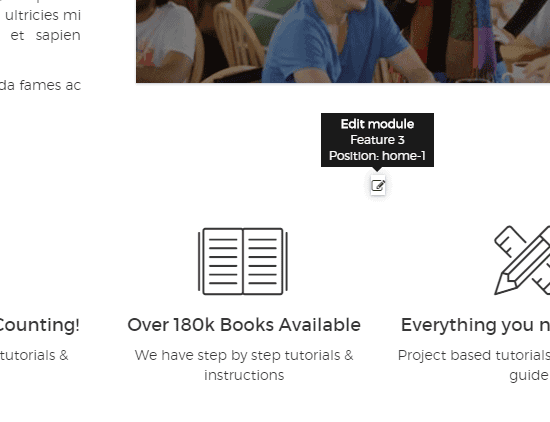
to see the details configuration for any specific module from demo or quickstart, just login from frontend and then visit home page or any page. hover your moduse on any module and you will have this option. click on it. see the pix below:

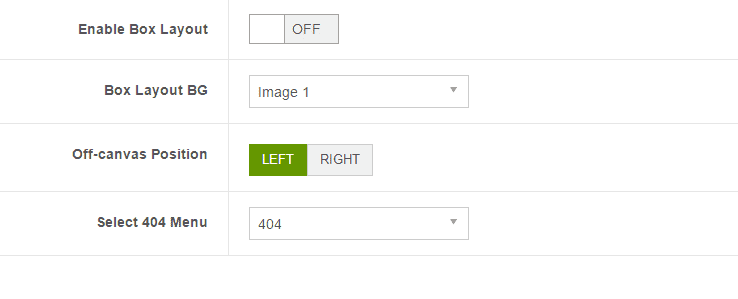
Template specific options
In Academia we have some unique options that you can controll from admin template settings. see the pictures below and see :) 
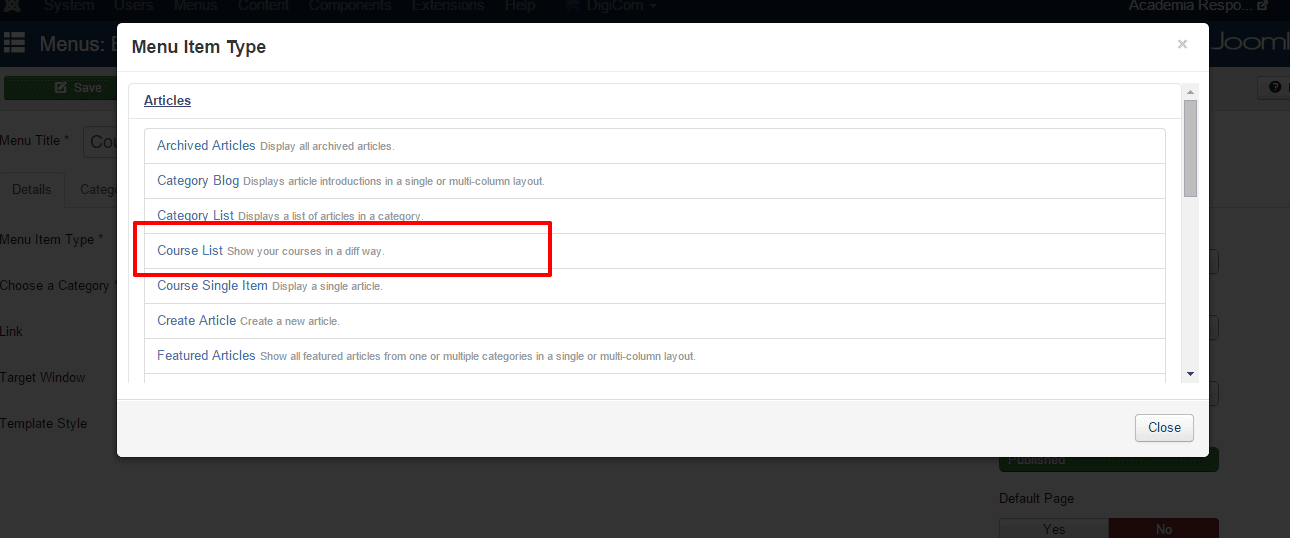
Course page configuration
We have very special configuration for Courses in Academia. To create a course listing page go to your menu manager and create a new menu as Joomla Article > Course List

And then choose your proper category for courses
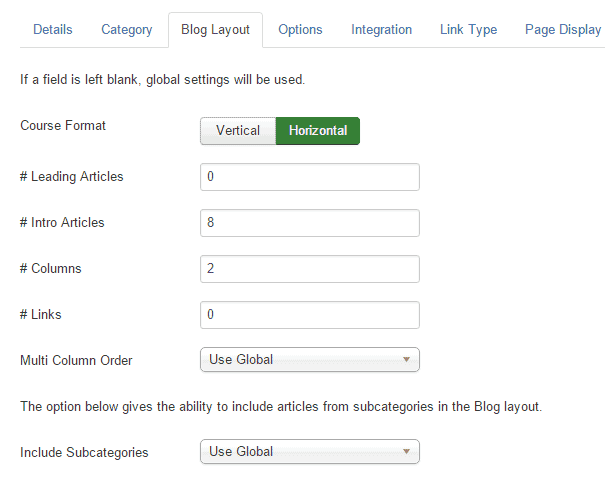
And then we have two layout for course : Horizontal and Verticle
Blog layout >> Course Format : Verticle && Horizontal
now your courses will show in as same as the design but to be accurate follow the config image: 
** please note that all course details will load a differant view then the default article page. we have created course page for it. so if you need to modify the course details page, please modify that page.
we have some special positions for course details page and course page specific module positions.
- course_alias [ sidebar position for specific course ]
- course_banner [ sidebar : common position for all course details page ]
- course_alias_bottom [ content bottom for course specific page ]
Turn OFF : STYLE SELECTOR
There is a module called Style Switcher in position of groundfloor. Just unpublish that module and styleselector will be go away.
Add Apple TV Effect in your code
In our demo of Academia, If you visit the blog you will see a special effect on Image. If you want to get that effect please follow the instructions
// for single image effect
<div class="item-image1 atvImg">
<img src="/images/sample.png" alt="alt text" />
<div class="atvImg-layer" data-img="<?php echo JURI::base() ?>images/sample.png"></div>
</div>
//for multiple image effect
<div class="item-image1 atvImg">
<img src="/images/sample.png" alt="alt text" />
<div class="atvImg-layer" data-img="<?php echo JURI::base() ?>images/sample.png"></div>
<div class="atvImg-layer" data-img="<?php echo JURI::base() ?>images/sample2.png"></div>
<div class="atvImg-layer" data-img="<?php echo JURI::base() ?>images/sample3.png"></div>
</div>Note that: .atvImg class must have a height in css. Else you will see that your image get hidden. so set a height at the wrapper div where .atvImg class is included.

