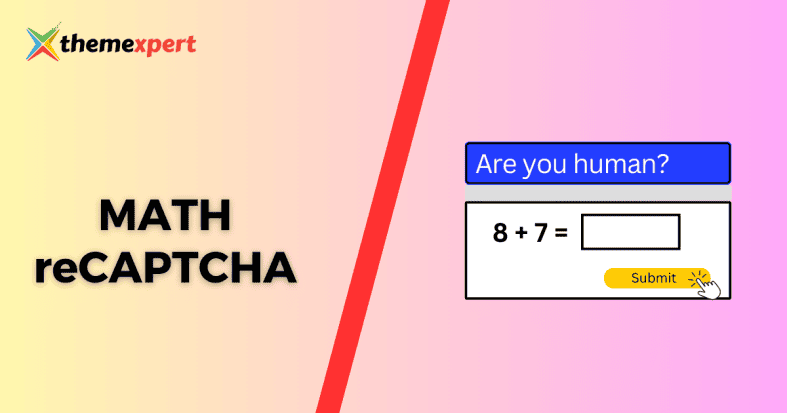
The Form Element Math reCaptcha in Quix 4 can sometimes take up a significant amount of space, which may affect the layout and aesthetics of your form. In such cases, we recommend using a simple...
Blog
ThemeXpert writes about several topics like Website Development, Digital Marketing, Technical SEO, Analytics, eCommerce, Joomla! and WordPress.
Have you ever wondered how to enhance the security of your Joomla 4 website's forms using the Invisible reCAPTCHA feature? Well, you're in the right place! Today, we'll dive into the topic of...
Social media has become an essential tool for businesses in all niches as it provides a great opportunity to drive traffic to your website. The more people engage with your posts, the more likely...
Joomla is a powerful and flexible content management system that enables you to build and manage your website easily. To enhance the functionality of your Joomla website, you can install extensions,...
In today's hyperconnected world, businesses are constantly vying for attention in the digital realm. As the digital landscape evolves at an unprecedented pace, the need for a well-designed website...
Are you tired of spending hours recording voiceovers? Struggling to find the perfect narrator for your content? Do you want to reach a wider audience or make your content more accessible?
What IS a helpdesk?
A lot of fancy words get thrown around to explain the role of a helpdesk but at its core what is its purpose?
Well to put simply, it’s a facilitator. It stands at the gap...
Navigating the Future of AI in Customer Service: Best Practices, Benefits, and Ethical Consideration
Picture this: “You’ve been on hold for what feels like eons at this point. You can feel the tethers of your patience snapping like a rubber band stretched to its limits, and yet no sign of a...
Are you tired of grainy, low-quality videos ruining your viewing experience? Trust me, you're not alone! Whether it's an old home movie or a classic film, dealing with low-resolution video can be a...
Take your business to the next level with a visually appealing and engaging Instagram feed.
In today's digital age, social media has become a crucial part of any online business's marketing...
AI-based image editing tools have taken the digital world by storm, revolutionizing the way we edit and enhance images. With these tools, you can achieve stunning results in a matter of seconds,...
Business generalizations are difficult to make. Every business is distinct. Every niche, market, and age has its unique set of problems. Yet, one proposition holds true across industries: businesses...
Are you looking to build a robust and dynamic website with ease?
Joomla 4 is the perfect solution for you! This powerful content management system (CMS) offers a user-friendly interface,...
Are you ready to take your website to the next level with the latest Joomla 4 and Quix 4 templates?
Discover our handpicked selection of nine cutting-edge templates that have been fully updated...
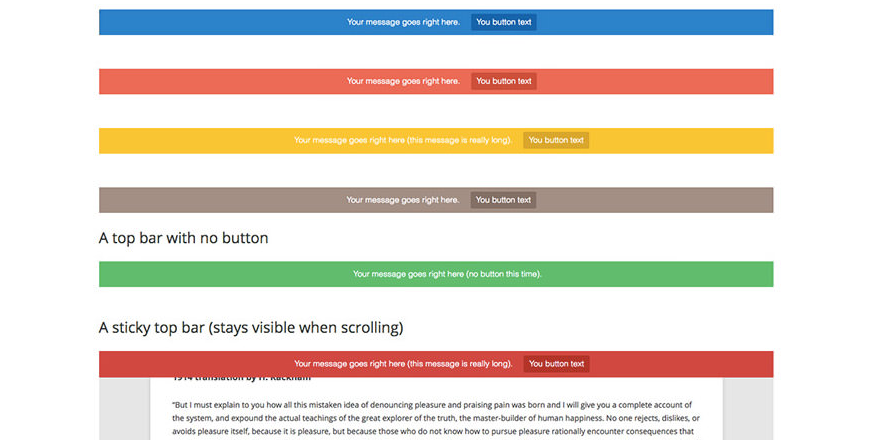
Want to improve user engagement and promote important content on your website? Look no further than jBar, the customizable web toolbar plugin for Joomla that will take your website to the next...
Well, well, well... Can you believe it? Yellow pages have come a long way from the old days! These days, you can find businesses, organizations, and all sorts of other entities with just a few...