Learn Joomla Fast
Learn Joomla with our in-depth tutorials, guides and how to's.
If you want learn something specific, let us know
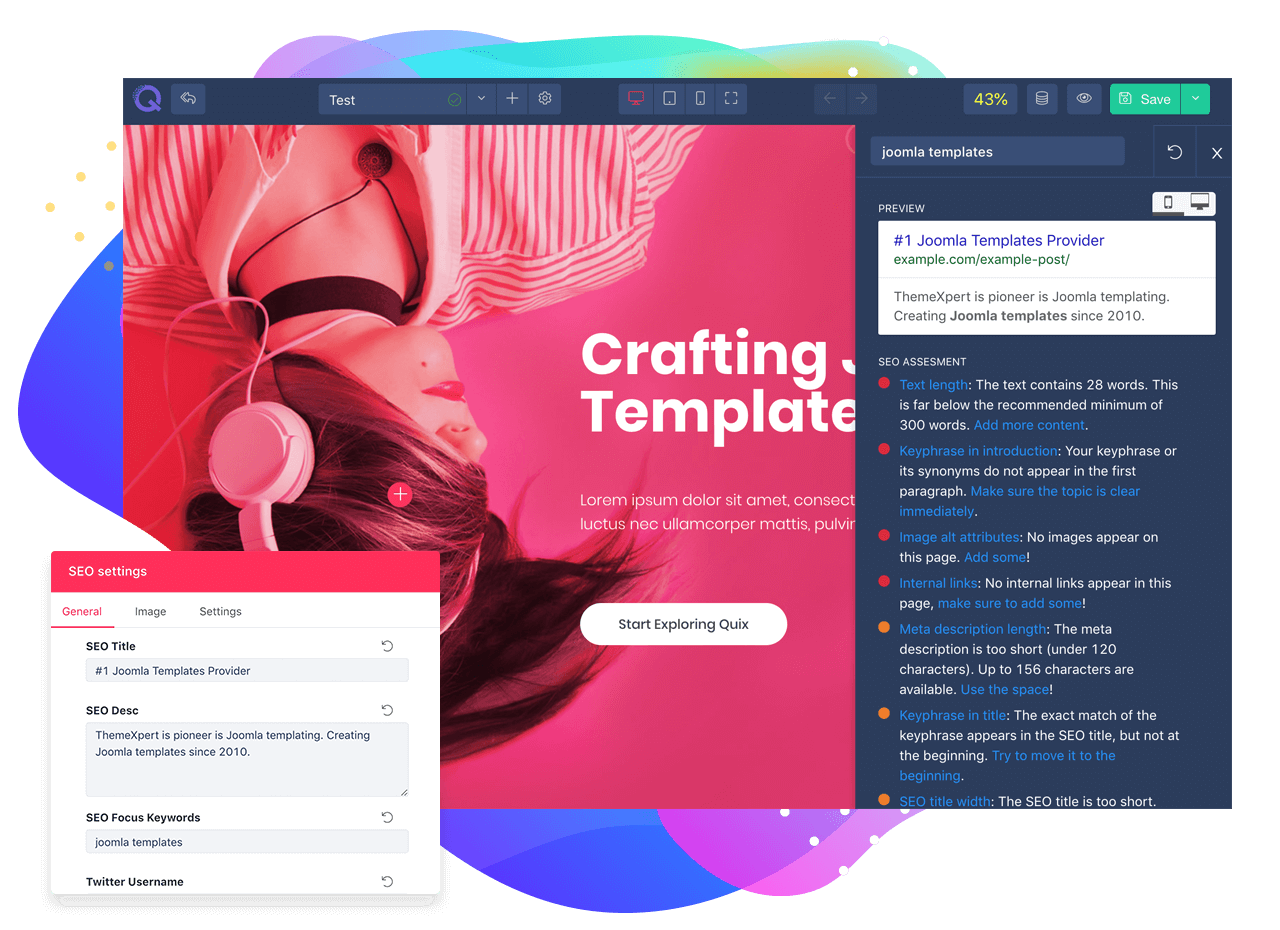
We Created Best Joomla Page Builder For You
Quix is #1 page builder for Joomla and best part is its completly FREE to try. No string attached.