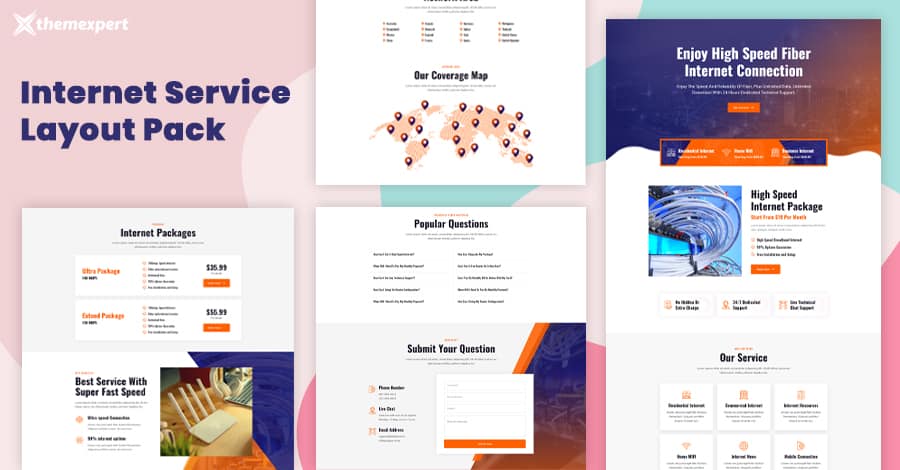
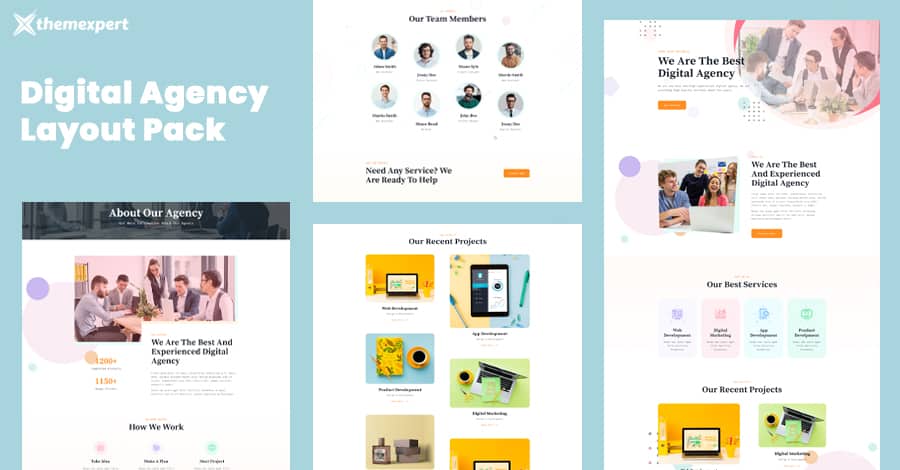
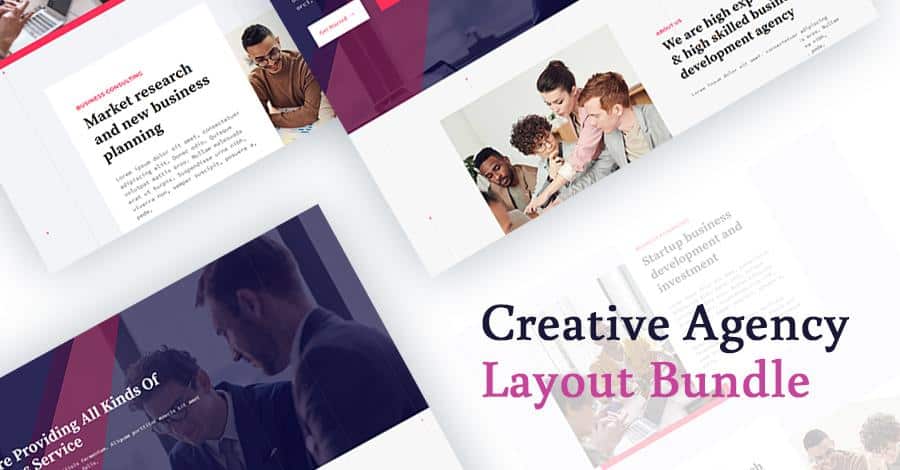
Hi Joomlars! It's time to release the second layout pack of this month. We know you have to showcase your services and works in the best manner on you...
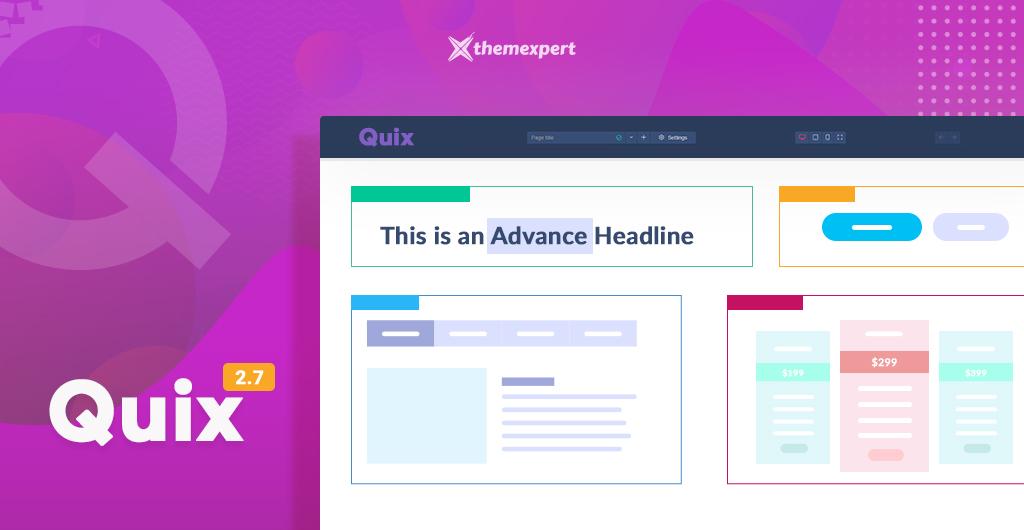
Quix
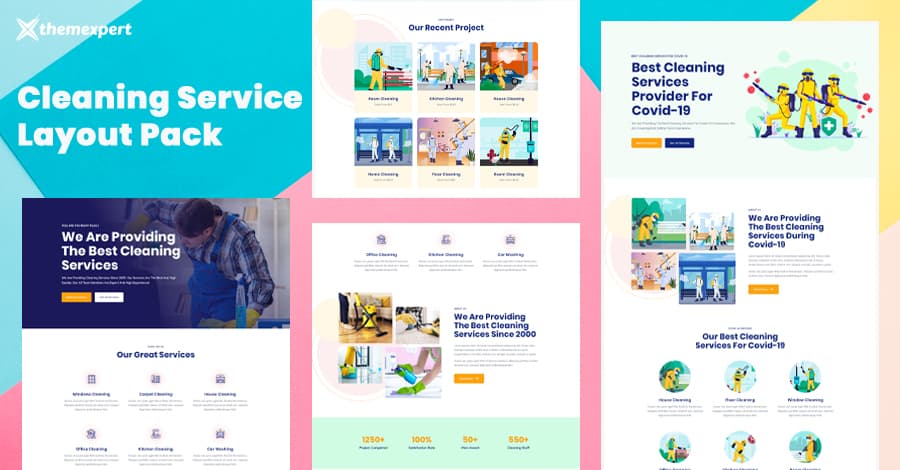
Hi there! Back again with our June release layout pack. Today, we are proudly introducing our brand new Cleaning Service Layout Pack for Quix Pa...
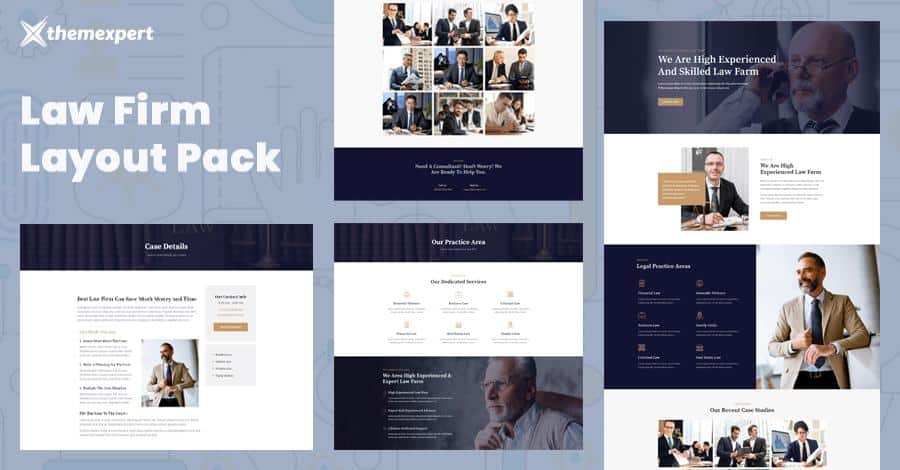
Hello there! Back again with our March release layout pack for the Quix page builder. We are already committed to releasing at least one layout...
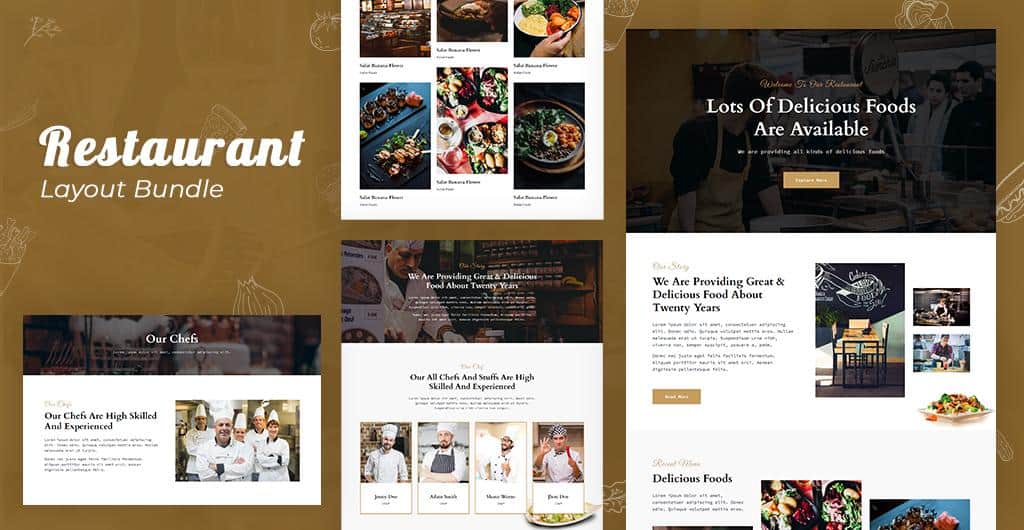
Hey there! Here we come again with another brand new Restaurant layout bundle for Quix. The all-new layout bundle is smartly designed for yo...
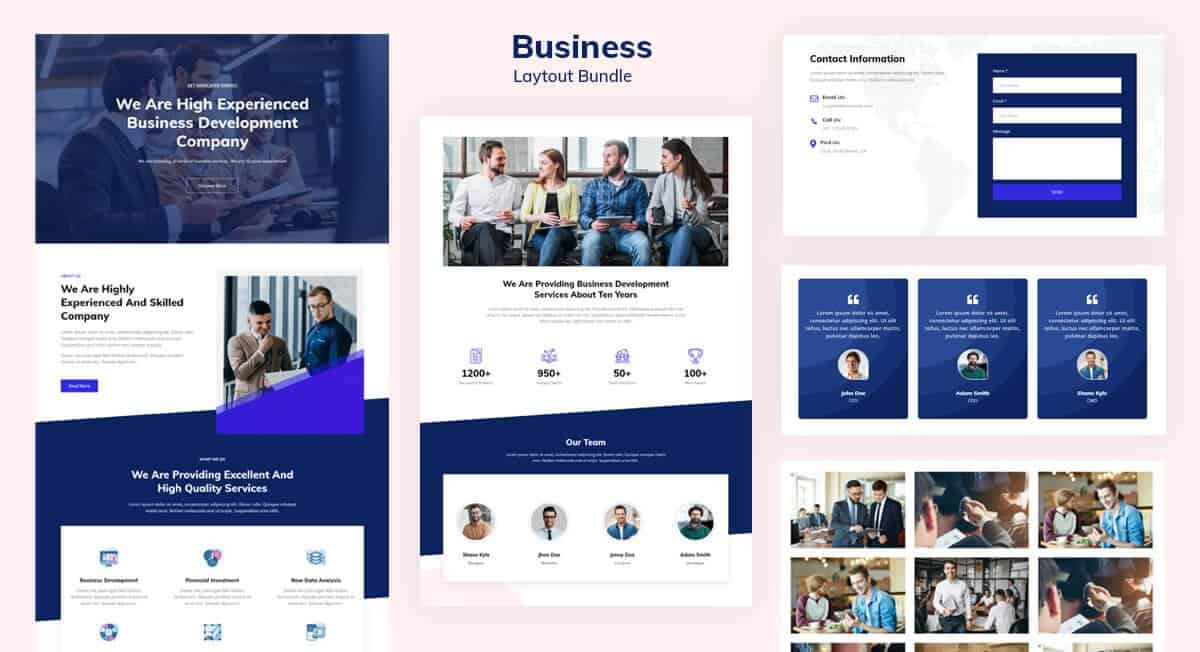
Hi Joomlars! Back again with the second layout pack release of this month. You already experienced the capabilities of Quix page builders and t...
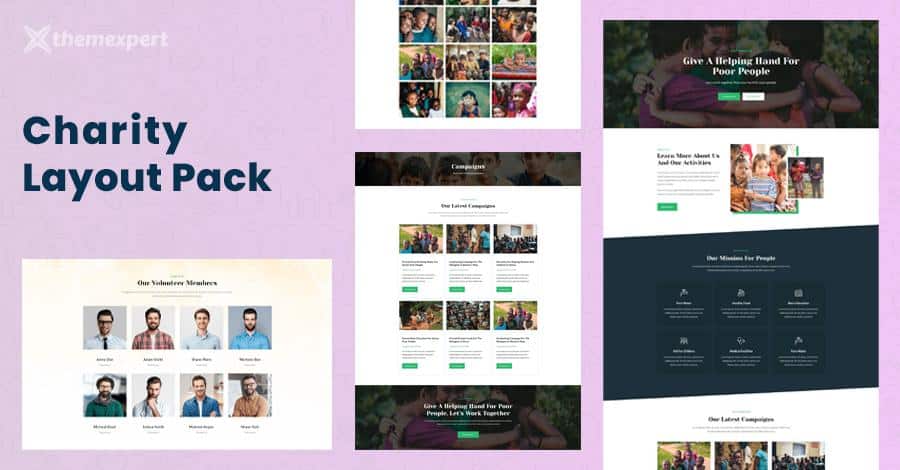
Hello there! We are all set to release our brand new Charity layout pack for the Quix page builder. This is our second release of this month. Thanks t...
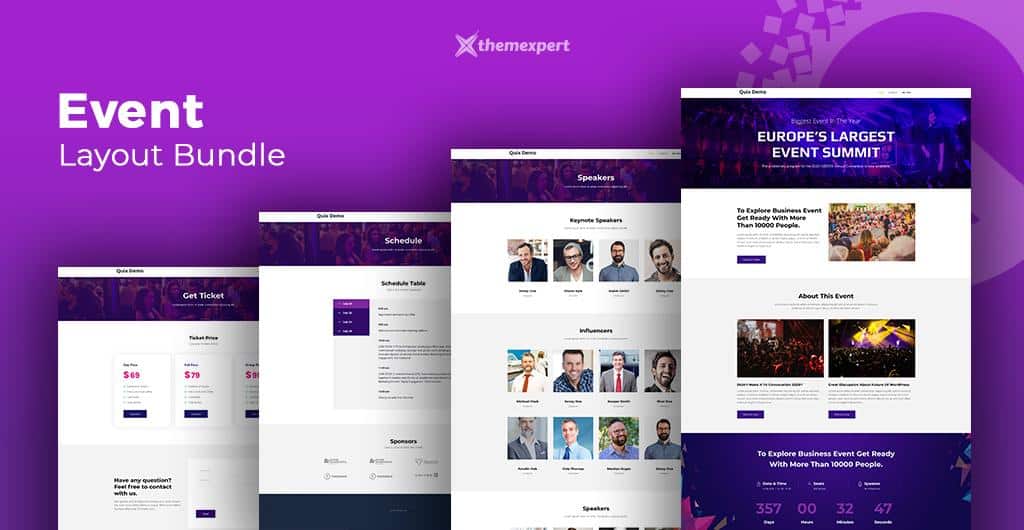
Today I am so excited to release a brand new Event layout bundle for Quix . This layout bundle is smartly designed to assist you in hosting any k...
Although we are going through a global epidemic crisis, our developers are not sitting still. The continuous remote release shows that testimony. Toda...
Back again with our February release layout pack. As we plan to release at least one layout pack for Quix page builder in every month, today, I'm real...
After collecting your feedback and user behavior for the last couple of months, we decided to release 4 new Pro elements, which will not only improve...
Things are getting out of control due to the COVID-19 epidemic, but not our promise. We are working remotely to serve you as well as bring you new pro...
Quix 3 is on its way to amaze you once again. In each release of Quix, we always think of something new with more advanced features and we have m...
Today we are delighted to introduce Quix 2.6.1 with some important feature updates and bug fixes that will give you more comfort and pleasure while us...
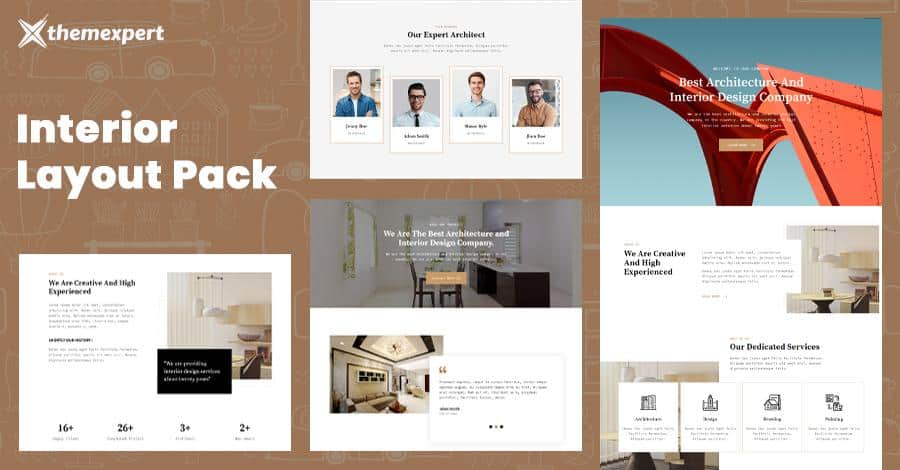
Back again with our new release Interior Layout Pack for Quix page builder. We know the situation is so harsh for the contagious Novel Coronavirus, ye...
If you're a Quix user, then you already know that we have a plan to release at least one layout pack for Quix in every month. To maintain that tr...
Today we are so excited to release Quix 2.6; it's been a couple of months, we are working our ass off to release this revolutionary version of Quix th...