Greetings! It has been some time since we last released a layout pack for Quix page builder, but the wait is finally over. We are thrilled to announce our brand new SAAS layout pack for Quix page...
Updates
News and Updates of all ThemeXpert products and activities.
Are you ready to take your website to the next level with the latest Joomla 4 and Quix 4 templates?
Discover our handpicked selection of nine cutting-edge templates that have been fully updated...
Hello there! It's been a long time long since we released our last Joomla template. However, we have continuously come up with different layout packs...
Black Friday and Cyber Monday Sales are gone for this year! But, the new year and Christmas are coming up. If you are looking for the best de...
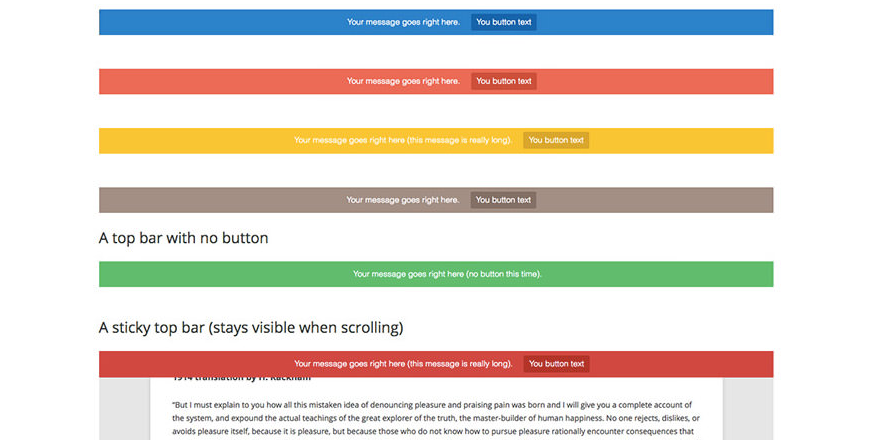
Want to improve user engagement and promote important content on your website? Look no further than jBar, the customizable web toolbar plugin for Joomla that will take your website to the next...
Staying connected to the target audience is vital for any business or organization; in fact, it is one of the most important aspects of marketing as w...
Which helpdesk software did your agency use? Zendesk, Freshdesk, Help Scout, or any other popular one? For customer support, Help Scout is a reliable...
Take your business to the next level with a visually appealing and engaging Instagram feed.
In today's digital age, social media has become a crucial part of any online business's marketing...
Webinars are the new norm of the marketing strategy for small businesses and sales teams in large enterprises. For selling high-ticket B2B products or...
Are you curious about finding new ways of making your blog even more relevant in 2020? If yes, you are in the right place as the blogging sphere is ge...
JoomlaShine officially closes its doors on 14 September 2021 after completing 14 years of service in the Joomla industry. It's regrettable to lose one of our fellow competitors and a tragic moment...
Your Joomla website needs traffic to grow and bring better business results. It stands to reason that the more people see and visit it, the more poten...
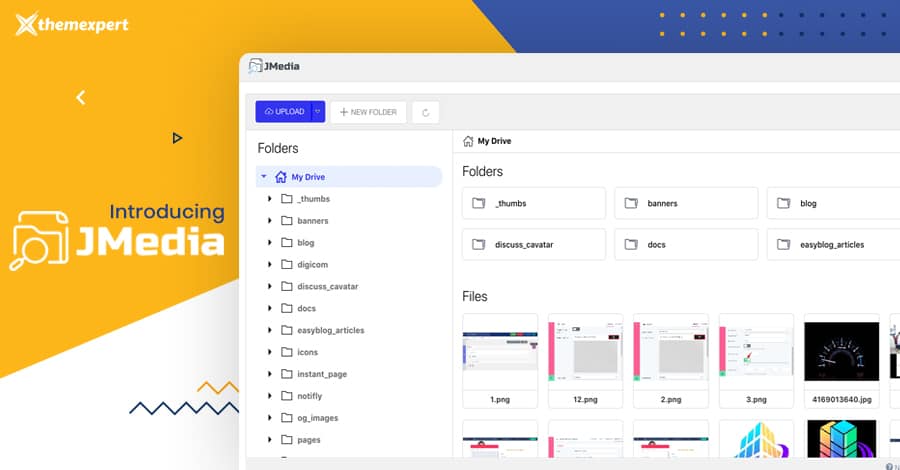
Whether you are a Joomla veteran or just step your foot into the Joomla landscape, you must agree that Joomla is so darn powerful CMS. But, the media...
Webinar has become an essential part of our daily routine life. Nowadays, almost all educational institutes or office work have been sh...
Suppose you are a professional person and looking for the perfect yet best email signature generator for your email service. In that case, I am sure you...
The term "More sell, little revenue" is officially ended. We know how much effort one has to consider for launching any new product or service. So, yo...