Your Joomla website needs traffic to grow and bring better business results. It stands to reason that the more people see and visit it, the more poten...
Updates
News and Updates of all ThemeXpert products and activities.
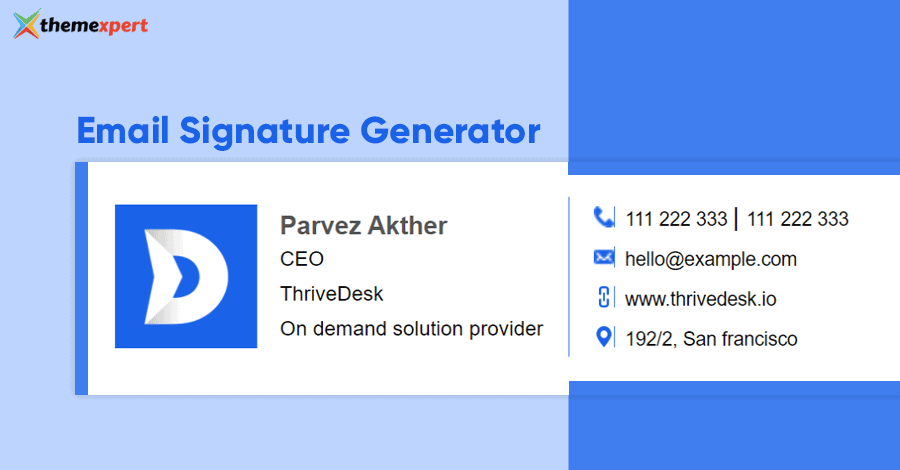
Suppose you are a professional person and looking for the perfect yet best email signature generator for your email service. In that case, I am sure you...
The term "More sell, little revenue" is officially ended. We know how much effort one has to consider for launching any new product or service. So, yo...
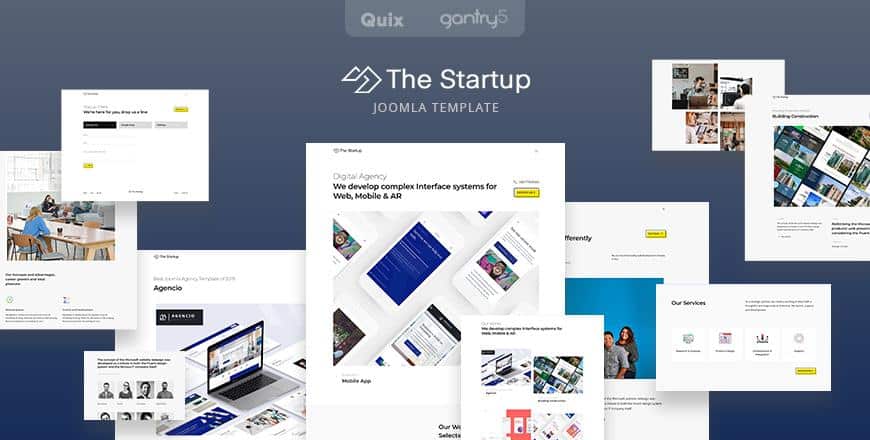
Today we are incredibly thrilled to introduce our brand new business portfolio template called Startup. Its multi-layered parallax effects will g...
Black Friday and Cyber Monday Sales are gone for this year! But, the new year and Christmas are coming up. If you are looking for the best de...
Finally, we are back from our annual retreat! Guess what; this was the best retreat we ever had in our history. We had fun, adventure, and many more i...
Joomla Day offers the best opportunity to meet with local and international Joomla users. This is a perfect platform that brings together web designe...
Which helpdesk software did your agency use? Zendesk, Freshdesk, Help Scout, or any other popular one? For customer support, Help Scout is a reliable...
In every release of any of our products, we always try to bring something new. Considering this fact, earlier, we launched NotiFly the first-ever soc...
As we are promised to update our every template following a schedule to meet our user demands, here we are with an update of 4 Joomla templates. We h...
Are you curious about finding new ways of making your blog even more relevant in 2020? If yes, you are in the right place as the blogging sphere is ge...
We are standing at the very last moment of 2019, and I know you guys are ready to welcome the new year 2020. To wrap up this year with a gift from The...
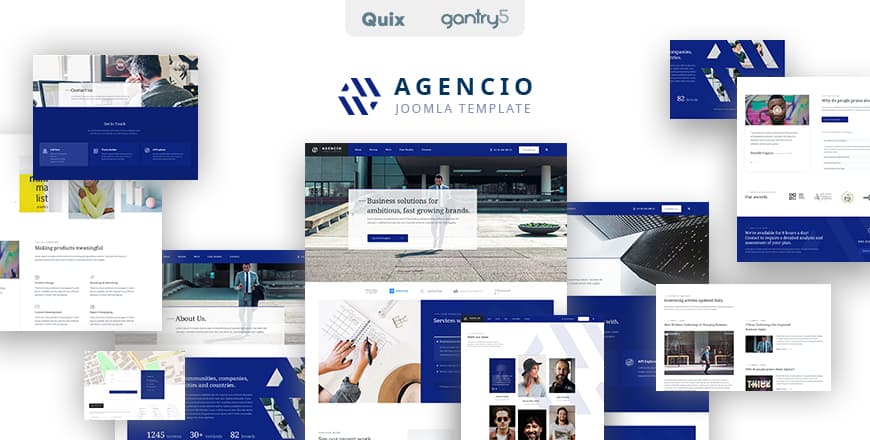
Hey there! After one year later, we are back again with our new monthly release Agencio- Joomla agency template. This long period of time, w...
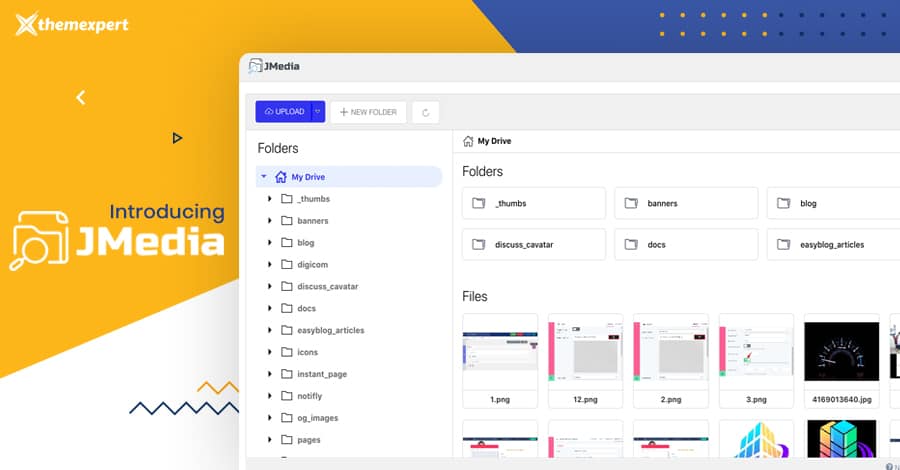
Whether you are a Joomla veteran or just step your foot into the Joomla landscape, you must agree that Joomla is so darn powerful CMS. But, the media...
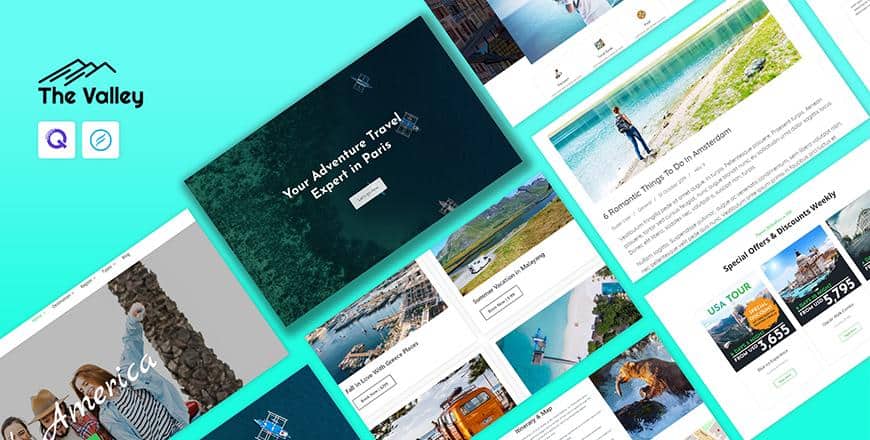
Today we are delighted to introduce Valley our brand new best Joomla travel agency template . Its modern design and smooth animation style...
Since the beginning of Joomla era, it is considered to be a prime choice for many developers as well as business website owners. Alternatives always...